第二章 MFC 交互绘图基础
在上一章我们所创建的应用程序中,通过添加的菜单项实现了简单的用户和应用程序的
交互。用户可以通过选择菜单项,定义使用的画笔和画刷,并通过选择菜单项执行相应的绘
图代码来看绘制的图形。但是该应用程序有很多缺点,比如绘制的图形有限,想要绘制新的
图形必须修改代码;通过菜单处理函数执行的绘图代码因为没有将图形的信息存储起来,导
致图形在窗口进行视图重画时不能够正确显示等等。通常情况下,用户需要使用更灵活的方
式来绘制图形。比如像 Windows 中的“画图”程序一样,用户使用鼠标绘制图形,可以更
灵活方便的设置绘图使用的画笔和画刷的类型,并且希望绘制完的图形可以保存起来,以后
可以再次打开以前所绘制的图形并进行编辑。
本章将以编写一个简单的绘图应用程序为例,介绍如何在 MFC 中实现鼠标绘图,如何
定义图元的结构以保证应用程序可以正确的重画用户绘制的图形,如何选择和编辑已有的图
形,如何保存图形到永久存储介质中等等的编程方法。
这个简单的绘图应用程序将实现以下基本功能:用户使用鼠标绘制图形;通过对话框设
置绘制图形使用的线型和颜色以及填充封闭区域的模式和颜色;用户可以选择已经绘制的图
形,并可以对该图形进行编辑;可以保存绘制完的图形到永久存储介质(这里是硬盘)中,
以便以后可以读取以前绘制的图形,并再次进行编辑。
2.1 创建工具条
创建一个新的 MFC 项目,项目名称为 DrawMap。创建该项目时各步的设置与上一章中
创建 DrawTest 项目时相同,只是在“MFC AppWizard – Step 4 of 6”对话框中不选择 Printing and
print preview 复选框。
在上一章的应用程序中,用户需要通过选择菜单项来选择要执行的功能。当菜单项的层
数比较多的时候,用户需要点击的次数较多。对于一些常用的功能,用户会希望能够更容易
的选择到,此时就可以使用工具条。
对于本章中要创建的绘图应用程序来说,绘图功能是常用功能,所以可以将这些功能的
选择做成工具条。用户通过点击工具条按钮,就能选择要绘制的图形的类型,然后用鼠标进
行绘图。
2.1.1 添加新工具条
我们创建应用程序项目时,在“MFC AppWizard – Step 4 of 6”对话框中选择了 Docking
toolbar 复选框,此时系统会在应用程序中创建一个默认的初始工具条。该工具条的样式如
图 2.1 所示。
我们可以修改此工具条,在该工具条中添加新的按钮来对应绘图功能。不过,通常情况
下,因为一个应用程序窗口可以有多个工具条,为了把相类似的功能放在同一个工具条中,
我们准备在绘图应用程序中添加一个新的工具条,把绘图功能按钮放在该工具条中。在已有
的工具条中添加新的按钮和在新建的工具条中添加按钮是一样的,所以读者只需要学会如何
添加新的工具条,也就学会了如何修改已有的工具条。
�
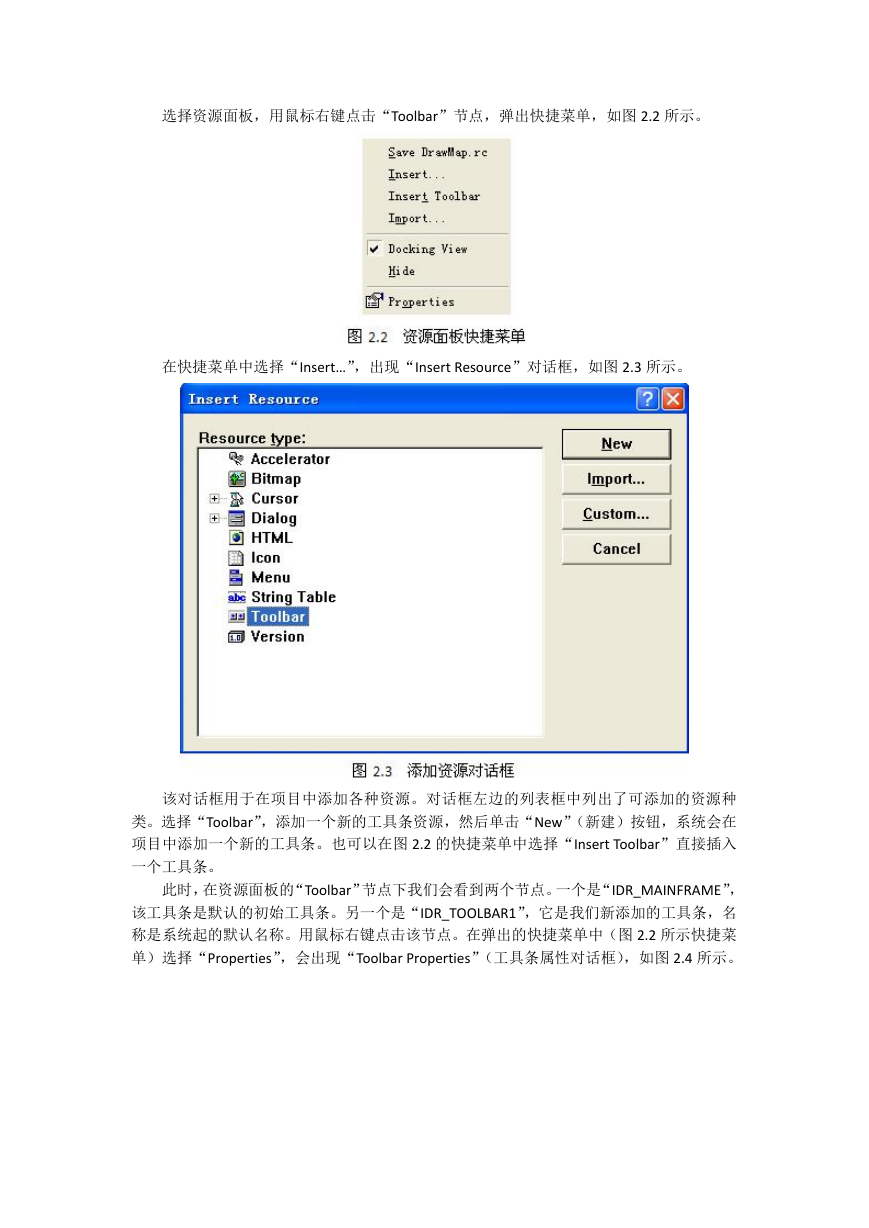
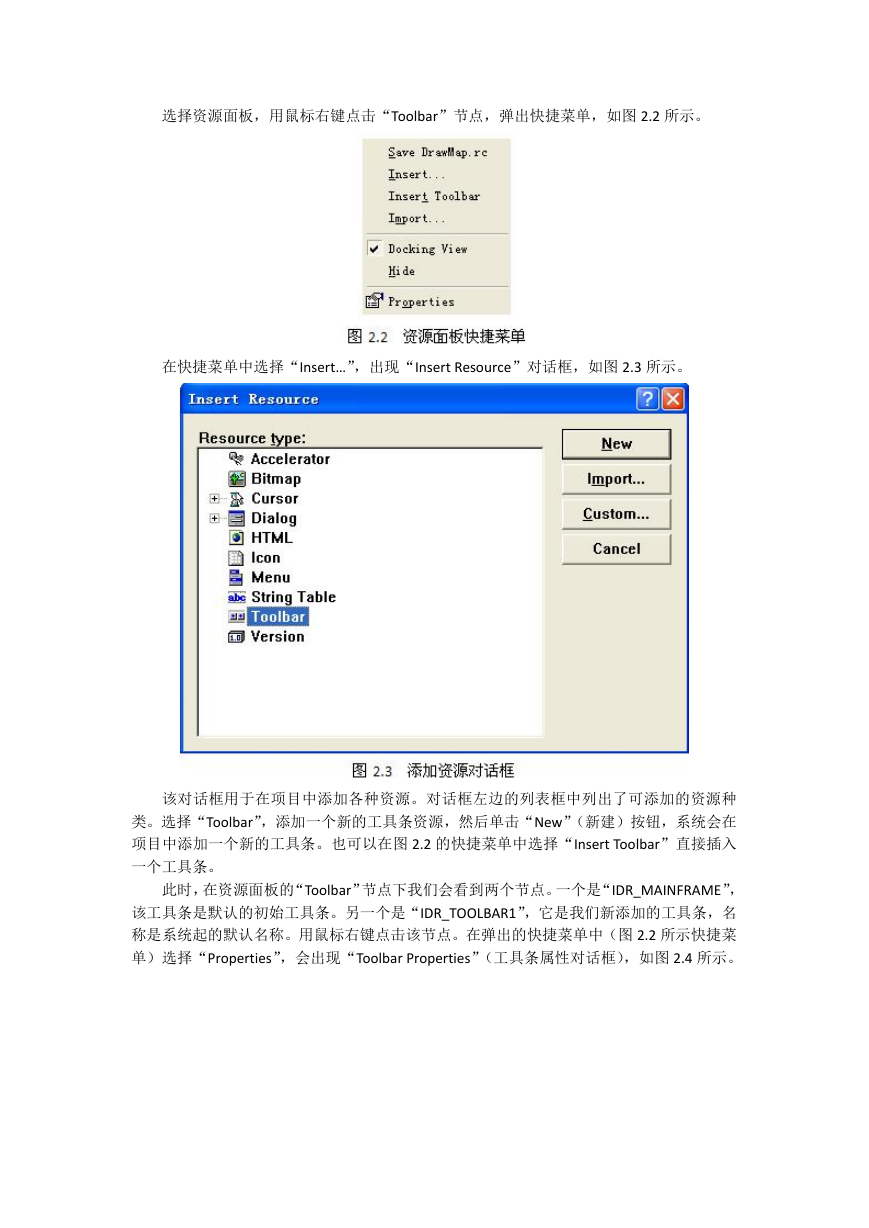
选择资源面板,用鼠标右键点击“Toolbar”节点,弹出快捷菜单,如图 2.2 所示。
在快捷菜单中选择“Insert…”,出现“Insert Resource”对话框,如图 2.3 所示。
该对话框用于在项目中添加各种资源。对话框左边的列表框中列出了可添加的资源种
类。选择“Toolbar”,添加一个新的工具条资源,然后单击“New”(新建)按钮,系统会在
项目中添加一个新的工具条。也可以在图 2.2 的快捷菜单中选择“Insert Toolbar”直接插入
一个工具条。
此时,在资源面板的“Toolbar”节点下我们会看到两个节点。一个是“IDR_MAINFRAME”,
该工具条是默认的初始工具条。另一个是“IDR_TOOLBAR1”,它是我们新添加的工具条,名
称是系统起的默认名称。用鼠标右键点击该节点。在弹出的快捷菜单中(图 2.2 所示快捷菜
单)选择“Properties”,会出现“Toolbar Properties”(工具条属性对话框),如图 2.4 所示。
�
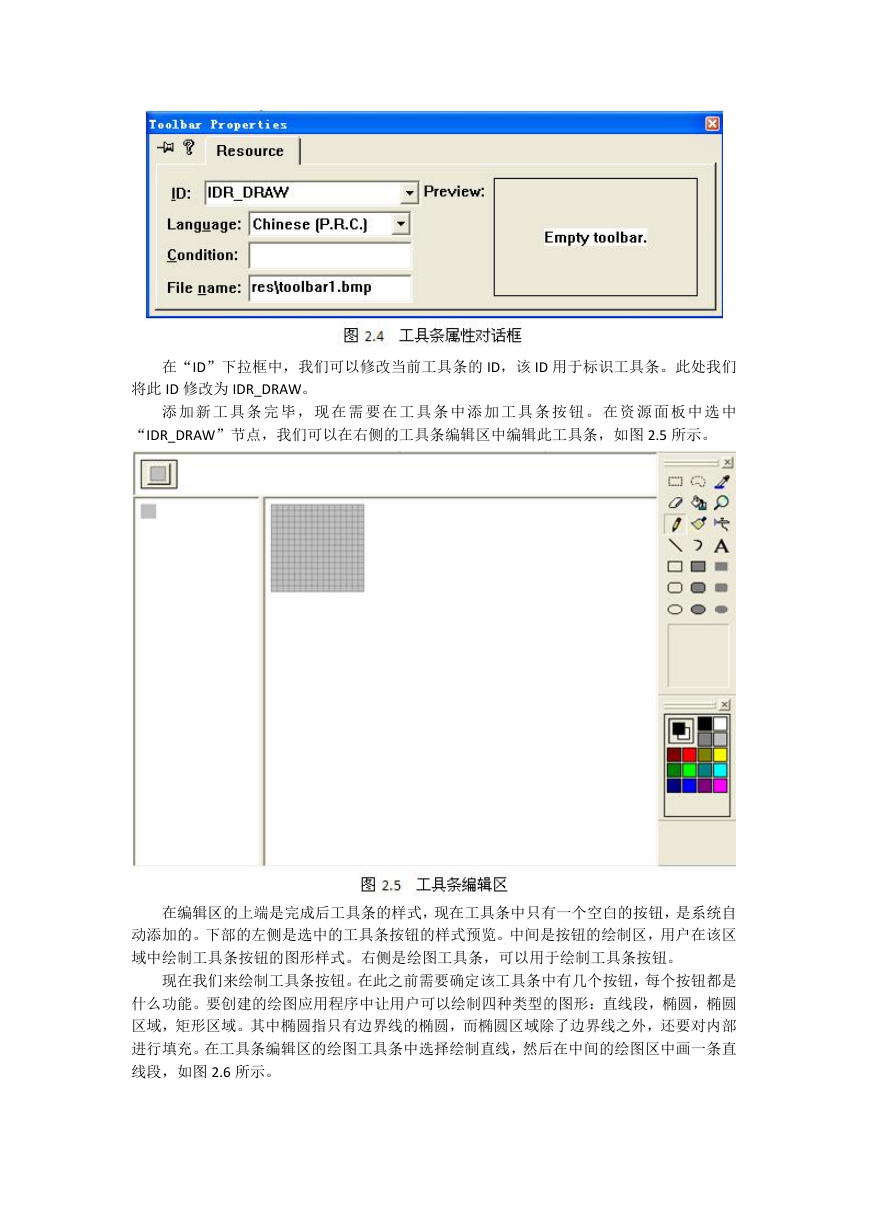
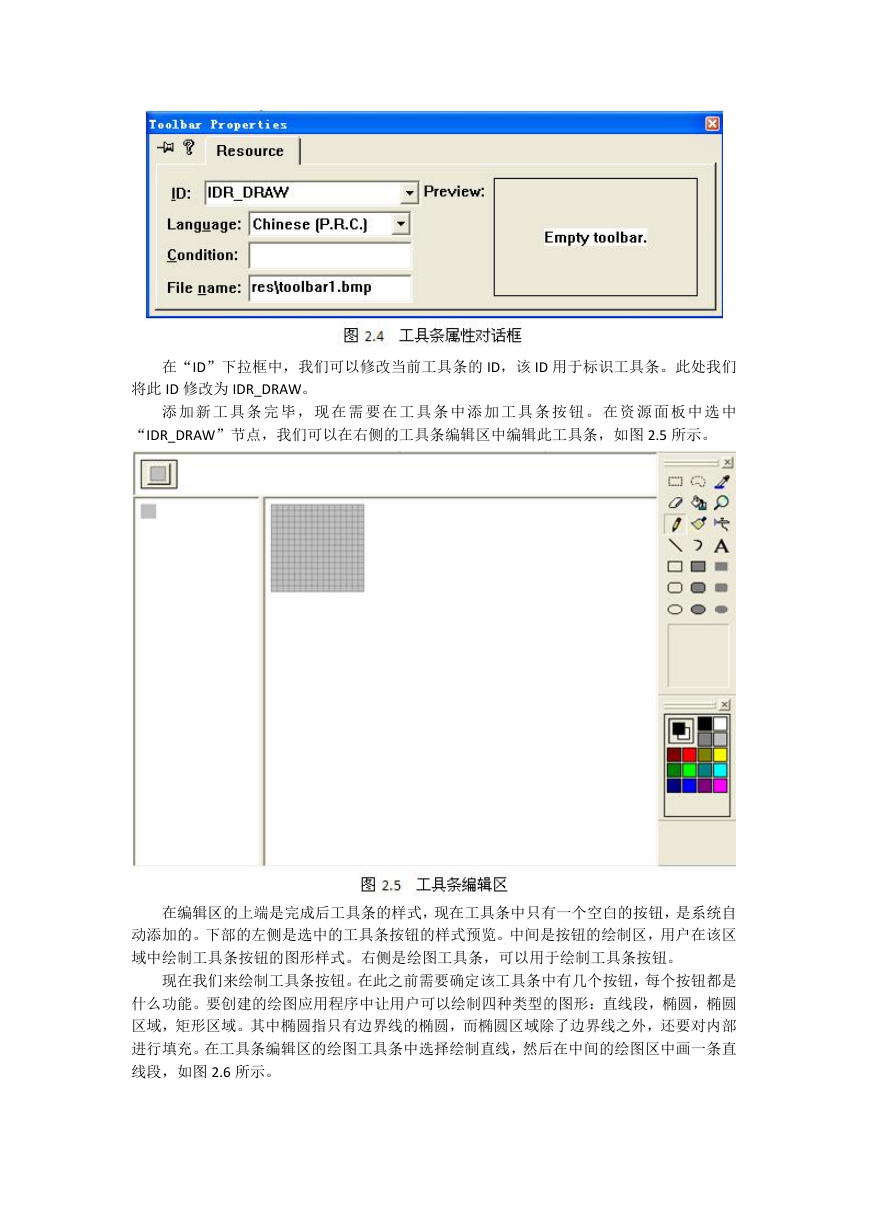
在“ID”下拉框中,我们可以修改当前工具条的 ID,该 ID 用于标识工具条。此处我们
将此 ID 修改为 IDR_DRAW。
添 加 新 工 具 条 完 毕 , 现 在 需 要 在 工 具 条 中 添 加 工 具 条 按 钮 。 在 资 源 面 板 中 选 中
“IDR_DRAW”节点,我们可以在右侧的工具条编辑区中编辑此工具条,如图 2.5 所示。
在编辑区的上端是完成后工具条的样式,现在工具条中只有一个空白的按钮,是系统自
动添加的。下部的左侧是选中的工具条按钮的样式预览。中间是按钮的绘制区,用户在该区
域中绘制工具条按钮的图形样式。右侧是绘图工具条,可以用于绘制工具条按钮。
现在我们来绘制工具条按钮。在此之前需要确定该工具条中有几个按钮,每个按钮都是
什么功能。要创建的绘图应用程序中让用户可以绘制四种类型的图形:直线段,椭圆,椭圆
区域,矩形区域。其中椭圆指只有边界线的椭圆,而椭圆区域除了边界线之外,还要对内部
进行填充。在工具条编辑区的绘图工具条中选择绘制直线,然后在中间的绘图区中画一条直
线段,如图 2.6 所示。
�
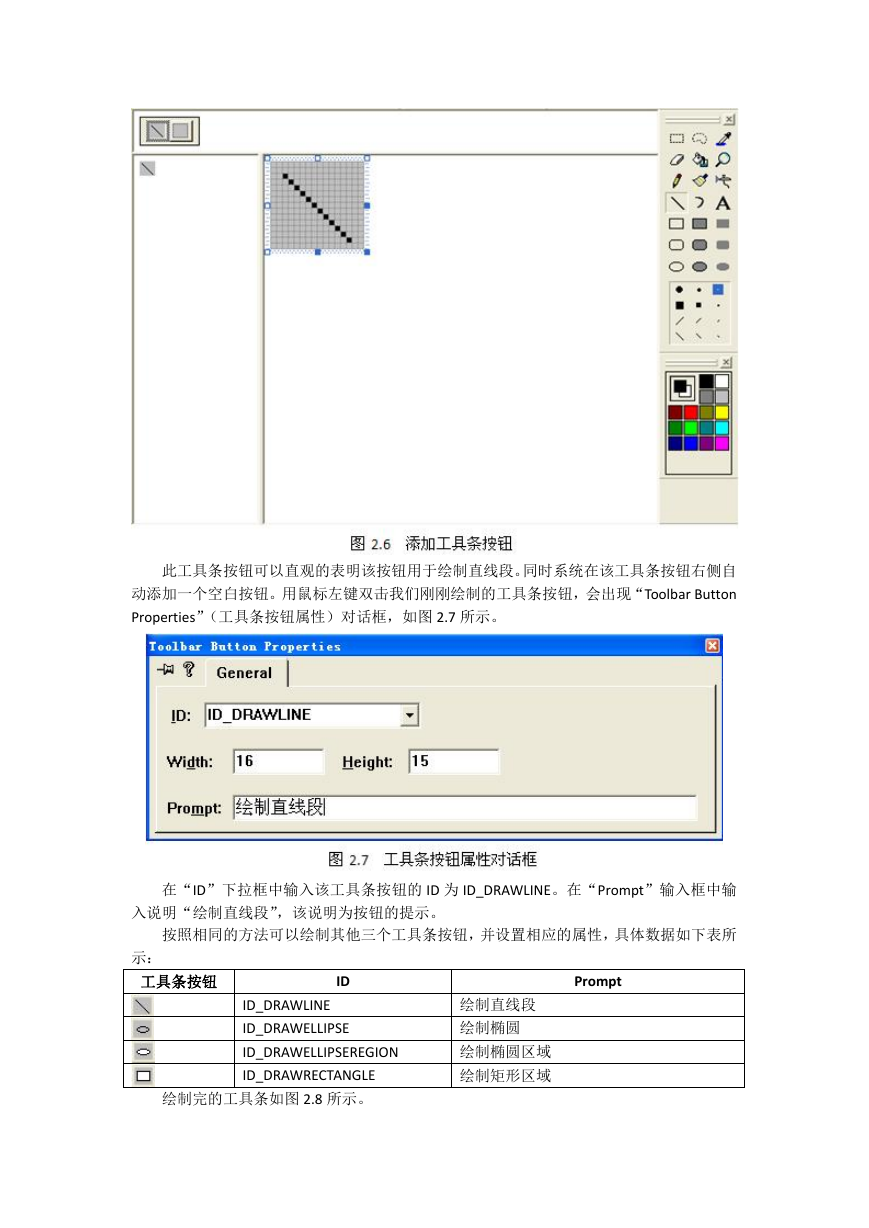
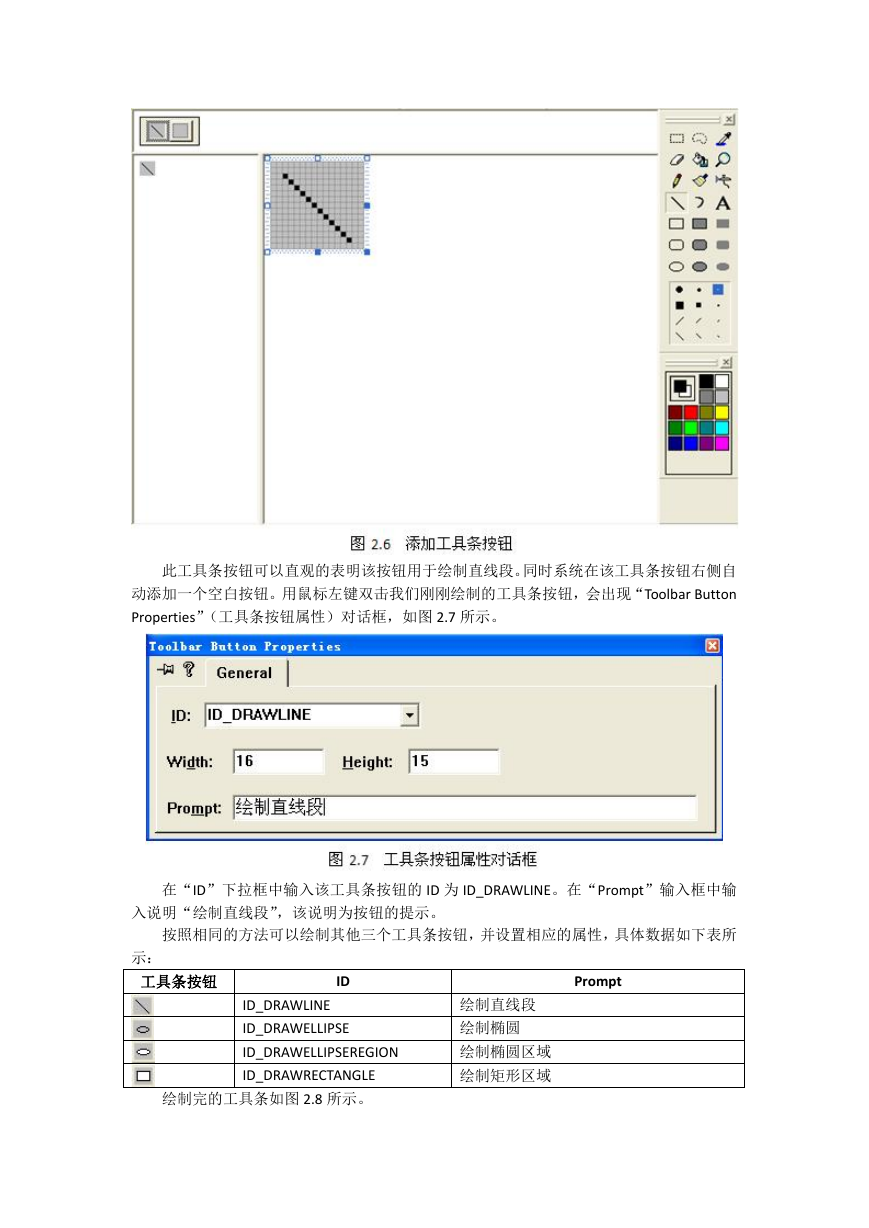
此工具条按钮可以直观的表明该按钮用于绘制直线段。同时系统在该工具条按钮右侧自
动添加一个空白按钮。用鼠标左键双击我们刚刚绘制的工具条按钮,会出现“Toolbar Button
Properties”(工具条按钮属性)对话框,如图 2.7 所示。
在“ID”下拉框中输入该工具条按钮的 ID 为 ID_DRAWLINE。在“Prompt”输入框中输
入说明“绘制直线段”,该说明为按钮的提示。
按照相同的方法可以绘制其他三个工具条按钮,并设置相应的属性,具体数据如下表所
示:
工具条按钮
ID
Prompt
ID_DRAWLINE
ID_DRAWELLIPSE
ID_DRAWELLIPSEREGION
ID_DRAWRECTANGLE
绘制完的工具条如图 2.8 所示。
绘制直线段
绘制椭圆
绘制椭圆区域
绘制矩形区域
�
2.1.2 在应用程序中显示工具条
新的工具条创建完毕,此时如果我们运行应用程序,会发现该工具条并没有显示出来,
这是因为我们还没有编写代码将该工具条加入到应用程序窗口中。下面我们来看一下如何将
工具条加入到应用程序窗口中。
首先,选择类面板,双击 CMainFrame 节点,在右侧的编辑区中将打开 CMainFrame 类
的头文件。在头文件中我们可以找到如下代码:
// control bar embedded members
protected:
CStatusBar m_wndStatusBar;
CToolBar
m_wndToolBar;
这里声明了一个 CStatusBar 类对象变量 m_wndStatusBar 和一个 CToolBar 类对象变量
m_wndToolBar。它们分别对应了系统自动添加的默认状态栏和默认的初始工具条。CStatusBar
是 MFC 封装的一个状态栏类,而 CToolBar 类是一个工具条类。想要操作工具条就必须首先
声明一个工具条的对象。这里我们添加如下代码:
CToolBar m_DrawToolBar;//绘图工具条对象
该对象将用于与绘图工具条对应。在类面板中双击CMainFrame 节点下的 OnCreate 节点,
在编辑区打开 CMainFrame 类的 CPP 文件,并定位到该类的 OnCreate 成员函数处。该成员
函数在主窗口创建的时候调用,在此函数中可以给主窗口添加工具条和状态栏。此时该成员
函数的代码如下:
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (CFrameWnd::OnCreate(lpCreateStruct) == -1)
return -1;
//创建默认初始工具条
if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_TOP
| CBRS_GRIPPER | CBRS_TOOLTIPS | CBRS_FLYBY | CBRS_SIZE_DYNAMIC) ||
!m_wndToolBar.LoadToolBar(IDR_MAINFRAME))
{
}
TRACE0("Failed to create toolbar\n");
return -1;
// fail to create
//创建默认状态栏
if (!m_wndStatusBar.Create(this) ||
!m_wndStatusBar.SetIndicators(indicators,
sizeof(indicators)/sizeof(UINT)))
{
}
TRACE0("Failed to create status bar\n");
return -1;
// fail to create
�
// TODO: Delete these three lines if you don't want the toolbar to
// be dockable
m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);
EnableDocking(CBRS_ALIGN_ANY);
DockControlBar(&m_wndToolBar);
return 0;
}
看一下此函数中创建默认初始工具条的代码,会发现分别调用了工具条类 CToolBar 的
CreateEx 函数和 LoadToolBar 函数来生成和初始化工具条。
LoadToolBar 函数,用于加载指定的工具条资源,其函数声明如下:
BOOL LoadToolBar(LPCTSTR lpszResourceName);
BOOL LoadToolBar(UINT nIDResource);
其中第一个函数的参数 lpszResourceName 为指向要加载的工具条资源名称的指针,第
二个函数的参数 nIDResource 是要加载的工具条资源的 ID,通常都使用第二个函数来加载工
具条。在当前函数中就是通过默认初始工具条的 ID(IDR_MAINFRAME)来加载的。如果加
载成功,函数返回 TRUE,否则返回 FALSE。
CreateEx 函数,用于初始化工具条,其函数声明如下:
BOOL CreateEx(CWnd* pParentWnd, DWORD dwCtrlStyle = TBSTYLE_FLAT, DWORD dwStyle
= WS_CHILD | WS_VISIBLE | CBRS_ALIGN_TOP, CRect rcBorders = CRect(0, 0, 0, 0), UINT nID =
AFX_IDW_TOOLBAR);
其中参数 pParentWnd 为指向包含工具条的父窗口的指针。参数 dwCtrlStyle 指定了工具
条的附加风格,值 TBSTYLE_FLAT 指定了工具条为一个水平风格的工具条;参数 dwStyle 指定
了工具条所具有的各种风格,该参数可以设为多个可选值的组合值,各值之间用“|”连接。
WS_CHILD 指定工具条为一个子工具条,WS_VISIBLE 指定工具条可见,CBRS_TOP 指定工具
条在窗口的顶端出现,CBRS_GRIPPER 指定工具条最左端有一凸起的竖条并且使工具条可移
动,CBRS_TOOLTIPS 使工具条按钮具有提示特性,CBRS_FLYBY 使光标在工具条按钮上时显示
按钮提示(如果没有此风格,则只有在实际按下鼠标键时才显示提示),CBRS_SIZE_DYNAMIC
指定了工具条大小为动态的。参数 rcBorders 指定了工具条的边框,默认的值为没有边框。
参数 nID 为工具条的子窗口 ID。通常后两个参数使用默认值即可,在调用函数时不用传入。
如果工具条初始化成功,函数返回 TRUE,否则返回 FALSE。
我们在创建默认初始工具条的代码下添加如下代码:
//创建绘图工具条
if (!m_DrawToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_TOP
|
CBRS_SIZE_DYNAMIC)
CBRS_GRIPPER |
CBRS_TOOLTIPS
|
CBRS_FLYBY
|
|| !m_DrawToolBar.LoadToolBar(IDR_DRAW))
{
}
TRACE0("Failed to create toolbar\n");
return -1;
// fail to create
该段代码在 m_DrawToolBar 工具条对象中加载 IDR_DRAW 工具条,并初始化该对象,如
果失败则返回窗口创建失败。
初始化工具条完成后,可以设置工具条的停放能力。看 OnCreate 函数中的如下代码:
�
m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);
EnableDocking(CBRS_ALIGN_ANY);
DockControlBar(&m_wndToolBar);
该段代码首先调用 CToolBar 的成员函数 EnableDocking 来设置工具条本身的停放,参数
值 CBRS_ALIGN_ANY 指 定 工 具 条 可 以 停 放 在 窗 口 的 四 个 边 框 的 任 意 一 边 ( 也 可 选
CBRS_ALIGN_TOP、CBRS_ALIGN_BOTTOM、CBRS_ALIGN_LEFT、CBRS_ALIGN_RIGHT 等值,指
定具体停放在哪一边,也可以是可选值的组合)。然后调用窗口类的 EnableDocking 函数指定
主窗口允许的停放,参数值 CBRS_ALIGN_ANY 与上一个函数中的参数值意义相同,即主窗口
允许工具条停放在窗口的四个边框的任意一边。最后调用窗口类的 DockControlBar 函数,将
指定的工具条放在初始位置(窗口的视图区的左上方边框)。如果省略这三个函数,则工具
条变成标准工具条,固定在窗口的上方。这里需要注意的是,因为 DockControlBar 函数要将
工具条放在窗口的上边框处,所以 EnableDocking 函数指定的窗口允许停放位置必须包含
CBRS_ALIGN_TOP(或者使用 CBRS_ALIGN_ANY),否则运行将出错。我们可以指定新添加的
工具条的停放状态,修改上面的三行代码如下:
m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);
//设置绘图工具条的停放状态
m_DrawToolBar.EnableDocking(CBRS_ALIGN_ANY);
EnableDocking(CBRS_ALIGN_ANY);
DockControlBar(&m_wndToolBar);
//在主窗口中放置绘图工具条
DockControlBar(&m_DrawToolBar);
添加了如上代码之后,我们就将刚才新建的工具条加入到了主窗口中,运行应用程序,
我们将在默认的初始工具条下面看到我们新添加的绘图工具条。该工具条与初始工具条一
样,可以移动位置,并可以停放在窗口的四个边框中的任意一边上。但是此时该工具条中的
按钮都处于不可用状态,这是因为还没有为工具条按钮连接处理函数。
2.1.3 连接工具条按钮处理函数
连接工具条按钮处理函数类似于给菜单项连接处理函数。用 Ctrl+W 打开类向导对话框,
在 类 下 拉 框 中 选 择 CDrawMapView 类 , 在 资 源 ID 列 表 中 选 择 工 具 条 按 钮 的 ID , 如
ID_DRAWLINE , 在 消 息 列 表 中 列 出 了 工 具 条 按 钮 支 持 的 消 息 ( 与 菜 单 项 相 同 )。 双 击
COMMAND 消息,在出现的添加处理函数对话框中直接选择 OK 按钮,使用默认的函数名称。
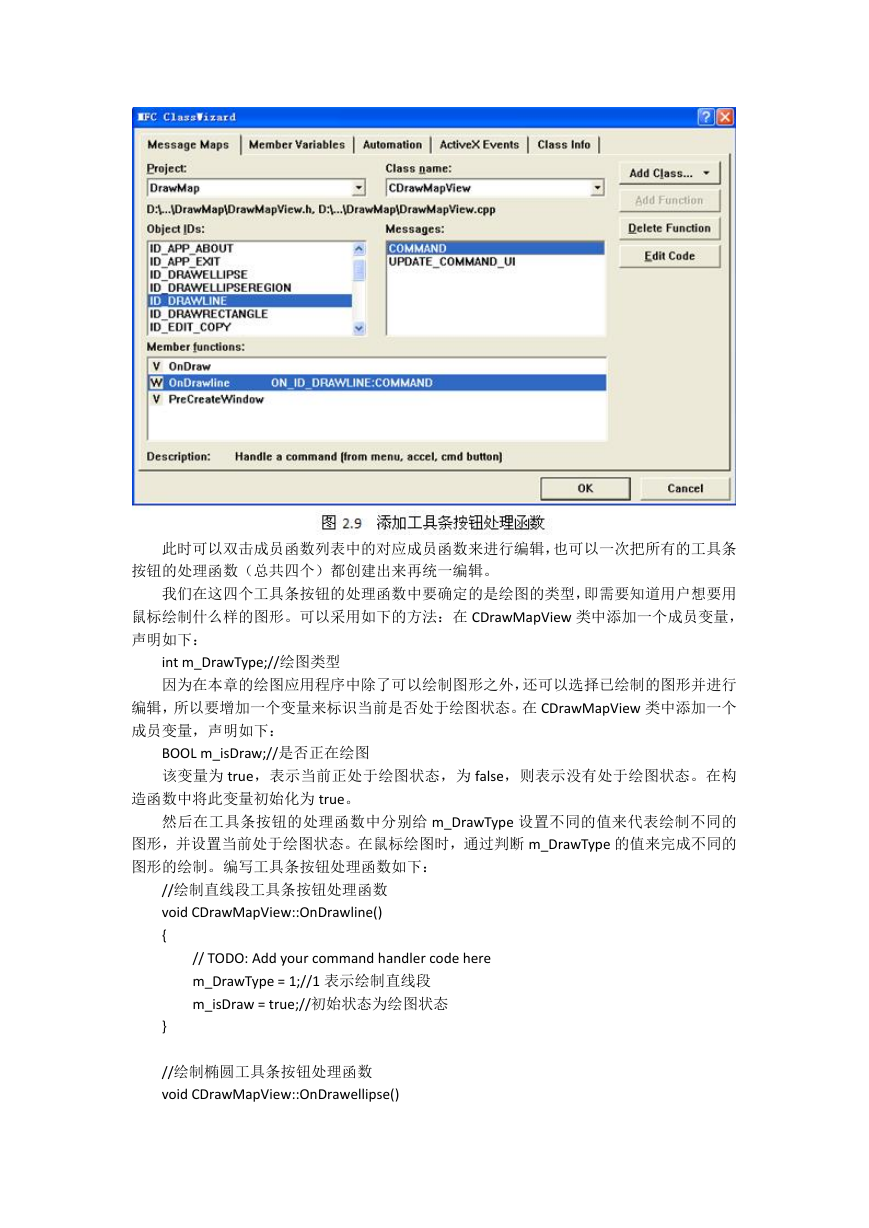
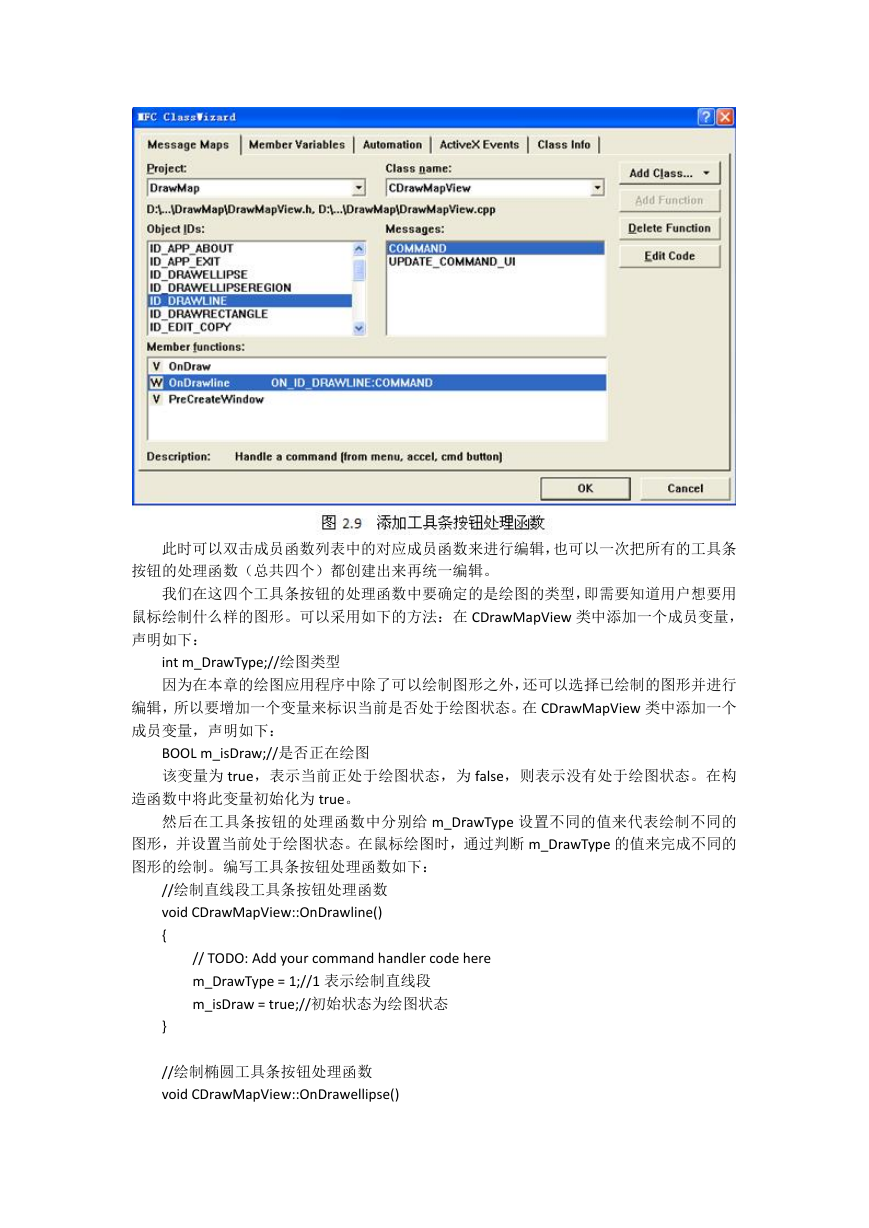
如图 2.9 所示。
�
此时可以双击成员函数列表中的对应成员函数来进行编辑,也可以一次把所有的工具条
按钮的处理函数(总共四个)都创建出来再统一编辑。
我们在这四个工具条按钮的处理函数中要确定的是绘图的类型,即需要知道用户想要用
鼠标绘制什么样的图形。可以采用如下的方法:在 CDrawMapView 类中添加一个成员变量,
声明如下:
int m_DrawType;//绘图类型
因为在本章的绘图应用程序中除了可以绘制图形之外,还可以选择已绘制的图形并进行
编辑,所以要增加一个变量来标识当前是否处于绘图状态。在 CDrawMapView 类中添加一个
成员变量,声明如下:
BOOL m_isDraw;//是否正在绘图
该变量为 true,表示当前正处于绘图状态,为 false,则表示没有处于绘图状态。在构
造函数中将此变量初始化为 true。
然后在工具条按钮的处理函数中分别给 m_DrawType 设置不同的值来代表绘制不同的
图形,并设置当前处于绘图状态。在鼠标绘图时,通过判断 m_DrawType 的值来完成不同的
图形的绘制。编写工具条按钮处理函数如下:
//绘制直线段工具条按钮处理函数
void CDrawMapView::OnDrawline()
{
// TODO: Add your command handler code here
m_DrawType = 1;//1 表示绘制直线段
m_isDraw = true;//初始状态为绘图状态
}
//绘制椭圆工具条按钮处理函数
void CDrawMapView::OnDrawellipse()
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc