利用 js 和 showModalDialog 实现 aspxGridview 弹出页面对话框进行
查询并返回结果
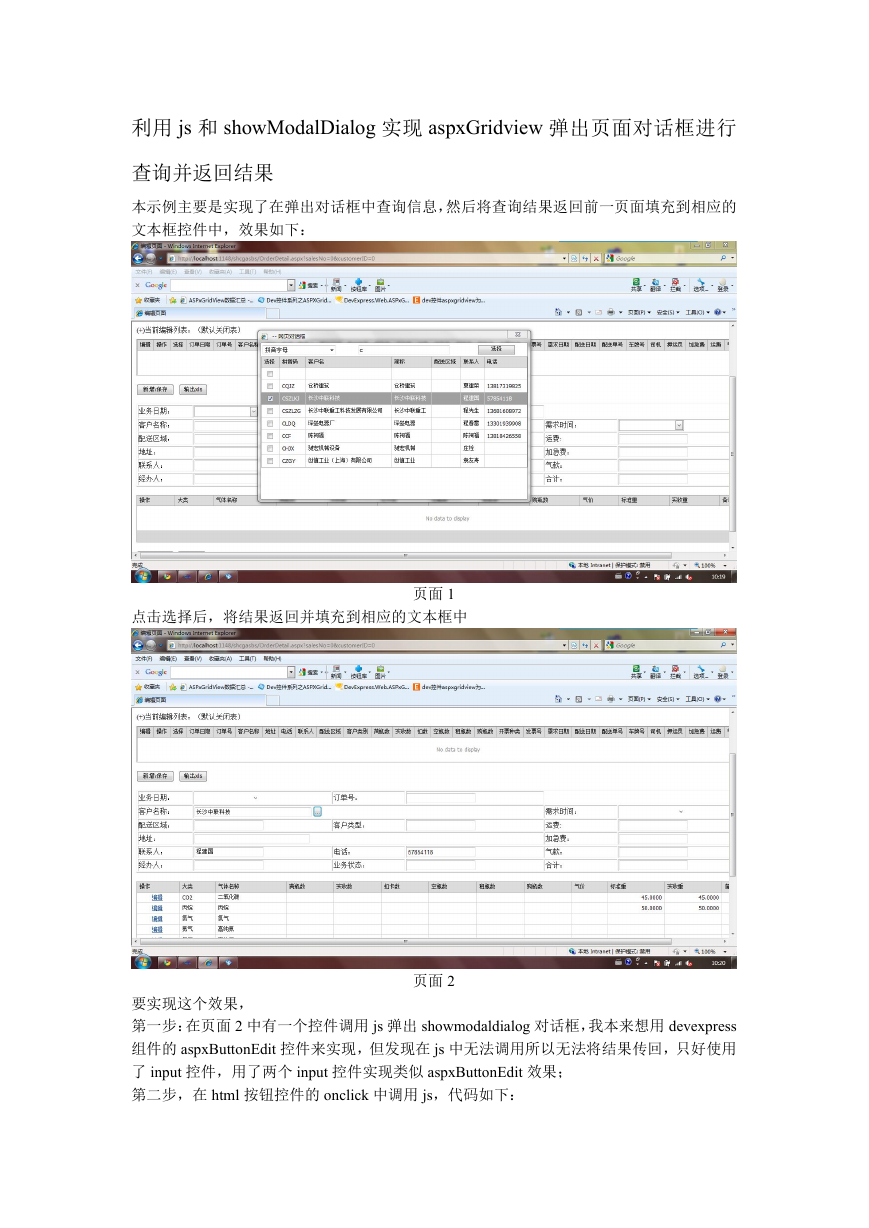
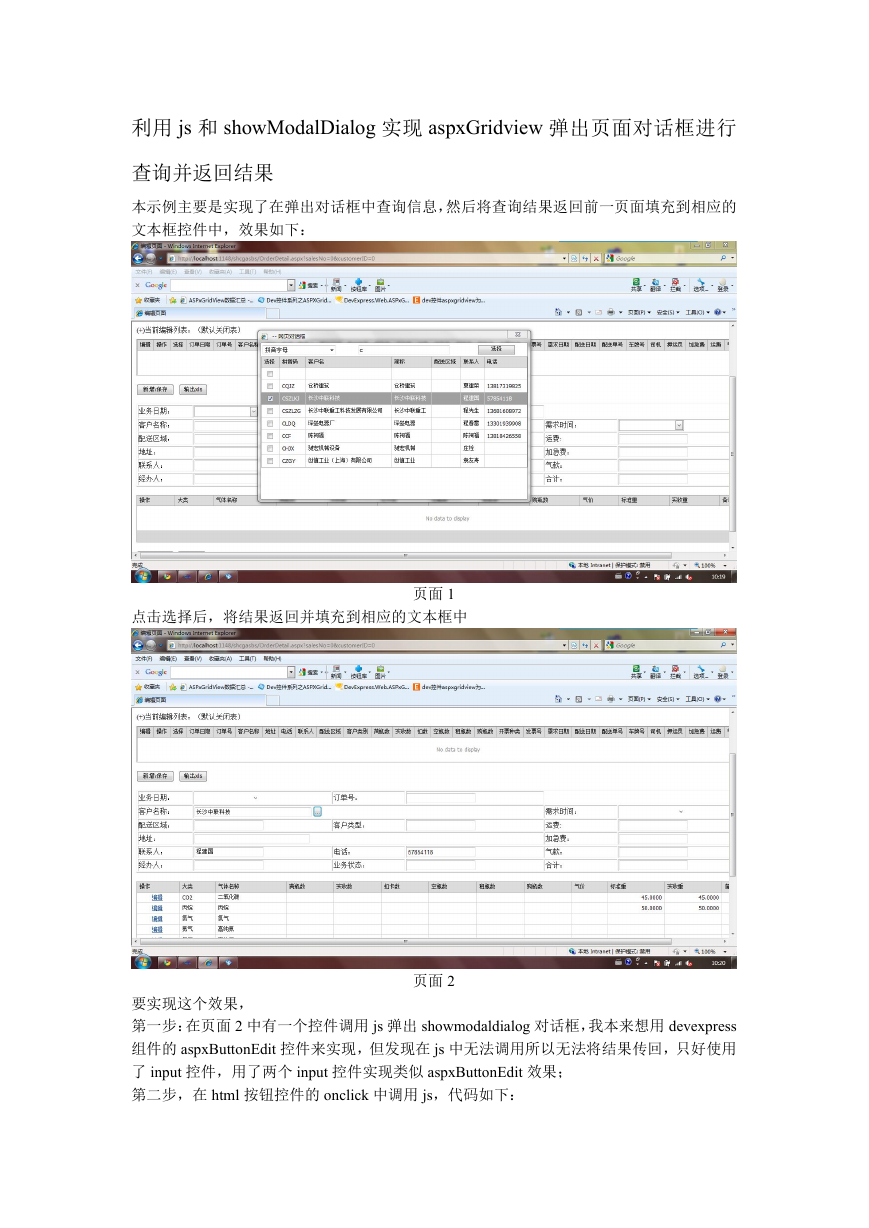
本示例主要是实现了在弹出对话框中查询信息,然后将查询结果返回前一页面填充到相应的
文本框控件中,效果如下:
点击选择后,将结果返回并填充到相应的文本框中
页面 1
页面 2
要实现这个效果,
第一步:在页面 2 中有一个控件调用 js 弹出 showmodaldialog 对话框,我本来想用 devexpress
组件的 aspxButtonEdit 控件来实现,但发现在 js 中无法调用所以无法将结果传回,只好使用
了 input 控件,用了两个 input 控件实现类似 aspxButtonEdit 效果;
第二步,在 html 按钮控件的 onclick 中调用 js,代码如下:
�
ShowDialog()方法的代码如下:
//显?示º?模¡ê态¬?对?话¡ã框¨°并¡é取¨?得Ì?返¤¦Ì回?值¦Ì赋3给?页°3面?上¦?的Ì?文?本À?
框¨°
function ShowDialog() {
//显?示º?模¡ê态¬?对?话¡ã框¨°
var
results
=
window.showModalDialog("CustomerQuery.aspx",
"",
"dialogWidth=600px;dialogHeight=350px;status=no;help=no;scroll=no");
//判D断?模¡ê态¬?对?话¡ã框¨°是º?否¤?有®D返¤¦Ì回?值¦Ì,ê?有®D则¨°绑㨮定¡§到Ì?
页°3面?相¨¤应®|文?本À?框¨°中D
if (results != null) {
document.all("txtCustomerName").value = results[0];
document.all("txtArea").value = results[1];
document.all("txtAddr").value = results[2];
document.all("txtContact").value = results[3];
document.all("txtTel").value = results[4];
document.all("TextBox1").value = results[5];
}
};
第三步,在弹出对话框页面中的选择按钮onclick事件中加入js方法,代码如下:
第四步,在页面上加入隐藏域,你想返回几个数据就加几个隐藏域,代码如下:
第五步,设置aspxGridview的相应属性,如下:
1、打开自带的选择复选框
2、设置要触发的js事件
grid_SelectionChanged的代码如下:
//aspxGridview的Ì?选?择?行D事º?件t,ê?用®?于®¨²取¨?得Ì?字Á?段?的Ì?值¦Ì
function grid_SelectionChanged(s, e) {
s.GetSelectedFieldValues("customerName", GetSelectedFieldValuesCallback);
s.GetSelectedFieldValues("area", GetSelectedFieldValuesCallback1);
s.GetSelectedFieldValues("addr", GetSelectedFieldValuesCallback2);
s.GetSelectedFieldValues("contact", GetSelectedFieldValuesCallback3);
s.GetSelectedFieldValues("tel", GetSelectedFieldValuesCallback4);
s.GetSelectedFieldValues("customerID", GetSelectedFieldValuesCallback5);
}
上面代码是获取相应字段的值,这段代码在devexpress官方的demo中有的,这里我获取了六个字段的
值
�
上面GetSelectedFieldValuesCallback的代码如下,用于获取相应字段的值并赋给隐藏域:
//将?取¨?得Ì?的Ì?字Á?段?值¦Ì赋3给?隐°t藏?域®¨°
function GetSelectedFieldValuesCallback(values) {
document.getElementById("Hidden1").value = values;
}
function GetSelectedFieldValuesCallback1(values) {
document.getElementById("Hidden2").value = values;
}
function GetSelectedFieldValuesCallback2(values) {
document.getElementById("Hidden3").value = values;
}
function GetSelectedFieldValuesCallback3(values) {
document.getElementById("Hidden4").value = values;
}
function GetSelectedFieldValuesCallback4(values) {
document.getElementById("Hidden5").value = values;
}
function GetSelectedFieldValuesCallback5(values) {
document.getElementById("Hidden6").value = values;
}
第六步,在选择按钮的 onclick事件中加入js访求btn_Click()代码如下:
//按ã¡ä钮£¤的Ì?点Ì?击¡Â事º?件t,用®?于®¨²将?隐°t藏?域®¨°中D的Ì?值¦Ì返¤¦Ì回?到Ì?前
¡ã一°?页°3面?并¡é关?闭À?本À?页°3面?
function btn_Click() {
//定¡§义°?数ºy组Á¨¦
var res = new Array(5);
//将?隐°t藏?域®¨°中D值¦Ì赋3给?数ºy组Á¨¦
res[0] = document.getElementById("Hidden1").value;
res[1] = document.getElementById("Hidden2").value;
res[2] = document.getElementById("Hidden3").value;
res[3] = document.getElementById("Hidden4").value;
res[4] = document.getElementById("Hidden5").value;
res[5] = document.getElementById("Hidden6").value;
//返¤¦Ì回?数ºy组Á¨¦
window.returnValue = res;
//关?闭À?当Ì¡À前¡ã页°3面?
window.close();
}
经过上面几步基本就可以实现点击弹出查询对话框,选择相应的值并返回结果到上一页面,
试试吧!!!
�






 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc