实 验 报 告
实验项目名称
私人音乐盒网站
所属课程名称 《动态网站开发技术》
实 验 类 型
考试改革
实 验 日 期
2020-06-06
班
学
姓
级
号
名
指 导 老 师
�
实验题目: 私人音乐盒
【实验环境及所用软件】
型号
CPU 系列
CPU 型号
内存容量
显卡芯片
浏览器 软件
硬盘
容量
Acer
A515-51G-84V3
英特尔 酷睿
i7 8 代系列
Intel 酷睿
i7 8550U
4GB(4GB×1) 1TB
NVIDIA
Geforce MX130
Chrome
Vscode
Ps
SAI
Xmind
【实验内容】
在平时听音乐偶然想到音乐网站,于是访问了 QQ 音乐的网站,想到做一个自己私用的网站,没有广告和推广,
以后可以结合 js 来设计对数据、图片,动态的加工。
说明:参观了各大音乐网站后发现他们大部分的音乐网站都是,一个列表做成一个横向导航栏,我选择了纵向
导航栏,然后他们的网站大部分都是中间有一个 js 做的滚动图片特效,就是可以定时换图片(我不会做),有
热门推荐这一个板块,还有什么飙升榜、原创榜等一系列的榜单,这些榜单有助于发现和推销新的音乐。而我的
导航栏设成了,陈奕迅的推荐专辑、单曲、MV,这个网站是本身想做一个类似于 QQ 音乐的那种,但是因为这个
网站包含了浓浓的私人色彩且越走越偏,我就想着,还是根据我自己的感觉做,所以就做出了一个仿佛狂热追星
族不务正业追陈奕迅的效果,原本背景图等都是陈奕迅的图,怕别人接受无能就选择了喜欢自己的图片。本来还
想再把网页字体做的花里胡哨一些,但是 vscode 上的文字特难找,需要把每一个字体的名称记住,所以我就全
部通用了微软雅黑。
【注】这篇文章是在做完之后统一写的。
【实验方案设计】
决定了方向之后,思考怎么做,其实我想做更花里胡哨的东西,但是有很多知识我都不会。所以最终敲定了一
个简单大方的布局、且各个页面通用的布局。
设计方面,我想到了音乐盒的形状是方形的,所以本次设计也是根据方形进行拓展。
1.首先设计了大致布局
�
2.进行填充
导航栏内容
浏览了 QQ 音乐网站上对陈奕迅的总结,主要显示了单曲、专辑、MV、个人介绍等等。
结合自己想法出导航栏内容
这里我加了一个板块,叫 hot,也就是说,看他最近的歌曲有没有大热的,通过这个可以随时了解到他是否发
表了新的专辑。其次,我还设计了一个留言板板块,并配图人与动物。
配色方案选择
配色方案主要是选择了图片的颜色,如果时间长的话,我可以根据自己的设计理念画图,但是现在没有那么多
的时间,所以我在网上找了一组图名为月神,然后根据这个图进行取色、配色,我使用的主要是黑色和白色,然
�
后调整透明度和阴影,达到一种浮悬浮的效果。
参观了很多的网站,用思维导图做出来大致结构就下手了。因为思维导图只能看到一些框架结构,看不到实际
的效果,vscode 没有这种类似于 dw 中的,设计视图在上代码视图在下的这种功能,所以在做的时候也经历了很
多次修改,像图片和文字的位置,最后都是统一又修改了一遍,做了很多次。是因为前期的准备不够精确,前期
就应该把网站的细节问题分析出来,然后再做。不过我想要的布局大致显示了出来。
【实验过程】(实验步骤、记录、数据、分析)
【注】主要介绍了主页结构,因为 4 个网页的布局差不多相同,然后介绍子网页不同之处。
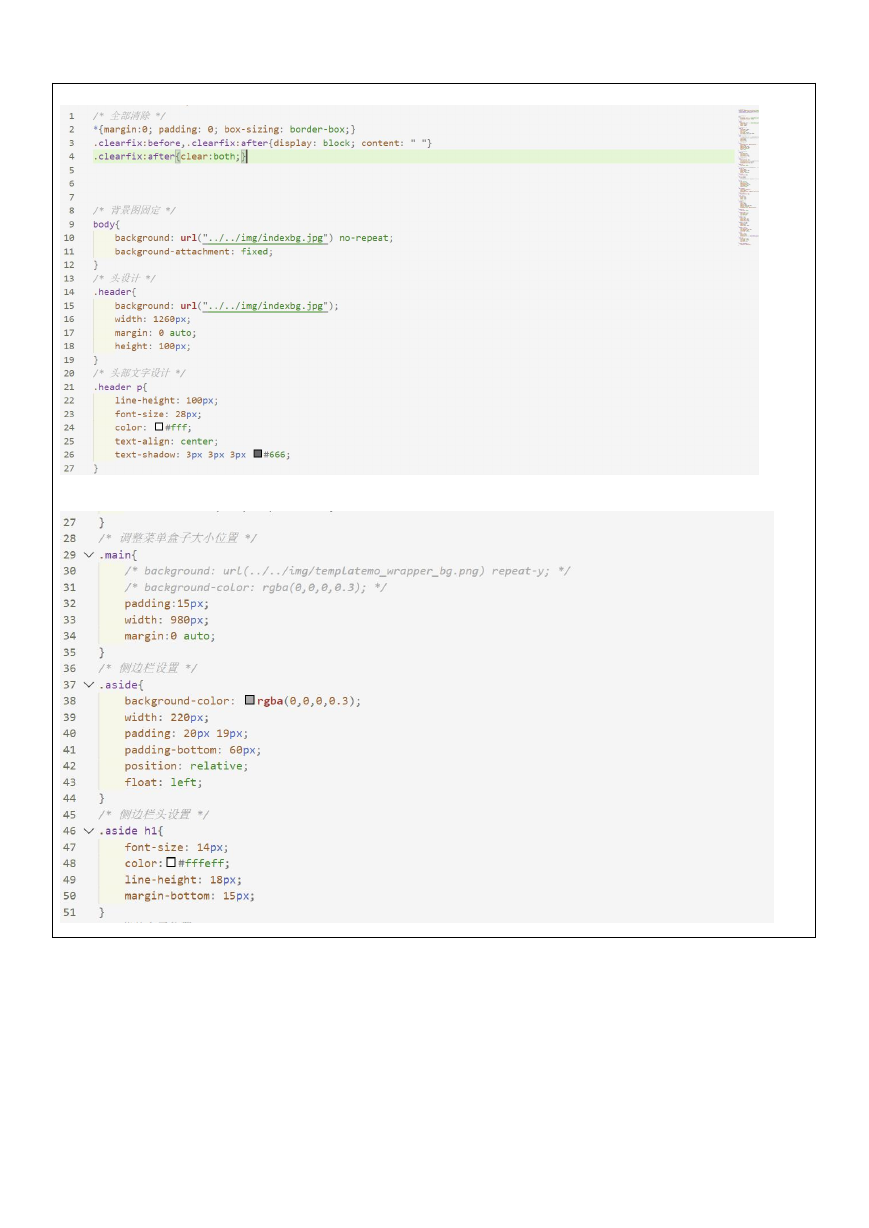
1-index.html
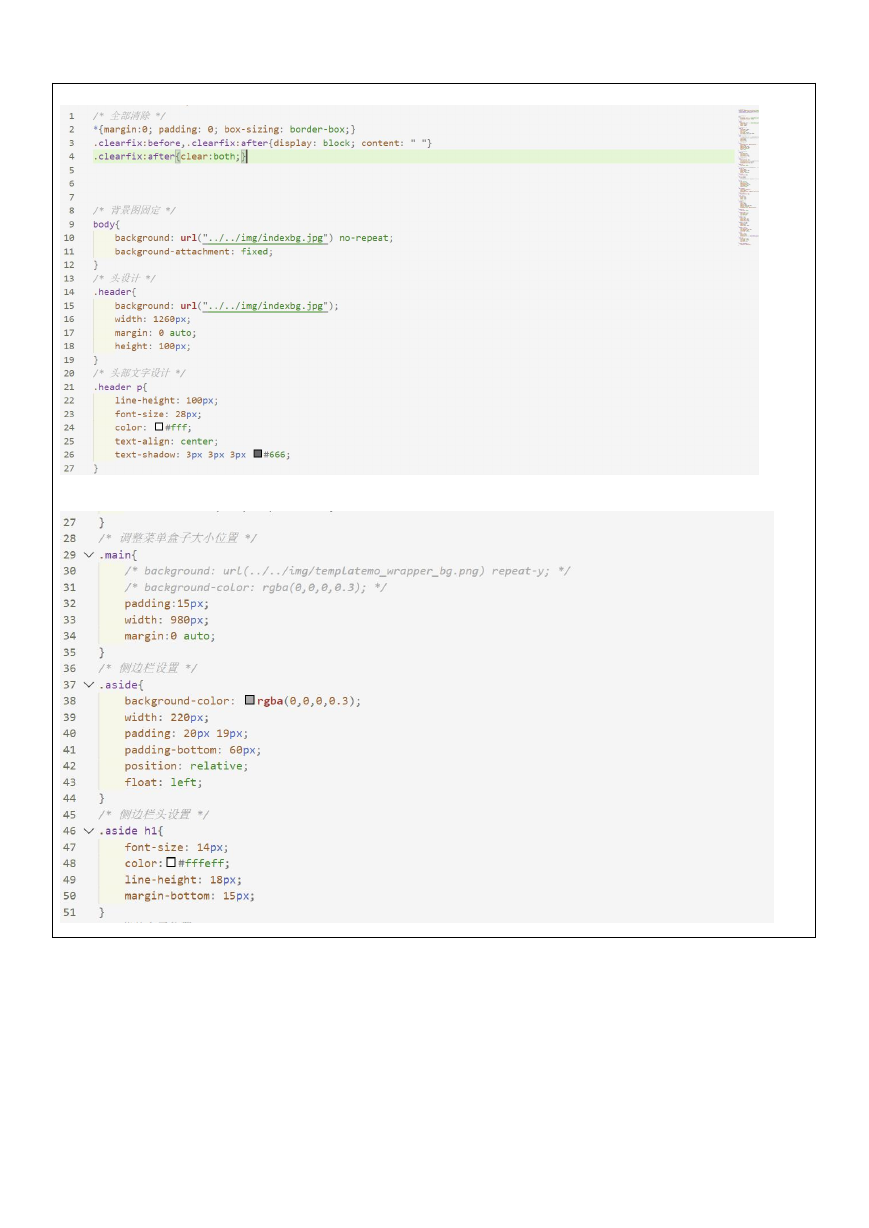
先写 html
�
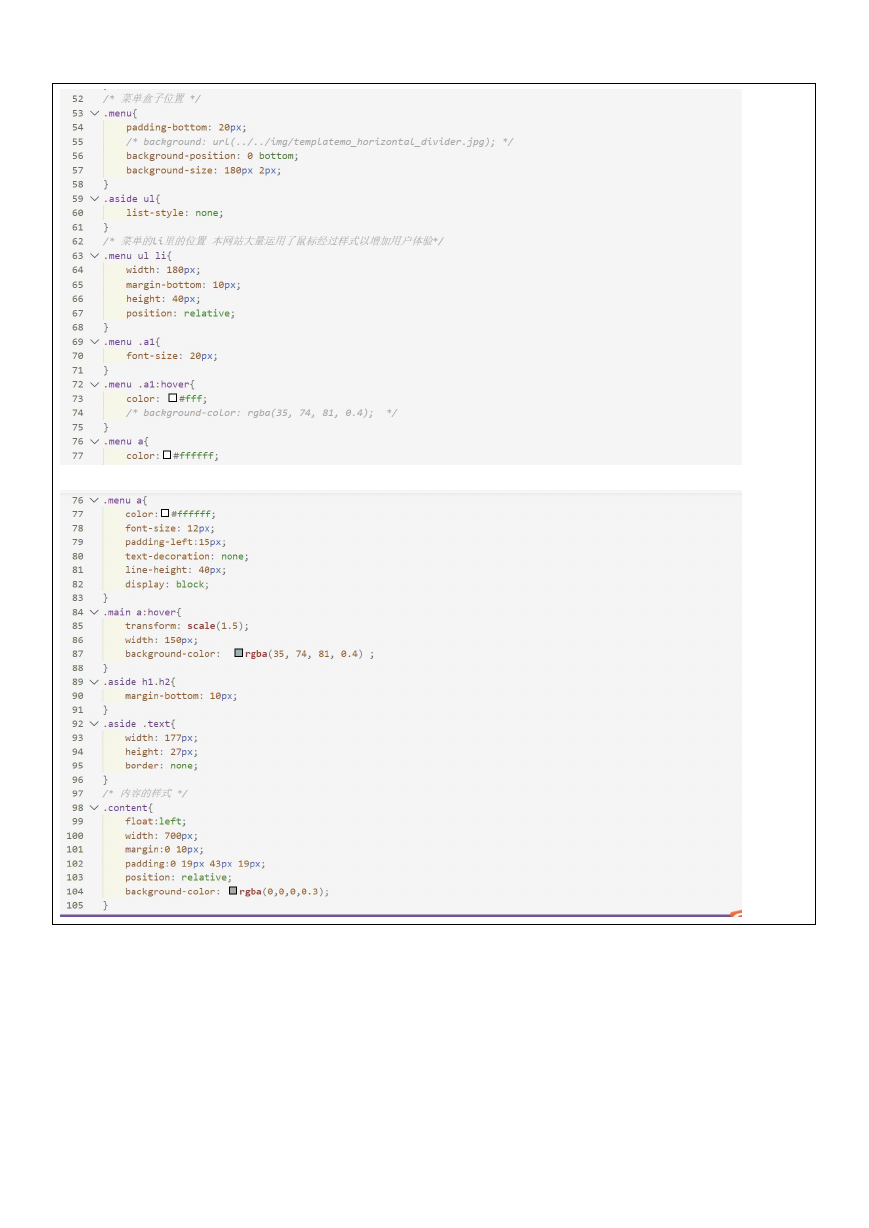
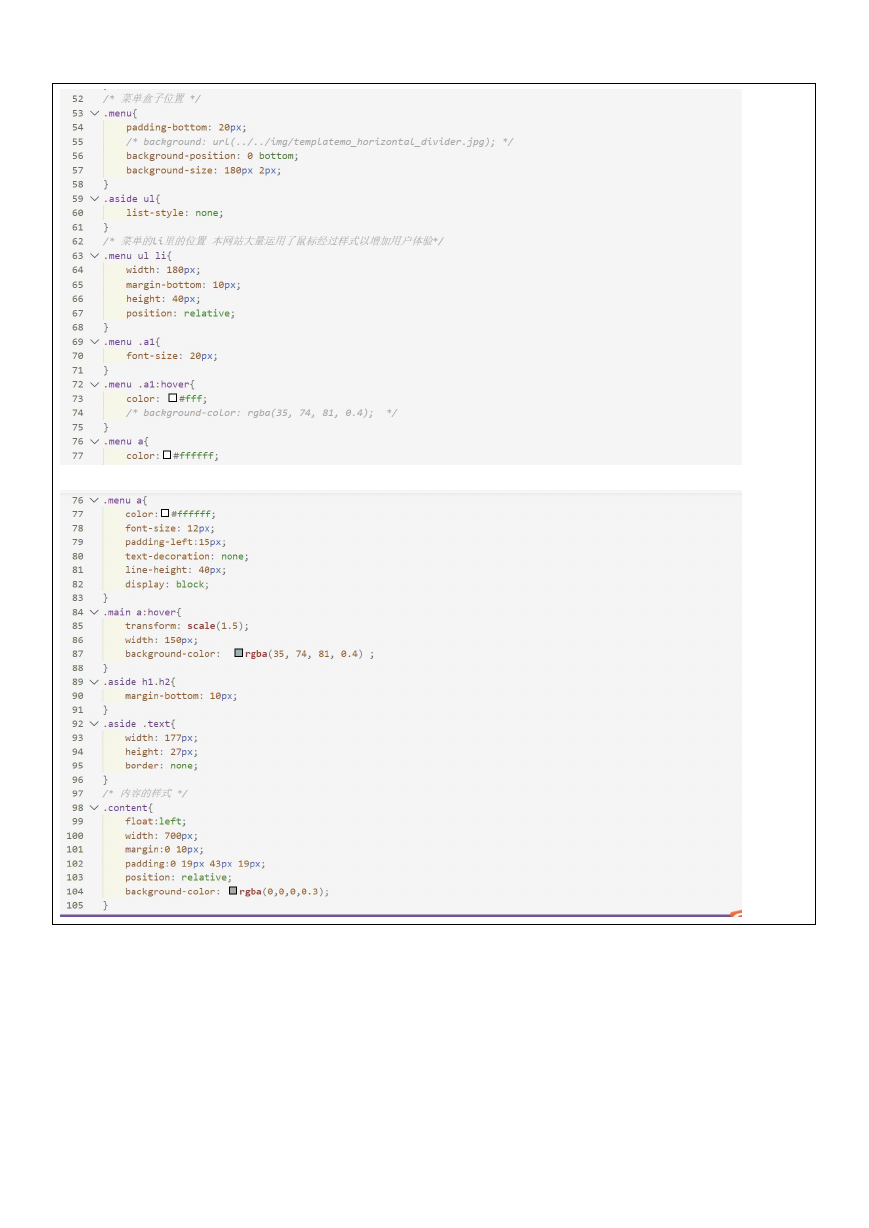
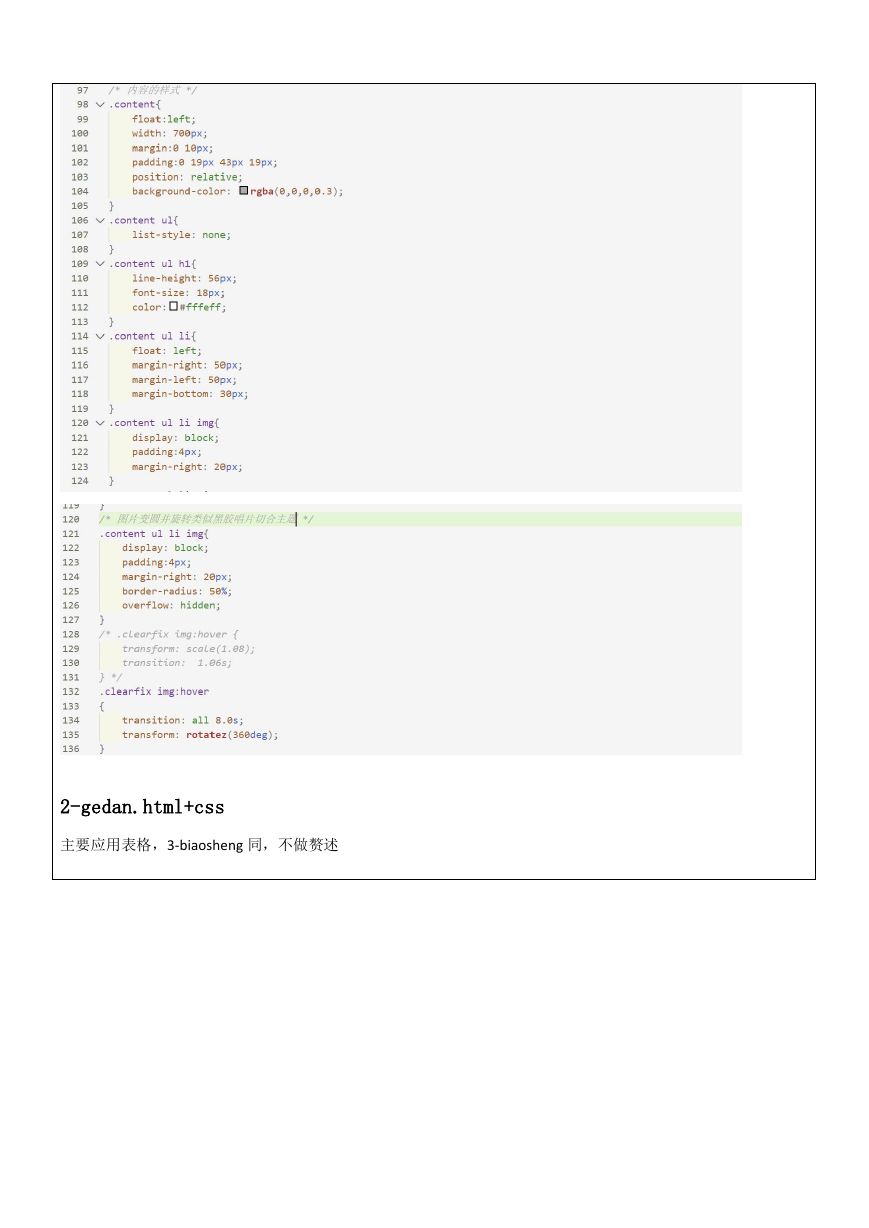
1-index.css
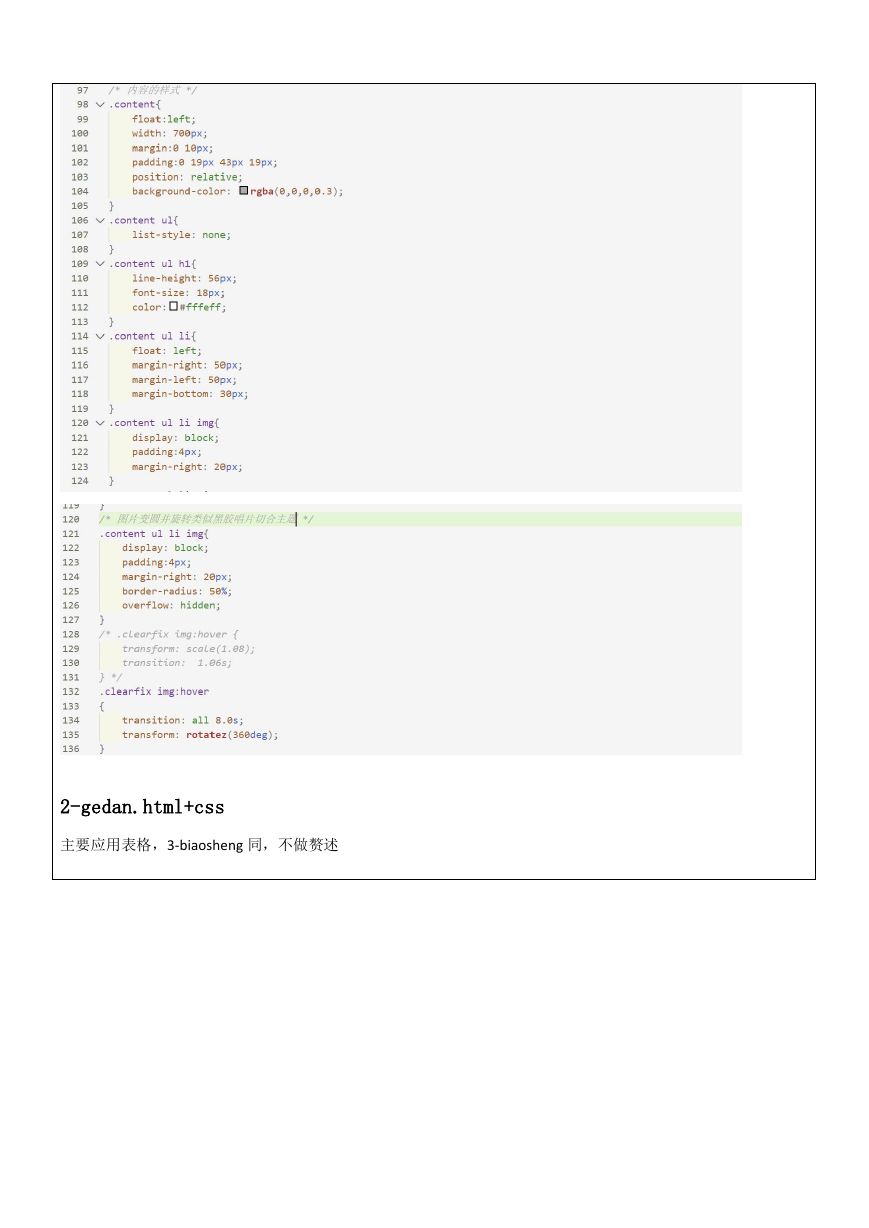
�
�
�
2-gedan.html+css
主要应用表格,3-biaosheng 同,不做赘述
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc