Web 测试文档
1 / 11
�
目录
前言:................................................................................................................................................ 3
一、
二、
三、
账号登录测试 .................................................................................................................... 3
兼容性测试........................................................................................................................ 4
UI 界面测试 .......................................................................................................................5
1) 输入框测试........................................................................................................................ 5
2) 按钮测试 ............................................................................................................................ 6
3) 权限测试 ............................................................................................................................ 7
4) 上传下载测试 .................................................................................................................... 7
5) 链接测试 ............................................................................................................................ 8
6) 翻页测试 ............................................................................................................................ 9
四、
支付中心测试 ..................................................................................错误!未定义书签。
2 / 11
�
前言:
随着网络技术的快速发展,直接和用户有关的 Web 项目越来越受到人们的关注。其不
仅要在长时间的大量操作,还要防备来自网络上方方面面的攻击。本文档立足了 web 测试
的诸个方面,从功能和性能方面进行论述。试图描绘一个简洁而全面的 web 测试概要,以
方便大家对 Web 测试有一个简单的了解。
一、 账号登录测试
除了搜索引擎之外,大部分 web 应用都需要进行账号登录。登录一般需要满足三方面
的要素,账户、密码和验证码,而基本的测试也是围绕这三方面进行测试的。下面以三个要
素都必备,运用测试用例对登录测试进行描述。
1. 输入正确的账号、密码、验证码,登录成功
2. 三个测试要素其中一个不填写,登录失败,弹出对应的提示内容。(例如输入账号、
密码、但不填写验证码,弹出提示如“请输入验证码”之类的)
3. 三个测试要素都输入,但是其中一个输入错误,登录失败,弹出对应的提示内容。
(例如输入账号、密码、验证码,但密码错误,弹出提示如“密码错误,请重新输
入”之类的)
上面以上三条并非完全算是测试用例,例如第二条和第三条完全可以拆分为无数的测试
用例,对不同情况加以组合,我们在这里不进行详细的论述了。
测试的主要方面我们虽然已经确定,但是还有很多其他方面是需要我们注意的。例如账
号和验证码是否区分大小写,账号和密码是否支持特殊字符,账号和密码是否有长度限制,
输入框是否支持复制粘贴操作,当账号密码多次输入错误后是否进行锁定输入等等。可见一
个简单的登录操作可以延伸的内容是非常多的,为了避免漏过测试点,在测试之前我们必须
根据需求尽量完善自己的测试用例。
3 / 11
�
二、 兼容性测试
Web 兼容性测试的目的是为了验证在不同的操作系统、不同的软件环境,不同的浏览
器和不同的网络环境下网页运行情况。目的是充分保证产品平台的无关性,是用户感受到软
件的友好。Web 兼容性测试主要分为以下的几个方面。
1. 操作系统/平台兼容
常见的操作系统与 windows、unix、linux 等,拿用户常用的 windows 操作系统来说,
又分为 Windows XP,windows2003、windows2007、windows2008 等。这些操作系统种类繁
多,想要完成每个功能在每个操作系统的测试工作基本上是不可能的。所以我们进行测试时
主要关注的是主要功能在不同操作系统上都能实现,所有功能在主流操作系统上都可以实
现。还有一个就是某些项目指定某一操作系统版本,在这个时候必须对这种操作系统中进行
兼容性测试。
还有一个就是现在手机应用越来越广泛,在测试中还有注意 Web 在 Ios、Android 等操
作系统平台下的运行情况。
2. 浏览器兼容性测试
浏览器是 Web 系统中核心的组成构件,来自不同厂家的浏览器对 javascript、ActiveX
或不同的 HTML 规格有不同的支持,即使是同一厂家的浏览器,也存在不同的版本的问题。
目前主流的浏览器玉两大类,一类是 IE 内核的浏览器,一类则是非 IE 内核的浏览器,具体
的主流浏览器有 IE,Firefox,Chrome、Opera、360 浏览器,搜狗浏览器等,针对这些主流
的浏览器必须进行兼容性测试。而对于其他非主流的浏览器则需要根据项目的集体要求分别
进行各种测试。
3. 不同分辨率之间兼容:
分辨率的测试是为了测试页面版在不同的分辨率模式下能正常显示,字体符合要求而
进行的测试。现在常见的分辨率是 1280*1024、1027*768、800*600。对于常见的分辨率,
测试必须保证测试通过,对于其他分辨率,原则上也应该尽量保证。根据具体情况进行取舍,
保留至专项兼容性测试时实施。对于需求规格中没有规定分辨率的项目,测试应该在完成主
流分辨率测试的前提下,尽力完成各种非主流分辨率的兼容性测试。
4 / 11
�
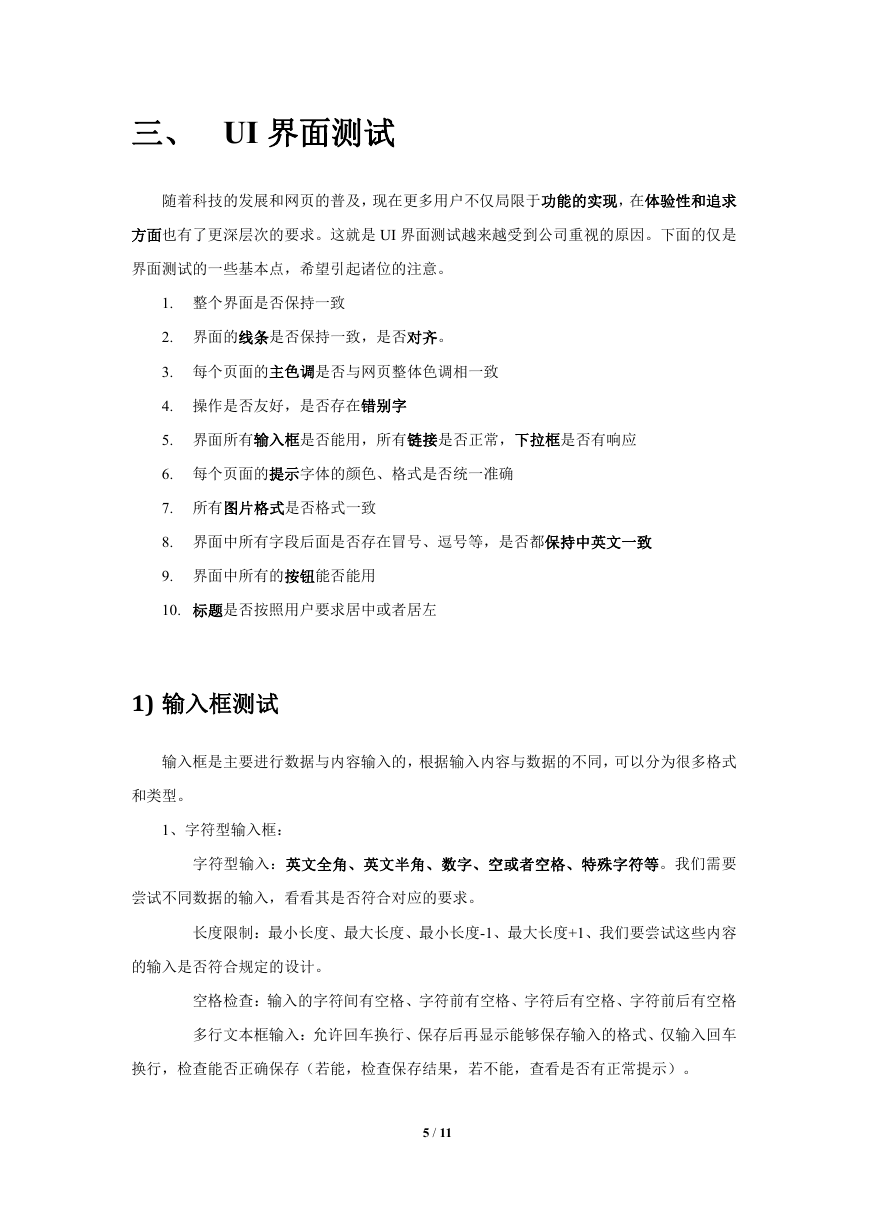
三、 UI 界面测试
随着科技的发展和网页的普及,现在更多用户不仅局限于功能的实现,在体验性和追求
方面也有了更深层次的要求。这就是 UI 界面测试越来越受到公司重视的原因。下面的仅是
界面测试的一些基本点,希望引起诸位的注意。
1. 整个界面是否保持一致
2. 界面的线条是否保持一致,是否对齐。
3. 每个页面的主色调是否与网页整体色调相一致
4. 操作是否友好,是否存在错别字
5. 界面所有输入框是否能用,所有链接是否正常,下拉框是否有响应
6. 每个页面的提示字体的颜色、格式是否统一准确
7. 所有图片格式是否格式一致
8. 界面中所有字段后面是否存在冒号、逗号等,是否都保持中英文一致
9. 界面中所有的按钮能否能用
10. 标题是否按照用户要求居中或者居左
1) 输入框测试
输入框是主要进行数据与内容输入的,根据输入内容与数据的不同,可以分为很多格式
和类型。
1、字符型输入框:
字符型输入:英文全角、英文半角、数字、空或者空格、特殊字符等。我们需要
尝试不同数据的输入,看看其是否符合对应的要求。
长度限制:最小长度、最大长度、最小长度-1、最大长度+1、我们要尝试这些内容
的输入是否符合规定的设计。
空格检查:输入的字符间有空格、字符前有空格、字符后有空格、字符前后有空格
多行文本框输入:允许回车换行、保存后再显示能够保存输入的格式、仅输入回车
换行,检查能否正确保存(若能,检查保存结果,若不能,查看是否有正常提示)。
5 / 11
�
2、数值型输入框:
边界值:最大值、最小值、最大值+1、最小值-1
位数:最小位数、最大位数、最小位数-1 最大位数+1、输入超长值、输入整数
异常值、特殊字符:输入空白(NULL)、"~!@#$%^&*()_+{}|[]\:"<>?;',./?;:'-=等可能导
致系统错误的字符、禁止直接输入特殊字符时,尝试使用粘贴拷贝查看是否能正常提交、
word 中的特殊功能,通过剪贴板拷贝到输入框,分页符,分节符类似公式的上下标等、数
值的特殊符号如∑,㏒,㏑,∏,+,-等
3、日期型输入框:
合法性检查:(输入 0 日、1 日、32 日)、月输入[1、3、5、7、8、10、12]、日输
入[31]、月输入[4、6、9、11]、日输入[30][31]、输入非闰年,月输入[2],日期输入[28、29]、
输入闰年,月输入[2]、日期输入[29、30]、月输入[0、1、12、13]
异常值、特殊字符:输入空白或 NULL、输入~!@#¥%……&*(){}[]等可能
导致系统错误的字符
备注:除了以上三种,还有信息重复的现象。即在一些需要命名,且名字应该唯一的
信息输入重复的名字或 ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输
入内容的前后输入空格,系统是否作出正确处理.
2) 按钮测试
在 web 网页中,各种按钮是最常见的一种形式。它不仅起到美化网页的作用,还支持
很多功能的实现。在测试过程中我们首先关注的是按钮上的标示是否正确,风格是否和网页
整体风格相一致。其次还要关注是否能实现其功能,例如有些按钮是链接作用的,点击后是
否展现对应的网页。还有一些按钮是选定作用的,我们点击“全部选择”按钮,观看是否选
定了全部。还有一些按钮例如“增加”、“删除”、“查询”,分别实现功能的增加、删除
和查询功能。我们在测试过程中需要针对不同的按钮实施不同的操作,看其是否实现对应的
功能。
6 / 11
�
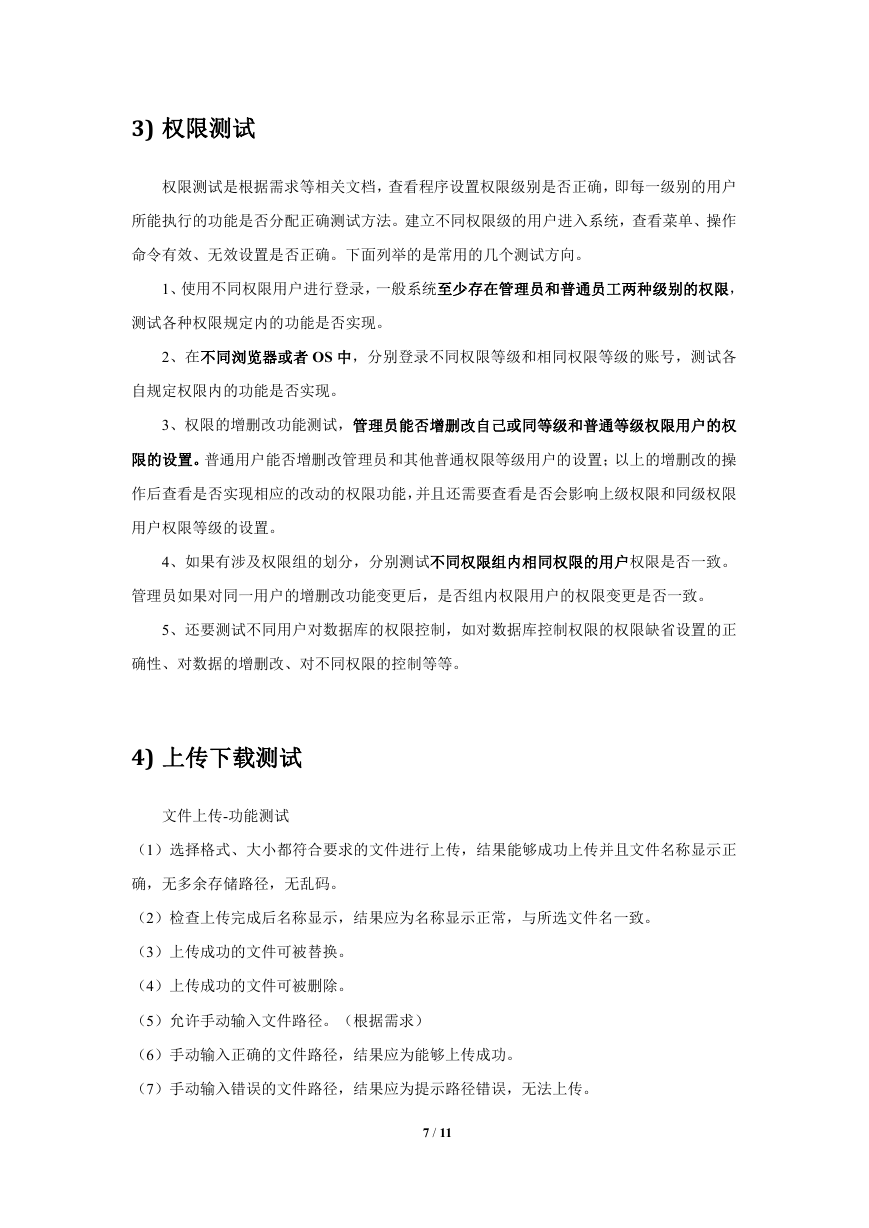
3) 权限测试
权限测试是根据需求等相关文档,查看程序设置权限级别是否正确,即每一级别的用户
所能执行的功能是否分配正确测试方法。建立不同权限级的用户进入系统,查看菜单、操作
命令有效、无效设置是否正确。下面列举的是常用的几个测试方向。
1、使用不同权限用户进行登录,一般系统至少存在管理员和普通员工两种级别的权限,
测试各种权限规定内的功能是否实现。
2、在不同浏览器或者 OS 中,分别登录不同权限等级和相同权限等级的账号,测试各
自规定权限内的功能是否实现。
3、权限的增删改功能测试,管理员能否增删改自己或同等级和普通等级权限用户的权
限的设置。普通用户能否增删改管理员和其他普通权限等级用户的设置;以上的增删改的操
作后查看是否实现相应的改动的权限功能,并且还需要查看是否会影响上级权限和同级权限
用户权限等级的设置。
4、如果有涉及权限组的划分,分别测试不同权限组内相同权限的用户权限是否一致。
管理员如果对同一用户的增删改功能变更后,是否组内权限用户的权限变更是否一致。
5、还要测试不同用户对数据库的权限控制,如对数据库控制权限的权限缺省设置的正
确性、对数据的增删改、对不同权限的控制等等。
4) 上传下载测试
文件上传-功能测试
(1)选择格式、大小都符合要求的文件进行上传,结果能够成功上传并且文件名称显示正
确,无多余存储路径,无乱码。
(2)检查上传完成后名称显示,结果应为名称显示正常,与所选文件名一致。
(3)上传成功的文件可被替换。
(4)上传成功的文件可被删除。
(5)允许手动输入文件路径。(根据需求)
(6)手动输入正确的文件路径,结果应为能够上传成功。
(7)手动输入错误的文件路径,结果应为提示路径错误,无法上传。
7 / 11
�
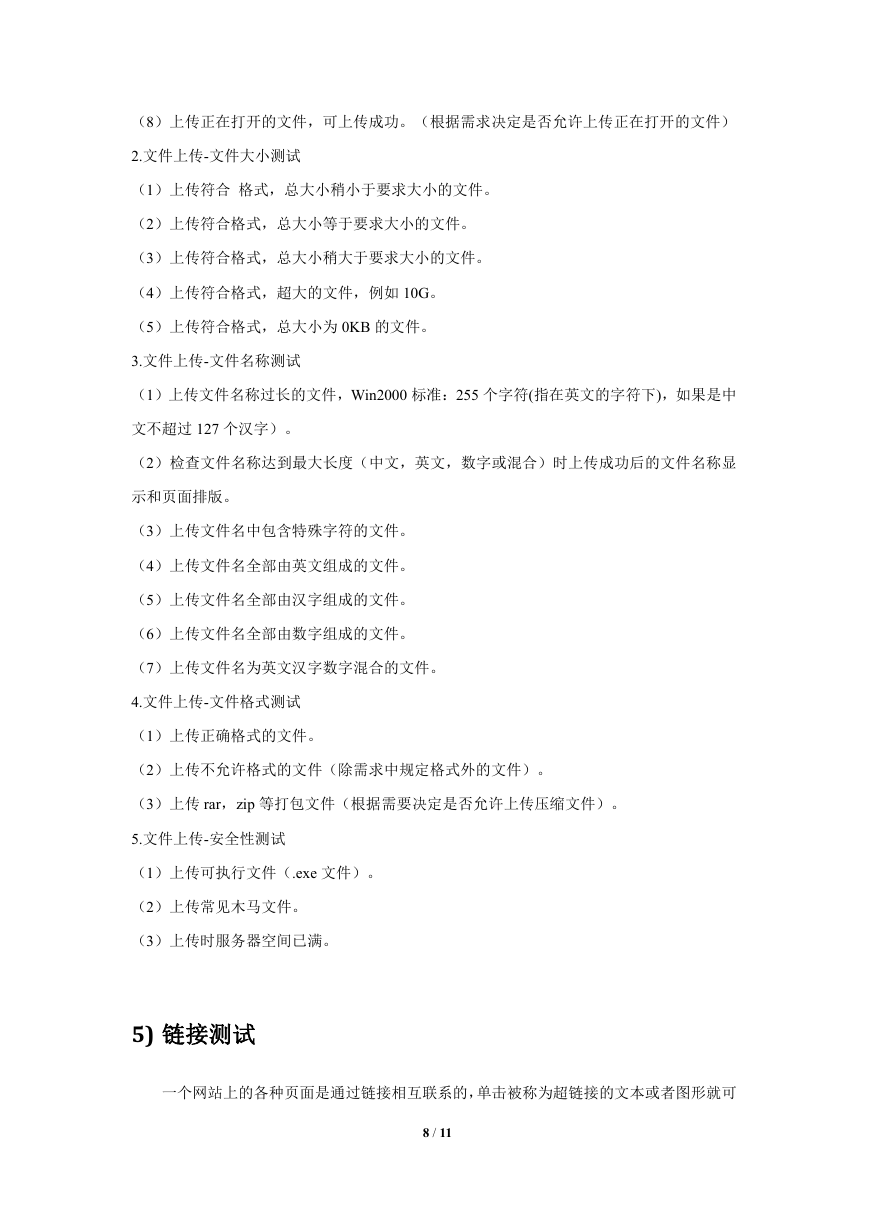
(8)上传正在打开的文件,可上传成功。(根据需求决定是否允许上传正在打开的文件)
2.文件上传-文件大小测试
(1)上传符合 格式,总大小稍小于要求大小的文件。
(2)上传符合格式,总大小等于要求大小的文件。
(3)上传符合格式,总大小稍大于要求大小的文件。
(4)上传符合格式,超大的文件,例如 10G。
(5)上传符合格式,总大小为 0KB 的文件。
3.文件上传-文件名称测试
(1)上传文件名称过长的文件,Win2000 标准:255 个字符(指在英文的字符下),如果是中
文不超过 127 个汉字)。
(2)检查文件名称达到最大长度(中文,英文,数字或混合)时上传成功后的文件名称显
示和页面排版。
(3)上传文件名中包含特殊字符的文件。
(4)上传文件名全部由英文组成的文件。
(5)上传文件名全部由汉字组成的文件。
(6)上传文件名全部由数字组成的文件。
(7)上传文件名为英文汉字数字混合的文件。
4.文件上传-文件格式测试
(1)上传正确格式的文件。
(2)上传不允许格式的文件(除需求中规定格式外的文件)。
(3)上传 rar,zip 等打包文件(根据需要决定是否允许上传压缩文件)。
5.文件上传-安全性测试
(1)上传可执行文件(.exe 文件)。
(2)上传常见木马文件。
(3)上传时服务器空间已满。
5) 链接测试
一个网站上的各种页面是通过链接相互联系的,单击被称为超链接的文本或者图形就可
8 / 11
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc