Technical
Note
菜单控件应用
工程技术笔记
类别
关键词
摘 要
菜单控件 串口屏
内容
�
菜单控件应用 V1.0
修订历史
版本
V1.0
日期
2016/02/19
原因
创建文档
2 / 12
�
菜单控件应用 V1.0
目 录
1. 适用范围 ................................................................................................................... 5
2. 开发环境版本 ........................................................................................................... 6
3. 功能概述 ................................................................................................................... 7
4. 技术实现 ................................................................................................................... 8
属性窗口 ................................................................................................................... 8
查看 ID ..................................................................................................................... 9
例程操作 ................................................................................................................. 10
4.1
4.2
4.3
4 / 12
�
菜单控件应用 V1.0
1. 适用范围
文档适合经济型、基本型、物联型、86 盒系列等串口屏产品。
5 / 12
�
菜单控件应用 V1.0
2. 开发环境版本
1. VisualTFT 软件版本:V3.0.0.636 及以上;
版本查看:打开 VisualTFT,点击帮助->关于 VisualTFT 可以查看当前软件版本号;
2. 串口屏硬件版本:V2.22.793.XXX 及以上。
版本查看:(1) 查看屏幕背面版本号贴纸。
(2) VisualTFT 与屏幕联机成功后,右下角显示的版本号。
6 / 12
�
菜单控件应用 V1.0
3. 功能概述
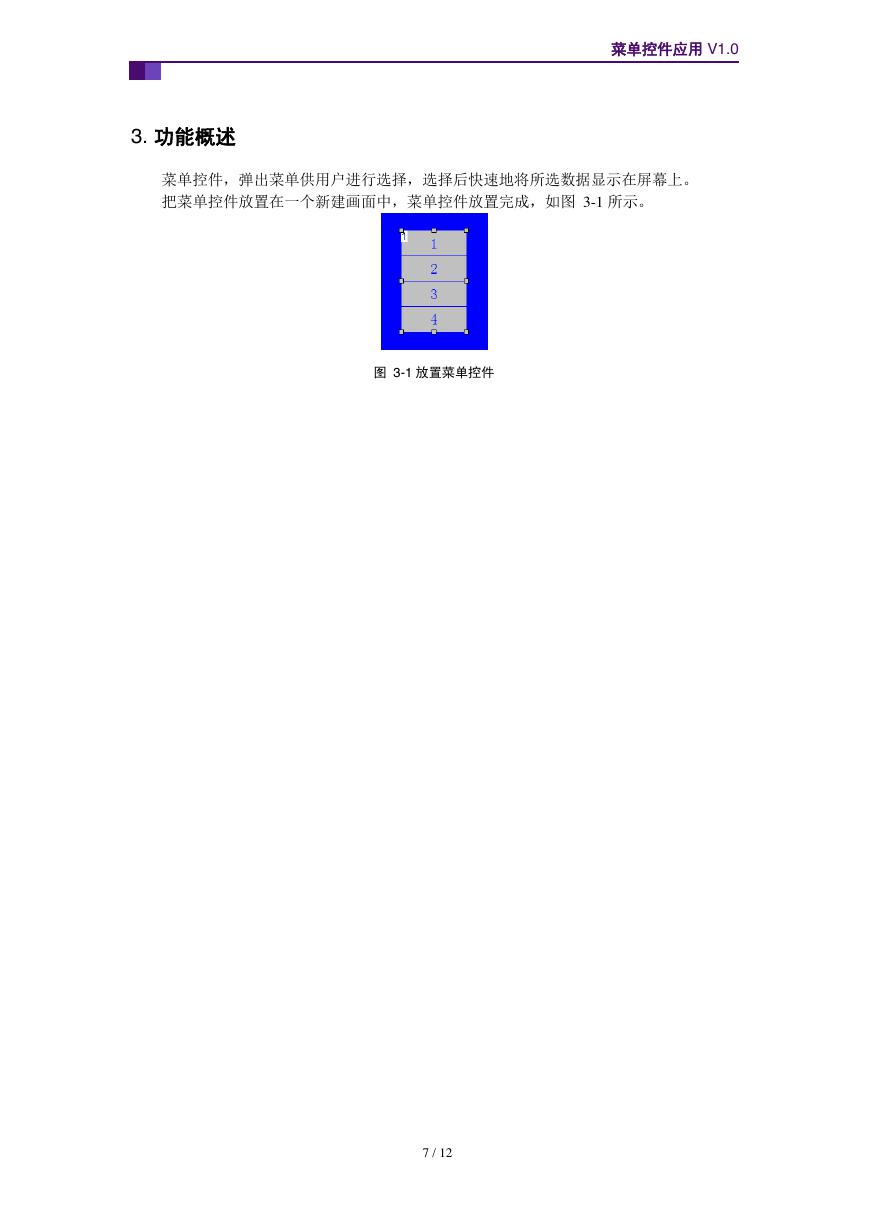
菜单控件,弹出菜单供用户进行选择,选择后快速地将所选数据显示在屏幕上。
把菜单控件放置在一个新建画面中,菜单控件放置完成,如图 3-1 所示。
图 3-1 放置菜单控件
7 / 12
�
菜单控件应用 V1.0
4. 技术实现
4.1 属性窗口
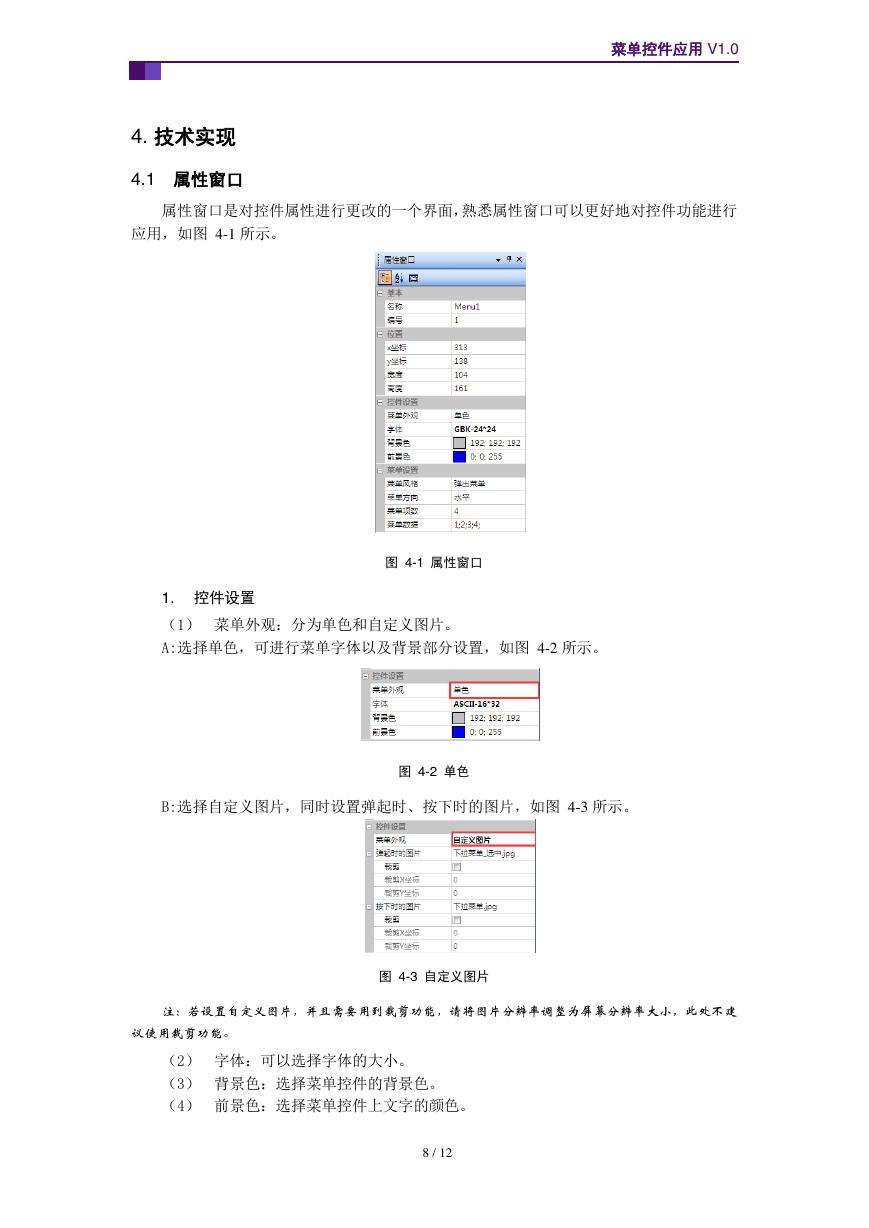
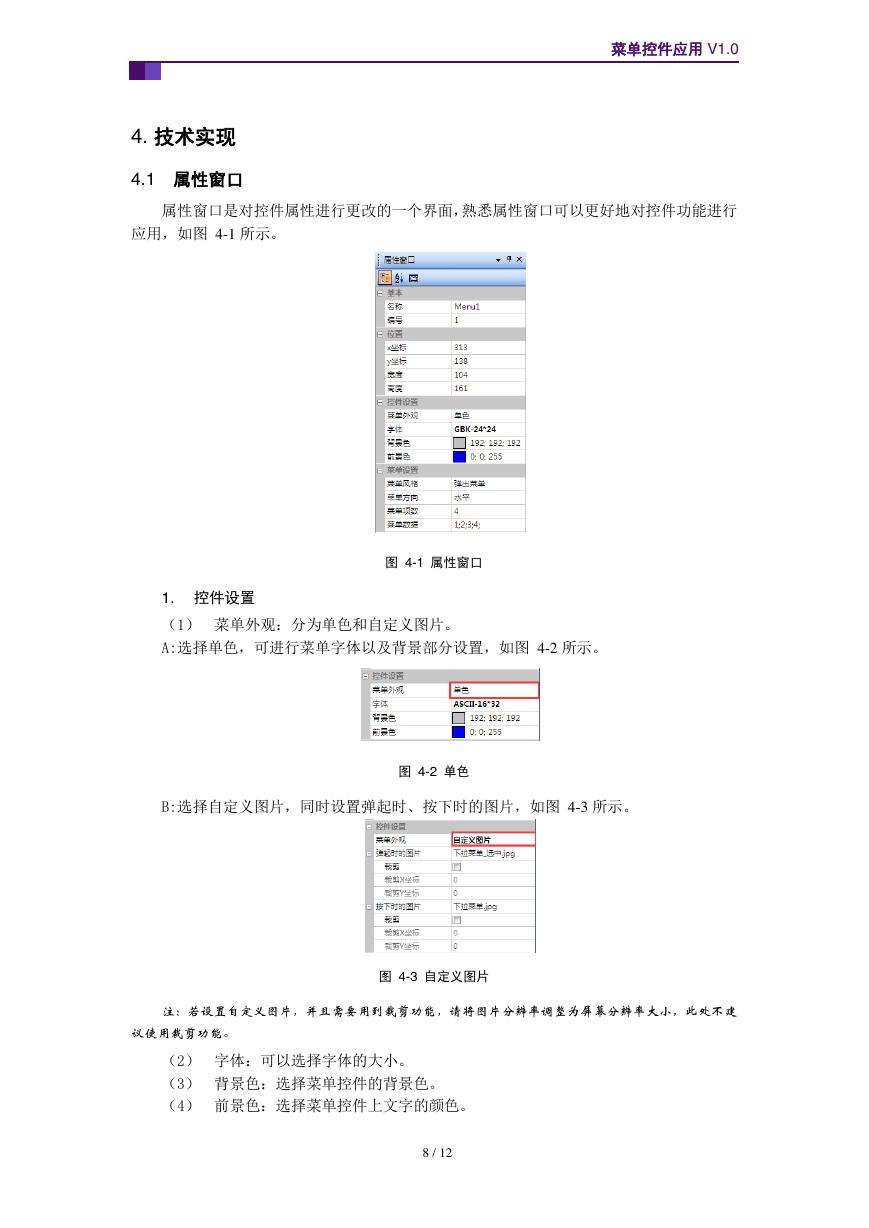
属性窗口是对控件属性进行更改的一个界面,熟悉属性窗口可以更好地对控件功能进行
应用,如图 4-1 所示。
图 4-1 属性窗口
1. 控件设置
(1) 菜单外观:分为单色和自定义图片。
A:选择单色,可进行菜单字体以及背景部分设置,如图 4-2 所示。
图 4-2 单色
B:选择自定义图片,同时设置弹起时、按下时的图片,如图 4-3 所示。
图 4-3 自定义图片
注:若设置自定义图片,并且需要用到裁剪功能,请将图片分辨率调整为屏幕分辨率大小,此处不建
议使用裁剪功能。
(2) 字体:可以选择字体的大小。
(3) 背景色:选择菜单控件的背景色。
(4) 前景色:选择菜单控件上文字的颜色。
8 / 12
�
菜单控件应用 V1.0
2. 菜单设置
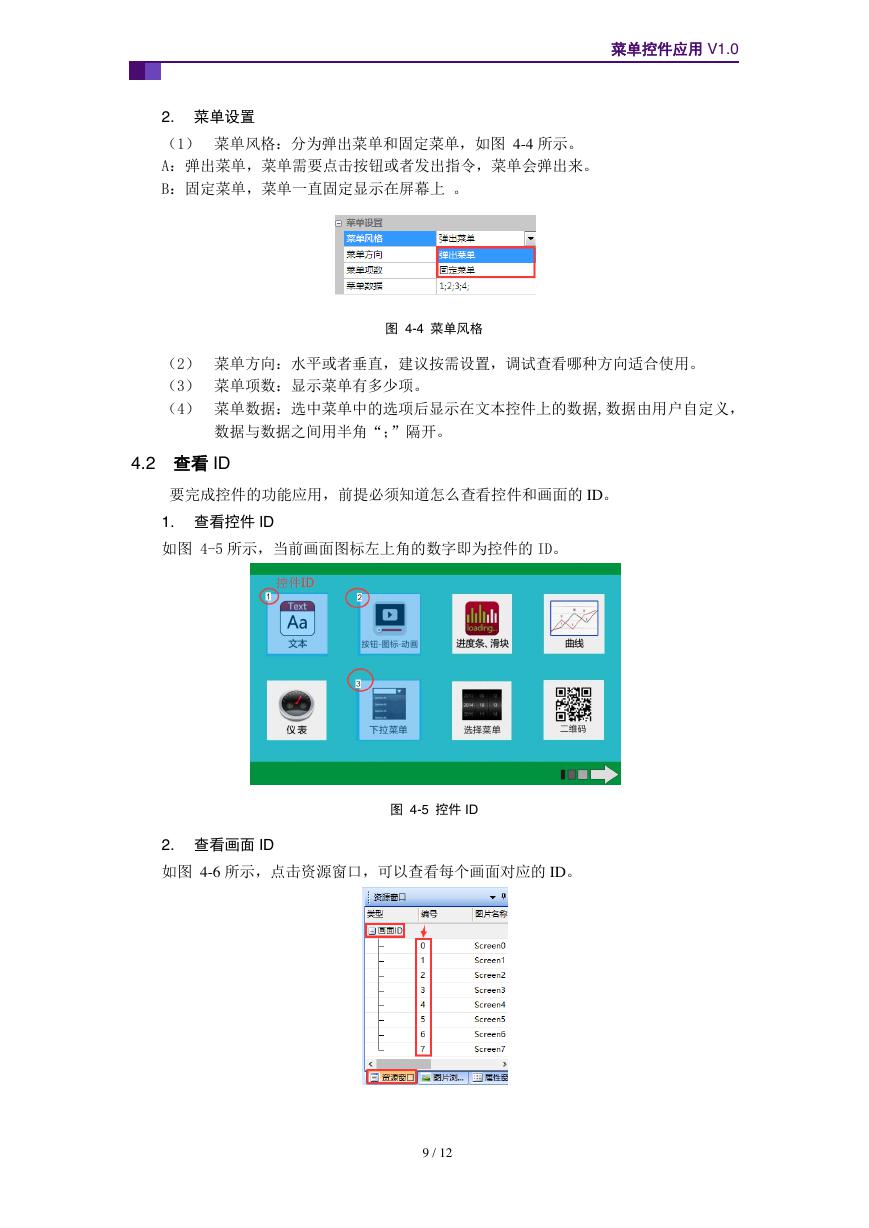
(1) 菜单风格:分为弹出菜单和固定菜单,如图 4-4 所示。
A:弹出菜单,菜单需要点击按钮或者发出指令,菜单会弹出来。
B:固定菜单,菜单一直固定显示在屏幕上 。
图 4-4 菜单风格
(2) 菜单方向:水平或者垂直,建议按需设置,调试查看哪种方向适合使用。
(3) 菜单项数:显示菜单有多少项。
(4) 菜单数据:选中菜单中的选项后显示在文本控件上的数据,数据由用户自定义,
数据与数据之间用半角“;”隔开。
4.2 查看 ID
要完成控件的功能应用,前提必须知道怎么查看控件和画面的 ID。
1. 查看控件 ID
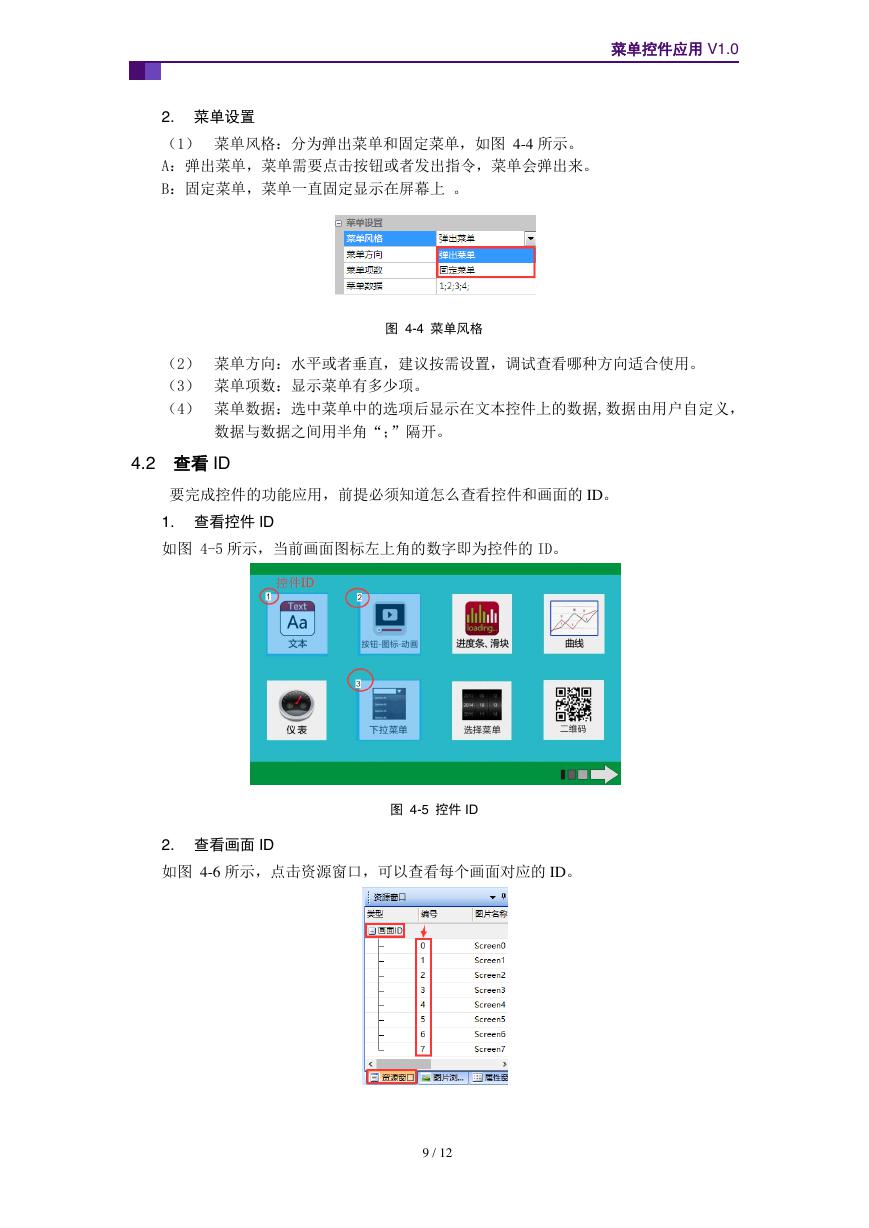
如图 4-5 所示,当前画面图标左上角的数字即为控件的 ID。
图 4-5 控件 ID
2. 查看画面 ID
如图 4-6 所示,点击资源窗口,可以查看每个画面对应的 ID。
9 / 12
�
















 V2版本原理图(Capacitive-Fingerprint-Reader-Schematic_V2).pdf
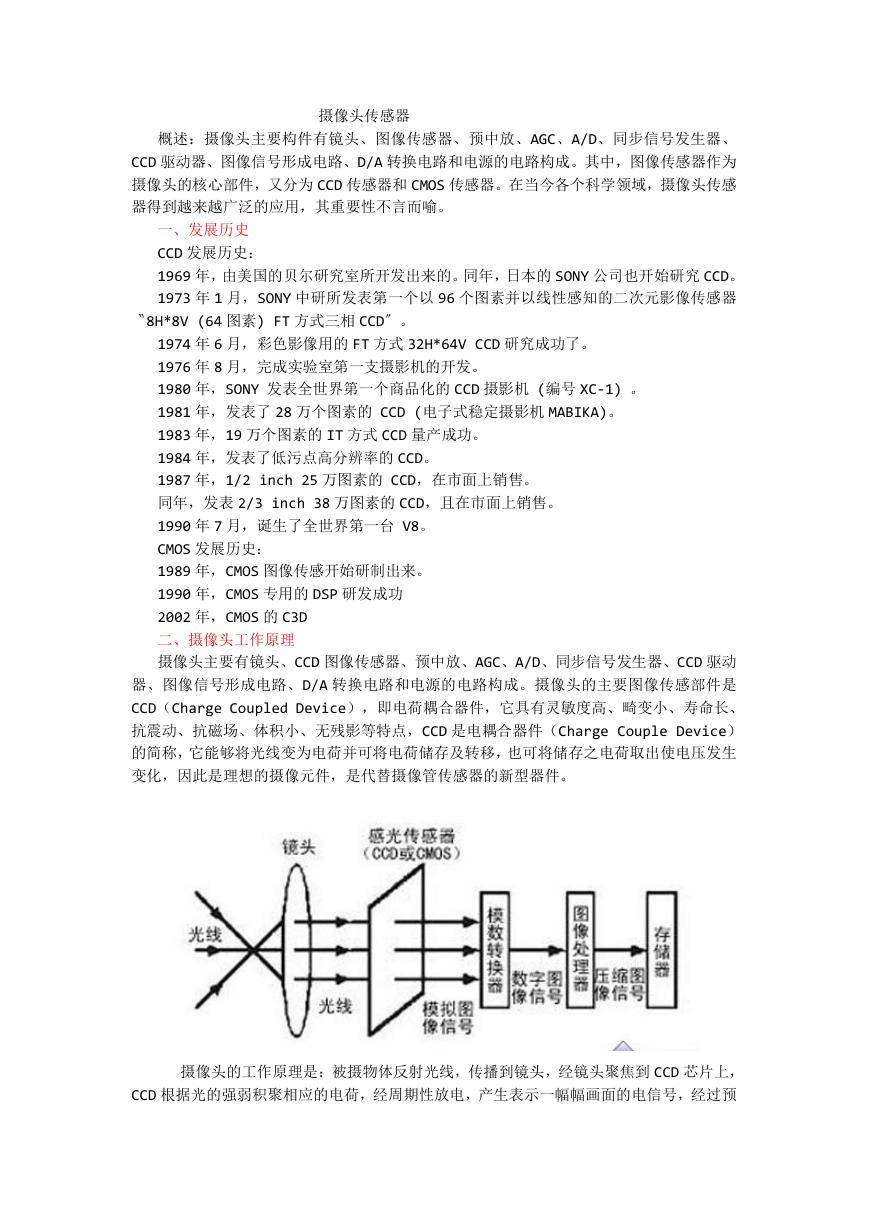
V2版本原理图(Capacitive-Fingerprint-Reader-Schematic_V2).pdf 摄像头工作原理.doc
摄像头工作原理.doc VL53L0X简要说明(En.FLVL53L00216).pdf
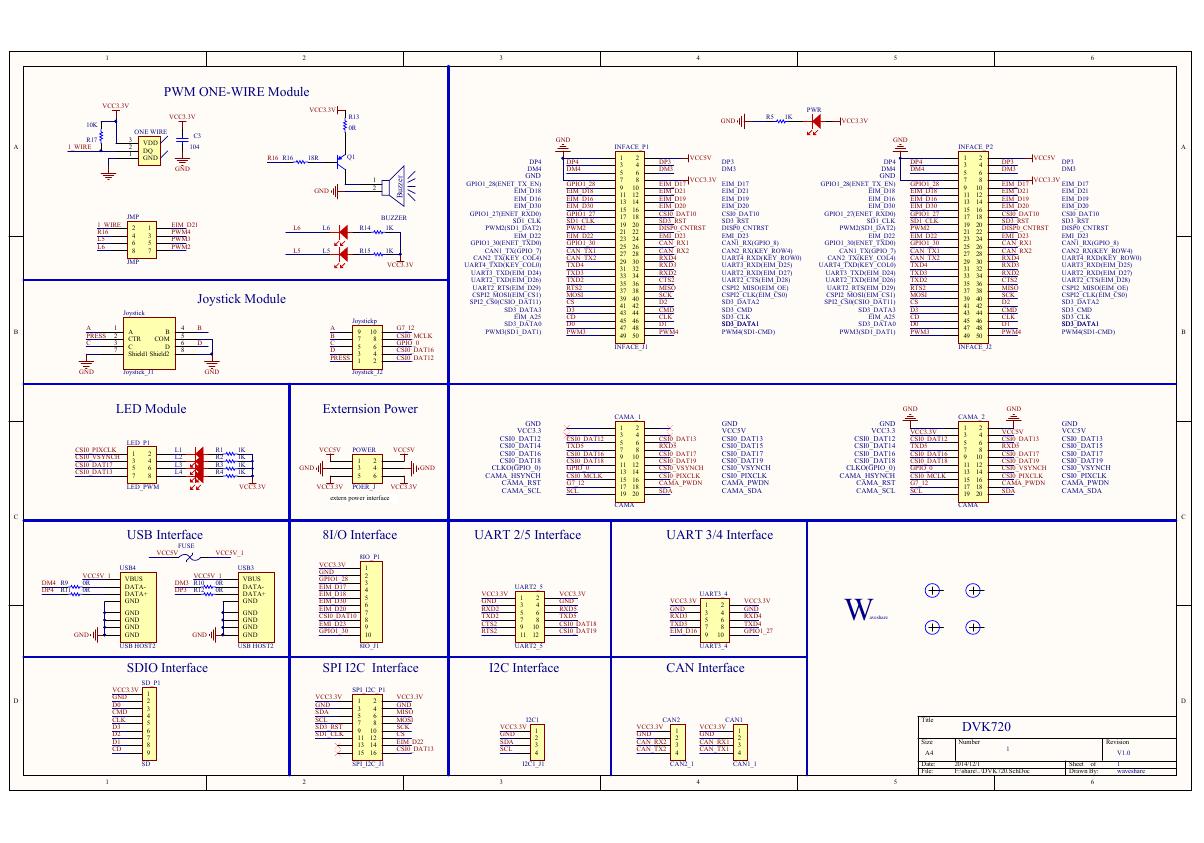
VL53L0X简要说明(En.FLVL53L00216).pdf 原理图(DVK720-Schematic).pdf
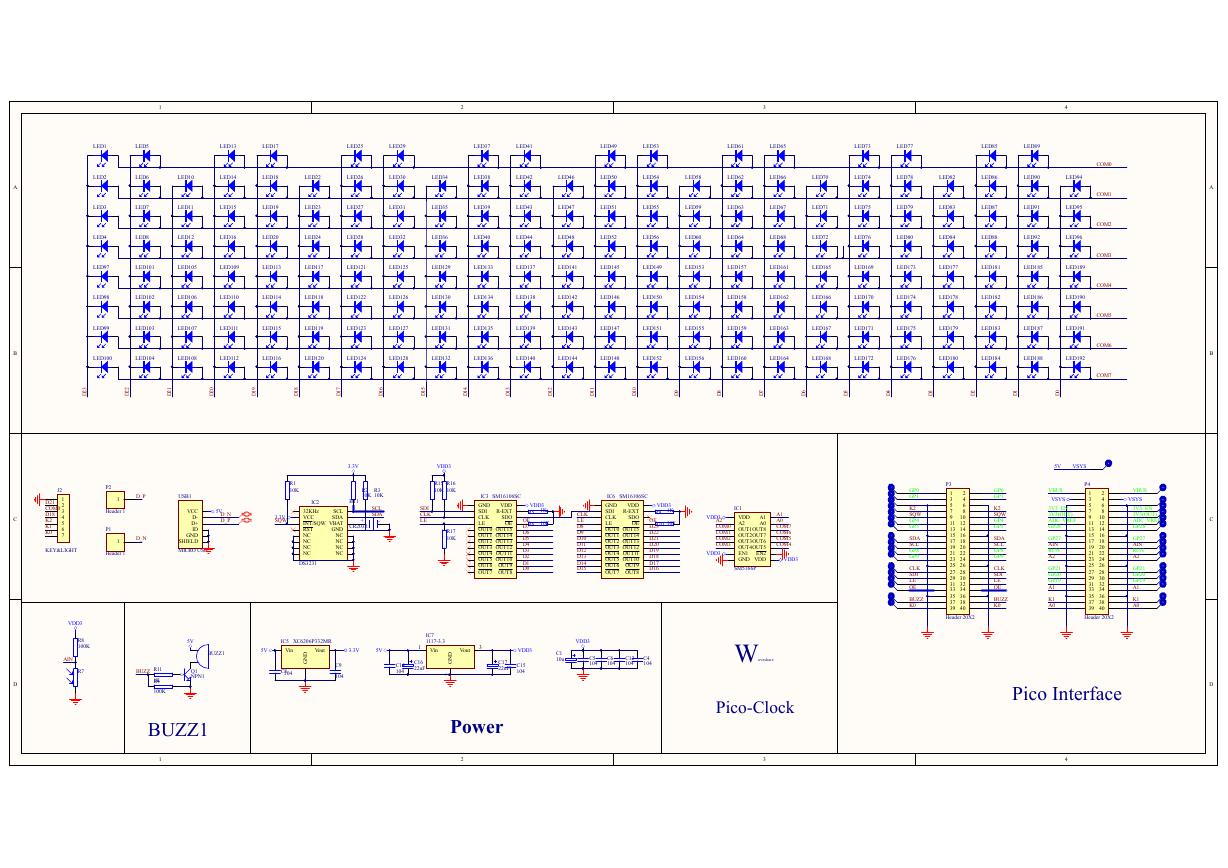
原理图(DVK720-Schematic).pdf 原理图(Pico-Clock-Green-Schdoc).pdf
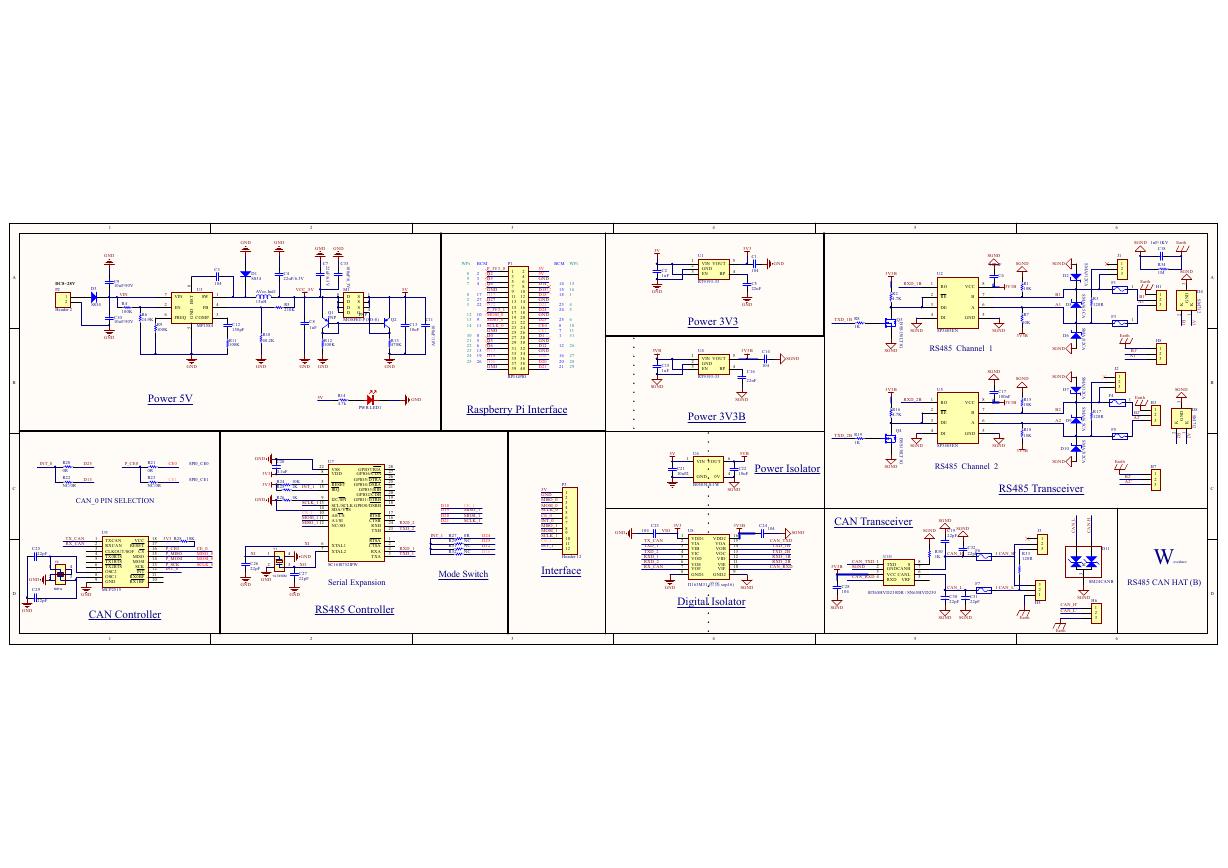
原理图(Pico-Clock-Green-Schdoc).pdf 原理图(RS485-CAN-HAT-B-schematic).pdf
原理图(RS485-CAN-HAT-B-schematic).pdf File:SIM7500_SIM7600_SIM7800 Series_SSL_Application Note_V2.00.pdf
File:SIM7500_SIM7600_SIM7800 Series_SSL_Application Note_V2.00.pdf ADS1263(Ads1262).pdf
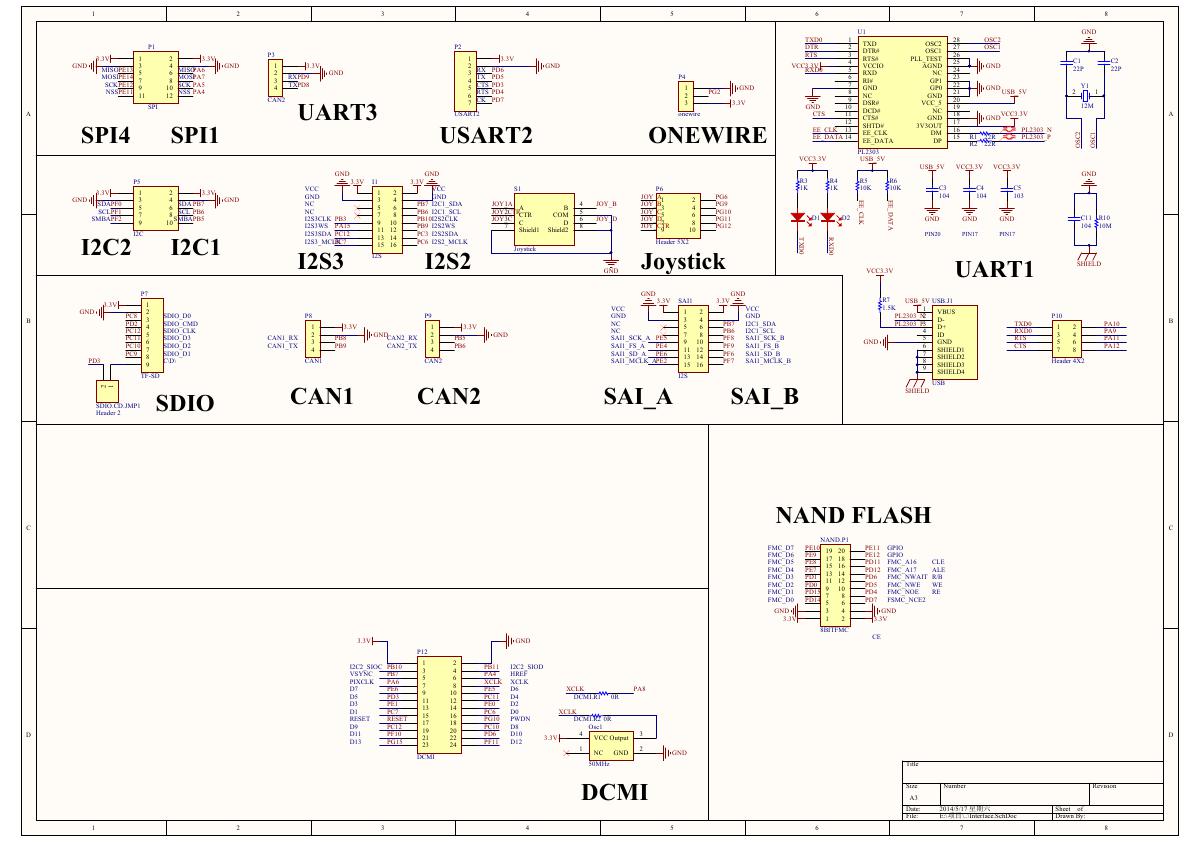
ADS1263(Ads1262).pdf 原理图(Open429Z-D-Schematic).pdf
原理图(Open429Z-D-Schematic).pdf 用户手册(Capacitive_Fingerprint_Reader_User_Manual_CN).pdf
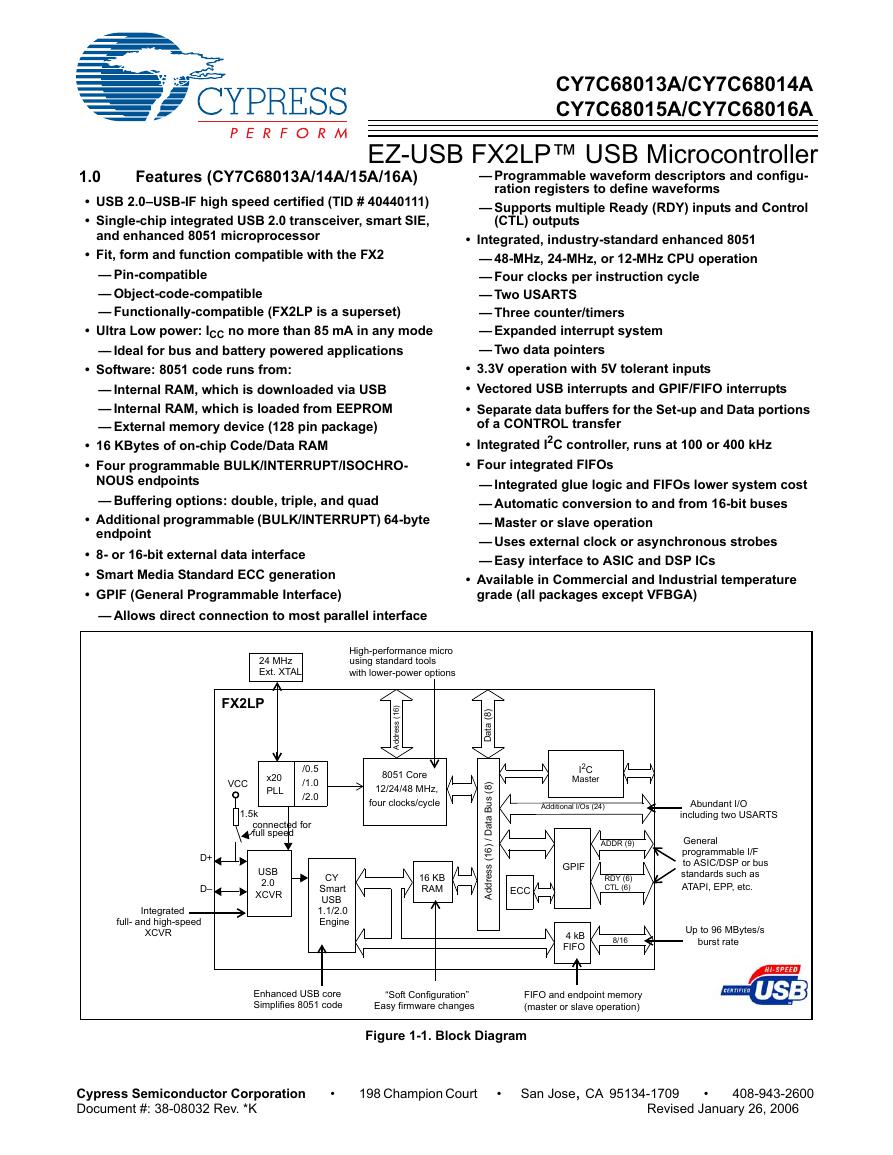
用户手册(Capacitive_Fingerprint_Reader_User_Manual_CN).pdf CY7C68013A(英文版)(CY7C68013A).pdf
CY7C68013A(英文版)(CY7C68013A).pdf TechnicalReference_Dem.pdf
TechnicalReference_Dem.pdf