WebPack4.X 使⽤用指南
⼀一、简介:
webpack是⼀一个前端⾃自动化打包⼯工具,根据它的名字也很好理理解,web-pack顾名思义就是前端打包⼯工具;它
的使⽤用是基于Node和NPM的,所以在安装使⽤用webpack之前,需要安装nodejs,nodejs的版本过低也不不⾏行行,
所以推荐安装nodejs版本为v8.11.2以上,npm版本为v5.6.0以上;
如何查看node和npm版本?
答:安装完毕nodejs之后,在命令⾏行行输⼊入node -v和npm -v查看。
⼆二、项⽬目建⽴立:
第⼀一步:新建⼀一个⽂文件夹,命名为wp。
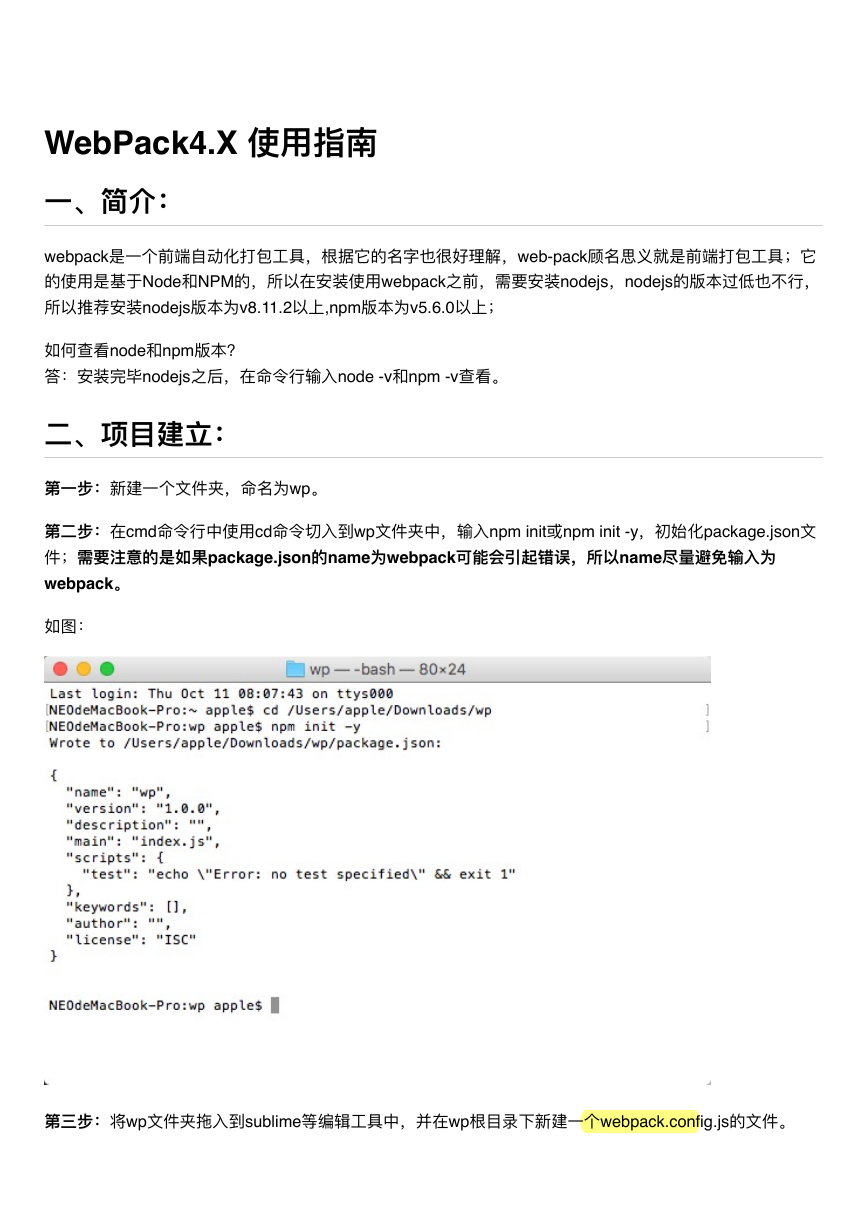
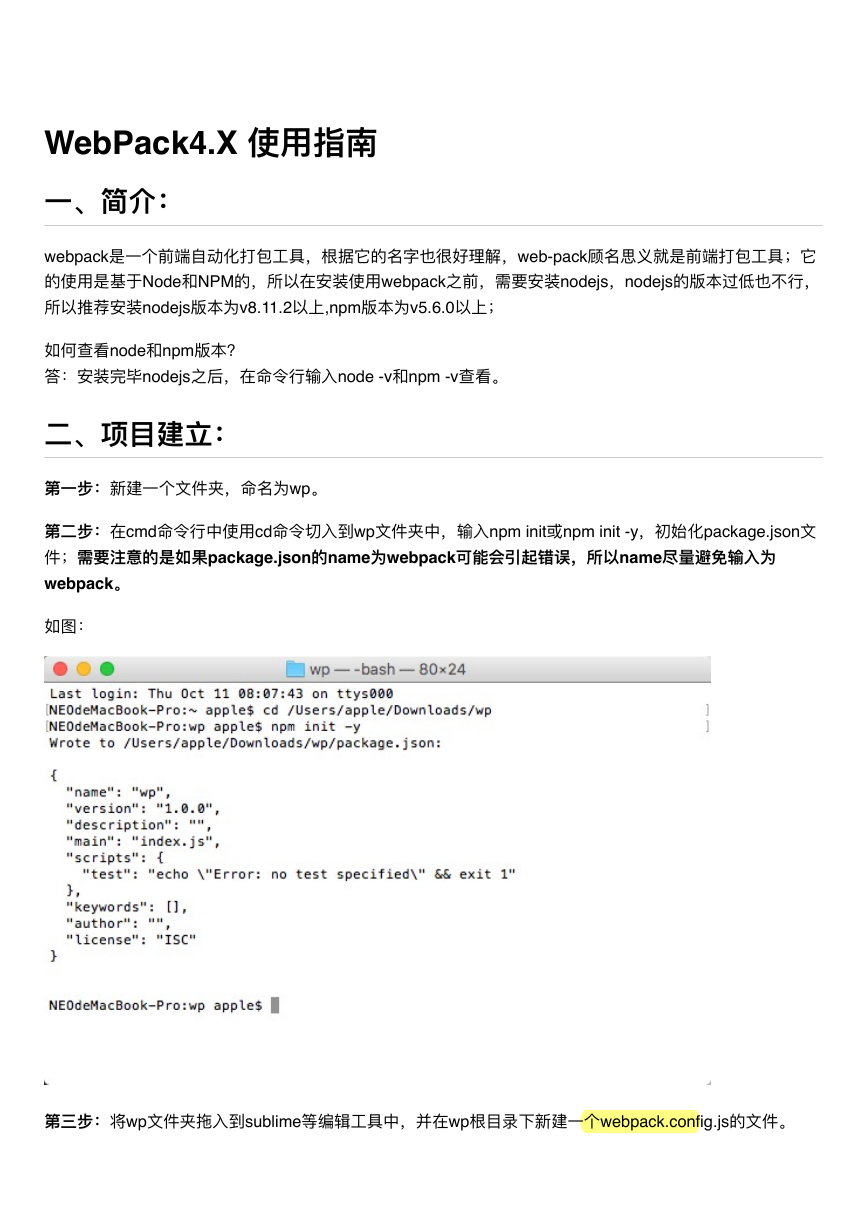
第⼆二步:在cmd命令⾏行行中使⽤用cd命令切⼊入到wp⽂文件夹中,输⼊入npm init或npm init -y,初始化package.json⽂文
件;需要注意的是如果package.json的name为webpack可能会引起错误,所以name尽量量避免输⼊入为
webpack。
如图:
第三步:将wp⽂文件夹拖⼊入到sublime等编辑⼯工具中,并在wp根⽬目录下新建⼀一个webpack.config.js的⽂文件。
�
webpack.config.js⾥里里⾯面应该配置的项⽬目如下:
module.exports = {
entry: '', // ⼊入⼝口⽂文件
output: {}, // 出⼝口⽂文件
module: {}, // 处理理对应模块
plugins: [], // 对应的插件
devServer: {}, // 开发服务器器配置
mode: 'development' // 模式配置
}
我们先做⼀一个默认配置:
const path = require('path');
module.exports = {
entry: './src/index.js', // ⼊入⼝口⽂文件
output: {
filename: 'bundle.js', // 打包后的⽂文件名称
path: path.resolve('dist') // 打包后的⽬目录,必须是绝对路路径
}
}
及将上述所谓的默认配置代码粘贴到webpack.config.js⽂文件中
�
解释: 所谓的⼊入⼝口⽂文件entry和出⼝口⽂文件output指的都是.js⽂文件,当前的配置是单个⼊入⼝口⽂文件和出⼝口⽂文件,后
⾯面我们在配置多⻚页⾯面的时候回有多⼊入⼝口和出⼝口⽂文件。
第四步:根据第三步中的配置内容需要注意到两个路路径和⽂文件:
entry: './src/index.js',
filename: 'bundle.js'
path: path.resolve('dist')
'./src/index.js'的意思是在当前wp根⽬目录下要新建⼀一个src⽂文件夹,⾥里里⾯面,并且在⾥里里⾯面新建⼀一个index.js⽂文件。
filename: 'bundle.js'和path: path.resolve('dist')的意思是最终打包完毕后会在wp根⽬目录下⾃自动创建⼀一个叫dist
的⽂文件夹,⾥里里⾯面包含⼀一个bundle.js⽂文件
打包前⽬目录结构和代码:
第五步:接下来我们将根据第四步的内容进⾏行行打包,要想使⽤用webpack打包,需要使⽤用npm安装webpack 和
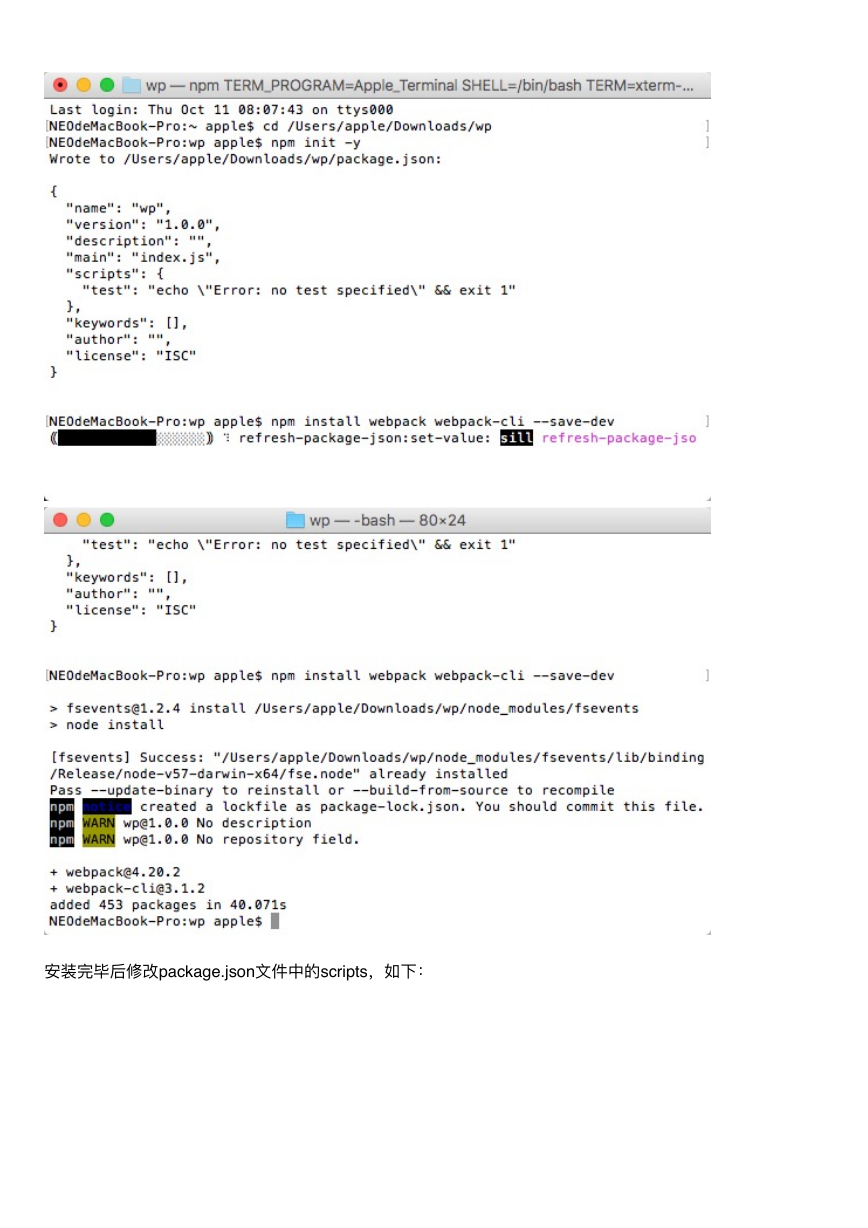
webpack-cli,在cmd命令⾏行行中输⼊入:
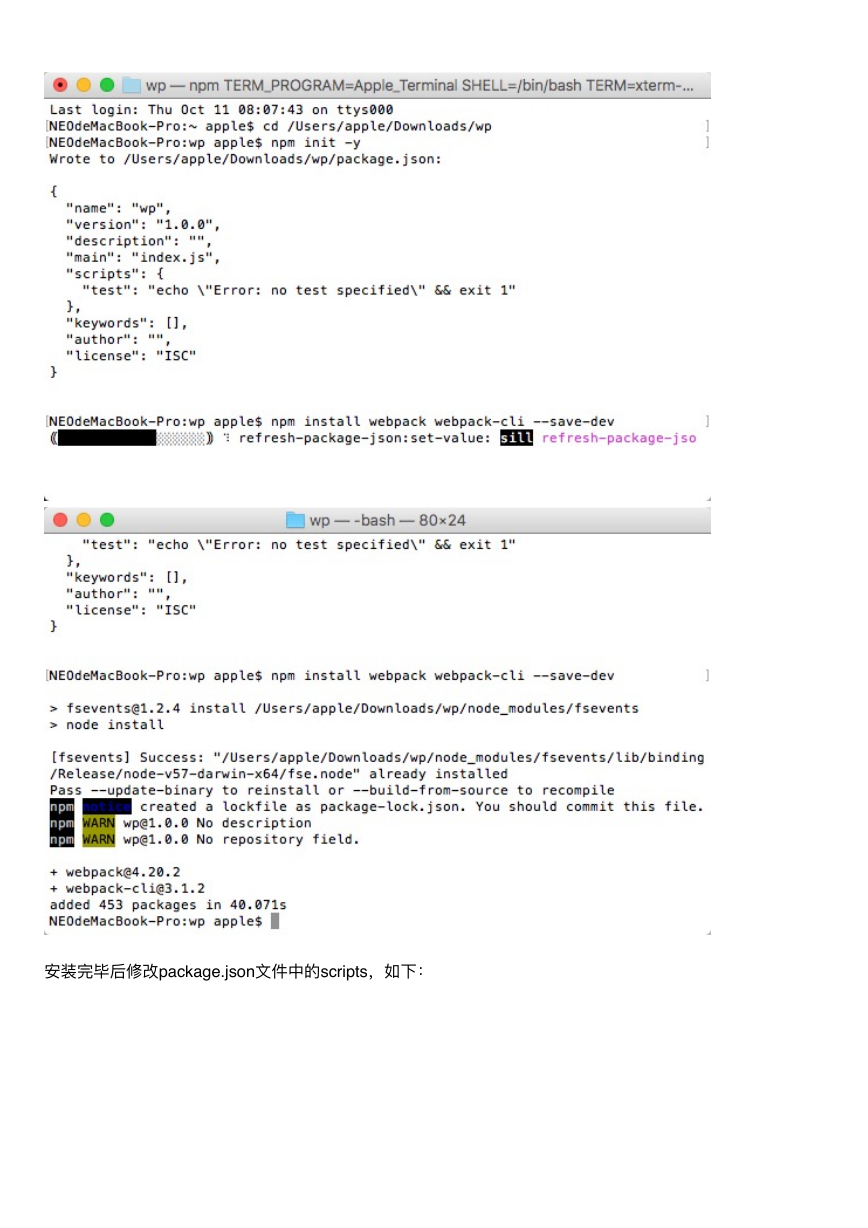
npm install webpack webpack-cli --save-dev
如图:
�
安装完毕后修改package.json⽂文件中的scripts,如下:
�
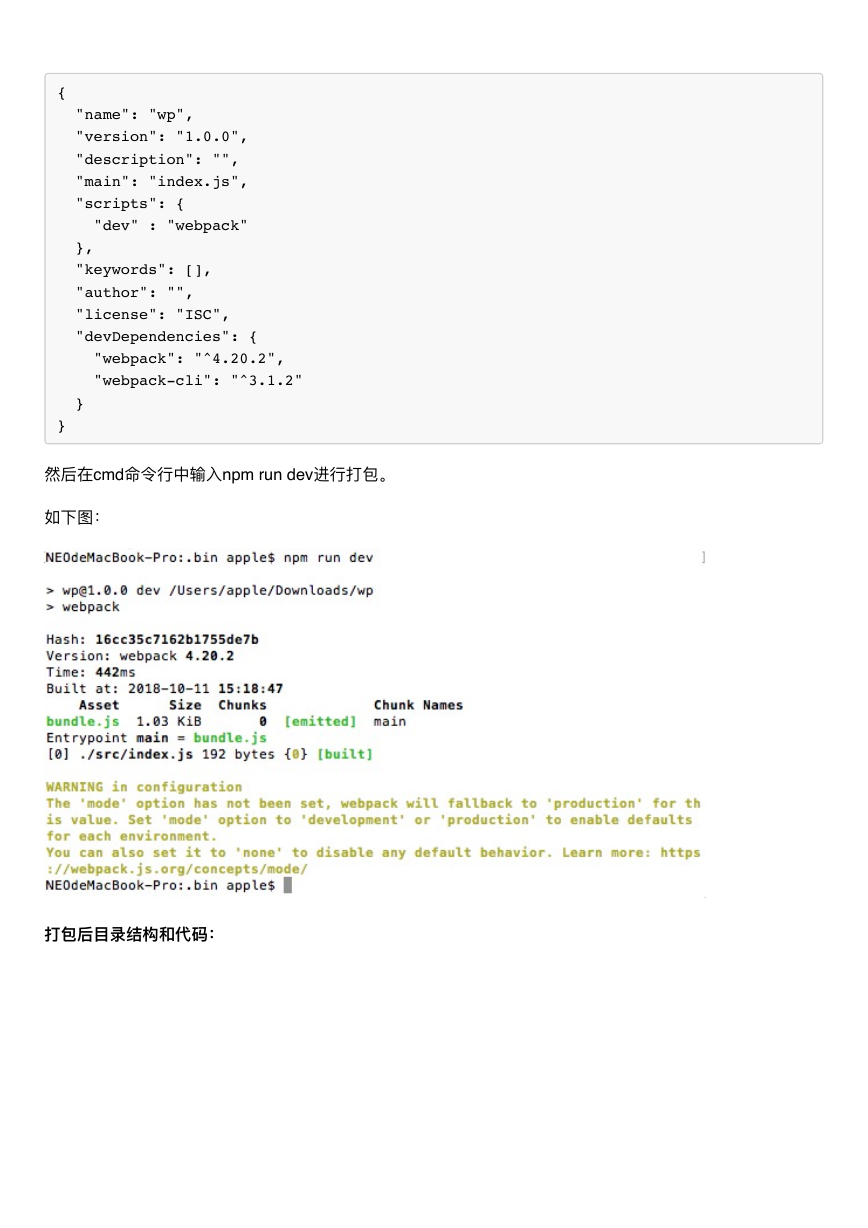
{
"name": "wp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev" : "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.20.2",
"webpack-cli": "^3.1.2"
}
}
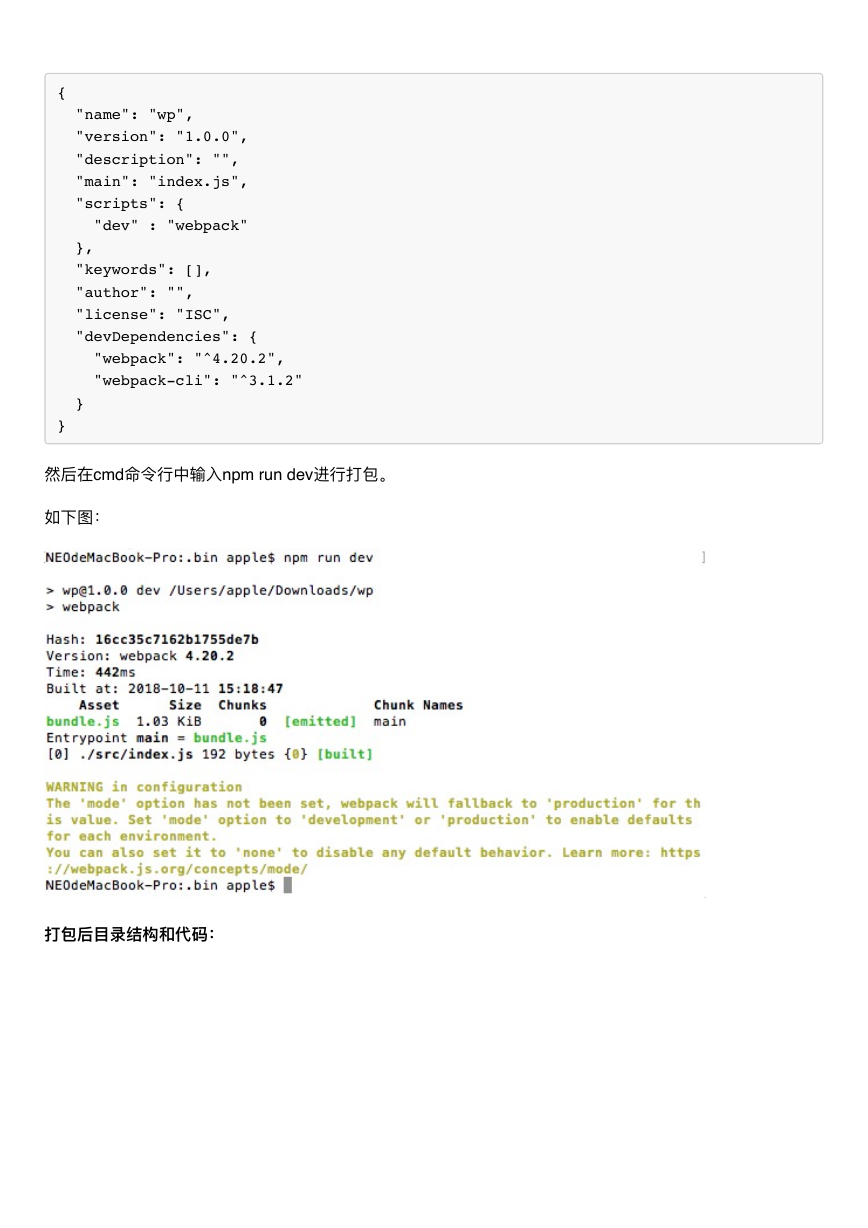
然后在cmd命令⾏行行中输⼊入npm run dev进⾏行行打包。
如下图:
打包后⽬目录结构和代码:
�
其中增加了了⼀一个dist⽂文件夹,⾥里里⾯面增加了了⼀一个bundle.js⽂文件;这就是之前我们说的输出⽂文件。
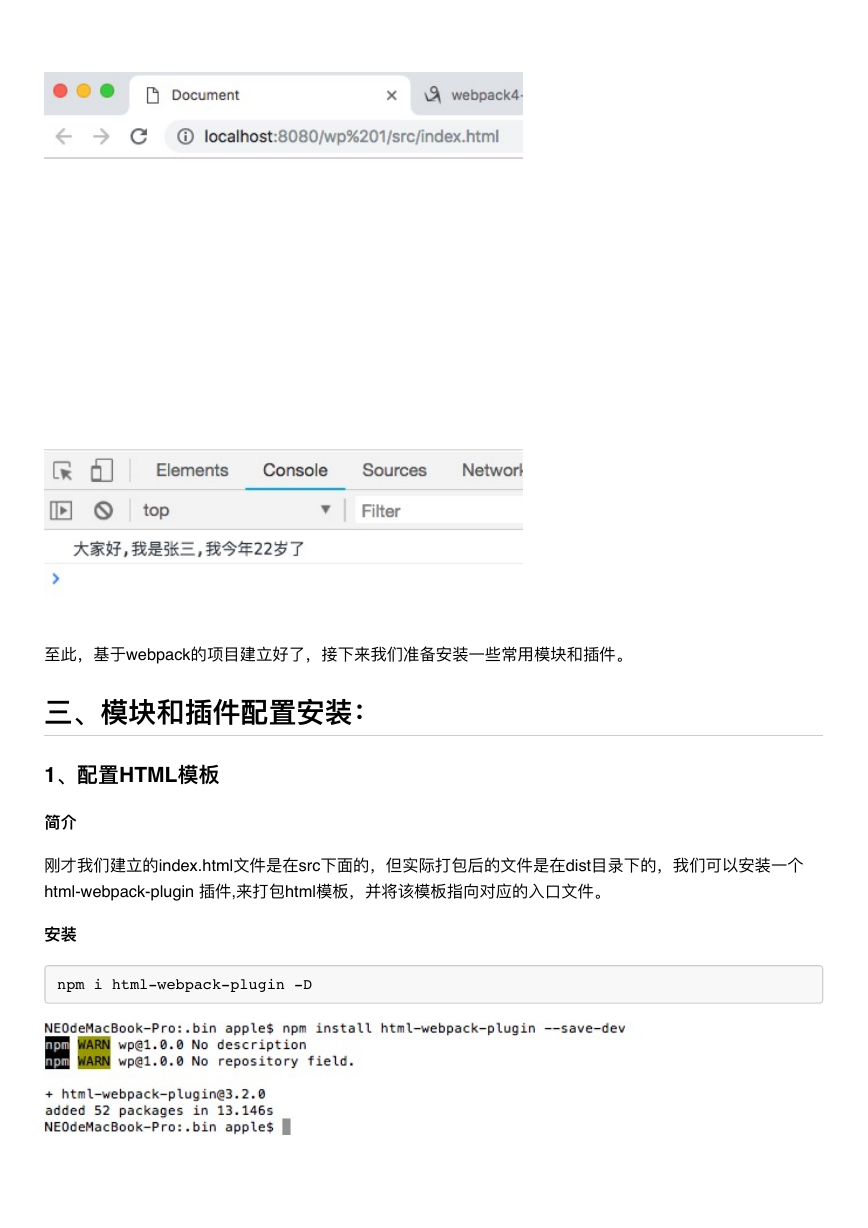
第六步:在src⽬目录下新建⼀一个index.html⽂文件,⾥里里⾯面引⼊入打包后的bundle.js⽂文件作为测试。
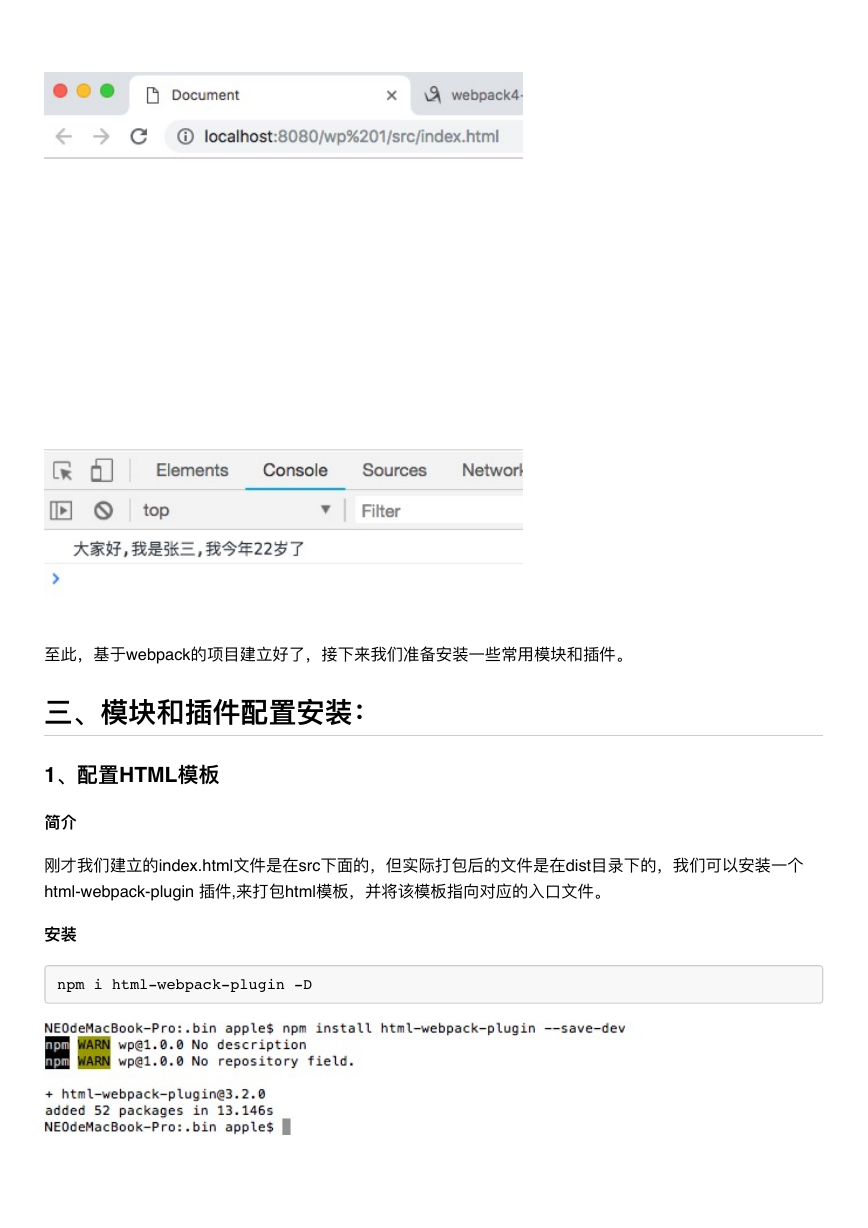
运⾏行行后的结果如下:
�
⾄至此,基于webpack的项⽬目建⽴立好了了,接下来我们准备安装⼀一些常⽤用模块和插件。
三、模块和插件配置安装:
1、配置HTML模板
简介
刚才我们建⽴立的index.html⽂文件是在src下⾯面的,但实际打包后的⽂文件是在dist⽬目录下的,我们可以安装⼀一个
html-webpack-plugin 插件,来打包html模板,并将该模板指向对应的⼊入⼝口⽂文件。
安装
npm i html-webpack-plugin -D
�
配置
修改webpack.config.js后如下:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js', // ⼊入⼝口⽂文件
output: {
filename: 'bundle.js', // 打包后的⽂文件名称
path: path.resolve('dist') // 打包后的⽬目录,必须是绝对路路径
},
plugins: [
// 通过new⼀一下这个类来使⽤用插件
new HtmlWebpackPlugin({
// 在src⽬目录下创建⼀一个index.html⻚页⾯面当做模板来⽤用
template: './src/index.html',
})
]
}
增加了了插件引⼊入和插件的配置,仔细对⽐比前⾯面的设置就能知道。
运⾏行行
运⾏行行前修改⼀一下src⽬目录下的index.html代码,取消bundle.js的引⽤用;
再次运⾏行行 npm run dev 结果如下:
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc