�
Learn how to turn
data into decisions.
From startups to the Fortune 500,
smart companies are betting on
data-driven insight, seizing the
opportunities that are emerging
from the convergence of four
powerful trends:
n New methods of collecting, managing, and analyzing data
n Cloud computing that offers inexpensive storage and flexible,
on-demand computing power for massive data sets
n Visualization techniques that turn complex data into images
that tell a compelling story
n Tools that make the power of data available to anyone
Get control over big data and turn it into insight with
O’Reilly’s Strata offerings. Find the inspiration and
information to create new products or revive existing ones,
understand customer behavior, and get the data edge.
Visit oreilly.com/data to learn more.
©2011 O’Reilly Media, Inc. O’Reilly logo is a registered trademark of O’Reilly Media, Inc.
�
�
>
m
o
c
.
k
o
o
b
e
w
o
w
w
w
w
<
k
o
o
B
e
!
.
w
o
W
m
o
r
f
d
a
o
n
w
o
D
l
Getting Started with D3
Mike Dewar
Beijing•Cambridge•Farnham•Köln•Sebastopol•Tokyo�
Getting Started with D3
by Mike Dewar
Copyright © 2012 Mike Dewar. All rights reserved.
Printed in the United States of America.
Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472.
O’Reilly books may be purchased for educational, business, or sales promotional use. Online editions
are also available for most titles (http://my.safaribooksonline.com). For more information, contact our
corporate/institutional sales department: 800-998-9938 or corporate@oreilly.com.
Editors: Julie Steele and Meghan Blanchette
Production Editor: Melanie Yarbrough
Cover Designer: Karen Montgomery
Interior Designer: David Futato
Illustrator: Robert Romano
Revision History for the First Edition:
2012-06-26
First release
See http://oreilly.com/catalog/errata.csp?isbn=9781449328795 for release details.
Nutshell Handbook, the Nutshell Handbook logo, and the O’Reilly logo are registered trademarks of
O’Reilly Media, Inc. Getting Started with D3, the cover image of a pintail duck, and related trade dress
are trademarks of O’Reilly Media, Inc.
Many of the designations used by manufacturers and sellers to distinguish their products are claimed as
trademarks. Where those designations appear in this book, and O’Reilly Media, Inc., was aware of a
trademark claim, the designations have been printed in caps or initial caps.
While every precaution has been taken in the preparation of this book, the publisher and authors assume
no responsibility for errors or omissions, or for damages resulting from the use of the information con-
tained herein.
ISBN: 978-1-449-32879-5
[LSI]
1340633617
�
Table of Contents
Preface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . v
1.
Introduction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
2
D3
The Basic Setup
2
3
The New York Metropolitan Transit Authority Data Set
4
5
Cleaning the Data
Serving the Data
Building a Simple Subway Train Status Board
Graphing Mean Daily Plaza Traffic
The draw Function
Adding Data-Dependent Style
2. The Enter Selection . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
7
8
10
11
12
13
14
Using div Tags to Create a Horizontal Bar Chart
Styling the Visualization using CSS
Introducing Labels
Bus Breakdown, Accident, and Injury
A Tiny SVG Primer
Using extent and scale to Map Data to Pixels
Adding Axes
Adding Axis Titles
3. Scales, Axes, and Lines . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
17
18
18
21
23
25
25
26
27
29
Graphing Turnstile Traffic
Setting up the Viewport
Creating a Time Scale
Adding Axes
Adding A Path
iii
�
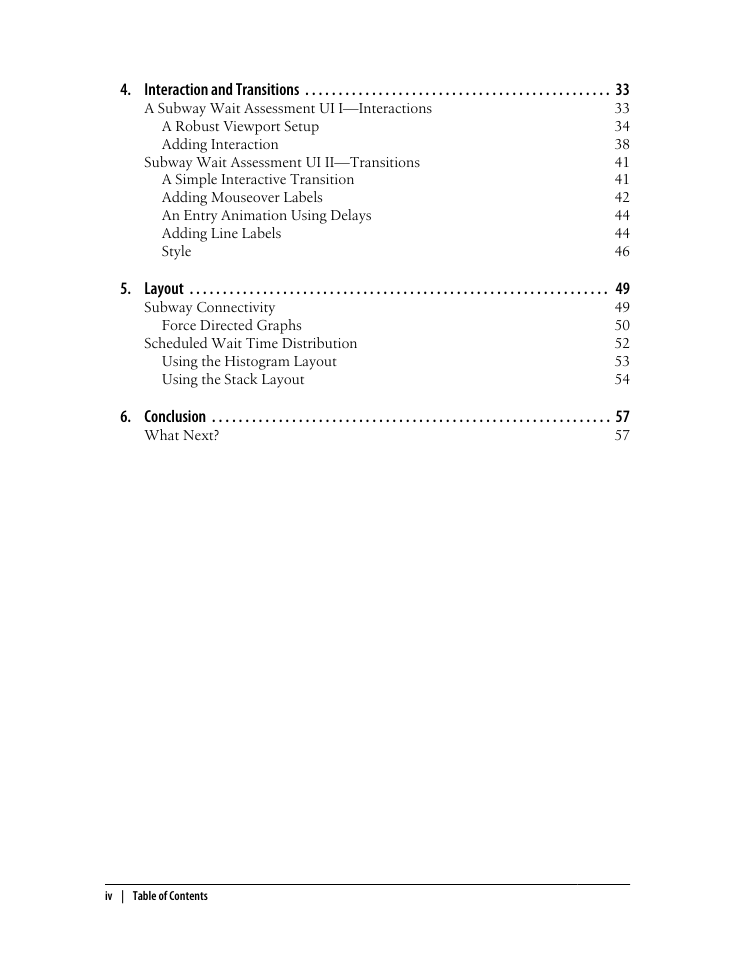
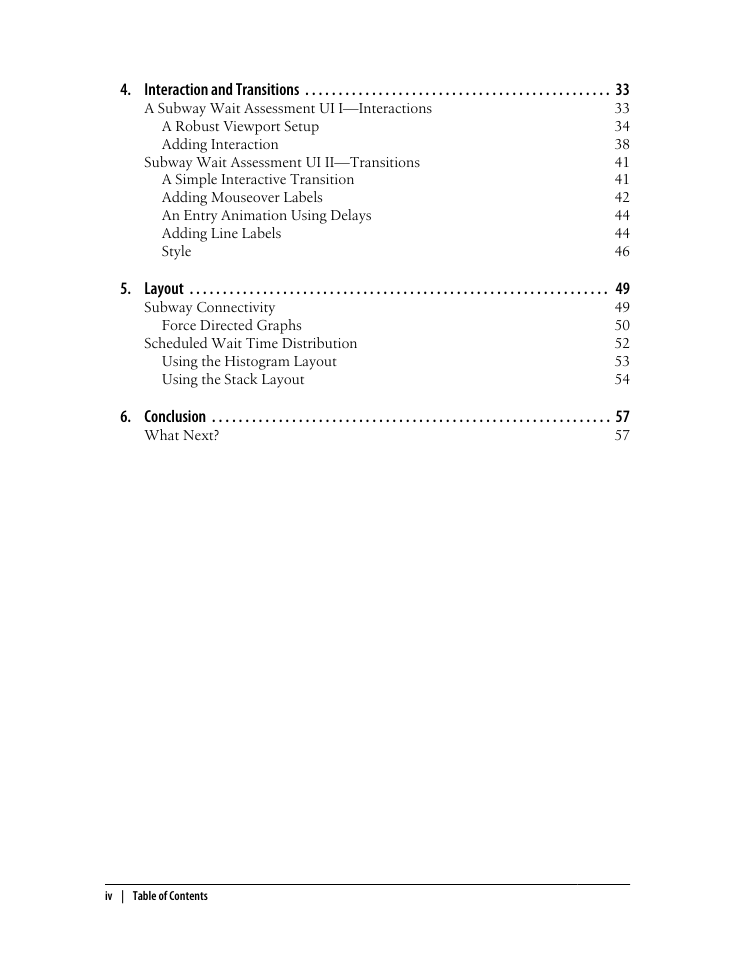
4.
5.
Subway Wait Assessment UI II—Transitions
A Robust Viewport Setup
Adding Interaction
Interaction and Transitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
33
A Subway Wait Assessment UI I—Interactions
34
38
41
41
42
44
44
46
A Simple Interactive Transition
Adding Mouseover Labels
An Entry Animation Using Delays
Adding Line Labels
Style
Force Directed Graphs
Layout . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
49
Subway Connectivity
50
52
53
54
Using the Histogram Layout
Using the Stack Layout
Scheduled Wait Time Distribution
6. Conclusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
57
What Next?
iv | Table of Contents
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc