微软图表控件 MsChart 使用指南
昨天在网上看到了微软发布了.NET 3.5 框架下的图表控件,第一
时间抓下来看了一下,发觉功能很强劲,基本上能想到的图表都可
以使用它绘制出来,给图形统计和报表图形显示提供了很好的解决
办法,同时支持 Web 和 WinForm 两种方式,不过缺点也比较明
显,只能在最新的开发环境中使用,需要.Net 3.5 Sp1 以及 VS
2008 的开发环境。
下面是下载地址:
控件:Microsoft .NET Framework 3.5 的 Microsoft 图
表控件(Microsoft Chart Controls for Microsoft .NET Fra
mework 3.5)–
1. 包含英文版,中文版。上面提供的链接是中文版的,可以更
改为英文版。
2. 语言包:Microsoft Chart Controls for Microsoft .NET
Framework 3.5 Language Pack
3. Microsoft .NET Framework 3.5 的 Microsoft 图表控
件 的语言包,包含 23 中语言。
4. Microsoft Chart Controls Add-on for Microsoft Visu
al Studio 2008 –
�
这个只有英文的,没找到中文的。
5. 文档 (Microsoft Chart Controls for .NET Framewor
k Documentation)–
这个只有英文的,没找到中文的。
6. WinForm 和 Asp.net 的例子(Samples Environment
for Microsoft Chart Controls) –
这个只有英文的,没找到英文的。
7. Demo 下载:http://code.msdn.microsoft.com/msch
art
下了它的示例程序后,运行了一下,非常的强大,可以支持各种
各样的图形显示,常见的:点状图、饼图、柱状图、曲线图、面积
图、排列图等等,同时也支持 3D 样式的图表显示,不过我觉得最
有用的功能还是支持图形上各个点的属性操作,它可以定义图形上
各个点、标签、图形的提示信息(Tooltip)以及超级链接、Jav
ascript 动作等,而不是像其它图形类库仅生成一幅图片而已,通
过这些,加上微软自己的 Ajax 框架,可以建立一个可以互动的图
形统计报表了。
一。安装
�
控件的安装相对比较简单,下载完后,先执行“MSChart.exe”
程序,它会自动检测你的环境,安装到系统目录中去,如果要在 V
S 2008 环境中直接使用,那么需要安装 For Vs2008 的插件,
MSChart_VisualStudioAddOn.exe,还有一个中文语言包 MS
ChartLP_chs.exe。安装完后,打开 Vs2008,在建立项目的时
候,你就能在工具栏中看到有一个 Chart 的控件了,如下图:
二。使用
安装好后,建立一个.NET3.5 的 Web 项目,像使用普通控件
一样拖放到要使用的 Web 界面即可。初步研究了一下,整个图形
控件主要由以下几个部份组成:
1.Annotations --图形注解集合
2.ChartAreas --图表区域集合
3.Legends
--图例集合
4.Series
--图表序列集合(即图表数据对象集合)
5.Titles
--图标的标题集合
�
Annotations 注解集合
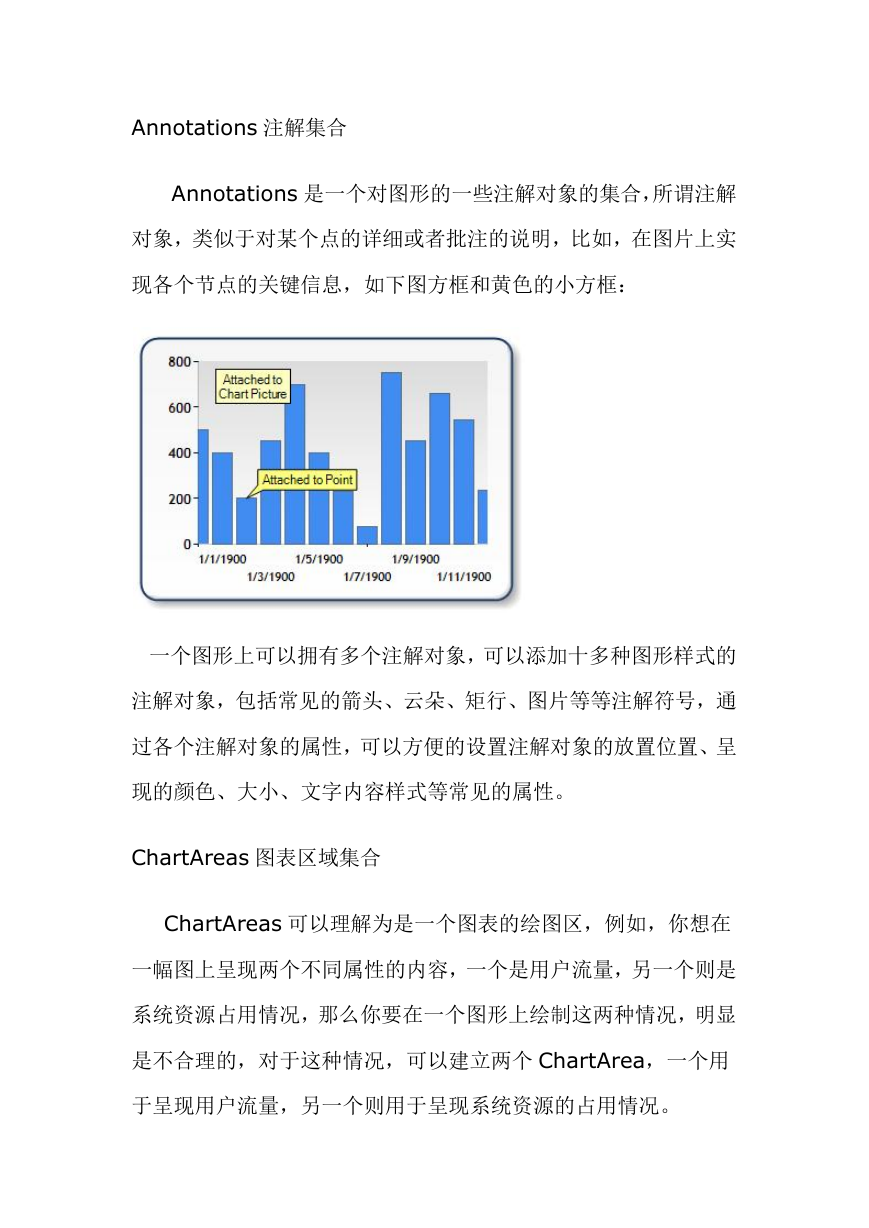
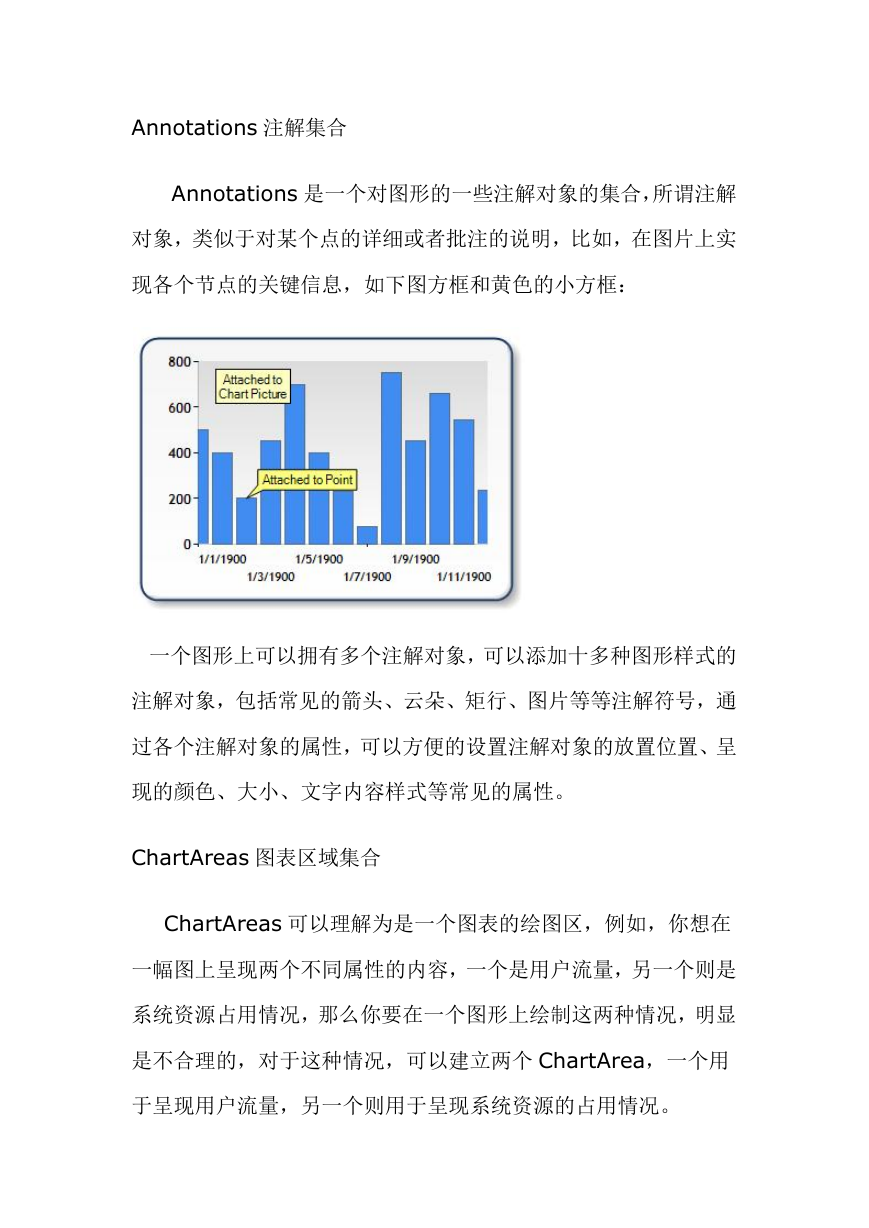
Annotations 是一个对图形的一些注解对象的集合,所谓注解
对象,类似于对某个点的详细或者批注的说明,比如,在图片上实
现各个节点的关键信息,如下图方框和黄色的小方框:
一个图形上可以拥有多个注解对象,可以添加十多种图形样式的
注解对象,包括常见的箭头、云朵、矩行、图片等等注解符号,通
过各个注解对象的属性,可以方便的设置注解对象的放置位置、呈
现的颜色、大小、文字内容样式等常见的属性。
ChartAreas 图表区域集合
ChartAreas 可以理解为是一个图表的绘图区,例如,你想在
一幅图上呈现两个不同属性的内容,一个是用户流量,另一个则是
系统资源占用情况,那么你要在一个图形上绘制这两种情况,明显
是不合理的,对于这种情况,可以建立两个 ChartArea,一个用
于呈现用户流量,另一个则用于呈现系统资源的占用情况。
�
当然了,图表控件并不限制你添加多少个绘图区域,你可以根
据你的需要进行添加。对于每一个绘图区域,你可以设置各自的属
性,如:X,Y 轴属性、背景等。
需要注意的是,绘图区域只是一个可以作图的区域范围,它本
身并不包含要作图形的各种属性数据。
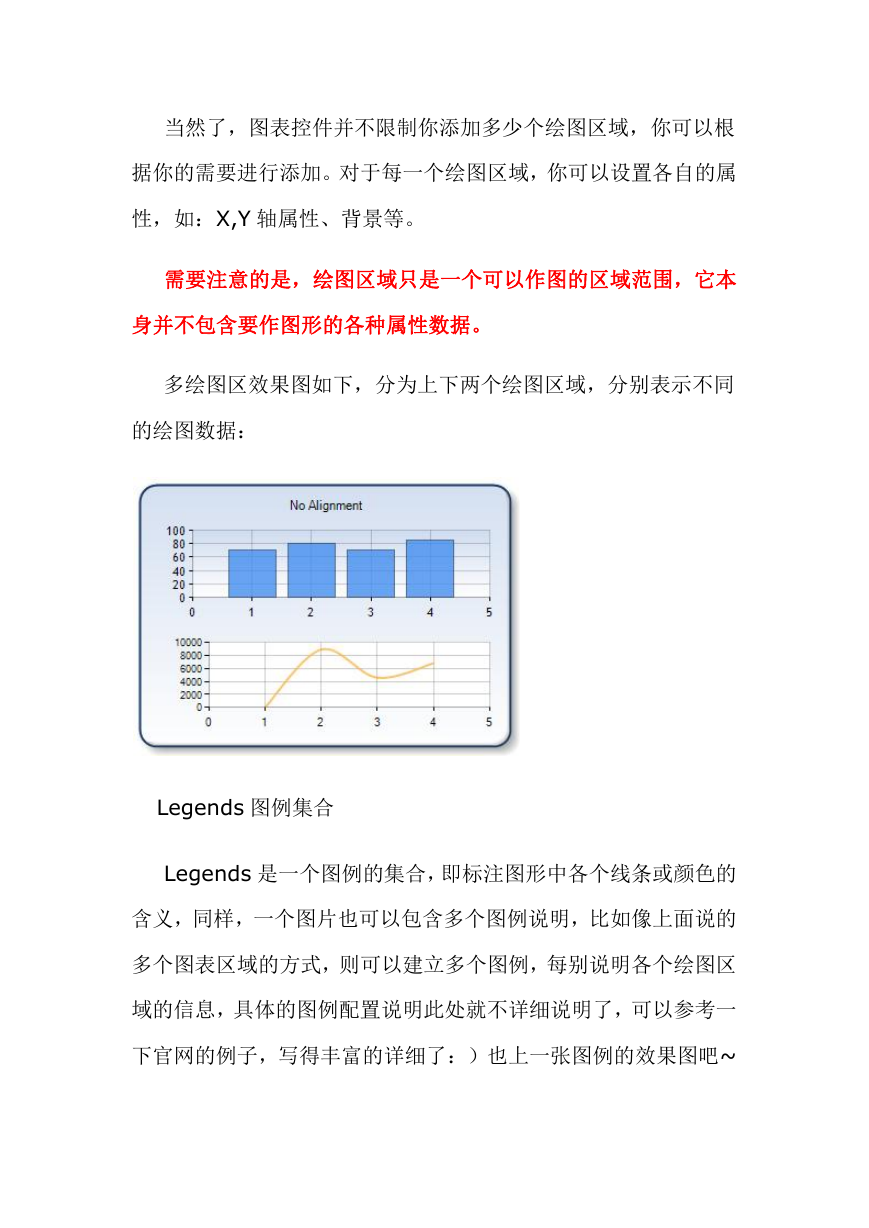
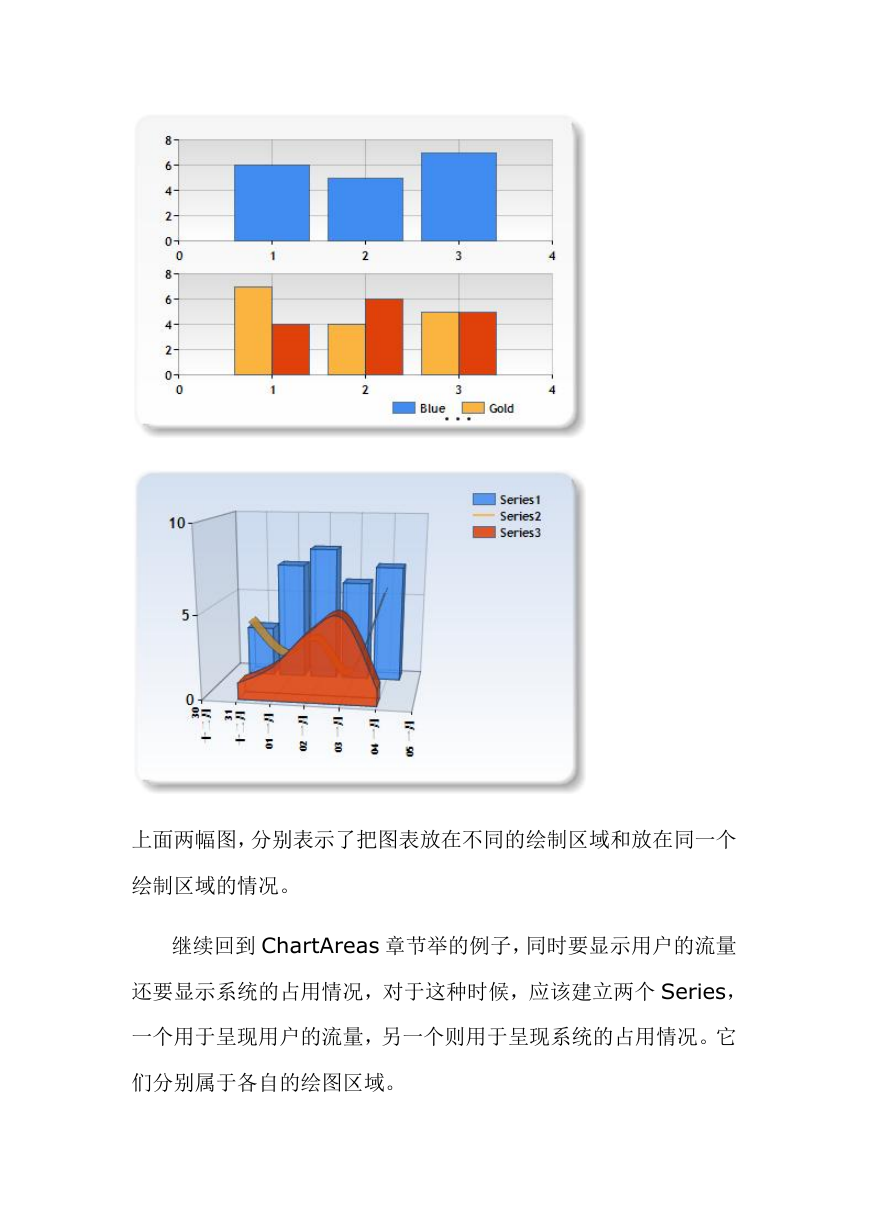
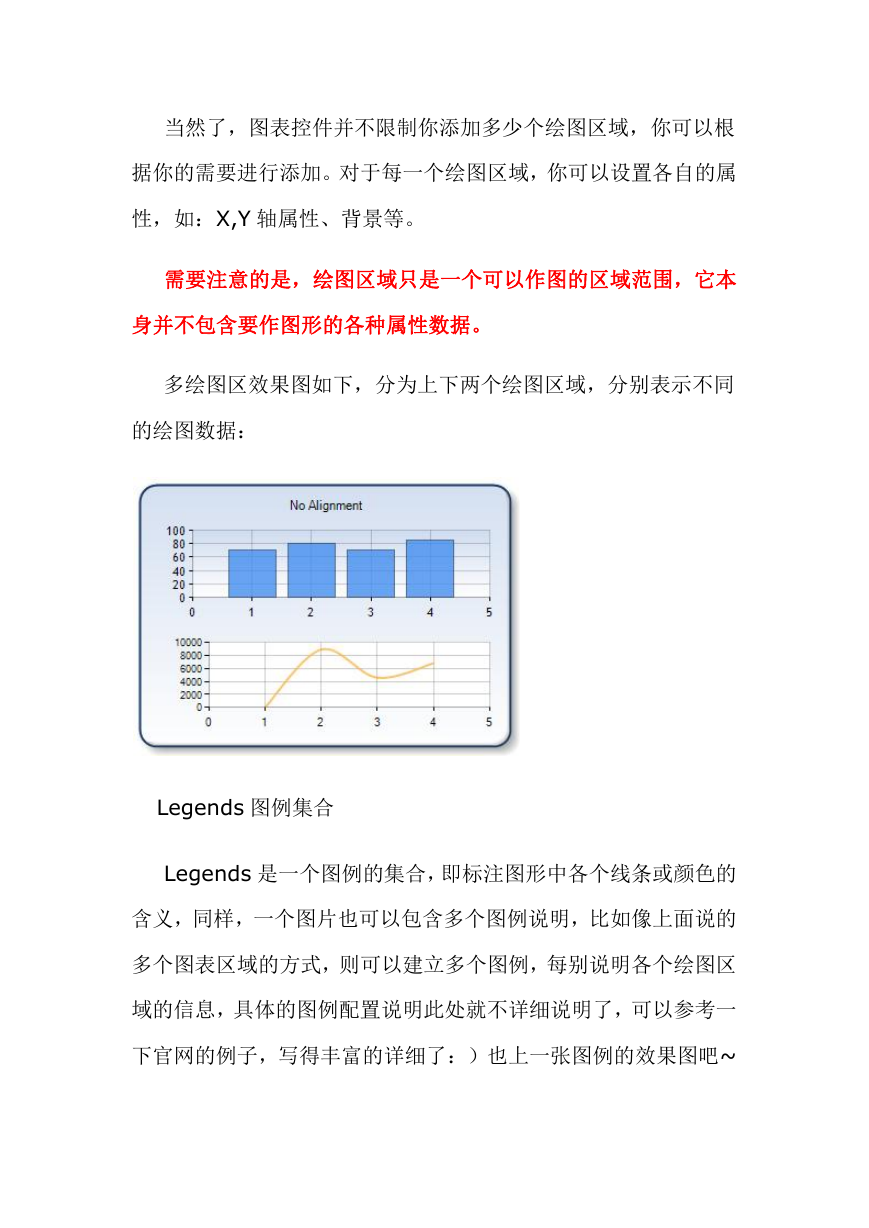
多绘图区效果图如下,分为上下两个绘图区域,分别表示不同
的绘图数据:
Legends 图例集合
Legends 是一个图例的集合,即标注图形中各个线条或颜色的
含义,同样,一个图片也可以包含多个图例说明,比如像上面说的
多个图表区域的方式,则可以建立多个图例,每别说明各个绘图区
域的信息,具体的图例配置说明此处就不详细说明了,可以参考一
下官网的例子,写得丰富的详细了:)也上一张图例的效果图吧~
�
Series 图表序列
图表序列,应该是整个绘图中最关键的内容了,通俗点说,即
是实际的绘图数据区域,实际呈现的图形形状,就是由此集合中的
每一个图表来构成的,可以往集合里面添加多个图表,每一个图表
可以有自己的绘制形状、样式、独立的数据等。
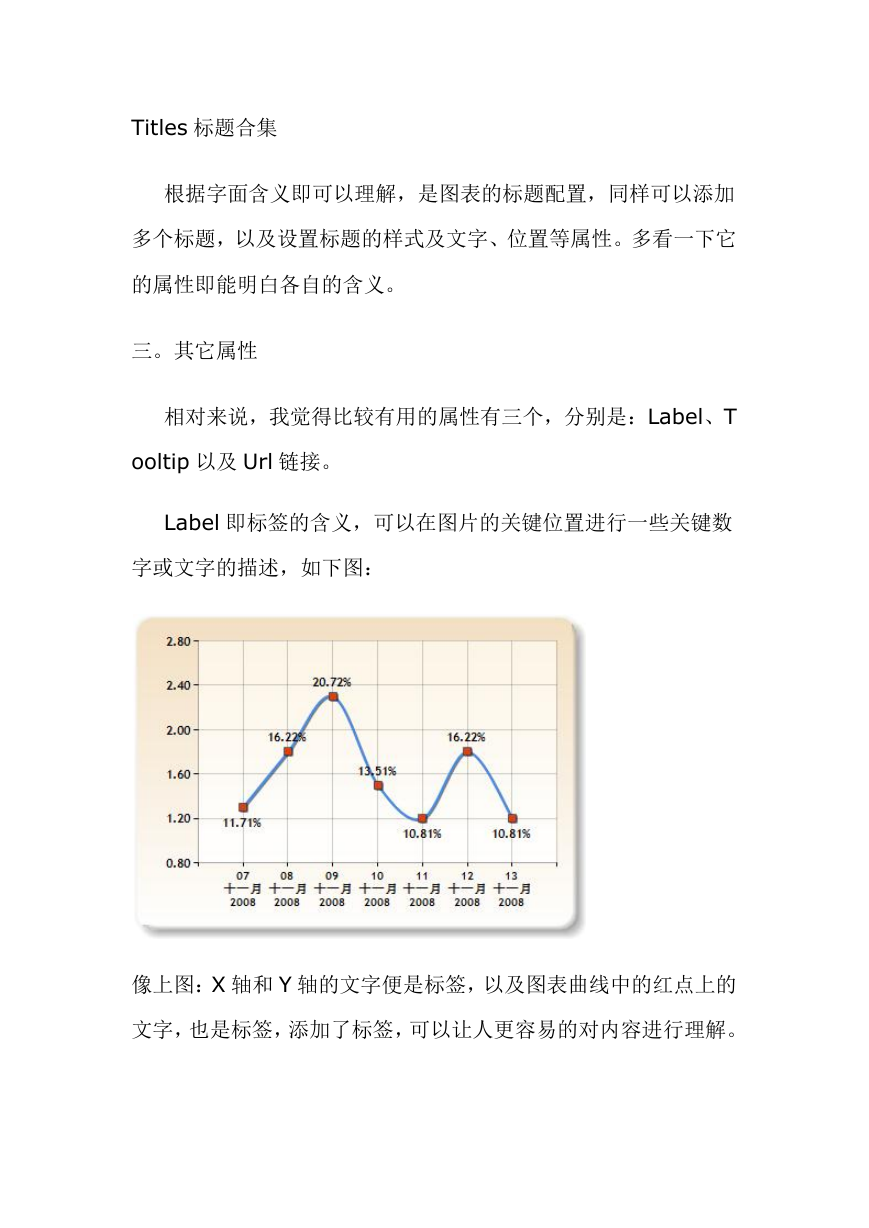
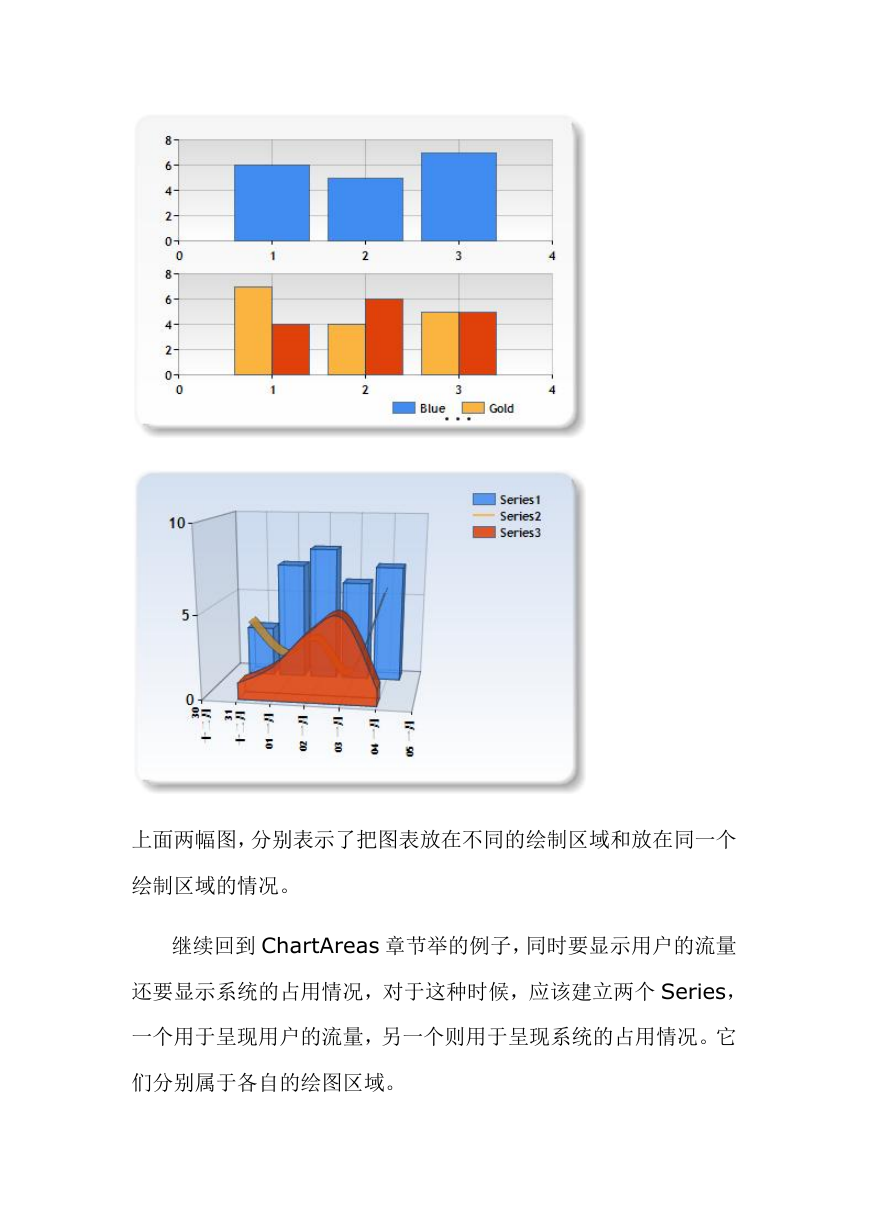
需要注意的是,每一个图表,你可以指定它的绘制区域(见 C
hartAreas 的说明),让此图表呈现在某个绘图区域,也可以让几
个图表在同一个绘图区域叠加,如下图:
�
上面两幅图,分别表示了把图表放在不同的绘制区域和放在同一个
绘制区域的情况。
继续回到 ChartAreas 章节举的例子,同时要显示用户的流量
还要显示系统的占用情况,对于这种时候,应该建立两个 Series,
一个用于呈现用户的流量,另一个则用于呈现系统的占用情况。它
们分别属于各自的绘图区域。
�
Titles 标题合集
根据字面含义即可以理解,是图表的标题配置,同样可以添加
多个标题,以及设置标题的样式及文字、位置等属性。多看一下它
的属性即能明白各自的含义。
三。其它属性
相对来说,我觉得比较有用的属性有三个,分别是:Label、T
ooltip 以及 Url 链接。
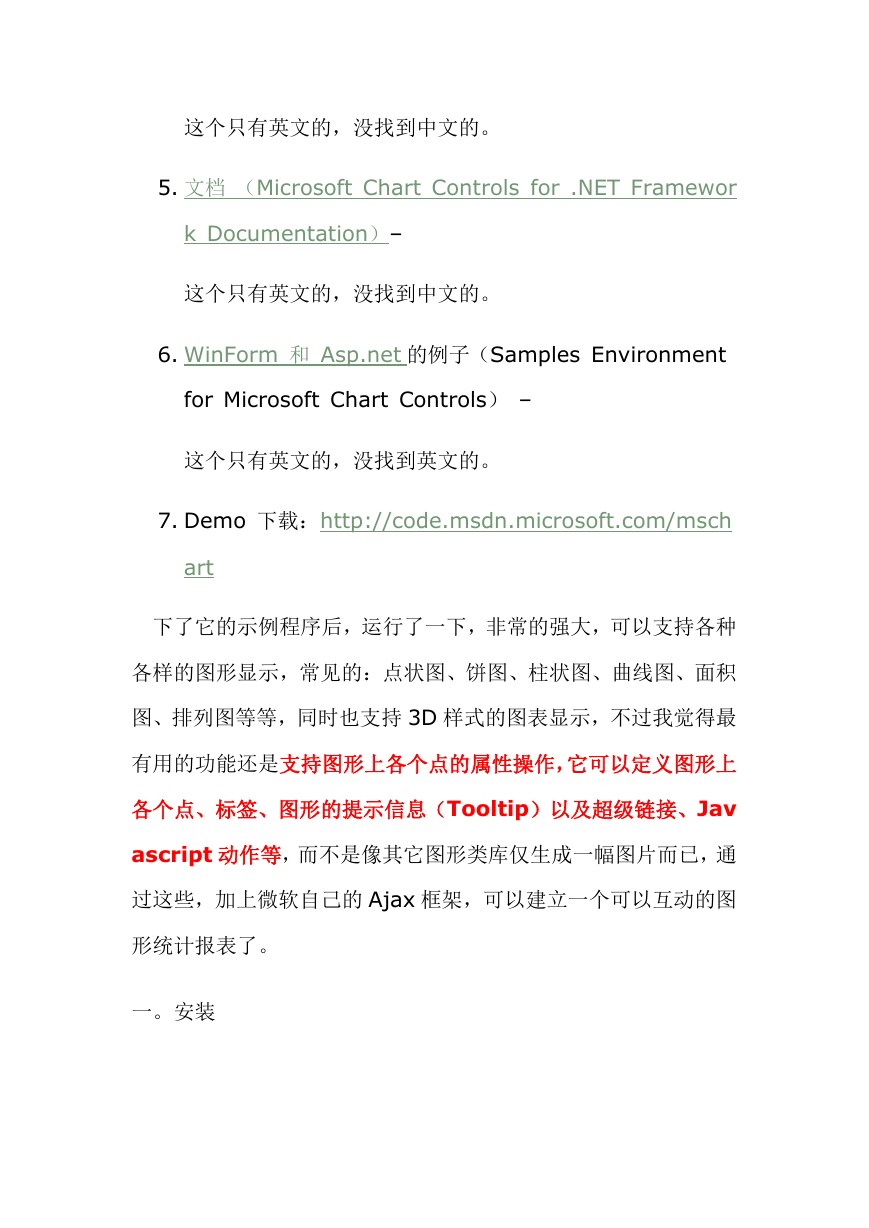
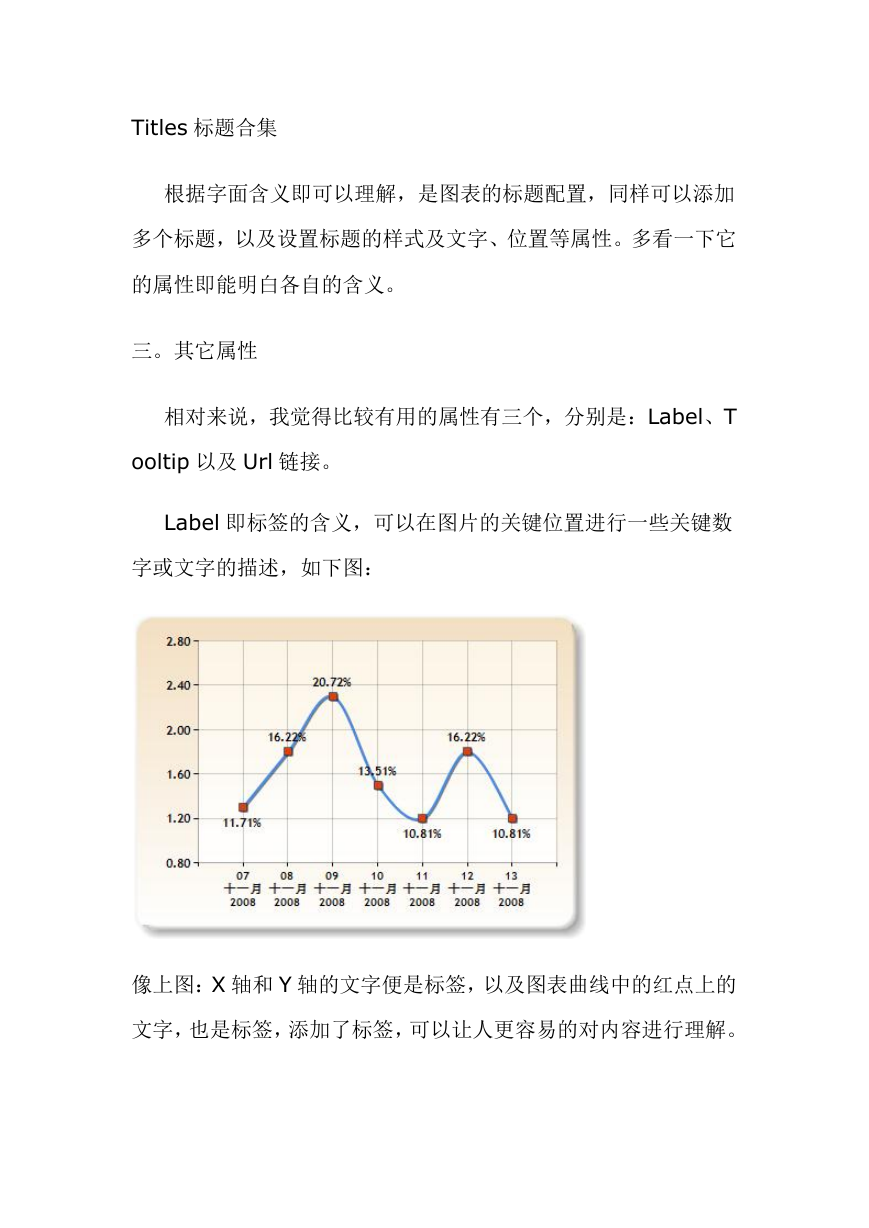
Label 即标签的含义,可以在图片的关键位置进行一些关键数
字或文字的描述,如下图:
像上图:X 轴和 Y 轴的文字便是标签,以及图表曲线中的红点上的
文字,也是标签,添加了标签,可以让人更容易的对内容进行理解。
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc