Dreamweaver mx2004 实例教学(实例 1--实例 10)
实例 1 站点的建立
了解和掌握怎么建一个网站,这是做网站的第一步,因此必须掌握。
要对 Dreammeaver mx2004 的工具栏有一定的了解,还要熟悉其的用途。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
创作步骤
(1)启动 Dreamweaver mx2004,如图 1.1.1 所示.
(2) 选择菜单栏的站点(S)→站点管理(M)命令,打开对话框,如图 1.1.2 所示.
图 1.1.1 启动后所示的界面
�
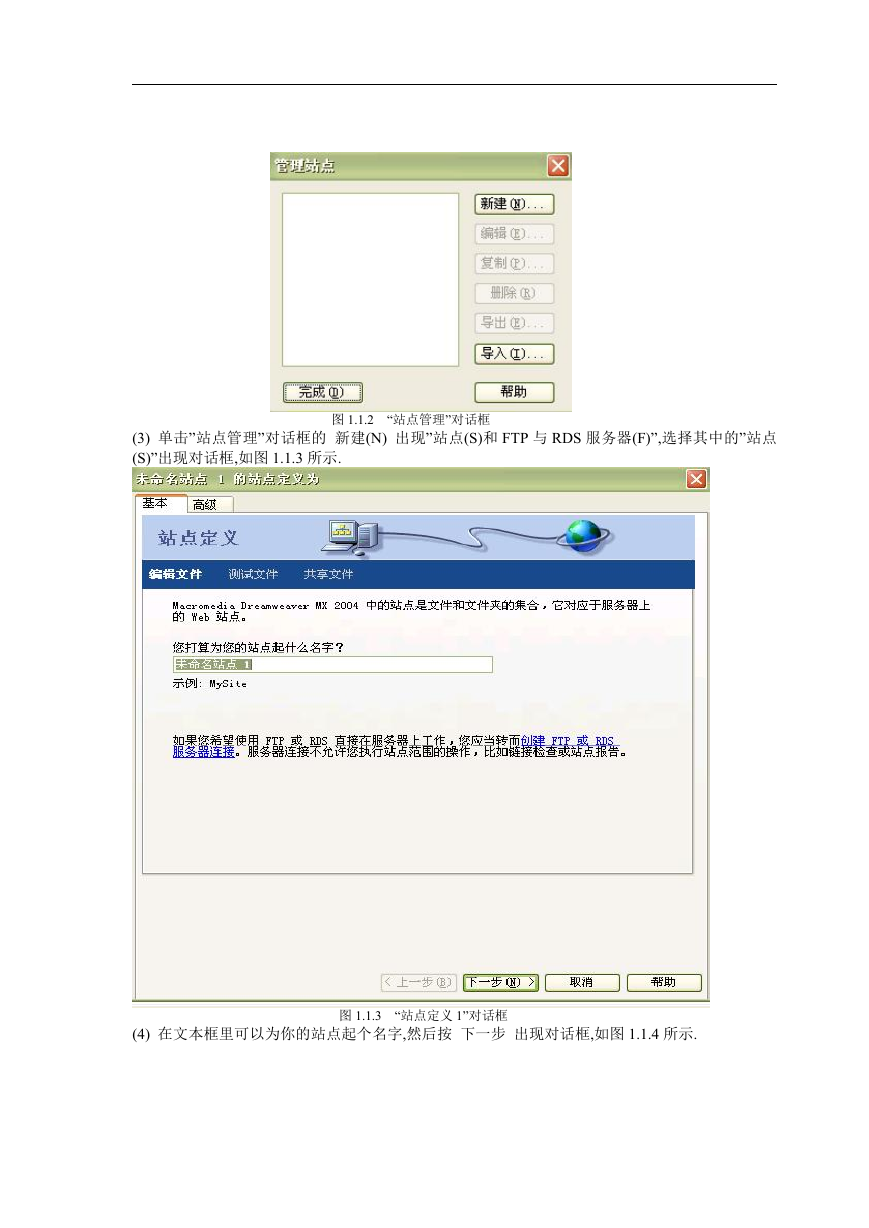
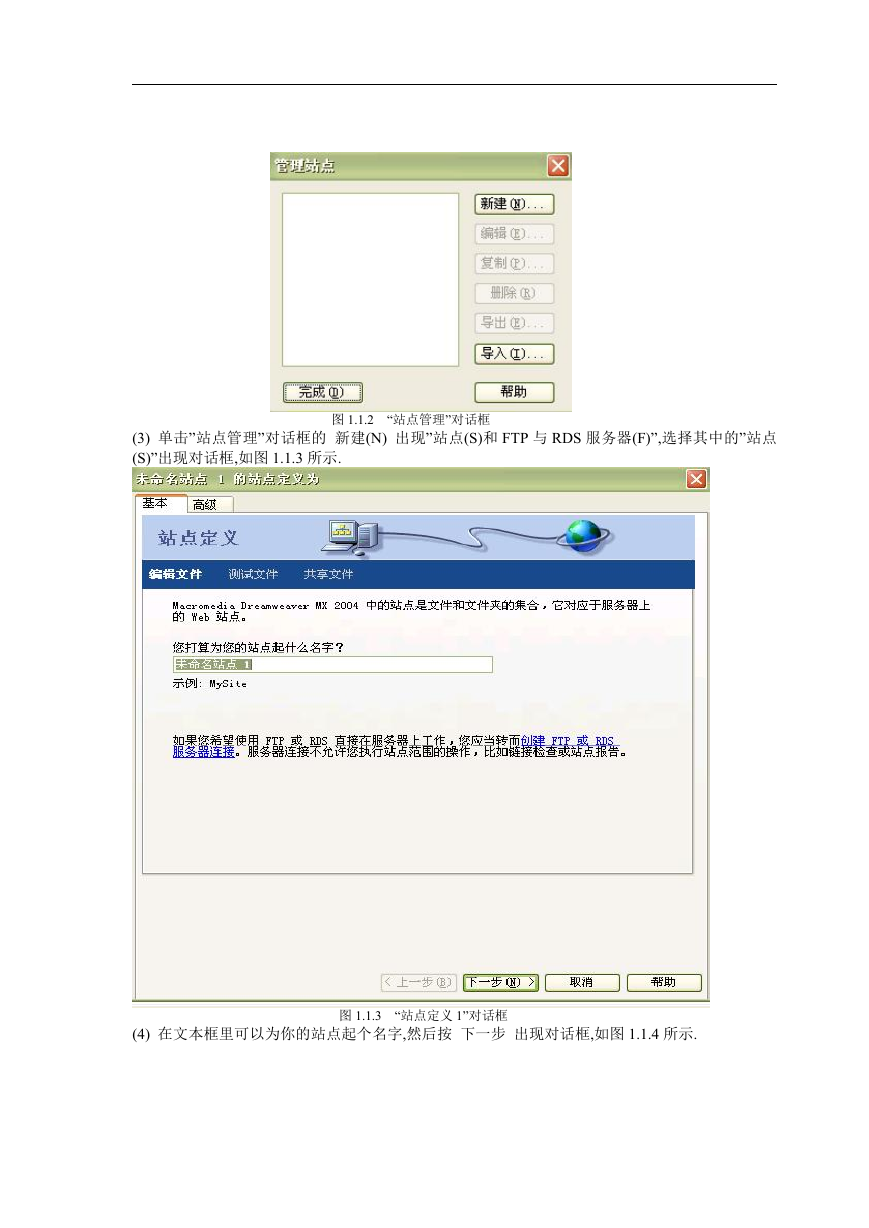
(3) 单击”站点管理”对话框的 新建(N) 出现”站点(S)和 FTP 与 RDS 服务器(F)”,选择其中的”站点
(S)”出现对话框,如图 1.1.3 所示.
图 1.1.2 “站点管理”对话框
(4) 在文本框里可以为你的站点起个名字,然后按 下一步 出现对话框,如图 1.1.4 所示.
图 1.1.3 “站点定义 1”对话框
�
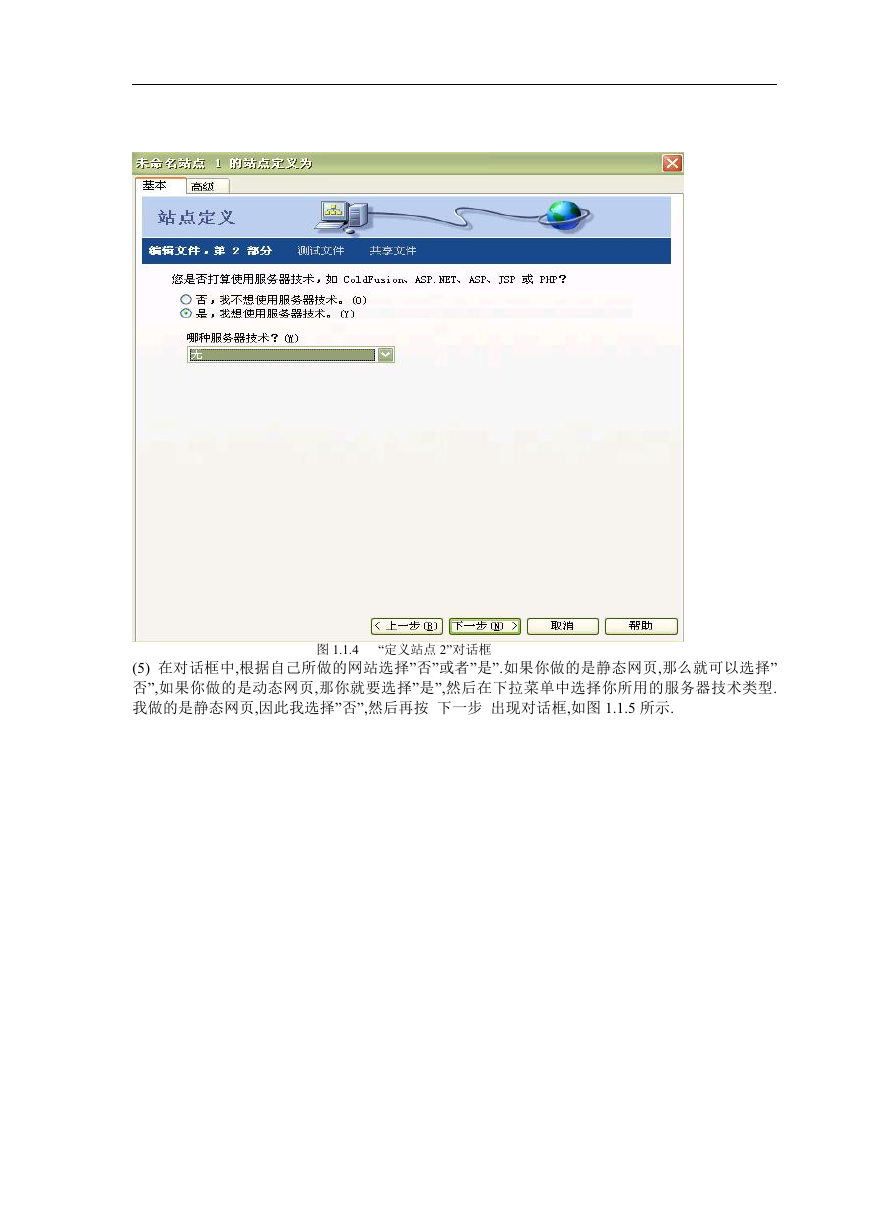
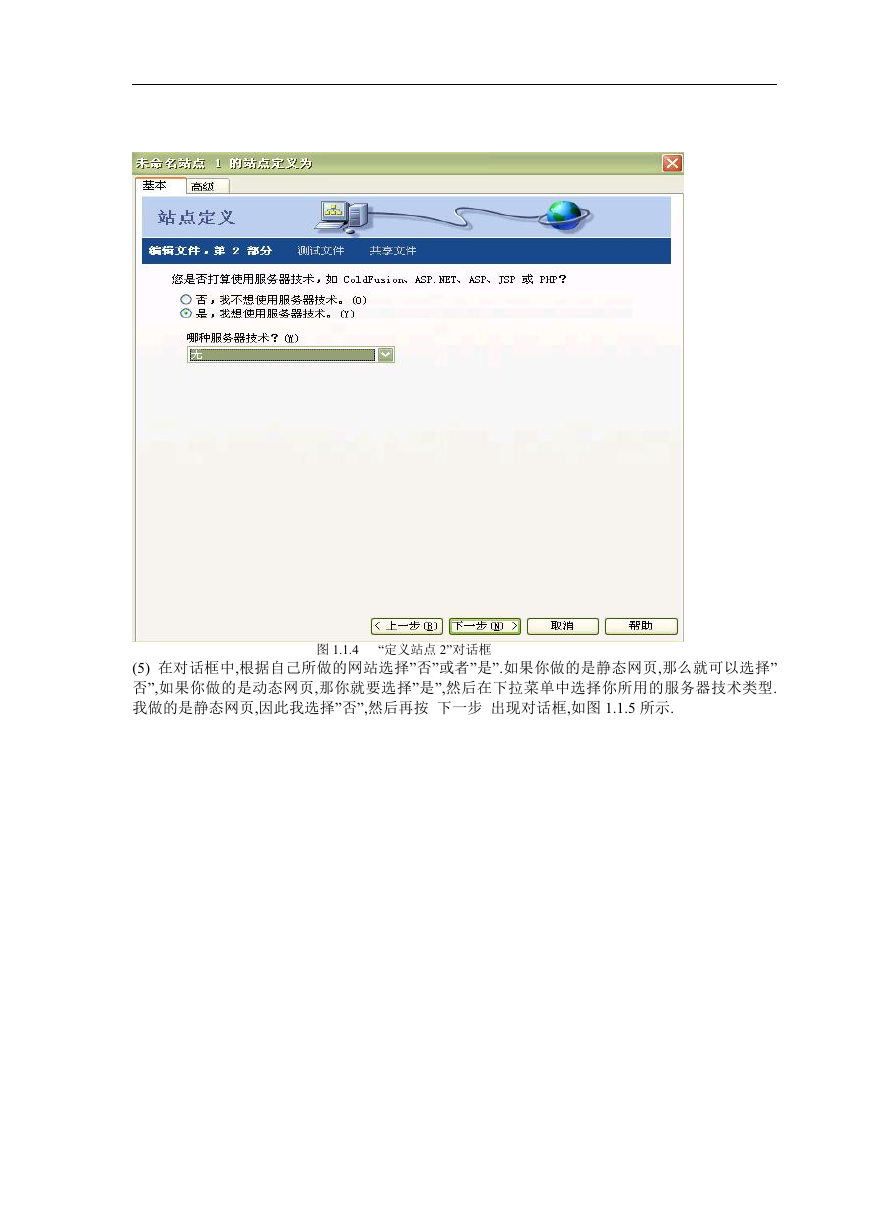
图 1.1.4
“定义站点 2”对话框
(5) 在对话框中,根据自己所做的网站选择”否”或者”是”.如果你做的是静态网页,那么就可以选择”
否”,如果你做的是动态网页,那你就要选择”是”,然后在下拉菜单中选择你所用的服务器技术类型.
我做的是静态网页,因此我选择”否”,然后再按 下一步 出现对话框,如图 1.1.5 所示.
�
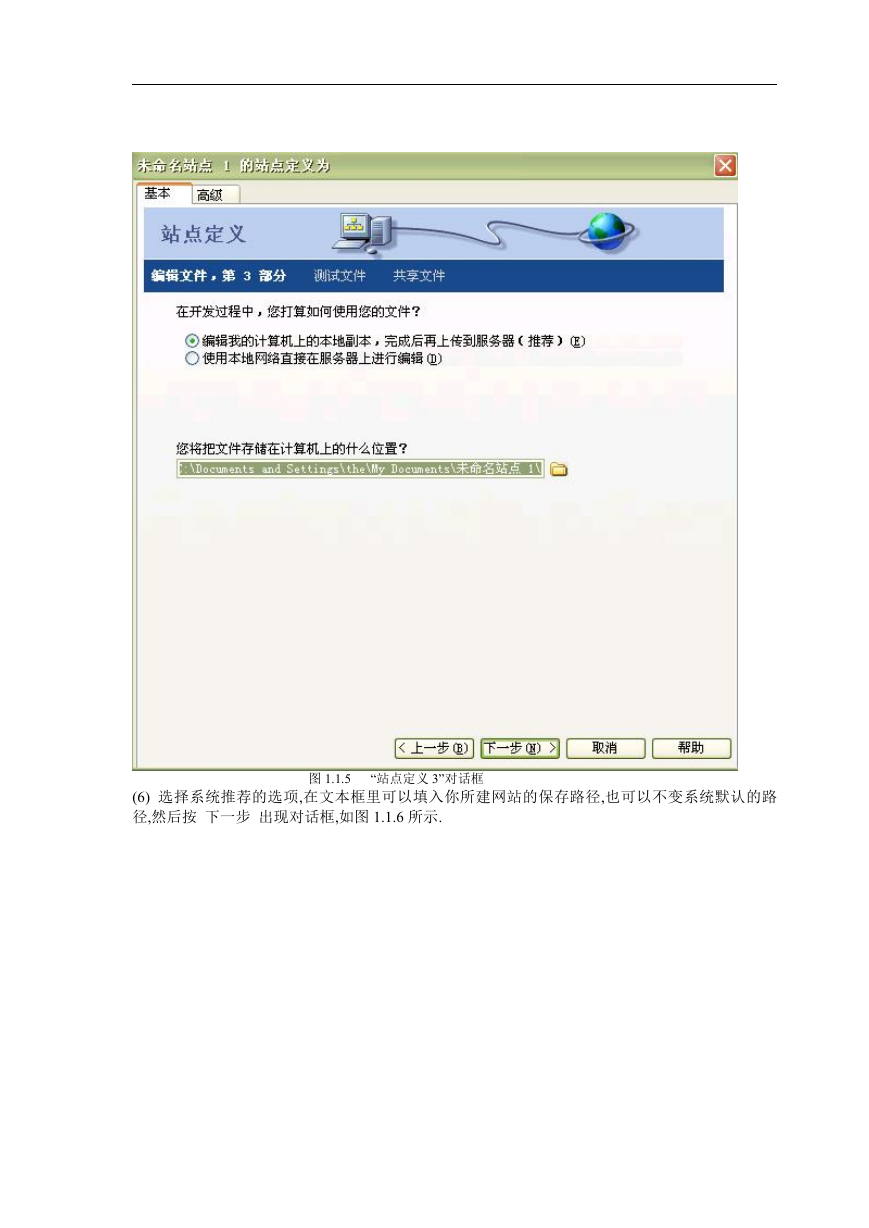
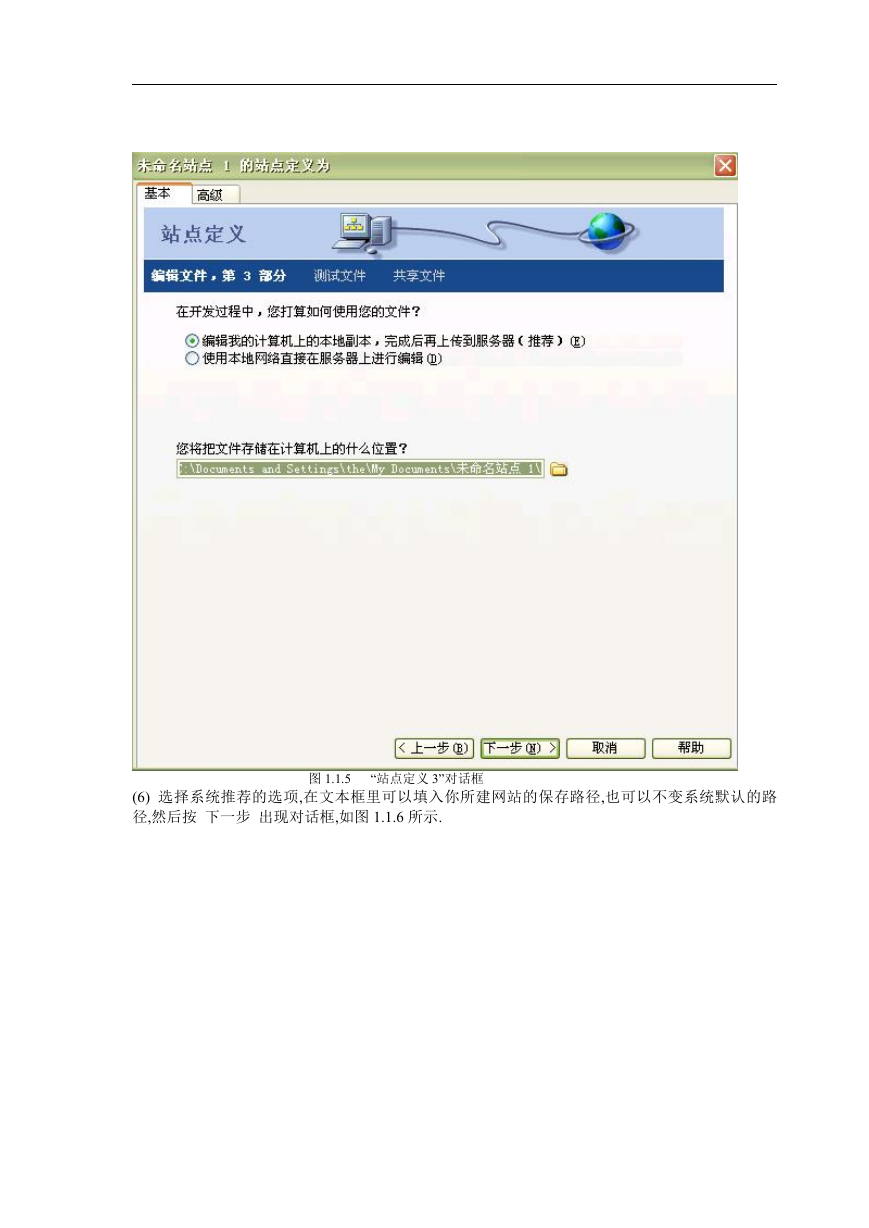
(6) 选择系统推荐的选项,在文本框里可以填入你所建网站的保存路径,也可以不变系统默认的路
径,然后按 下一步 出现对话框,如图 1.1.6 所示.
图 1.1.5
“站点定义 3”对话框
�
图 1.1.6
“站点定义 4”对话框
(7) 根据你自己的实际情况,如果你想下传到某服务器上的话,那你就从下拉菜单中选择你所用的
上传方法,如果不想上传的话,就选择”无”,然后再按 下一步 ,出现对话框,如图 1.1.7 所示,按 完成 ,
出现图 1.1.8 所示,再按 完成 这就完成了建一个站点的过程.
�
图 1.1.7
“站点定义 5”对话框
图 1.1.8
“站点定义 6”对话框
�
实例 2 布局表格
学会制作表格,能熟悉掌握表格的作用,
在大部分网页都运用到了表格,它是做网页不可缺少
技术,也要熟悉掌握.最终效果如图:.
主要应用布局表格和布局单元表格来
制表格,同时在表格中插入图片和添加文本,或者
flash 等等,最终实现你所想的效果.
现
的
绘
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
创作步骤
(1) 启动 Dreamweaver mx 2004 软件.
(2) 选择 文件 → 新建(N) … Ctrl+N 命令,打开 新建文档 对话框,如图 1.2.1 所示,单击 创建
(R) 按钮,创建一个空白 HTML 文档,如图 1.2.2
�
图 1.2.1
“新建文档”对话框
(3) 选择菜单栏的 修改 → 页面属性(P)… Ctrl+J 命令,弹出 页面属性 对话框,如图 1.2.3 所示,
在 标题(T): 栏中输入文字作为标题,如现在输入”布局表格”,再按 确定 ,返回主界面.
图 1.2.2 新建空白 HTML 文档
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc