Python 图形用户界面编程——wxPython
19.1 Python 图形用户界面开发工具包
这些工具包较为突出的有:Tkinter、PyQt 和 wxPython。
1. Tkinter
2. PyQt
3. wxPython
19.2 wxPython 安装
1、Windows 和 macOS 平台安装:
pip install -U wxPython
其中 install 是按照软件包,-U 是将指定软件包升级到最新版本。
2、Linux 平台下使用 pip 安装有点麻烦,例如在 Ubuntu 16.04 安装,打开终端输入
如下指令:
pip install -U \
-f https://extras.wxpython.org/wxPython4/extras/linux/gtk3/ubuntu-16.04 \
wxPython
3、下载 wxPython 帮助文档和案例。
https://extras.wxpython.org/wxPython4/extras
19.3 wxPython 基础
作为图形用户界面开发工具包 wxPython,主要提供了如下 GUI 内容:
1. 窗口。
2. 控件。
3. 事件处理。
4. 布局管理。
�
19.3.1 wxPython 类层次结构
wxPython 窗口类层次结构:
图 0-1 wxPython 窗口类层次结构
wxPython 控件类层次结构:
�
图 0-2 wxPython 控件类层次结构
19.3.2 第一个 wxPython 程序
1、第一个程序
# coding=utf-8
# 代码文件:chapter19/ch19.3.2-1.py
import wx
# 创建应用程序对象
app = wx.App()
# 创建窗口对象
frm = wx.Frame(None, title="第一个GUI程序!", size=(400, 300), pos=(100, 100)) ①
frm.Show() # 显示窗口 ②
�
app.MainLoop() # 进入主事件循环 ③
2、窗口类 MyFrame
# coding=utf-8
# 代码文件:chapter19/ch19.3.2-2.py
import wx
# 自定义窗口类MyFrame
class MyFrame(wx.Frame): ①
def __init__(self):
super().__init__(parent=None, title="第一个GUI程序!", size=(400, 300), pos=(100, 100))
# TODO
class App(wx.App):
def OnInit(self): ②
# 创建窗口对象
frame = MyFrame()
frame.Show()
return True
def OnExit(self): ③
print('应用程序退出')
return 0
if __name__ == '__main__': ④
app = App()
app.MainLoop() # 进入主事件循环
3、使用面板
# coding=utf-8
# 代码文件:chapter19/ch19.3.2-3.py
import wx
# 自定义窗口类MyFrame
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title="第一个GUI程序!", size=(400, 300))
self.Centre() # 设置窗口居中 ①
panel = wx.Panel(parent=self) ②
statictext = wx.StaticText(parent=panel, label='Hello World!', pos=(10, 10)) ③
class App(wx.App):
def OnInit(self):
# 创建窗口对象
frame = MyFrame()
�
frame.Show()
return True
if __name__ == '__main__':
app = App()
app.MainLoop() # 进入主事件循环
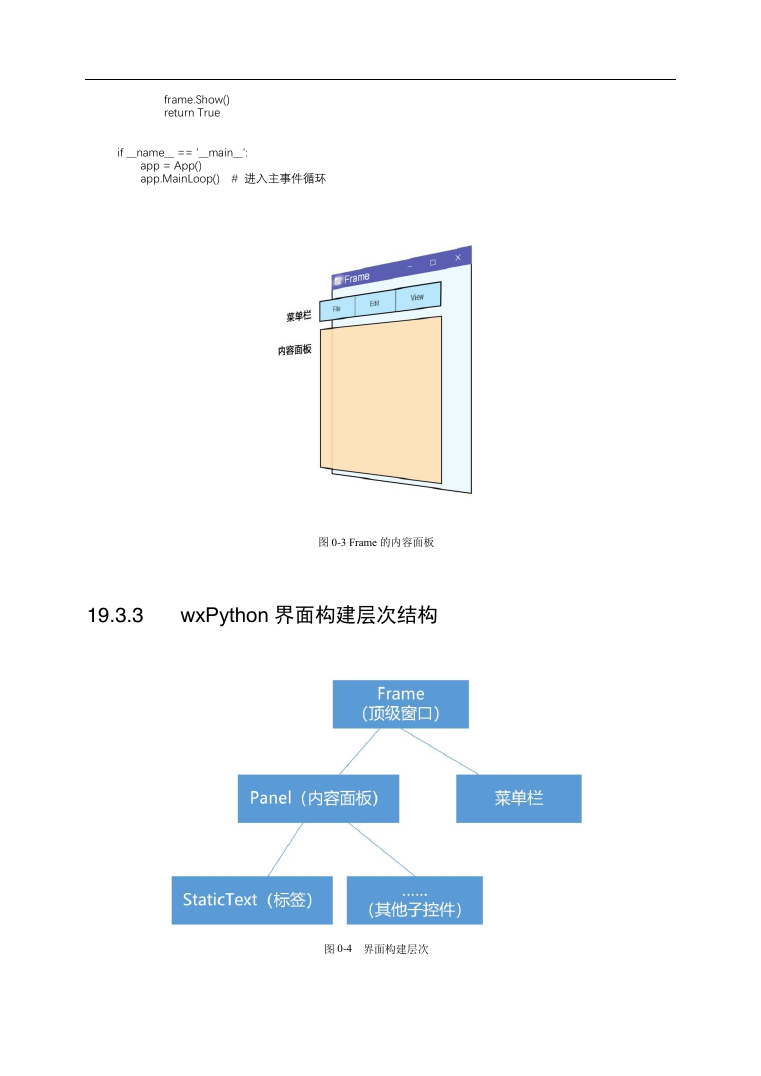
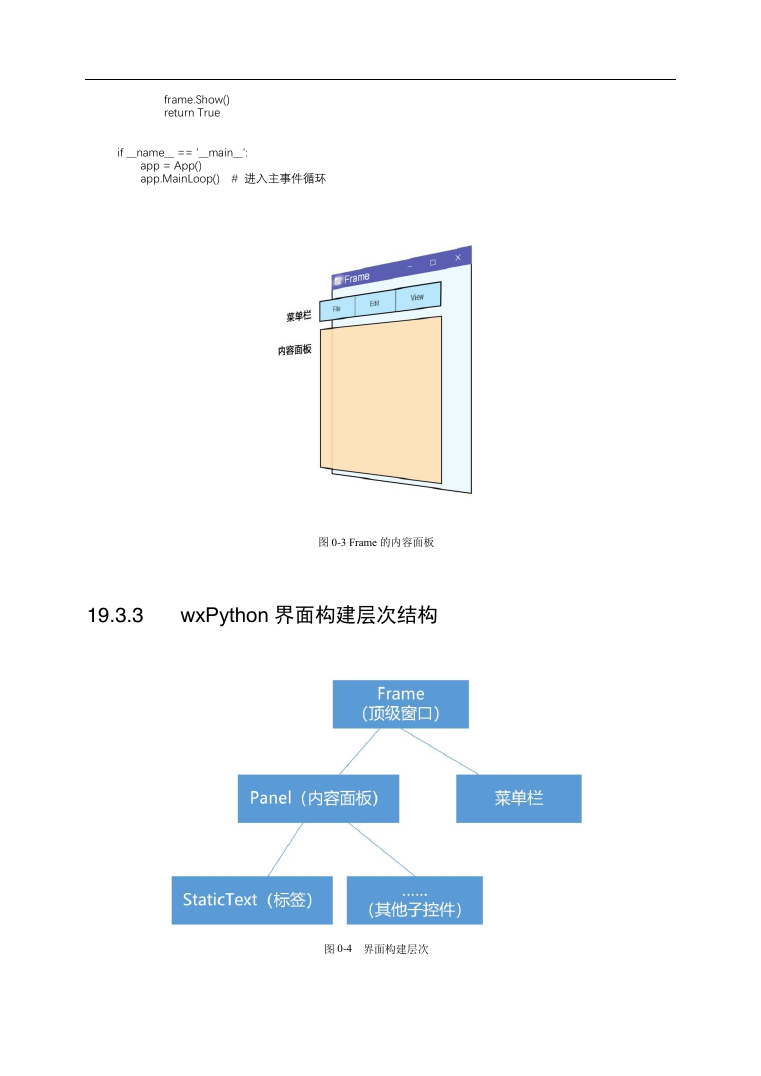
图 0-3 Frame 的内容面板
19.3.3 wxPython 界面构建层次结构
图 0-4 界面构建层次
�
19.4 事件处理
在事件处理的过程中涉及 4 个要素:
1. 事件。
2. 事件类型。
3. 事件源。
4. 事件处理者。
绑定是通过事件处理类的 Bind()方法实现,Bind()方法语法如下:
Bind(self, event, handler, source=None, id=wx.ID_ANY, id2=wx.ID_ANY)
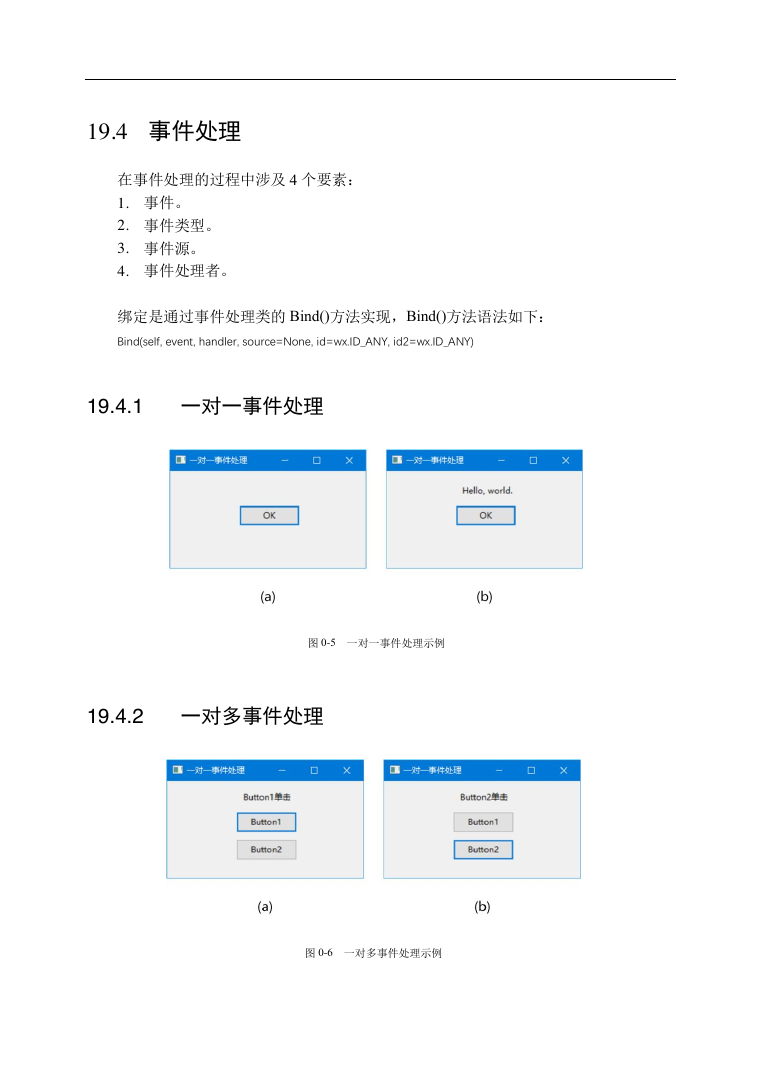
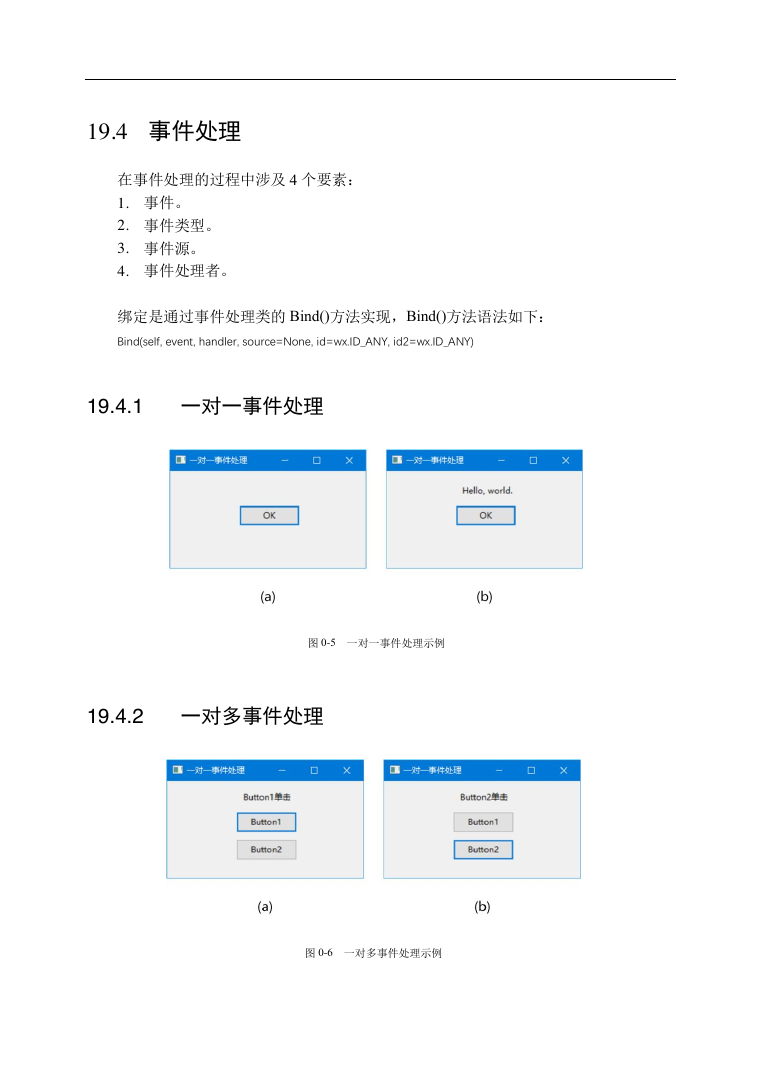
19.4.1 一对一事件处理
图 0-5 一对一事件处理示例
19.4.2 一对多事件处理
图 0-6 一对多事件处理示例
�
19.4.3 示例:鼠标事件处理
19.5 布局管理
使用绝对布局会有如下问题:
1. 子窗口(或控件)位置和大小不会随着父窗口的变化而变化。
2. 在不同平台上显示效果可能差别很大。
3. 在不同分辨率下显示效果可能差别很大。
4. 字体的变化也会对显示效果有影响。
5. 动态添加或删除子窗口(或控件)界面布局需要重新设计。
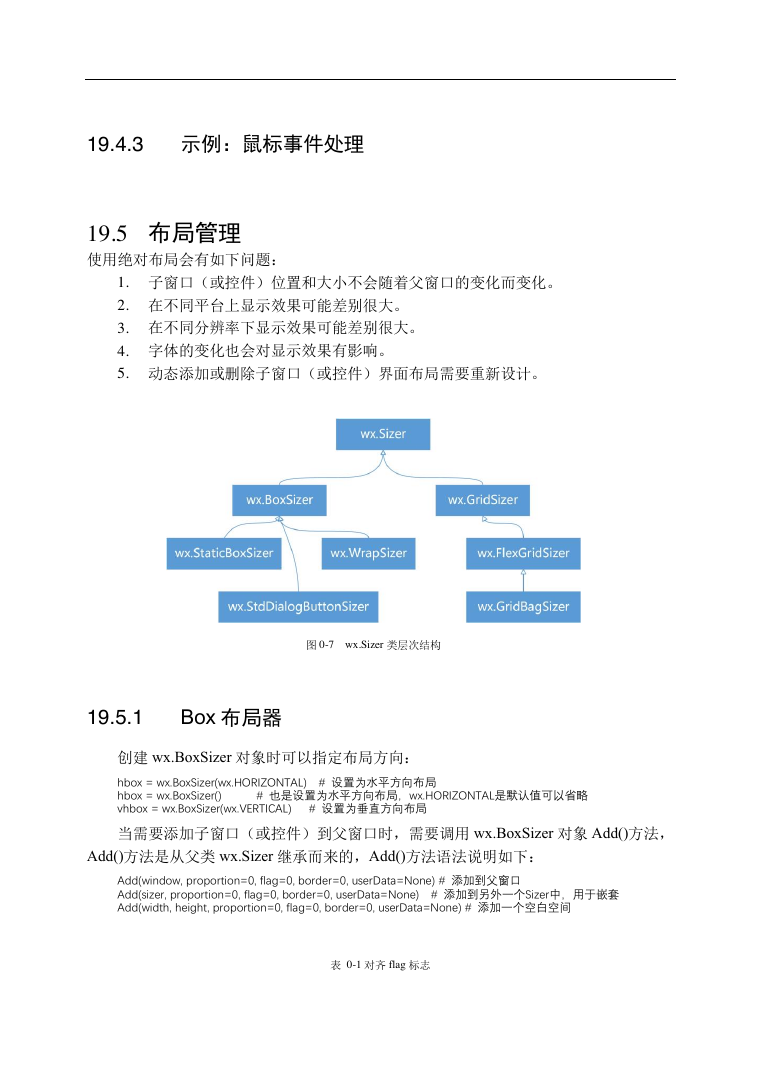
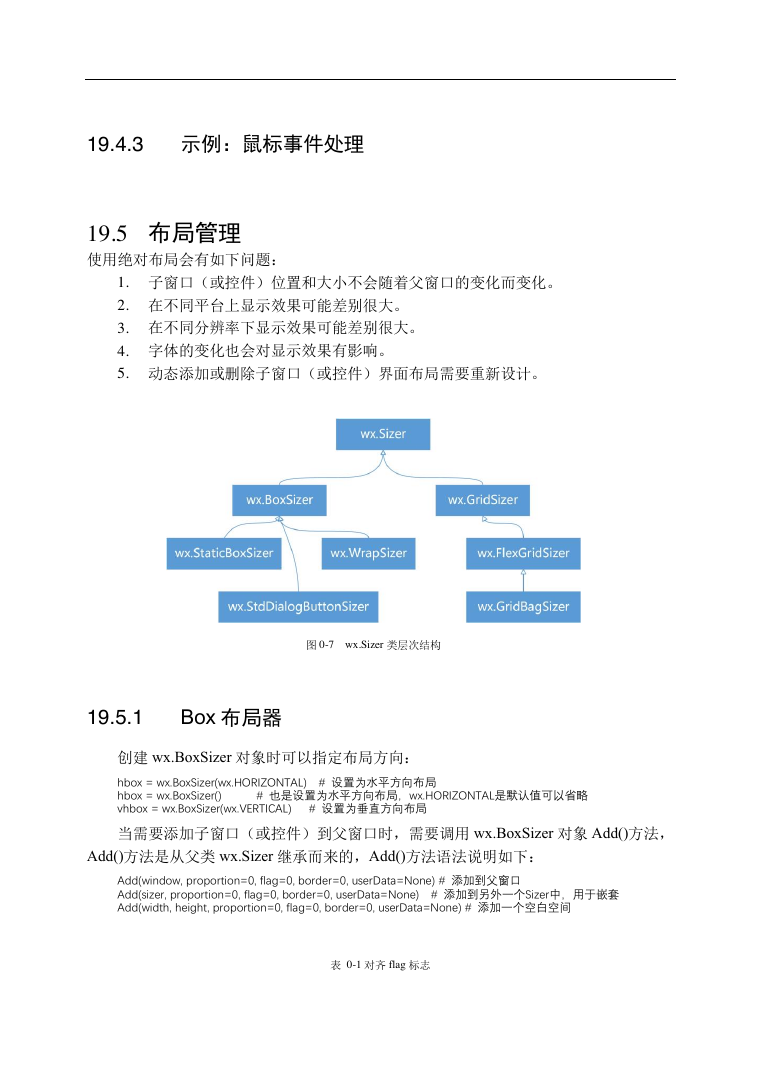
图 0-7 wx.Sizer 类层次结构
19.5.1 Box 布局器
创建 wx.BoxSizer 对象时可以指定布局方向:
hbox = wx.BoxSizer(wx.HORIZONTAL) # 设置为水平方向布局
hbox = wx.BoxSizer() # 也是设置为水平方向布局,wx.HORIZONTAL是默认值可以省略
vhbox = wx.BoxSizer(wx.VERTICAL) # 设置为垂直方向布局
当需要添加子窗口(或控件)到父窗口时,需要调用 wx.BoxSizer 对象 Add()方法,
Add()方法是从父类 wx.Sizer 继承而来的,Add()方法语法说明如下:
Add(window, proportion=0, flag=0, border=0, userData=None) # 添加到父窗口
Add(sizer, proportion=0, flag=0, border=0, userData=None) # 添加到另外一个Sizer中,用于嵌套
Add(width, height, proportion=0, flag=0, border=0, userData=None) # 添加一个空白空间
表 0-1 对齐 flag 标志
�
标志
说明
wx.ALIGN_TOP
wx.ALIGN_BOTTOM
wx.ALIGN_LEFT
wx.ALIGN_RIGHT
wx.ALIGN_CENTER
wx.ALIGN_CENTER_VERTICAL
wx.ALIGN_CENTER_HORIZONTAL
顶对齐
底对齐
左对齐
右对齐
居中对齐
垂直居中对齐
水平居中对齐
wx.ALIGN_CENTRE
同 wx.ALIGN_CENTER
wx.ALIGN_CENTRE_VERTICAL
同 wx.ALIGN_CENTER_VERTICAL
wx.ALIGN_CENTRE_HORIZONTAL
同 wx.ALIGN_CENTER_HORIZONTAL
表 0-2 边框 flag 标志
标志
说明
wx.TOP
设置有顶部边框,边框的宽度需要通过 Add()方法的 border 参数设置
wx.BOTTOM
设置有底部边框
wx.LEFT
设置有左边框
wx.RIGHT
设置有右边框
wx.ALL
设置 4 面全有边框
表 0-3 调整尺寸 flag 标志
标志
说明
wx.EXPAND
wx.SHAPED
调整子窗口(或控件)完全填满有效空间
调整子窗口(或控件)填充有效空间,但保存高宽比
wx.FIXED_MINSIZE
调整子窗口(或控件)为最小尺寸
wx.RESERVE_SPACE_EVEN_IF_ HIDDEN
设置此标志后,子窗口(或控件)如果被隐藏,所占空间保留
图 0-8 Box 布局示例
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc