用 Dreamweaver 制作一个简单的新闻发布系统
(一)
会制作动态网页,可以说是现在学习网页制作迫切需要掌握的,那么,有没有一个软件,
即使你不懂编程知识就会制作出实用的动态网站来呢?回答当然是肯定的。就是用网页制作
利器 DreamweaverMX2004 来制作了。晕,这东西真的有这么好学么?嘿嘿,当然是的了。只
要你会用 dw 制作一般的静态网页,就好办了。我个人认为现在大家学会制作一个新闻发布
系统比较实用,而且制作比较简单,所以下面就跟我一道来学学吧?:)
相关软件准备
在进行具体制作之前要做什么准备工作呢?
首先必须要有一个合适的动态网页开发环境,如果是 windows98 操作系统,则必须要安装
windows98 中 PWS
也既个人 web 服务器。这个东东在 win98 安装光盘中的 add_ons 目录下可以找到。(前面写
的这段早过时了,现在谁还用 win98 呢?嘿嘿)如果您使用的 win2000/2003/winxp 操作系统
的话那就更方便了。只需要安装 IIS(internet 信息服务器,也称 web 服务器)就可以了,如
果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows 组件”里
面给装上就行了。当然要制作网页还必须要安装时下最流行最专业的网页制作软件
DreamweaverMX(2004),还要安装 Microsoft Offce2000 或以上版本,因为我们要用里面的
数据库软件 ACCESS 来作为动态内容源,安装了 office2000,里面就包含了 Access 数据库软
件。
本人使用的电脑配置是 windows2000 professonal+acess2000 系统,所以要用这个环境来给
大家作介绍了。
设置 IIS
以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最
重要的是我们要确定我们安装的 web 服务器(如 win2000/xp 以上为 IIS)IIS 是否已经正确
启动了。如何确定呢?我们可以启动 IE 浏览器,在地址栏中输入“http://localhost/”或
“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开
IIS 默认的网页,则说明 IIS 已经正常启动了,这时就可以用来测试 asp 动态网页了。
为了更好的进行测试,我们也可以打开 IIS 管理器对 IIS 进行具体设置。打开 "控制面板
"-->"管理工具"-->"internet 信息服务器" 这样就打开了 IIS 管理器。如图 1
1
�
图 1
我们可以对“默认 WEB 站点”的主目录进行更改。主目录是什么?想详细知道 IIS 的详细设
置的话,可以看相关专业书籍哦。我们这里要讲求“速成”,我们可以理解为,主目录就是
我们要存放代测试的动态网页的地方。其默认的路径为“C:\Inetpub\wwwroot\”如果你想
更改主目录也非常简单:选中“默认 web 站点”-->右击-->选择“属性”在弹出的窗口中选
择“主目录”选项卡,这样就可以给该为任意的磁盘分区或目录了,当然是越方便越好了,
本人的电脑,主目录被我改成了“f:\webtest\”如下图所示:
所以大家会发现接下来我们在具体制作的时候把网页文件都放在了此目录下,要注意哦:)
2
�
用 DreamWeaver 制作一个简单的新闻发布系统(二)
----数据库与测试站点的建立
分析实现所要实现功能
首先我们要明确,一个新闻发布系统所能实现的最基本的功能:
1、一般在网站的首页有新闻的标题列表(news_list.asp)
2、通过显示的新闻标题可以看到新闻的内容(news_detail.asp)
3、有一个管理员登陆的入口(login.asp)
4、添加新闻的页面(news_add.asp)
5、编辑新闻的列表的页面(news_edit.asp)
6、修改并更新新闻的页面(news_update.asp)
7、此外还有新闻修改和删除成功的页面(news_del_ok.asp,news_update_ok.asp)
从上面的分析可以看出,我们只要制作 10 个左右的页面就可以实现动态发布新闻的功能了。
我们就围绕着这些具体功能开工吧:),到这里应该不会晕的吧,刚开始哦:)
数据库的建立
动态网站中的内容一般源自数据库,如 SQL Server 数据库 甚至是小型的 Access 数据库,
呵呵,对于刚接触动态网页制作的菜鸟来说,还是 Access 数据库比较容易上手,而且实用
一点,所以我们制作的新闻系统是基于 Access 数据库的。
我们可以用 Access2000 创建一个数据库文件,并命名为“newstest.mdb”。如图 1-1
图 1-1
用“使用数据库创建表”在 newstest.mdb 中创建一个存储新闻信息的表,保存名为
“news”,具体字段内容如下图,
3
�
图 1-2
具体字段及内容输入完毕后,选择“视图”菜单中的“数据表视图”随便输入几条记录,方
便接下来测试新闻用。如图 1-2-2:
图 1-2-2
创建一个存储用户名和帐号的表,保存名为“mypass”。表中的字段具体内容如图 1-3 所示,
在表中输入一个用来测试用的帐号和密码。本例中,Username 字段为“admin”,Password
字段为“admin”。即表中保存的张号名和密码都是“admin”.如图 1-3-3 所示。
图 1-3
4
�
图 1-3-3
注意:其中表中“说明”列括号中的文字说明,特别是括号中的,是对每个字段的必要设置,
如:图 1-2 中“news_adddate”字段的默认值一定要填“Now()”不然就不能同步取得加入
新闻的时间。
测试站点的建立
接下来,打开 DreamweaverMX2004,选择“站点”-->“管理站点”-->“新建...”-->“站
点”在弹出的对话框中先设置“基本”选项卡,设置如下图所示,重点都用线标上了:)
图 1-4
在“是否使用服务器技术”一栏,一定要选择“是,我想使用服务器技术”,“ASP
VBScript”
注意:为了方便测试,文件的位置一定要在 IIS 的主目录,即“F:\webtest\”目录,这里
测试站点的名称为“newstest”
5
�
图 1-5
图 1-6
6
�
在上图中,测试 URL 的地址中输入“http://localhost/newstest/”,然后再点击“测试
URL”按钮,如果显示“URL 前缀测试已成功”对话框,表明该项设置成功。
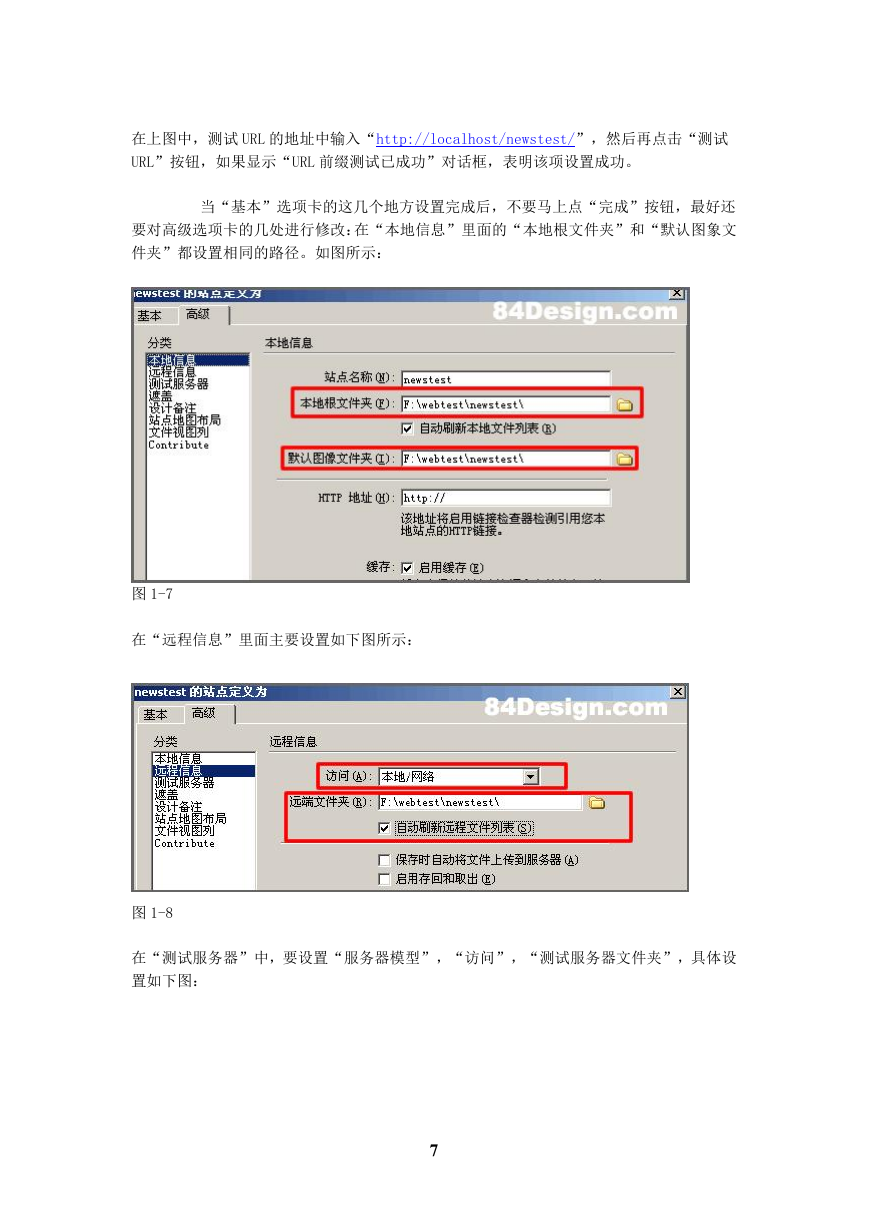
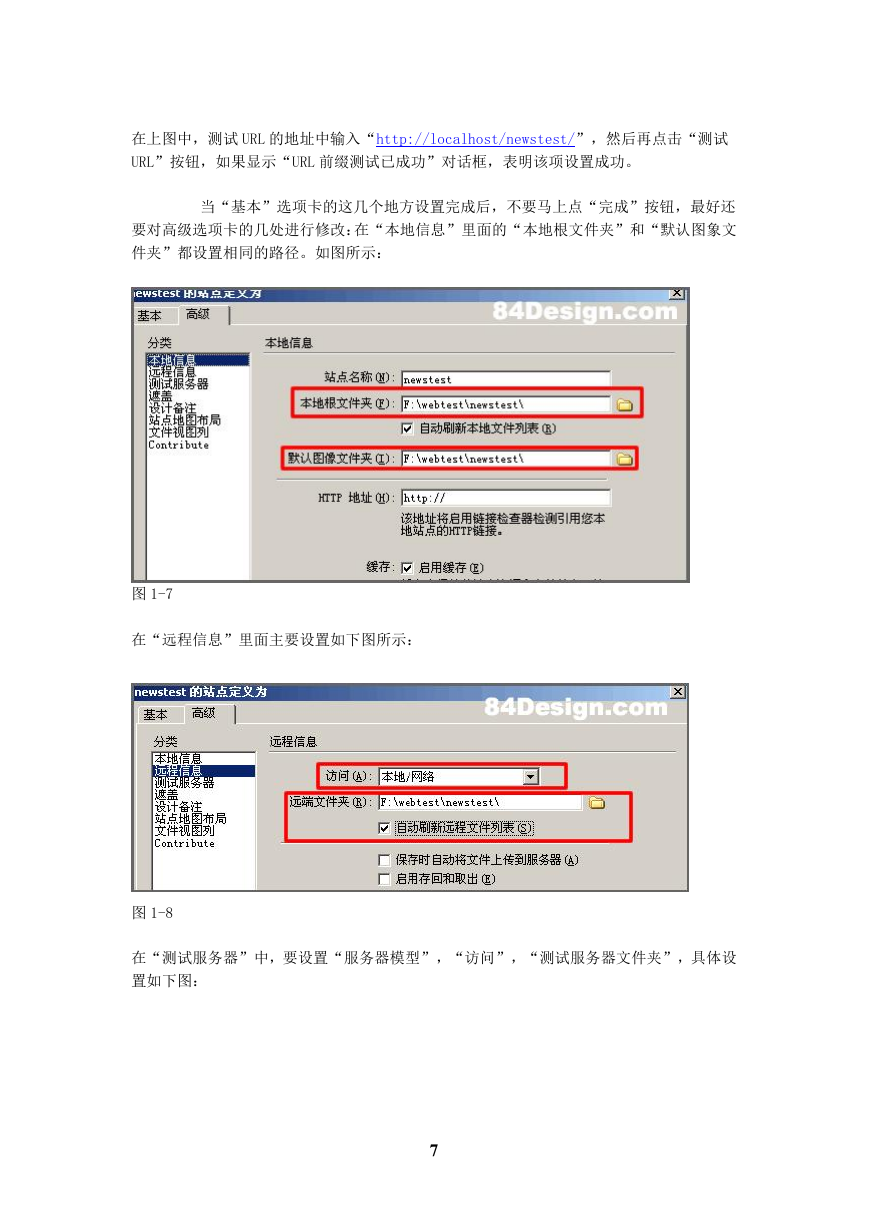
当“基本”选项卡的这几个地方设置完成后,不要马上点“完成”按钮,最好还
要对高级选项卡的几处进行修改:在“本地信息”里面的“本地根文件夹”和“默认图象文
件夹”都设置相同的路径。如图所示:
图 1-7
在“远程信息”里面主要设置如下图所示:
图 1-8
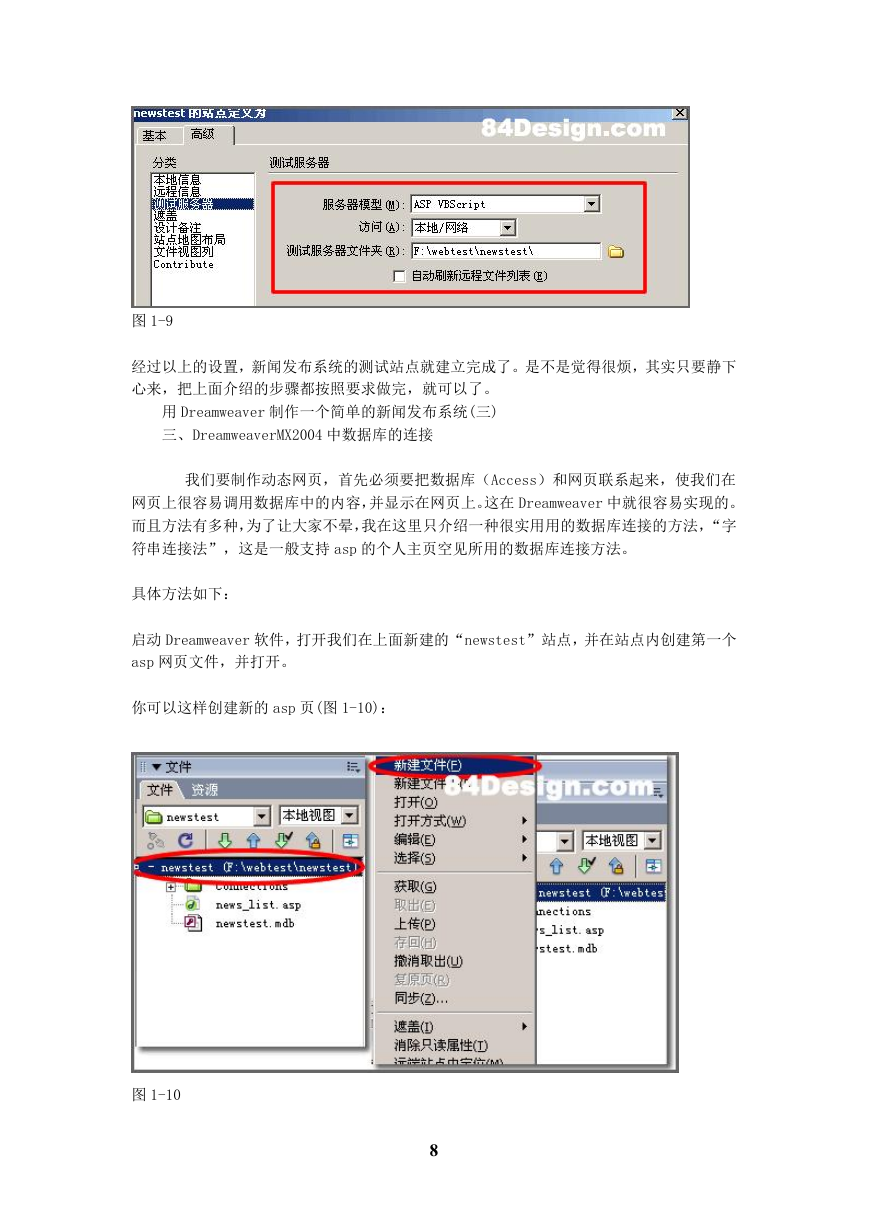
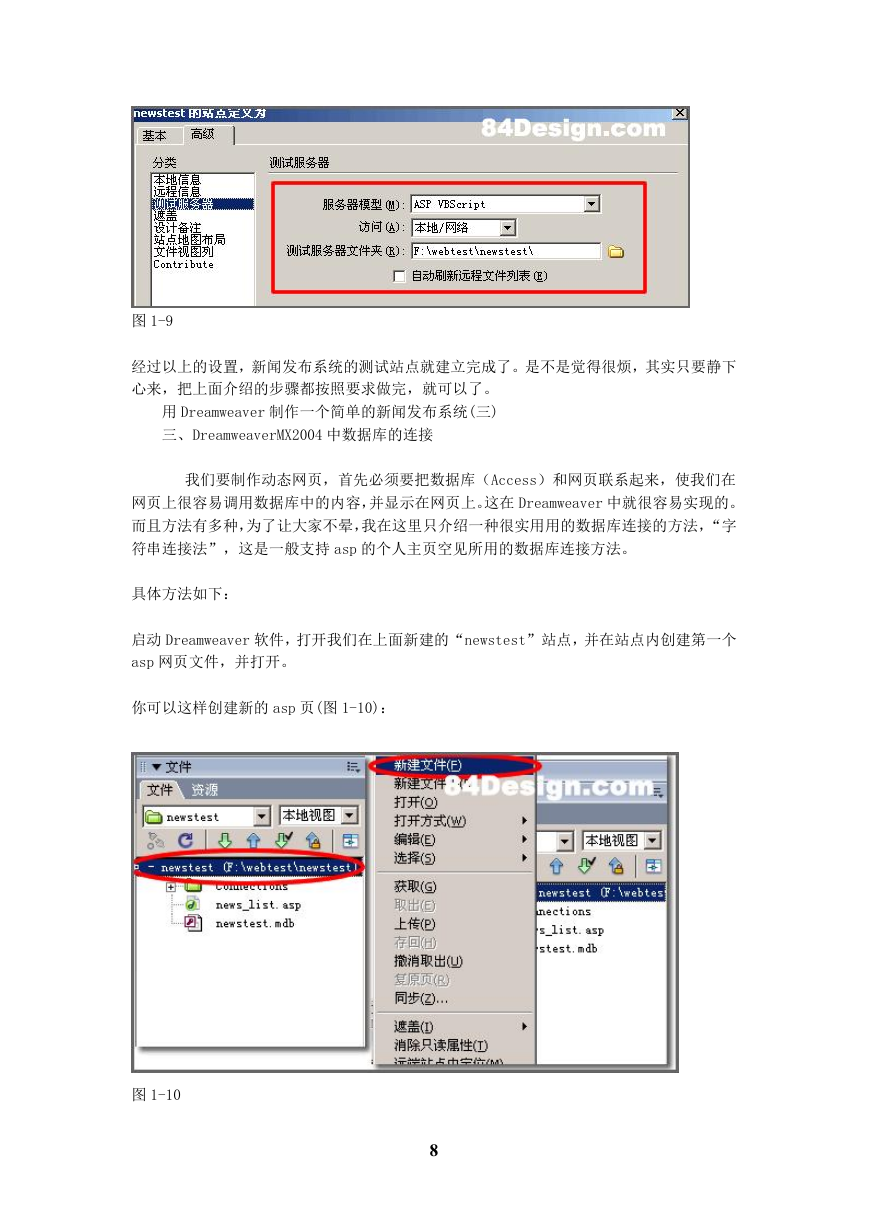
在“测试服务器”中,要设置“服务器模型”,“访问”,“测试服务器文件夹”,具体设
置如下图:
7
�
图 1-9
经过以上的设置,新闻发布系统的测试站点就建立完成了。是不是觉得很烦,其实只要静下
心来,把上面介绍的步骤都按照要求做完,就可以了。
用 Dreamweaver 制作一个简单的新闻发布系统(三)
三、DreamweaverMX2004 中数据库的连接
我们要制作动态网页,首先必须要把数据库(Access)和网页联系起来,使我们在
网页上很容易调用数据库中的内容,并显示在网页上。这在 Dreamweaver 中就很容易实现的。
而且方法有多种,为了让大家不晕,我在这里只介绍一种很实用用的数据库连接的方法,“字
符串连接法”,这是一般支持 asp 的个人主页空见所用的数据库连接方法。
具体方法如下:
启动 Dreamweaver 软件,打开我们在上面新建的“newstest”站点,并在站点内创建第一个
asp 网页文件,并打开。
你可以这样创建新的 asp 页(图 1-10):
图 1-10
8
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc