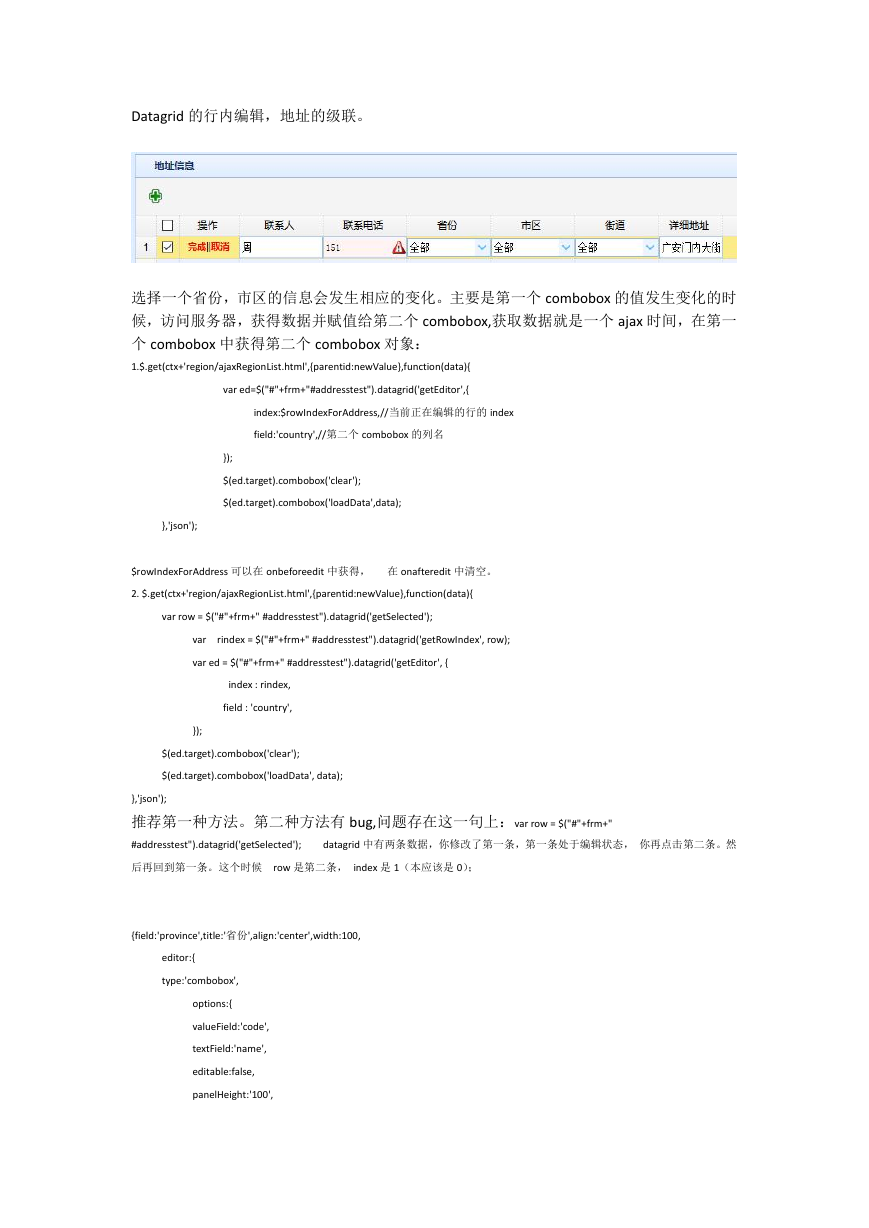
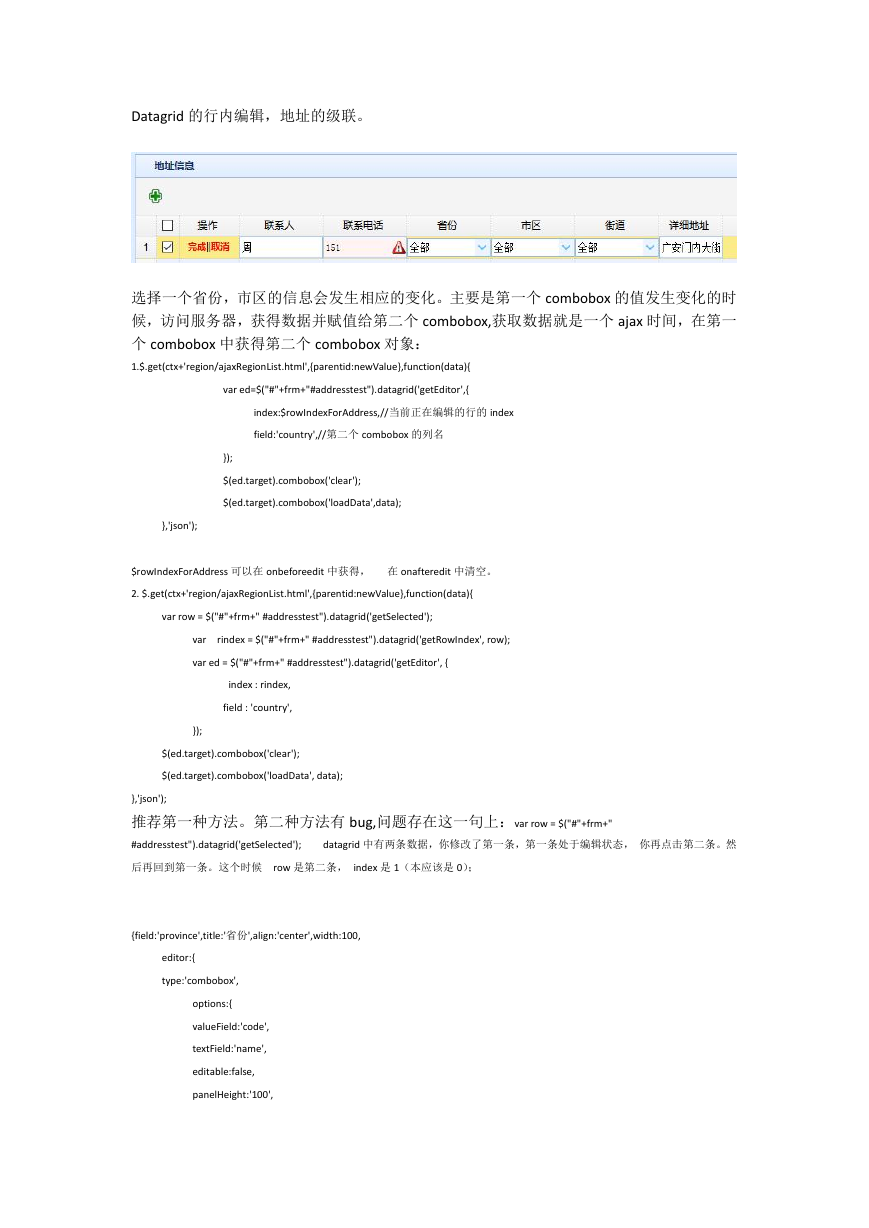
Datagrid 的行内编辑,地址的级联。
选择一个省份,市区的信息会发生相应的变化。主要是第一个 combobox 的值发生变化的时
候,访问服务器,获得数据并赋值给第二个 combobox,获取数据就是一个 ajax 时间,在第一
个 combobox 中获得第二个 combobox 对象:
1.$.get(ctx+'region/ajaxRegionList.html',{parentid:newValue},function(data){
var ed=$("#"+frm+"#addresstest").datagrid('getEditor',{
index:$rowIndexForAddress,//当前正在编辑的行的 index
field:'country',//第二个 combobox 的列名
});
$(ed.target).combobox('clear');
$(ed.target).combobox('loadData',data);
},'json');
$rowIndexForAddress 可以在 onbeforeedit 中获得, 在 onafteredit 中清空。
2. $.get(ctx+'region/ajaxRegionList.html',{parentid:newValue},function(data){
var row = $("#"+frm+" #addresstest").datagrid('getSelected');
var
rindex = $("#"+frm+" #addresstest").datagrid('getRowIndex', row);
var ed = $("#"+frm+" #addresstest").datagrid('getEditor', {
index : rindex,
field : 'country',
});
$(ed.target).combobox('clear');
$(ed.target).combobox('loadData', data);
},'json');
推荐第一种方法。第二种方法有 bug,问题存在这一句上:var row = $("#"+frm+"
#addresstest").datagrid('getSelected');
datagrid 中有两条数据,你修改了第一条,第一条处于编辑状态, 你再点击第二条。然
后再回到第一条。这个时候 row 是第二条, index 是 1(本应该是 0);
{field:'province',title:'省份',align:'center',width:100,
editor:{
type:'combobox',
options:{
valueField:'code',
textField:'name',
editable:false,
panelHeight:'100',
�
required:true,
queryParams:{parentid:'0'},
url:ctx+'region/ajaxRegionList.html',
onChange:function(newValue,oldValue){
$.get(ctx+'region/ajaxRegionList.html',{parentid:newValue},function(data){
var ed=$("#"+frm+"#addresstest").datagrid('getEditor',{
index:$rowIndexForAddress,
field:'country',
});
$(ed.target).combobox('clear');
$(ed.target).combobox('loadData',data);
},'json');
},
onLoadSuccess:function(){
var target=$(this);
var data=target.combobox("getData");
var options=target.combobox("options");
if(data&&data.length>0){
var fs=data[0];
target.combobox("setValue",fs[options.valueField]);
}
},
formatter:function(row){
var opts=$(this).combobox('options');
return row[opts.textField];
},
onSelect:function(record){
$protext=record.name;
},
}},
},
{field:'country',title:'市区',align:'center',width:100,
editor:{
type:'combobox',
options:{
valueField:'code',
textField:'name',
editable:false,
panelHeight:'100',
required:true,
onChange:function(newValue,oldValue){
$.get(ctx+'region/ajaxRegionList.html',{parentid:newValue},function(data){
var ed=$("#"+frm+"#addresstest").datagrid('getEditor',{
index:$rowIndexForAddress,
�
field:'street',
});
$(ed.target).combobox('clear');
$(ed.target).combobox('loadData',data);
},'json');
},
onLoadSuccess:function(){
var target=$(this);
var data=target.combobox("getData");
var options=target.combobox("options");
if(data&&data.length>0){
var fs=data[0];
target.combobox("setValue",fs[options.valueField]);
}
},
formatter:function(row){
var opts=$(this).combobox('options');
return row[opts.textField];
},
onSelect:function(record){
$citytext=record.name;
},
}},
},
{field:'street',title:'街道',align:'center',width:100,
editor:{
type:'combobox',
options:{
valueField:'code',
textField:'name',
editable:false,
panelHeight:'100',
required:true,
onLoadSuccess:function(){
var target=$(this);
var data=target.combobox("getData");
var options=target.combobox("options");
if(data&&data.length>0){
var fs=data[0];
target.combobox("setValue",fs[options.valueField]);
}
},
formatter:function(row){
var opts=$(this).combobox('options');
�
return row[opts.textField];
},
onSelect:function(record){
$streettext=record.name;
$countyId=record.code;
}
}}
},
{field:'addressInfo',title:'详细地址',align:'center',width:250,
editor:{
type:'validatebox',
options:{
validtype:'lenx[50]',
required:true,
}
},
},
�








 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc