使用 jQuery 快速高效制作网页交互特效
ACCP7.0 内部测试
学期: Y2
模块:Y2
考试时间: 100 分钟
总分数:100 分
注意:
1、请勿在试卷上留下笔迹
2、交卷时试题和答案均要上交
1
�
《使用 jQuery 快速高效制作网页交互特效》内部测试机试题
使用 jQuery 快速高效制作网页交互特效
题目: 天猫精选特效
一、语言和环境
A、实现语言
HTML,CSS,JavaScript,jQuery 框架
B、环境要求及开发工具
IE 8.0
Dreamweaver CS5.5
二、功能要求
天猫是淘宝旗下的网上商城,你需要实现天猫精选的特效。
实现步骤与要求:
1.使用 HTML+CSS 实现如图-1 的页面效果,必须使用 DIV+CSS 的方式进行页面布局。
图-1 天猫精选
2.使用 JavaScript 语言和利用 jQuery 框架实现各种特效。
3.当鼠标悬停在左上角“天猫”上的时候,“天猫”二字变为橙色,并显示下划线。
效果如图-2 所示。
图-2 鼠标悬停效果
4.右上角的文字每间隔 5 秒自动切换显示其他文字,其次,当用户点击右上角的“<”
2
�
使用 jQuery 快速高效制作网页交互特效
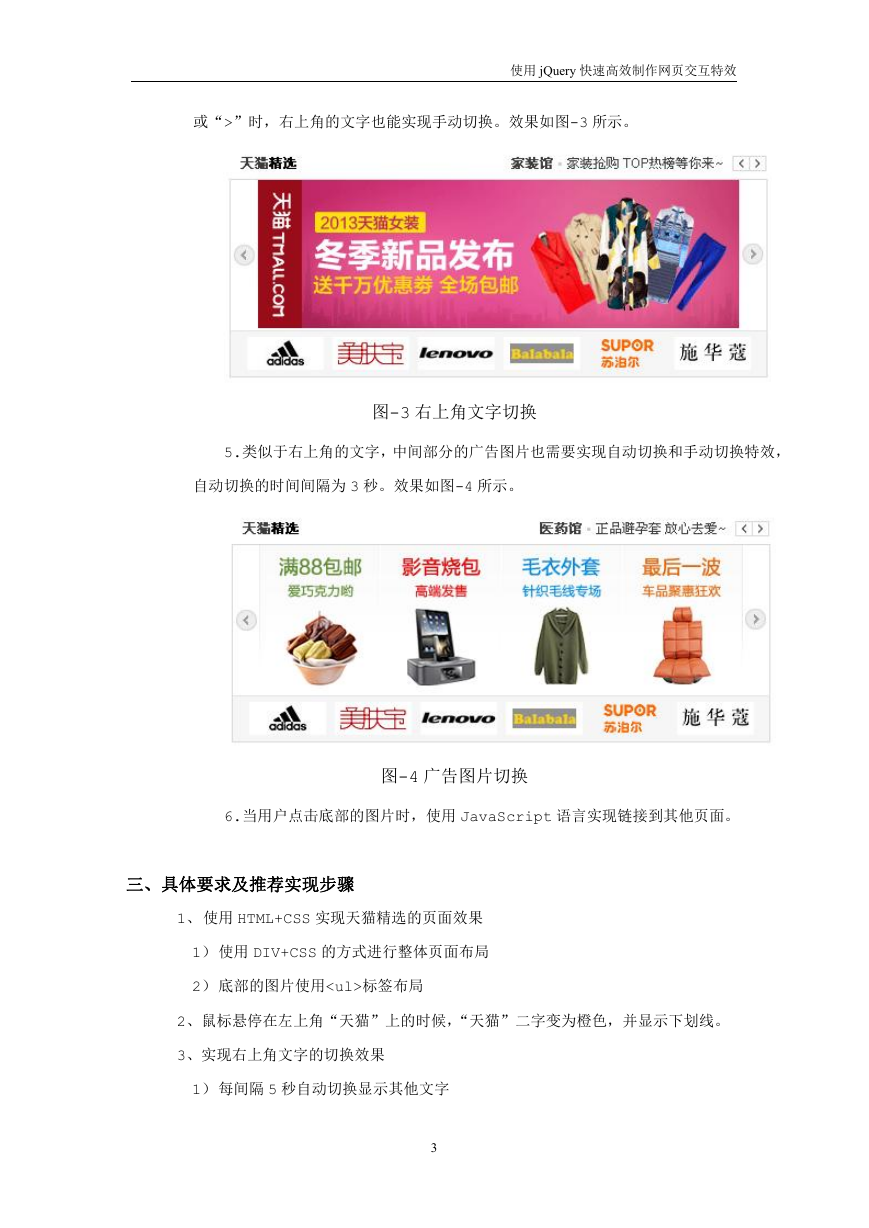
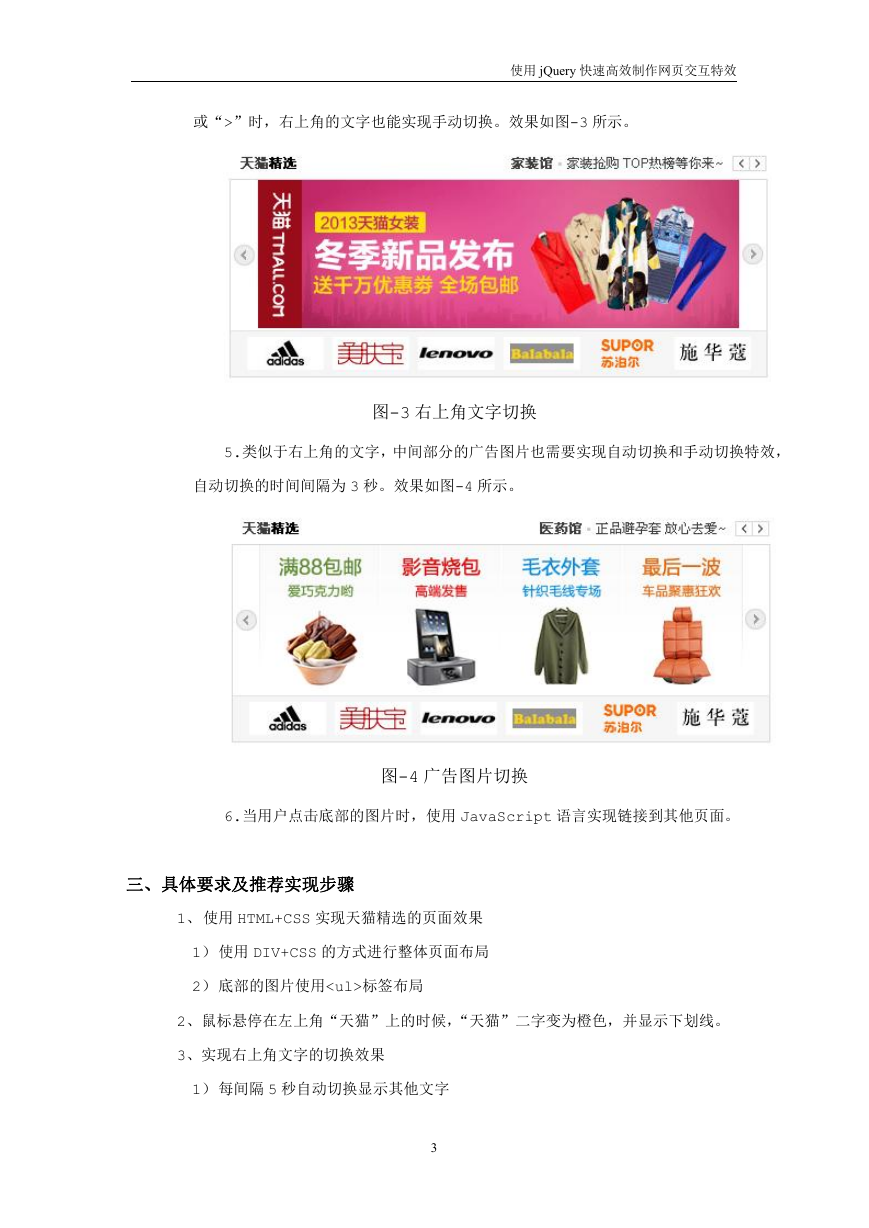
或“>”时,右上角的文字也能实现手动切换。效果如图-3 所示。
图-3 右上角文字切换
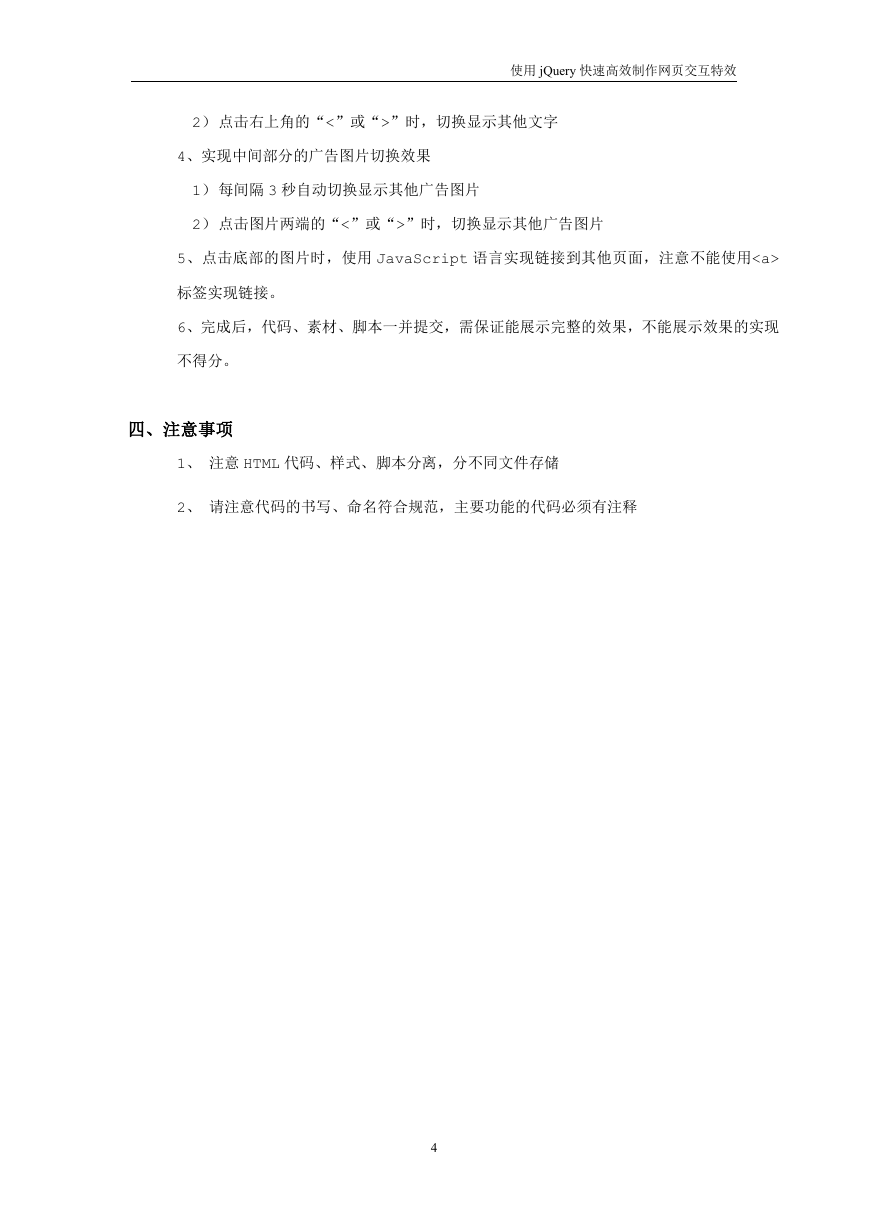
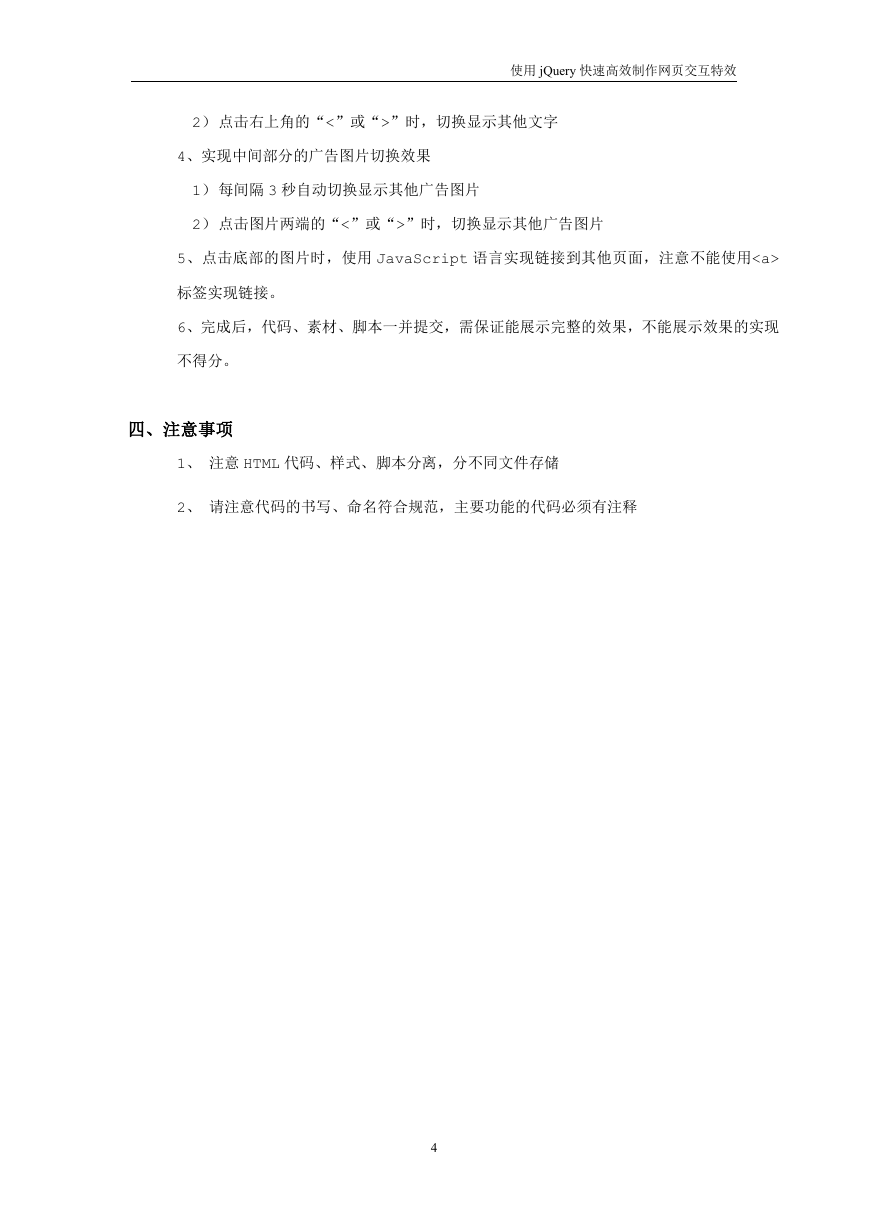
5.类似于右上角的文字,中间部分的广告图片也需要实现自动切换和手动切换特效,
自动切换的时间间隔为 3 秒。效果如图-4 所示。
图-4 广告图片切换
6.当用户点击底部的图片时,使用 JavaScript 语言实现链接到其他页面。
三、具体要求及推荐实现步骤
1、 使用 HTML+CSS 实现天猫精选的页面效果
1) 使用 DIV+CSS 的方式进行整体页面布局
2) 底部的图片使用
标签布局
2、鼠标悬停在左上角“天猫”上的时候,“天猫”二字变为橙色,并显示下划线。
3、实现右上角文字的切换效果
1) 每间隔 5 秒自动切换显示其他文字
3
�
使用 jQuery 快速高效制作网页交互特效
2) 点击右上角的“<”或“>”时,切换显示其他文字
4、实现中间部分的广告图片切换效果
1) 每间隔 3 秒自动切换显示其他广告图片
2) 点击图片两端的“<”或“>”时,切换显示其他广告图片
5、点击底部的图片时,使用 JavaScript 语言实现链接到其他页面,注意不能使用
标签实现链接。
6、完成后,代码、素材、脚本一并提交,需保证能展示完整的效果,不能展示效果的实现
不得分。
四、注意事项
1、 注意 HTML 代码、样式、脚本分离,分不同文件存储
2、 请注意代码的书写、命名符合规范,主要功能的代码必须有注释
4
�







 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc