一、fiddler 的作用
1、网络调试 Web Debugging(伪造服务器返回的请求,伪造一个请求发送给服务器)
2、性能测试 Performance Testing
3、监控 http、https 的流量 HTTP/HTTPS Traffic
4、Web 会话操纵 Web Session Manipulation
5、安全性测试(高级功能,解密 https 的 WEB 会话)) Security Testing
6、FiddlerScript 的高扩展性 Customizing Fiddler
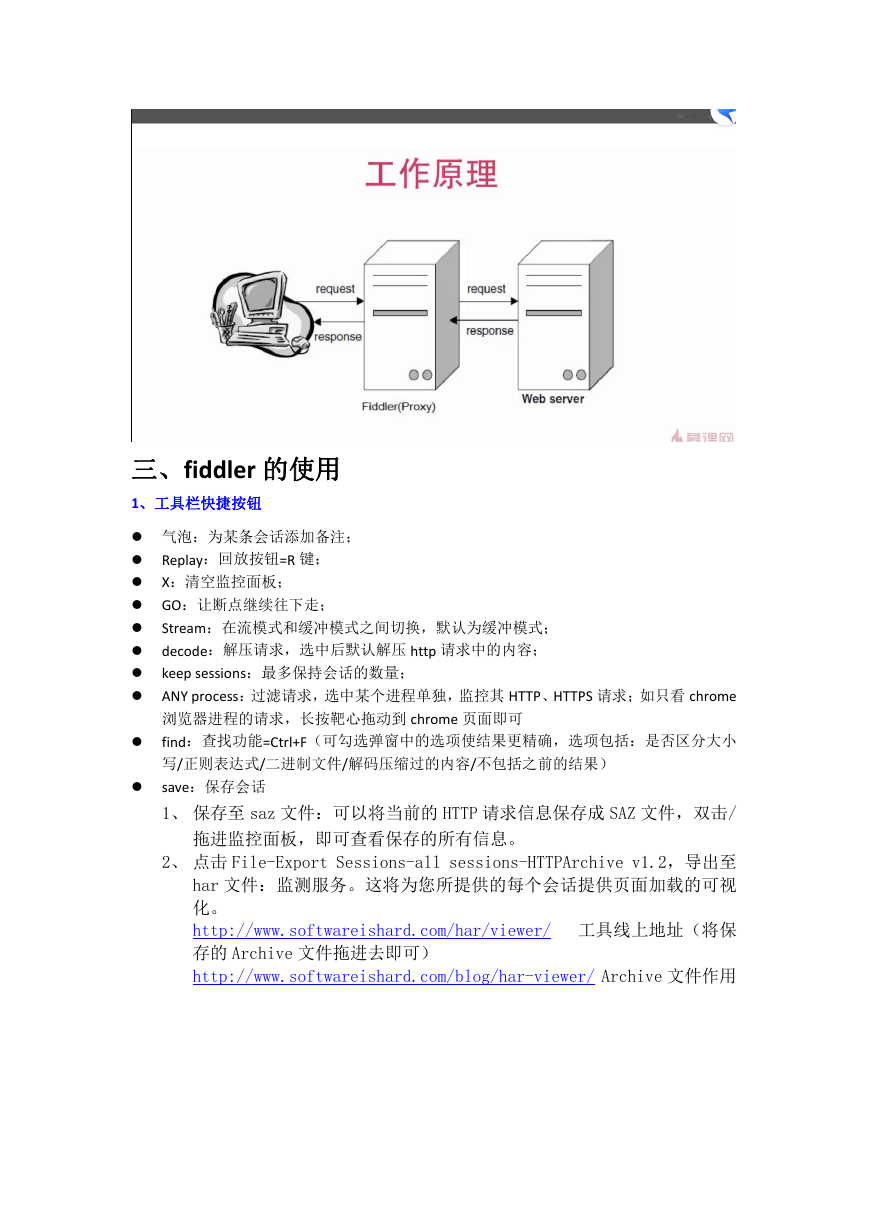
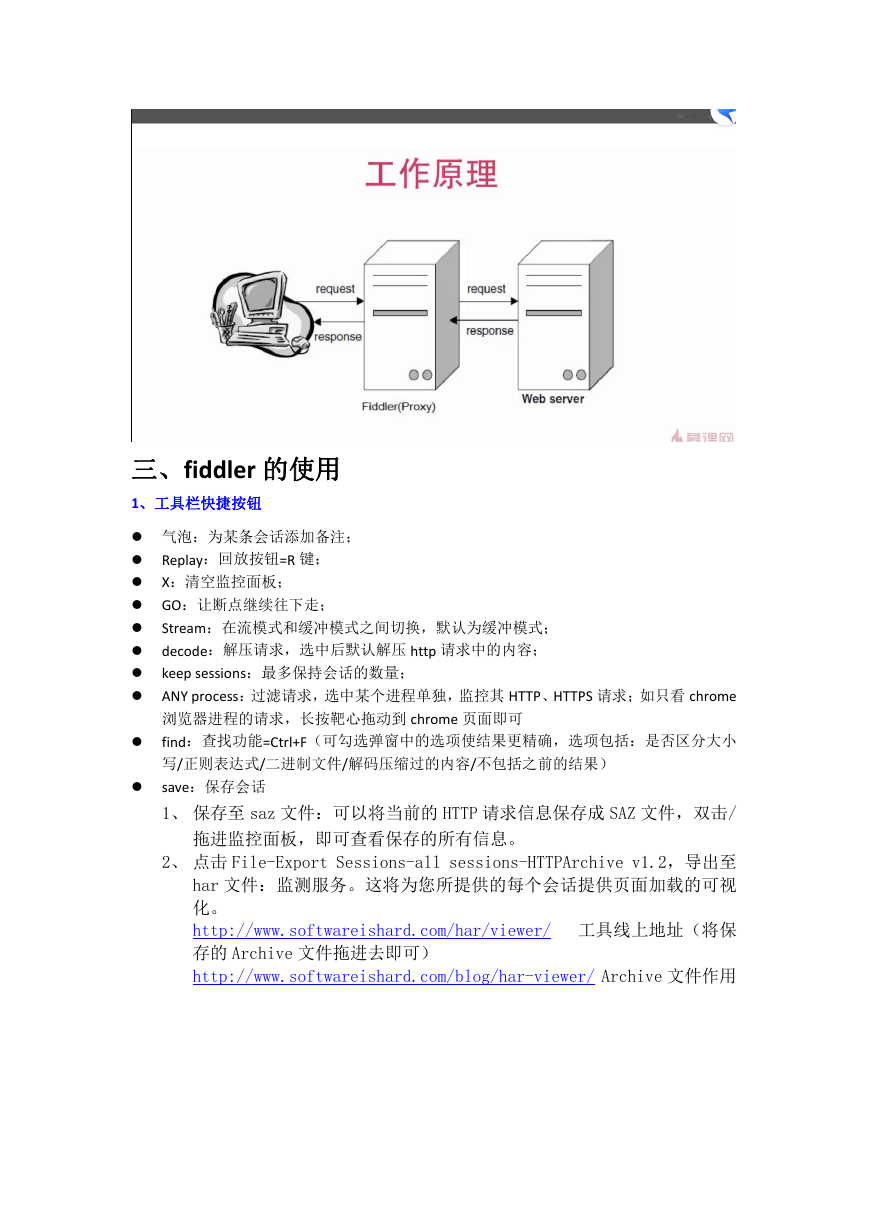
二、fiddler 的工作原理
1、工作原理:在客户端和服务器之间创建了一个代理服务器,客户端发起的所有请求都要
通过 fiddler 的代理服务器,再由该代理服务器将请求转送到请求最终的服务器
2、代理模式:
流模式(fiddler 会实时向客户端返回最终服务器返回的数据——可以控制之后的服务器
响应)
缓冲模式(fiddler 会等待最终服务器的所有返回数据都准备好后,再返回给客户端——
更接近于浏览器本身的真实行为)
�
三、fiddler 的使用
1、工具栏快捷按钮
气泡:为某条会话添加备注;
Replay:回放按钮=R 键;
X:清空监控面板;
GO:让断点继续往下走;
Stream:在流模式和缓冲模式之间切换,默认为缓冲模式;
decode:解压请求,选中后默认解压 http 请求中的内容;
keep sessions:最多保持会话的数量;
ANY process:过滤请求,选中某个进程单独,监控其 HTTP、HTTPS 请求;如只看 chrome
浏览器进程的请求,长按靶心拖动到 chrome 页面即可
find:查找功能=Ctrl+F(可勾选弹窗中的选项使结果更精确,选项包括:是否区分大小
写/正则表达式/二进制文件/解码压缩过的内容/不包括之前的结果)
save:保存会话
1、 保存至 saz 文件:可以将当前的 HTTP 请求信息保存成 SAZ 文件,双击/
拖进监控面板,即可查看保存的所有信息。
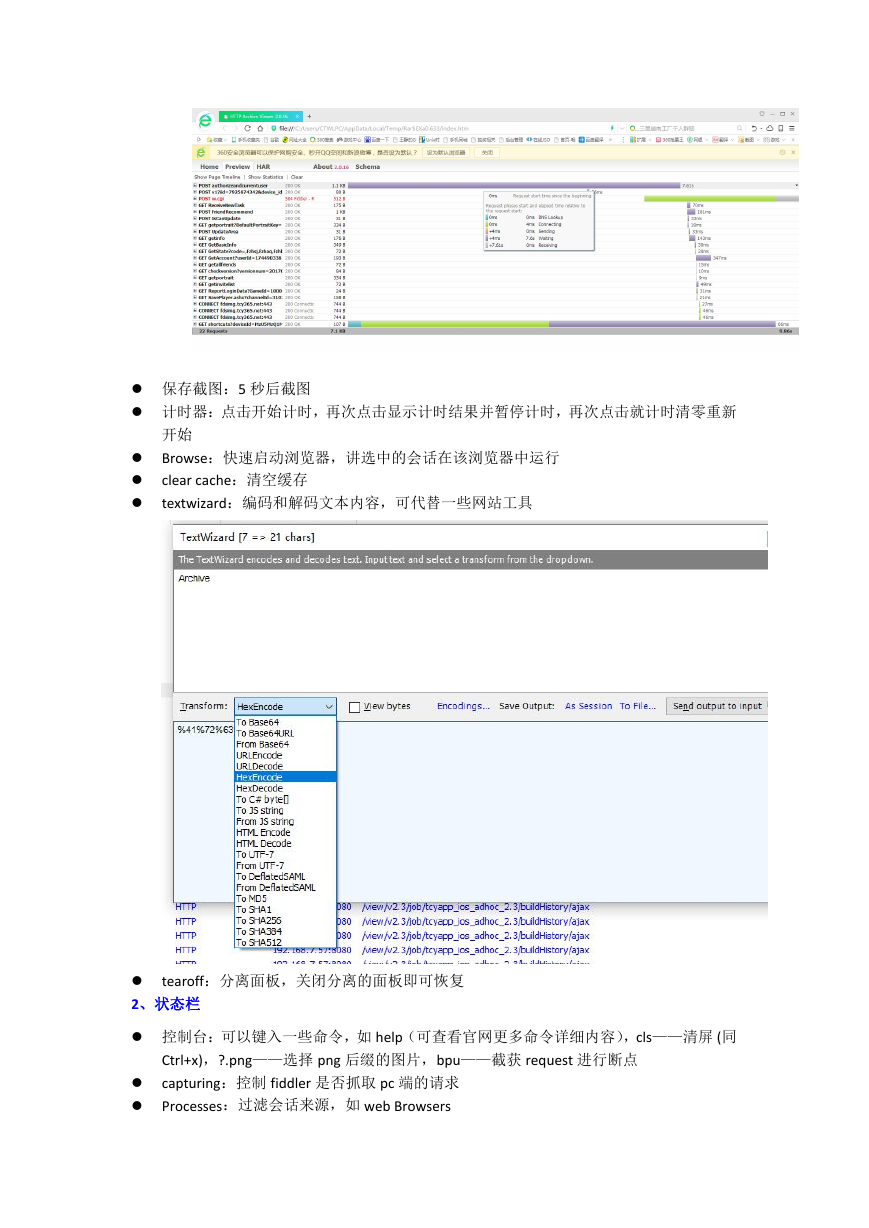
2、 点击 File-Export Sessions-all sessions-HTTPArchive v1.2,导出至
har 文件:监测服务。这将为您所提供的每个会话提供页面加载的可视
化。
http://www.softwareishard.com/har/viewer/ 工具线上地址(将保
存的 Archive 文件拖进去即可)
http://www.softwareishard.com/blog/har-viewer/ Archive 文件作用
�
保存截图:5 秒后截图
计时器:点击开始计时,再次点击显示计时结果并暂停计时,再次点击就计时清零重新
开始
Browse:快速启动浏览器,讲选中的会话在该浏览器中运行
clear cache:清空缓存
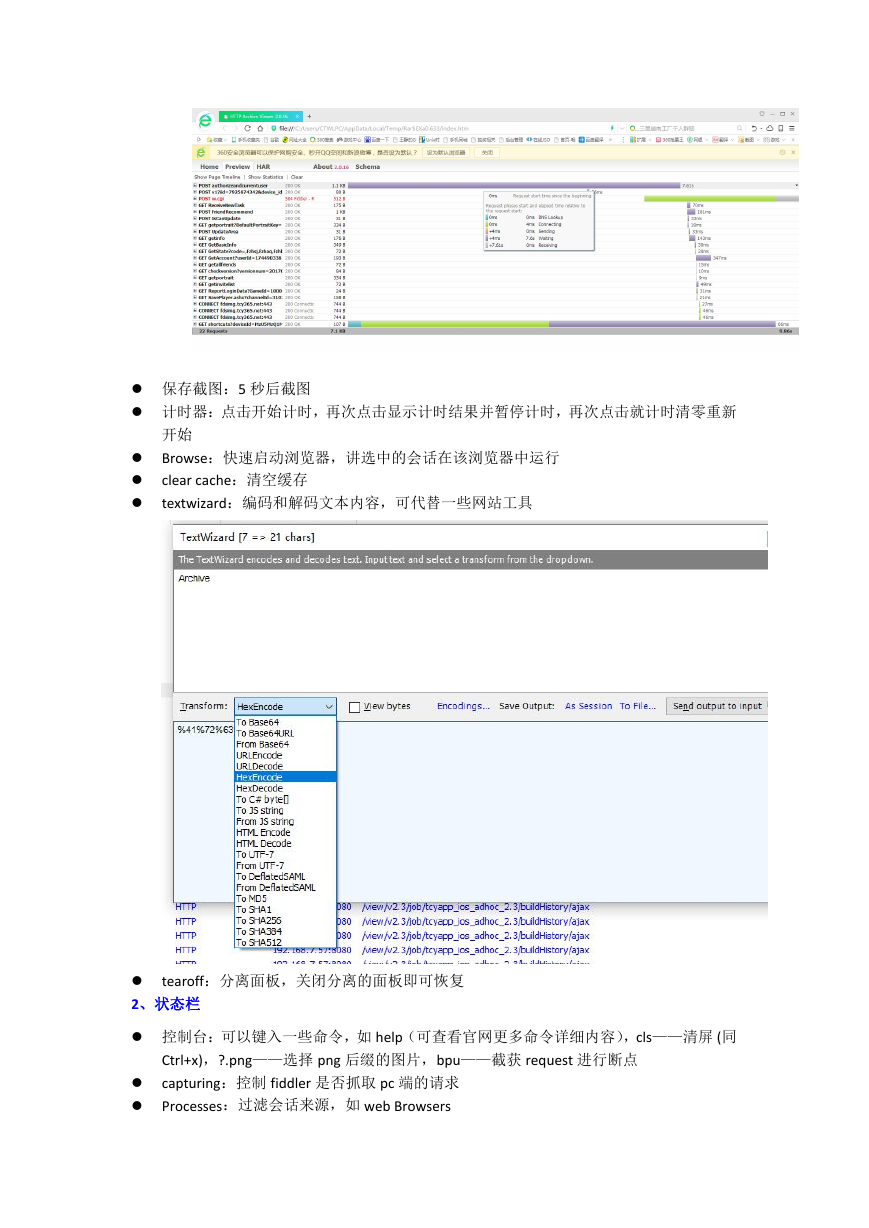
textwizard:编码和解码文本内容,可代替一些网站工具
tearoff:分离面板,关闭分离的面板即可恢复
2、状态栏
控制台:可以键入一些命令,如 help(可查看官网更多命令详细内容),cls——清屏 (同
Ctrl+x),?.png——选择 png 后缀的图片,bpu——截获 request 进行断点
capturing:控制 fiddler 是否抓取 pc 端的请求
Processes:过滤会话来源,如 web Browsers
�
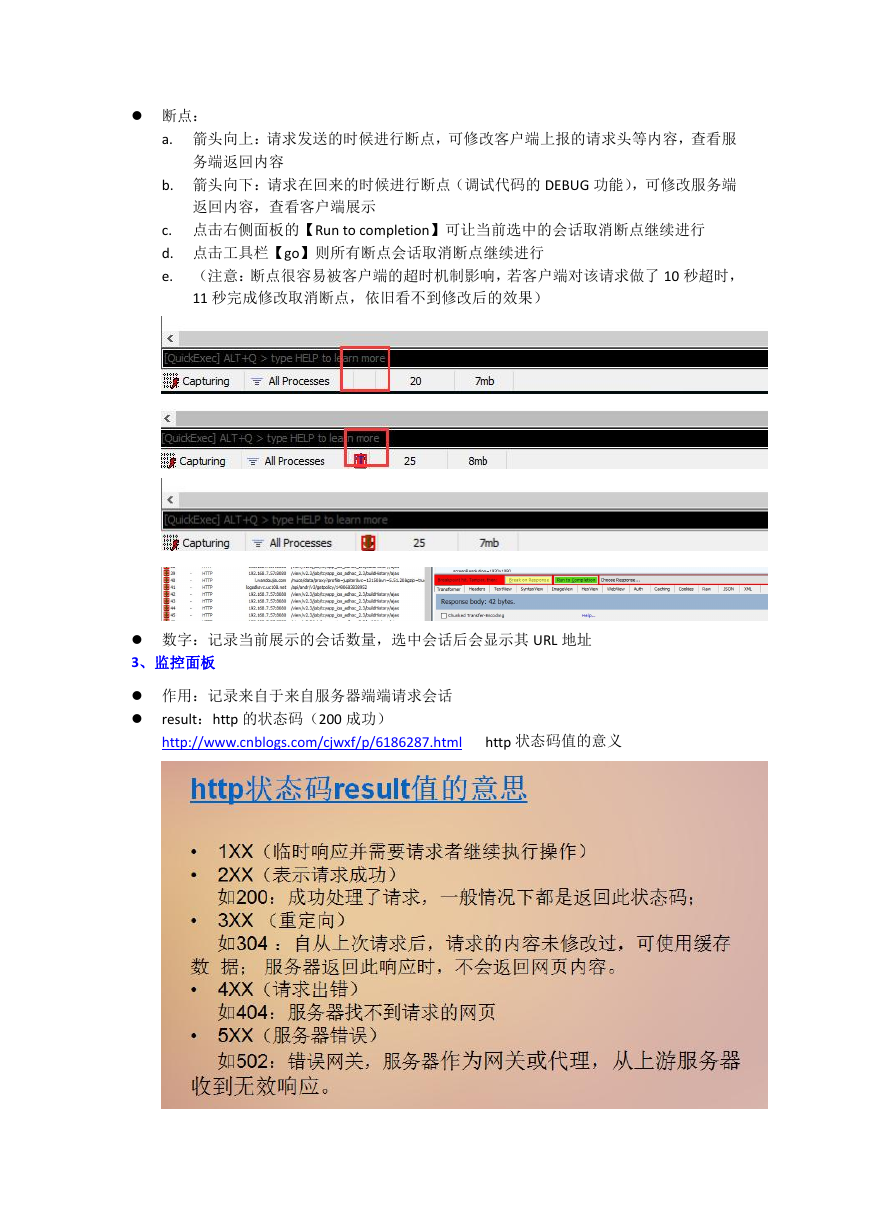
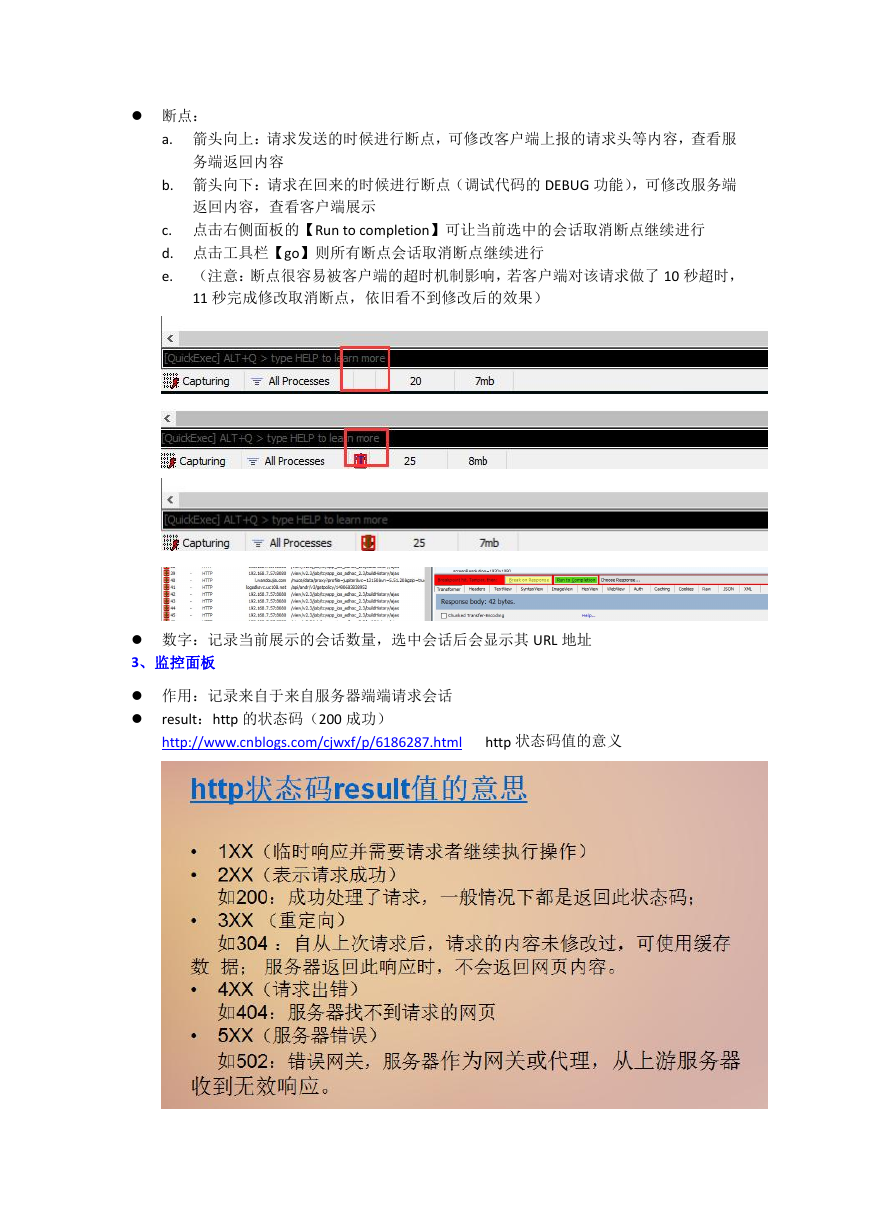
断点:
a. 箭头向上:请求发送的时候进行断点,可修改客户端上报的请求头等内容,查看服
务端返回内容
b. 箭头向下:请求在回来的时候进行断点(调试代码的 DEBUG 功能),可修改服务端
返回内容,查看客户端展示
c. 点击右侧面板的【Run to completion】可让当前选中的会话取消断点继续进行
d. 点击工具栏【go】则所有断点会话取消断点继续进行
e. (注意:断点很容易被客户端的超时机制影响,若客户端对该请求做了 10 秒超时,
11 秒完成修改取消断点,依旧看不到修改后的效果)
数字:记录当前展示的会话数量,选中会话后会显示其 URL 地址
3、监控面板
作用:记录来自于来自服务器端端请求会话
result:http 的状态码(200 成功)
http://www.cnblogs.com/cjwxf/p/6186287.html
http 状态码值的意义
�
host:域名,服务器地址,这些子域名有可能是单独用于缓存静态资源的,也可能是专
门负责媒体资源的,或者是专门负责数据统计的
URL:请求地址
Body:响应内容的大小
Caching:是否缓存,缓存有效方式及时间
http://www.jianshu.com/p/a045ffe8bc79
关于 HTTP 缓存原理,caching 内容的介绍
Content-Type:响应内容类型
Comments
4、右侧面板
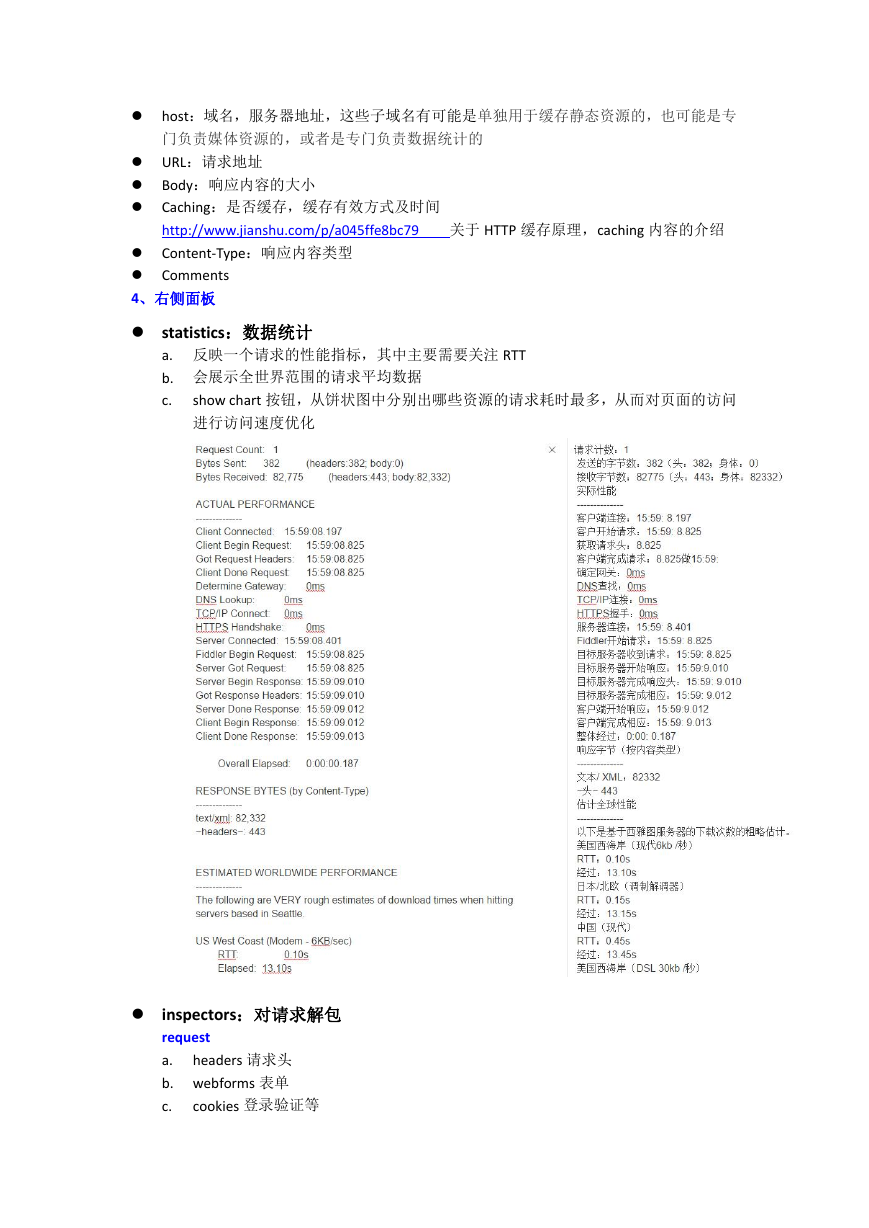
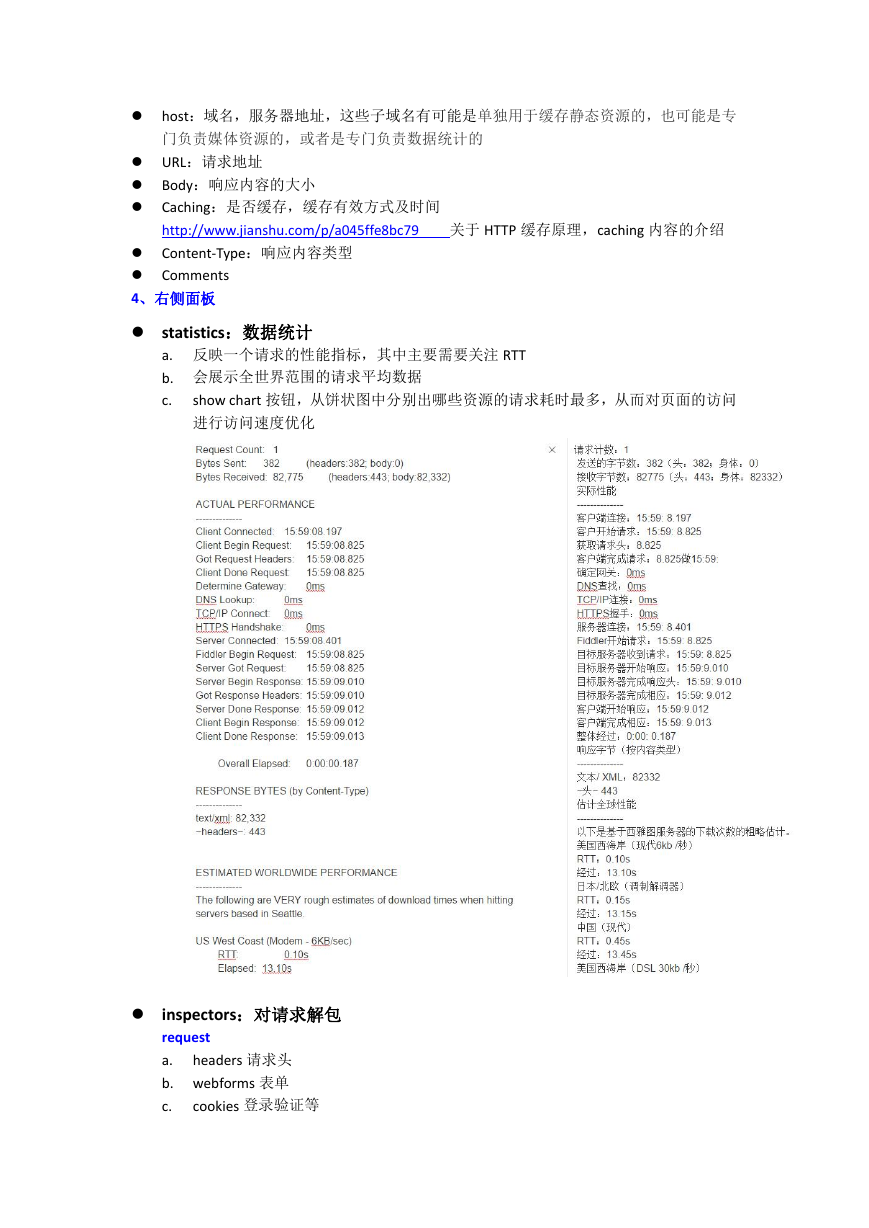
statistics:数据统计
a. 反映一个请求的性能指标,其中主要需要关注 RTT
b. 会展示全世界范围的请求平均数据
c.
show chart 按钮,从饼状图中分别出哪些资源的请求耗时最多,从而对页面的访问
进行访问速度优化
inspectors:对请求解包
request
headers 请求头
a.
b. webforms 表单
c.
cookies 登录验证等
�
d.
Json
response
e.
Textview/imgview/raw/json(不同格式的内容在不同 tab 下查看)
composer:前后端接口连调
POST 请求的参数写在 request body 中、一般协议选择 HTTP1.1
a. 支持多种类型的请求,如 GET、POST
b.
c. 将左侧监控面板中截获到的请求,拖到 composer 面板中,修改 parsed 框 Request
Body(post 请求需要修改,get 请求不需要修改)中的值,点击右上角【Execute】
按钮,即可按照修改后的请求头和参数值重新发起一次请求,重新发起的请求在左
侧监控面板中可查看,修改后的请求内容在右侧 history 中有记录
Autoresponder:将指定的服务器端返回文件,使用本地文件做代理
(要调试服务器的某个脚本文件,可以将该脚本拦截到本地,在本地修改完脚本之后,再修
改服务器端的内容,这可以保证,尽量在真实的环境下去调试)
a. 需要勾选 enable rules、unmatched requests passthrough 选项
b. 将左侧监控面板中截获到的请求,拖到 Autoresponder 面板中,选中该请求-右键
-Edit response-textview,可修改服务端返回的内容(建议格式化之后再做修改,返
回的内容结构会更清晰),点击【save】按钮,并勾选该请求前方的复选框——客
户端重新发起该请求的时候,就会返回修改的内容
http://www.bejson.com/
json 校验格式化工具
c.
�
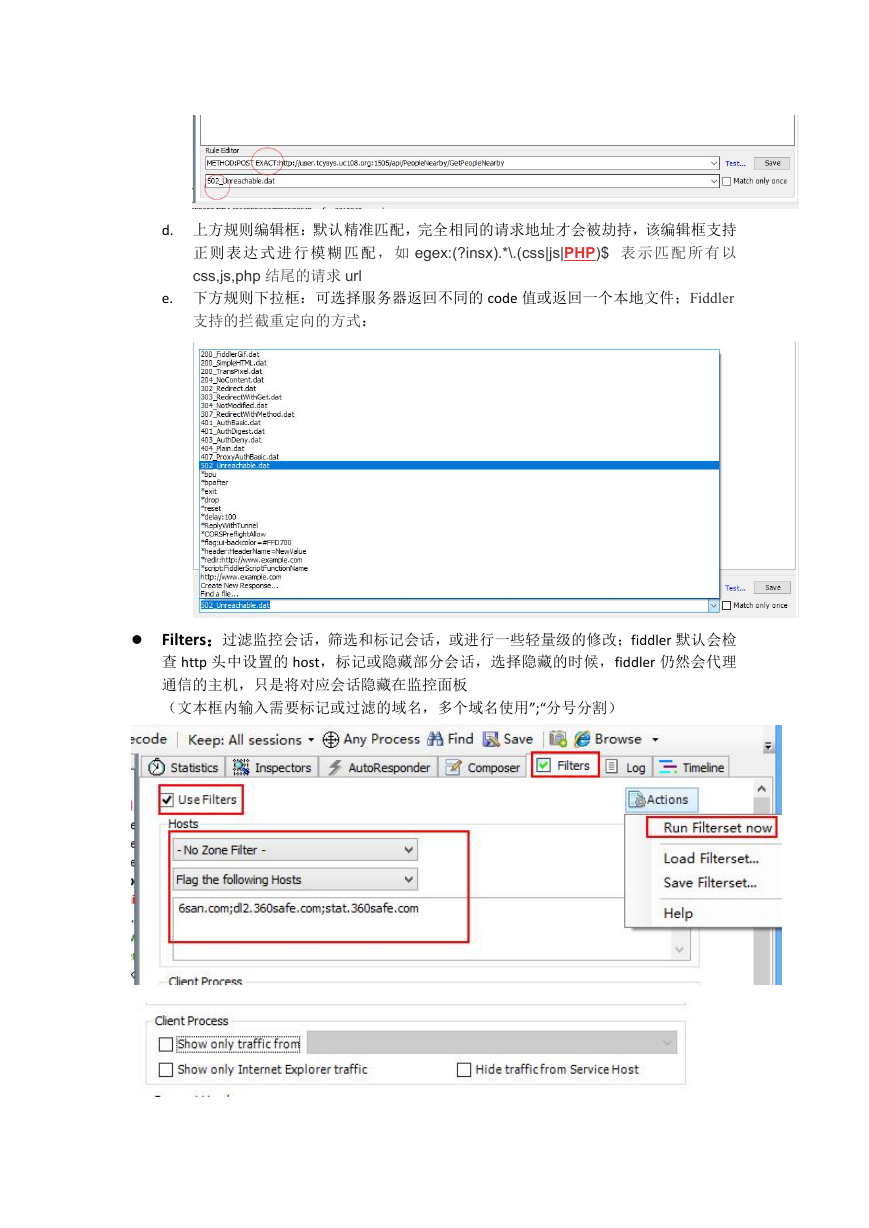
d. 上方规则编辑框:默认精准匹配,完全相同的请求地址才会被劫持,该编辑框支持
正 则 表 达 式 进 行 模 糊 匹 配, 如 egex:(?insx).*\.(css|js|PHP)$ 表 示 匹 配 所 有 以
css,js,php 结尾的请求 url
e. 下方规则下拉框:可选择服务器返回不同的 code 值或返回一个本地文件;Fiddler
支持的拦截重定向的方式:
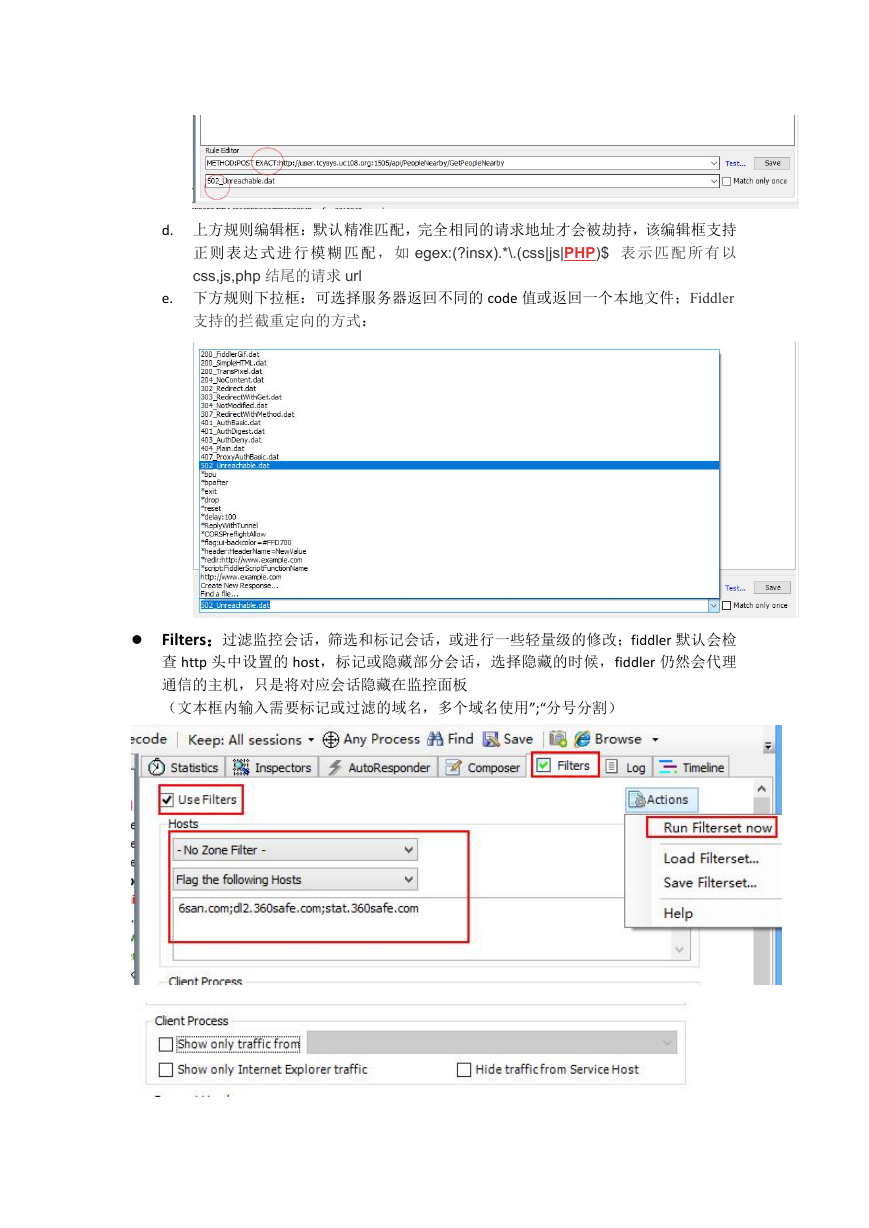
Filters:过滤监控会话,筛选和标记会话,或进行一些轻量级的修改;fiddler 默认会检
查 http 头中设置的 host,标记或隐藏部分会话,选择隐藏的时候,fiddler 仍然会代理
通信的主机,只是将对应会话隐藏在监控面板
(文本框内输入需要标记或过滤的域名,多个域名使用”;“分号分割)
�
timeline:选中多个请求,进行网站性能分析
transfer Bar 结束:client done request
transfer Bar 开始:client begin request
a.
b. 垂直线:server begin response
c.
d. 进度条为多线条型,则为缓冲模式;进度条为平滑的柱状,则为流模式
e. 绿色圆圈:连接被重用;红色圆圈:新创建的连接
f. 顶部圆圈:客户端连接到 fiddler,下部圆圈:fiddler 连接到目标服务器
g. 灰色箭头图标/红色!图标/绿色闪电图标:服务器返回一个错误代码(3XX,4XX,
5XX)
h. 结尾处的红色 X:意味着服务器发送了一个连接,连接被关闭或为 private 类型
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc