
第1页 / 共17页

第2页 / 共17页

第3页 / 共17页

第4页 / 共17页

第5页 / 共17页

第6页 / 共17页

第7页 / 共17页

第8页 / 共17页








……
、红色背景、蓝色文本
注意:……
标志对是用来创建一个段落,在此标志对之间加入的文本将按照段落的格式显示在浏览器 上。标志还可以使用 align 属性,它用来说明对齐方式,语法如下所示。
Align 的参数可以是 Left(左对齐)、Center(居中)和 Right(右对齐)3 个值中的任何一个。例 如表示标志对中的文本使用居中的对齐方式。 2.……在标志对之间加入的文本将会在浏览器中按两边缩进的方式显示出来。 4.
中国城市
美国城市
……标志对用来对文本进行预处理操作。 2.…… HTML 语言提供了一系列对文本中的标题进行操作的标志对:、、……、 。是最大的标题,而则是最小的标题。如果在 HTML 文档中需要输出 标题文本,可以使用这 6 对标题标志对中的任何一对。 3.……、……、…… 经常使用 Word 的人对这 3 个标志对一定很快就能掌握。用来使文本以黑体字的形式输出; 用来使文本以斜体字的形式输出;用来使文本以下加一划线的形式输出。 4.……、……、……、…… 这些标志对的用法和上边的一样,差别只是在于输出的文本字体不太一样而已。用来输出 打字机风格字体的文本;用来输出引用方式的字体,通常是斜体;用来输出需 要强调的文本(通常是斜体加黑体);则用来输出加重文本(通常也是斜体加黑体)。 5.…… 可以对输出文本的字体大小、颜色进行随意的改变。这些改变主要是通过对它的两个 属性 size 和 color 的控制来实现的。size 属性用来改变字体的大小,它可以取值为-1、1 和+1;而 color 属性则用来改变文本的颜色,颜色的取值是十六进制 RGB 颜色码或 HTML 语言给定的颜色常量名。 文本标记的具体用法如以下代码所示:
黑体字文本
斜体字文本
下加一划线文本
打字机风格的文本
引用方式的文本
强调的文本
加重的文本
size 取 值 “+1”、color 取值“red”时的文本
此例在浏览器中的显示如图 1-31 所示。 1.4.6 图像标记 再简单朴素的网页如果只有文字而没有图像将失去 许多活力,图像在网页制作中是非常重要的一个方面, HTML 语言也专门提供了 。假如网站的图像文件放在当前的 HTML 文档所在目录的一个子目录(子目录名
假设是 images)下,则代码应为
。假如网站的图像文件放在当前的 HTML 文档所在目录的一个子目录(子目录名
假设是 images)下,则代码应为 。
注意:通常图像文件都会放在网站中一个独立的目录里。必须注意一点,src 属性在
。
注意:通常图像文件都会放在网站中一个独立的目录里。必须注意一点,src 属性在
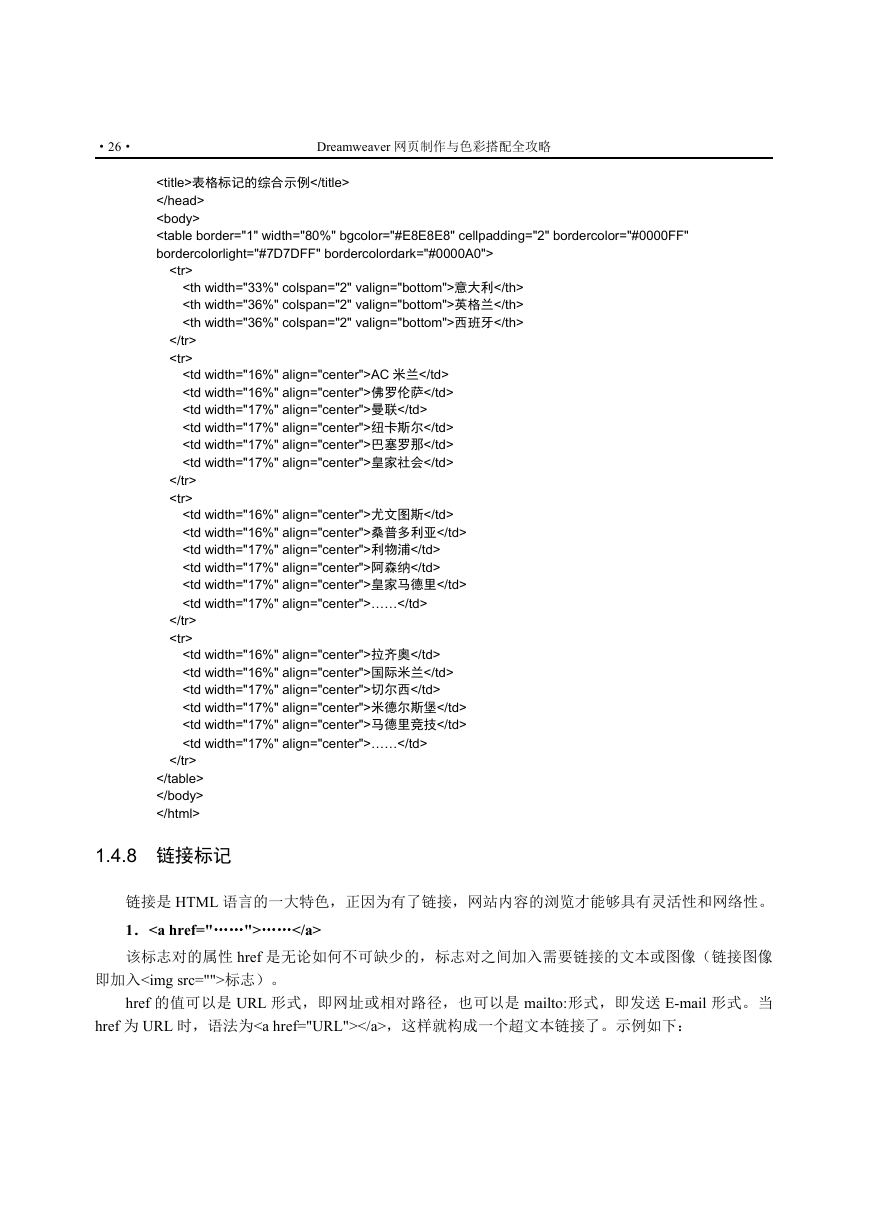
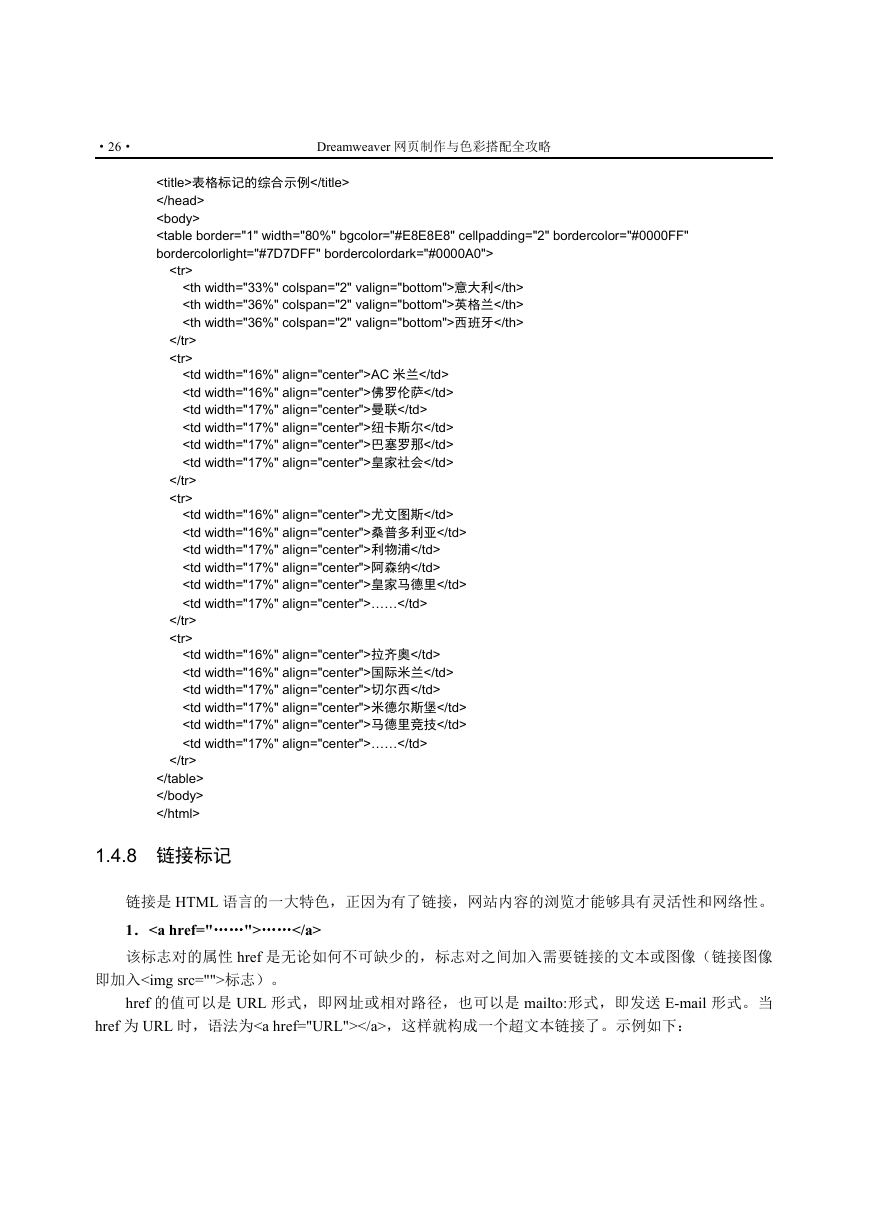
| 意大利 | 英格兰 | 西班牙 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| AC 米兰 | 佛罗伦萨 | 曼联 | 纽卡斯尔 | 巴塞罗那 | 皇家社会 | 尤文图斯 | 桑普多利亚 | 利物浦 | 阿森纳 | 皇家马德里 | …… | 拉齐奥 | 国际米兰 | 切尔西 | 米德尔斯堡 | 马德里竞技 | …… |
 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc