LabVIEW开发技术丛书
LabVIEW 界面设计秘诀
�
Creating Quality UIs with NI LabVIEW1�
First of all we’ll quickly define what we mean by UI and introduce some rules, or guidelines,
that you should follow to help you create quality UIs. UI design principles are no different
in LabVIEW as they are for any other programming language and there are many good
resources available on the internet and in books; consequently we won’t spend too much
of our time here today talking about generic UI principles. Topics such as how to choose
nice colors or group like objects are important but since they are covered so well elsewhere
I will leave those as a homework assignment and spend most of our time here showing you
some techniques and features in LabVIEW which will allow you to create much better UIs
without doing too much extra work.
Finally, since LabVIEW has such a strong community of developers I’ll leave with a URL
where you can go and get some reusable UI components, as well as discuss and share your
UI‐related questions.
Creating Quality UIs with NI LabVIEW2�
UI stands for user interface. It is the way your applications user gives commands and
receives feedback from your application.
For those of you who develop applications to sell, the UI is often the “cover” to your book –
the crucial first impression. A good UI implies a thorough, professional development team
whereas a sloppy UI can turn potential clients off.
A good UI makes the user’s job easier since they spend less time trying to figure out how to
complete their task (which often translates to less questions for the developer). I bet you
can name a few applications off the top of your head where an unintuitive UI makes using
that application more difficult than it should be which translates into inefficiency,
frustration and resentment from you, the user.
Your job as the UI developer is to predict the points of frustration and lay out an interface
that helps the user get their job done. Getting the job done is most people’s primary
concern.
Creating Quality UIs with NI LabVIEW3�
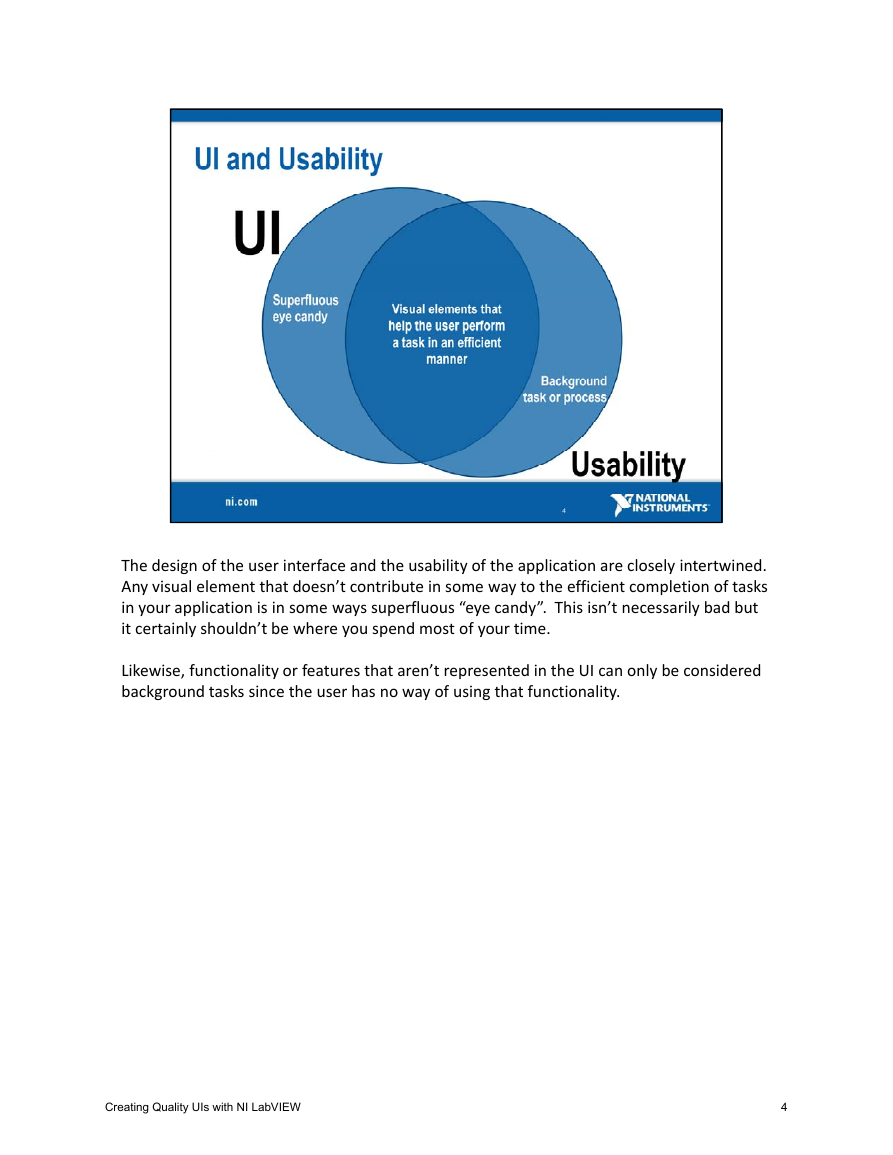
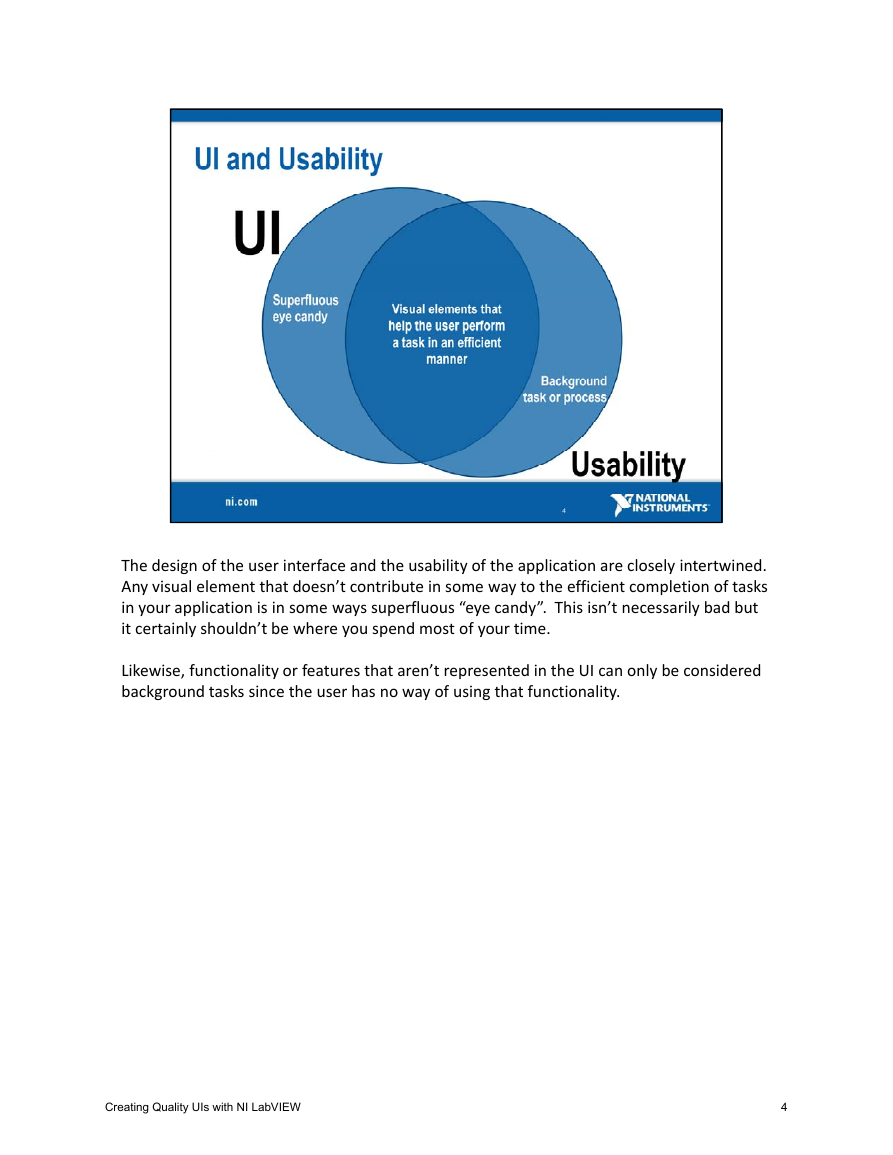
The design of the user interface and the usability of the application are closely intertwined.
Any visual element that doesn’t contribute in some way to the efficient completion of tasks
in your application is in some ways superfluous “eye candy”. This isn’t necessarily bad but
it certainly shouldn’t be where you spend most of your time.
Likewise, functionality or features that aren’t represented in the UI can only be considered
background tasks since the user has no way of using that functionality.
Creating Quality UIs with NI LabVIEW4�
Some general rules I suggest you keep in mind as you develop are 1. Don’t be innovative, 2.
Less is more, and 3. Think about your user. I’m not saying that you should never break one
of these rules, but if you do you should do so consciously and for good reason.
Let’s look a little deeper at each of these rules….
Creating Quality UIs with NI LabVIEW5�
My first rule is don’t be innovative. To illustrate this point think about a car interior.
Everyone who knows how to drive a car is familiar with a steering wheel, two or three
pedals, a gear stick of some kind, normally turn signal stalks etc. You don’t have to relearn
how to drive a new car. The basic controls are the same as your old car (the radio or
navigation probably isn’t – and for me that is often a point of frustration).
Chances are the program you are writing is not going to be the user’s first computer
program. Therefore the user has some kind of pre‐learned notions of how to interact with
applications. You should fit into those notions rather than forcing the user to learn your
way of doing things. A good rule people working on Windows systems is “make your
application behave like Microsoft Office” since so many people are familiar with Office.
Practically this means using common designs for buttons, using icons people will recognize,
putting menus in places people expect them etc.
Creating Quality UIs with NI LabVIEW6�
Note that this rule doesn’t mean you can’t be a little creative. There is still space for
customization and adding your own touches, just do so in a way that doesn’t impact the
usability of your program.
Creating Quality UIs with NI LabVIEW7�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc