H-ui 前端框架系统
使用说明书
文件状态:
项目名称 H-ui 前端框架
文档名称 使用说明书
【 】草稿
文件标识 YGLC-H-ui
当前版本 V0.1
【√】正式发布
作者
郭俊辉
完成时间 2015-10-08
【 】正在修改
页数
密级
中
北京颖杰联创科技有限公司
2015 年 8 月
�
1. 系统概述 ................................................................................................................................................... 1
1.1 H-ui 介绍......................................................................................................................................... 1
1.5 H-ui 特色:..................................................................................................................................... 1
1.6 H-ui 的宗旨: ................................................................................................................................. 2
1.7 H-ui 的价值: ................................................................................................................................. 2
1.8 诠释 H-ui: .................................................................................................................................... 2
2. 基本使用方法 ........................................................................................................................................... 2
3. 产品详细介绍 ........................................................................................................................................... 3
3.1 概述 ................................................................................................................................................. 3
3.1.1 引言 ...................................................................................................................................... 3
3.1.2 目录结构 .............................................................................................................................. 3
3.2 注释 ................................................................................................................................................. 4
3.2.1 HTML 书写注释 .................................................................................................................. 4
3.2.2 CSS 协作注意事项............................................................................................................... 7
3.2.3 中文字体 CSS 编码转换 ..................................................................................................... 9
3.2.4 CSS Hack ............................................................................................................................. 9
3.2.5 键盘按钮 keycode ........................................................................................................... 10
3.2.6 ARIA 无障碍网页应用属性 .............................................................................................. 10
3.2.7 CSS 命名规范 .................................................................................................................... 11
3.2.8 HTML 命名规范 ................................................................................................................ 12
3.2.9 文件夹命名规范 ................................................................................................................ 13
3.3 CSS reset ...................................................................................................................................... 14
�
3.4 框架 ............................................................................................................................................... 16
3.4.1 响应式栅格系统 ................................................................................................................ 16
3.5 基础 ............................................................................................................................................... 23
3.5.1 排版 .................................................................................................................................... 23
3.5.2 代码 .................................................................................................................................... 43
3.5.3 表格 .................................................................................................................................... 44
3.5.4 表单 .................................................................................................................................... 49
3.5.5 按钮 .................................................................................................................................... 56
3.5.6 图片 .................................................................................................................................... 59
3.5.7 图标 .................................................................................................................................... 60
3.5.8 动画 .................................................................................................................................... 61
3.6 组件 ............................................................................................................................................... 61
3.6.1 按钮组 ................................................................................................................................ 61
3.6.2 导航&翻页 ........................................................................................................................ 62
3.6.3 下拉菜单 ............................................................................................................................ 66
3.6.4 幻灯片 ................................................................................................................................ 68
3.6.5 选项卡 ................................................................................................................................ 70
3.6.6 便签与标号 ........................................................................................................................ 71
3.6.7 缩略图 ................................................................................................................................ 73
3.6.8 警告 .................................................................................................................................... 73
3.6.9 进度条 loading................................................................................................................. 74
3.6.10 对话框 弹出层 ................................................................................................................ 74
�
3.6.11 客服.................................................................................................................................. 77
3.6.12 返回顶部.......................................................................................................................... 78
3.6.13 分享.................................................................................................................................. 79
3.6.14 面板.................................................................................................................................. 80
3.6.15 案例.................................................................................................................................. 81
3.6.16 滚动.................................................................................................................................. 82
3.6.17 搜索.................................................................................................................................. 85
3.6.18 广告.................................................................................................................................. 86
3.6.19 标签.................................................................................................................................. 87
3.6.20 折叠.................................................................................................................................. 91
3.6.21 遮罩.................................................................................................................................. 93
3.6.22 评论列表.......................................................................................................................... 95
3.7 页面 ............................................................................................................................................... 96
3.7.1 404 页面 ............................................................................................................................. 96
4. 基于 H-ui 的衍生产品 ........................................................................................................................... 97
�
1. 系统概述
1.1 H-ui 介绍
H-ui 前端框架系统是基于 HTML、CSS、JAVASCRIPT 开发的轻量级 web 前端框架。
H-ui 是根据中国现阶段网站特性和程序员开发习惯,在 bootstrap 基础上,吸取众家框
架之长,融合开发者自己的思想,进行深度开发,提炼出一套适合中国开发者的 HTML 和 CSS
规范。开源免费,简单灵活,兼容性好,一经推出深受国内广大 web 开发者喜爱。
H-ui 前端框架优先采用 HTML5、CSS3,部分功能将不再支持 IE6/7/8 浏览器。
H-ui 集成了常用的 jQuery 插件,包含了丰富的 web 组件(表单验证、按钮组、图标字体、
动画、导航条、面包屑导航、翻页、导向、下拉菜单、幻灯片、选项卡、弹出窗口、返回顶部、
搜索框、标签、折叠效果、评论、面板等)。
H-ui 前端框架 遵循 CC BY 3.0 协议,将永久性提供无偿服务。
1.2 应用范围
基于 web 端的应用开发。
1.3 术语及综合解释
缩写、术语
解释
1.4 运行环境
Internet Explorer6.0 以上/Google Chrome/Firefox/Safari 等 web 浏览器。
1.5 H-ui 特色:
1.5.1 规范化:引导开发者从基础规范做起:HTML书写、命名规范;CSSS书写、
命名规范;CSShack;文件、目录命名规范等。
1.5.2 接地气:降低学习使用门槛,手册直观通俗、文档幽默风趣。
1
�
1.5.3 人性化:把代码当艺术,融入工匠情节,独创大纲式注释,让定位上千行代
码变得极其简单。清晰的大纲和优雅的层次让开发者爱不释手,极大降低
学习和维护成本。
1.6 H-ui的宗旨:
不求多炫,实用为主!
1.7 H-ui的价值:
用心做站,做不一样的站。分享为主,商业其次。
1.8 诠释H-ui:
Html-U User Interface(HTML 用户界面)
Hear这里 U有 I我
hui辉(我的名字)
He 他 yoU 你 I 我
2. 基本使用方法
首先打开官方网站 http://www.h-ui.net/,点击
按钮下载框架包。下
载完毕,并将其解压部署到自己的项目目录下。
人员要求:请具备一定的 html 和 css web 前端基础。
点击
示。
2
大按钮,可查看框架的使用手册,demo 演
北京颖杰联创科技有限公司
�
3. 产品详细介绍
3.1 概述
3.1.1 引言
老子《道德经》曰:道生一,一生二,二生三,三生万物。
H-ui 前端框架将带你从点、线、面、体去剖析前端中的道!
点:html 标签、css 属性、js 语法
线:由 HTML+css+js 开发的组件、模块
面:由组件组合起来的页面
体:由多个页面组合起来的网站系统
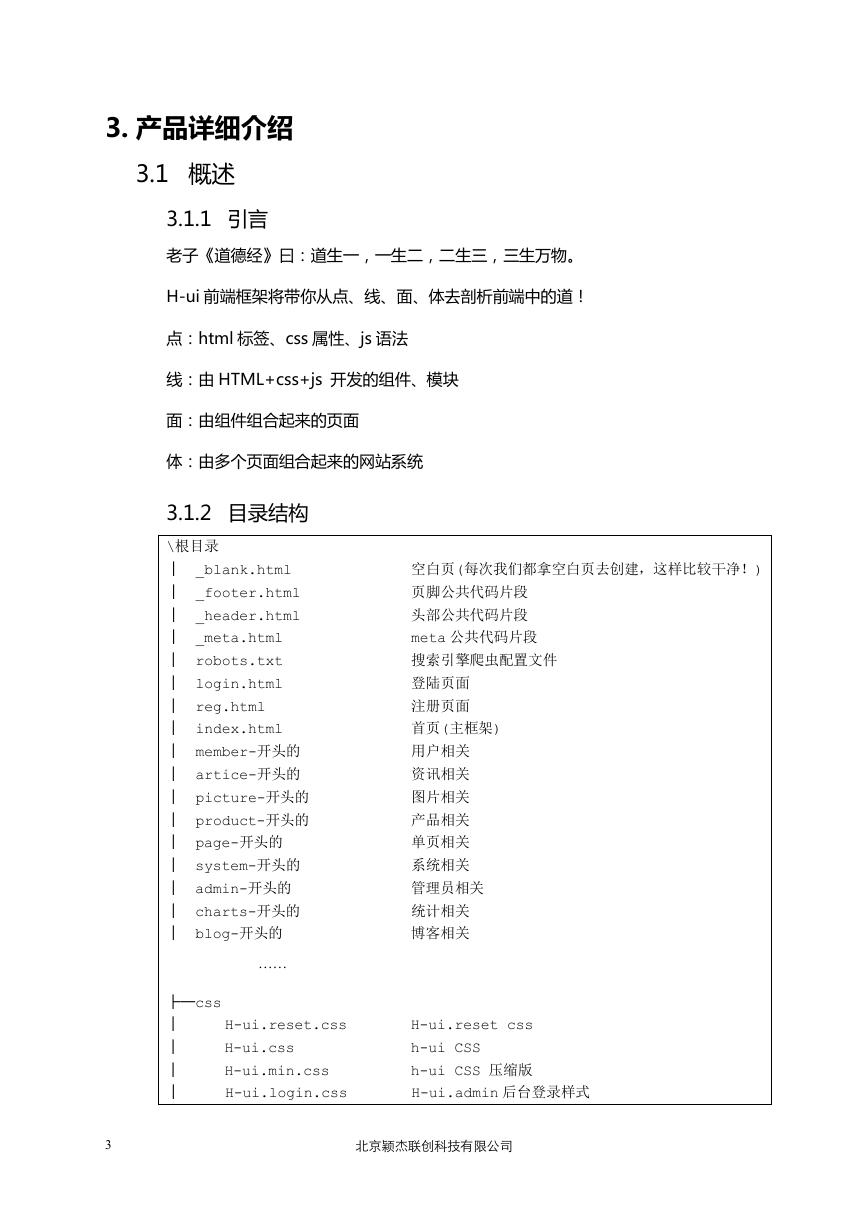
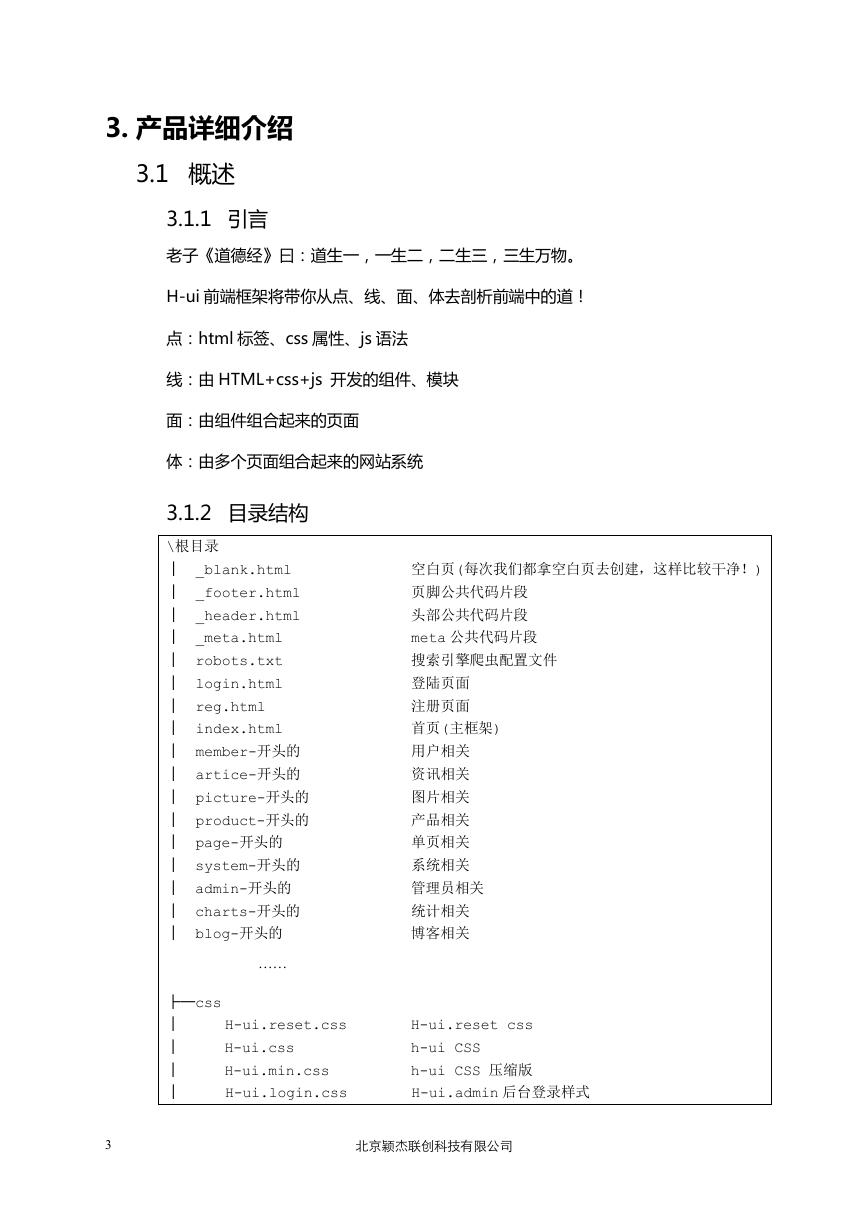
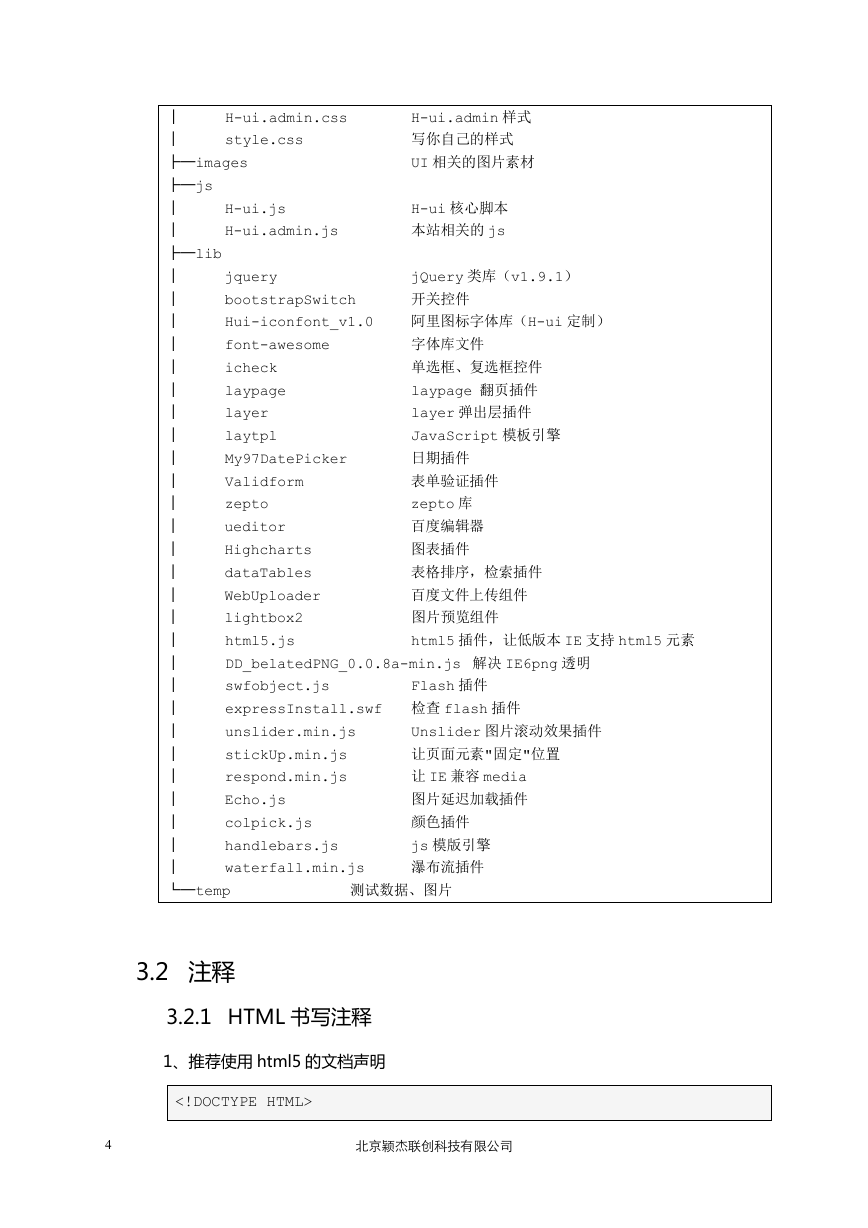
3.1.2 目录结构
\根目录
│ _blank.html
│ _footer.html
│ _header.html
│ _meta.html
│ robots.txt
│ login.html
│ reg.html
│ index.html
│ member-开头的
│ artice-开头的
│ picture-开头的
│ product-开头的
│ page-开头的
│ system-开头的
│ admin-开头的
│ charts-开头的
│ blog-开头的
⋯⋯
├─css
│ H-ui.reset.css
│ H-ui.css
│ H-ui.min.css
│ H-ui.login.css
空白页(每次我们都拿空白页去创建,这样比较干净!)
页脚公共代码片段
头部公共代码片段
meta 公共代码片段
搜索引擎爬虫配置文件
登陆页面
注册页面
首页(主框架)
用户相关
资讯相关
图片相关
产品相关
单页相关
系统相关
管理员相关
统计相关
博客相关
H-ui.reset css
h-ui CSS
h-ui CSS 压缩版
H-ui.admin 后台登录样式
3
北京颖杰联创科技有限公司
�
jQuery 类库(v1.9.1)
H-ui.admin 样式
写你自己的样式
UI 相关的图片素材
H-ui 核心脚本
本站相关的 js
│ H-ui.admin.css
│ style.css
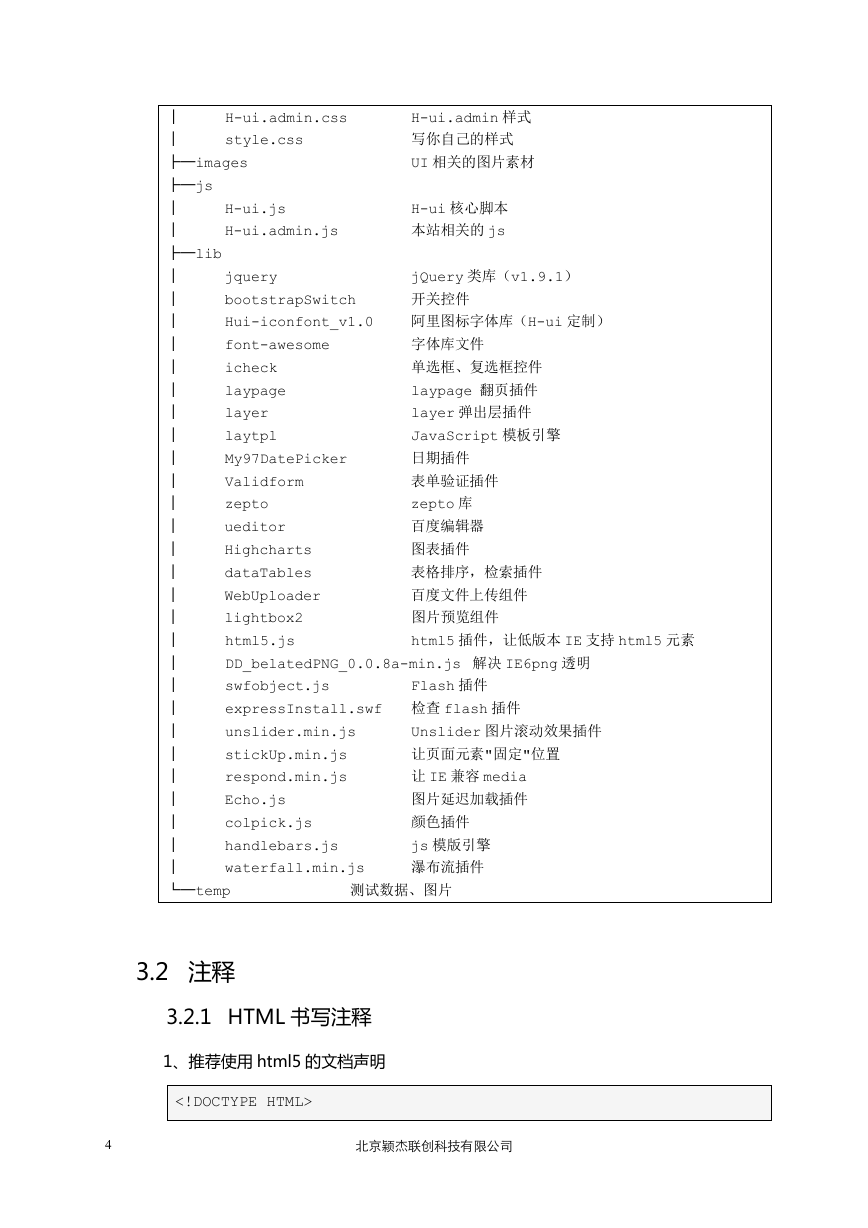
├─images
├─js
│ H-ui.js
│ H-ui.admin.js
├─lib
│ jquery
│ bootstrapSwitch 开关控件
│ Hui-iconfont_v1.0 阿里图标字体库(H-ui 定制)
│ font-awesome
│ icheck
│ laypage
│ layer
│ laytpl
│ My97DatePicker
│ Validform
│ zepto
│ ueditor
│ Highcharts
│ dataTables
│ WebUploader
│ lightbox2
│ html5.js
│ DD_belatedPNG_0.0.8a-min.js 解决 IE6png 透明
│ swfobject.js
│ expressInstall.swf 检查 flash 插件
│ unslider.min.js
│ stickUp.min.js
│ respond.min.js
│ Echo.js
│ colpick.js
│ handlebars.js
js 模版引擎
│ waterfall.min.js 瀑布流插件
└─temp
字体库文件
单选框、复选框控件
laypage 翻页插件
layer 弹出层插件
JavaScript 模板引擎
日期插件
表单验证插件
zepto 库
百度编辑器
图表插件
表格排序,检索插件
百度文件上传组件
图片预览组件
让页面元素"固定"位置
让 IE 兼容 media
图片延迟加载插件
颜色插件
Unslider 图片滚动效果插件
测试数据、图片
Flash 插件
html5 插件,让低版本 IE 支持 html5 元素
3.2 注释
3.2.1 HTML 书写注释
1、推荐使用 html5 的文档声明
4
北京颖杰联创科技有限公司
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc