JHipster 是什么?
JHIpster 是一个 Yeoman 的代码生成器。用来创建基于 Spring Boot + AngularJS 的应用,提供
完全热加载的 Java 和 JavaScript 代码。
就如上图所示那样,Yeoman + Spring Boot + AngularJS = JHipster
JavaScript 的 MVC 框架客户端
基于的技术堆栈
Spring Boot: 能建成独立 Spring 的应用程式
Spring Security: 标准业内的授权和认证
AngularJS:
Bootstrap: 来自 Twitter,是目前最受欢迎的前端框架
REST APIs: 基于 Http 协议实现资源操作
Liquid Database: 数据库源代码版本控制
CSS3 + 动画
HTML5: 移动开发主导(Mobil First)
Full internationalization support: 支持完善的国际化文字
Web Socket: 允许用户在浏览器中实现双向通信,实现数据的及时推送
嵌入式 tomcat,jetty 及 undertow
项目工具选择
自动配置依赖资源:Maven 或 Gradle
验证类型:Cookie type, JWT 和 OAuth2
数据库:SQL 及 NOSQL (MySQL, Postgres, H2)
�
高速缓存::EhCache or Hazelcast
自动化重复任务:实时编辑: GULP 及 Grunt
各类工具:Yeoman, npm (nodejs), BrowserSync
更多关于 JHipster 介绍及使用请参见:https://jhipster.github.io/
准备环境
Java 8 SDK
Maven 或 Gradle
nodeJs
PhantomJS
Mysql 或 Postgres(Mysql Workbench or pgAdmin3)
STS ide, Eclipse, Intellij IDEA, 其中一个
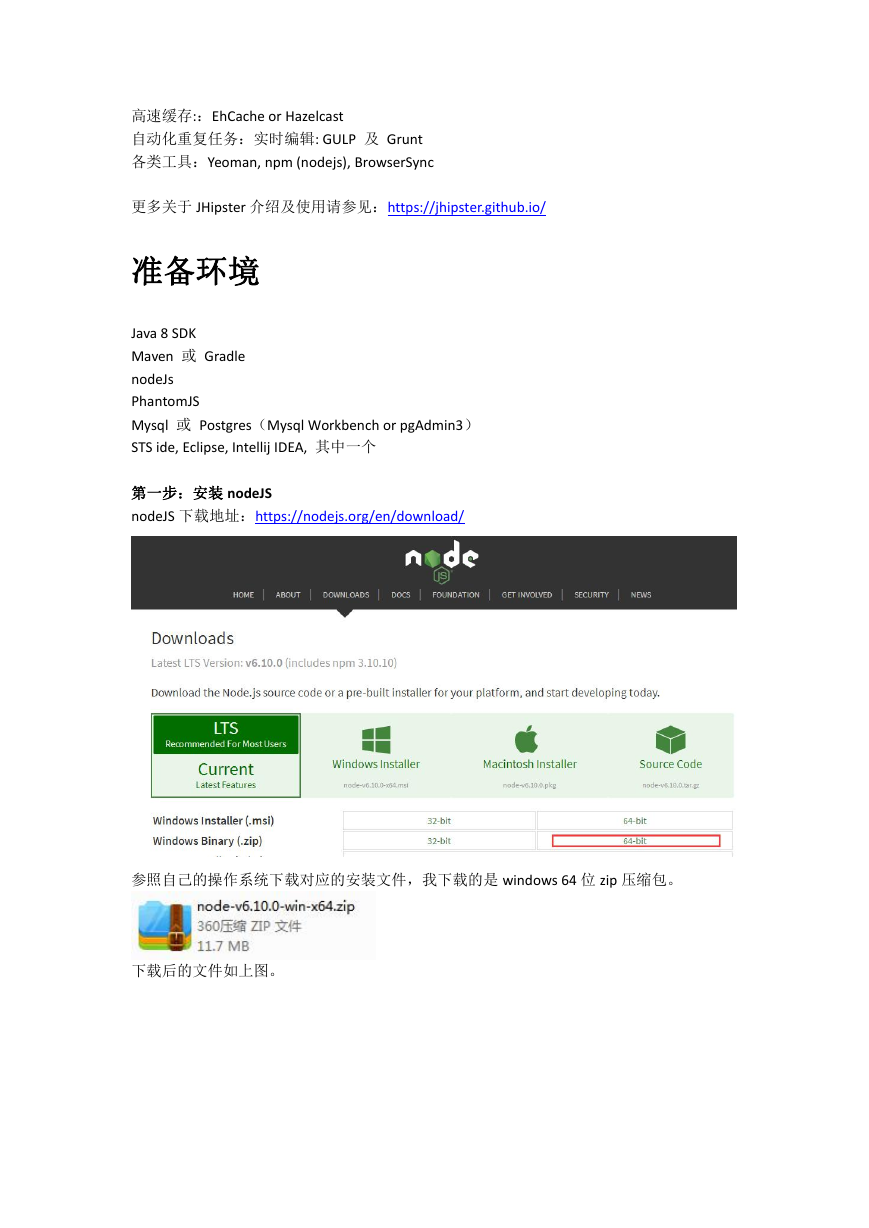
第一步:安装 nodeJS
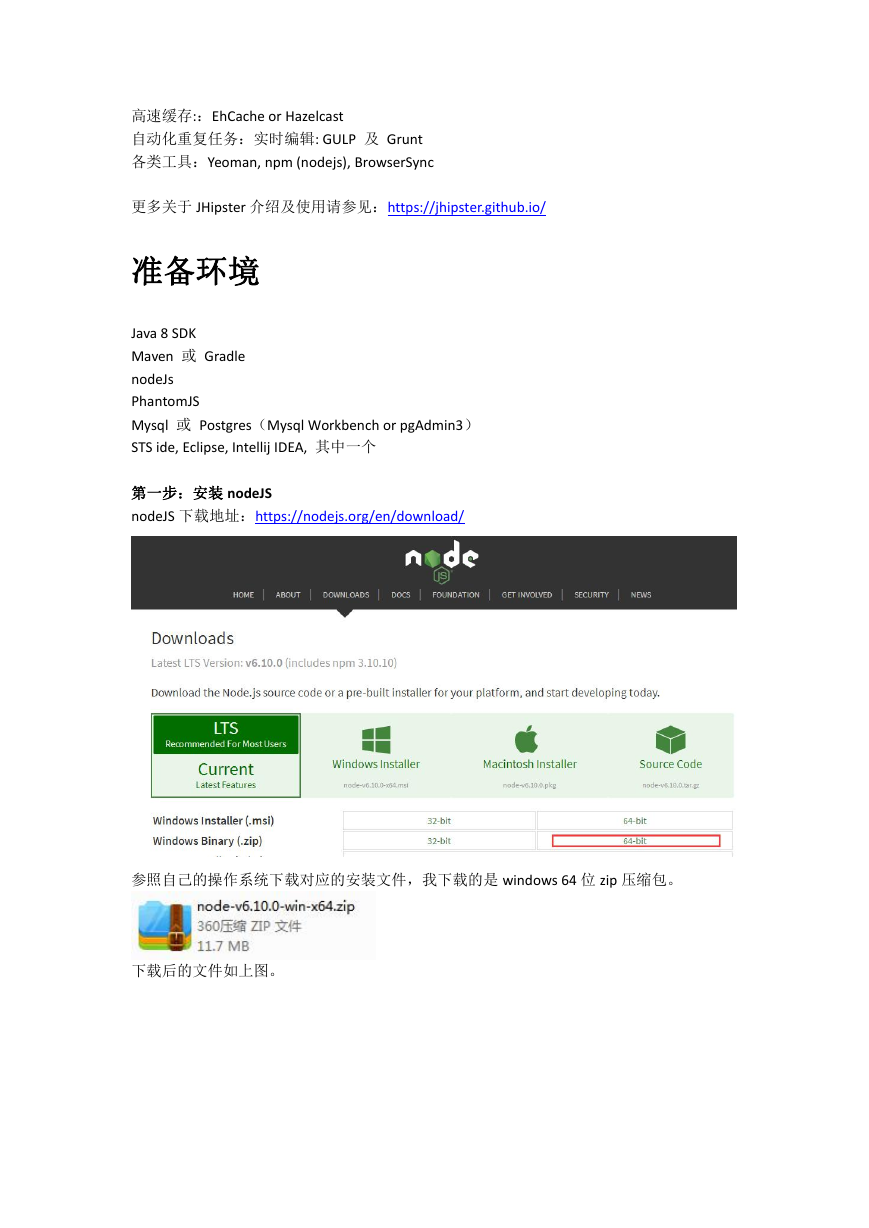
nodeJS 下载地址:https://nodejs.org/en/download/
参照自己的操作系统下载对应的安装文件,我下载的是 windows 64 位 zip 压缩包。
下载后的文件如上图。
�
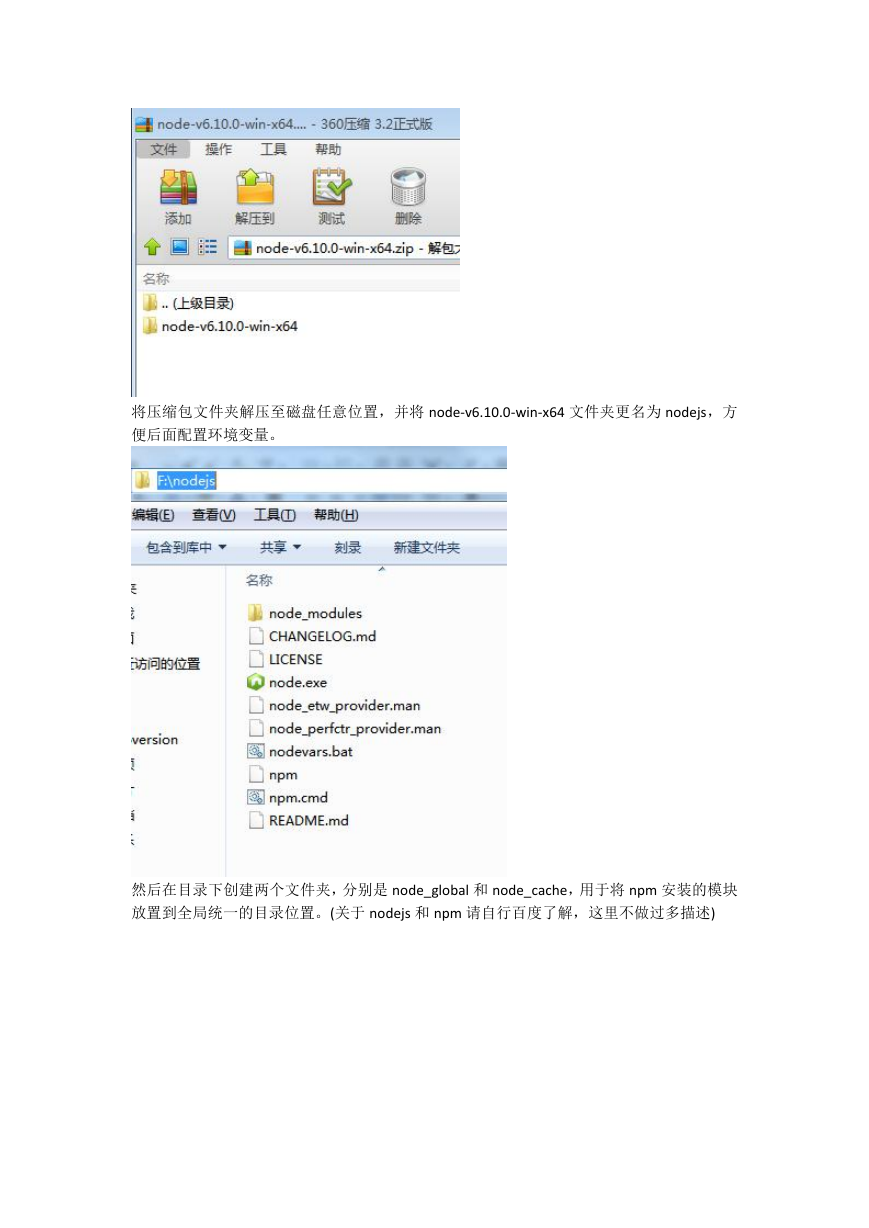
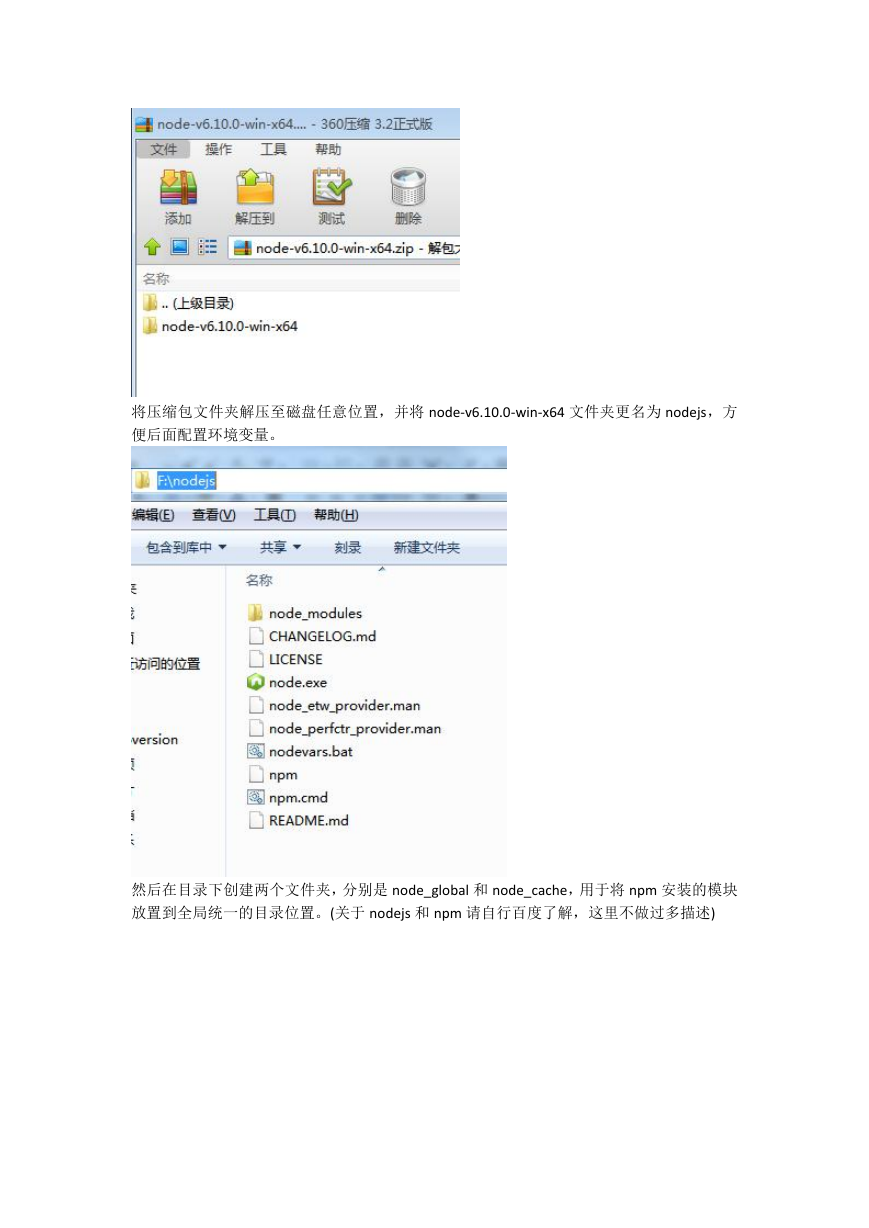
将压缩包文件夹解压至磁盘任意位置,并将 node-v6.10.0-win-x64 文件夹更名为 nodejs,方
便后面配置环境变量。
然后在目录下创建两个文件夹,分别是 node_global 和 node_cache,用于将 npm 安装的模块
放置到全局统一的目录位置。(关于 nodejs 和 npm 请自行百度了解,这里不做过多描述)
�
修整后的效果如上图。
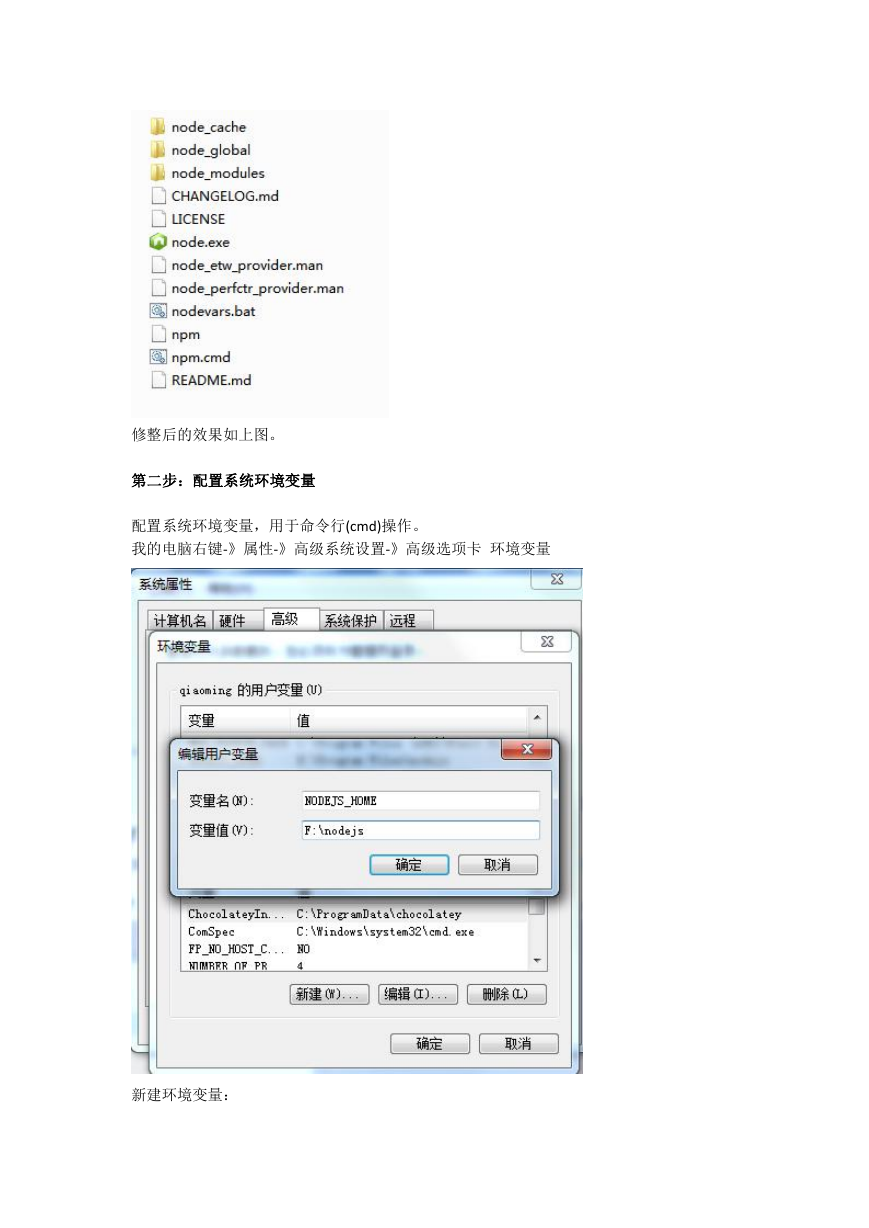
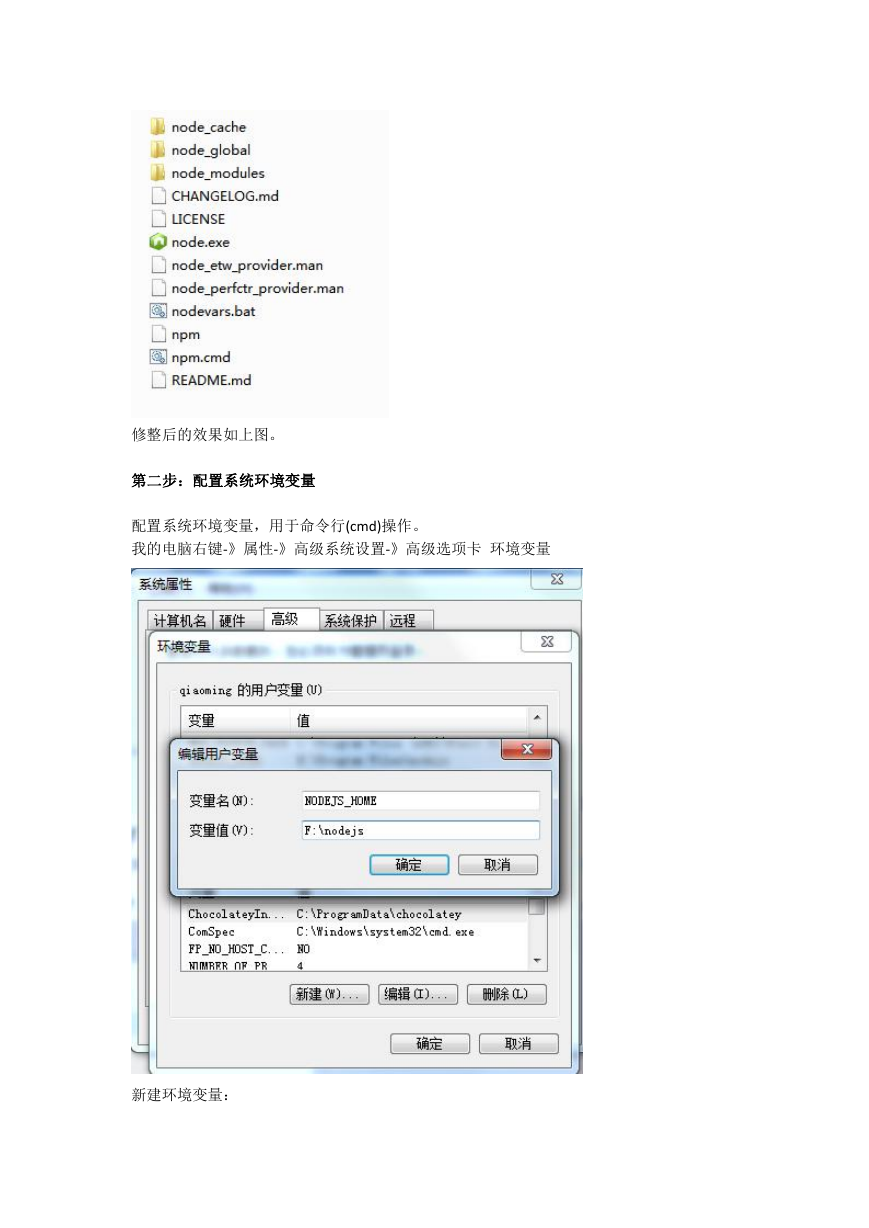
第二步:配置系统环境变量
配置系统环境变量,用于命令行(cmd)操作。
我的电脑右键-》属性-》高级系统设置-》高级选项卡 环境变量
新建环境变量:
�
变量名:NODEJS_HOME
变量值:F:\nodejs
(变量值对应自己的 nodejs 目录)
然后编辑环境变量 Path:
追加变量值:%NODEJS_HOME%\;%NODEJS_HOME%\node_global;
这样就可以在命令行操作了。
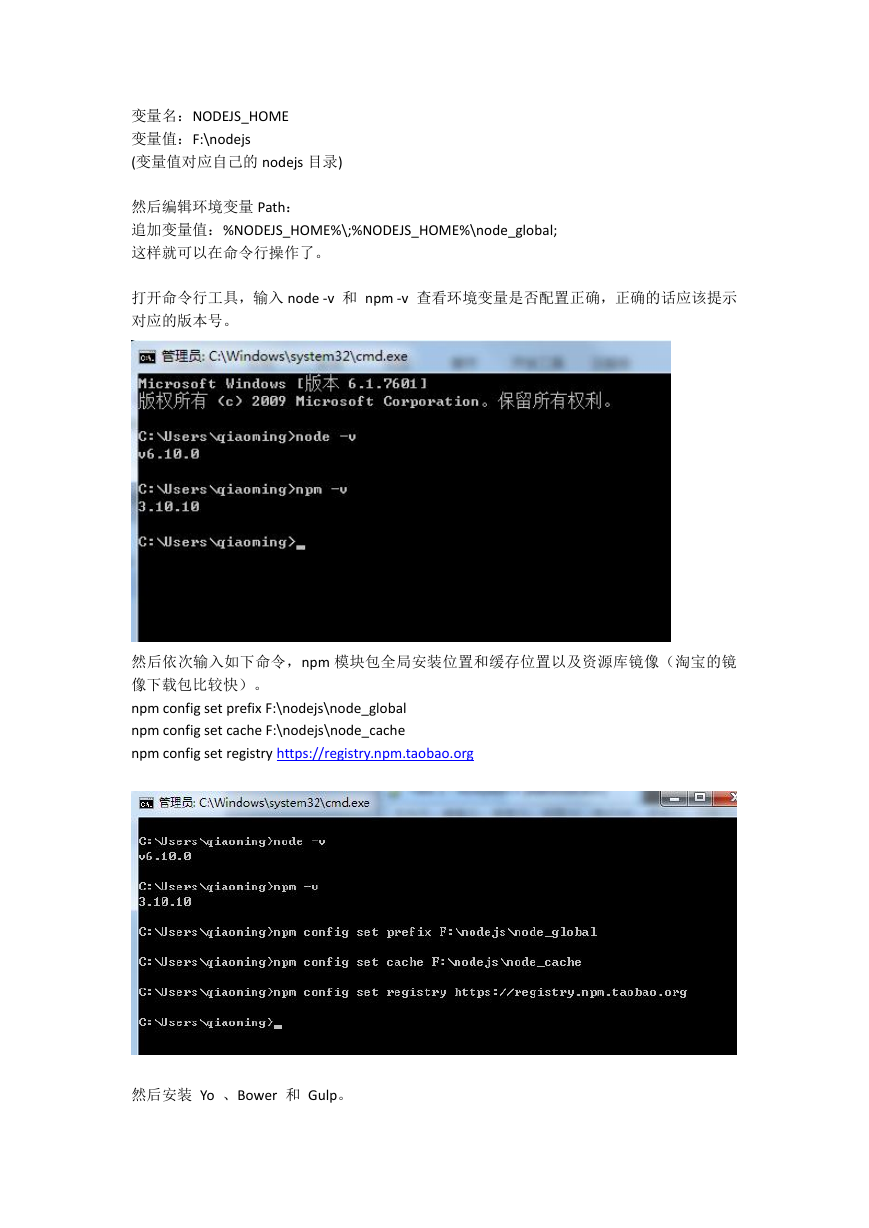
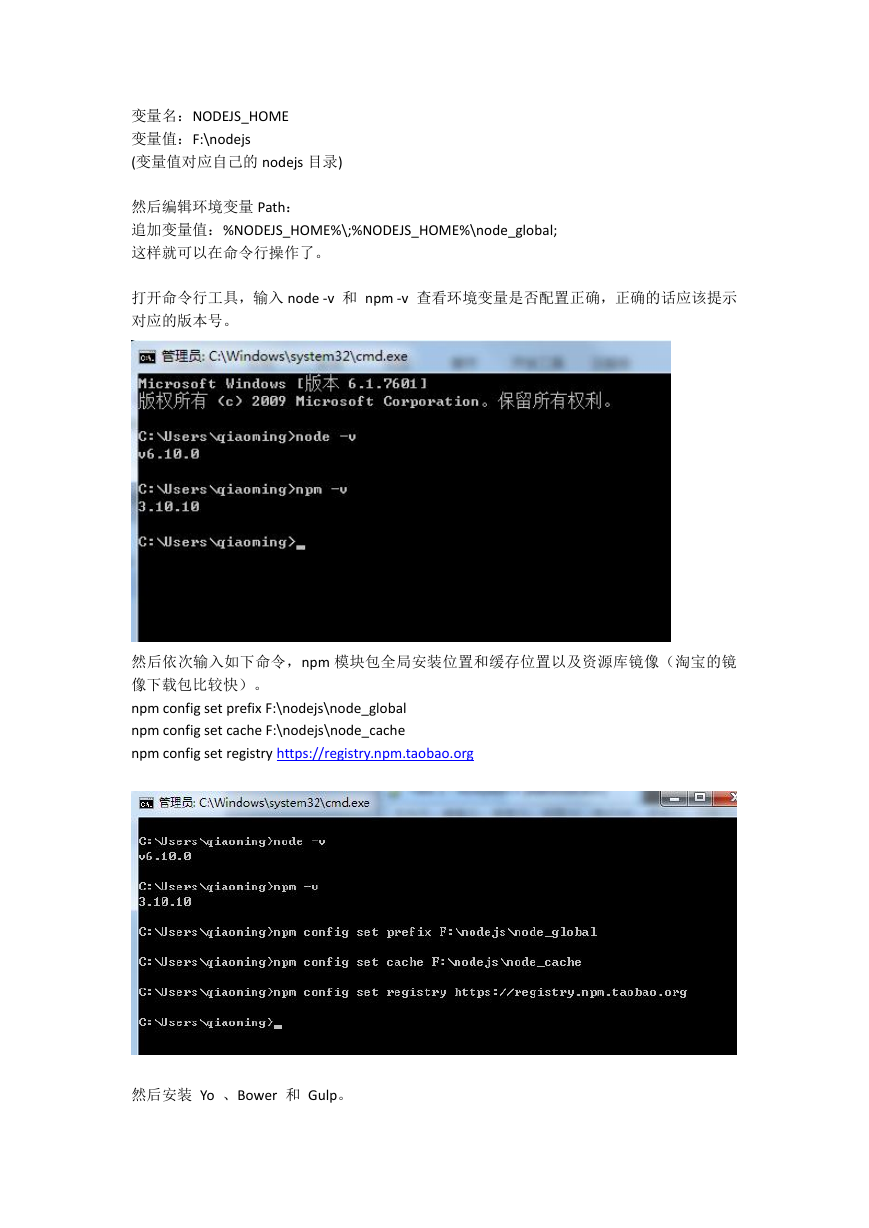
打开命令行工具,输入 node -v 和 npm -v 查看环境变量是否配置正确,正确的话应该提示
对应的版本号。
然后依次输入如下命令,npm 模块包全局安装位置和缓存位置以及资源库镜像(淘宝的镜
像下载包比较快)。
npm config set prefix F:\nodejs\node_global
npm config set cache F:\nodejs\node_cache
npm config set registry https://registry.npm.taobao.org
然后安装 Yo 、Bower 和 Gulp。
�
npm install -g yo bower gulp-cli
继续安装 phantomjs。
npm install phantomjs -g
继续安装 jhipster,等待安装结束。
npm install -g generator-jhipster
至此,环境已经搭建完毕,下面使用 jhipster 生成一个可运行的示例项目。
在磁盘任意位置创建文件夹 jhWork(名称随便,只用来存放 jhipster 生成的项目代码)
然后在 jhWork 下创建 demo 作为示例项目的代码存放目录。
第三步:使用 jhipster 生成一个示例项目
回到命令行界面,进入 demo 目录。
输入命令,然后会显示下图,这就是生成项目的选择提示页面:
yo jhipster
第一个是选择项目类型,选默认第一个,综合类型项目。
第二个是项目的名称,直接回车使用目录默认名称 demo。
�
第三个是询问是否安装 jhipster 集市,直接回车,默认不安装。
第四个询问默认的包名称,直接回车使用默认包名。
第五个询问使用的验证方式,直接回车。
第六个询问使用的数据库类型,使用 sql 类型数据库,直接回车。
第七个询问使用的生产环境数据库,使用 mysql,直接回车。
第八个询问开发环境数据库,我们使用 H2 内存(in-memory)数据库方便快速搭建,回车下一
步。
第九个询问 Hibernate 使用的耳机缓存,选择 NO,不使用,下一步。
第十个询问构建工具,选择 Maven,回车。
第十一个选择其他技术,直接回车下一步。
第十二个,选择 AngularJS 版本,使用 1.x,直接回车。
第十三个询问是否用 sass 处理 css 样式表,No,直接回车。
第十四个询问是否国际化支持,YES,直接回车,选择 chinaese中文简体。
�
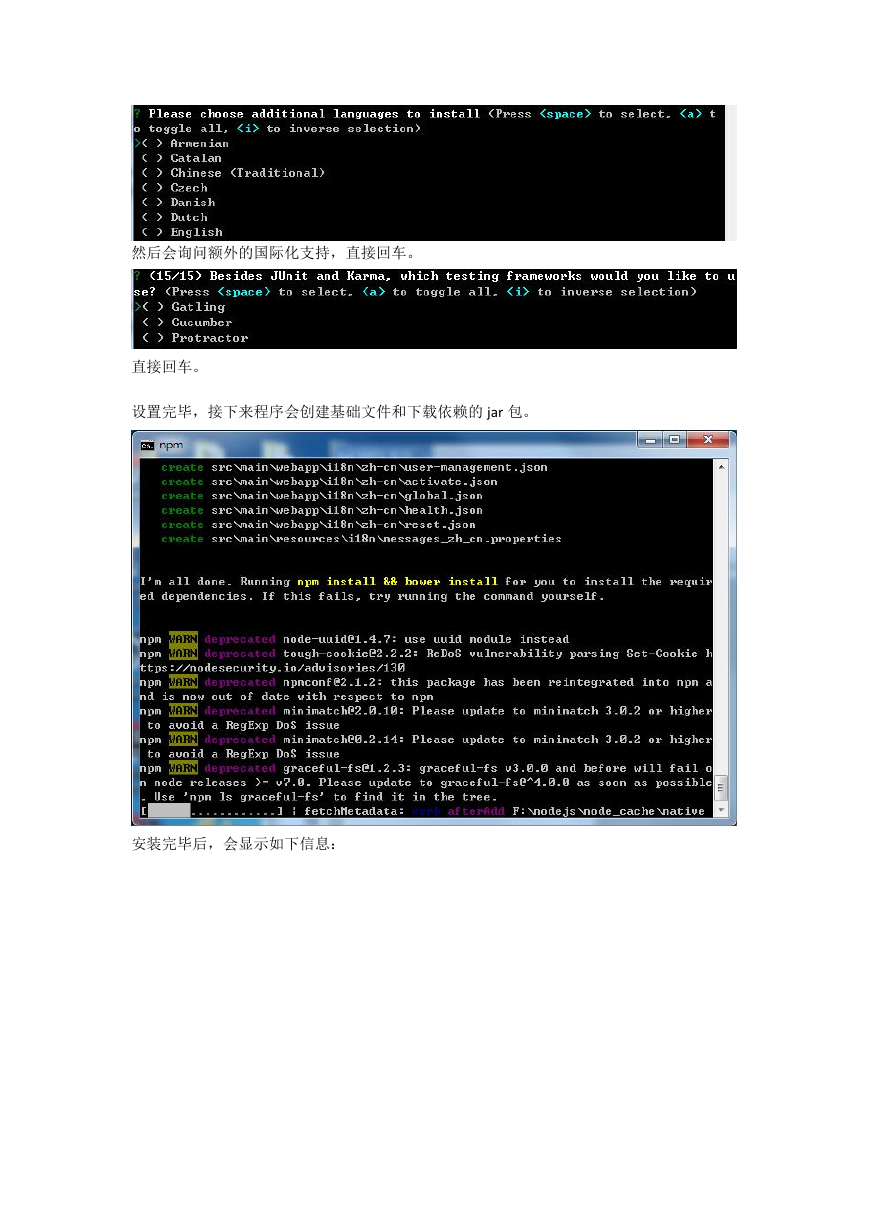
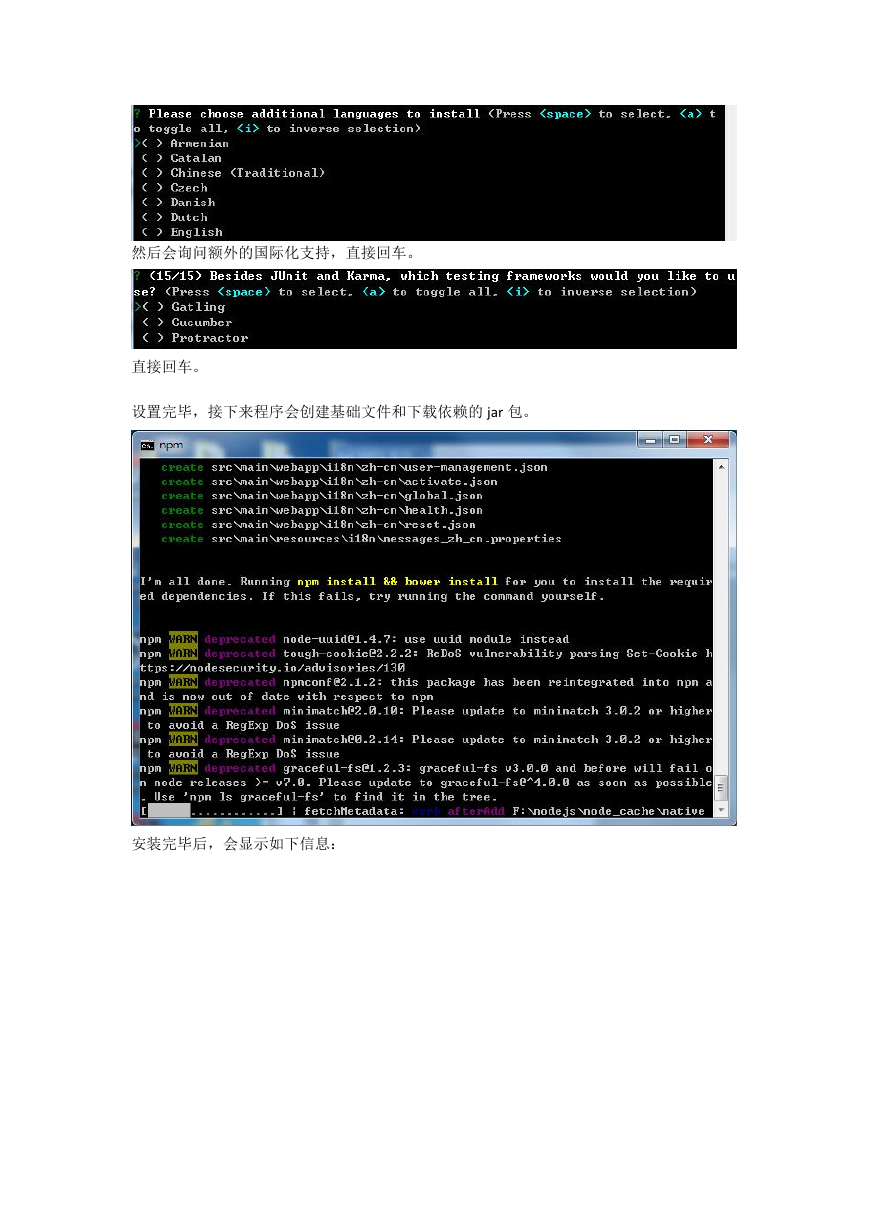
然后会询问额外的国际化支持,直接回车。
直接回车。
设置完毕,接下来程序会创建基础文件和下载依赖的 jar 包。
安装完毕后,会显示如下信息:
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc