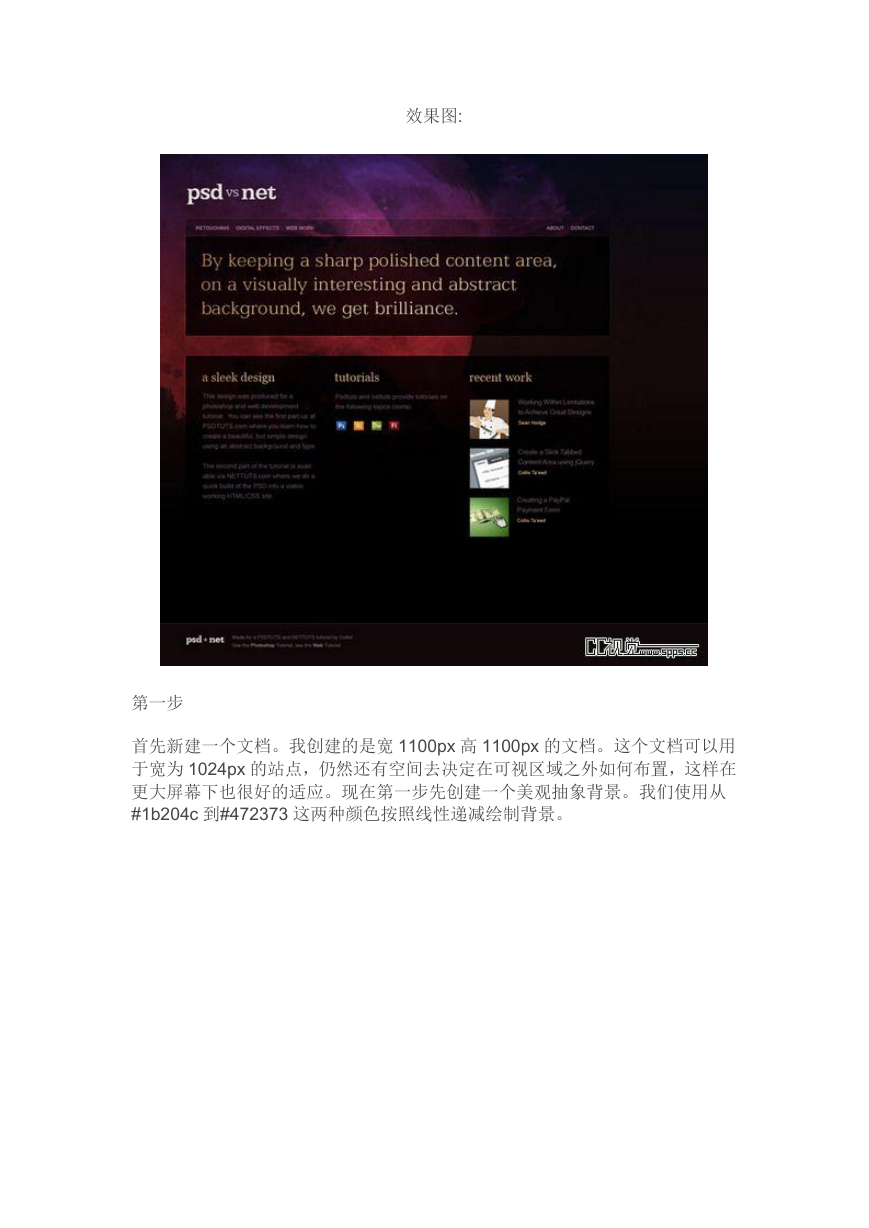
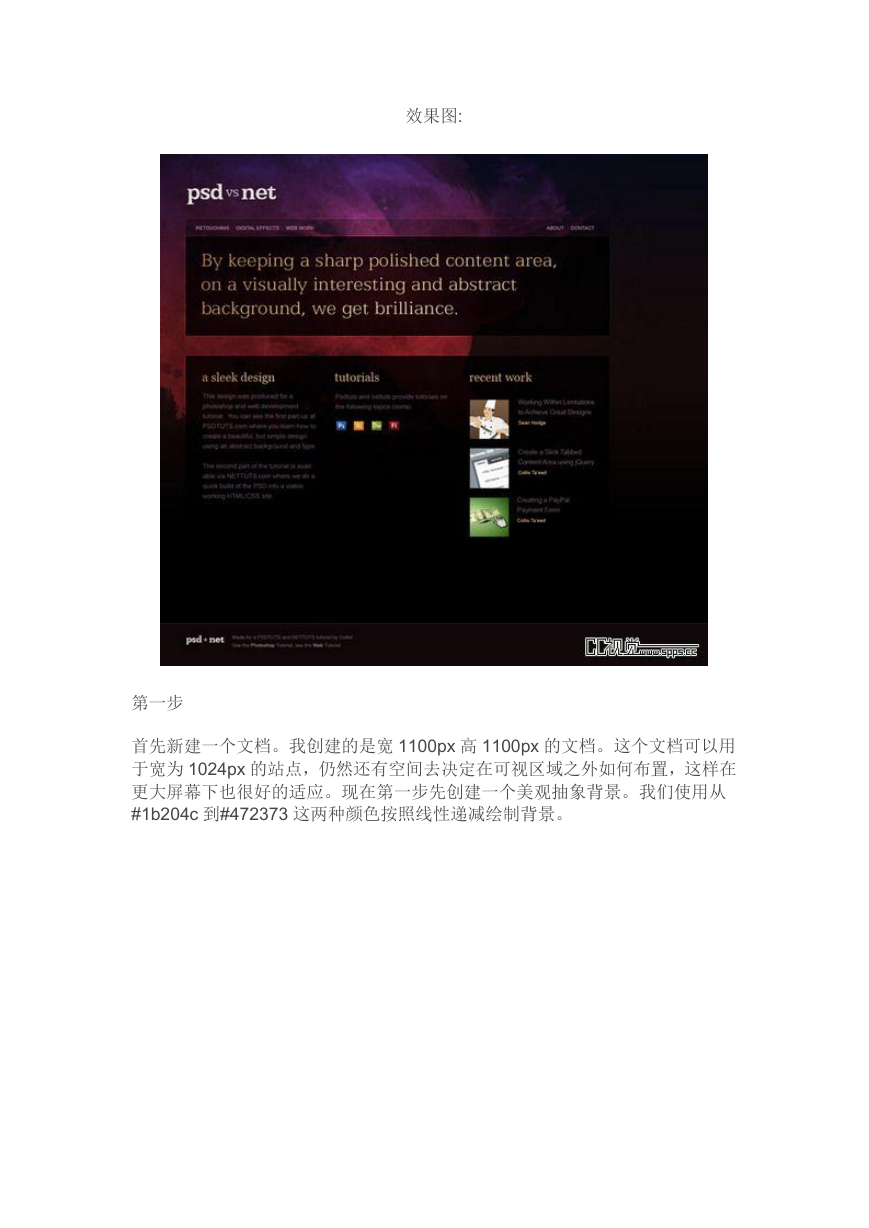
效果图:
第一步
首先新建一个文档。我创建的是宽 1100px 高 1100px 的文档。这个文档可以用
于宽为 1024px 的站点,仍然还有空间去决定在可视区域之外如何布置,这样在
更大屏幕下也很好的适应。现在第一步先创建一个美观抽象背景。我们使用从
#1b204c 到#472373 这两种颜色按照线性递减绘制背景。
�
第二步
现在我们要一个吸引眼球的背景,足够抽象到不会干扰人阅读文字。很走运,在
GoMedia’s Arsenal 站点里有一张很棒的免费水彩图片,点击“freebie(免费赠品)”
区,你就能找到两张水彩图片;我们要的是绿色那张。现在这样很开心了,你按
下 CTRL+I 将图片反置,会在黑色为底的背景上呈现漂亮的粉紫色,这样就更酷
了!
�
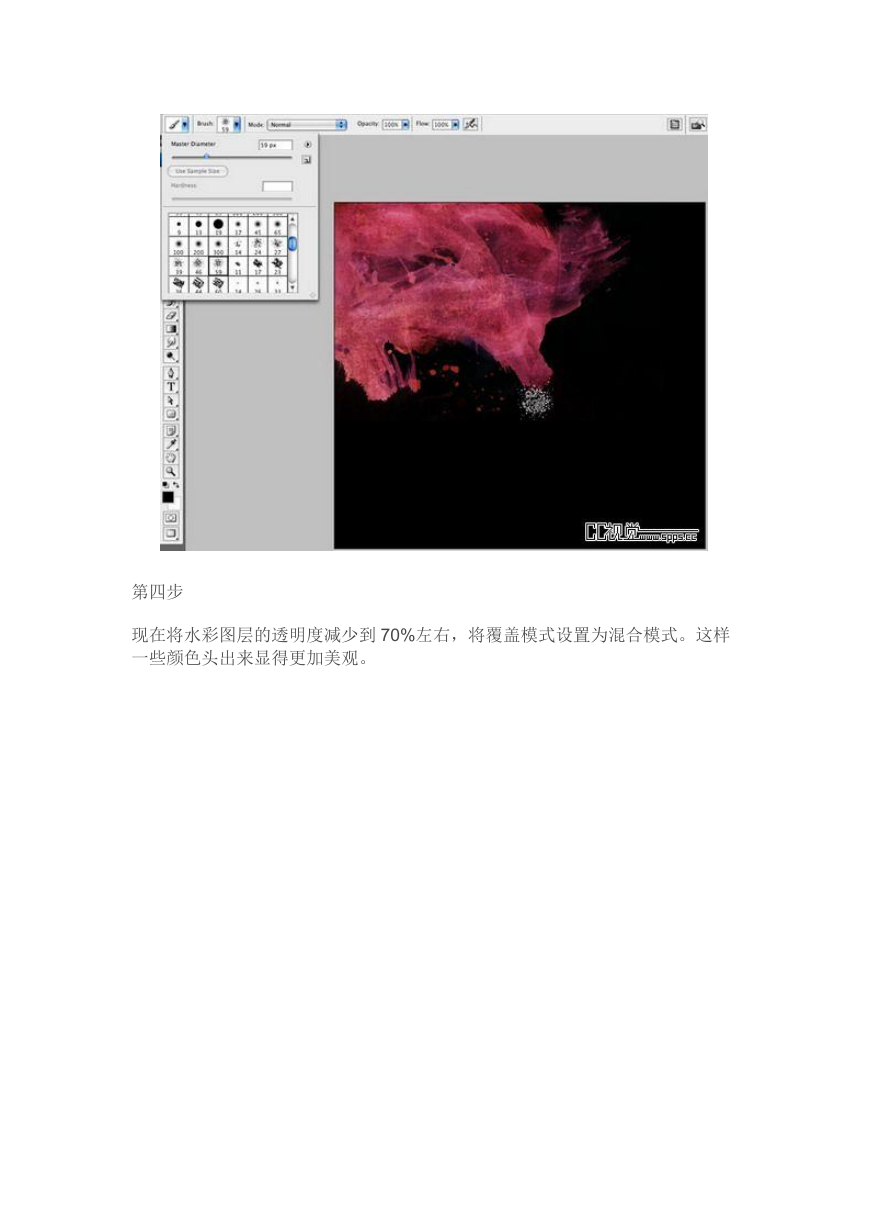
第三步
现在把处理过的水彩图片拷贝到主画布上,按下 CTRL+T 键,将其调整到适当
大小。这里我们要将右边淡化为黑色(这样在后面我们可以更方便地编辑我们的
HTML 代码)。另外,我们也不想在竖直方向过长,因此最好擦掉一些超出的地
方。选取一个画刷,选用黑色擦去底下部分。
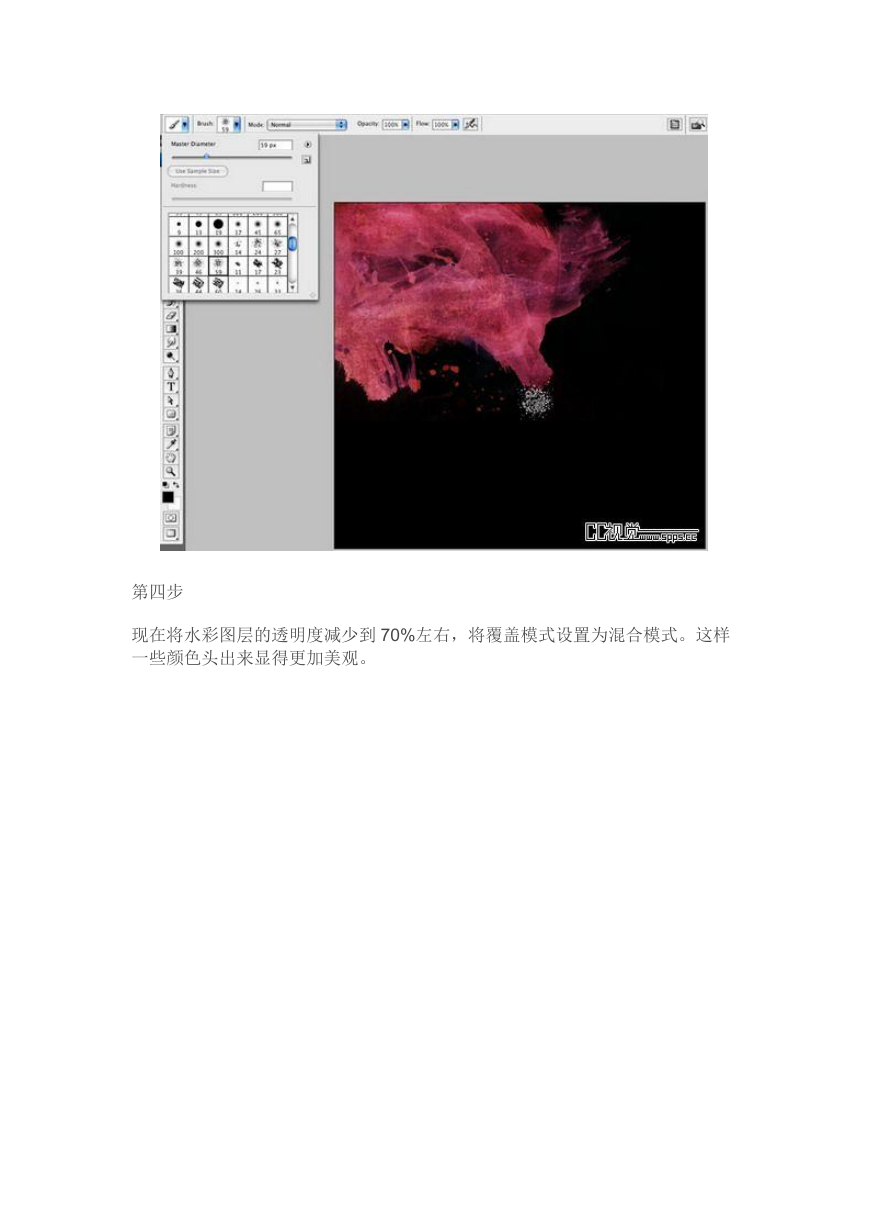
注意最好选取带有一些纹理的画刷,这样擦去部分不会显得很明显。如果你向下
滚动画刷列表,有一个 Photoshop 自带的像图例中的画刷。这个画刷也能用,
当然你可能有其他更漂亮的画刷,用起来更加自如。你选中以后,在右边和底下
区域黑色填充,这样这层就覆盖在整个画布上了。
�
第四步
现在将水彩图层的透明度减少到 70%左右,将覆盖模式设置为混合模式。这样
一些颜色头出来显得更加美观。
�
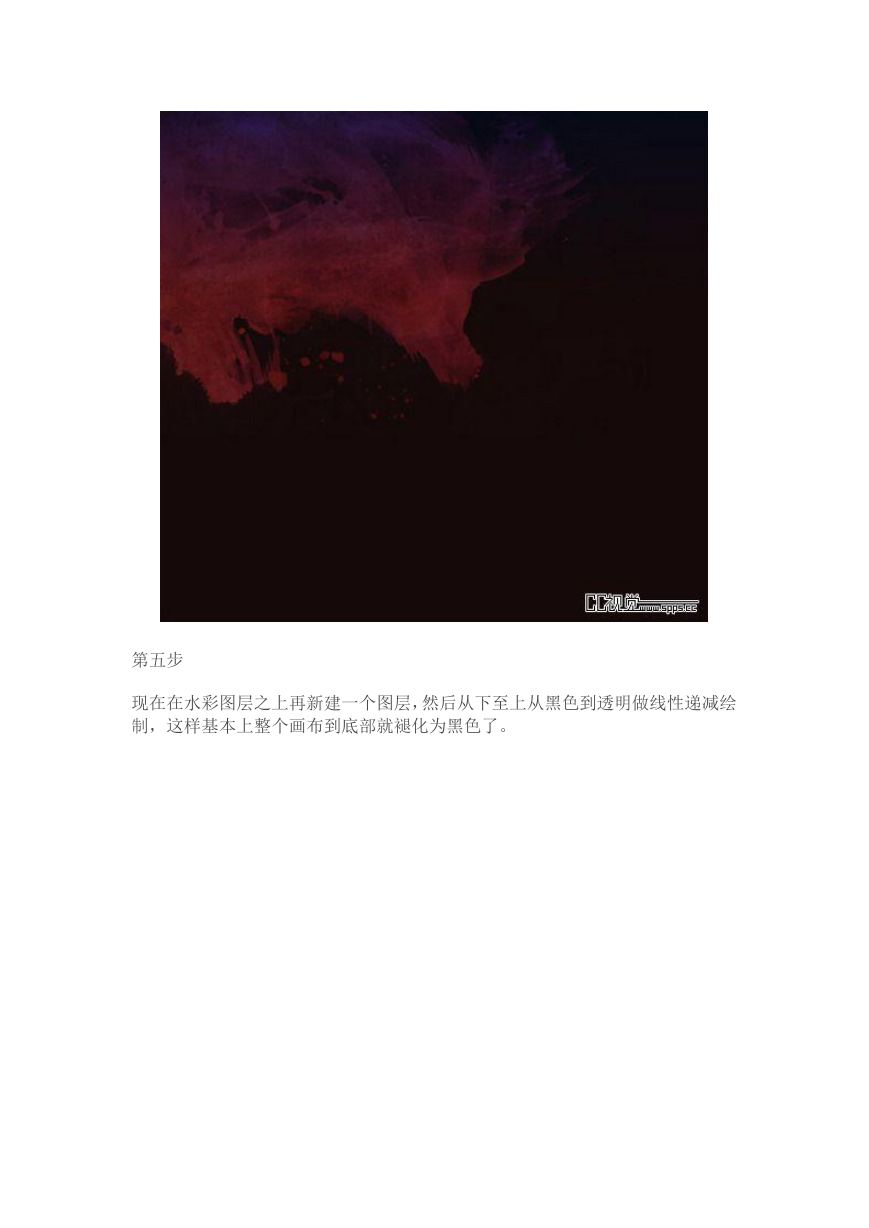
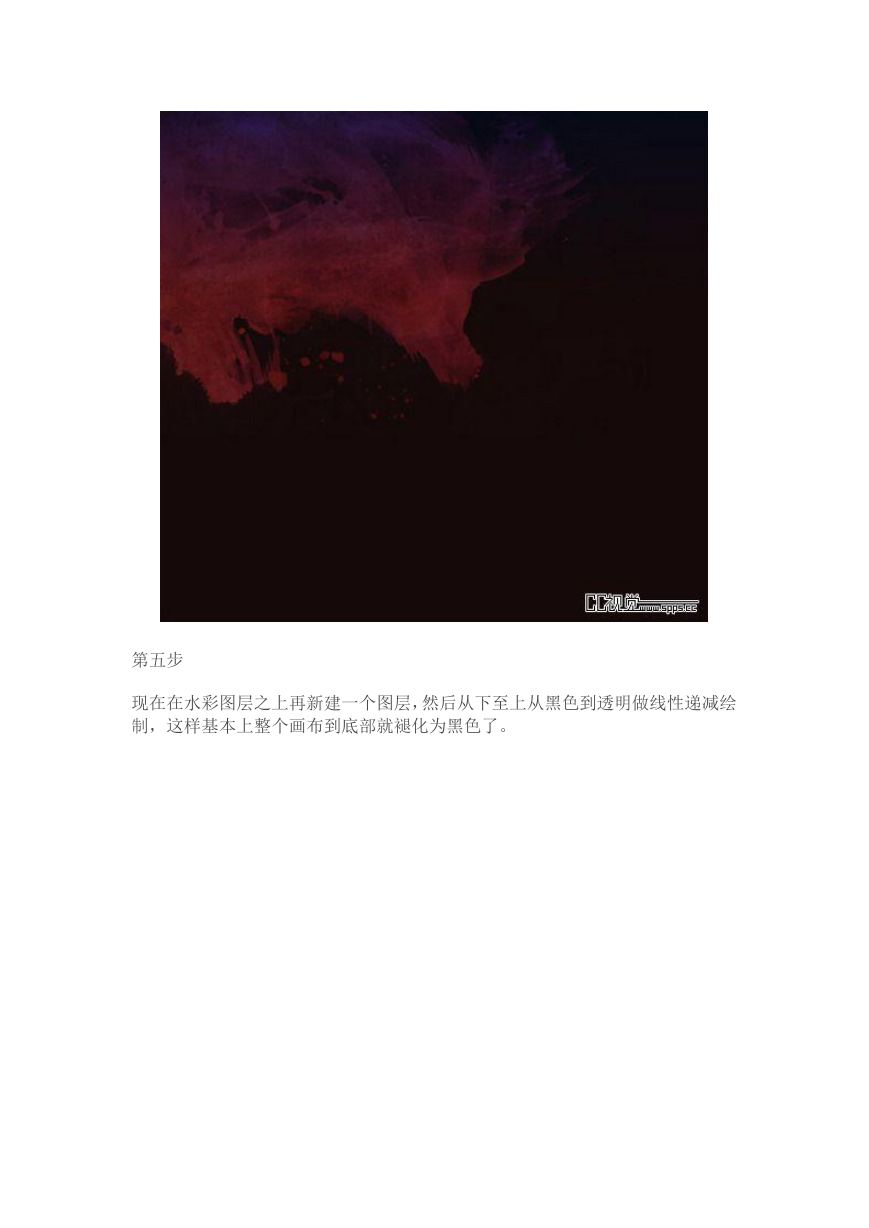
第五步
现在在水彩图层之上再新建一个图层,然后从下至上从黑色到透明做线性递减绘
制,这样基本上整个画布到底部就褪化为黑色了。
�
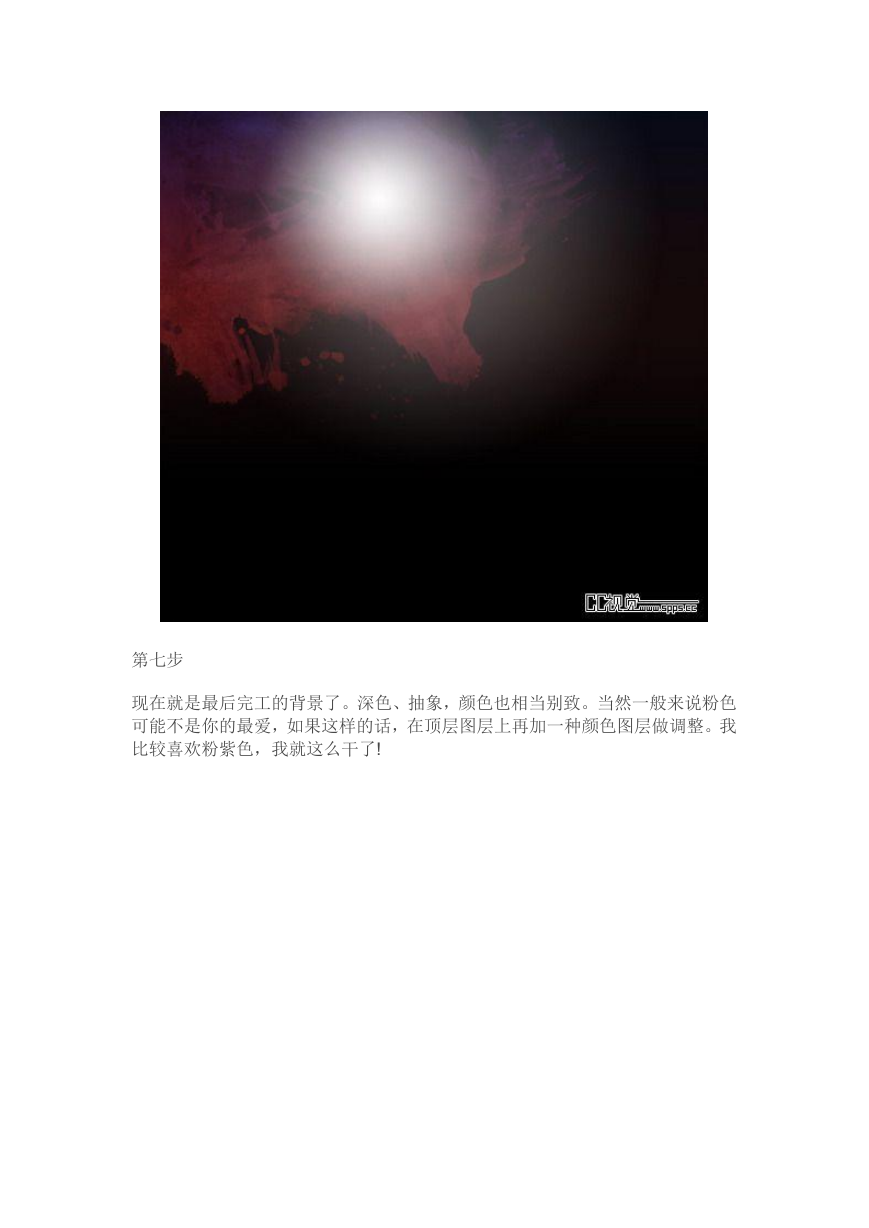
第六步
下一步在两个新图层中,绘制一组白色到透明的光线梯度,逐步扩大。将这些设
置为覆盖,最外圈和最小圈的透明度分别设置为 40%和 100%。基本上你应该在
图像上做高亮设置,显得更多的纹理。
�
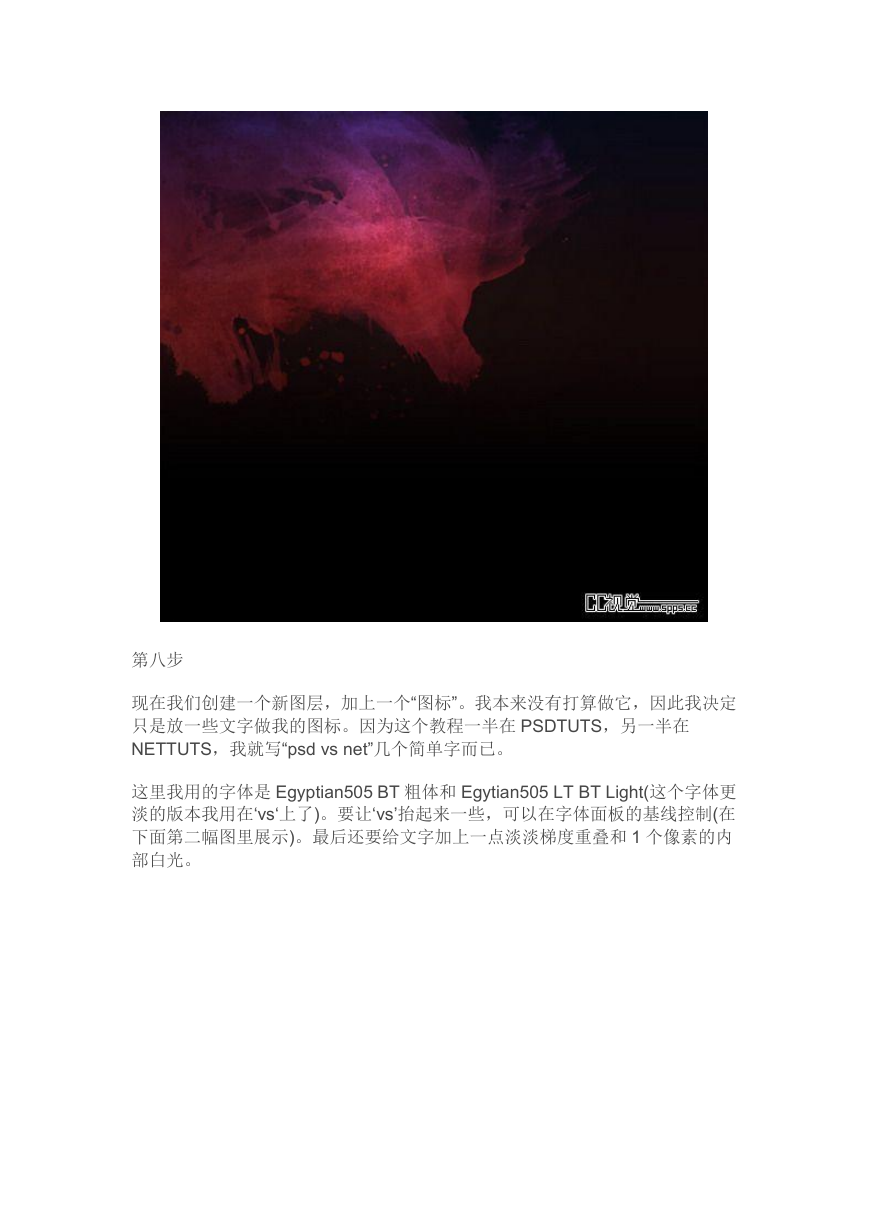
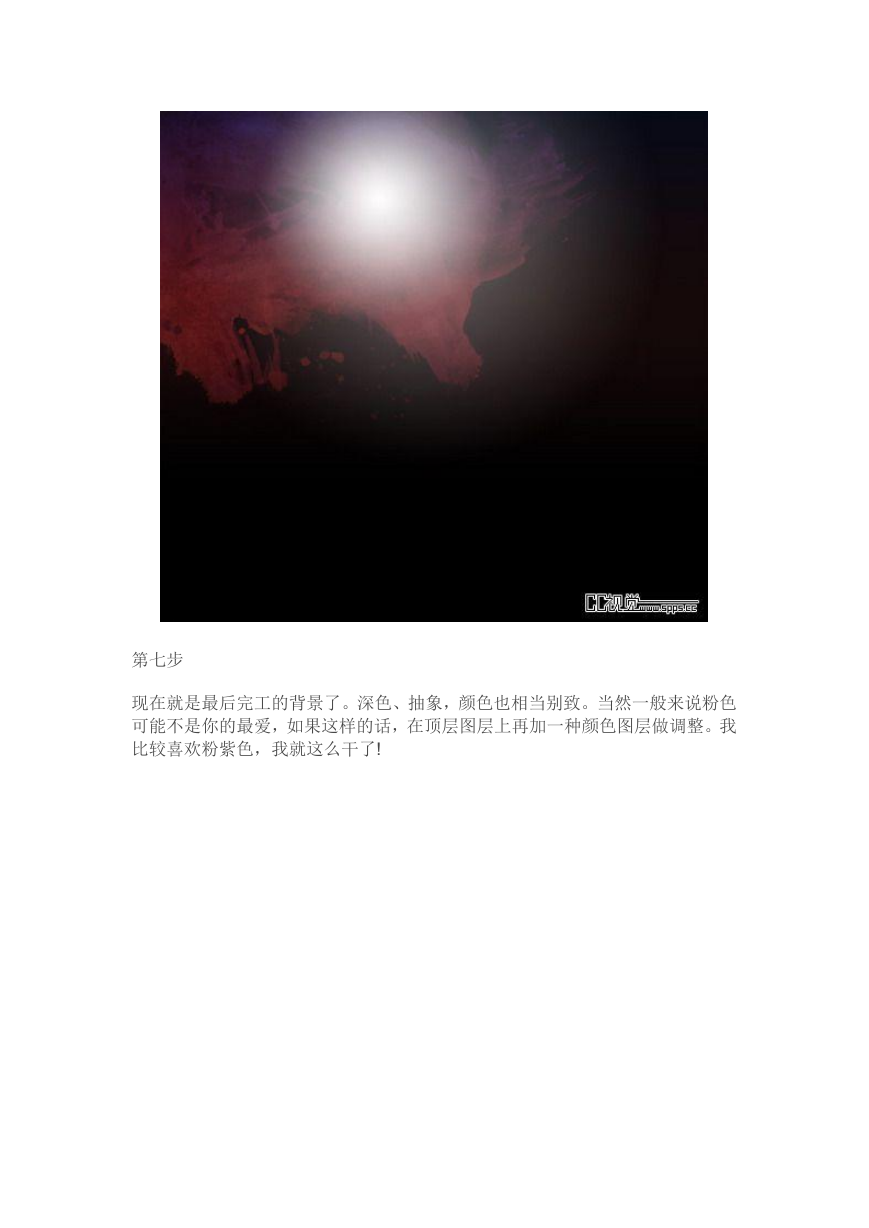
第七步
现在就是最后完工的背景了。深色、抽象,颜色也相当别致。当然一般来说粉色
可能不是你的最爱,如果这样的话,在顶层图层上再加一种颜色图层做调整。我
比较喜欢粉紫色,我就这么干了!
�
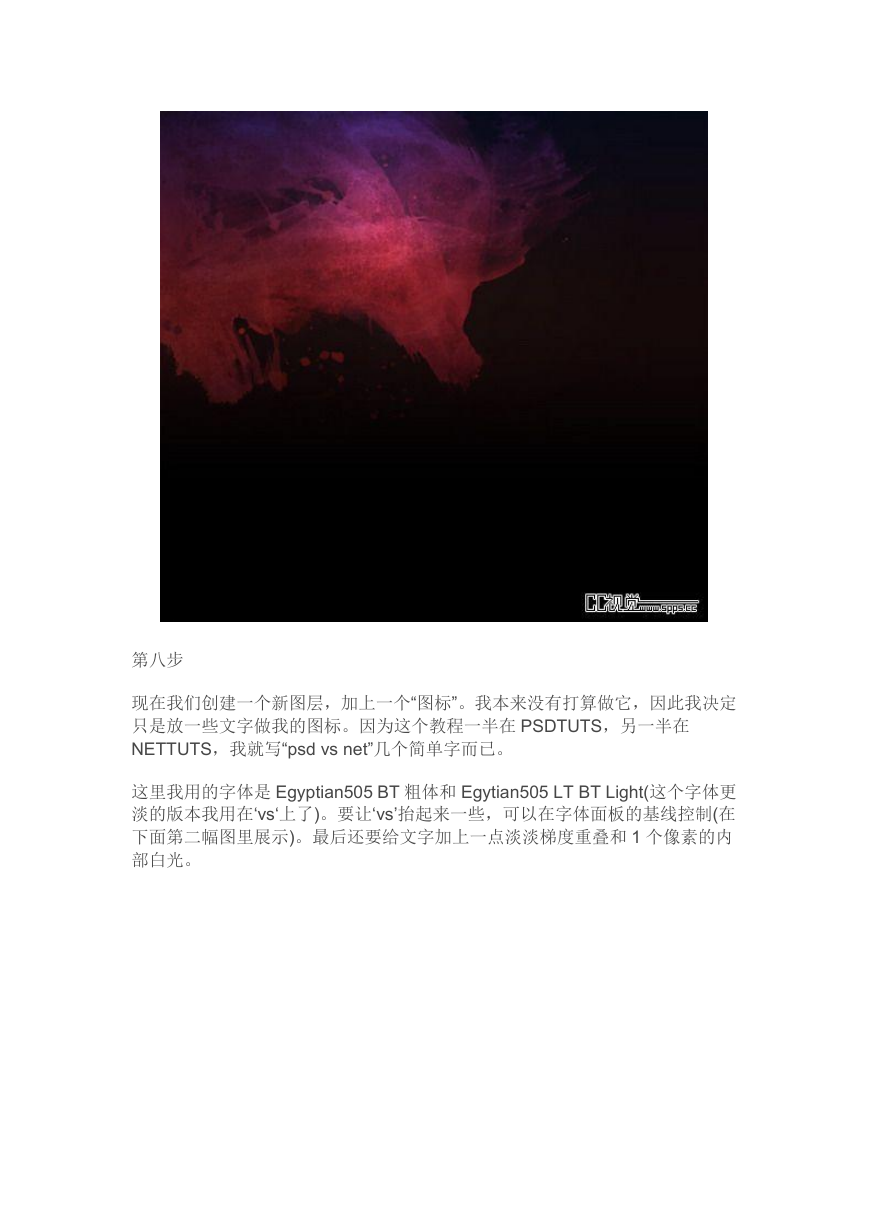
第八步
现在我们创建一个新图层,加上一个“图标”。我本来没有打算做它,因此我决定
只是放一些文字做我的图标。因为这个教程一半在 PSDTUTS,另一半在
NETTUTS,我就写“psd vs net”几个简单字而已。
这里我用的字体是 Egyptian505 BT 粗体和 Egytian505 LT BT Light(这个字体更
淡的版本我用在‘vs‘上了)。要让‘vs’抬起来一些,可以在字体面板的基线控制(在
下面第二幅图里展示)。最后还要给文字加上一点淡淡梯度重叠和 1 个像素的内
部白光。
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc