MATLAB 中⽂论坛技术专栏 系列
MATLAB App Designer 教程
MATLAB 中⽂论坛 出品
�
�
目
录
第 1 章 MATLAB App Desinger 教程 . . . . . . . . . . . . . . . . . . . . . .
1.1 如何使⽤ AppDesigner 进⾏的简单的 GUI 设计 . . . . . . . . . . . . . . . .
1.1.1 使⽤ App Desinger 的条件是什么 . . . . . . . . . . . . . . . . . . . . . . .
1.1.2 App Designer 有什么主要的特点 . . . . . . . . . . . . . . . . . . . . . . . .
1.1.3 如何使⽤ AppDesinger 进⾏简单的 GUI 布局 . . . . . . . . . . . . . . . . . .
1.1.4 如何修改 App Designer 控件的名字 . . . . . . . . . . . . . . . . . . . . . .
1.1.5 如何给 App 类添加属性 . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.1.6 如何设置 GUI 控件的初值 . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.1.7 如何给控件添加 callback . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.2 详解 App Designer ⽣成的代码 . . . . . . . . . . . . . . . . . . . . . . . . . .
1.2.1 App 属性声明的语法为什么和以前的不⼀样 . . . . . . . . . . . . . . . . . . .
1.2.2 App 的构造函数中做了哪些事情 . . . . . . . . . . . . . . . . . . . . . . . .
1.2.3 App 的析构函数在何时被调⽤ . . . . . . . . . . . . . . . . . . . . . . . . .
1.2.4 如何得到 AppDesigner ⽣成的代码 . . . . . . . . . . . . . . . . . . . . . . .
1.3 如何使⽤ Gauge,Knob,Lamp, 和 Toggle Switch . . . . . . . . . . . . . . . . .
1.3.1 Gauge,Knob,Lamp 和 Toggle Switch 在 GUI 中有什么⽤处 . . . . . . . . . . .
1.3.2 如何利⽤ Gauge,Knob,Lamp 和 Toggle Switch 设计⼀个简单的 APP . . . . . .
1.3.3 如何⽤ Knob 控制 Gauge, ⽤ Toggle Switch 控制 Lamp . . . . . . . . . . . .
1.4 App Designer 和硬件结合实例 . . . . . . . . . . . . . . . . . . . . . . . . . .
1.4.1 如何使⽤ MATLAB Arduino Support Package . . . . . . . . . . . . . . . . .
1.4.2 如何利⽤ App Designer 给 Arduino 设计 Dashboard(控制台) . . . . . . . . . .
1.4.3 如何给 Arduino 连线 . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.4.4 如何编写 Dashboard 的 callback . . . . . . . . . . . . . . . . . . . . . . . .
1.5 MATLAB App Designer 和 MVC . . . . . . . . . . . . . . . . . . . . . . . .
1.5.1 简单回顾什么是 MVC 模式 . . . . . . . . . . . . . . . . . . . . . . . . . .
1.5.2 先设计取款机的 Model 类 . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.5.3 ⽤ App Designer 布局 View . . . . . . . . . . . . . . . . . . . . . . . . . .
1.5.4 给 View 添加 Controller . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.5.5 启动 MVC . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.5.6 App Designer + MVC 流程回顾 . . . . . . . . . . . . . . . . . . . . . . . .
1.6 从 App Designer 的局限性谈 MATLAB 的图形系统 . . . . . . . . . . . . . .
1
1
1
2
2
4
5
6
7
9
9
10
11
12
14
14
15
17
19
19
20
22
24
27
27
28
30
33
33
33
35
作者简介 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
40
1
�
2
MATLAB App Designer 教程
更多 MATLAB 中文论坛技术文章 . . . . . . . . . . . . . . . . . . . . . . . . . .
41
�
第 1 章 MATLAB App Desinger 教程
1.1 如何使用 AppDesigner 进行的简单的 GUI 设计
1.1.1 使用 App Desinger 的条件是什么
Mathworks 在 R2016a 中正式推出了 GUIDE 的替代产品:AppDesigner,这是在 MAT-
LAB 图形系统转向使⽤⾯向对象系统之后 (2014b),⼀个重要的后续产品,它旨在顺应 Web
的潮流, 帮助⽤户利⽤新的图形系统⽅便的设计更加美观的 GUI。要使⽤ App Designer,需
要最新的 MATLAB R2016a, 或者已经安装了 R2014b 到 R2015b 之间的任⼀版本,可以从
Mathwork 的 File Exchange 处下载 App Designer 的安装包进⾏安装:
http://www.mathworks.com/matlabcentral/fileexchange/48142-app-designer
唤起 App Designer,只需要在命令⾏中输⼊ appdesigner 就可以了
>> appdesigner
1
�
2
MATLAB 中⽂论坛技术专栏
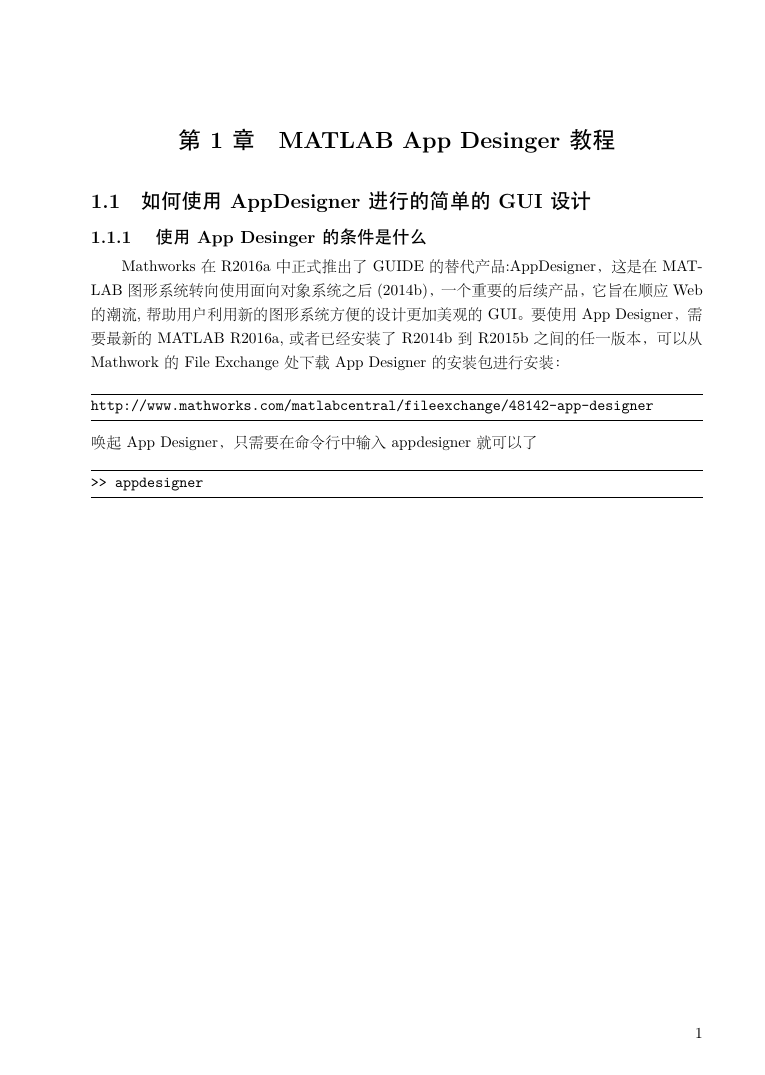
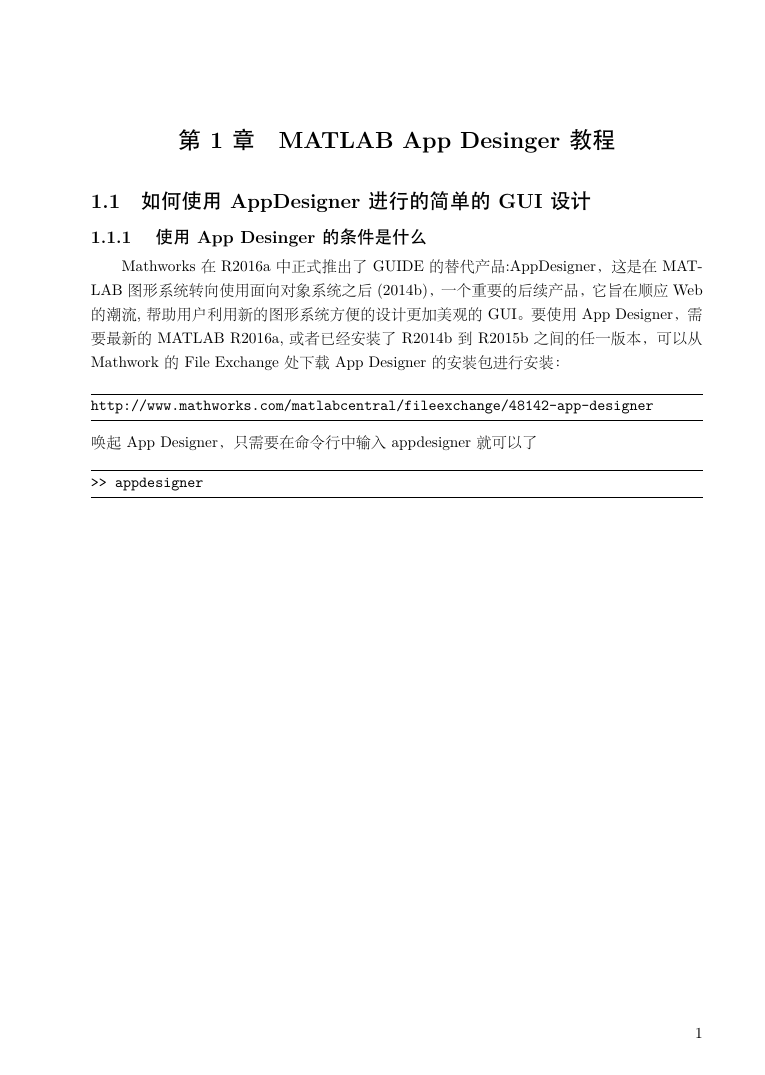
1.1.2 App Designer 有什么主要的特点
笔者看来 App Designer 有如下这么⼏个特点:
• 最明显的特点:⾃动⽣成的代码使⽤了⾯向对象的语法。
• 最⼤的优点是:增加了和⼯业应⽤相关的控件:⽐如仪表盘,旋钮,开关,指⽰灯
• 采⽤现代且友好的界⾯,⽤户更容易⾃⼰学习和探索
1.1.3 如何使用 AppDesinger 进行简单的 GUI 布局
在《MATLAB ⾯向对象编程:从⼊门到设计模式》第 7.1 节中,有⼀个账户存款提款
界⾯的例⼦,界⾯如下:
在 7.1 节中,我们采⽤了 GUIDE 来设计这个界⾯,在接下来的 7.2,7.3 节中,进⼀步
循序渐进的介绍了如何⽤程序的⽅式,和⾯向对象的⽅式来重新设计这个存款提款界⾯。本
�
MATLAB App Designer 教程
3
篇教程还是利⽤同样的例⼦,同样的顺序,先利⽤ App Designer 来设计这个界⾯,然后再
介绍如何通过编程的⽅式实现。
⾸先我们在 MATLAB 中打开 App Designer
>> appdesigner
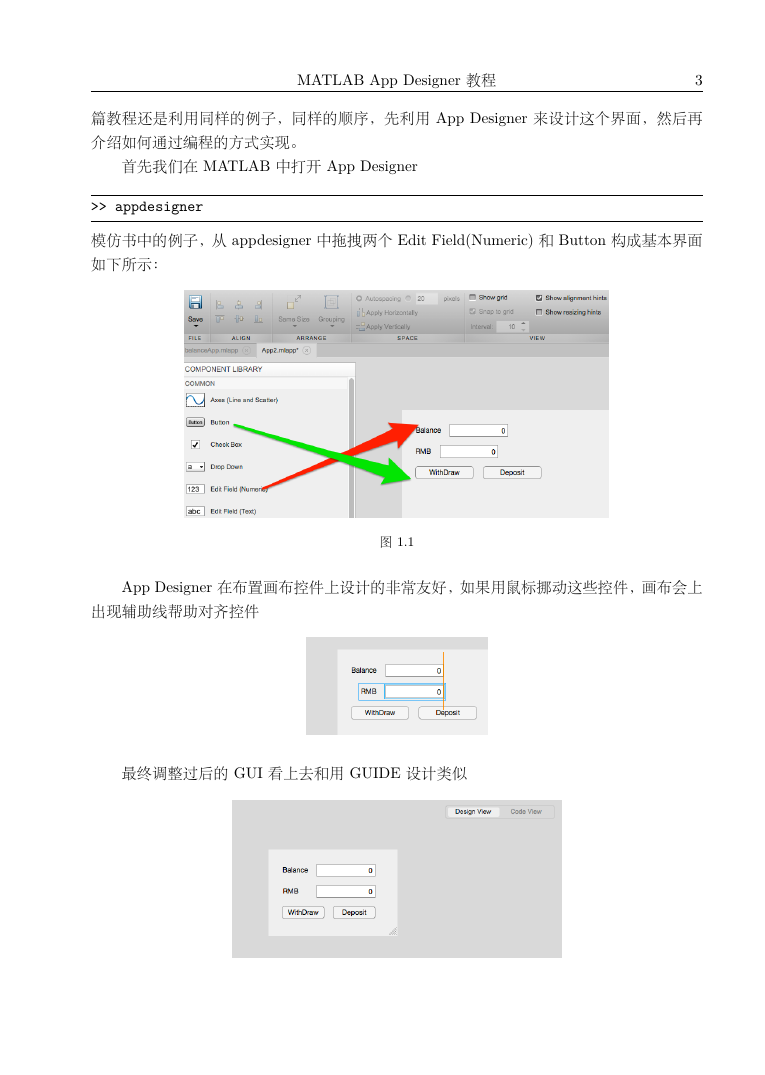
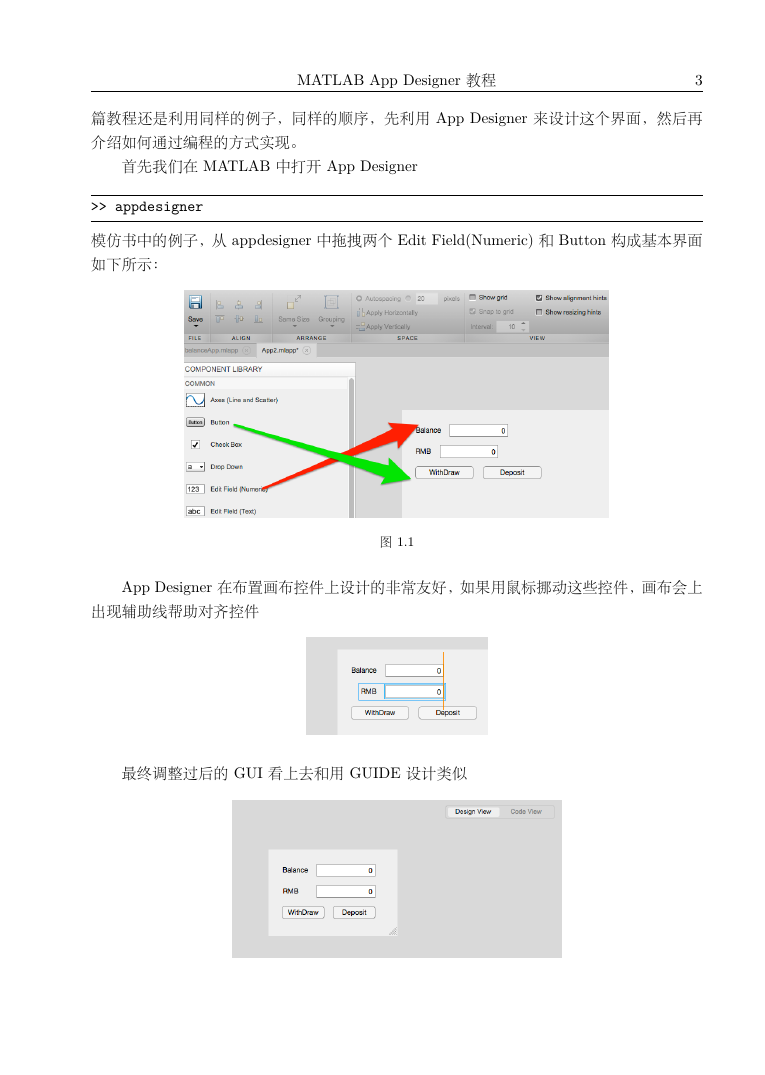
模仿书中的例⼦,从 appdesigner 中拖拽两个 Edit Field(Numeric) 和 Button 构成基本界⾯
如下所⽰:
图 1.1
App Designer 在布置画布控件上设计的⾮常友好,如果⽤⿏标挪动这些控件,画布会上
出现辅助线帮助对齐控件
最终调整过后的 GUI 看上去和⽤ GUIDE 设计类似
�
4
MATLAB 中⽂论坛技术专栏
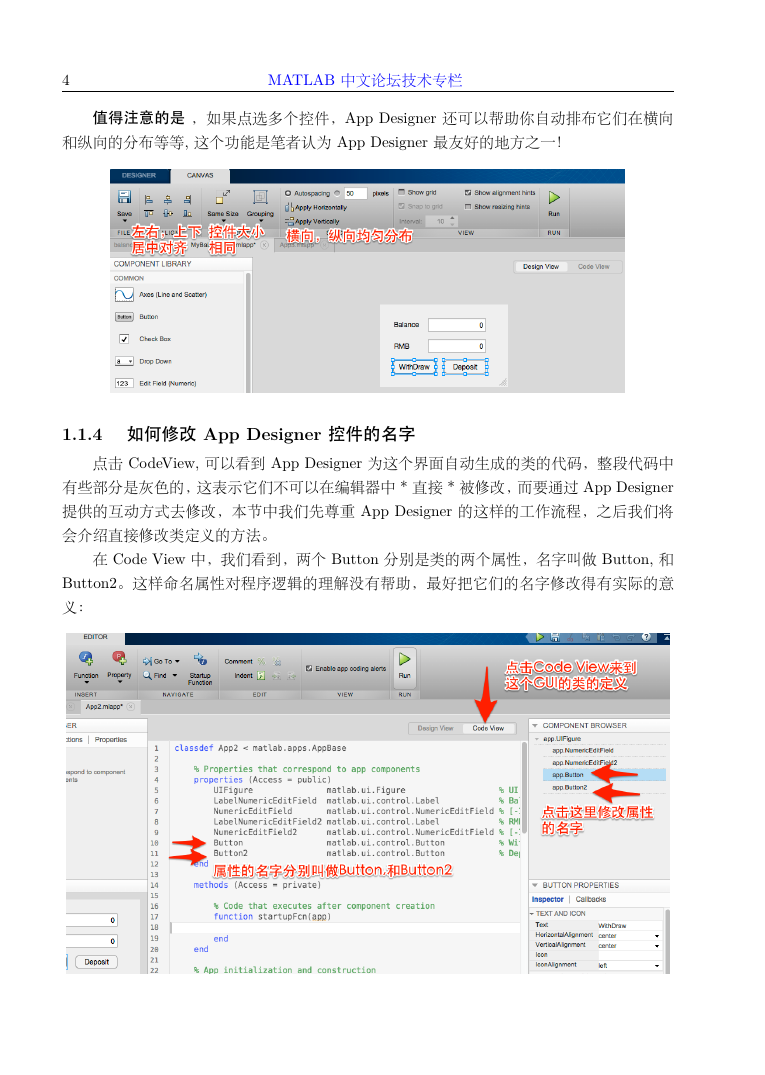
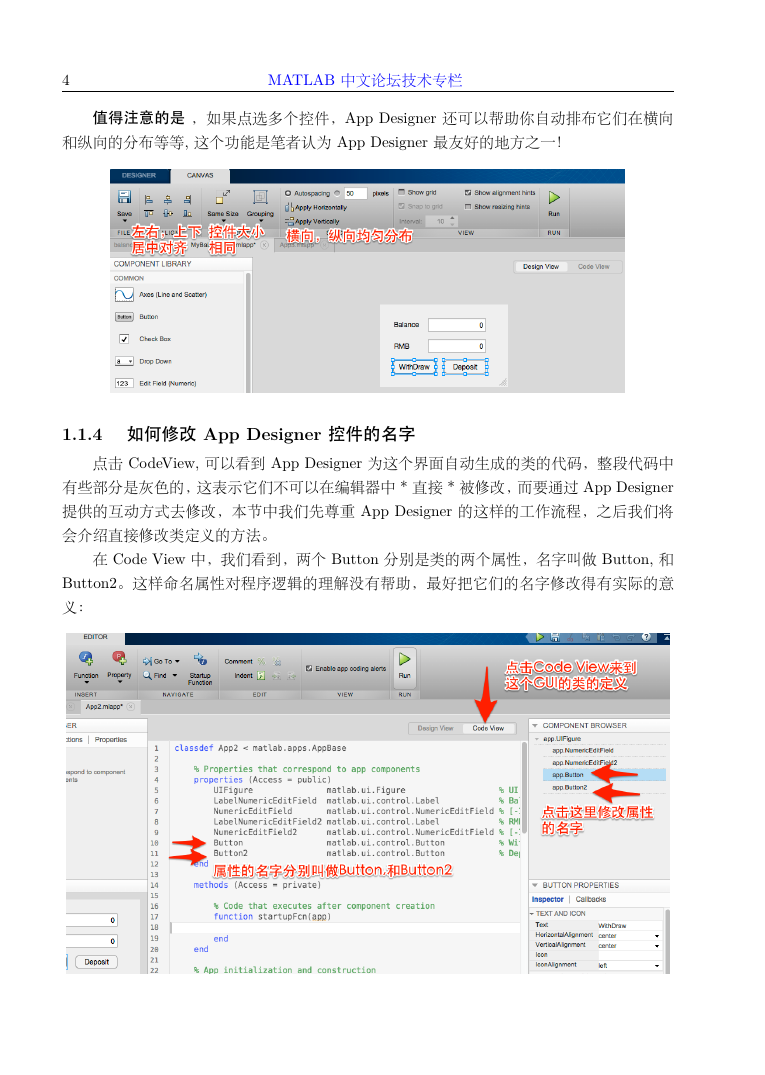
值得注意的是 ,如果点选多个控件,App Designer 还可以帮助你⾃动排布它们在横向
和纵向的分布等等, 这个功能是笔者认为 App Designer 最友好的地⽅之⼀!
1.1.4 如何修改 App Designer 控件的名字
点击 CodeView, 可以看到 App Designer 为这个界⾯⾃动⽣成的类的代码,整段代码中
有些部分是灰⾊的,这表⽰它们不可以在编辑器中 * 直接 * 被修改,⽽要通过 App Designer
提供的互动⽅式去修改,本节中我们先尊重 App Designer 的这样的⼯作流程,之后我们将
会介绍直接修改类定义的⽅法。
在 Code View 中,我们看到,两个 Button 分别是类的两个属性,名字叫做 Button, 和
Button2。这样命名属性对程序逻辑的理解没有帮助,最好把它们的名字修改得有实际的意
义:
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc