武汉工程大学计算机科学与工程学院 训练报告
第一章 课题背景
1.1 目的
随着我国经济的飞速发展,企业要想生存发展,要想在激烈的市场竞争中立于不败之
地,没有现代化的管理是行不通的,作为现代社会的一部分,电商后台管理网站必须适应
社会的飞速发展,影刺实现电商网站的信息化管理是很有必要的。近几年来,随着人们的
生活水平不断提高,网上购物成为人们生活中必不可少的一部分,计算机可谓是现代化科
技的产物,如今的计算机已经走进了千家万户,对于大多数人来说,足不出户的在自己的
电脑上选购自己喜欢的物品,并购买已经很普遍了,适当的上网可以增加人们知识的全面
性还可以提高生活品味,更有利于人们身心健康,有利于开阔人们的思维模式,还有利于
培养人们各方面的能力。正是应为这样,网上口误得以飞速发展,遍及世界。
在传统的手工管理中,往往是用人工清理的方式来掌握电子商务网站的现有商品,使
用手工记账的方式来掌握商品的销售情况以及商品的库存。这种方式在商品数据量较少的
时候,商品的库存变化不大的情况下,效率是比较高的,但是如果在大型电子商务网站中,
往往需要处理商品的种类和数量很大,手工记载很容易出错,并且很难正确的管理,很浪
费人工处理的时间,更何况还需要对数据进行分析和统计,以便来进货。
1.2 意义
商城系统后台管理除了在功能性上有必要的更新之外,他的便捷可以节省维护、操作
人员的工作时间,并且相应的提高工作效率和工作进度,便捷的管理系统效率远高于操作
复杂的管理系统,而网站的实时性恰恰离不开后台系统的高效率,得益于完善的商城后台
管理系统,我们才能与对手争分夺秒,比他们更早一步的发布产品和信息。
作为一个强大的后台管理系统,界面需要保持整洁大方,因每个人需求不一样,后台
系统需准备多种模板风格配合每位商家的使用习惯,管理系统的功能可以自行增加删除并
调整优先排名,供每一位管理者在管理商城后台系统时能在第一时间选对自己需要使用的
功能。后台系统将商品上传的速度是至关重要的,调整一个单品需要 1 分钟,而生成需要
3 分钟,这是对管理商城后台来说是致命的缺点。所以我们要将每个系统模块单独分类,
如对订单、物流、微信进行分成各单独类,再进行单独维护,可以提高后台系统的运行效
率,也可对于单独页面进行维护。在整体页面需要维护的时候可以提高动态处理速度,并
且开启静态来提高速度。
现在的商城后台安全性不错,版本更新速度蛮快。但是在网络平台衡量后台管理系统
的安全性指标是时间,每天都会有新的漏洞和病毒出现,只有不断的维护和更新才能保障
网站的安全,以防黑客的攻击,普通的后台系统缺少日常维护和专业的开发人员,使得网
站安全问题暴露在黑客眼前,轻者网站打不开,重者系统被毁甚至造成企业、客户的财产
损失。现在主流的后台管理系统,基本功能都能满足大家的需要,而个性化显得十足重要,
不同行业产品所需功能有着天差地别,细节决定成败。
商城后台管理系统的更新换代是网站能否长期保持最新更能的前提,一年更新如果低
于两三次,网站便会落后于竞争对手的网站。这点在网站优化、网站语言的交替、网站程
序上显而易见,好的版本也是商城后台管理系统稳定的基础,才能承载更多的扩展性功能,
让管理着更加乐于主动的去使用、开发商城后台管理系统。
�
武汉工程大学计算机科学与工程学院 训练报告
本次开发的后台管理系统,用于管理用户账号,商品的分类,商品信息,订单,数据
统计,分为用户登录,退出登录,权限管理,用户管理,商品管理,订单管理,数据统计。
页面简洁,安全性较高。
- 2 -
�
武汉工程大学计算机科学与工程学院 训练报告
第二章 总体设计
采用前后端分离开发模式,后端负责写接口,前端负责调接口。
2.1 前端技术栈
2.1.1 Vue 框架
vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计
为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方
库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也
完全能够为复杂的单页应用提供驱动。vue.js 中有两个核心功能:响应式数据绑定,组
件系统。主流的 mvc 框架都实现了单向数据绑定,而双向绑定无非是在单向绑定基础上给
可输入元素添加了 change 事件,从而动态地修改 model 和 view。
vue-router 是 Vue.js 官方的路由插件,它和 vue.js 是深度集成的,适合用于构建
单页面应用。vue 的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径
和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在
vue-router 单页面应用中,则是路径之间的切换,也就是组件的切换
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,
他的特点:一致性, 与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;所
有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。反馈,通过
界面样式和交互动效让用户可以清晰的感知自己的操作;操作后,通过页面元素的变化清
晰地展现当前状态。效率高,设计简洁直观的操作流程;语言表达清晰且表意明确,让用
户快速理解进而作出决策;界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控性,根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;用户可以
自由的进行操作,包括撤销、回退和终止当前操作等。
2.1.2Axios 网络数据请求
axios 是一个基于 Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下
特征:从浏览器中创建 XMLHttpRequest,从 node.js 发出 http 请求,支持 Promise API
拦截请求和响应,转换请求和响应数据,取消请求,自动转换 JSON 数据,客户端支持防
止 CSRF/XSRF
2.1.3 Echarts 图形报表
ECharts 是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动
设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari 等),能提供
直观,交互丰富,可高度个性化定制的数据可视化图表
- 3 -
�
武汉工程大学计算机科学与工程学院 训练报告
2.2 后端技术栈
2.2.1 Node.js
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。Node.js 是一个事件
驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度
非常快,性能非常好。
express 是一个基于 node.js 平台的极简,灵活的 web 应用开发框架,它提供一系列强
大的特征,帮助你创建各种 web 和移动设备应用。express 框架核心特征:可以设置中间
件来响应 HTTP 请求,定义了路由表用于执行不同的 HTTP 请求动作,(url=资源)映射,
可以通过向模板传递参数来动态渲染 HTML 页面
2.2.2 Jwt 状态保持工具,免登陆
jwt 是为了在网络应用环境间传递声明而执行的一种基于 json 的开放标准。该 token
被设计紧凑且安全的,特别适用于 SSO 场景。
jwt 的声明一般被用来在身份提供者和服务提供者之间传递被认证的用户身份信息。
授权服务器将用户信息和授权范围序列化后放入一个 JSON 字符串,然后使用 Base64 进
行编码,最终在授权服务器用私钥对这个字符串进行签名,得到一个 JSON Web Token。
假设其他所有的资源服务器都将持有一个 RSA 公钥,当资源服务器接收到这个在
Http Header 中存有 Token 的请求,资源服务器就可以拿到这个 Token,并验证它是否使用
正确的私钥签名(是否经过授权服务器签名,也就是验签)。验签通过,反序列化后就拿
到 Toekn 中包含的有效验证信息。
2.2.3 Mysql 数据库
MySQL 是一种开放源代码的关系型数据库管理系统(RDBMS),使用最常用的数据
库管理语言--结构化查询语言(SQL)进行数据库管理。MySQL 是开放源代码的,因此
任何人都可以在 General Public License 的许可下下载并根据个性化的需要对其进行修改。
MySQL 因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理
的情况下,MySQL 是管理内容最好的选择。
Sequelize 是一个基于 promise 的关系型数据库 Node.js ORM 框架,当前支持 MySQL、
SQLite、PostgreSQL、Sql Server 等数据库,它具有可靠的事务支持,关系,读取复制等功
能。
- 4 -
�
武汉工程大学计算机科学与工程学院 训练报告
第三章 需求分析
3.1 功能需求
3.1.1 功能分析
根据对该系统的分析,该系统应具有如下功能
销售管理员登录,管理员登录并经过身份验证合法后,管理员能执行该子系统的所有
功能。
首先是用户管理,用户管理下呈现用户列表,用户列表中有用户的姓名,邮箱,电话
号码,用户的角色,状态,操作。用户的列表中采用分页式一页只显示四个用户信息,其
他列表项呈现在其他页码,可以跳转到其他页码。在用户管理中,可以添加和删除用户,
也可以搜索用户,可以修改用户的用户名邮箱以及手机号码等,也可以给用户分配角色,
角色有超级管理员,普通用户等。
权限管理下分为角色列表,权限列表。角色列表中,超级管理员可以添加新角色,以
及管理已经存在的角色进行管理,修改角色名和删除角色,分配角色的权限。在权限列表
中,有权限名,路径,权限等级,权限等级分三级,三级最高,共四十八中权限,例如:
商品管理,订单管理,商品列表,添加订单,删除订单,添加角色,删除角色,用户列表
等,不同的角色拥有不同的权限。
商品管理功能,分为商品列表,分类参数,商品分类。商品列表中有所有商品的商品
名称,商品价格,商品重量,商品数量,入库时间,可以修改这些信息,和删除信息,也
可以添加商品,和搜索想要的查看的商品,添加商品时需要输入基本信息,商品参数,商
品属性,商品图片,商品内容等。分类参数中,选择商品分类功能,可以动态添加参数,
和静态的属性。商品分类功能中,有商品的分类名称,是否有效,等级,添加修改和删除,
当商品数超过一页时,要提供“第一页、上一页、下一页、最后一页”的页浏览功能。
订单管理功能中有订单的列表,订单列表中有订单的编号,订单的价格,是否付款,
是否已经发货,下单的时间,操作,可以查询订单,可以修改要配送的地址,可以查看物
流进度。当订单数超过一页时,要提供“第一页、上一页、下一页、最后一页”的页浏览
功能。
数据统计功能,可以查看用户来源,以图标的形式展现出来,以时间和用户来源作为
坐标。具体功能如图 3.1 所示。
- 5 -
�
武汉工程大学计算机科学与工程学院 训练报告
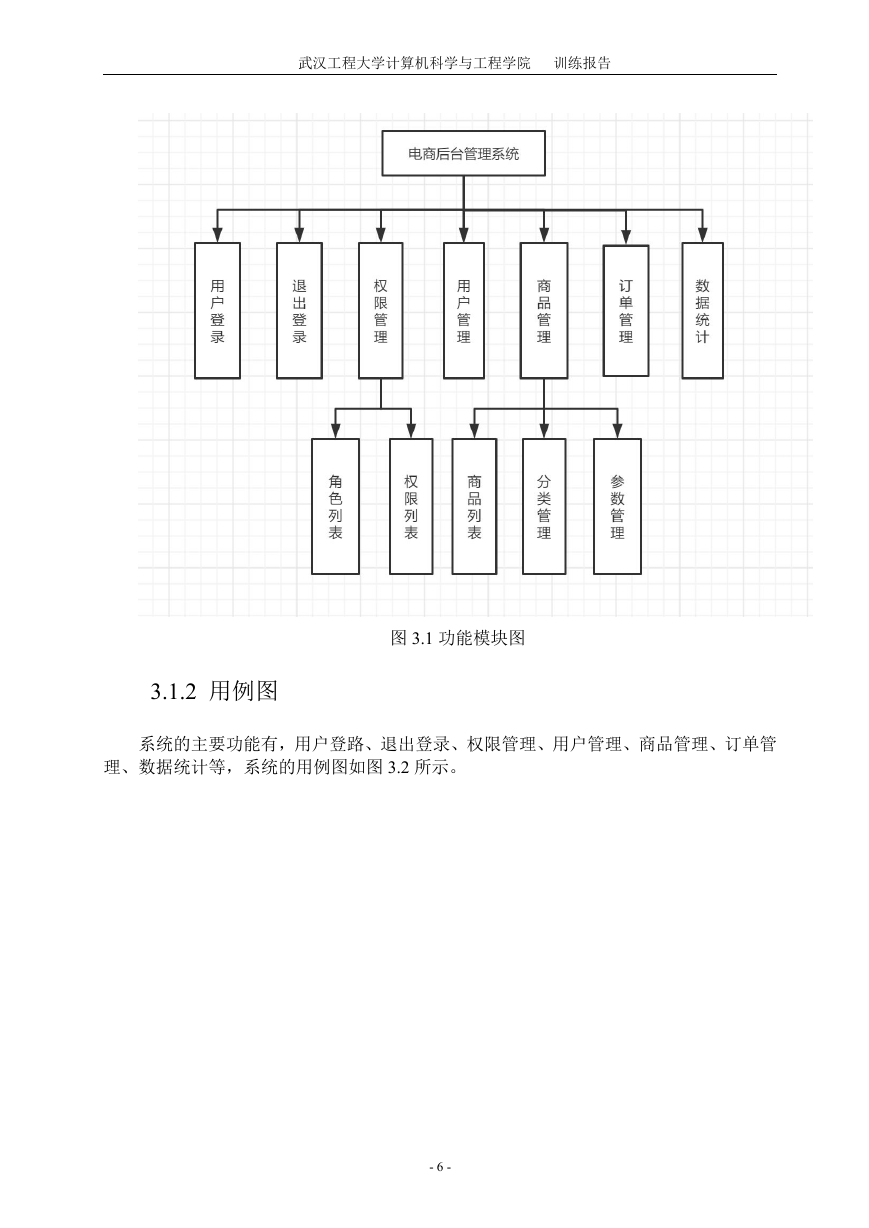
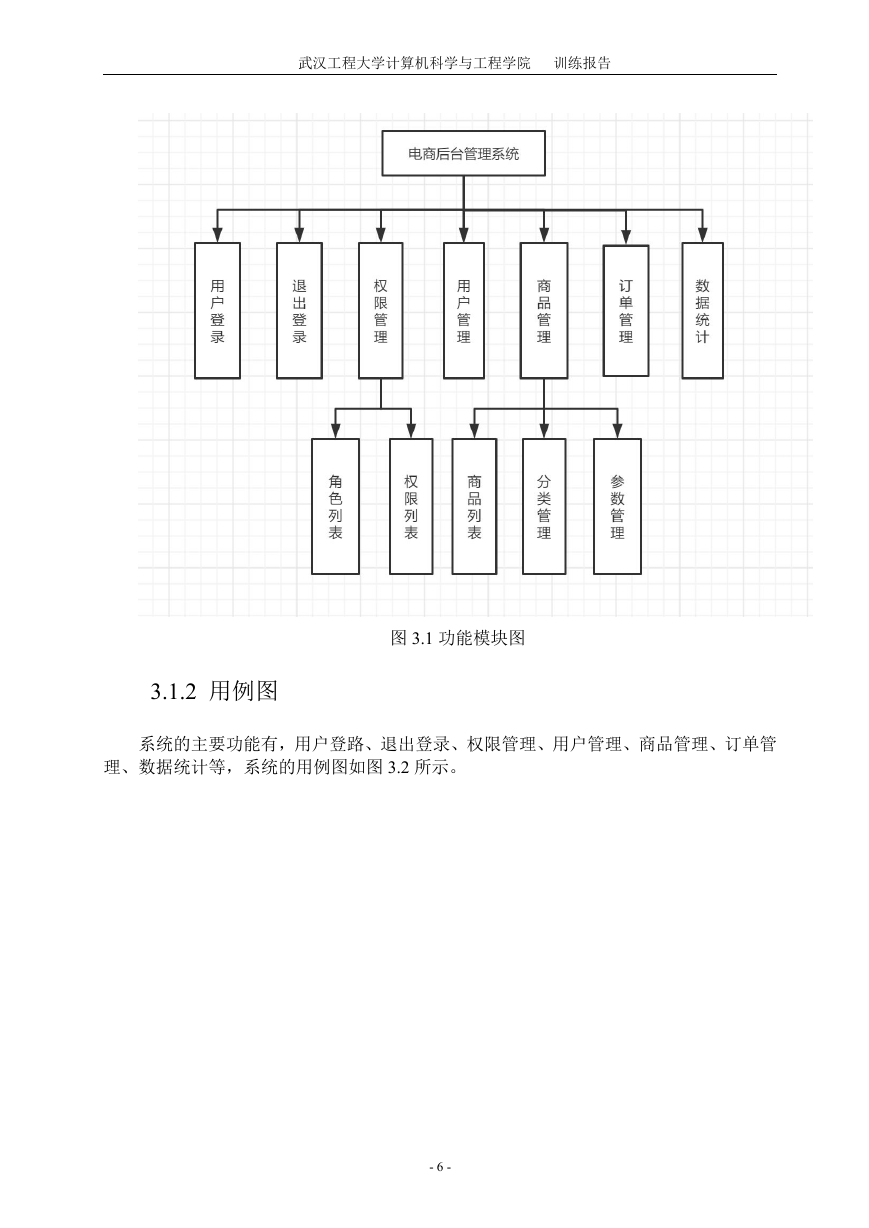
图 3.1 功能模块图
3.1.2 用例图
系统的主要功能有,用户登路、退出登录、权限管理、用户管理、商品管理、订单管
理、数据统计等,系统的用例图如图 3.2 所示。
- 6 -
�
武汉工程大学计算机科学与工程学院 训练报告
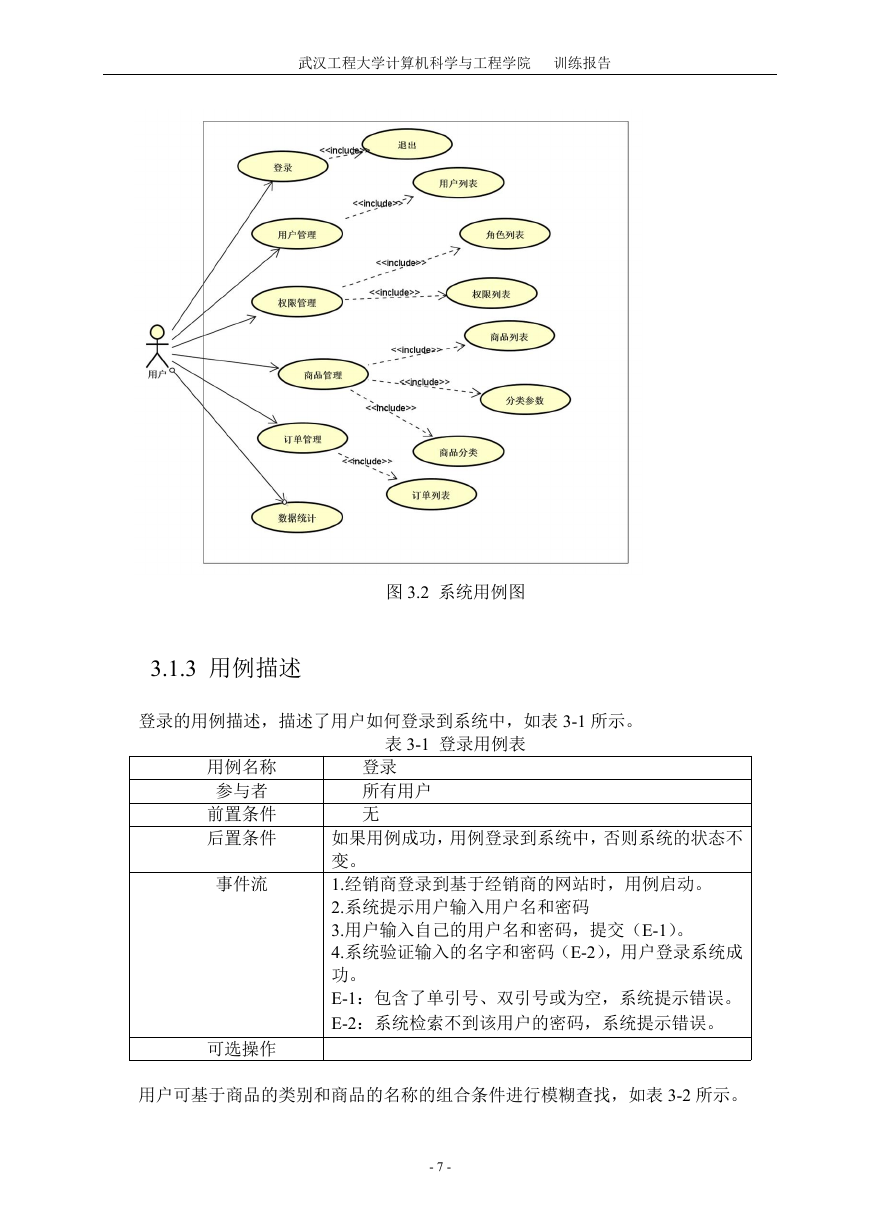
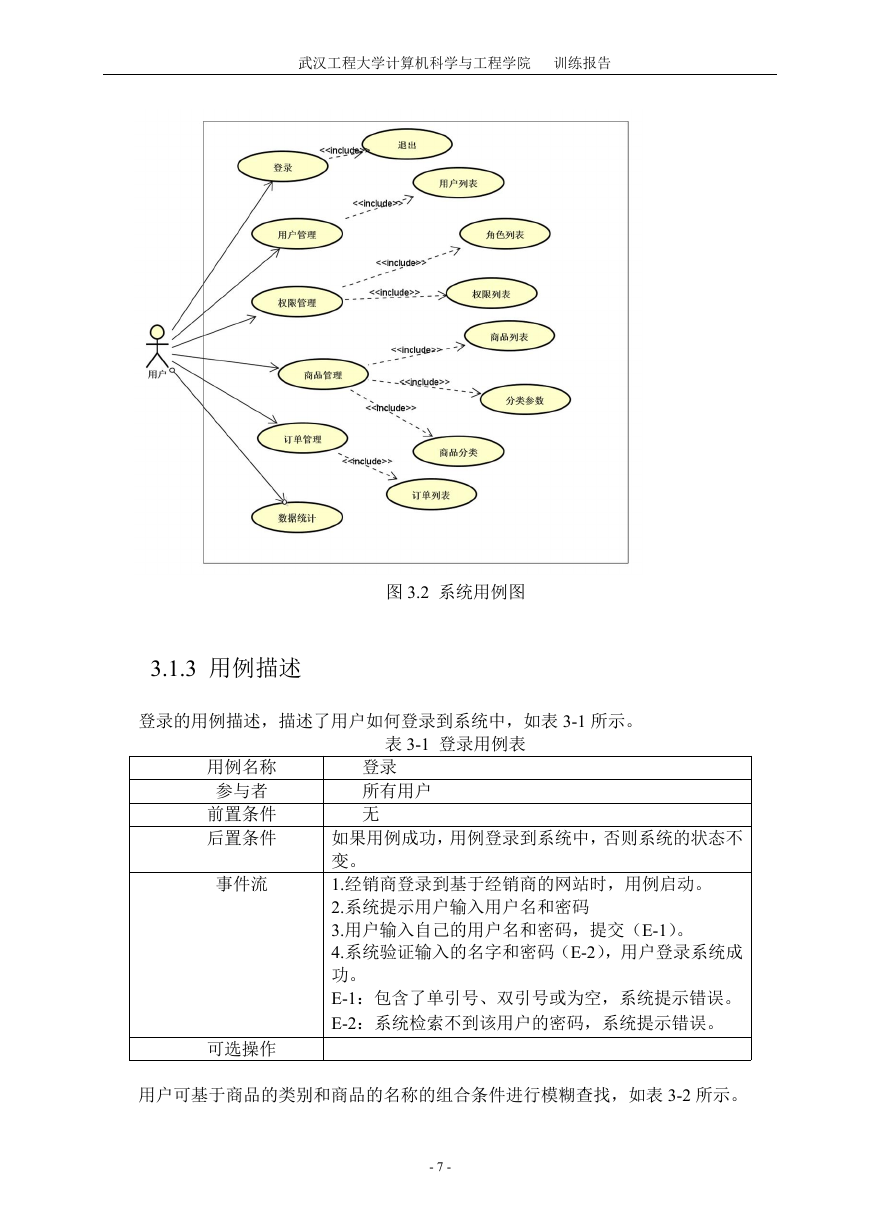
图 3.2 系统用例图
3.1.3 用例描述
登录的用例描述,描述了用户如何登录到系统中,如表 3-1 所示。
表 3-1 登录用例表
用例名称
参与者
前置条件
后置条件
事件流
可选操作
登录
所有用户
无
如果用例成功,用例登录到系统中,否则系统的状态不
变。
1.经销商登录到基于经销商的网站时,用例启动。
2.系统提示用户输入用户名和密码
3.用户输入自己的用户名和密码,提交(E-1)。
4.系统验证输入的名字和密码(E-2),用户登录系统成
功。
E-1:包含了单引号、双引号或为空,系统提示错误。
E-2:系统检索不到该用户的密码,系统提示错误。
用户可基于商品的类别和商品的名称的组合条件进行模糊查找,如表 3-2 所示。
- 7 -
�
用例名称
参与者
前置条件
后置条件
事件流
分支流
武汉工程大学计算机科学与工程学院 训练报告
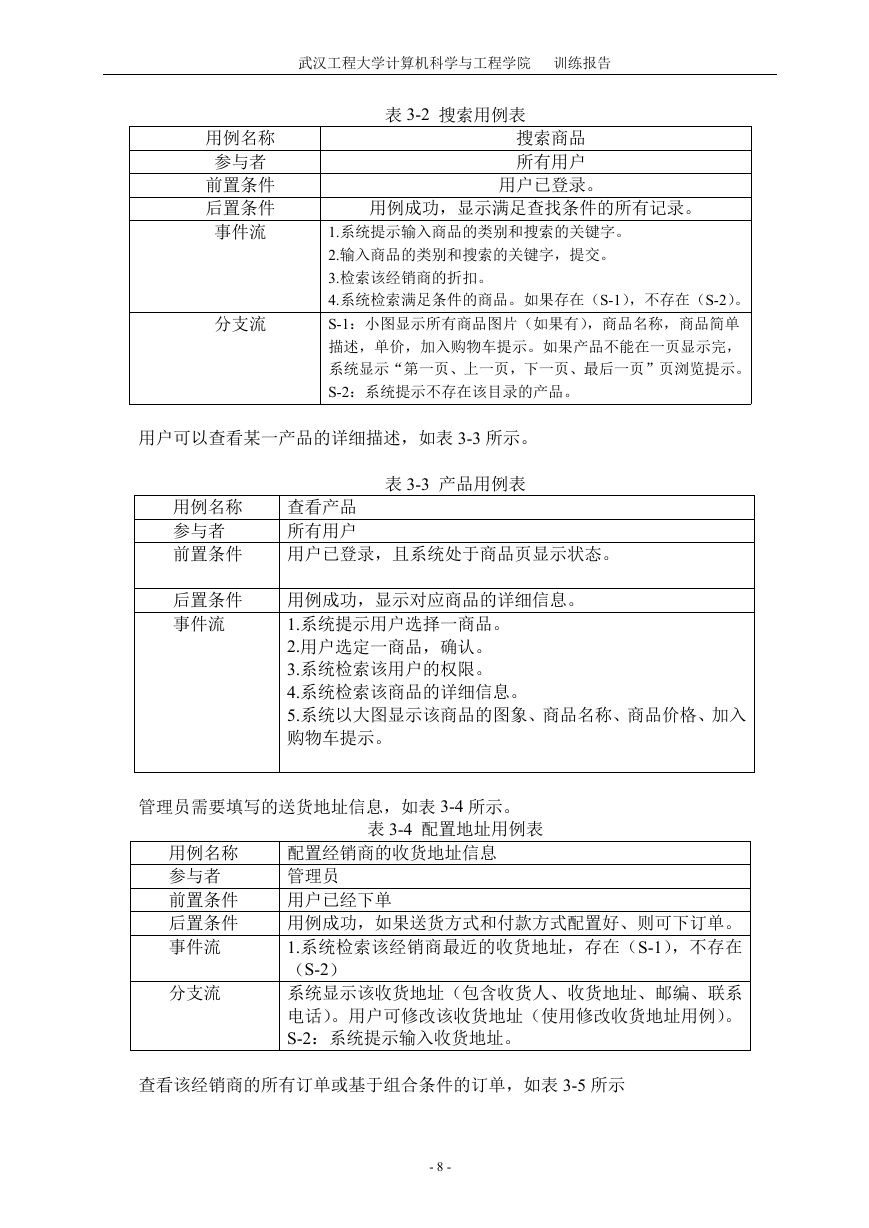
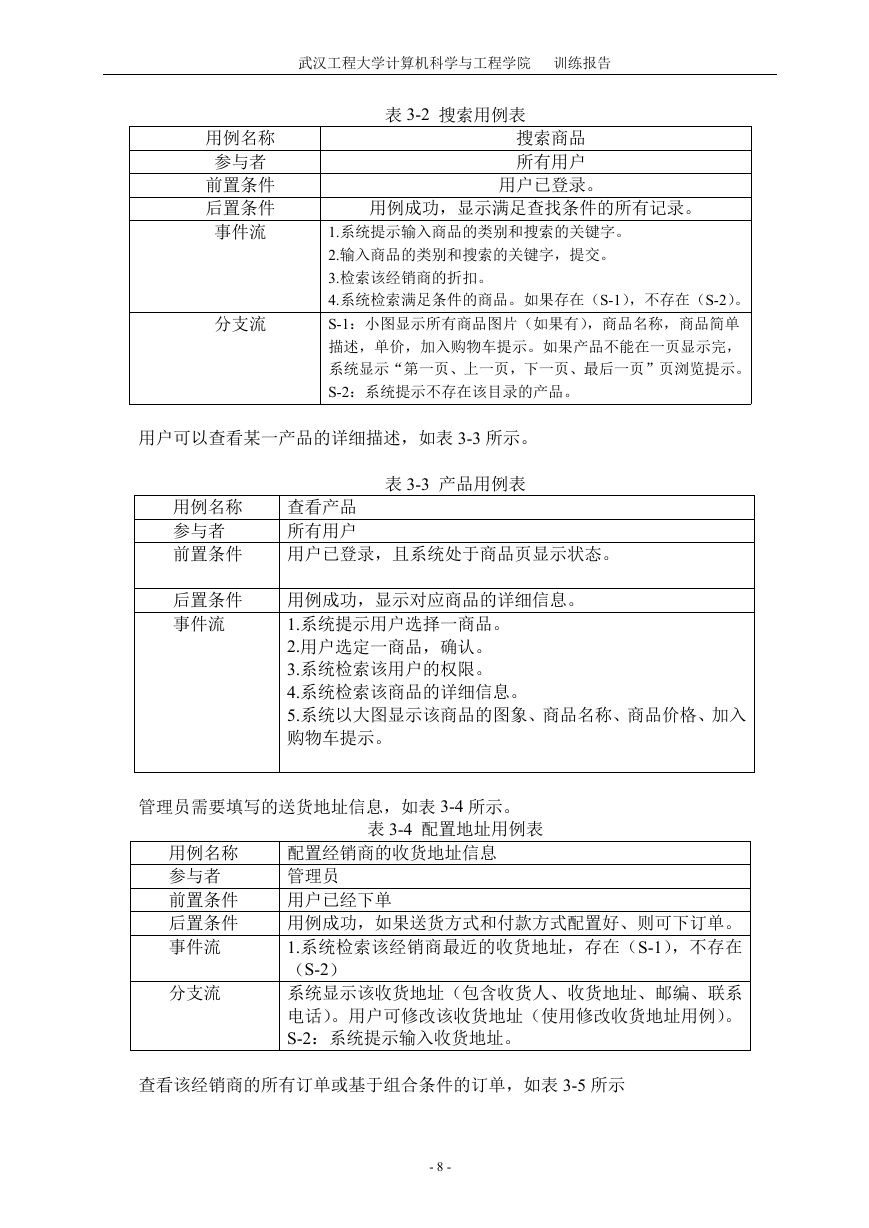
表 3-2 搜索用例表
搜索商品
所有用户
用户已登录。
用例成功,显示满足查找条件的所有记录。
1.系统提示输入商品的类别和搜索的关键字。
2.输入商品的类别和搜索的关键字,提交。
3.检索该经销商的折扣。
4.系统检索满足条件的商品。如果存在(S-1),不存在(S-2)。
S-1:小图显示所有商品图片(如果有),商品名称,商品简单
描述,单价,加入购物车提示。如果产品不能在一页显示完,
系统显示“第一页、上一页,下一页、最后一页”页浏览提示。
S-2:系统提示不存在该目录的产品。
用户可以查看某一产品的详细描述,如表 3-3 所示。
用例名称
参与者
前置条件
后置条件
事件流
表 3-3 产品用例表
查看产品
所有用户
用户已登录,且系统处于商品页显示状态。
用例成功,显示对应商品的详细信息。
1.系统提示用户选择一商品。
2.用户选定一商品,确认。
3.系统检索该用户的权限。
4.系统检索该商品的详细信息。
5.系统以大图显示该商品的图象、商品名称、商品价格、加入
购物车提示。
管理员需要填写的送货地址信息,如表 3-4 所示。
表 3-4 配置地址用例表
用例名称
参与者
前置条件
后置条件
事件流
分支流
配置经销商的收货地址信息
管理员
用户已经下单
用例成功,如果送货方式和付款方式配置好、则可下订单。
1.系统检索该经销商最近的收货地址,存在(S-1),不存在
(S-2)
系统显示该收货地址(包含收货人、收货地址、邮编、联系
电话)。用户可修改该收货地址(使用修改收货地址用例)。
S-2:系统提示输入收货地址。
查看该经销商的所有订单或基于组合条件的订单,如表 3-5 所示
- 8 -
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc