�
目录
1.历史由来
2.MVVM模式
3.数据驱动和组件式编程
4.Vue之Hello World!
5.生命周期
6.从Vue到页面
7.Vue组件的重要选项
8.Vue常用指令
历史由来
尤雨溪谈Vue.js:“我在 Google 的工作需要在浏览器上进行大量原型设计,于是
我想要尽快获得有形的东西。当时有些项目使用了 Angular。Angular 提供了一些用数
据绑定和数据驱动来处理 DOM 的方法,所以你不必自己碰 DOM。它也有一些副作用,
就是按照它规定的方式来构建代码。对于当时的场景而言实在是太重了。
我想,我可以只把我喜欢的部分从 Angular 中提出来,建立一个非常轻巧的库,
不需要那些额外的逻辑。我也很好奇 Angular 的源码到底是怎么设计的。我最开始只
是想着手提取 Angular 里面很小的功能,如声明式数据绑定。Vue 大概就是这么开始
的。
用过一段时间之后,我感觉我做的东西还有点前途,因为我自己就很喜欢用。于
是我花了更多的时间把它封装好,取了一个名字叫做 Vue.js。
2014 年 2 月,我第一次将它作为实际的项目发布在 Github 上,并把链接发送到
了 Hacker News 上,它就被顶到了首页,然后它在首页待了好几个小时。后来,我写
了一篇文章,分享了 Vue 第一周的使用数据以及我的感受。
那是我第一次看见这么多人在 Github 上为一个项目打星星。我当时一个星期收获
了好几百个星星,整个人都激动坏了。
原文链接:
https://mp.weixin.qq.com/s?__biz=MzA4NjE3MDg4OQ%3D%3D&mid=2650964658&
idx=1&sn=20bffec66f8b45002addb417a51ea92d&chksm=843aeed4b34d67c216f167
bef8a1fdf85cc9bc5059007666869909d31ab86a8bd9d005614e4e&mpshare=1&scen
e=1&srcid=06137IzUoM84mpRfbUu7tDb0
�
MVVM模式
MVC模式的意思是,软件可以分成三个部分。各部分之间的通信方式如下。
所有通信都是单向的。
�
MVVM模式
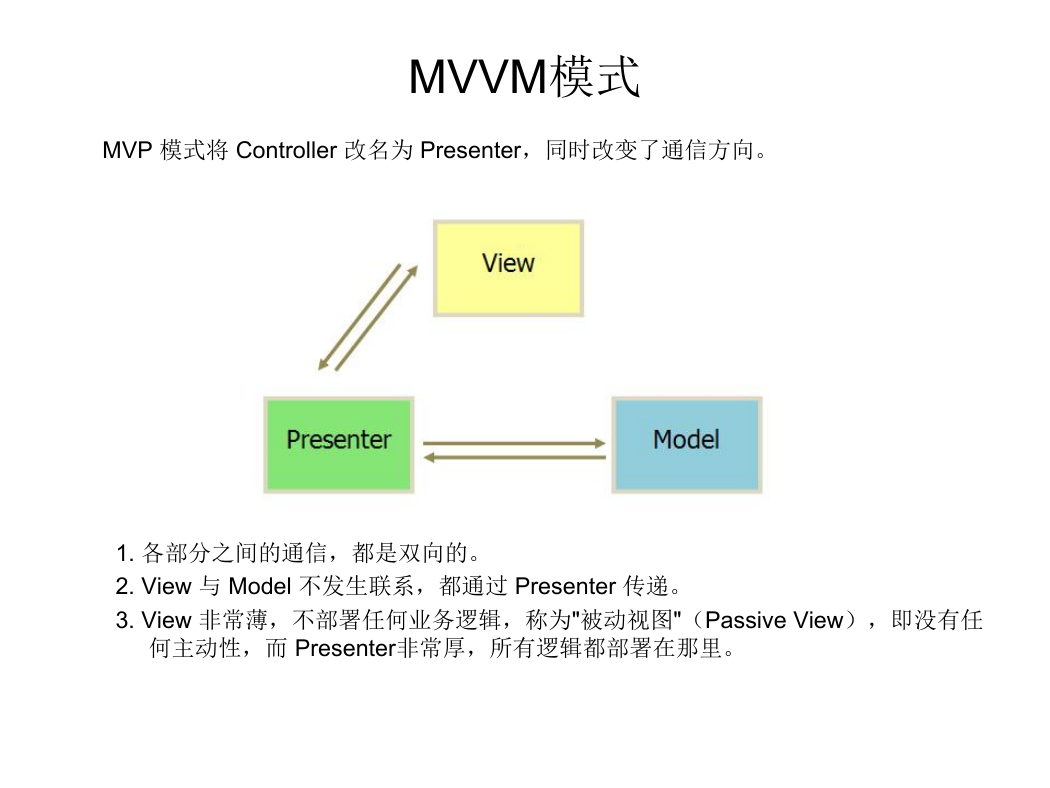
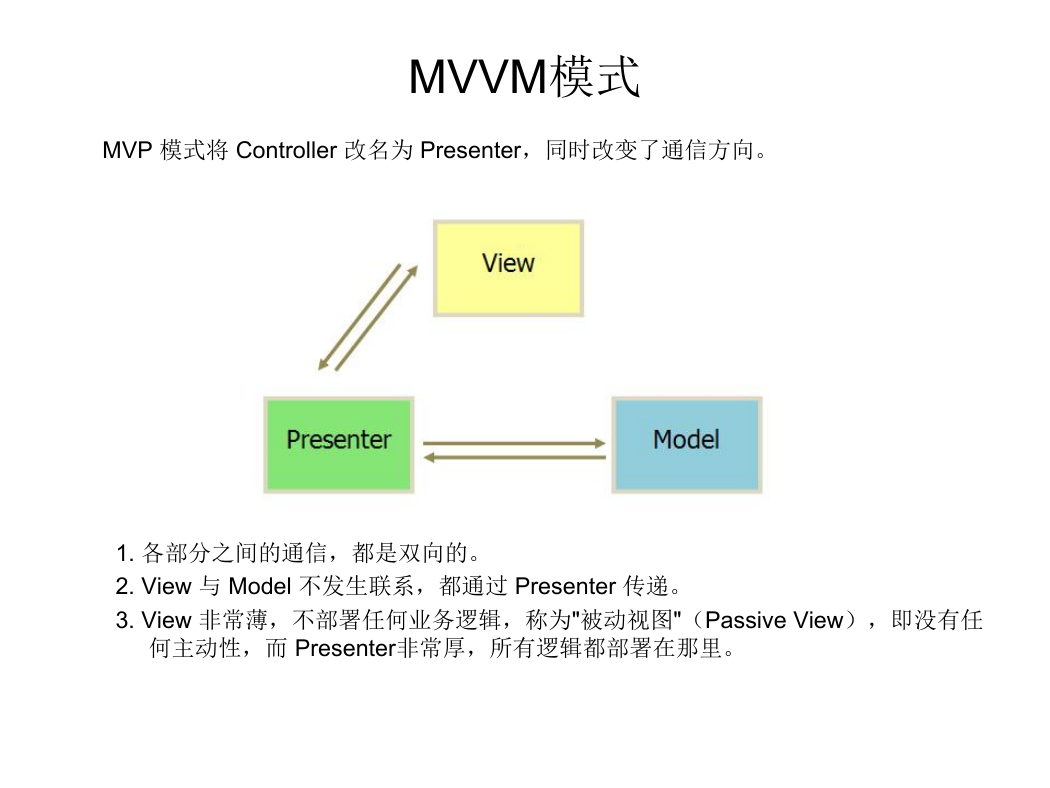
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。
1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过 Presenter 传递。
3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任
何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
�
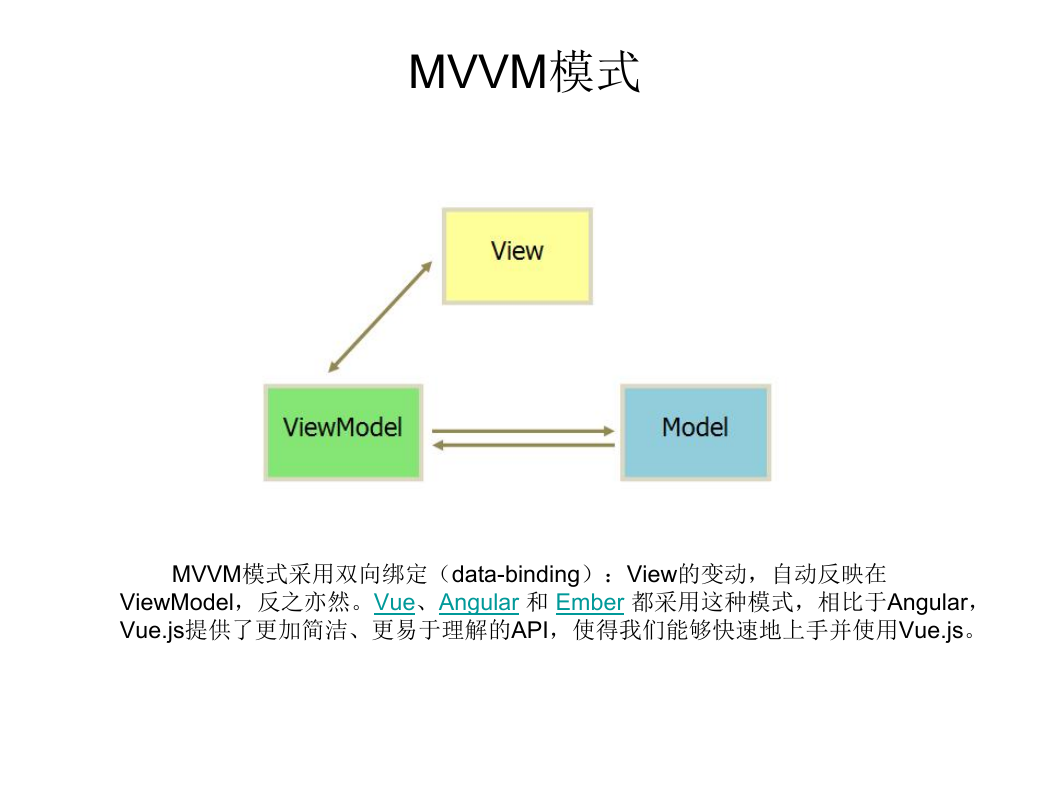
MVVM模式
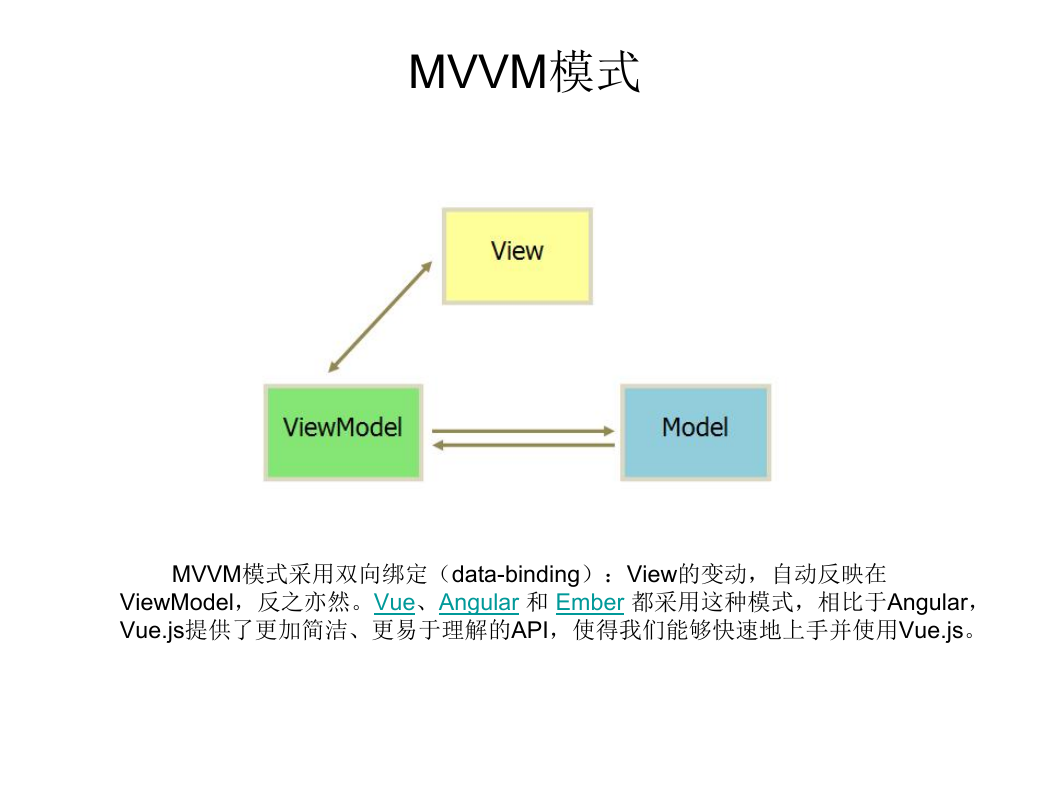
MVVM模式采用双向绑定(data-binding):View的变动,自动反映在
ViewModel,反之亦然。Vue、Angular 和 Ember 都采用这种模式,相比于Angular,
Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
�
数据驱动和组件式编程
数据驱动:
�
程序=数据结构+算法,这是每个程序都耳熟能详的一句话,可在前端这里并不纯粹,
因为前端需要跟界面打交道,html+css并没用被抽象成某种在js中使用的数据结构,充当
的更多是界面的一种配置,jquery程序员看待他的方式就一块块的ui,用到的时候再$一下,
获取之后修改.整个程序写下来是零零散散的节点操作。一个比较实际的情况就是,在ui
控件有联动的时候,如果没有一种机制来管理这些ui之间的修改,那么依赖程序员自己去
手动管理这些ui的状态,会让人烦不胜烦,且容易出现bug。
总结一下基于操作dom的前端开发方式:
拼界面->找到dom节点->修改属性->检测是否有其他影响的节点->根据刚刚修改的
dom节点更新自己的状态
那么上面的那句话就变成了 :前端程序 = 拼界面+操作ui+算法
vue或者angular这些mvvm框架给了前端另一种思路,完全基于数据驱动的编程。
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思
维,因为Vue.js是数据驱动的,你无需手动操作DOM。Vue采用一种数据绑定的方式,
自动绑定dom节点的属性.这样就把你从操作dom节点的繁琐过程中解脱出来了,你只要
专注于数据的状态,ui更新的事情你不需要去管了,不管是样式还是内容,可见性还是切换
class,框架帮你把关注点从传统的dom操作转移到了数据,回归编程的本质:程序=数据结
构+算法. 这也是mvvm框架最大的思路上的突破。
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc