第1章 圆形进度条使用
1.1 概述
随着用户对人机交互体验越来越高,过去工程师认为比较复杂的环形 UI 界面,在串口
屏组态控件下都变得非常简单,所有操作只需要一个指令即可完成显示。目前常规的矩形进
度条已无法适用于部分特殊应用场合,圆形进度条应运而生,为用户精美界面锦上添花。
1.2 操作
圆形进度条利用的是 ICON 图标跟动画或者图标控件配合而成的一个进度条,不是软件
界面上的直接进度条控件设置为圆形。
1.2.1 软件准备
下载使用最新版本软件。
1.2.2 素材准备
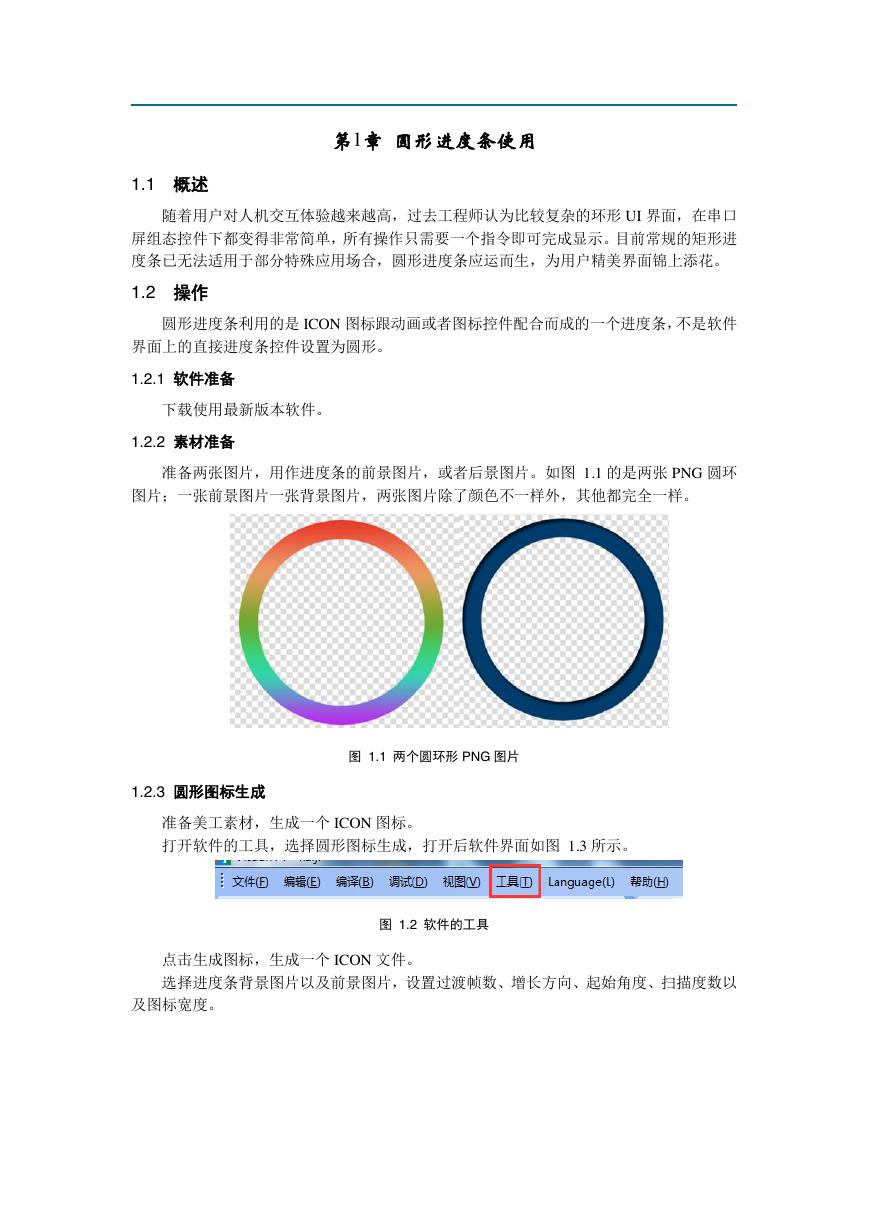
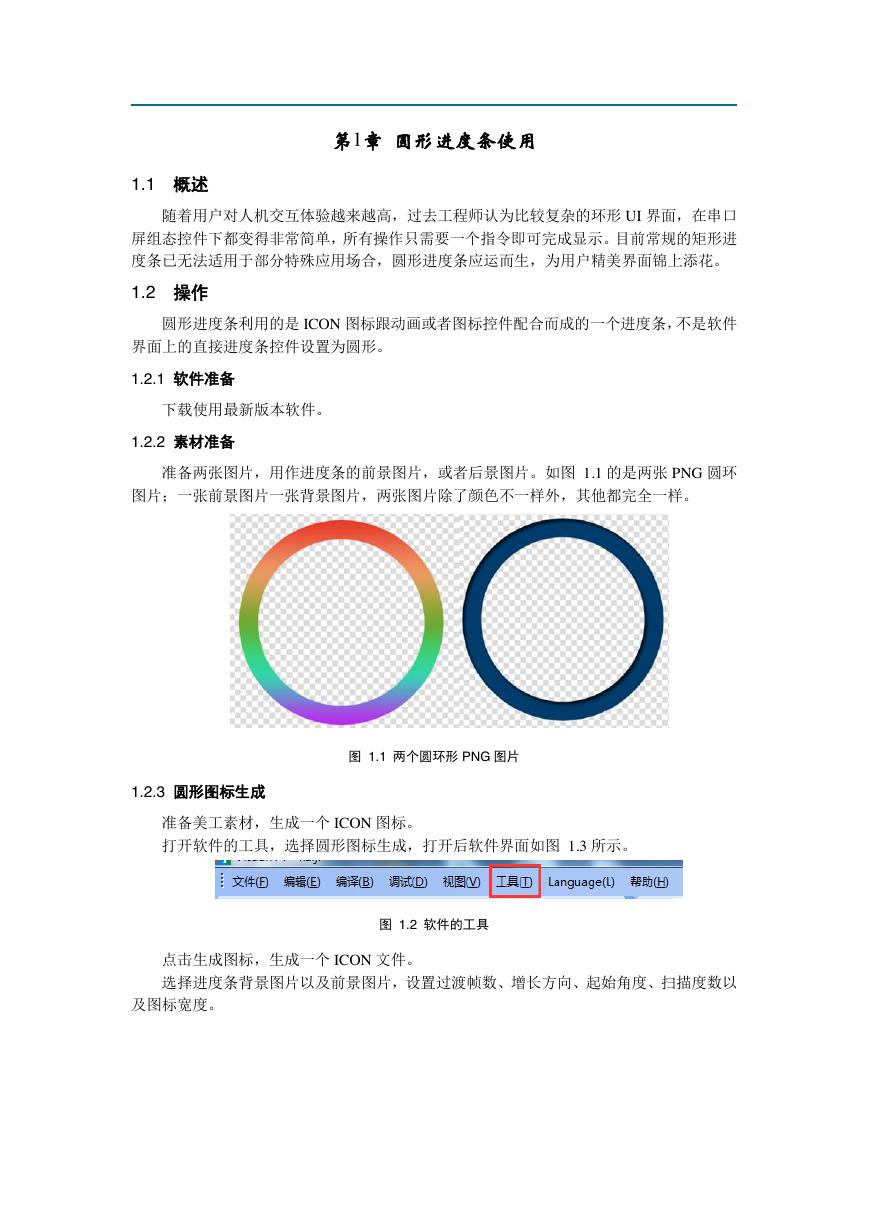
准备两张图片,用作进度条的前景图片,或者后景图片。如图 1.1 的是两张 PNG 圆环
图片;一张前景图片一张背景图片,两张图片除了颜色不一样外,其他都完全一样。
1.2.3 圆形图标生成
图 1.1 两个圆环形 PNG 图片
准备美工素材,生成一个 ICON 图标。
打开软件的工具,选择圆形图标生成,打开后软件界面如图 1.3 所示。
图 1.2 软件的工具
点击生成图标,生成一个 ICON 文件。
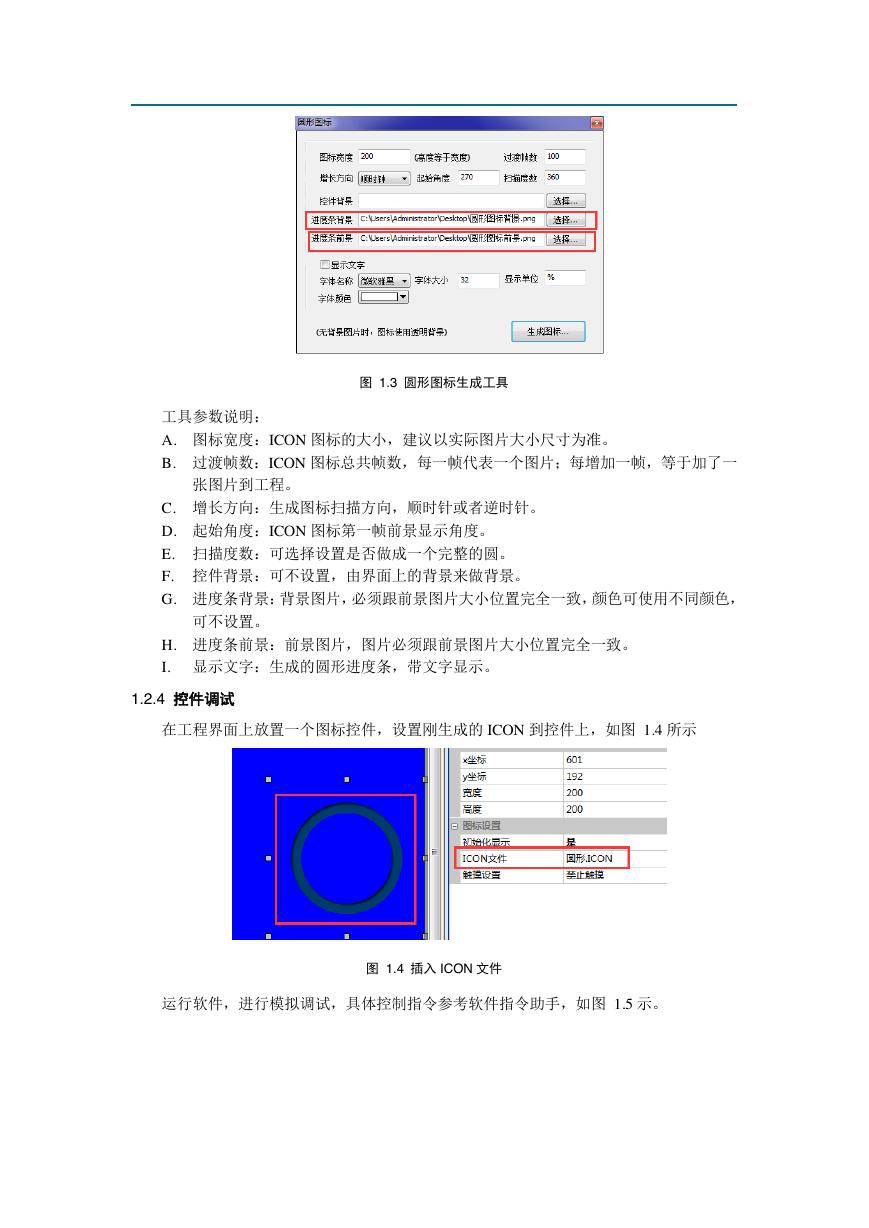
选择进度条背景图片以及前景图片,设置过渡帧数、增长方向、起始角度、扫描度数以
及图标宽度。
�
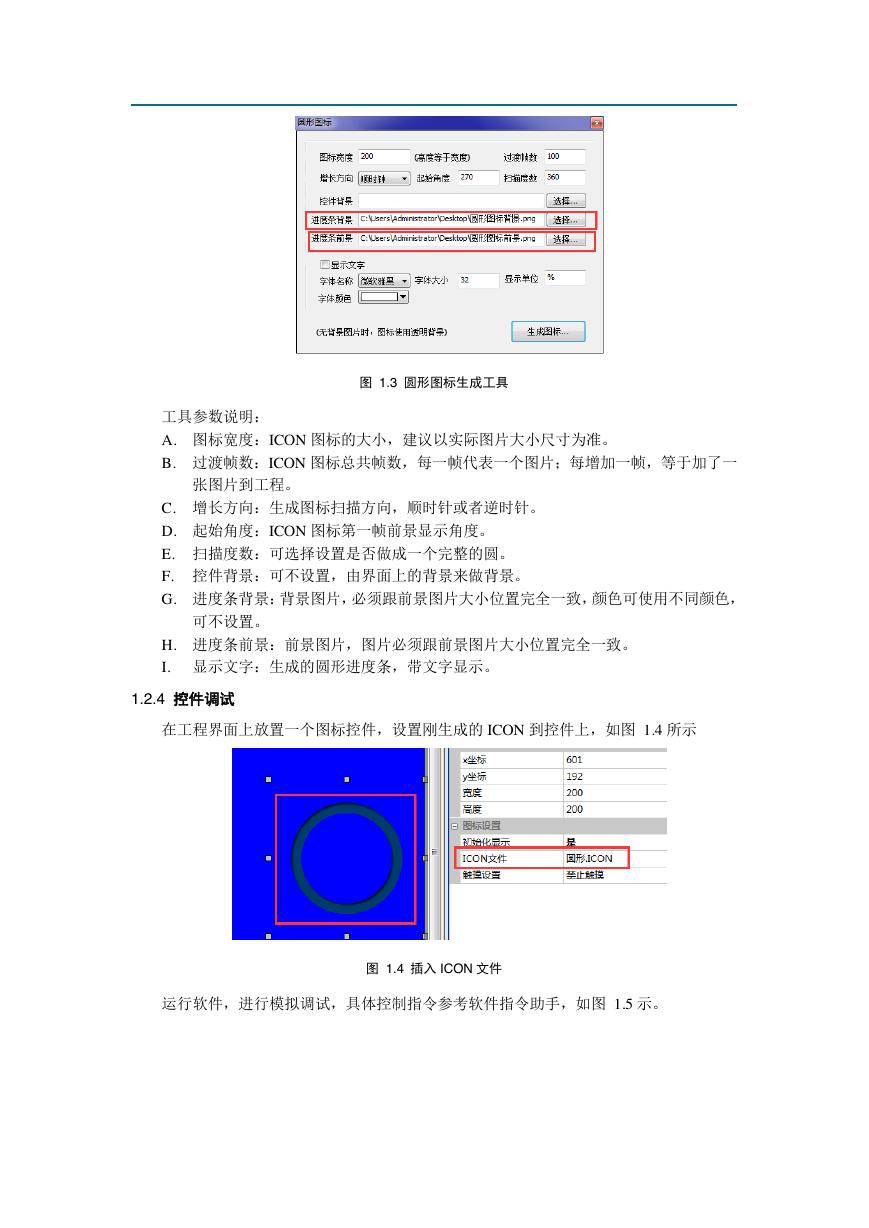
图 1.3 圆形图标生成工具
工具参数说明:
A. 图标宽度:ICON 图标的大小,建议以实际图片大小尺寸为准。
B. 过渡帧数:ICON 图标总共帧数,每一帧代表一个图片;每增加一帧,等于加了一
张图片到工程。
C. 增长方向:生成图标扫描方向,顺时针或者逆时针。
D. 起始角度:ICON 图标第一帧前景显示角度。
E. 扫描度数:可选择设置是否做成一个完整的圆。
F. 控件背景:可不设置,由界面上的背景来做背景。
G. 进度条背景:背景图片,必须跟前景图片大小位置完全一致,颜色可使用不同颜色,
可不设置。
H. 进度条前景:前景图片,图片必须跟前景图片大小位置完全一致。
I. 显示文字:生成的圆形进度条,带文字显示。
1.2.4 控件调试
在工程界面上放置一个图标控件,设置刚生成的 ICON 到控件上,如图 1.4 所示
图 1.4 插入 ICON 文件
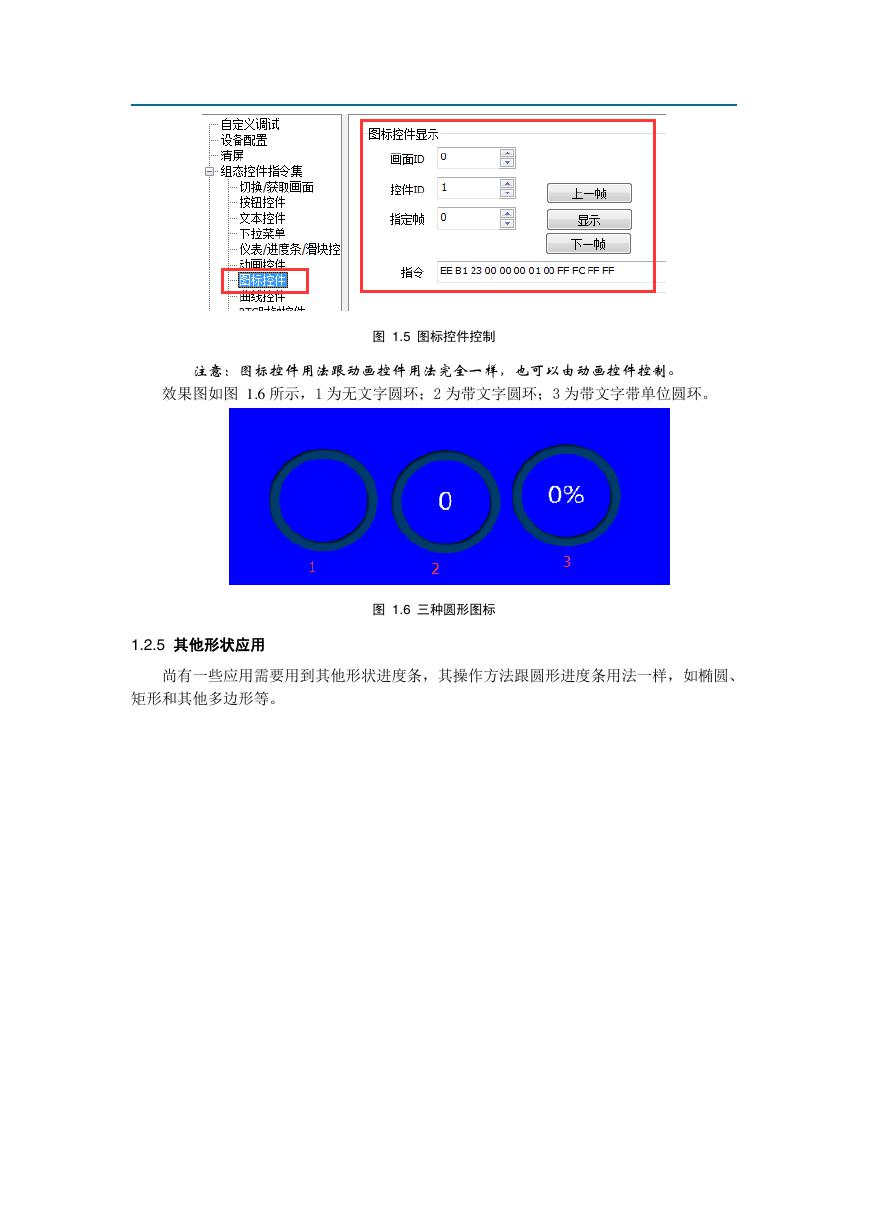
运行软件,进行模拟调试,具体控制指令参考软件指令助手,如图 1.5 示。
�
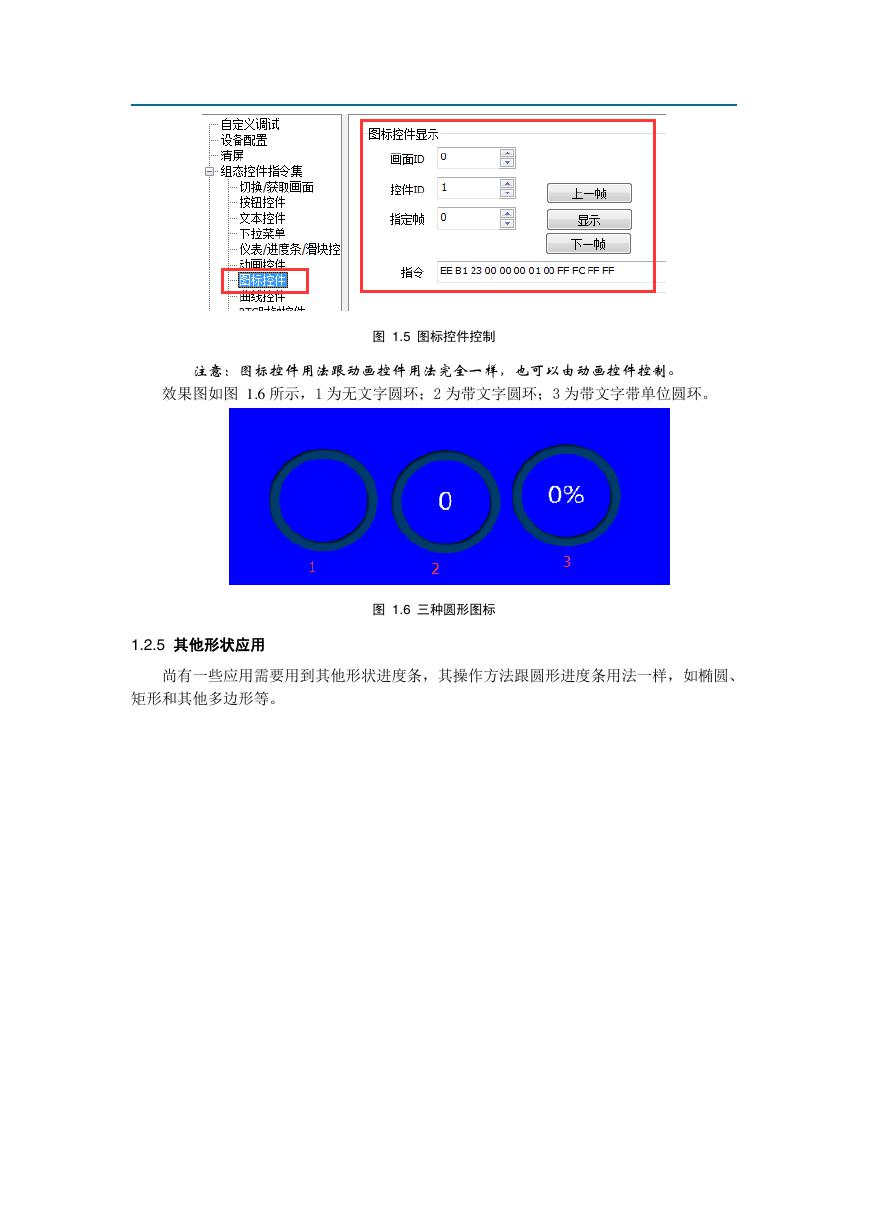
图 1.5 图标控件控制
注意:图标控件用法跟动画控件用法完全一样,也可以由动画控件控制。
效果图如图 1.6 所示,1 为无文字圆环;2 为带文字圆环;3 为带文字带单位圆环。
图 1.6 三种圆形图标
1.2.5 其他形状应用
尚有一些应用需要用到其他形状进度条,其操作方法跟圆形进度条用法一样,如椭圆、
矩形和其他多边形等。
�






 V2版本原理图(Capacitive-Fingerprint-Reader-Schematic_V2).pdf
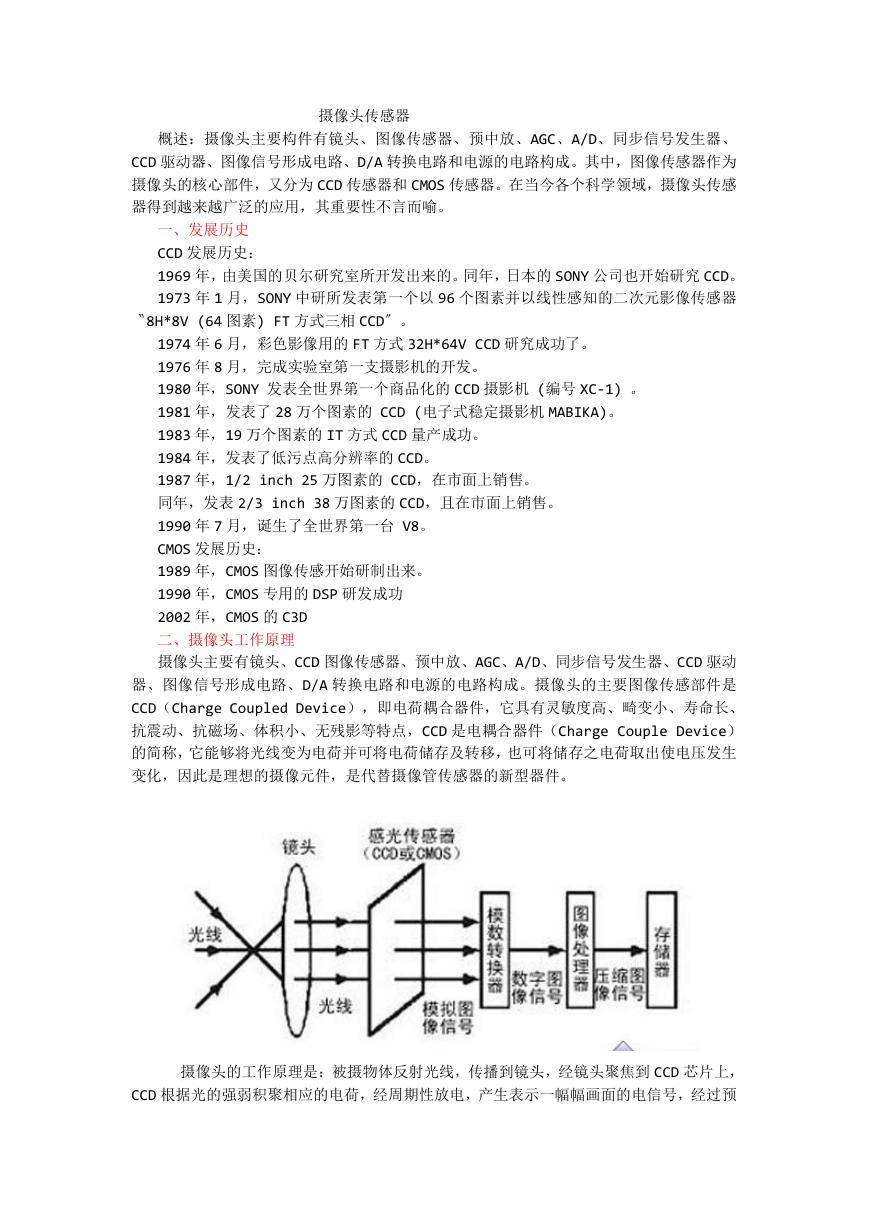
V2版本原理图(Capacitive-Fingerprint-Reader-Schematic_V2).pdf 摄像头工作原理.doc
摄像头工作原理.doc VL53L0X简要说明(En.FLVL53L00216).pdf
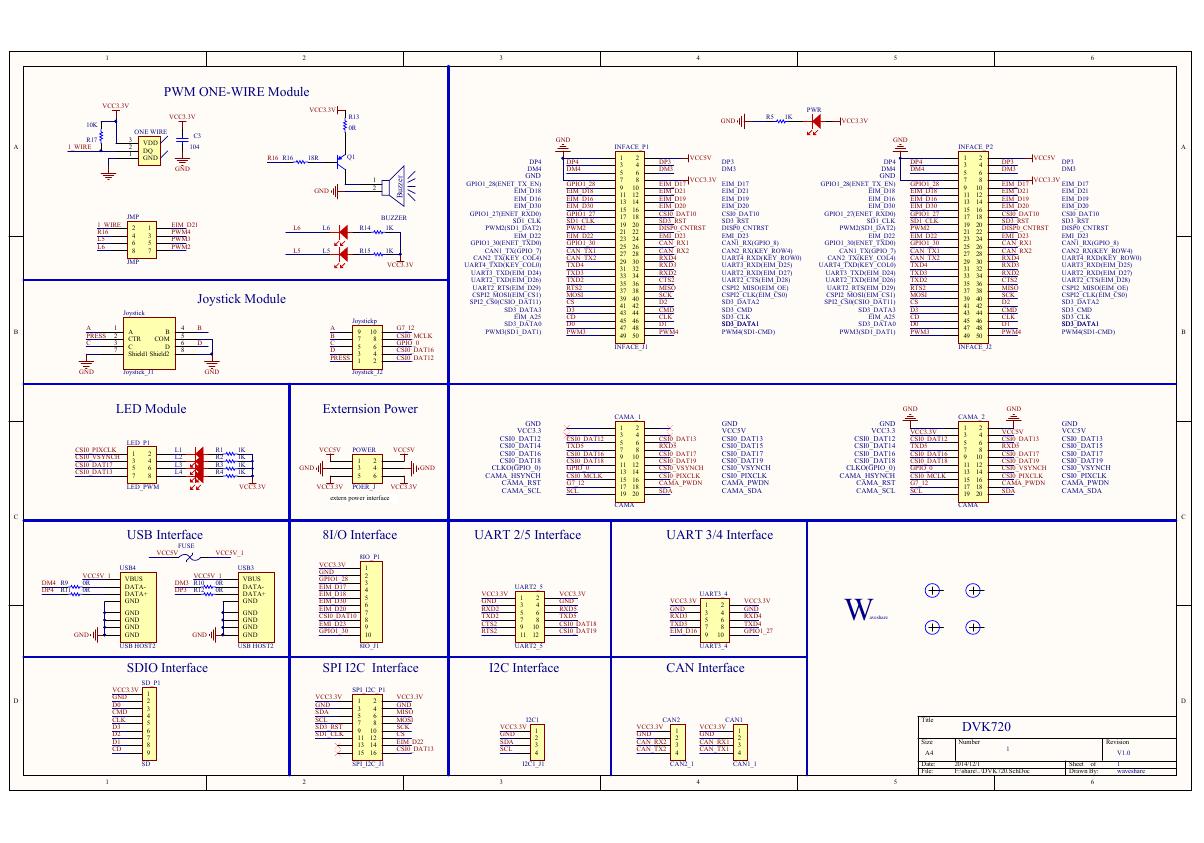
VL53L0X简要说明(En.FLVL53L00216).pdf 原理图(DVK720-Schematic).pdf
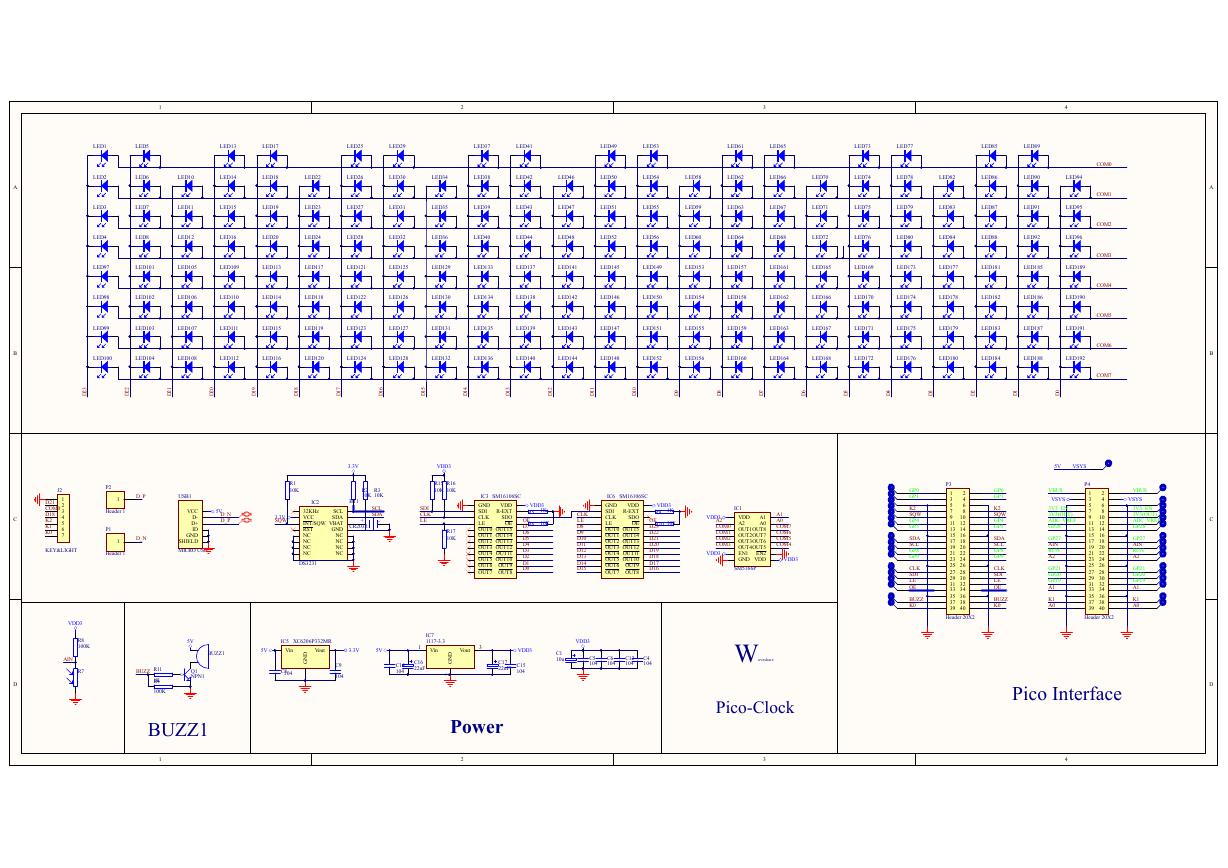
原理图(DVK720-Schematic).pdf 原理图(Pico-Clock-Green-Schdoc).pdf
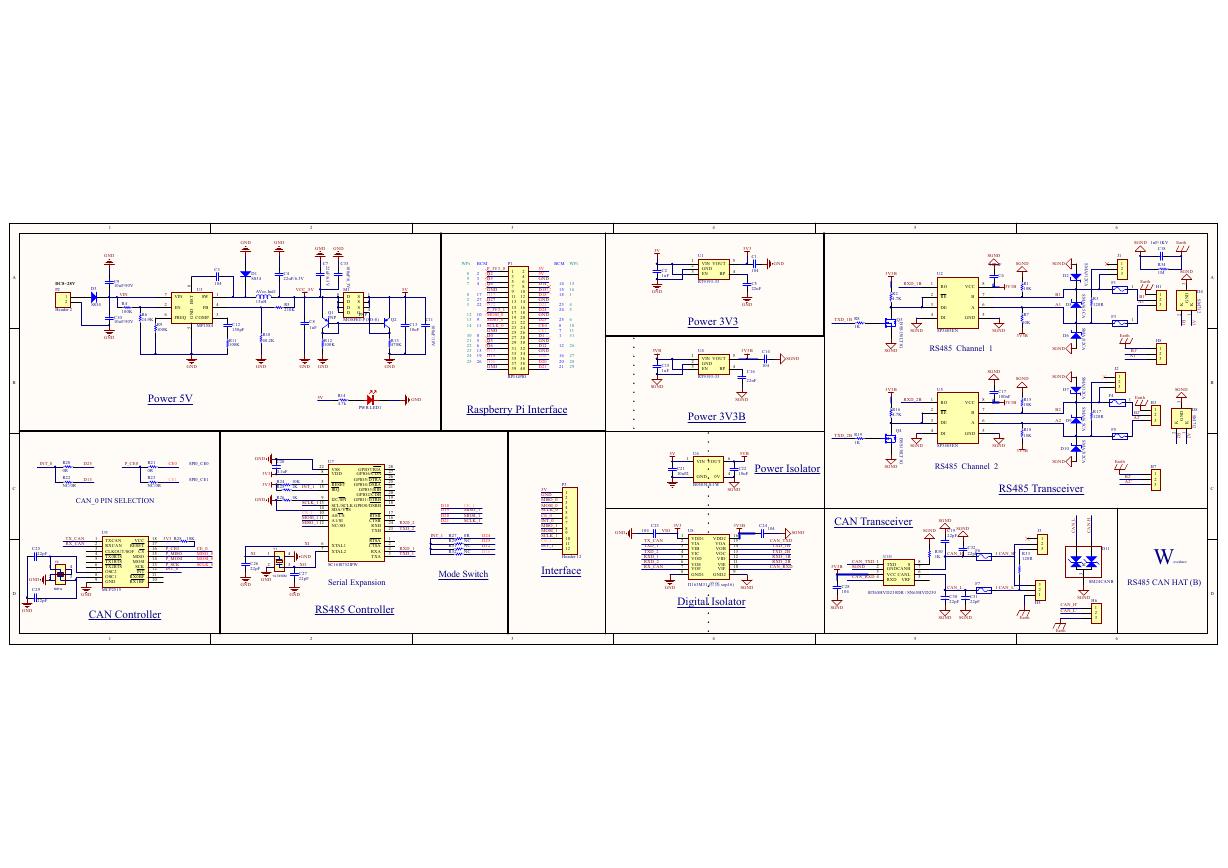
原理图(Pico-Clock-Green-Schdoc).pdf 原理图(RS485-CAN-HAT-B-schematic).pdf
原理图(RS485-CAN-HAT-B-schematic).pdf File:SIM7500_SIM7600_SIM7800 Series_SSL_Application Note_V2.00.pdf
File:SIM7500_SIM7600_SIM7800 Series_SSL_Application Note_V2.00.pdf ADS1263(Ads1262).pdf
ADS1263(Ads1262).pdf 原理图(Open429Z-D-Schematic).pdf
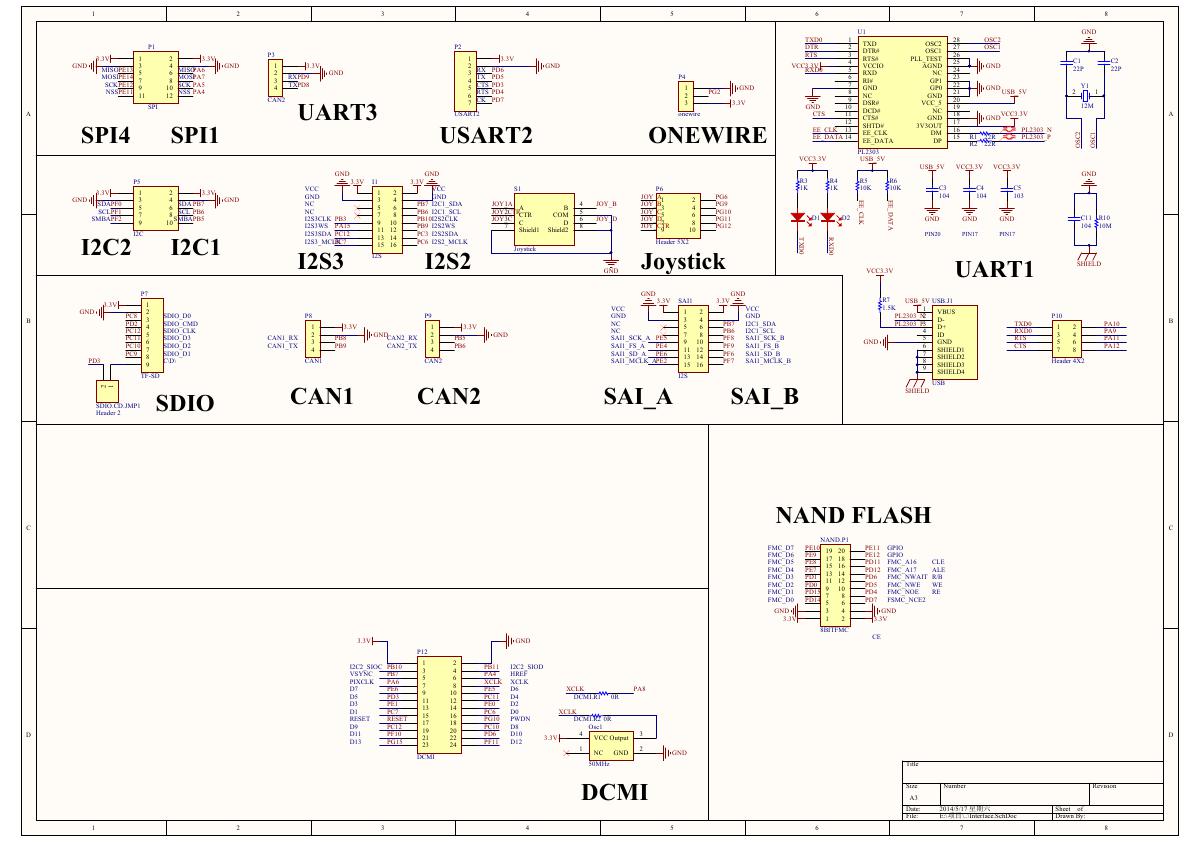
原理图(Open429Z-D-Schematic).pdf 用户手册(Capacitive_Fingerprint_Reader_User_Manual_CN).pdf
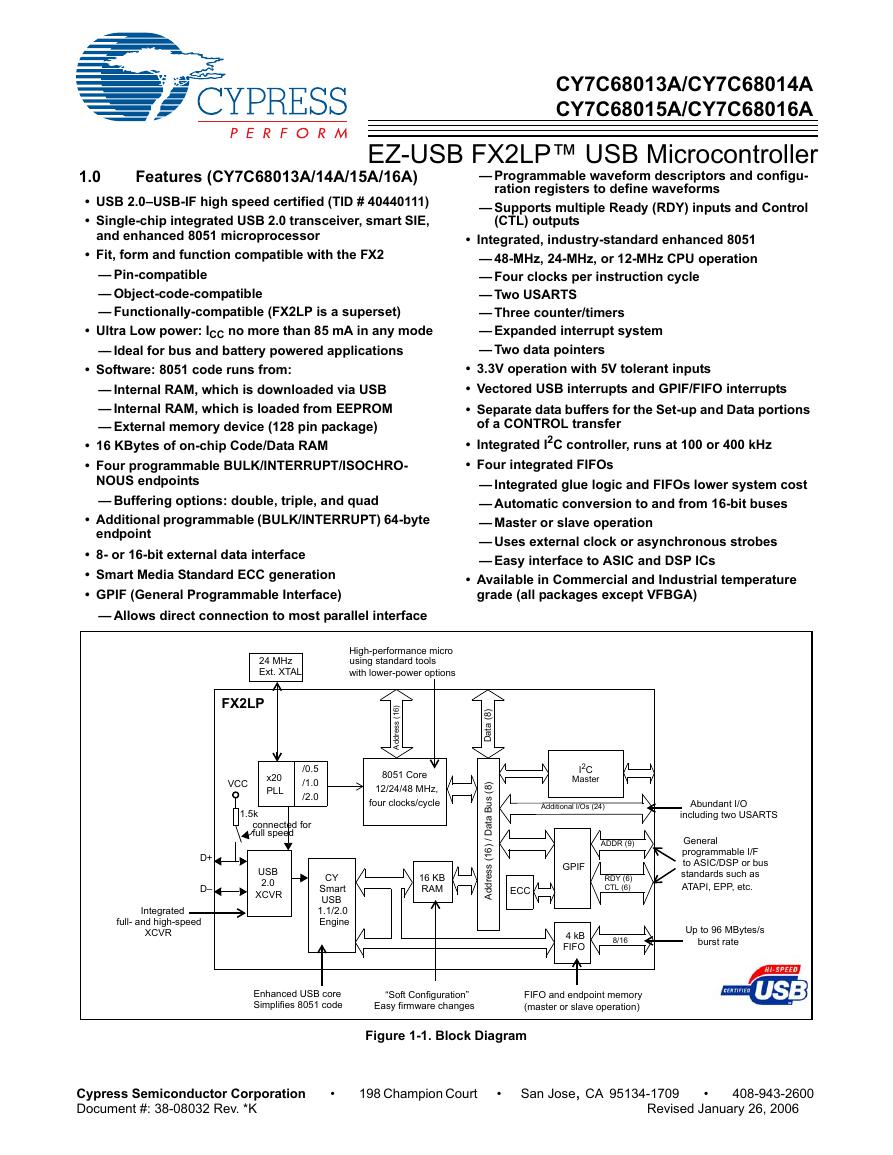
用户手册(Capacitive_Fingerprint_Reader_User_Manual_CN).pdf CY7C68013A(英文版)(CY7C68013A).pdf
CY7C68013A(英文版)(CY7C68013A).pdf TechnicalReference_Dem.pdf
TechnicalReference_Dem.pdf