ASP.NET 2.0 中的创建母版页
中的创建母版页
虽然母版页和内容页功能强大,但是其创建和应用过程并不复杂。本节和下一节将以创建如图1所示示例为例,向读者详细介
绍,使用Visual Stuido 2005创建母版页和内容页的方法以及相关知识。本节的重点是创建母版页的方法。
母版页中包含的是页面公共部分,即网页模板。因此,在创建示例之前,必须判断哪些内容是页面公共部分,这就需要从
分析页面结构开始。图1所示显示的是一个页面截图。在下文中,暂称该页面名为Index.aspx,并且假设其为某网站中的一
页。通过分析可知,该页面的结构如图5所示。
图5 页面结构图
页面Index.aspx由4个部分组成:页头、页尾、内容1和内容2。其中页头和页尾是Index.aspx所在网站中页面的公共部
分,网站中许多页面都包含相同的页头和页尾。内容1和内容2是页面的非公共部分,是Index.aspx页面所独有的。结合母版页
和内容页的有关知识可知,如果使用母版页和内容页来创建页面Index.aspx,那么必须创建一个母版页MasterPage.master和
一个内容页Index.aspx。其中母版页包含页头和页尾等内容,内容页中则包含内容1和内容2。
使用Visual Studio 2005创建一个普通Web站点,然后,在站点根目录下创建一个名为MasterPage.master的母版页。由
于这是一个添加新文件的过程,因此,单击“网站”命令菜单中的“添加新项..”选项,可以打开如图6所示的窗口。
图6 添加母版页
由于此例创建的是母版页,因此,需要选择母版页图标,并且设置文件名为MasterPage.master。需要注意的是,该窗口
中还有一个复选框项“将代码放在单独的文件中”。默认情况下,该复选框处于选中状态。表示Visual Studio 2005将会为
MasterPage.master文件应用代码隐藏模型,即在创建MasterPage.master文件的基础上,自动创建一个与该文件相关的
MasterPage.master.cs文件。如果不选中该项,那么只会创建一个MasterPage.master文件而已。建议读者选取该项。
在创建MasterPage.master文件之后,接着就可以开始编辑该文件了。根据前文说明,母版页中只包含页面公共部分,因
此,MasterPage.master中主要包含的是页头和页尾的代码。具体源代码如下所示:
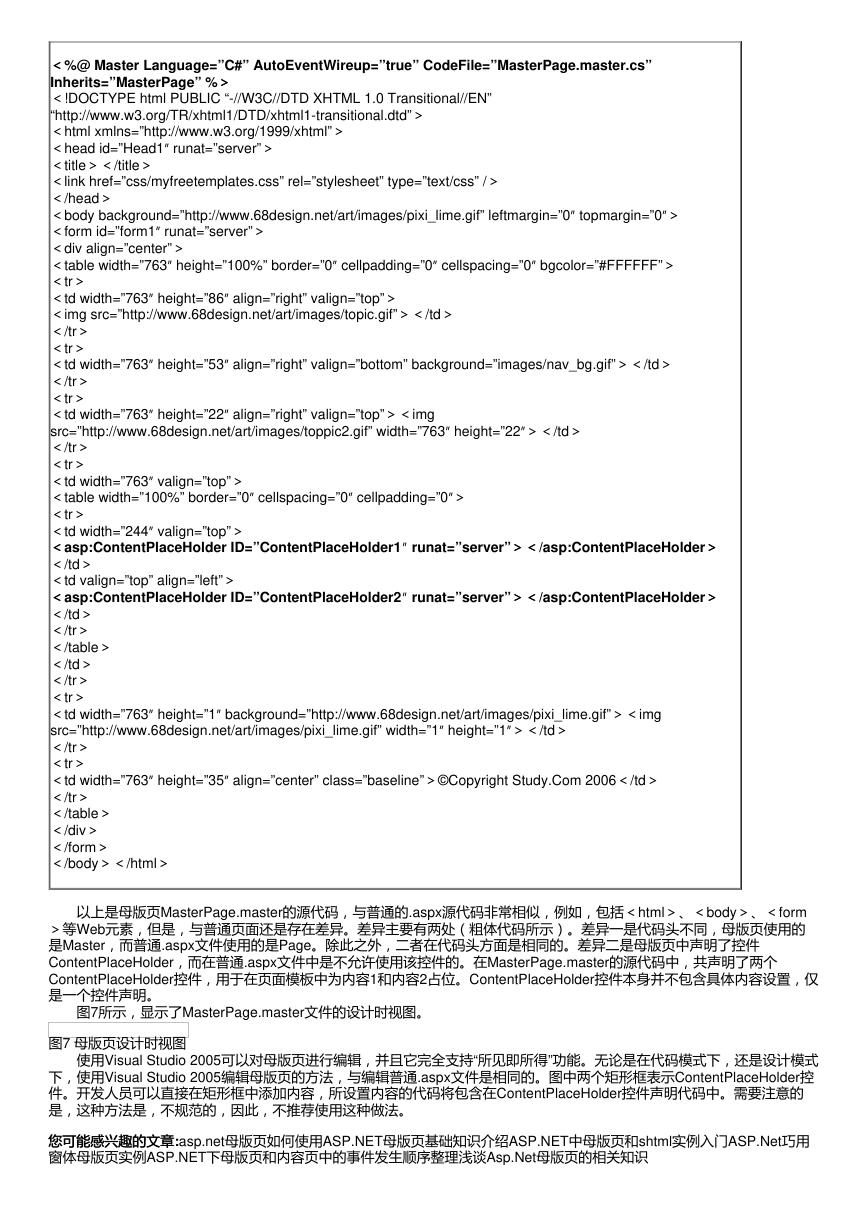
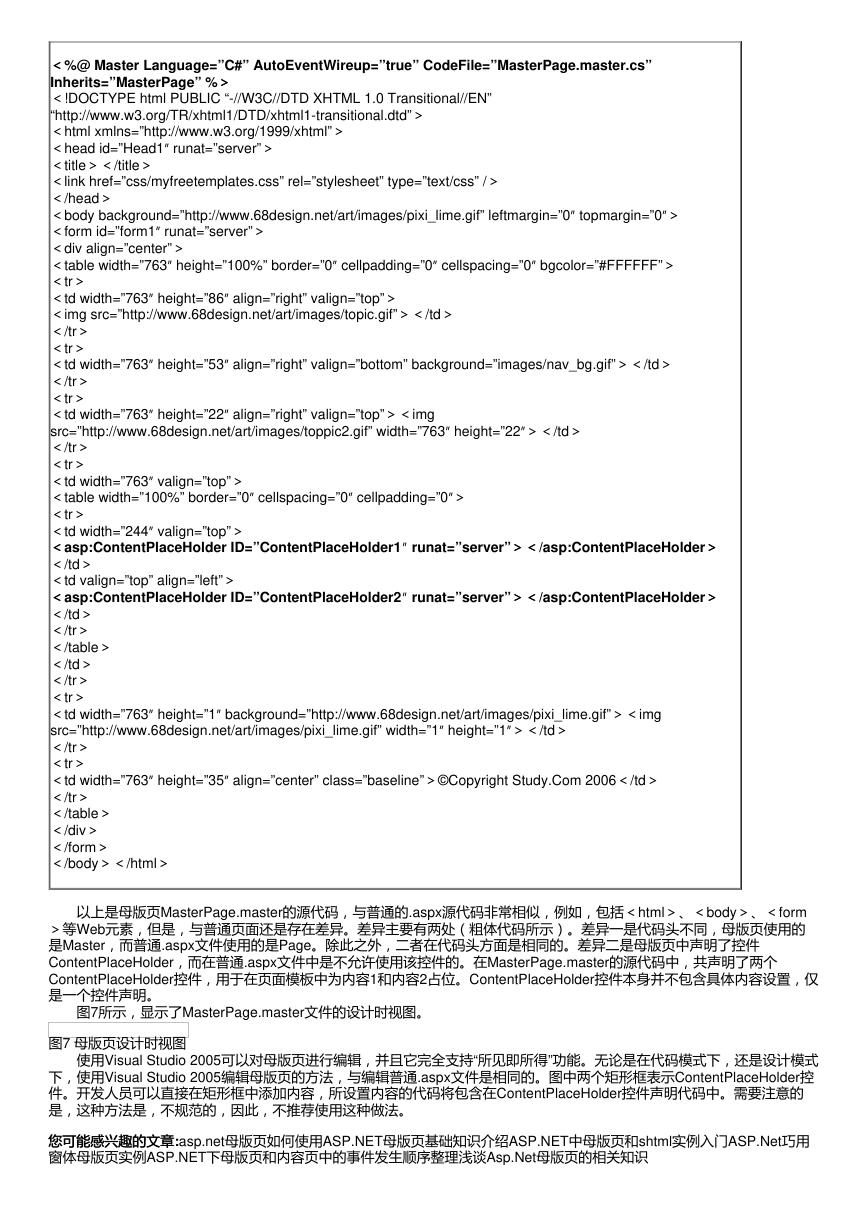
母版页MasterPage.master文件源代码
�
<<%@ Master Language=”C#” AutoEventWireup=”true” CodeFile=”MasterPage.master.cs”
Inherits=”MasterPage” %>>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head id=”Head1″ runat=”server”>
<title></title>
<link href=”css/myfreetemplates.css” rel=”stylesheet” type=”text/css” />
</head>
<body background=”http://www.68design.net/art/images/pixi_lime.gif” leftmargin=”0″ topmargin=”0″>
<form id=”form1″ runat=”server”>
<div align=”center”>
<table width=”763″ height=”100%” border=”0″ cellpadding=”0″ cellspacing=”0″ bgcolor=”#FFFFFF”>
<tr>
<td width=”763″ height=”86″ align=”right” valign=”top”>
<img src=”http://www.68design.net/art/images/topic.gif”></td>
</tr>
<tr>
<td width=”763″ height=”53″ align=”right” valign=”bottom” background=”images/nav_bg.gif”></td>
</tr>
<tr>
<td width=”763″ height=”22″ align=”right” valign=”top”><img
src=”http://www.68design.net/art/images/toppic2.gif” width=”763″ height=”22″></td>
</tr>
<tr>
<td width=”763″ valign=”top”>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td width=”244″ valign=”top”>
<<asp:ContentPlaceHolder ID=”ContentPlaceHolder1″ runat=”server”><></asp:ContentPlaceHolder>>
</td>
<td valign=”top” align=”left”>
<<asp:ContentPlaceHolder ID=”ContentPlaceHolder2″ runat=”server”><></asp:ContentPlaceHolder>>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width=”763″ height=”1″ background=”http://www.68design.net/art/images/pixi_lime.gif”><img
src=”http://www.68design.net/art/images/pixi_lime.gif” width=”1″ height=”1″></td>
</tr>
<tr>
<td width=”763″ height=”35″ align=”center” class=”baseline”>©Copyright Study.Com 2006</td>
</tr>
</table>
</div>
</form>
</body></html>
以上是母版页MasterPage.master的源代码,与普通的.aspx源代码非常相似,例如,包括<html>、<body>、<form
>等Web元素,但是,与普通页面还是存在差异。差异主要有两处(粗体代码所示)。差异一是代码头不同,母版页使用的
是Master,而普通.aspx文件使用的是Page。除此之外,二者在代码头方面是相同的。差异二是母版页中声明了控件
ContentPlaceHolder,而在普通.aspx文件中是不允许使用该控件的。在MasterPage.master的源代码中,共声明了两个
ContentPlaceHolder控件,用于在页面模板中为内容1和内容2占位。ContentPlaceHolder控件本身并不包含具体内容设置,仅
是一个控件声明。
图7所示,显示了MasterPage.master文件的设计时视图。
图7 母版页设计时视图
使用Visual Studio 2005可以对母版页进行编辑,并且它完全支持“所见即所得”功能。无论是在代码模式下,还是设计模式
下,使用Visual Studio 2005编辑母版页的方法,与编辑普通.aspx文件是相同的。图中两个矩形框表示ContentPlaceHolder控
件。开发人员可以直接在矩形框中添加内容,所设置内容的代码将包含在ContentPlaceHolder控件声明代码中。需要注意的
是,这种方法是,不规范的,因此,不推荐使用这种做法。
您可能感兴趣的文章:asp.net母版页如何使用ASP.NET母版页基础知识介绍ASP.NET中母版页和shtml实例入门ASP.Net巧用
您可能感兴趣的文章
窗体母版页实例ASP.NET下母版页和内容页中的事件发生顺序整理浅谈Asp.Net母版页的相关知识
�




 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc