android实现简单的画画板实例代码
实现简单的画画板实例代码
画画板实现起来其实很简单,我们只需要利用android给我们提供的Canvas类来操作就可以实现简单的画画功能
直接看代码,注释都写清楚了
复制代码 代码如下:
public class MainActivity extends Activity {
private ImageView iv;
private Bitmap baseBitmap;
private Canvas canvas;
private Paint paint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.iv = (ImageView) this.findViewById(R.id.iv);
// 创建一张空白图片
baseBitmap = Bitmap.createBitmap(480, 640, Bitmap.Config.ARGB_8888);
// 创建一张画布
canvas = new Canvas(baseBitmap);
// 画布背景为灰色
canvas.drawColor(Color.GRAY);
// 创建画笔
paint = new Paint();
// 画笔颜色为红色
paint.setColor(Color.RED);
// 宽度5个像素
paint.setStrokeWidth(5);
// 先将灰色背景画上
canvas.drawBitmap(baseBitmap, new Matrix(), paint);
iv.setImageBitmap(baseBitmap);
iv.setOnTouchListener(new OnTouchListener() {
int startX;
int startY;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 获取手按下时的坐标
startX = (int) event.getX();
startY = (int) event.getY();
break;
case MotionEvent.ACTION_MOVE:
// 获取手移动后的坐标
int stopX = (int) event.getX();
int stopY = (int) event.getY();
// 在开始和结束坐标间画一条线
canvas.drawLine(startX, startY, stopX, stopY, paint);
// 实时更新开始坐标
startX = (int) event.getX();
startY = (int) event.getY();
iv.setImageBitmap(baseBitmap);
break;
}
return true;
}
});
}
public void save(View view) {
try {
File file = new File(Environment.getExternalStorageDirectory(),
System.currentTimeMillis() + ".jpg");
�
OutputStream stream = new FileOutputStream(file);
baseBitmap.compress(CompressFormat.JPEG, 100, stream);
stream.close();
// 模拟一个广播,通知系统sdcard被挂载
Intent intent = new Intent();
intent.setAction(Intent.ACTION_MEDIA_MOUNTED);
intent.setData(Uri.fromFile(Environment
.getExternalStorageDirectory()));
sendBroadcast(intent);
Toast.makeText(this, "保存图片成功", 0).show();
} catch (Exception e) {
Toast.makeText(this, "保存图片失败", 0).show();
e.printStackTrace();
}
}
}
简单的布局文件
复制代码 代码如下:
再来个权限
复制代码 代码如下:
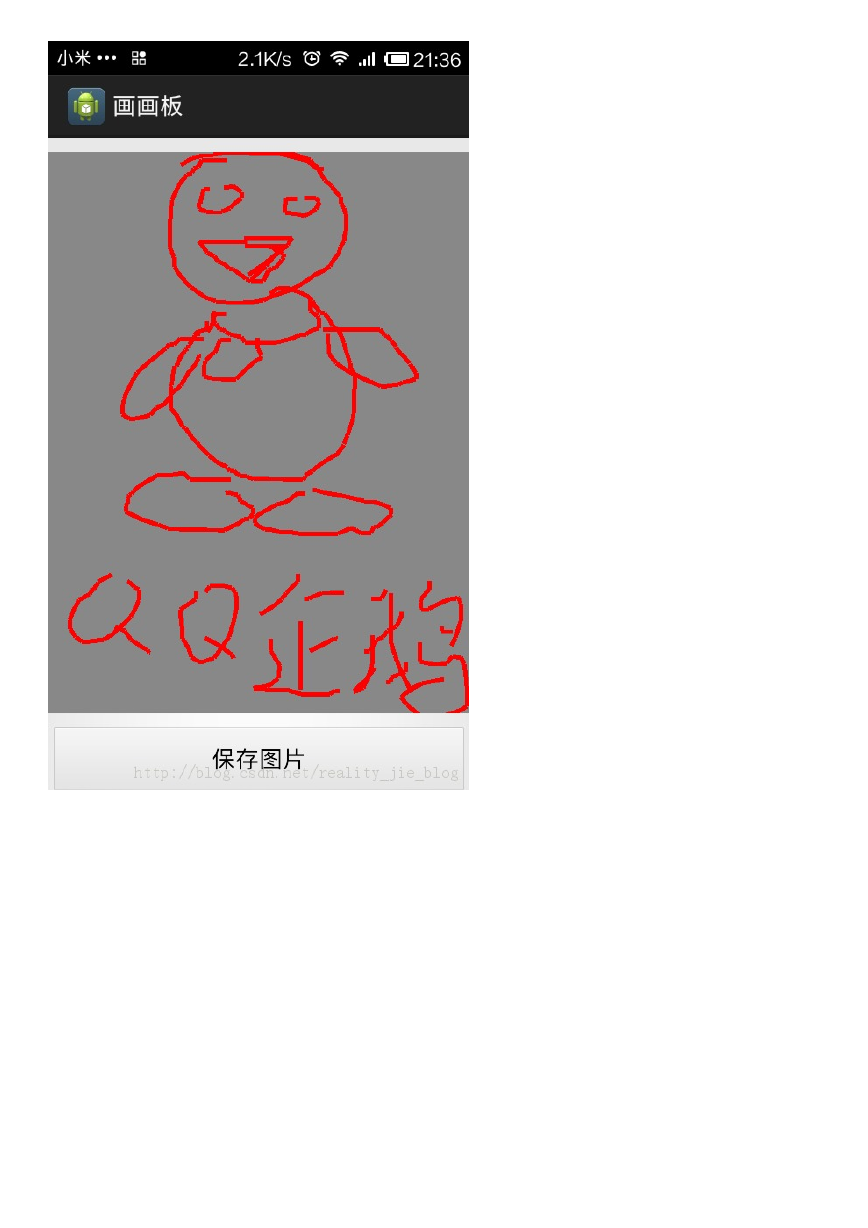
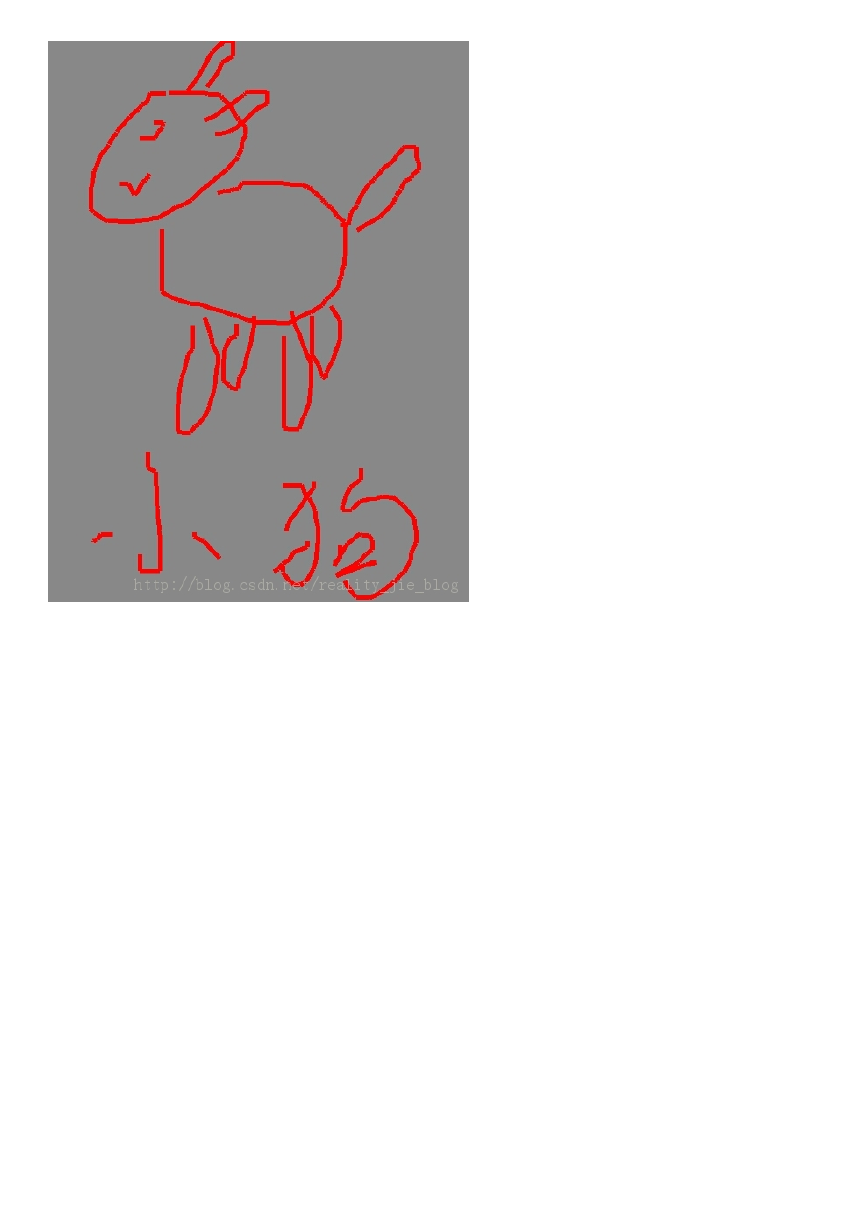
上两张我画的高端大气上档次的图片。。。。
�
�
�








 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc