1、 响应式布局如何实现
响应式布局可以让网站同时适配不同分辨率和不同的手机端,让客户有更好
的体验。
方案一:百分比布局
利用对属性设置百分比来适配不同屏幕,注意这里的百分比是相对于父元素;
能够设置的属性有width、height、padding、margin,其他属性比如border、
font-size 不能用百分比设置的,先看一个简单例子:
果使用强制高度统一,会导致图片变形;
注意:当屏幕大于图片的宽度时,会进行拉伸;解决拉伸方法就是改为
不同,所以第一张图片顶部会有空白,这种情况最好两张图片宽高保持一致,如
顶部是利用设置图片width:50%来适应不同的分辨率,由于原始图片高度
max-width:50%,但当屏幕大于图片的宽度时,两边会有空白。
栏目是利用设置单栏目width:25%来适应不同的分辨率。
由于没办法对font-size 进行百分比设置,所以用的最多就是对图片和大块
布局进行百分比设置。
方案二:使用媒体查询 (CSS3 @media 查询)
�
利用媒体查询设置不同分辨率下的css 样式,来适配不同屏幕,先看一个简
单例子:
三个不同分辨率下显示对应的背景色。
媒体查询相对于百分比布局,可以对布局进行更细致的调整,但需要在每个
分辨率下面都写一套css 样式;分辨率拆分可视项目具体情况而定。
注意:IE6、7、8 不支持媒体查询。
当前页面中元素的rem 单位的样式值都是针对于html 元素的font-size 的值
第一种利用媒体查询,在不同分辨率下给html 的font-size 赋值。
第二种利用js 动态计算赋值,详细代码如下图:
方案三.rem 响应式布局
进行动态计算的,所以有两种方法可以达到适配不同屏幕:
缺点就是打开页面时候,元素大小会有一个变化过程。
方案四.vw 响应式布局
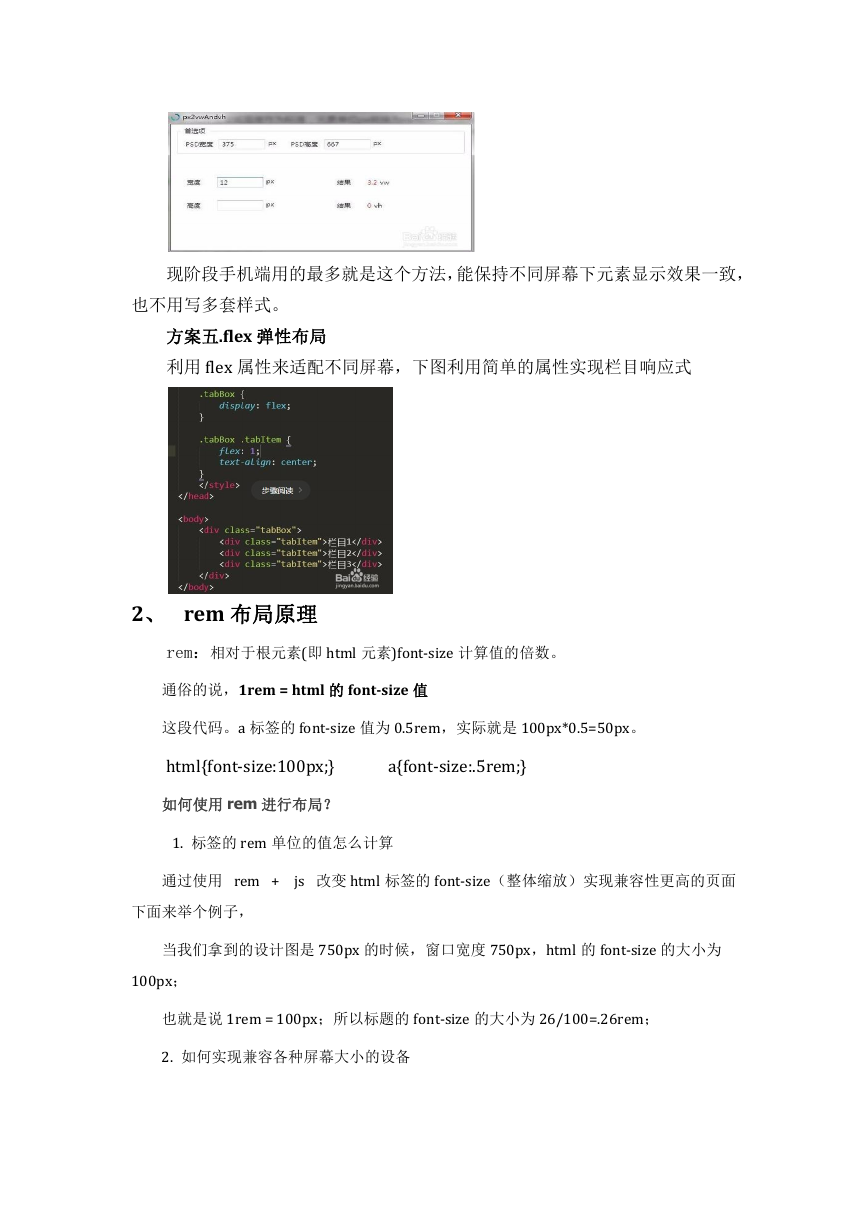
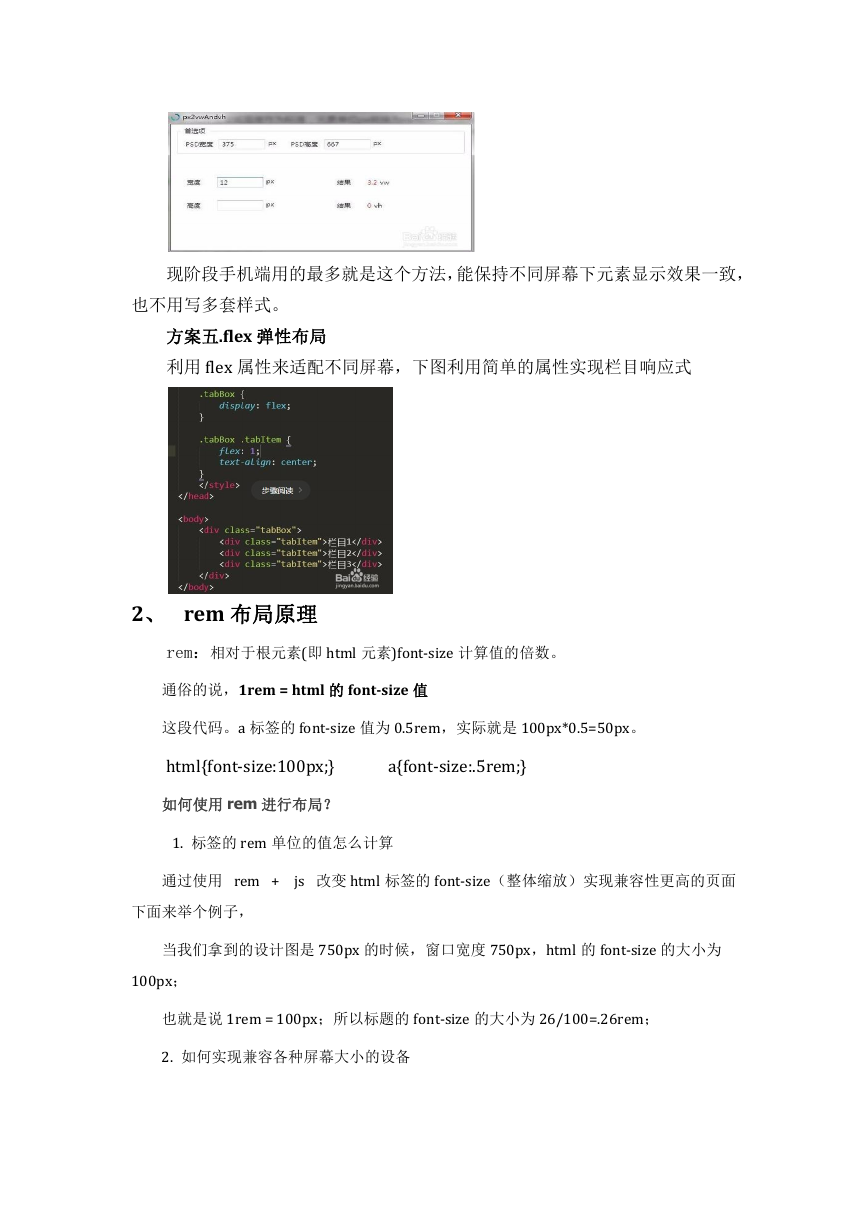
根据PSD 文件宽度或高度作为标准,元素单位px 转换为vw 或vh,比如
font-size:12px,PSD 文件宽度375,转换公式12*100/375,则样式改为
font-size:3.2vw,下面是我经常使用的工具,有利于提高转换效率。
�
现阶段手机端用的最多就是这个方法,能保持不同屏幕下元素显示效果一致,
也不用写多套样式。
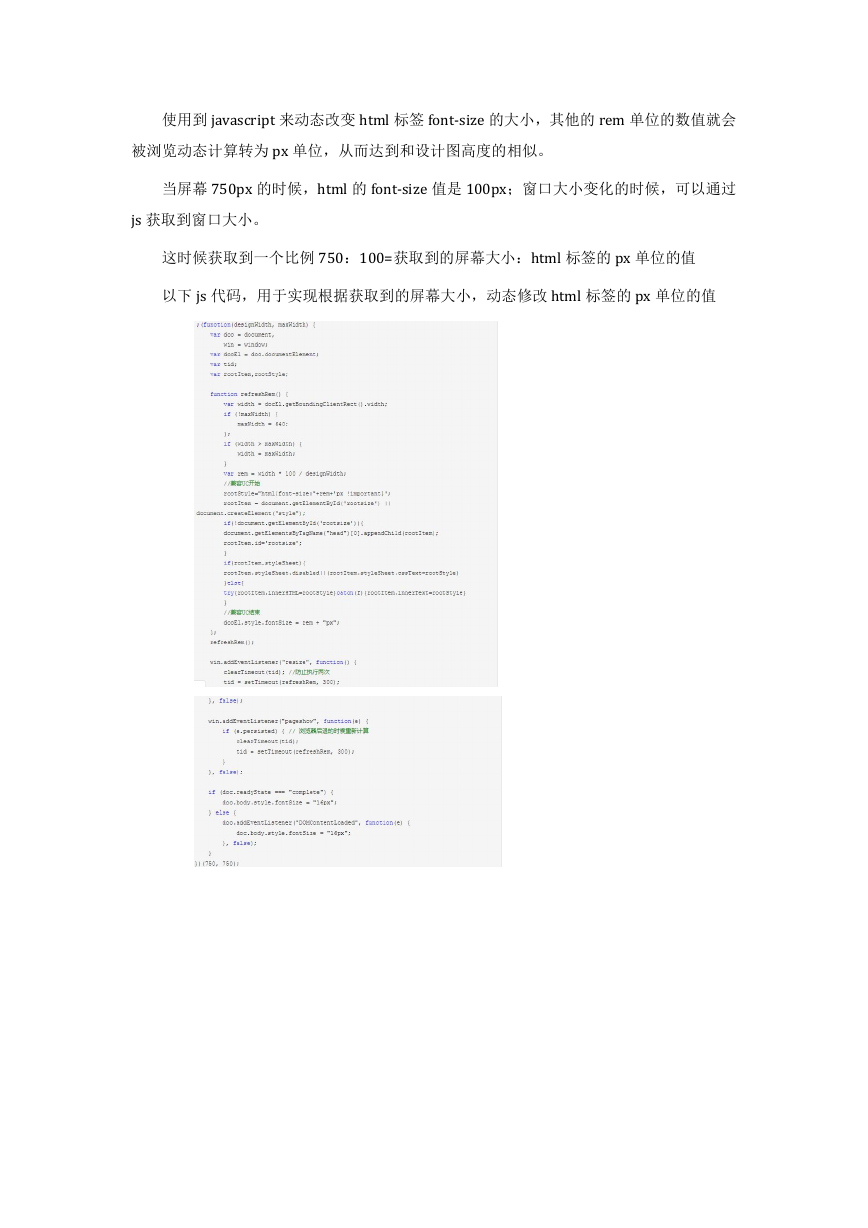
方案五.flex 弹性布局
利用flex 属性来适配不同屏幕,下图利用简单的属性实现栏目响应式
2、 rem 布局原理
通俗的说,1rem = html 的 font-size 值
rem:相对于根元素(即html 元素)font-size 计算值的倍数。
这段代码。a 标签的font-size 值为0.5rem,实际就是100px*0.5=50px。
a{font-size:.5rem;}
html{font-size:100px;}
1. 标签的rem 单位的值怎么计算
通过使用 rem + js 改变html 标签的font-size(整体缩放)实现兼容性更高的页面
当我们拿到的设计图是750px 的时候,窗口宽度750px,html 的font-size 的大小为
100px;
也就是说1rem=100px;所以标题的font-size 的大小为26/100=.26rem;
2. 如何实现兼容各种屏幕大小的设备
如何使用 rem 进行布局?
下面来举个例子,
�
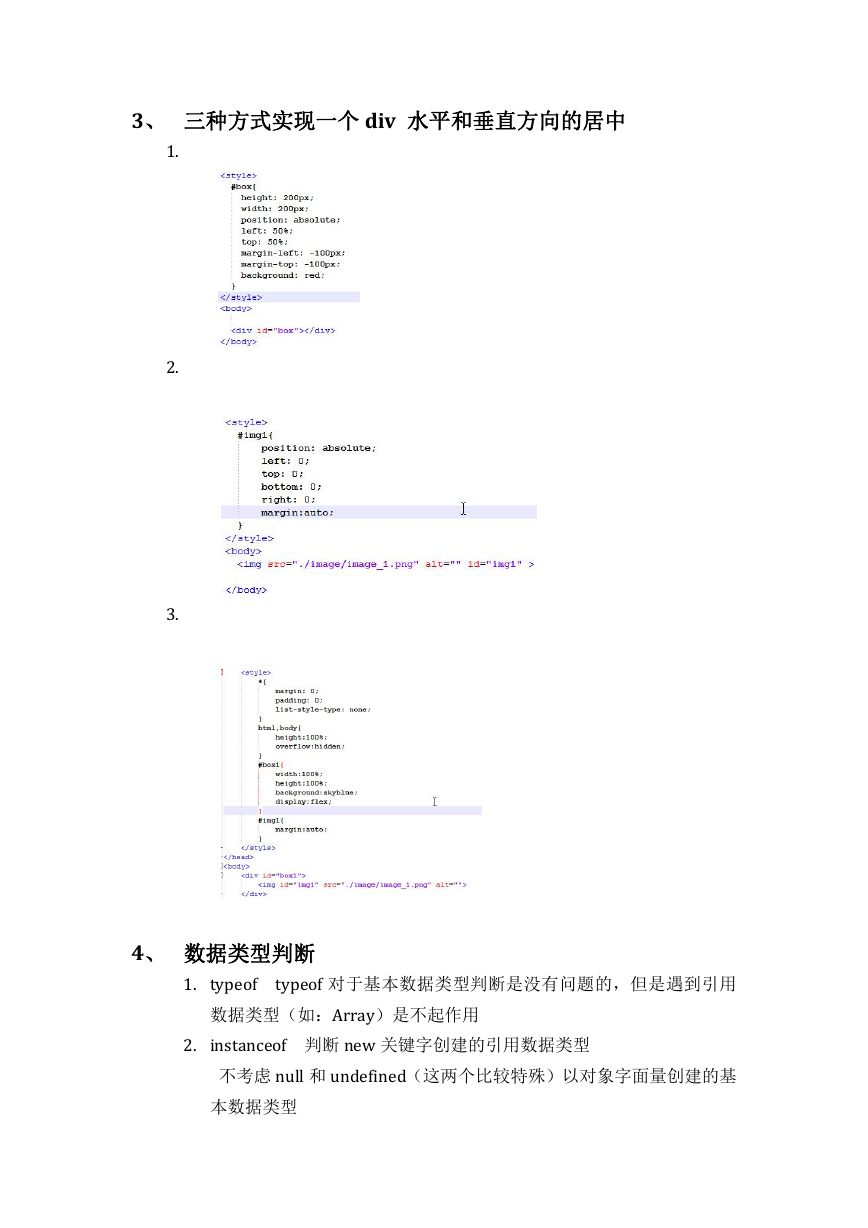
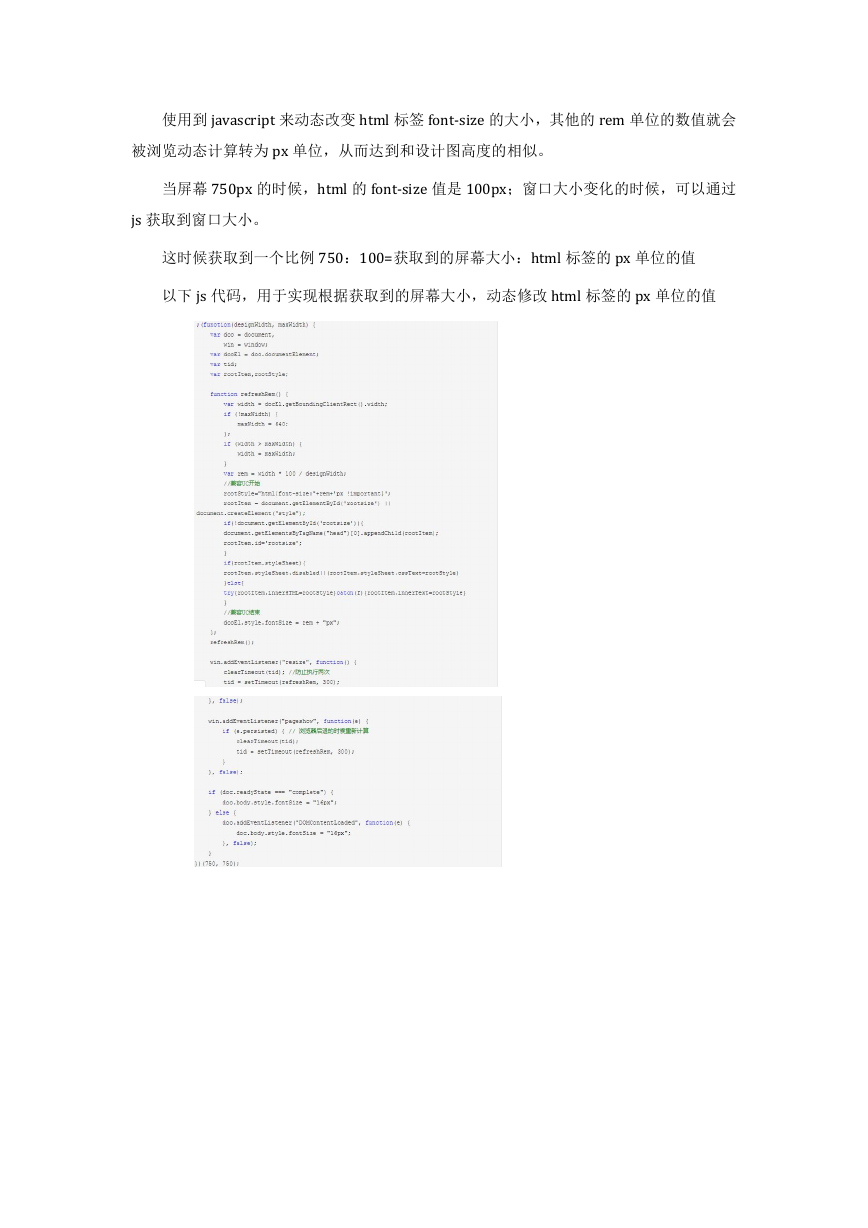
使用到javascript 来动态改变html 标签font-size 的大小,其他的rem 单位的数值就会
被浏览动态计算转为px 单位,从而达到和设计图高度的相似。
当屏幕750px 的时候,html 的font-size 值是100px;窗口大小变化的时候,可以通过
js 获取到窗口大小。
这时候获取到一个比例750:100=获取到的屏幕大小:html 标签的px 单位的值
以下js 代码,用于实现根据获取到的屏幕大小,动态修改html 标签的px 单位的值
�
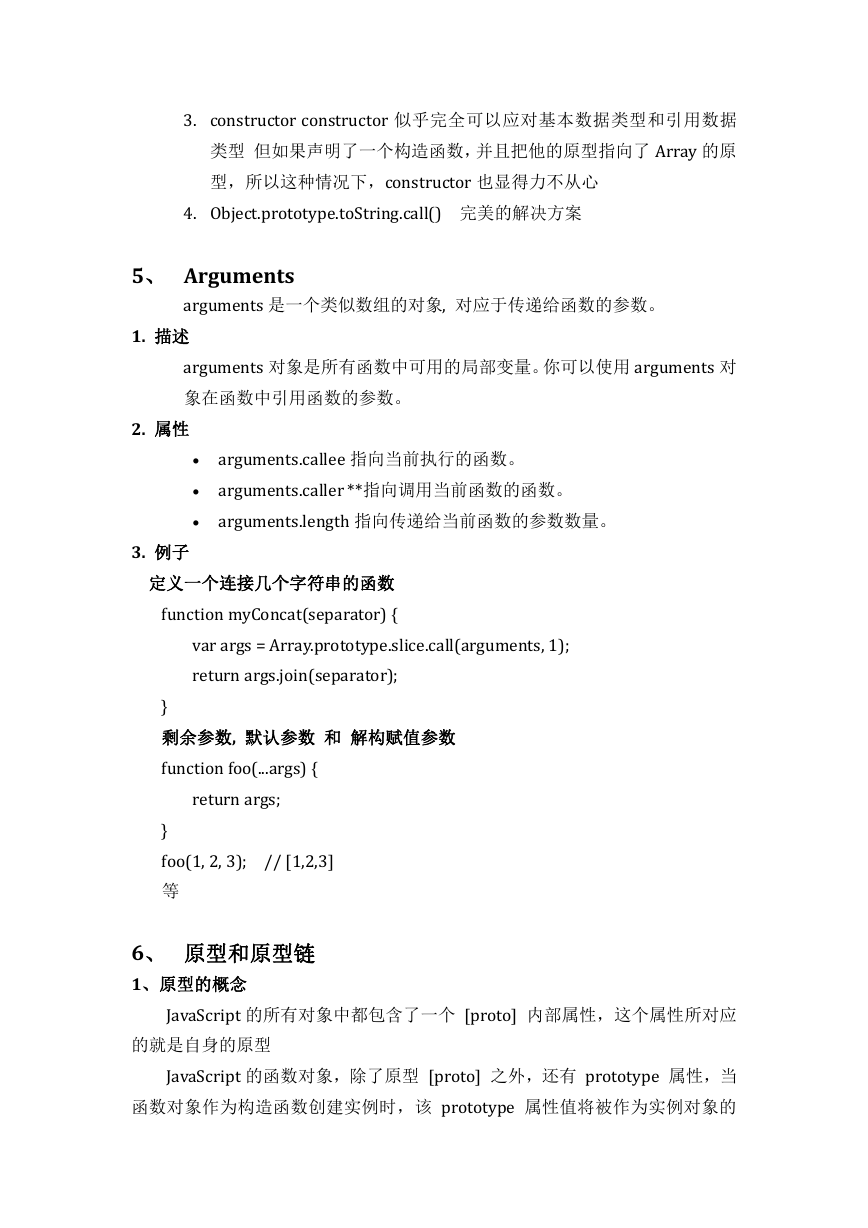
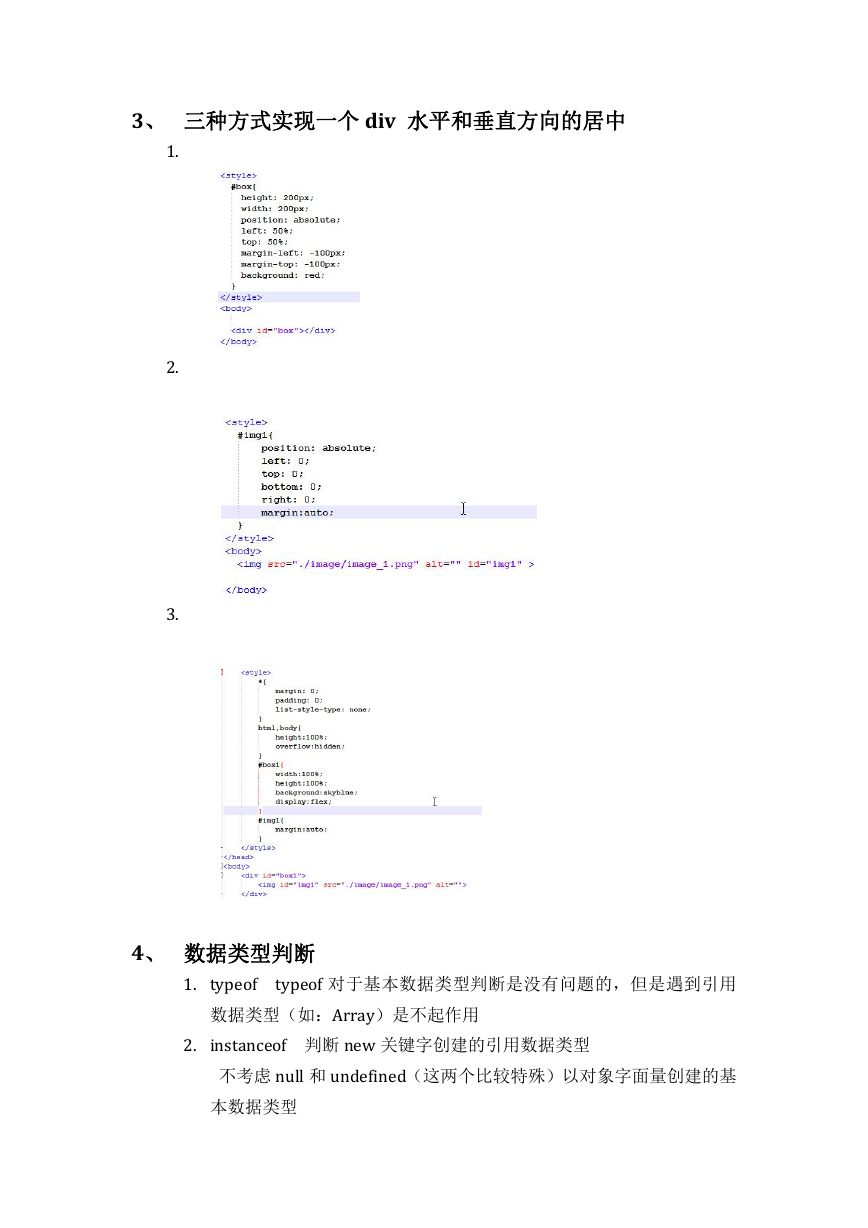
3、 三种方式实现一个 div 水平和垂直方向的居中
1.
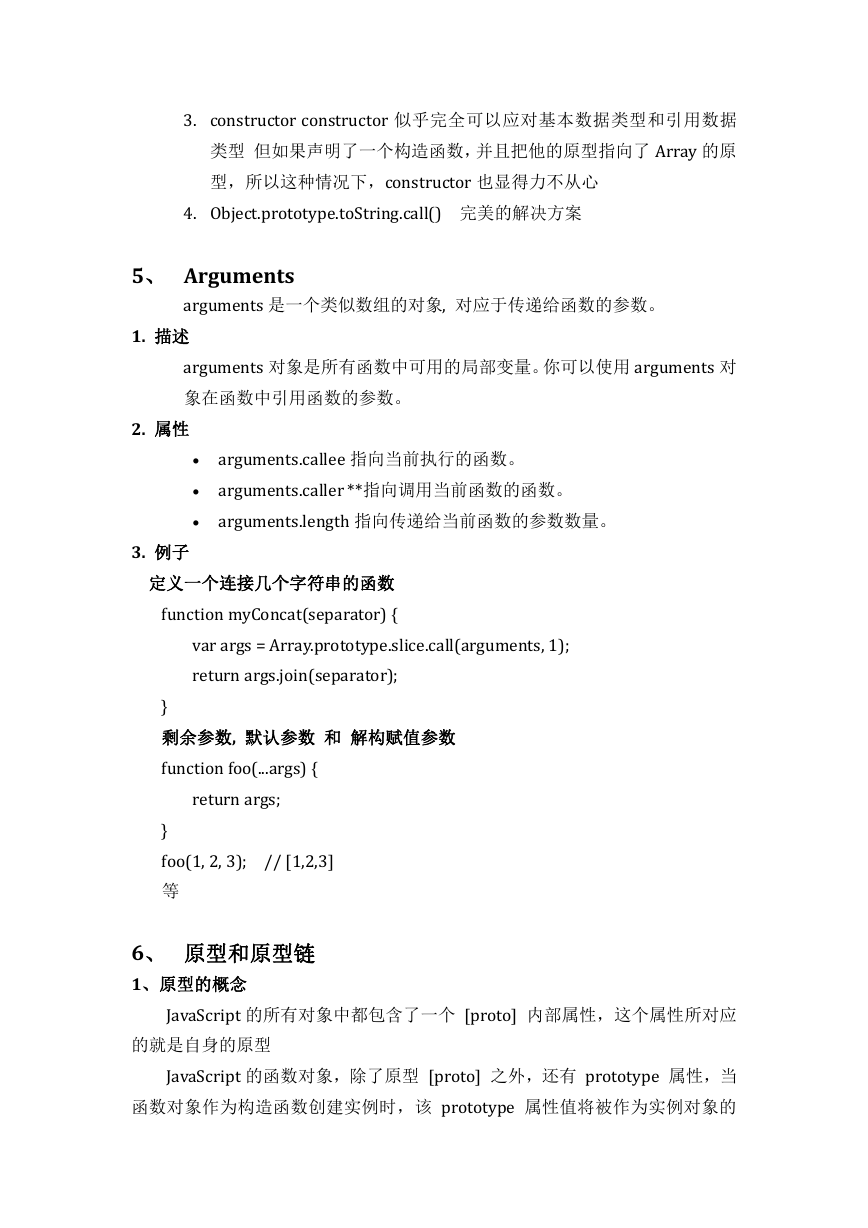
2.
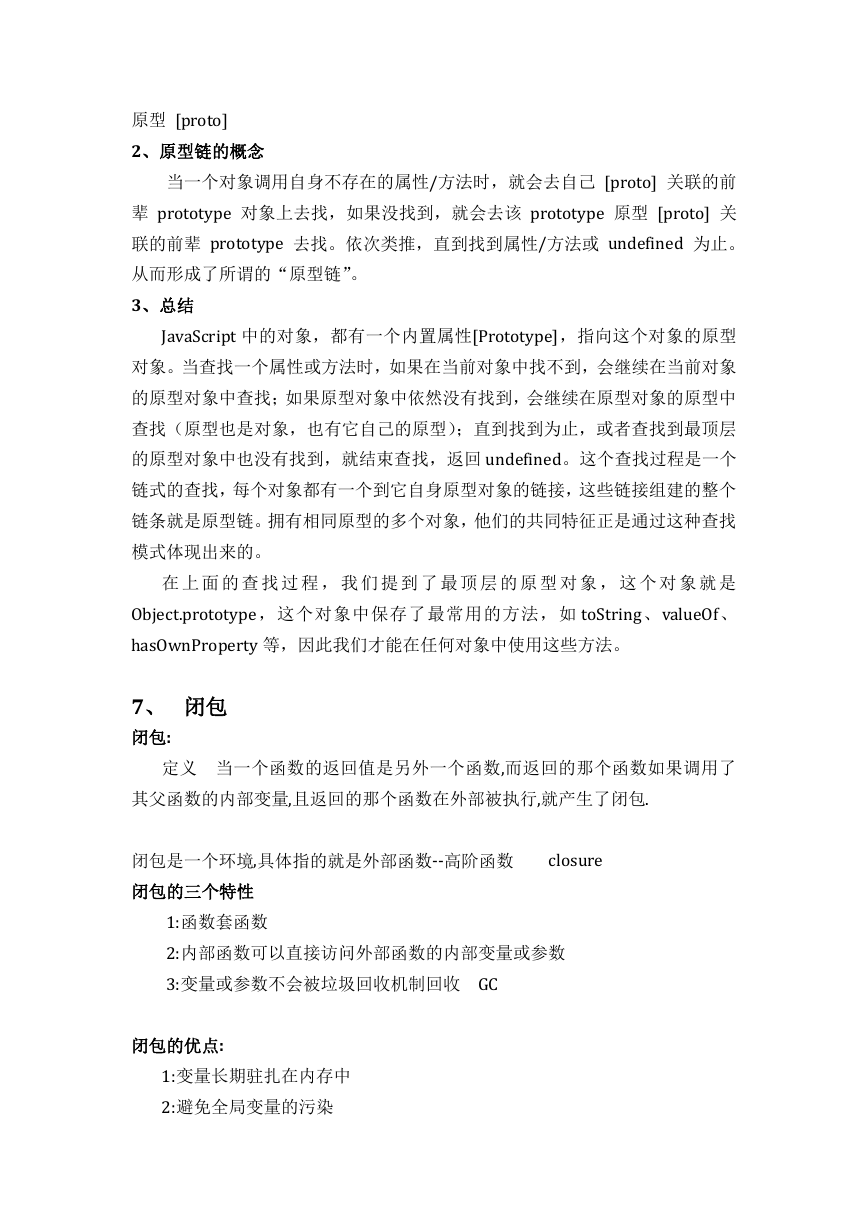
3.
4、 数据类型判断
1.
2.
typeof
typeof 对于基本数据类型判断是没有问题的,但是遇到引用
数据类型(如:Array)是不起作用
instanceof 判断new 关键字创建的引用数据类型
不考虑null 和undefined(这两个比较特殊)以对象字面量创建的基
本数据类型
�
3. 例子
3. constructorconstructor 似乎完全可以应对基本数据类型和引用数据
类型 但如果声明了一个构造函数,并且把他的原型指向了Array 的原
型,所以这种情况下,constructor 也显得力不从心
4. Object.prototype.toString.call() 完美的解决方案
arguments 是一个类似数组的对象, 对应于传递给函数的参数。
1. 描述arguments 对象是所有函数中可用的局部变量。你可以使用arguments 对
5、 Arguments
象在函数中引用函数的参数。
2. 属性
定义一个连接几个字符串的函数
arguments.callee 指向当前执行的函数。
arguments.caller**指向调用当前函数的函数。
arguments.length 指向传递给当前函数的参数数量。
functionmyConcat(separator){
varargs=Array.prototype.slice.call(arguments,1);
returnargs.join(separator);
}剩余参数, 默认参数 和 解构赋值参数
functionfoo(...args){
returnargs;
}foo(1,2,3);
//[1,2,3]
JavaScript 的所有对象中都包含了一个[proto] 内部属性,这个属性所对应
JavaScript 的函数对象,除了原型[proto] 之外,还有prototype 属性,当
函数对象作为构造函数创建实例时,该prototype 属性值将被作为实例对象的
6、 原型和原型链
1、原型的概念
的就是自身的原型
等
�
2、原型链的概念
从而形成了所谓的“原型链”。
原型[proto]
当一个对象调用自身不存在的属性/方法时,就会去自己[proto] 关联的前
辈prototype 对象上去找,如果没找到,就会去该prototype 原型[proto] 关
联的前辈prototype 去找。依次类推,直到找到属性/方法或undefined 为止。
3、总结JavaScript 中的对象,都有一个内置属性[Prototype],指向这个对象的原型
的原型对象中也没有找到,就结束查找,返回undefined。这个查找过程是一个
对象。当查找一个属性或方法时,如果在当前对象中找不到,会继续在当前对象
查找(原型也是对象,也有它自己的原型);直到找到为止,或者查找到最顶层
链式的查找,每个对象都有一个到它自身原型对象的链接,这些链接组建的整个
的原型对象中查找;如果原型对象中依然没有找到,会继续在原型对象的原型中
链条就是原型链。拥有相同原型的多个对象,他们的共同特征正是通过这种查找
模式体现出来的。
7、 闭包
闭包:
在 上 面 的 查 找 过 程 , 我 们 提 到 了 最 顶 层 的 原 型 对 象 , 这 个 对 象 就 是
Object.prototype,这个对象中保存了最常用的方法,如toString、valueOf、
hasOwnProperty 等,因此我们才能在任何对象中使用这些方法。
定义 当一个函数的返回值是另外一个函数,而返回的那个函数如果调用了
其父函数的内部变量,且返回的那个函数在外部被执行,就产生了闭包.
闭包是一个环境,具体指的就是外部函数--高阶函数
closure
1:函数套函数
2:内部函数可以直接访问外部函数的内部变量或参数
3:变量或参数不会被垃圾回收机制回收 GC
1:变量长期驻扎在内存中
2:避免全局变量的污染
闭包的优点:
闭包的三个特性
�
闭包的缺点
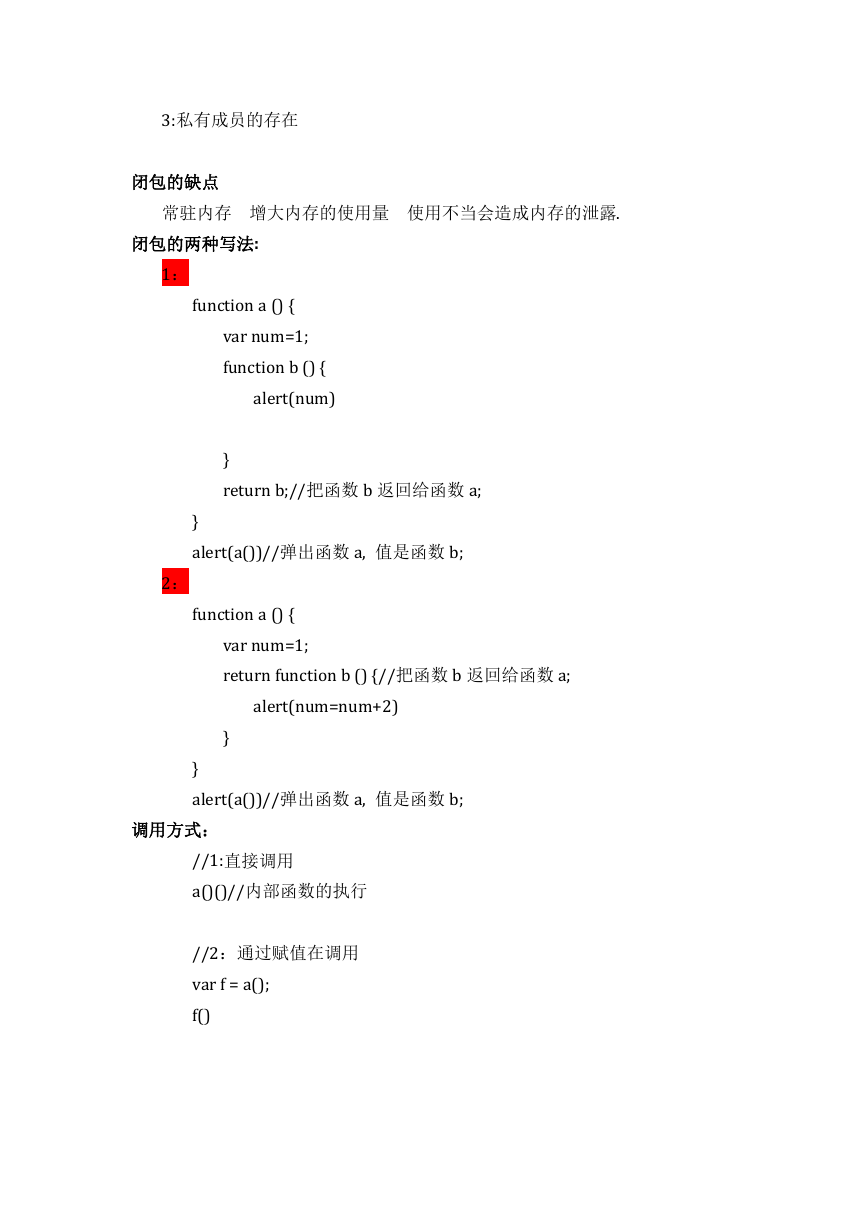
闭包的两种写法:
3:私有成员的存在
常驻内存 增大内存的使用量 使用不当会造成内存的泄露.
1:functiona(){
varnum=1;
functionb(){
alert(num)
}returnb;//把函数b 返回给函数a;
}alert(a())//弹出函数a, 值是函数b;
2:functiona(){
varnum=1;
returnfunctionb(){//把函数b 返回给函数a;
alert(num=num+2)
}
}alert(a())//弹出函数a, 值是函数b;
调用方式://1:直接调用
a()()//内部函数的执行
//2:通过赋值在调用
varf=a();
f()
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc