前言:水云间 jtbc 入门教程由水云间打造,供 jtbc 入门用户使用。转载请保留《水云间 jtbc 入门教程》字样。欢迎转载。
水云间 jtbc 入门教程 1:初识 jtbc
jtbc 是什么?
简单的说是一套 cms 系统,能够方便的建设网站,但是对于没有任何基础的人来说,简直比登山还难。
所幸,现在已经有很多的帮助文档,也已经有数以万计的用户。可以说,正是由于其无与伦比的性能,才日益展现其强大的生命力和不可估
量的发展潜力。
更多的介绍详见其官方网站:http://www.jtbc.net.cn。
这里着重从初学者的角度来说一下学习 jtbc 的终南捷径。
1、熟悉 html、css 等最基础的知识
2、从需求出发,亲手用 jtbc 建设一个网站。不懂的先照抄照搬。
3、善用搜索从官方论坛得到帮助
4、在使用过程中找一本 asp、php、asp.net 或 jsp 中的任一门入门教程,把其中一套看懂
5、学会了其中一套程序,你就能得心应手的快速从一个版本切换到另一个版本
从安装到运行
一、安装程序
1、安装
首先从官方下载相关程序,这里以 asp 为例说明操作过程:
jtbc cms asp 版本下载地址:http://www.jtbc.cn/download/cms/asp/1.0/ASP_JTBC_CMS.exe
下载到本地之后,可直接安装,也可以用压缩软件解压到指定目录。
2、配置
可将下载的程序文件目录更名为 jtbc,右键该目录,点击属性,选择 web 共享选项卡,共享该文件夹
然后在电脑开始——运行选择框输入 inetmgr,对 iis 进行配置。设定首页默认文档格式为 index.asp。
3、运行
在浏览器地址栏输入:http://localhost/jtbc
如果出现首页,那么恭喜你,jtbc 已经正常运行了
后台的登录地址:http://localhost/jtbc/admin
用户名和密码均默认为 admin
认识 jtbc 的架构
在用 jtbc 之前,首先要了解 jtbc 的架构。这样才能深刻理解 jtbc 的优势和潜力。
jtbc 采用程序、语言以及模板两两分离的技术,其模块化的概念能够让你很方便的增添或删除模块,从而快速开发各类网站。
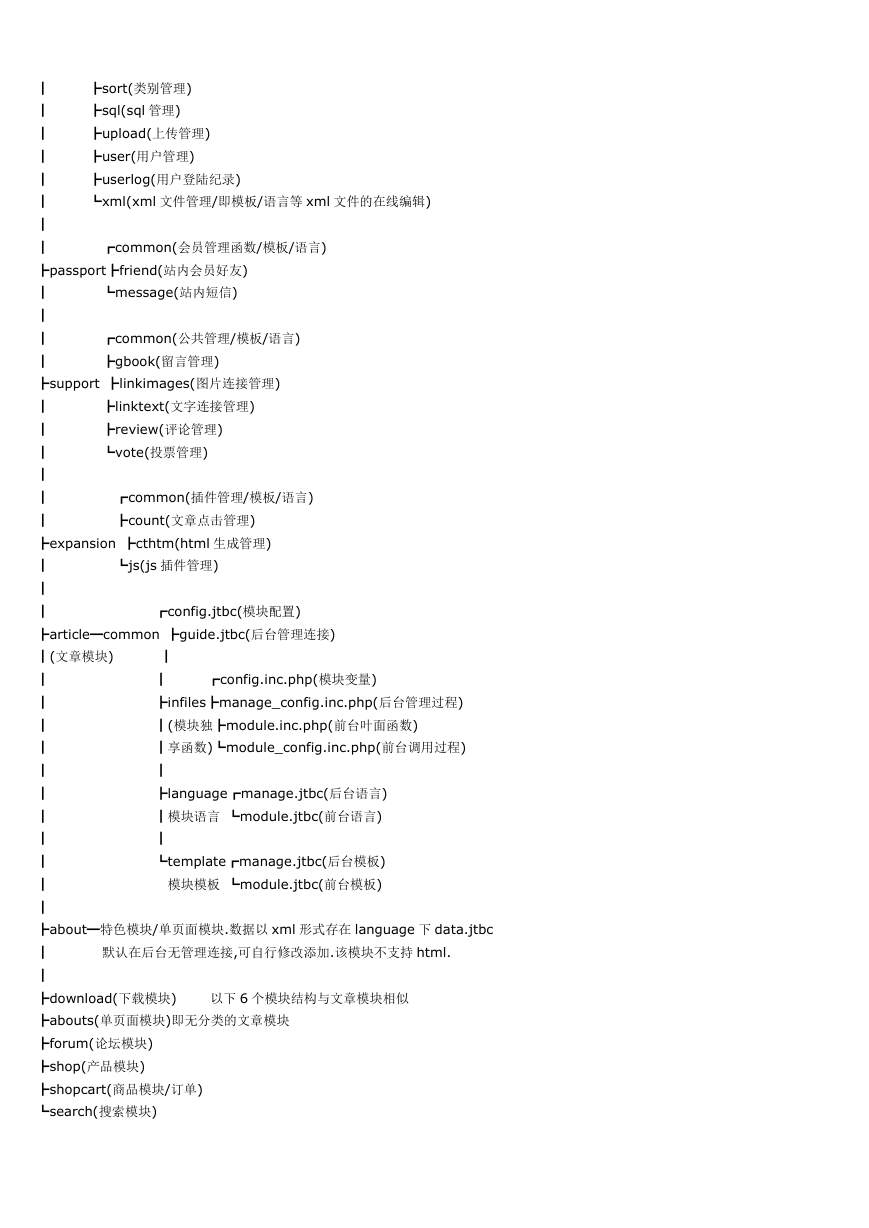
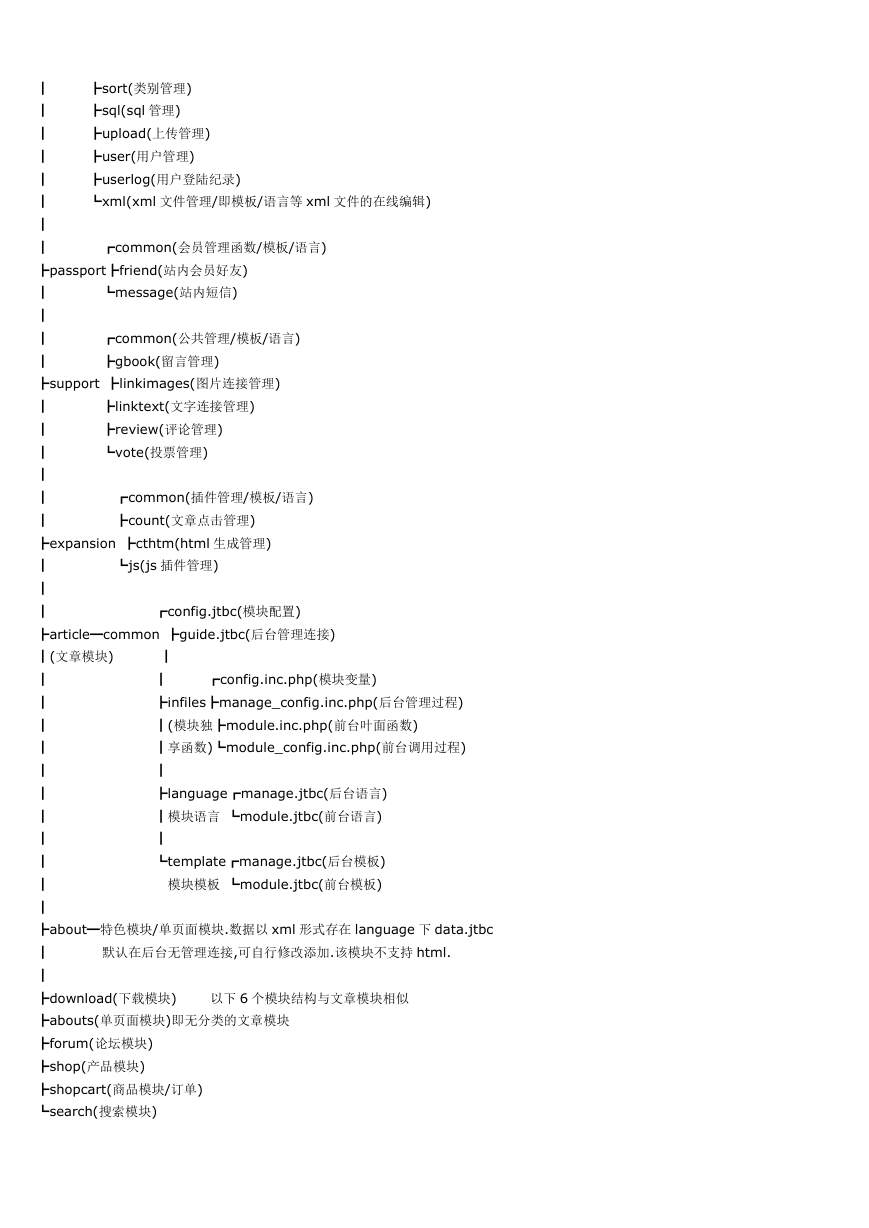
其构架规律如下所示:
JTBC(CMS)
┣index.asp
┃
┏common(系统配置)
┣editor(编辑器)
┃
┣common┣images(系统所用图标/整站 css/站点 js 等
┃
┣incfiles(系统主函数/数据库配置)
┣language(系统公用文字词汇)
┗template(首页模板/调用模板/功能性模板)
┃
┃
┃
┃
┃
┃
┏cache(缓存管理)
┣common(admin 模块函数/模板/语言)
┃
┣admin ┣configure(配制管理模块)
┃
┣files(文件管理)
┣module(模块管理/添加删除模块)
�
┣sort(类别管理)
┣sql(sql 管理)
┣upload(上传管理)
┣user(用户管理)
┣userlog(用户登陆纪录)
┗xml(xml 文件管理/即模板/语言等 xml 文件的在线编辑)
┃
┃
┃
┃
┃
┃
┃
┏common(会员管理函数/模板/语言)
┃
┣passport┣friend(站内会员好友)
┃
┗message(站内短信)
┏common(公共管理/模板/语言)
┣gbook(留言管理)
┃
┣support ┣linkimages(图片连接管理)
┃
┣linktext(文字连接管理)
┣review(评论管理)
┗vote(投票管理)
┏common(插件管理/模板/语言)
┣count(文章点击管理)
┃
┣expansion ┣cthtm(html 生成管理)
┃
┗js(js 插件管理)
┏config.jtbc(模块配置)
┃
┣article━common ┣guide.jtbc(后台管理连接)
┃(文章模块)
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┃
┏config.inc.php(模块变量)
┃
┣infiles┣manage_config.inc.php(后台管理过程)
┃(模块独┣module.inc.php(前台叶面函数)
┃享函数)┗module_config.inc.php(前台调用过程)
┃
┣language┏manage.jtbc(后台语言)
┃模块语言 ┗module.jtbc(前台语言)
┃
┗template┏manage.jtbc(后台模板)
模块模板 ┗module.jtbc(前台模板)
┃
┣about━特色模块/单页面模块.数据以 xml 形式存在 language 下 data.jtbc
┃
默认在后台无管理连接,可自行修改添加.该模块不支持 html.
以下 6 个模块结构与文章模块相似
┃
┣download(下载模块)
┣abouts(单页面模块)即无分类的文章模块
┣forum(论坛模块)
┣shop(产品模块)
┣shopcart(商品模块/订单)
┗search(搜索模块)
�
各模块中的 common 均为文章模块式的文件功能分布。文章、下载、商品、产品等模块均可轻松克隆,以适应不同网站的不同功能需求。
jtbc 的优势在您使用的过程中,您将逐步发现他的强大和便利。所有您需要的各种功能需求,jtbc 已为您考虑周全。jtbc 就像一个框架,
当随着您的需求越来越多,您也能利用它得心应手进一步开发自己所需的功能。
解读首页文件 index.asp
曾几何时,对于首页这个代码 index.asp 如何能呈现首页的效果,感到迷惑不解,现在回过头来看一眼。
index.asp 代码:
<%
Dim myhtml: myhtml = jtbc_cms_module
response.write myhtml
Call jtbc_cms_close()
%>
可见程序核心其实只是一个,即:要通过 jtbc_cms_module 这个函数来显示页面。
jtbc_cms_module 定义在哪里呢?要看包含文件:
原来是定义在站点下的 common/incfiles/module_config.asp 里。
主要的是这句:tmpstr = ireplace("module.index", "tpl")
原来它通过 ireplace 这个函数,调用显示的是模块目录下前台模板 common/template/module.jtbc 这个文件中的 index 节点的内容。
找到 index 节点,就找到前台显示的 html 代码。
这样就知道如果改首页是改动哪里了。
在 jtbc 后台,系统管理——模板管理——首页模板可以方便地对首页这个 index 节点的内容进行管理。
JTBC 模板中常用函数之 itake
JTBC 模板中常用函数之 itake
首页当中使用到了 ireplace 函数,使用形式:ireplace("module.index", "tpl"),且看官方对 ireplace 函数的解释:
ireplace 的参数与 itake 的参数形式相同,返回处理时有所不同的是:itake 只负责获取节点内容,对节点内容不做任何处理,而 ireplace
函数则会在获取节点内容的同时,转换掉内容中所有的预设函数值。类似({$=a})这样的。
我们再来看 itake 官方的解释:
JTBC 模板中常用函数说明
1.itake 函数
itake 可谓是 JTBC 网站内容管理系统中的灵魂函数,它可以调用出位于网站系统相应目录下的任意一个.jtbc 中的任意一个节点的值,通
常被用做调用模板或者调用语言。
现在举例说明一下 itake 函数的用法,用法非常简单。
例:{$=itake('global.lng_config.time','lng')}
第一个参数 global.lng_config.time,这个是路径字,依据这段字符串可以找到我们需要读取到的唯一节点内容,global 代表全局,意思
就是不属于任何一个模块,是系统全局的,因此它对应的路径为根目录下的 common 文件夹内,第二个参数 lng 代表的是语言的意思,
常见的还有 tpl (模板) sel (选项),lng 与 sel 都位于 common/language 文件夹内 tpl 位于 common/template 文件夹内,后面的
lng_config 代 表 的 是 lng_config.jtbc 这 个 文 件 , 因 此 我 们 可 以 了 解 到 这 个 函 数 调 用 的 是 根 目 录 下 的
common/language/lng_config.jtbc 这个文件中的某个节点,最后一个 time 则正是这个节点的节点名。因此,此函数返回的是
common/language/lng_config.jtbc 这个文件中的 time 节点值。
当位于模块中的文件使用 itake 函数时,如果是调用自身下的.jtbc 文件内容,那么这时的情况就不会出现 global 了。
例:{$=itake('config.time','lng')}
这个函数将返回模块目录下的 common/language/config.jtbc 文件中的 time 节点的内容。
当位于模块中的文件想读取其他模块中的.jtbc 文件内容时,这时候的参数就会显得比较复杂,通常情况下不经常使用。
例:{$=itake('global.product:config.price','lng')}
�
这个函数将返回 product 模块目录下的 common/language/config.jtbc 文件中的 price 节点的内容,以此类推。
模板与语言代号的命名规则
模板与语言代号的命名规则
在 JTBC 中,每一个模板都是可以通过后台进行修改的,因此网站上的每一段 HTML 代码都可以在后台修改到,但因为代码量非常的
大,因此在第一时间找到自己需要修改的模板代码是非常重要的,而此只需要判定其模板代号就可以了。
代号举例:
about.tpl.module
about 是指 about 文件夹,也叫 about 模块,tpl 是模板的意思,语言就是 lng 了,很容易理解,module 的含义由前面的 tpl 决定,假
如 是 tpl 那 么 就 是 位 于 about/common/template/module.jtbc 这 个 文 件 , 假 如 是 lng, 那 么 就 是
about/common/language/module.jtbc 这个文件。
当模板不属于任何模块时,就是全局的或者是首页的模板,这时候就是类似这样的代号。
.tpl.module
其对应的是 common/template/module.jtbc 这个文件。
模板的存储具有一定的规律,比如前台模板一般都是*.*.module,新闻就是 news.tpl.module,下载就是 down.tpl.module 等等。
通过上一节对 itake 函数的解释已经本节对模板与语言代号的命名规则,两者互为印证,这样在修改时不仅可以在后台直接通过路径字来修
改模板或语言,也可以直接找到对应的文件来修改。
知道要修改哪里,使用起来才会得心应手。
认识.jtbc 的文件格式
打开 jtbc 文件,发现不少文件都是.jtbc 的文件格式。在 jtbc 出现以前,世界上是没有这个文件格式的:),明显这是自定义的文件格式。
在 jtbc 站点\common\incfiles\conn.asp 中有这样一个定义:
Const xmltype = ".jtbc"
这个文件格式就是这么来的。
实际上 jtbc 文件就是 .xml 文件。它所有的模板或语言都是以 xml 格式存在的。这正是能够将模板、语言、程序两两分离的一个基础。
xml 文件是什么,请自行百度一下。
使用 UE 轻松修改.jtbc 文件
通常情况的修改都可以在后台管理系统中予以完成,但对于大规模的修改模板文件可能就不方便了,这时完全可以使用 UltraEdit 来轻松的
编辑.jtbc 的模板文件,当然这需要有肉眼识别 HTML 代码的能力跟配置您的 UE。
配置方法:
打开 UltraEdit 安装路径找到 WORDFILE.TXT
搜索 XML 找到如下并修改之
/L6"XML" Noquote HTML_LANG Block Comment On = File Extensions = JTBC XML
/Delimiters = ~@$%^&*()+=|{};"'<> ,
/Function String = "*"
因为.jtbc 本身为 XML 文件并且具备规则,所以经过配置的 UE 可以在函数列表内列出所有的代码节点并可以很方便的跳转到该节点,避免
了很多因为寻找节点而浪费的时间。
注:笔者使用的 ue 版本为 v13
认识 JTBC 的模板
[p]利用 jtbc 做网站我们要利用现成的代码来达到自己的修改要求。根据自己的建站意图,先定好栏目,搭好框架,然后一步步来修改。
我们从首页开始修改。在修改首页之前,我们先来认识一下 jtbc 中的模板。
下面是官方解释:
在 JTBC 中,所有的 HTML 代码均存储在 common/template/*.jtbc 中,系统自用或者公用的存储在根目录下的 common/template,
模块自用的则存储在 模块目录/common/template,比如文章 article/common/template(此存储方式为了具有目录形特点的模块化
以及避免删除模块后文件的冗余),模板的命名也有一定的约定方式,比如前台的模板一般都命名为 module.jtbc 因此无论是 文章、下
载、还是商品、留言等等的版块涉及到前台的 HTML 的样式一般情况都存储在自身目录下的 common/template/module.jtbc 后台的模
�
板则是 manage.jtbc,因后台模板基本不常改动,因此主要说明一下 module.jtbc 中的 XML 结构。
.jtbc 格式的模板以 xml 格式的方式存储,因此可能使用记事本打开会显凌乱。在后台的模板管理中可以直接管理到这些模板,也可以使用
一些文件编辑器来整理出节点以方便编辑。
在前台的模板中,约定节点名 index 的为首页模板,list 为列表页模板,detail 为详细页模板。一些特别的模块比如 passport forum 等
则不同,这些节点名都是前台处理程序文件 module_config.asp/module_config.inc.php(也是约定的格式,每个模块基本都一样,存
储在 common/incfiles) 中以节点名为关键字进行调用并且处理的,也就是可以自定义这些节点名以便在需要用到这些 HTML 代码的地
方调用到。在这些模板的 HTML 代码中,经常会看到型如{$=A}以及{$A}这样的特殊代码。{$=A}这样的表示调用在程序中的某个函数
并将返回的结果显示出来,{$A}这样的则仅仅表示 1 个标签,这个标签仅等待处理程序的替换而不执行任何操作(注意两者仅相差一个等
于号)。有了如{$=A}这样的功能,模板也可以调用程序中的函数甚至通过函数再调用模板。
在前台的模板中,还有一些比较特殊的模板,比如用于调用显示的模板,用于格式化.jtbc 选项文件的模板等等,这些文件都可以在根目录
下的 common/template 中找到。
附录:
item
name,tpl_default
item_list
-
Hello JTBC!]]>
[/p]
修改首页
由前面得知:修改首页所在的位置在站点下的 common\template\module.jtbc 这个文件在后台也可以通过系统管理——模板管理——
首页模板来进行修改
jtbc asp 版本 1.0 Final 采用了常用的三行式布局,即头部、尾部和中间主体部分(姑且这么理解)。
打开首页模板,可见页面顶部有{$=web_head(nhead)},尾部有{$=web_foot(nfoot)},分别是调用头部和尾部。
每个模板页面都引用了同样的头部和尾部,当然这些都是可以自定义的。
我们先撇开头部和尾部,只看中间主体部分的代码。
中间主体部分是包含在 middle 这个层内的,为了便于控制层内的布局,在 middle 层内加了一个层 middleContent,从层的命名大致也可
以看出层的用途。在 middleContent 层内又套了两个层:middleSide 和 middleMain,可以看出主体部分采用了两列的布局。
div+css 的布局方式,假定你已经了解。如果不了解先去学习有关 html 和 css 方面的基础知识。
我们抛开 html 代码,看看 jtbc 模板内那些貌似深奥的调用。
�
{$=itake("global.passport:api.userlogin", "lng")}
{$=ireplace("global.passport:api.jslogin", "tpl")}
{$=itake("global.lng_menu.article", "lng")}
{$=itransfer('top', '1', 'topx=10;tnum=30;genre=article')}
{$=itake("global.lng_menu.product", "lng")}
{$=itransfer('top', '1', 'topx=10;tnum=30;genre=product')}
{$=itake("global.lng_menu.download", "lng")}
{$=itransfer('top', '1', 'topx=10;tnum=30;genre=download')}
{$=itake("global.lng_menu.shop", "lng")}
{$=itransfer('top', '1', 'topx=10;tnum=30;genre=shop')}
前面曾讲过 itake 的用法,知道它可以通过路径字来调用位于 jtbc 文档中任意位置的语言和模板。它的第二个参数 lng 代表调用的是语言。
我们也已经知道 jtbc 是语言、模板、程序是两两分离的,itake 被官方称之为灵魂函数,其实就是扮演了很重要的角色。正是它实现了两两
分离的用途。
形似{$=itake("global.lng_menu.article", "lng")}这样的调用,其实就是调用一个语言标题,比如:文章中心。相同性质的标题被封装
在某一个语言文件内,那么就可以在后台很方便的进行管理。比如在后台语言管理或模板管理处直接输入.lng.lng_menu,即可以方便地
对这些菜单进行管理。
type="text"
name="genre"
name="field"
type="submit"
"")}
"lng")}{$=itake("global.lng_config.keyword",
"lng")}
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc