杭州电子科技大学
《计算机网络》协议分析实验报告
学号
姓名
2018 年 12 月 09 日
�
实验一 使用 wireshark
报告人(签名):
实验设备和环境:
Wireshark,电脑
实验步骤:
1. 启动火狐浏览器,打开一个网页。
2. 启动 Wireshark 软件,开始捕获。
3. 在 Wireshark 运行时,输入 URL:
http://gaia.cs.umass.edu/wireshark-labs/INTRO-wireshark-file1.html
并在浏览器中显示该页面。
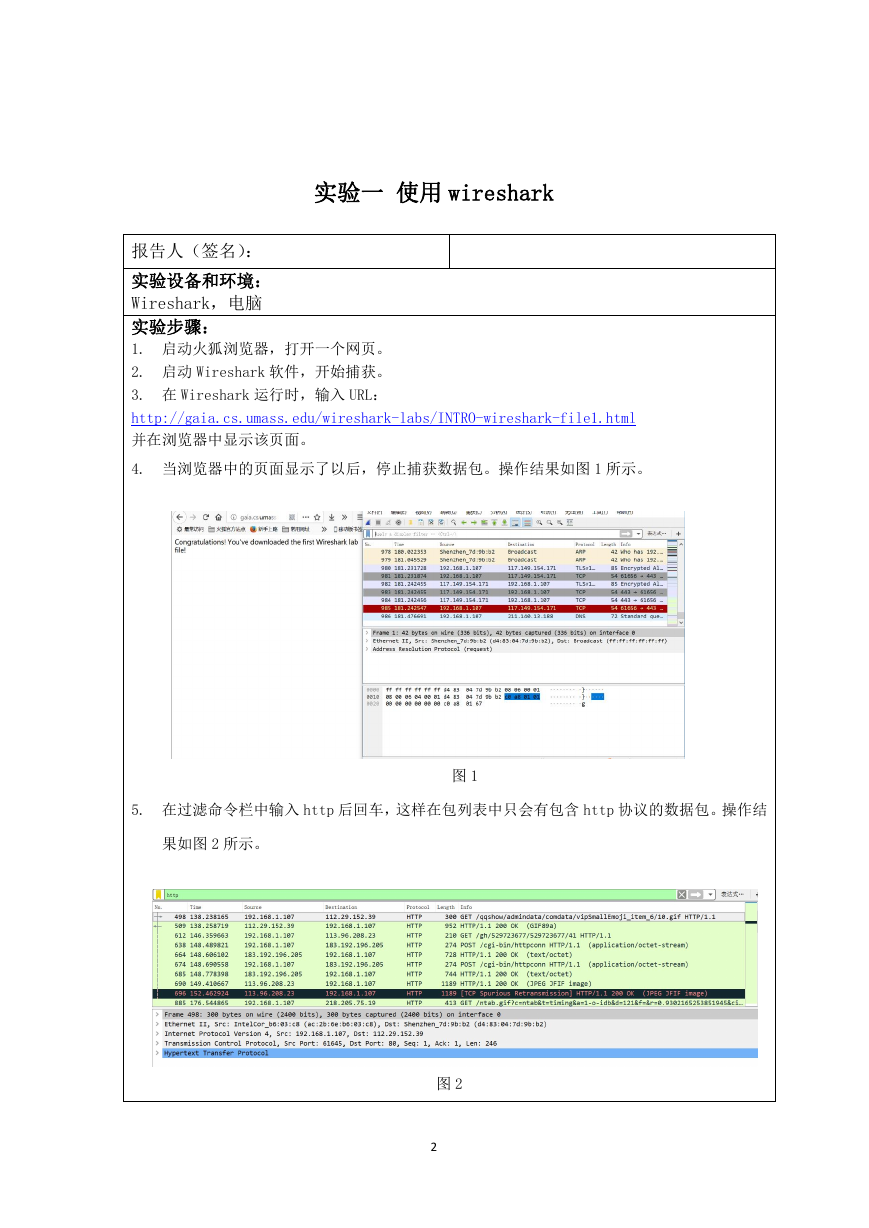
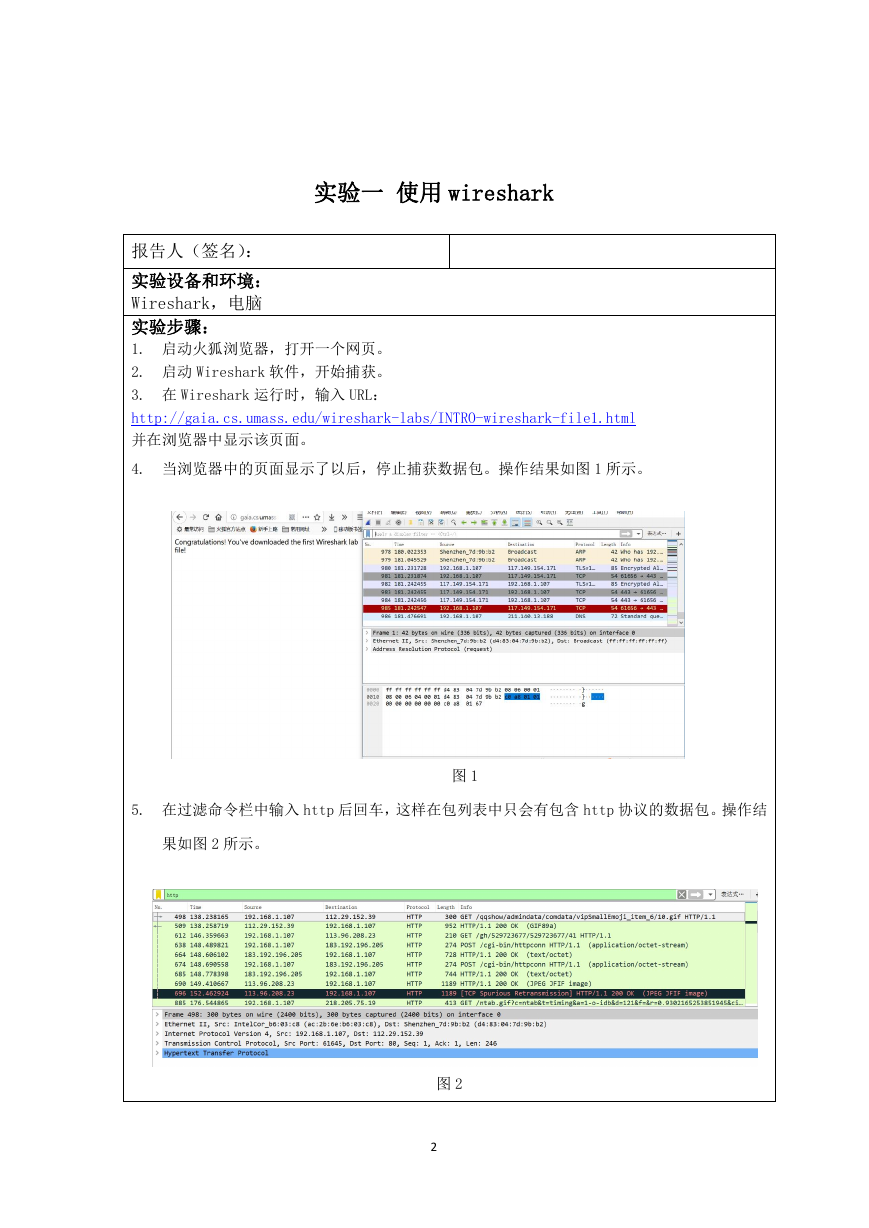
4. 当浏览器中的页面显示了以后,停止捕获数据包。操作结果如图 1 所示。
5. 在过滤命令栏中输入 http 后回车,这样在包列表中只会有包含 http 协议的数据包。操作结
果如图 2 所示。
图 1
图 2
2
�
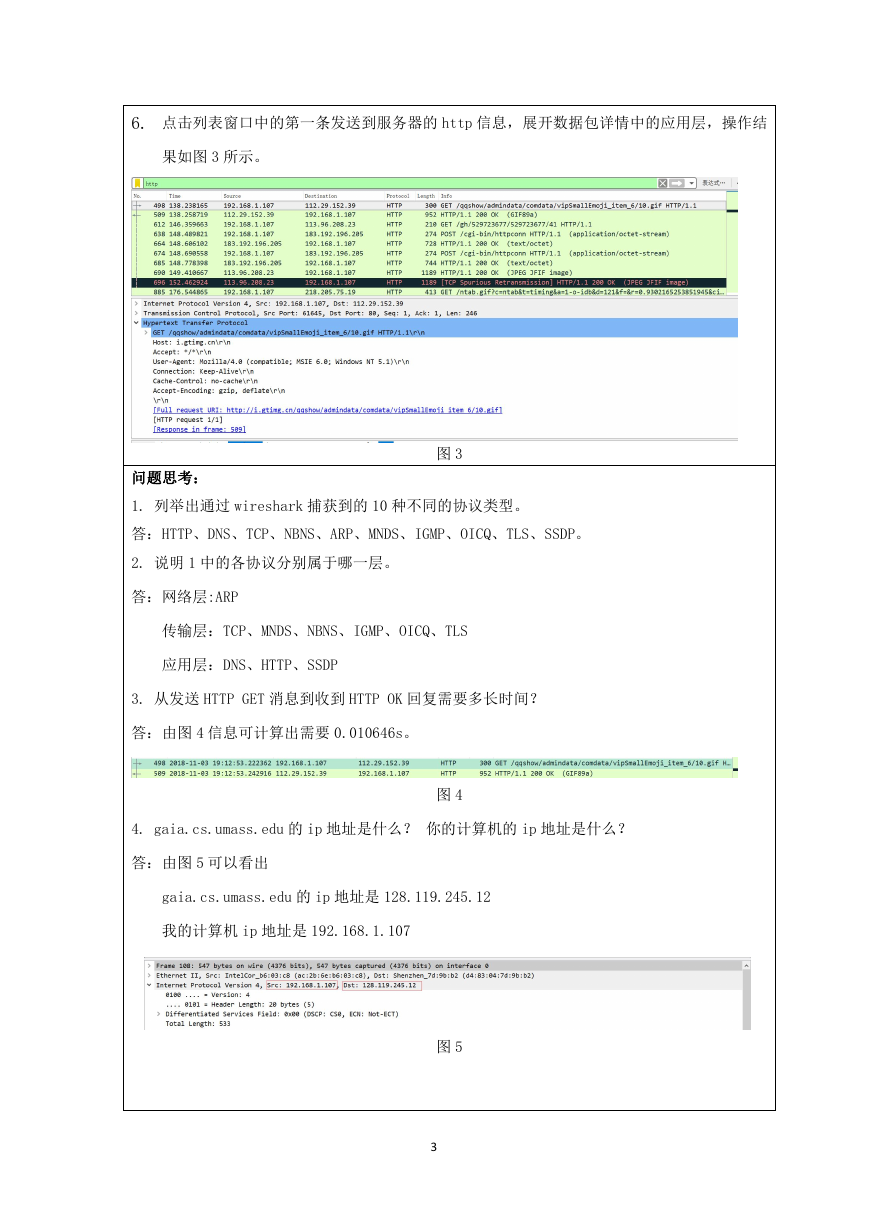
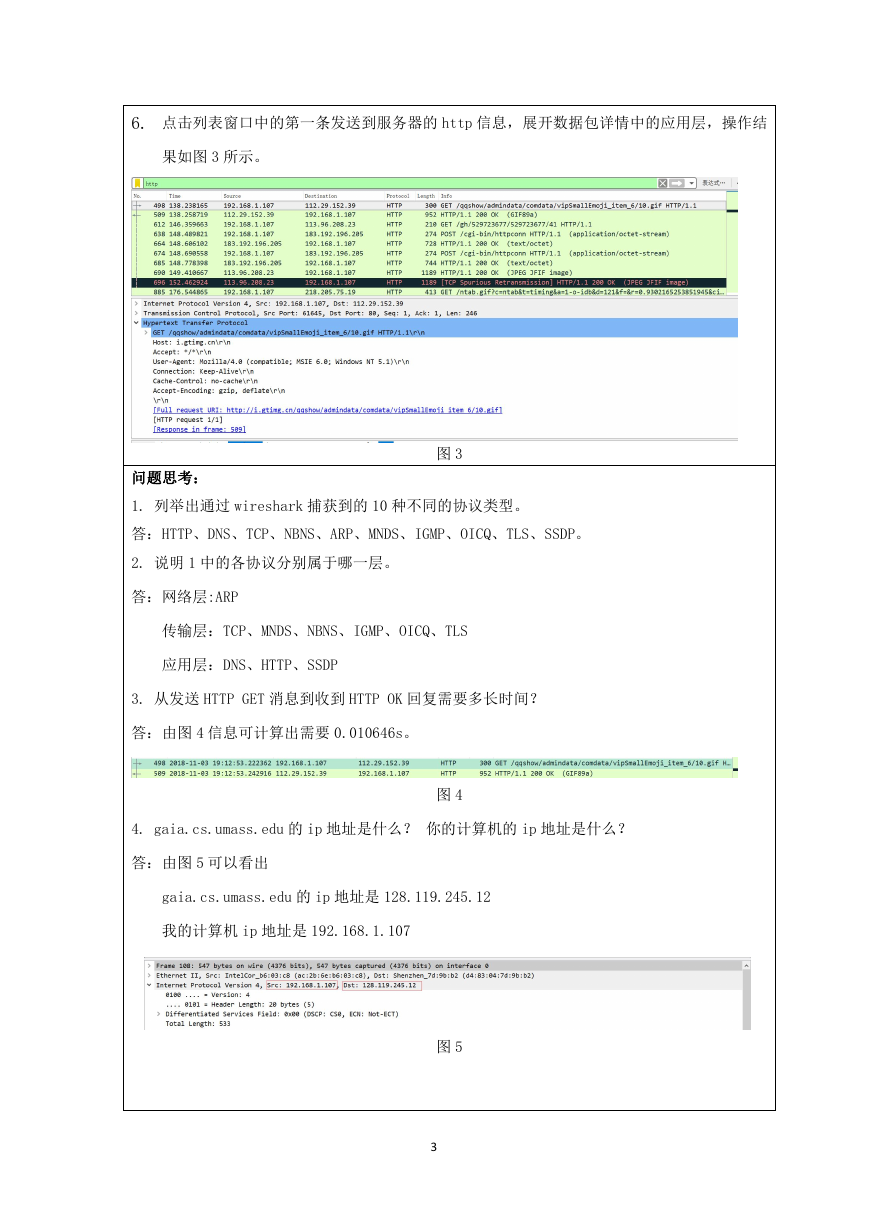
6. 点击列表窗口中的第一条发送到服务器的 http 信息,展开数据包详情中的应用层,操作结
果如图 3 所示。
问题思考:
图 3
1. 列举出通过 wireshark 捕获到的 10 种不同的协议类型。
答:HTTP、DNS、TCP、NBNS、ARP、MNDS、IGMP、OICQ、TLS、SSDP。
2. 说明 1 中的各协议分别属于哪一层。
答:网络层:ARP
传输层:TCP、MNDS、NBNS、IGMP、OICQ、TLS
应用层:DNS、HTTP、SSDP
3. 从发送 HTTP GET 消息到收到 HTTP OK 回复需要多长时间?
答:由图 4 信息可计算出需要 0.010646s。
4. gaia.cs.umass.edu 的 ip 地址是什么? 你的计算机的 ip 地址是什么?
图 4
答:由图 5 可以看出
gaia.cs.umass.edu 的 ip 地址是 128.119.245.12
我的计算机 ip 地址是 192.168.1.107
图 5
3
�
实验总结:
1. 遇到问题:实验要求获取包含 http 协议的数据包,但是我在获取的包中却找不到。
2. 解决办法:我设置的监听接口错了,应该设置成“WLAN”。
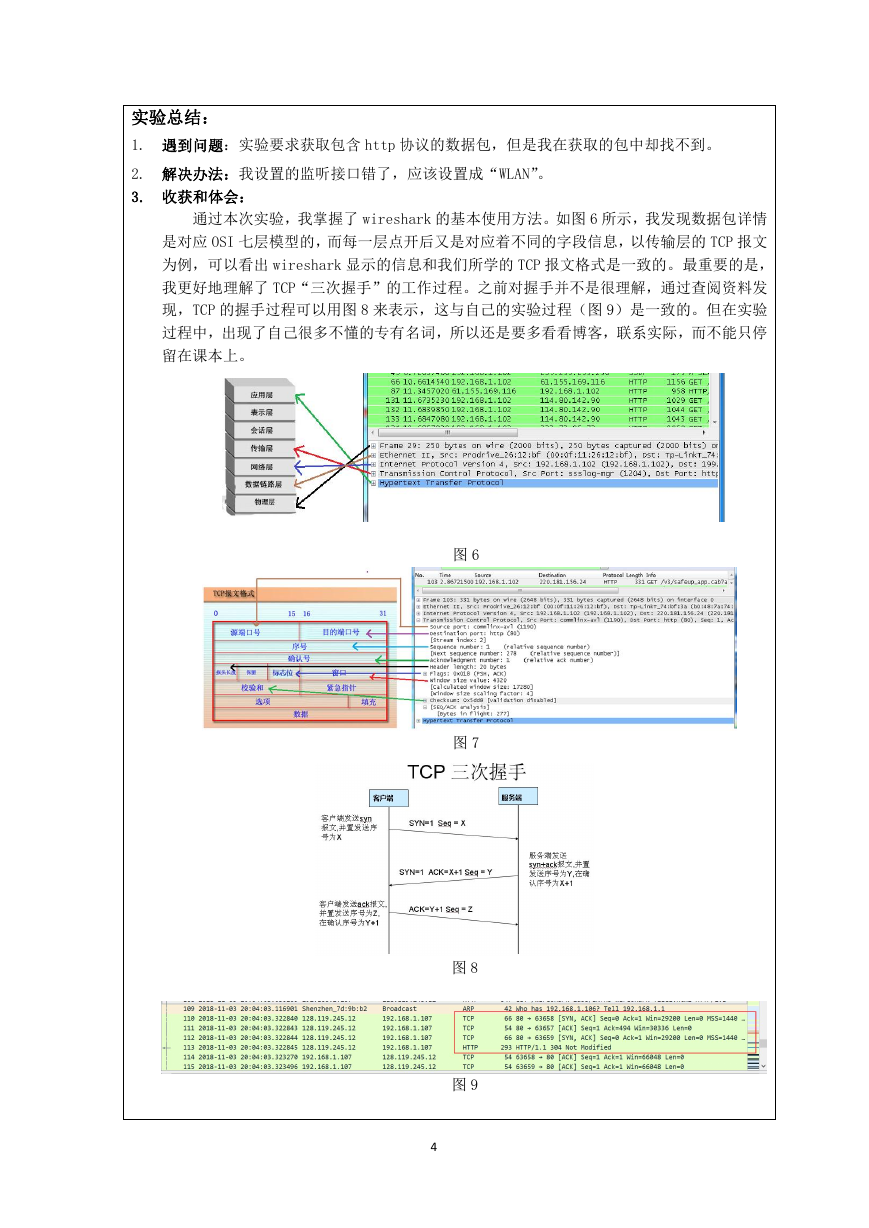
3. 收获和体会:
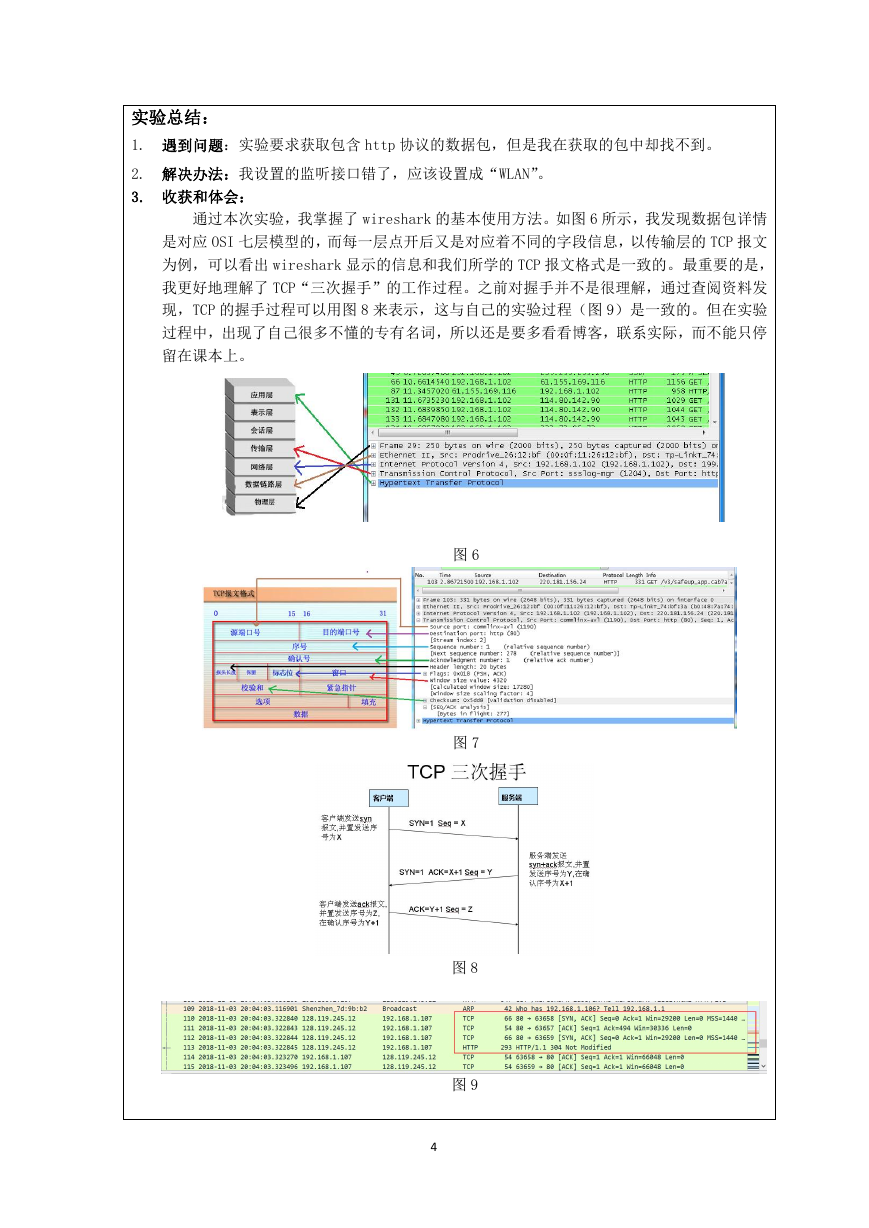
通过本次实验,我掌握了 wireshark 的基本使用方法。如图 6 所示,我发现数据包详情
是对应 OSI 七层模型的,而每一层点开后又是对应着不同的字段信息,以传输层的 TCP 报文
为例,可以看出 wireshark 显示的信息和我们所学的 TCP 报文格式是一致的。最重要的是,
我更好地理解了 TCP“三次握手”的工作过程。之前对握手并不是很理解,通过查阅资料发
现,TCP 的握手过程可以用图 8 来表示,这与自己的实验过程(图 9)是一致的。但在实验
过程中,出现了自己很多不懂的专有名词,所以还是要多看看博客,联系实际,而不能只停
留在课本上。
图 6
图 7
图 8
图 9
4
�
实验二 Http
报告人(签名):
实验设备和环境:
Wireshark,电脑
一 基本 HTTP GET /响应交互
1. 启动 Web 浏览器。
2. 启动 Wireshark 数据包嗅探器,在过滤器中输入“http”(只是字母,而不是引号标记)稍
后将在数据包列表窗口中显示消息。 (我们只是这里对 HTTP 协议感兴趣,并且不希望看到
所有的混乱捕获的数据包)。
3. 等大约一分钟(我们很快就会明白为什么),然后开始 Wireshark 数据包捕获。
4. 在浏览器中输入以下内容
http://gaia.cs.umass.edu/wireshark-labs/HTTP-wireshark-file1.html
5. 浏览器应显示非常简单的单行 HTML 文件。
6. 停止 Wireshark 数据包捕获。
二 HTTP 条件 GET/response 交互
高速缓存的引入能够减少响应时间,但是也引入了新的问题,即存放在缓存中的副本可
能是陈旧的。HTTP 协议有一种机制,允许缓存器对象证实它的对象是最新的。如果请求报
文使用 GET 方法并且含有一个“IF-MODIFIED-SINCE”首部行,那么这个报文就是一个条件
GET 请求报文。在开始实验前,请首先保证清空浏览器缓存。开启浏览器并确保缓存已经清
空。
1. 打开 wireshark 嗅探器。
2. 在你的浏览器中输入以下 URL:
http://gaia.cs.umass.edu/wireshark-labs/HTTP-wireshark-file2.html
3. 你的浏览器将会显示一个非常简单的 5 行 HTML 文件。
4. 快速的重复输入上面的 URL 或者刷新浏览器。
5. 停止 wireshark 数据捕获,并且在过滤中输入 http。
问题思考:
通过查看 HTTP GET 和响应消息中的信息,回答以下问题。
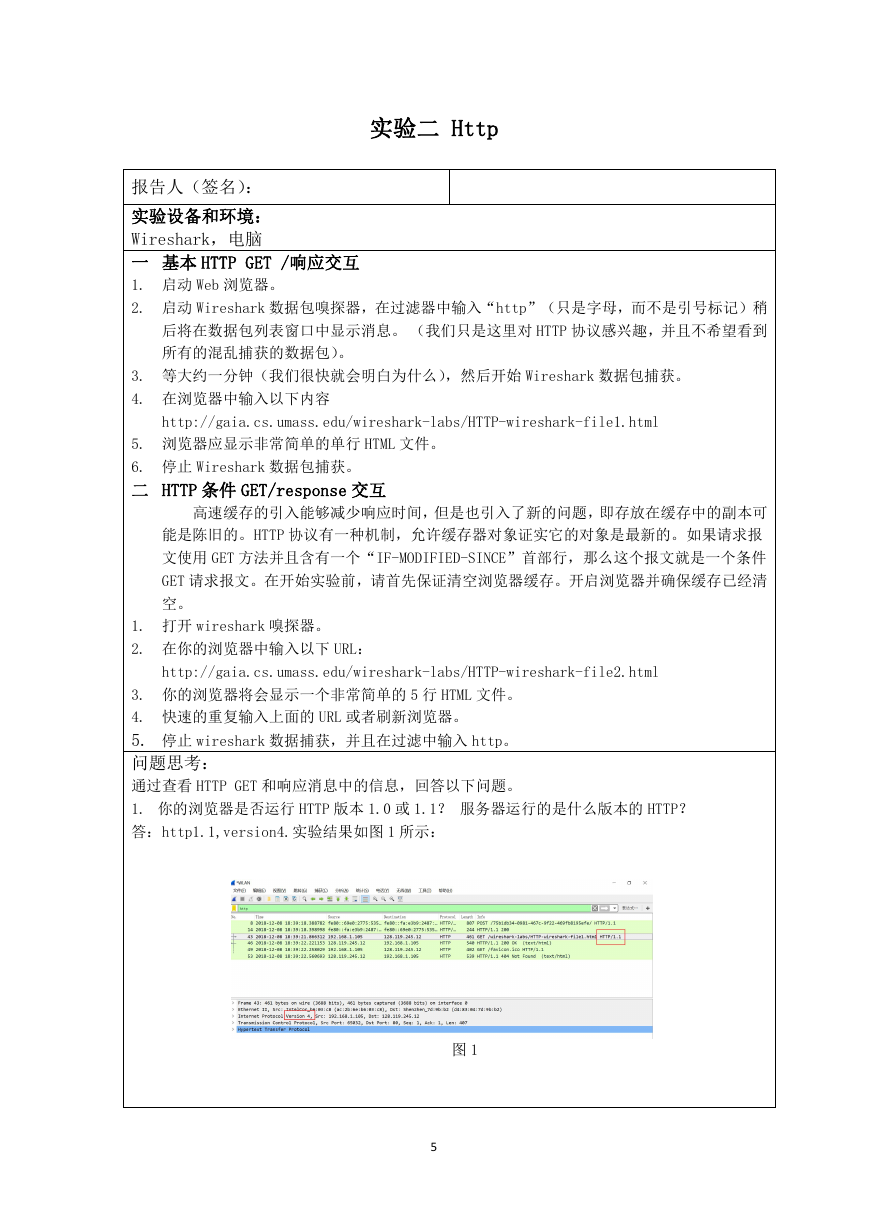
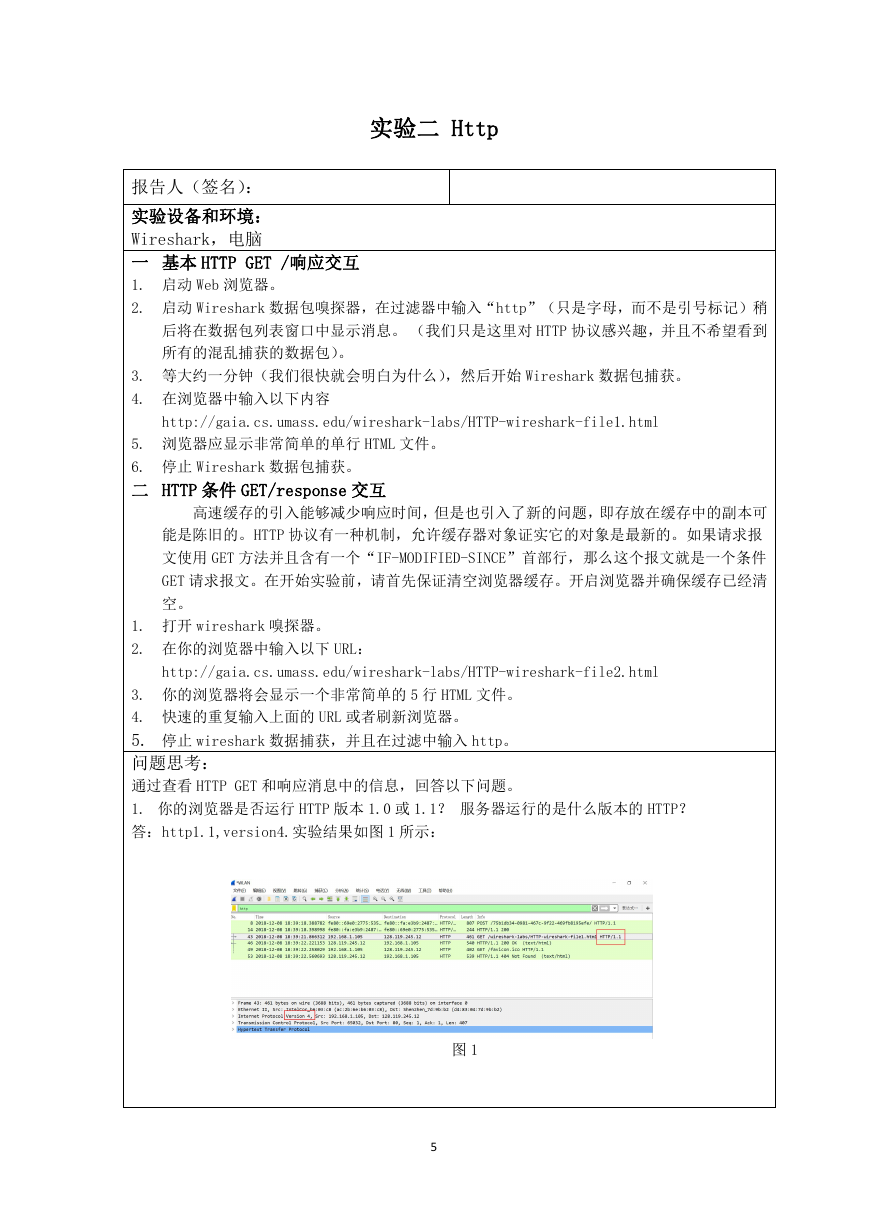
1. 你的浏览器是否运行 HTTP 版本 1.0 或 1.1? 服务器运行的是什么版本的 HTTP?
答:http1.1,version4.实验结果如图 1 所示:
图 1
5
�
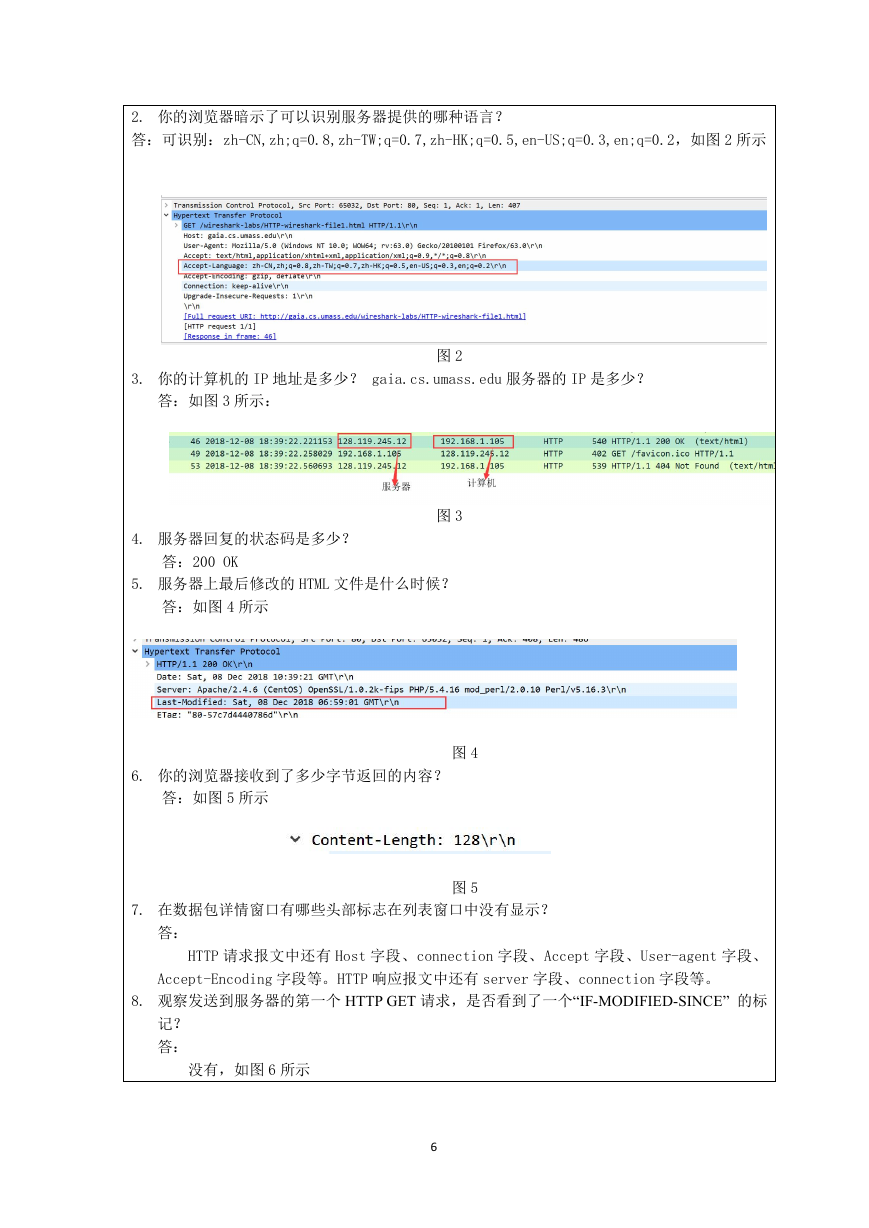
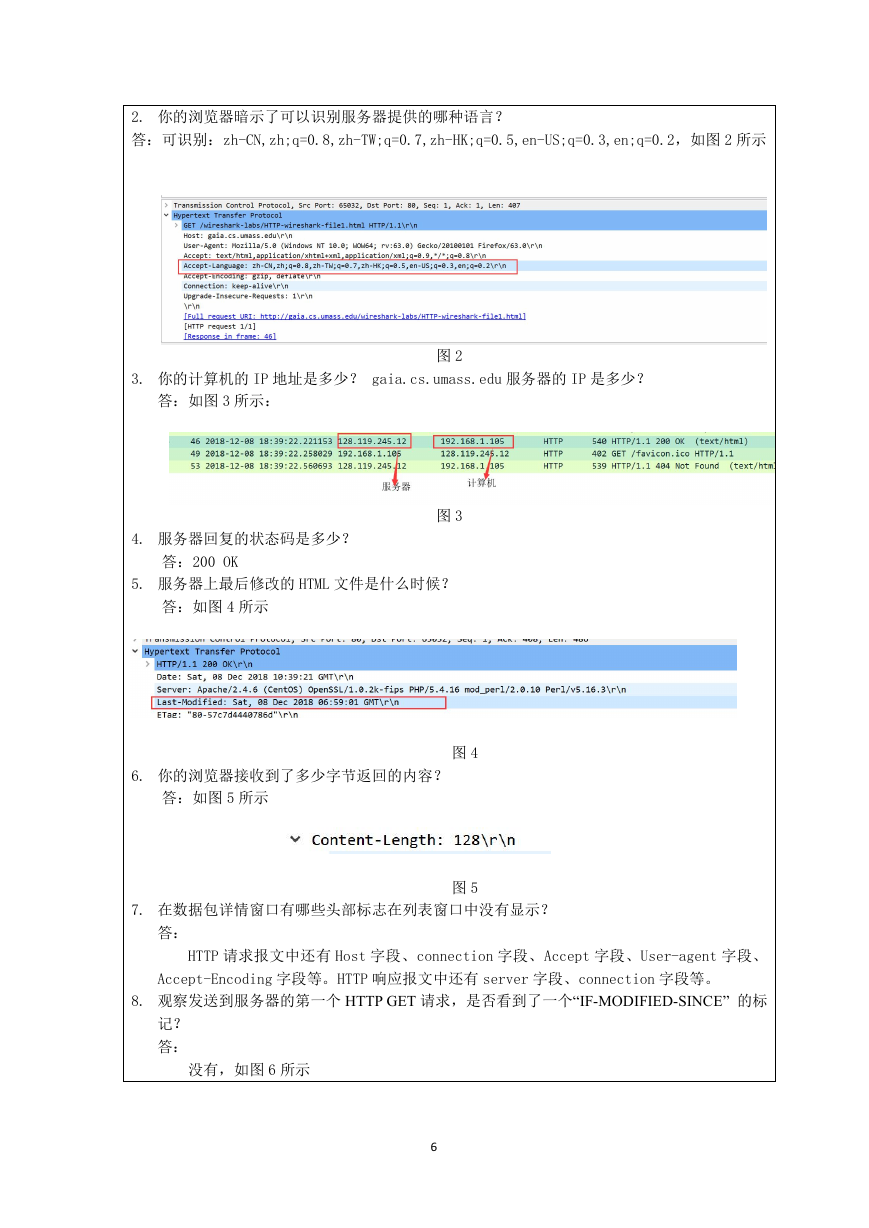
2. 你的浏览器暗示了可以识别服务器提供的哪种语言?
答:可识别:zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2,如图 2 所示
3. 你的计算机的 IP 地址是多少? gaia.cs.umass.edu 服务器的 IP 是多少?
答:如图 3 所示:
图 2
图 3
4. 服务器回复的状态码是多少?
答:200 OK
5. 服务器上最后修改的 HTML 文件是什么时候?
答:如图 4 所示
6. 你的浏览器接收到了多少字节返回的内容?
答:如图 5 所示
图 4
图 5
7. 在数据包详情窗口有哪些头部标志在列表窗口中没有显示?
答:
HTTP 请求报文中还有 Host 字段、connection 字段、Accept 字段、User-agent 字段、
Accept-Encoding 字段等。HTTP 响应报文中还有 server 字段、connection 字段等。
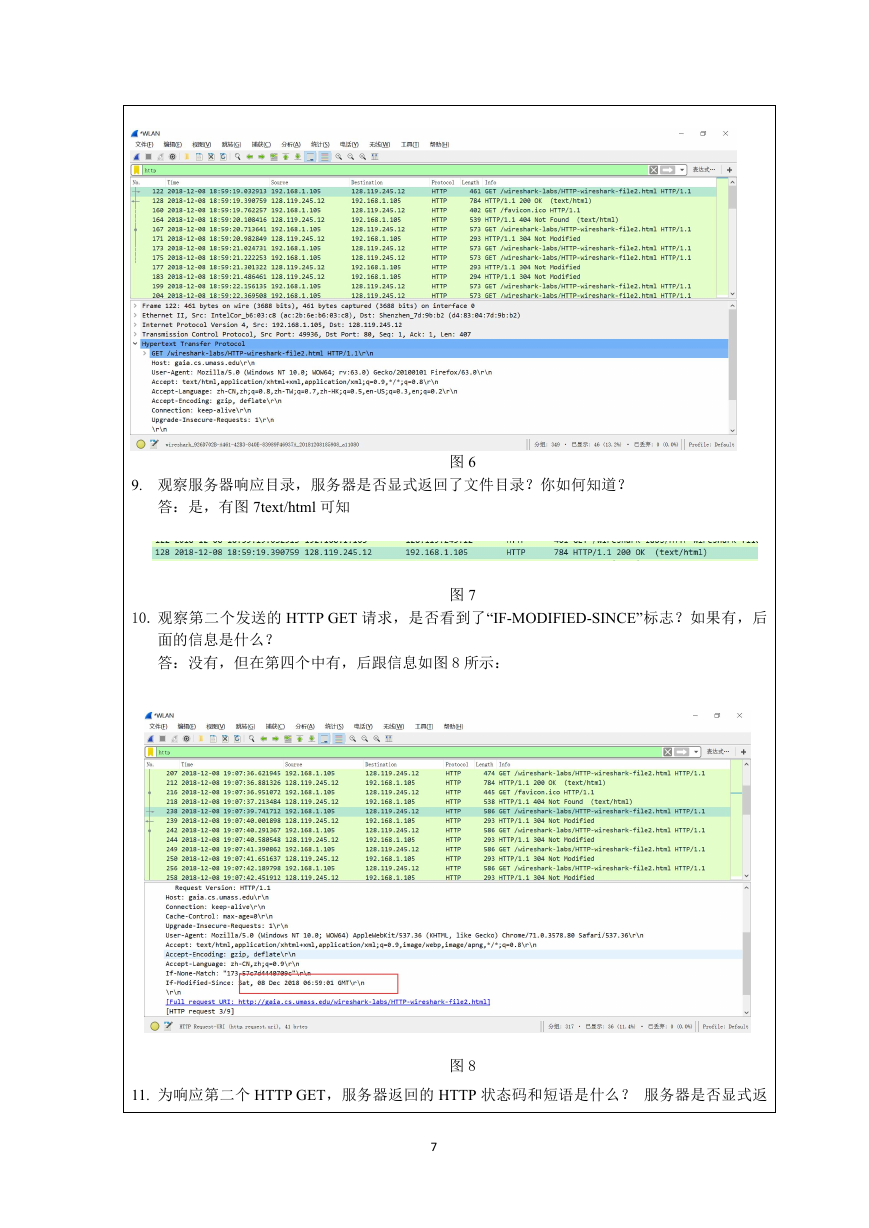
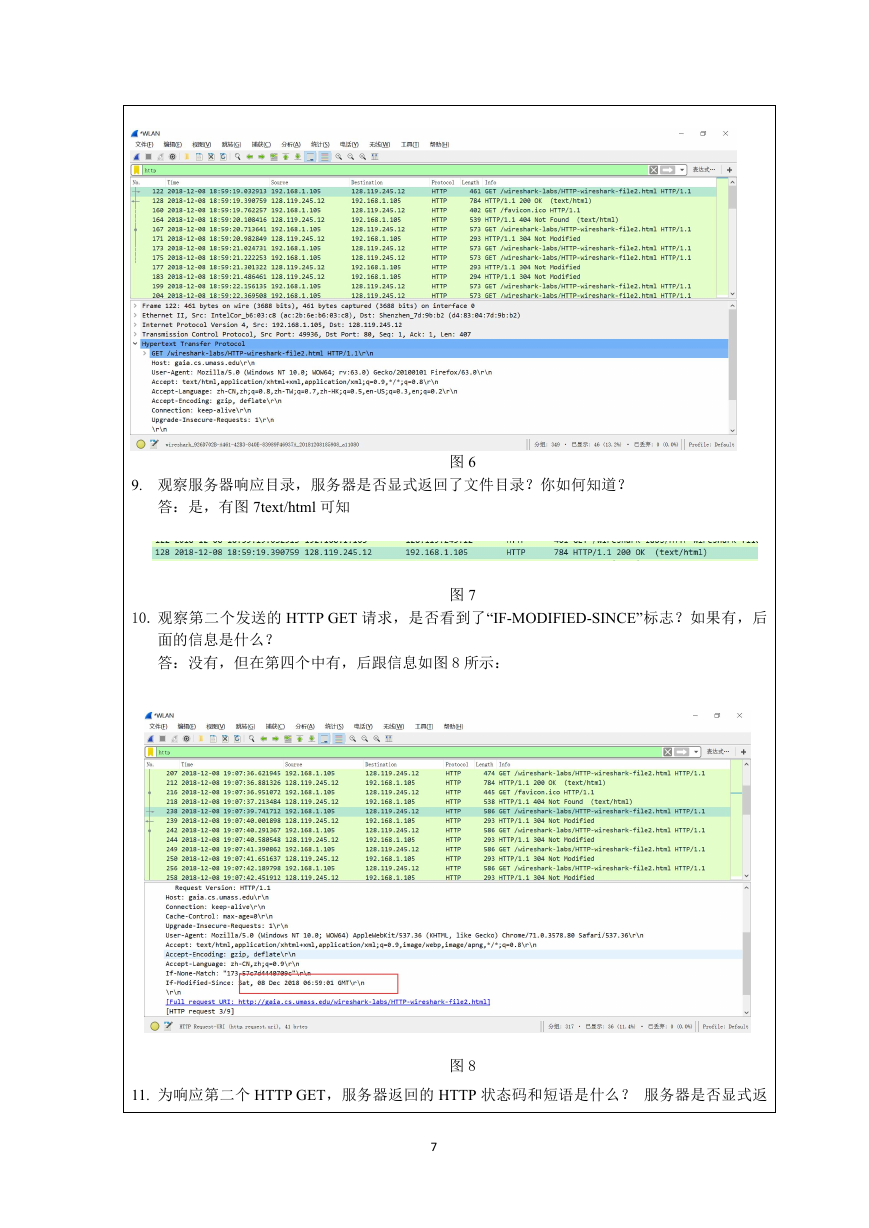
8. 观察发送到服务器的第一个 HTTP GET 请求,是否看到了一个“IF-MODIFIED-SINCE” 的标
记?
答:
没有,如图 6 所示
6
�
9. 观察服务器响应目录,服务器是否显式返回了文件目录?你如何知道?
答:是,有图 7text/html 可知
图 6
10. 观察第二个发送的 HTTP GET 请求,是否看到了“IF-MODIFIED-SINCE”标志?如果有,后
图 7
面的信息是什么?
答:没有,但在第四个中有,后跟信息如图 8 所示:
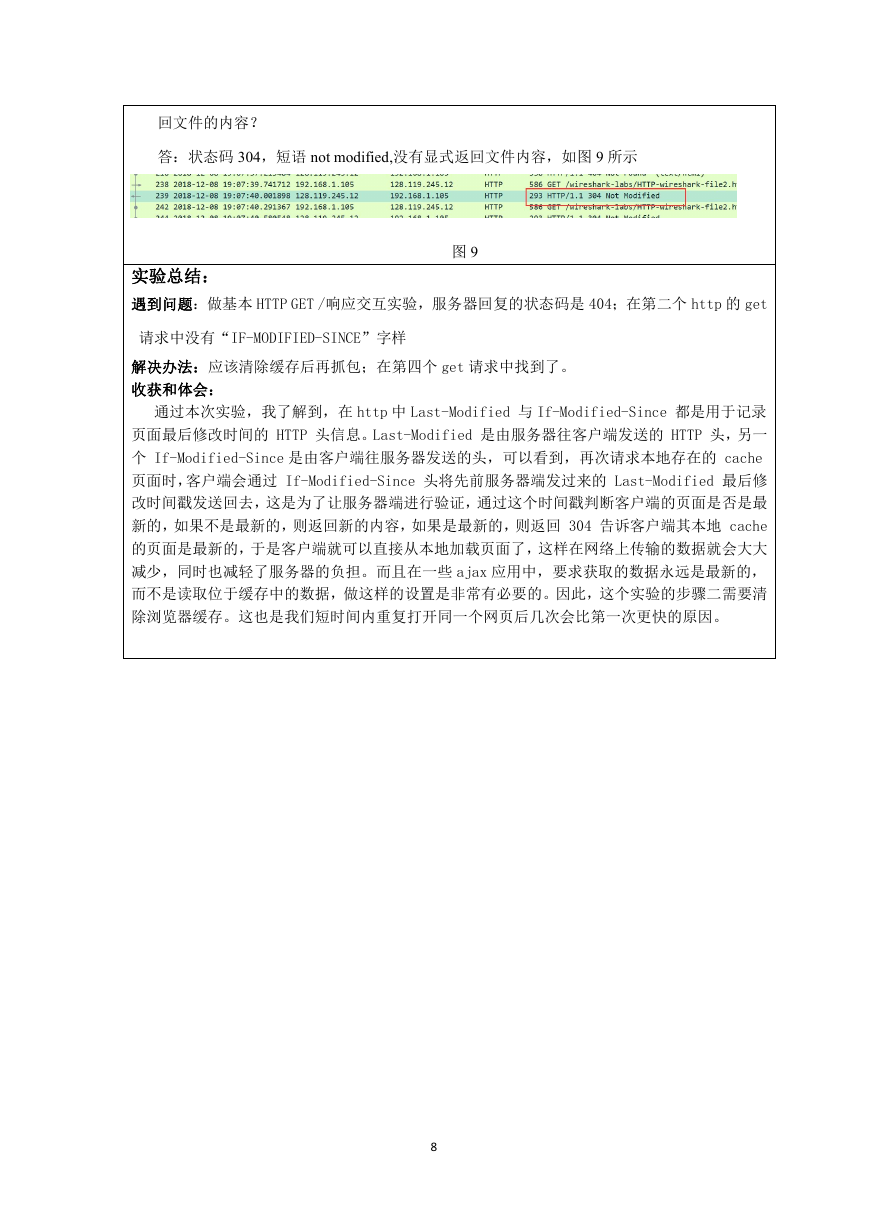
11. 为响应第二个 HTTP GET,服务器返回的 HTTP 状态码和短语是什么? 服务器是否显式返
图 8
7
�
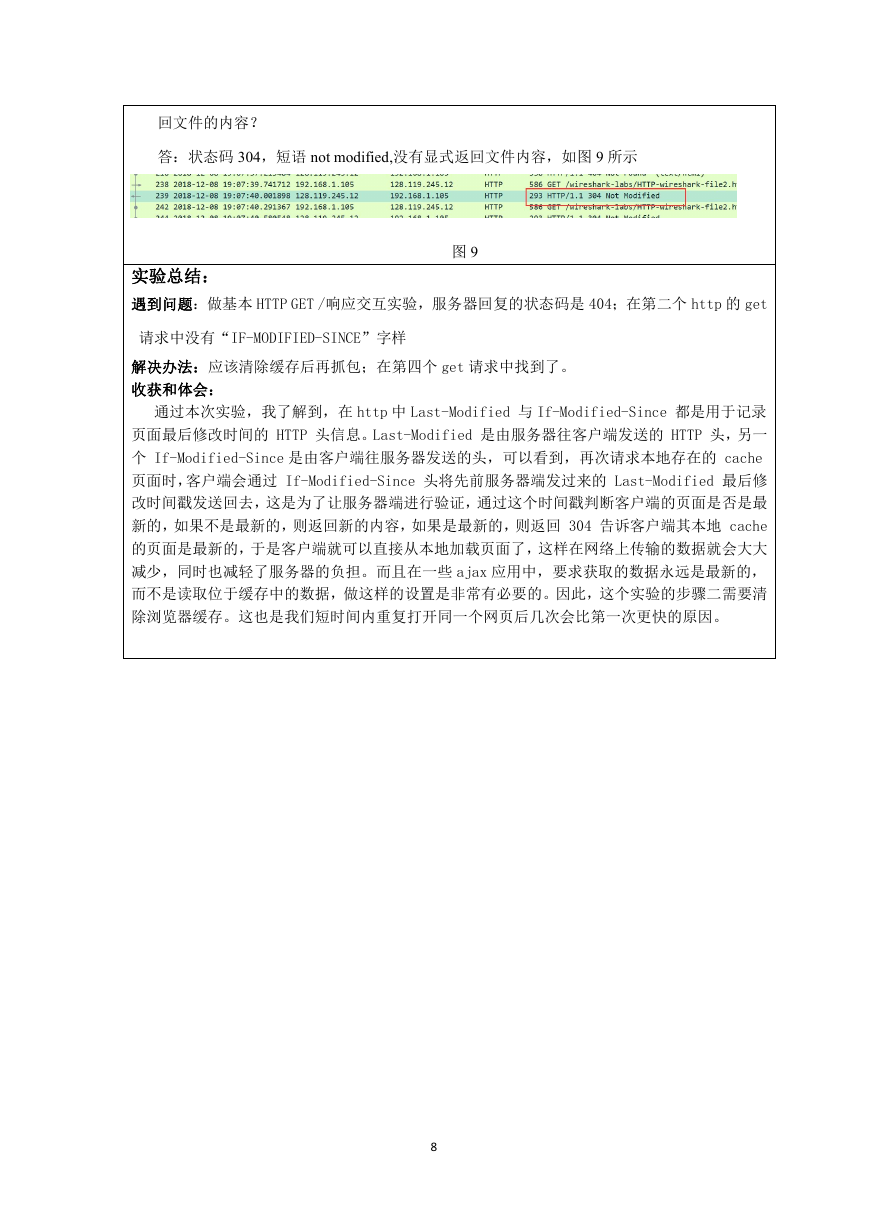
回文件的内容?
答:状态码 304,短语 not modified,没有显式返回文件内容,如图 9 所示
实验总结:
图 9
遇到问题:做基本 HTTP GET /响应交互实验,服务器回复的状态码是 404;在第二个 http 的 get
请求中没有“IF-MODIFIED-SINCE”字样
解决办法:应该清除缓存后再抓包;在第四个 get 请求中找到了。
收获和体会:
通过本次实验,我了解到,在 http 中 Last-Modified 与 If-Modified-Since 都是用于记录
页面最后修改时间的 HTTP 头信息。Last-Modified 是由服务器往客户端发送的 HTTP 头,另一
个 If-Modified-Since 是由客户端往服务器发送的头,可以看到,再次请求本地存在的 cache
页面时,客户端会通过 If-Modified-Since 头将先前服务器端发过来的 Last-Modified 最后修
改时间戳发送回去,这是为了让服务器端进行验证,通过这个时间戳判断客户端的页面是否是最
新的,如果不是最新的,则返回新的内容,如果是最新的,则返回 304 告诉客户端其本地 cache
的页面是最新的,于是客户端就可以直接从本地加载页面了,这样在网络上传输的数据就会大大
减少,同时也减轻了服务器的负担。而且在一些 ajax 应用中,要求获取的数据永远是最新的,
而不是读取位于缓存中的数据,做这样的设置是非常有必要的。因此,这个实验的步骤二需要清
除浏览器缓存。这也是我们短时间内重复打开同一个网页后几次会比第一次更快的原因。
8
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc