Android自定义自定义View圆形和拖动圆、跟随手指拖动效果
圆形和拖动圆、跟随手指拖动效果
单纯的自定义一个圆非常简单 只需要几步就完成 拖动圆添加实现触摸事件即可 。接下来通过本文给大家分享
Android自定义View圆形和拖动圆、跟随手指拖动效果,感兴趣的朋友一起看看吧
单纯的自定义一个圆非常简单 只需要几步就完成 拖动圆添加实现触摸事件即可
我在第一次自定义View圆遇到的几个
我在第一次自定义
圆遇到的几个Bug::
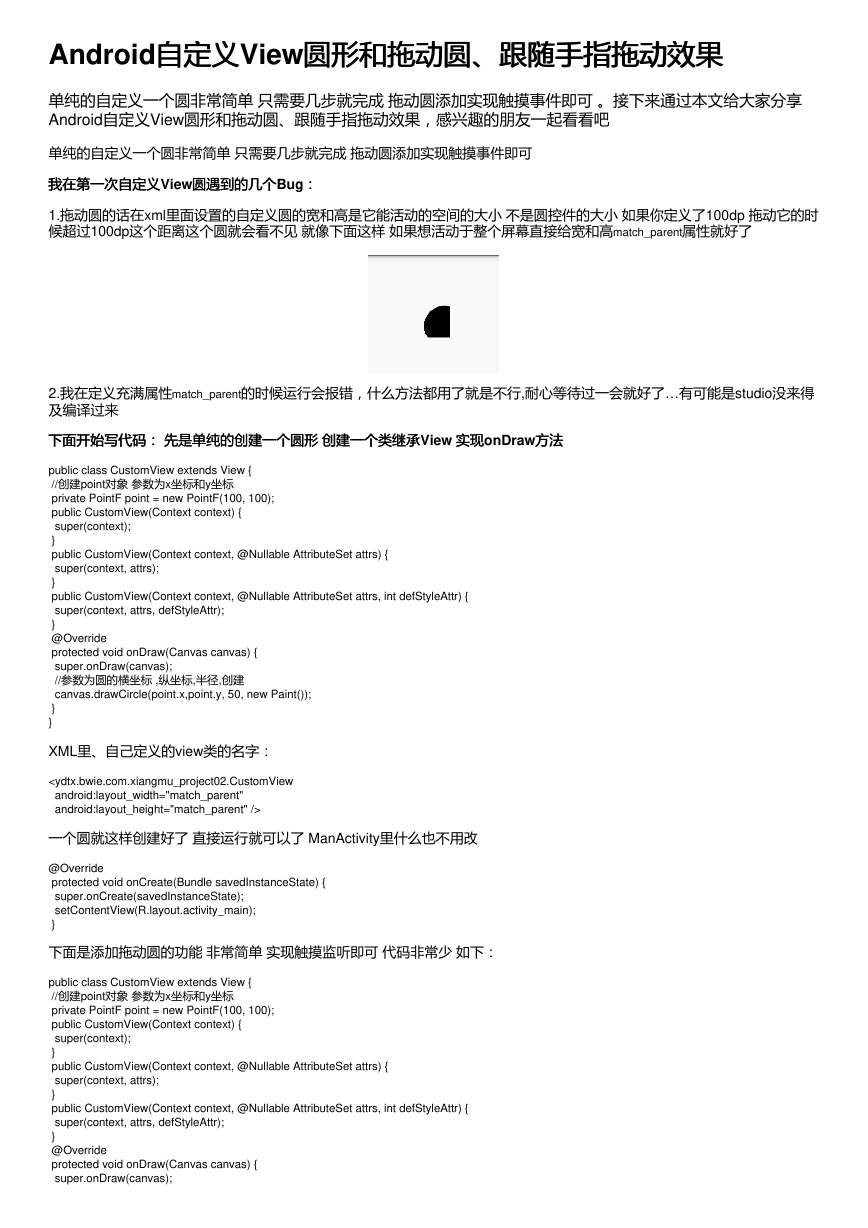
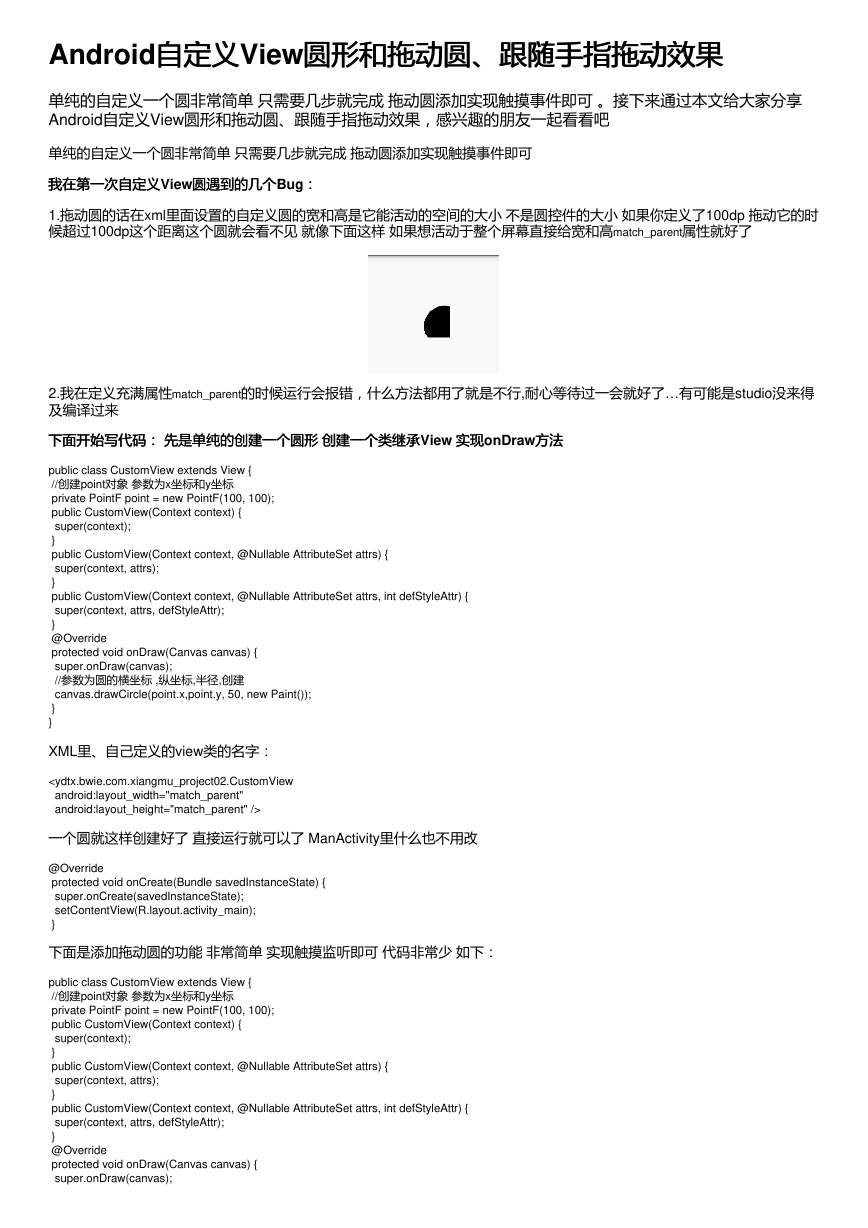
1.拖动圆的话在xml里面设置的自定义圆的宽和高是它能活动的空间的大小 不是圆控件的大小 如果你定义了100dp 拖动它的时
候超过100dp这个距离这个圆就会看不见 就像下面这样 如果想活动于整个屏幕直接给宽和高match_parent属性就好了
2.我在定义充满属性match_parent的时候运行会报错,什么方法都用了就是不行,耐心等待过一会就好了…有可能是studio没来得
及编译过来
下面开始写代码: 先是单纯的创建一个圆形
下面开始写代码:
先是单纯的创建一个圆形 创建一个类继承
创建一个类继承View 实现实现onDraw方法方法
public class CustomView extends View {
//创建point对象 参数为x坐标和y坐标
private PointF point = new PointF(100, 100);
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public CustomView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//参数为圆的横坐标 ,纵坐标,半径,创建
canvas.drawCircle(point.x,point.y, 50, new Paint());
}
}
XML里、自己定义的view类的名字:
一个圆就这样创建好了 直接运行就可以了 ManActivity里什么也不用改
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
下面是添加拖动圆的功能 非常简单 实现触摸监听即可 代码非常少 如下:
public class CustomView extends View {
//创建point对象 参数为x坐标和y坐标
private PointF point = new PointF(100, 100);
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public CustomView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
�
//参数为圆的横坐标 ,纵坐标,半径,创建
canvas.drawCircle(point.x,point.y, 50, new Paint());
}
//触摸事件
@Override
public boolean onTouchEvent(MotionEvent event) {
//获得触摸事件
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
//ACTION_MOVE不要设置break,否则圆形不会跟随手指活动 只会手指松开屏幕的时候圆形直接到了屏幕停止的位置
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_UP:
//获取手指触摸位置的x坐标
point.x = event.getX();
//获取手指触摸位置的y坐标
point.y = event.getY();
//启动
postInvalidate();
break;
}
return true;
}
}
总结总结
以上所述是小编给大家介绍的Android自定义View圆形和拖动圆、跟随手指拖动效果,希望对大家有所帮助,如果大家有任何
疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
�




 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc