微信小程序 解决请求服务器手机预览请求不到数据的方法
微信小程序
解决请求服务器手机预览请求不到数据的方法
主要介绍了微信小程序 解决请求服务器手机预览请求不到数据的方法的相关资料,配置https时,要使用443端口,就可
以解决,需要的朋友可以参考下
微信小程序 解决请求服务器手机预览请求不到数据的方法
微信小程序
解决请求服务器手机预览请求不到数据的方法
微信小程序的文档中明确说明了所有的请求是必须使用https的,以没用过https,由于小程序,不得不接触到https,研究了好长时间把
tomcat配置好了https。然后用开发者工具测试是否能请求到数据,发现能获取到很开心。
后来是注册了小程序,在小程序后台也进行了设置,见下图
给项目加了APPID,准备进行手机预览的测试
这里说一下,在开发小程序时尽量把图片放到自己的服务器上,因为小程序在上传和预览时都有编译包的限制,没有算过,大概是
1M,不知道以后会不会增加
点预览会生成一个二维码,通过微信扫描二维就可以这个小程序了,进去之后准备请求数据的测试,发现手机上预览的小程序不发起
请求,这是什么原因呢,开发者工具里是可以请求到的啊,为什么到手机上不行了呢。
请求的域名都是跟后台设置的一样,确认了好几遍,后来想到是不是tomcat配置的证书不正确,因为我也是第一次配置和使用
HTTPS,后来就研究了两天tomcat配置https,每次都是开发者工具能请求到,手机预览请求不到,后来觉得应该不是tomcat配置的
问题。但又不知道什么原因,就进小程序QQ群里请求帮助,最终得到了提示,发现了问题所以。
问题的解决方法:
问题的解决方法:
�
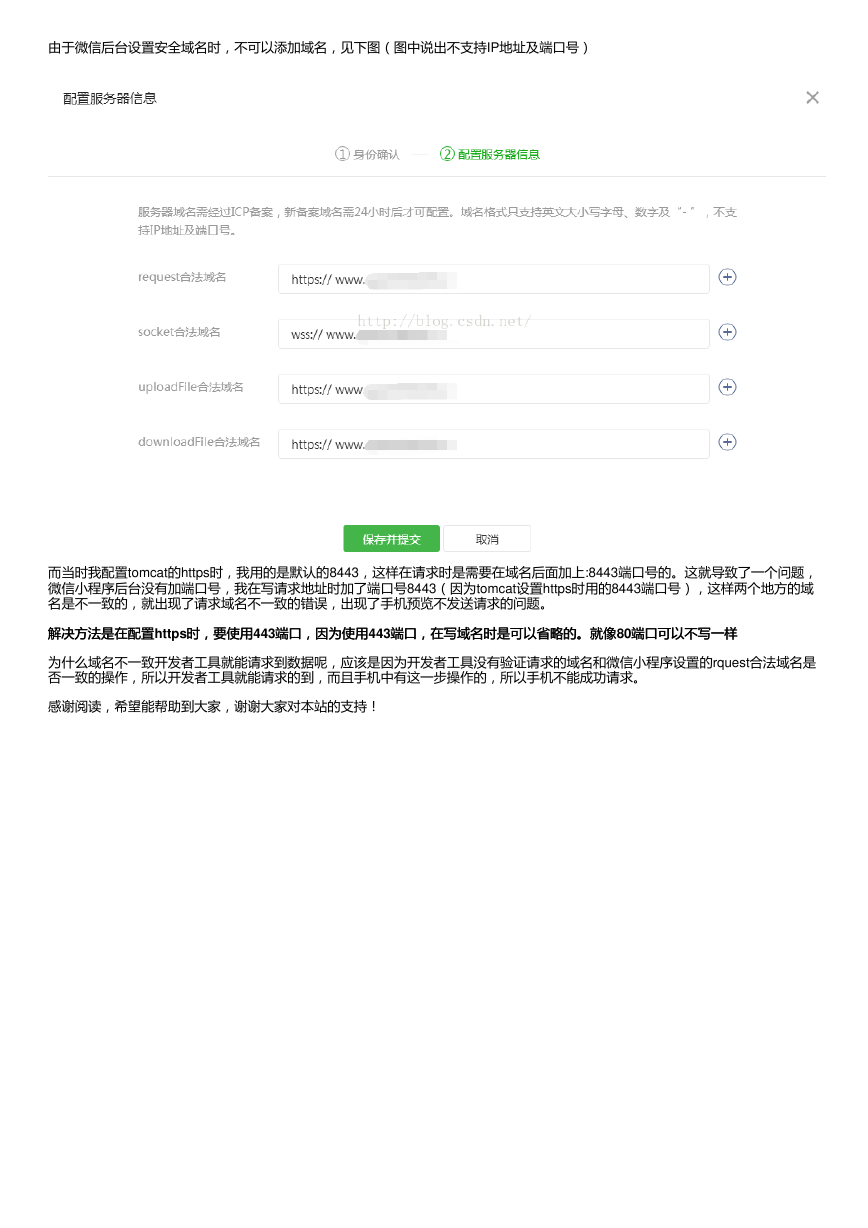
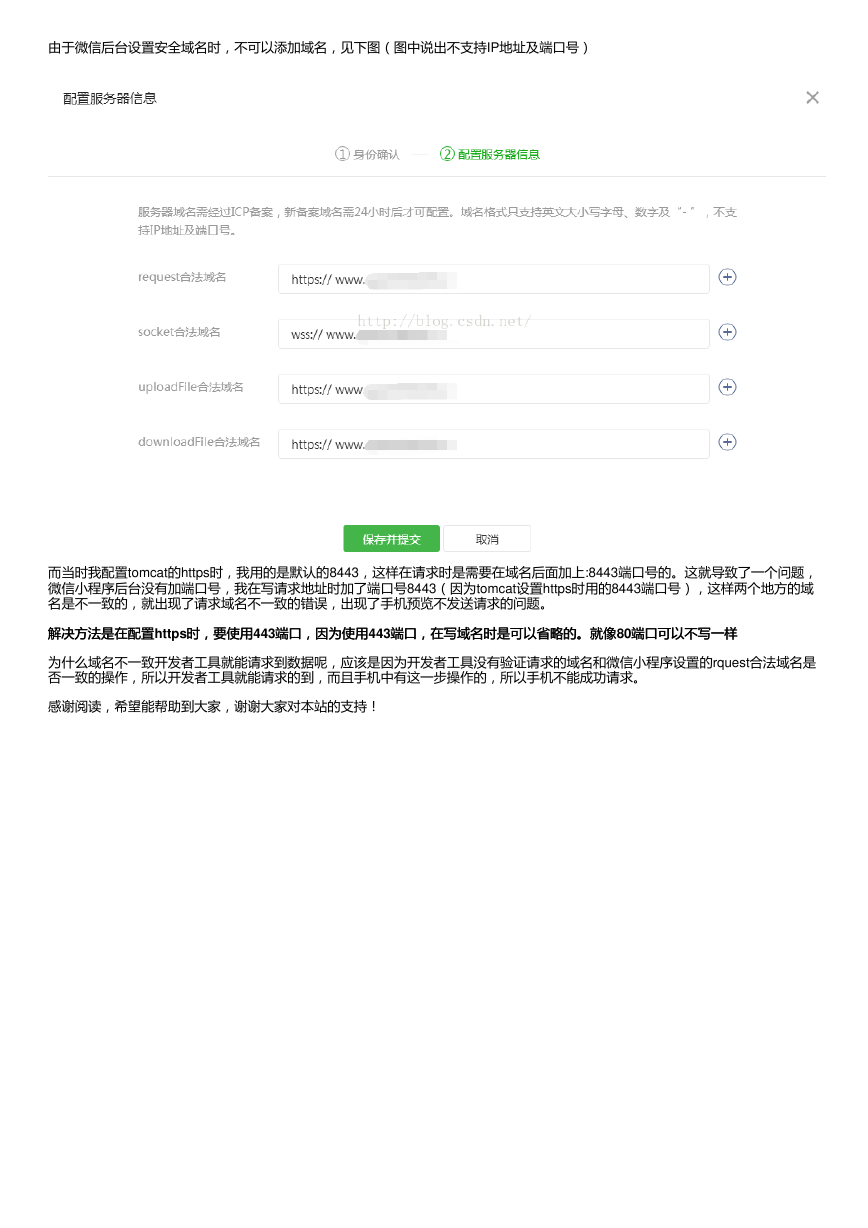
由于微信后台设置安全域名时,不可以添加域名,见下图(图中说出不支持IP地址及端口号)
而当时我配置tomcat的https时,我用的是默认的8443,这样在请求时是需要在域名后面加上:8443端口号的。这就导致了一个问题,
微信小程序后台没有加端口号,我在写请求地址时加了端口号8443(因为tomcat设置https时用的8443端口号),这样两个地方的域
名是不一致的,就出现了请求域名不一致的错误,出现了手机预览不发送请求的问题。
解决方法是在配置https时,要使用
解决方法是在配置
时,要使用443端口,因为使用
端口,因为使用443端口,在写域名时是可以省略的。就像
端口,在写域名时是可以省略的。就像80端口可以不写一样
端口可以不写一样
为什么域名不一致开发者工具就能请求到数据呢,应该是因为开发者工具没有验证请求的域名和微信小程序设置的rquest合法域名是
否一致的操作,所以开发者工具就能请求的到,而且手机中有这一步操作的,所以手机不能成功请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
�




 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc