GUI 测试
对于 Web 系统的 GUI 测试,主要包括格式验证、导航条测试、页面排版测
试、拼写和语法测试、标签属性测试、页面源文件测试和 Tab 键测试七个方面。
1. 格式验证
格式验证主要是验证 Web 页面中一些控件默认的标准定义,如下拉列表框
验证、单选按钮验证和密码输入框验证等。
表格1 下拉列表框默认的标准定义测试
描述
步骤名称
预期结果
列表默认值 验证页面上各列表的默认值 下拉列表框未设置默认值,只能为
空值。如默认值可以是空的、Null
或者是没有优先选中任何选项值
列表长度
验证各列表的长度
下拉列表框应该包含的元素不超
过 20 项
列表元素
验证下拉列表框里面的各元
下拉列表框里面的各项应该按照
素内容
字母排序,各元素应该以大写字母
开头
列表选择
1、光标点中下拉列表框
2、使用键盘上的上下方向键
1、下拉列表框里的元素应该能通
过按键盘上的上下方向键或者按
选择
元素首字母键来切换
3、使用键盘上的字母键选择
2、如果按下向上键,则选中的应
该变成目前所选项的前一项
3、如果按上向下键,则选中的应
该变成目前所选项的下一项
4、如果按下字母键,则选中的应
该变成以该字母开头的项
5、如果没有以该字母开头的项,
则所选项没有变化
2. 导航条测试
导航条测试主要是测试各页面导航条的显示情况,主要测试的内容包括以下
�
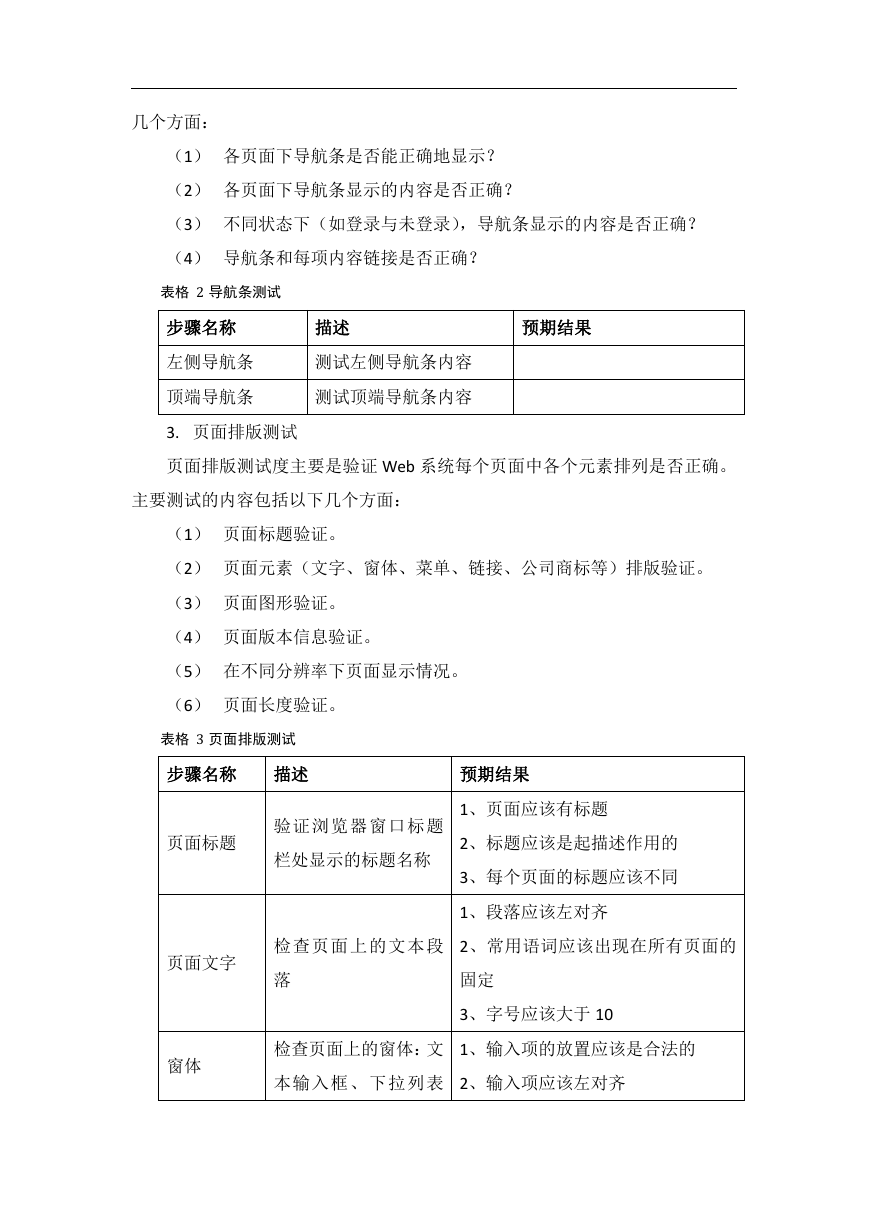
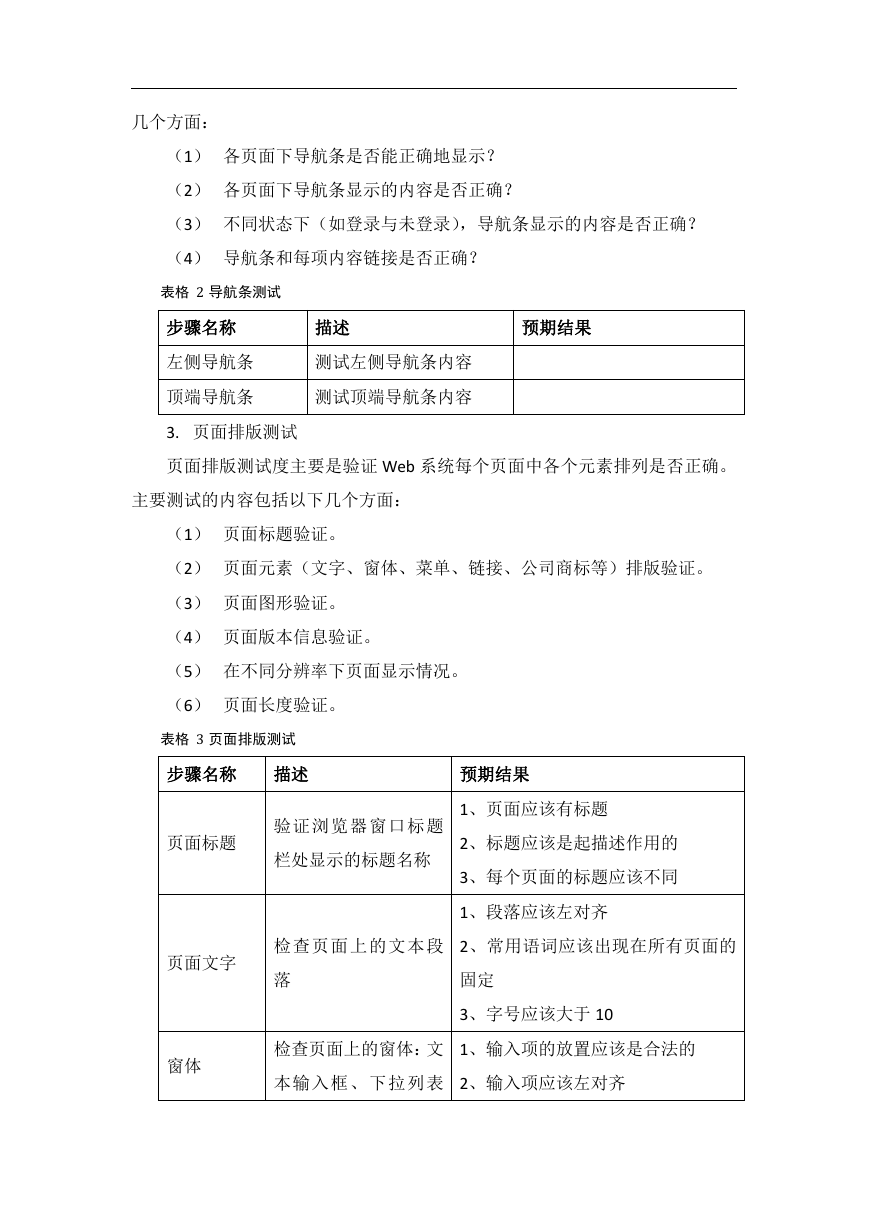
几个方面:
(1) 各页面下导航条是否能正确地显示?
(2) 各页面下导航条显示的内容是否正确?
(3) 不同状态下(如登录与未登录),导航条显示的内容是否正确?
(4) 导航条和每项内容链接是否正确?
表格2 导航条测试
步骤名称
描述
预期结果
左侧导航条
测试左侧导航条内容
顶端导航条
测试顶端导航条内容
3. 页面排版测试
页面排版测试度主要是验证 Web 系统每个页面中各个元素排列是否正确。
主要测试的内容包括以下几个方面:
(1) 页面标题验证。
(2) 页面元素(文字、窗体、菜单、链接、公司商标等)排版验证。
(3) 页面图形验证。
(4) 页面版本信息验证。
(5) 在不同分辨率下页面显示情况。
(6) 页面长度验证。
表格3 页面排版测试
步骤名称
描述
页面标题
验证浏览器窗口标题
栏处显示的标题名称
预期结果
1、页面应该有标题
2、标题应该是起描述作用的
3、每个页面的标题应该不同
1、段落应该左对齐
2、常用语词应该出现在所有页面的
页面文字
检查页面上的文本段
落
固定
窗体
检查页面上的窗体:文
本输入框、下拉列表
3、字号应该大于 10
1、输入项的放置应该是合法的
2、输入项应该左对齐
�
框、单选按钮、复选框
3、所有含义相同的输入项、在所有
等等
的页面应该保持长度一致
导航条
检验页面上的导航条
4、字号应该大于 10 号
1、所有在左侧导航条内的项目都要
左对齐
2、所有在上方导航条内的项目都要
居中对齐
3、所有页面上的所有菜单都要保持
在固定的位置
4、所有的菜单项都是要下划线,因
为它们是超链接
1、所有的链接都是有下划线
2、链接的标签要起描述性作用
3、相同链接的标签都要链接到同一
链接
检查页面上的链接:文
地址
本链接、图形链接
4、相对于周围的文字,链接要使用
不同的颜色来标注
5、已访问过的链接要显示为不同的
颜色,以区别于其他链接
1、公司商标应该在每个页面都要显
公司商标
检查公司商标
示
2、公司商标在所有页面的固定位置
1、所有的图表对象都要呈水平或竖
检查图表:图表的按
向排列成直线
图表
钮、标语、广告、其他
2、常用图表应该放在页面上的固定
图像
位置
版本
验证页面的版本信息
3、字号应该大于 10 号
1、每个页面都应该包含如下版本信
息:公司名称、最后更新时间、站点
�
版本、编译版本。
2、公司名称、站点版本、编译版本
在所有页面都显示一致
屏幕设置兼
验证页面在不同的屏
页面在这些不同的屏幕设置下能正
容性
幕分辨率下的显示
常显示
1、最重要的信息应该在页面最顶端,
页长
测试页面长度和重要
不需要滚动条就可以查询
性页面内容
2、导航条和按钮应该页面顶端可以
找到、用户不需要滚动条来查询
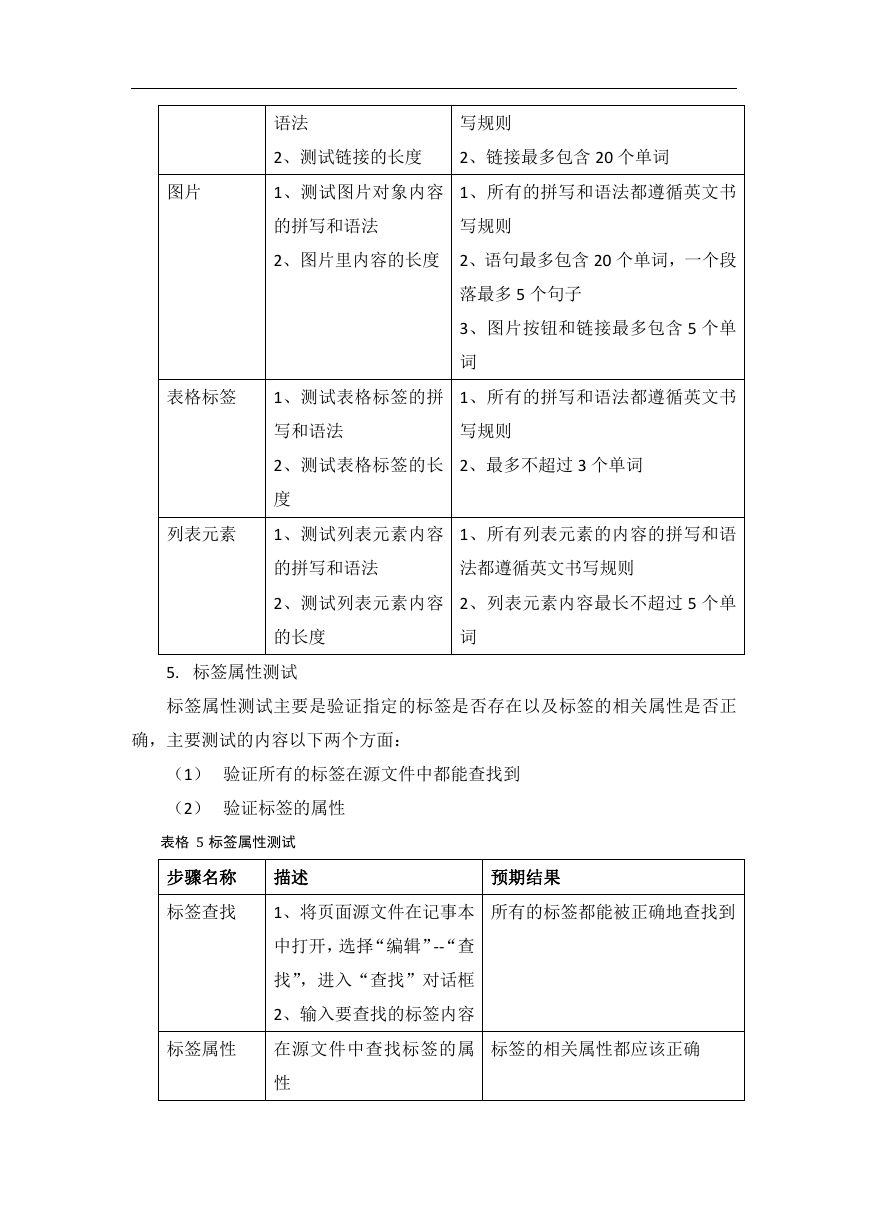
4. 拼写和语法测试
拼写和语法测试主要是验证 Web 页面内容的拼写和语法是否正确、主要测
试的内容包括以下几个方面:
(1) 验证页面内容拼写和语法。
(2) 验证页面中菜单和链接的拼写和语法。
(3) 验证页面中图片的拼写和语法。
(4) 验证页面中表格内容的拼写和语法。
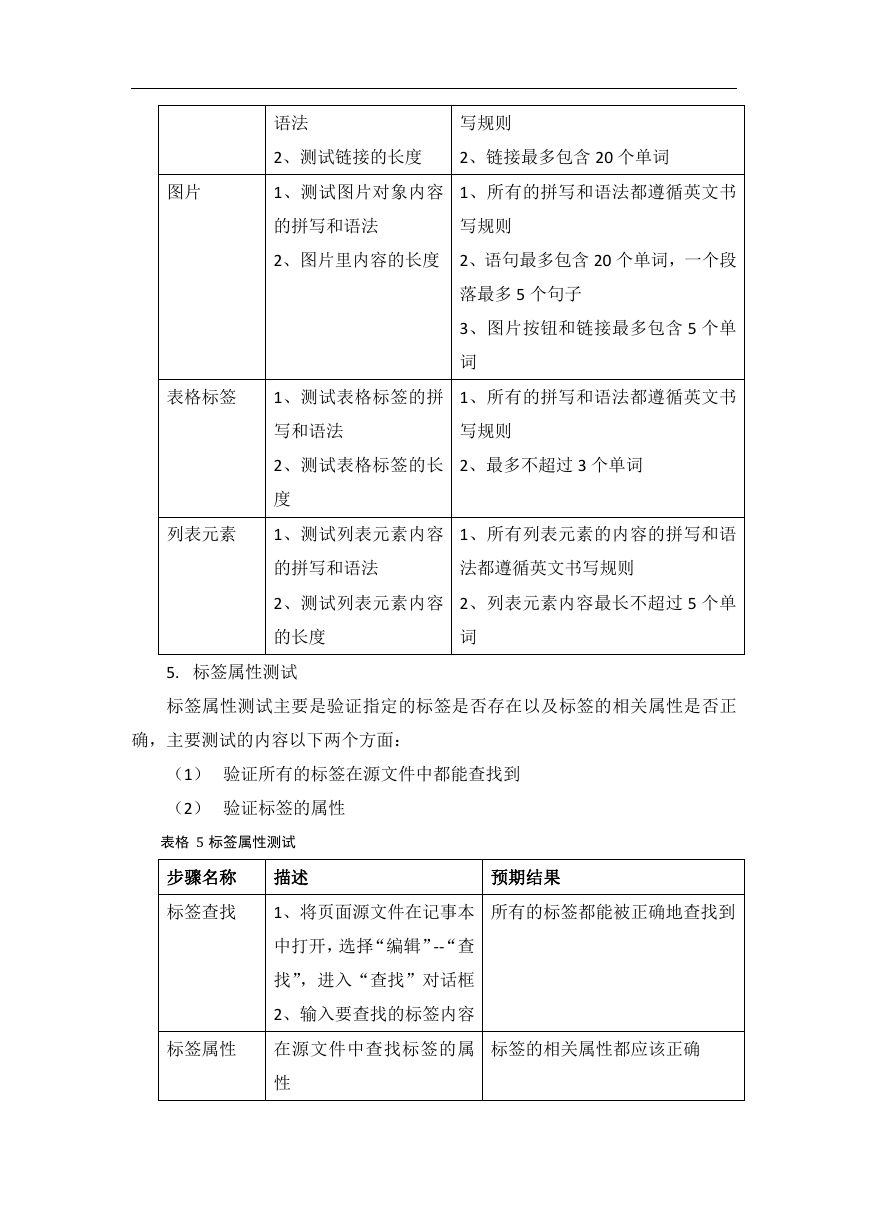
表格4 拼写和语法测试
步骤名称
描述
预期结果
页面标题
1、测试页面标题的拼
1、所有的拼写和语法都遵循英文书
写和语法
写规则
页面内容
2、标题的长度
1、测试页面内容的拼
2、标题长度不能超过 10 个单词
1、所有的拼写和语法都遵循英文书
写和语法
写规则
2、测试页面句子和段
落长度
菜单
1、测试菜单选项的拼
2、句子最多 20 个单词,一个段落最
多 5 个句子
1、所有的拼写和语法都遵循英文书
写和语法
写规则
链接
2、测试链接的长度
1、测试链接的拼写和 1、所有的拼写和语法都遵循英文书
2、菜单项最多 5 个单词
�
语法
写规则
图片
2、测试链接的长度
1、测试图片对象内容
2、链接最多包含 20 个单词
1、所有的拼写和语法都遵循英文书
的拼写和语法
写规则
2、图片里内容的长度
2、语句最多包含 20 个单词,一个段
落最多 5 个句子
3、图片按钮和链接最多包含 5 个单
词
表格标签
1、测试表格标签的拼
1、所有的拼写和语法都遵循英文书
写和语法
写规则
2、测试表格标签的长
2、最多不超过 3 个单词
度
列表元素
1、测试列表元素内容
1、所有列表元素的内容的拼写和语
的拼写和语法
法都遵循英文书写规则
2、测试列表元素内容
2、列表元素内容最长不超过 5 个单
的长度
词
5. 标签属性测试
标签属性测试主要是验证指定的标签是否存在以及标签的相关属性是否正
确,主要测试的内容以下两个方面:
(1) 验证所有的标签在源文件中都能查找到
(2) 验证标签的属性
表格5 标签属性测试
步骤名称
描述
标签查找
1、将页面源文件在记事本
中打开,选择“编辑”--“查
找”,进入“查找”对话框
2、输入要查找的标签内容
预期结果
所有的标签都能被正确地查找到
标签属性
在源文件中查找标签的属
标签的相关属性都应该正确
性
�
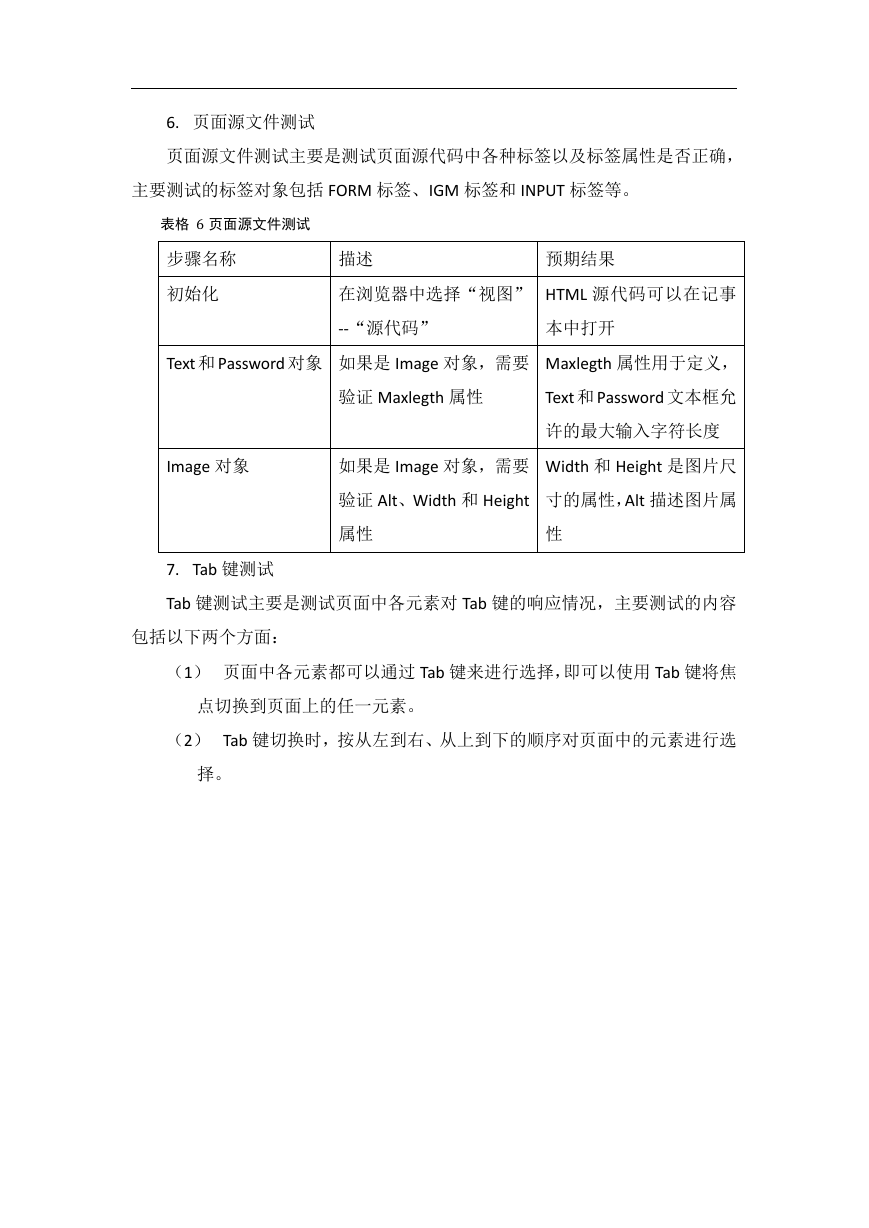
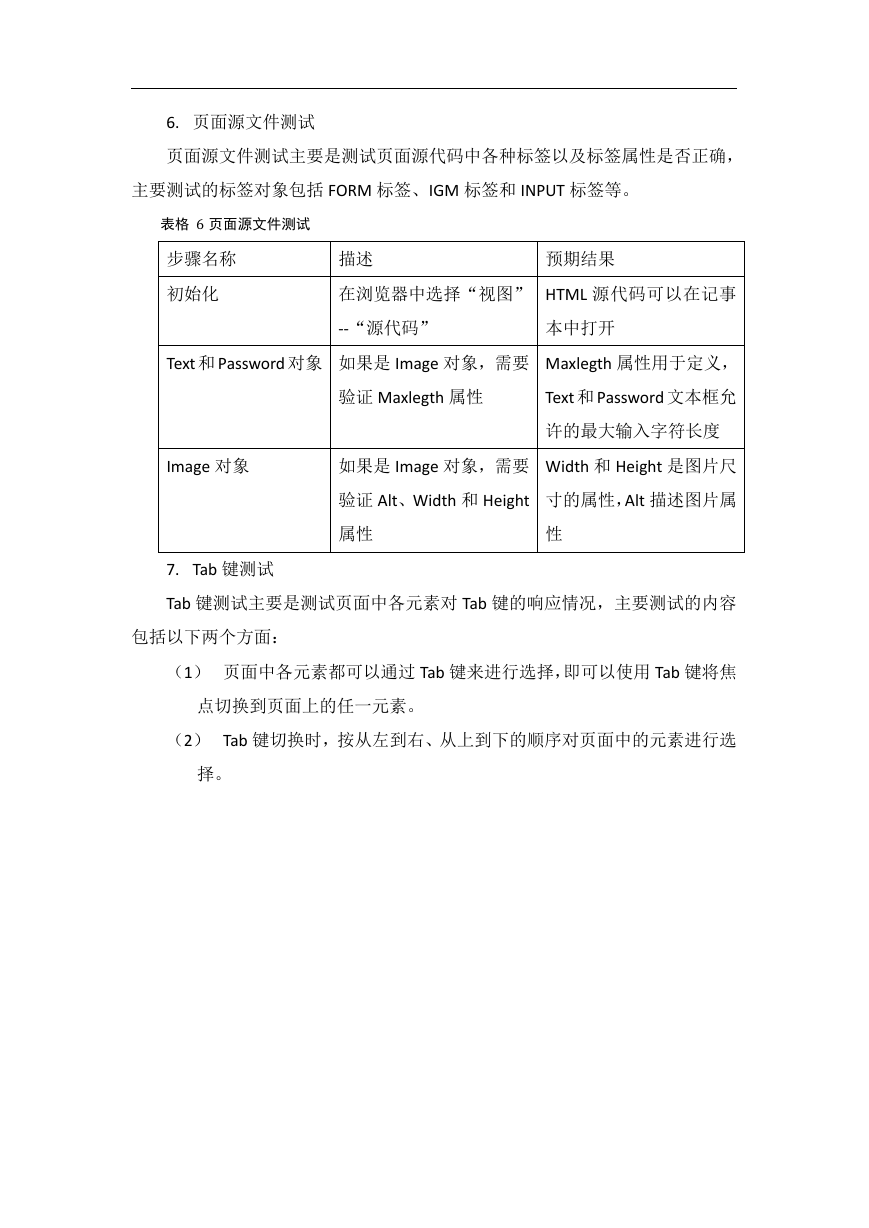
6. 页面源文件测试
页面源文件测试主要是测试页面源代码中各种标签以及标签属性是否正确,
主要测试的标签对象包括 FORM 标签、IGM 标签和 INPUT 标签等。
表格6 页面源文件测试
步骤名称
描述
预期结果
初始化
在浏览器中选择“视图”
HTML 源代码可以在记事
--“源代码”
本中打开
Text 和 Password 对象 如果是 Image 对象,需要
验证 Maxlegth 属性
Maxlegth 属性用于定义,
Text 和 Password 文本框允
许的最大输入字符长度
Image 对象
如果是 Image 对象,需要
验证 Alt、Width 和 Height
Width 和 Height 是图片尺
寸的属性,Alt 描述图片属
属性
性
7. Tab 键测试
Tab 键测试主要是测试页面中各元素对 Tab 键的响应情况,主要测试的内容
包括以下两个方面:
(1) 页面中各元素都可以通过 Tab 键来进行选择,即可以使用 Tab 键将焦
点切换到页面上的任一元素。
(2) Tab 键切换时,按从左到右、从上到下的顺序对页面中的元素进行选
择。
�












 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc