1 / 46
第五篇:
JSP 动态网站开发之实现用户登录身份验证
欧长海所写
各位同学,大家好,我叫海洋,热衷于网站的开发。而且,本人
曾经开发过一些站点。凭着自己积累的一些小经验,给基础 JSP 网站
开发的朋友们介绍一下 JSP 站点的开发过程。在这里,我来给大家讲
讲动态的 JSP 站点的简单开发。
在过程中,可能会有一些词语错误等,希望大家谅解。因为书写
的时候,并没有通过校正就直接发表了。
在接下来的这一节里,我们主要介绍的是,如何通过 dreamweaver
实现简单的用户登录。
一、 环境的配置
首先,我们要回忆一下,前几节课里,我给大家讲的环境配置。
这里,我们再回顾一下。
(1) JDK1.6.0 用来编译 JSP 网页的。
(2) Tomcat6.0 JSP 运行的服务器环境。
欧长海 JSP 基础动态网站开发系列之五:用户登录身份验证
�
2 / 46
(3) Dreamweaver 8 实现简单的 JSP 网页的服务器和数据
库行为等,并实现对网页的美工设计。
(4) MyEclipse6.5 用来写 JSP 网页的。
(5) MySQL5.1 数据库
(6) Navicat8 实现 MySQL 的图形界面管理。
在这里,我们并没有给大家介绍像 JSPmyadmin 等其他的一些软
件,大家想研究的,可以自己试着摸索。这里就省略了。
二、 软件的安装
关于以上软件的安装,上课的时候,都给大家讲过了,我也
仔细的看了大家的配置。都是成功的。所以,这里也省略了。
三、 设计数据库的表
为了简单起见,这里,我们不需要设置复杂的数据库表,只是
简单的示范一下登录身份的验证。所以,可能我们只需要一个 user
表,表里有一个用户就够了。
当然,大家也可以设计一个 admin 表来试验一下。
首先,我们建立一个 test 数据库。在数据库里定义两个表。
欧长海 JSP 基础动态网站开发系列之五:用户登录身份验证
�
3 / 46
第一步、navicat 里创建连接
下一步、 我们建立一个叫 test 的数据库。在 127.0.0.1 的主机
名上右键点击“打开连接”,之后我们看到几个信息,一个是
information——schema,另一个是 mysql。
欧长海 JSP 基础动态网站开发系列之五:用户登录身份验证
�
4 / 46
下一步、 再次右键点击 127.0.0.1。在弹出的选择窗口里选择“创
建数据库”。如图
我们可以看到,成功创建的 test 数据库会出现在主机 127.0.0.1 的
下面。
欧长海 JSP 基础动态网站开发系列之五:用户登录身份验证
�
5 / 46
接下来,我们建立两个表。其中,user 表是我给大家演示用
的,admin 表是大家在我讲完之后实战用的。目的是巩固所学,
加强理解。
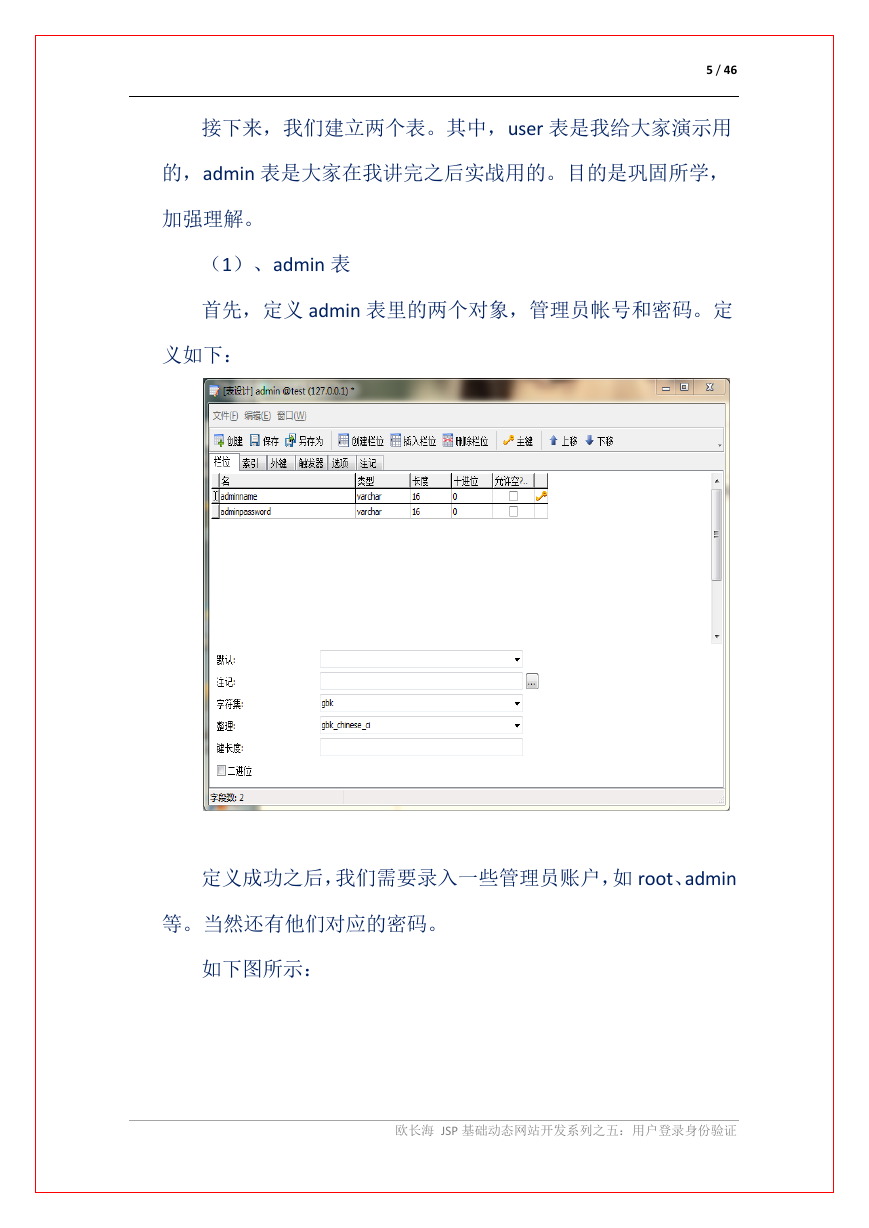
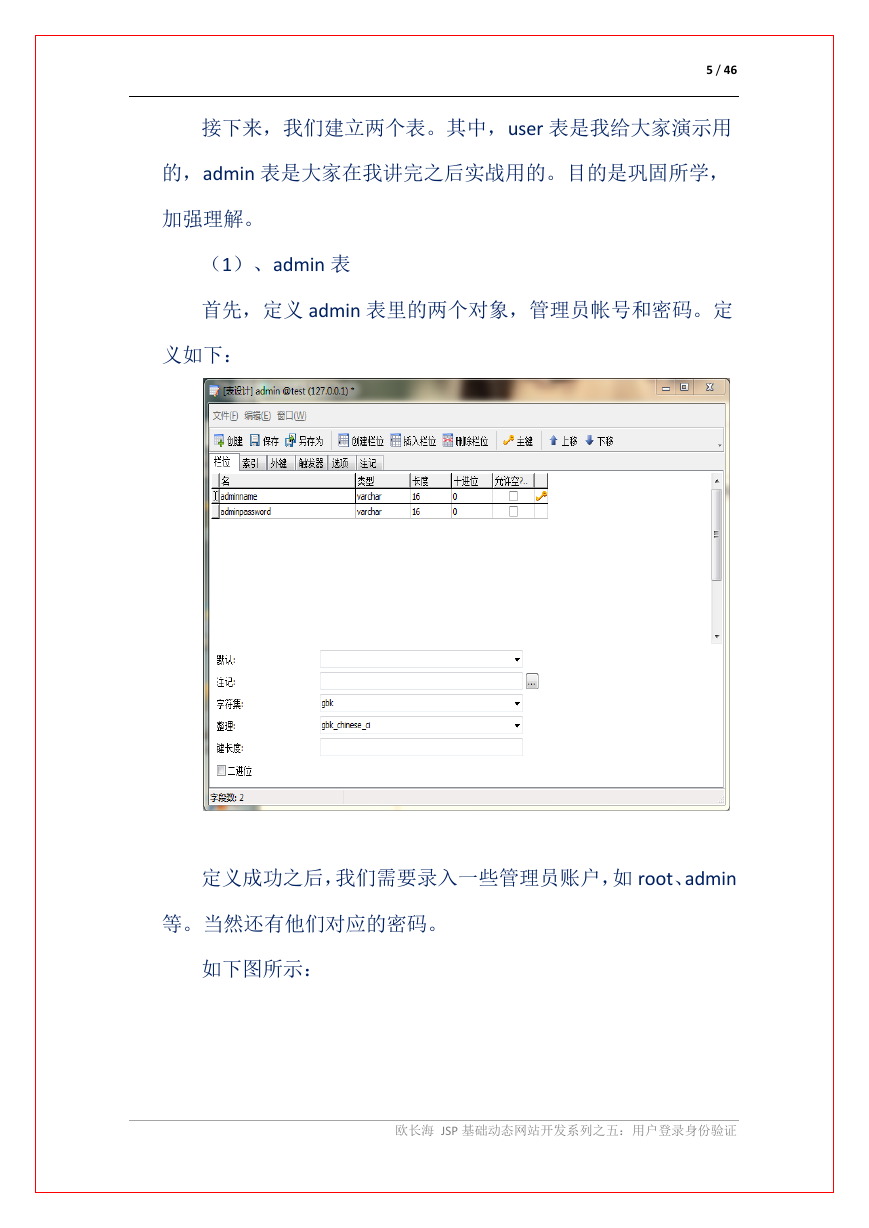
(1)、admin 表
首先,定义 admin 表里的两个对象,管理员帐号和密码。定
义如下:
定义成功之后,我们需要录入一些管理员账户,如 root、admin
等。当然还有他们对应的密码。
如下图所示:
欧长海 JSP 基础动态网站开发系列之五:用户登录身份验证
�
6 / 46
接下来,我们再定义 user 表。由于用户的很多信息多我们很
重要,所以,尽量获取我们所需要的各项用户信息。这里,我们
还是简单的定义即可。
具体如下:
(2)、user 表
欧长海 JSP 基础动态网站开发系列之五:用户登录身份验证
�
7 / 46
定义完了之后,我们输入一个用户 user。具体如下:
接下来,我们看看我们建立以上操作的结晶。
欧长海 JSP 基础动态网站开发系列之五:用户登录身份验证
�
8 / 46
好了,到这里,数据库方面据节本建立好了。这里我们需要的只
是等待连接了。
四、 建立站点
现在我们打开 dreamweaver,新建一个叫 newtest 的站点。
定义如下:
再定义测试服务器方式。
欧长海 JSP 基础动态网站开发系列之五:用户登录身份验证
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc