13.《HTML5 网页设计》课程标准(B 类)
课程名称:HTML5 网页设计
课程编码:
课程类型:理实一体化
开课部门:信息工程学院
规定课时:96
一、前言
1.课程性质
本课程是软件技术专业必修课程,课程的开发与北京起步科技公司等合作,属于校企合
作课程。
2.课程定位
1)该课程在专业课程体系中的作用
本课程属于软件技术专业的专业专项能力课程,该门课程介绍了 HTML5 网页开发技术
以及如何使用 Wex5 工具快速开发手机 HTML5 应用,是进一步学习计算机类其他专业能力课
程的重要理论和实践基础。
2)课程与职业岗位工作关系
本课程属于软件技术专业的专业专项能力课程。该门课程介绍了 HTML5 的网页设计和
制作的工具、方法,是进一步学习计算机类其他专业能力课程的重要理论和实践基础。该门
课程与担任软件专业的软件编码、软件产品支持工程师的职业能力有关。
前导课程:B/S 前端技术基础
后续课程:专业综合实训
3.课程设计思路
本课程以“项目导向、任务驱动”为教学思路,以学生为教学的主体,以项目为教学
载体,以行动为导向进行教学,是理论和实践相结合的课程。借助于校企合作,将真实的企
业项目经提炼作为学习项目引入课堂,通过设计 3 个综合项目,设置和序化教学内容,紧密
结合实际,达到职业引导、职业技能训练、职业素质培养要求。
本课程对软件技术方向共开设 96 课时,其中实践课时占 48 课时。
�
二、课程目标
1. 知识目标
a15-1: 掌握 HTML5 常见新标签;
a15-2: 掌握 CSS3 常见新属性;
a15-3: 掌握 Canvas 绘图基础;
a15-4: 掌握 HTML5 本地存储 storage 编程基础;
a15-5: 掌握 HTML5 本地存储 sql 编程基础;
a15-6: 掌握 HTML5 本地地图的开发基础;
a15-6: 掌握 HTML5 视频和音频对象的使用;
a15-7: 掌握 Wex5 软件开发 HTML5 网页应用的方法、步骤;
a15-8: 掌握 Wex5 开发手机 APP 应用的方法、步骤;
a15-10: 掌握 Wex5 开发首页的原理、方法、步骤;
a15-11: 掌握 Wex5 页面布局组件基础;
a15-12: 掌握 Wex5 布局组件的常用属性使用;
a15-13: 掌握 Wex5 静态数据组件开发基础;
a15-14: 掌握 Wex5 数据组件与显示组件的结合使用方法;
a15-15: 掌握 Wex5 动态数据组件开发基础;
a15-16:掌握 Wex5 数据过滤功能;
a15-17: 掌握 Wex5 开发调用手机本地硬件基础;
2. 能力目标
b15-1: 能够使用 HTML5 常见新标签;
b15-2: 能够运用常见的 CSS3 新属性;
b15-3: 能够使用 Canvas 进行绘图;
b15-4: 能运用 HTML5 本地存储 storage 编程;
b15-5: 能运用 HTML5 本地存储 sql 编程;
b15-6: 能够使用 HTML5 本地地图 APP 开发地图应用;
b15-7: 能够使用 HTML5 视频和音频对象,进行编程开发;
b15-8: 能够使用 Wex5 软件进行 HTML5 网页应用开发;
b15-9: 能够使用 Wex5 进行手机 APP 应用的开发;
�
b15-10: 能够使用 Wex5 进行首页开发;
b15-11:能够使用 Wex5 进行 HTML5 应用的页面布局;
b15-12: 能够使用 Wex5 的常用布局组件及其属性;
b15-13: 能够使用 Wex5 的静态数据组件进行页面开发;
b15-14: 能够使用 Wex5 将数据组件与显示组件相结合;
b15-15: 能够使用 Wex5 动态数据组件进行页面开发;
a15-16: 能使用 Wex5 数据过滤功能;
b15-17: 能够使用 Wex5 调用手机本地硬件;
3. 素质目标
c15-1: 具备良好的职业道德,爱岗敬业,遵纪守法;
c15-2: 具备较强团队协作能力;
c15-3: 具备较强的组织能力和语言文字表达能力;
c15-4: 具备较强的自学能力、资料搜集能力;
c15-5: 具备开发合法、文明、友好的网页的良好素质。
4.职业资格证书考核内容
本课程对应计算机程序员证书中的软件工程等相关考核要点。
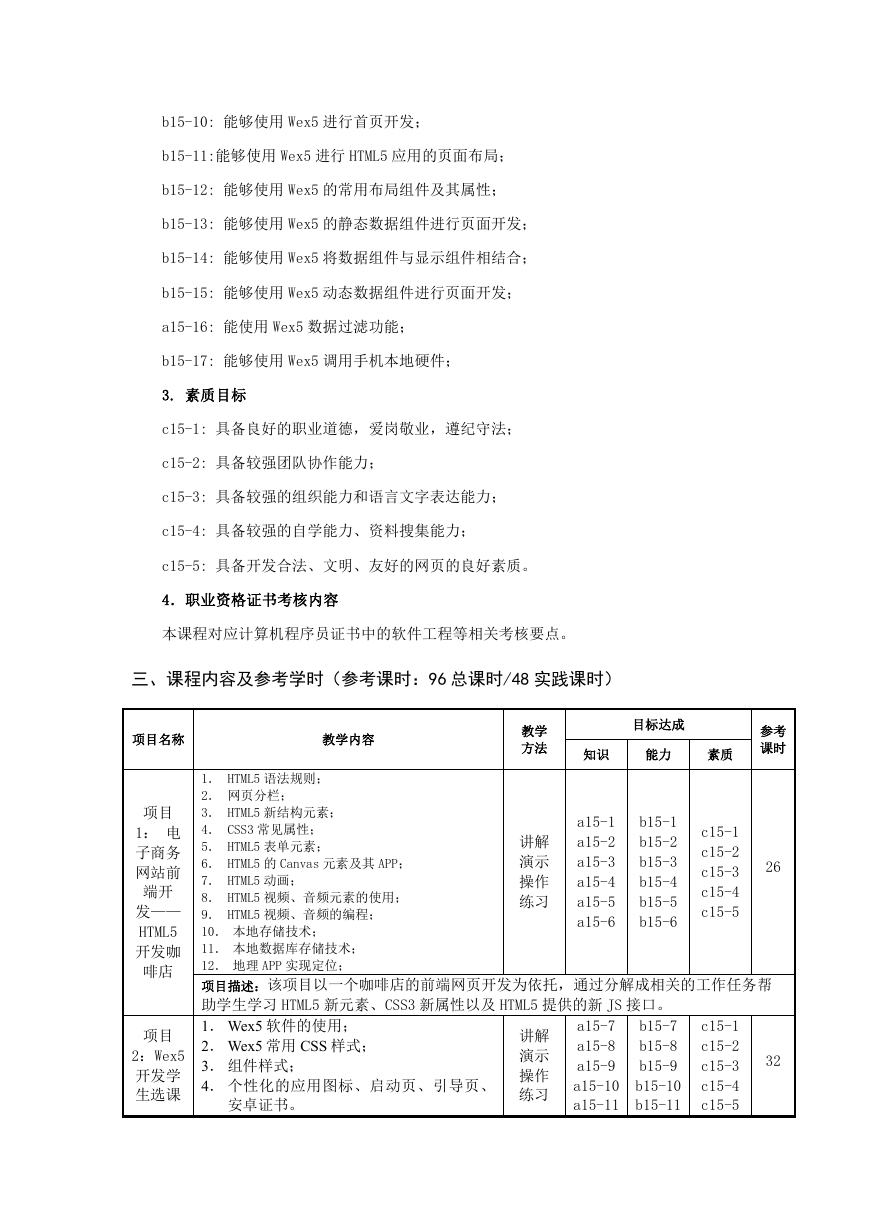
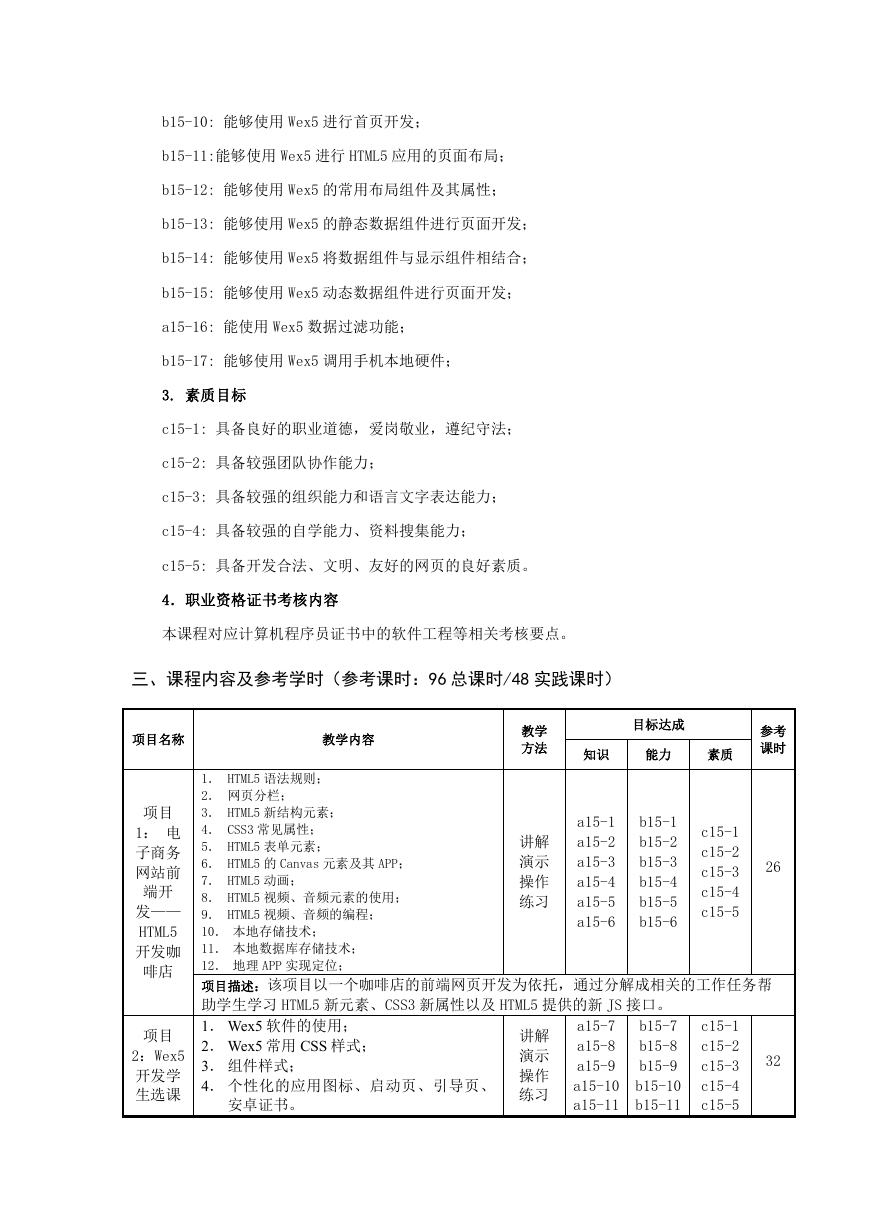
三、课程内容及参考学时(参考课时:96 总课时/48 实践课时)
项目名称
教学内容
教学
方法
目标达成
知识
能力
素质
参考
课时
讲解
演示
操作
练习
a15-1
a15-2
a15-3
a15-4
a15-5
a15-6
1. HTML5 语法规则;
2. 网页分栏;
3. HTML5 新结构元素;
4. CSS3 常见属性;
5. HTML5 表单元素;
6. HTML5 的 Canvas 元素及其 APP;
7. HTML5 动画;
8. HTML5 视频、音频元素的使用;
9. HTML5 视频、音频的编程;
10. 本地存储技术;
11. 本地数据库存储技术;
12. 地理 APP 实现定位;
项目描述:该项目以一个咖啡店的前端网页开发为依托,通过分解成相关的工作任务帮
助学生学习 HTML5 新元素、CSS3 新属性以及 HTML5 提供的新 JS 接口。
1. Wex5 软件的使用;
b15-7
2. Wex5 常用 CSS 样式;
b15-8
3. 组件样式;
b15-9
4. 个性化的应用图标、启动页、引导页、
b15-10
b15-11
b15-1
b15-2
b15-3
b15-4
b15-5
b15-6
c15-1
c15-2
c15-3
c15-4
c15-5
26
32
安卓证书。
讲解
演示
操作
练习
a15-7
a15-8
a15-9
a15-10
a15-11
c15-1
c15-2
c15-3
c15-4
c15-5
项目
1: 电
子商务
网站前
端开
发——
HTML5
开发咖
啡店
项目
2:Wex5
开发学
生选课
�
教学内容
教学
方法
目标达成
知识
能力
素质
参考
课时
a15-12
a15-13
a15-14
b15-12
b15-13
b15-14
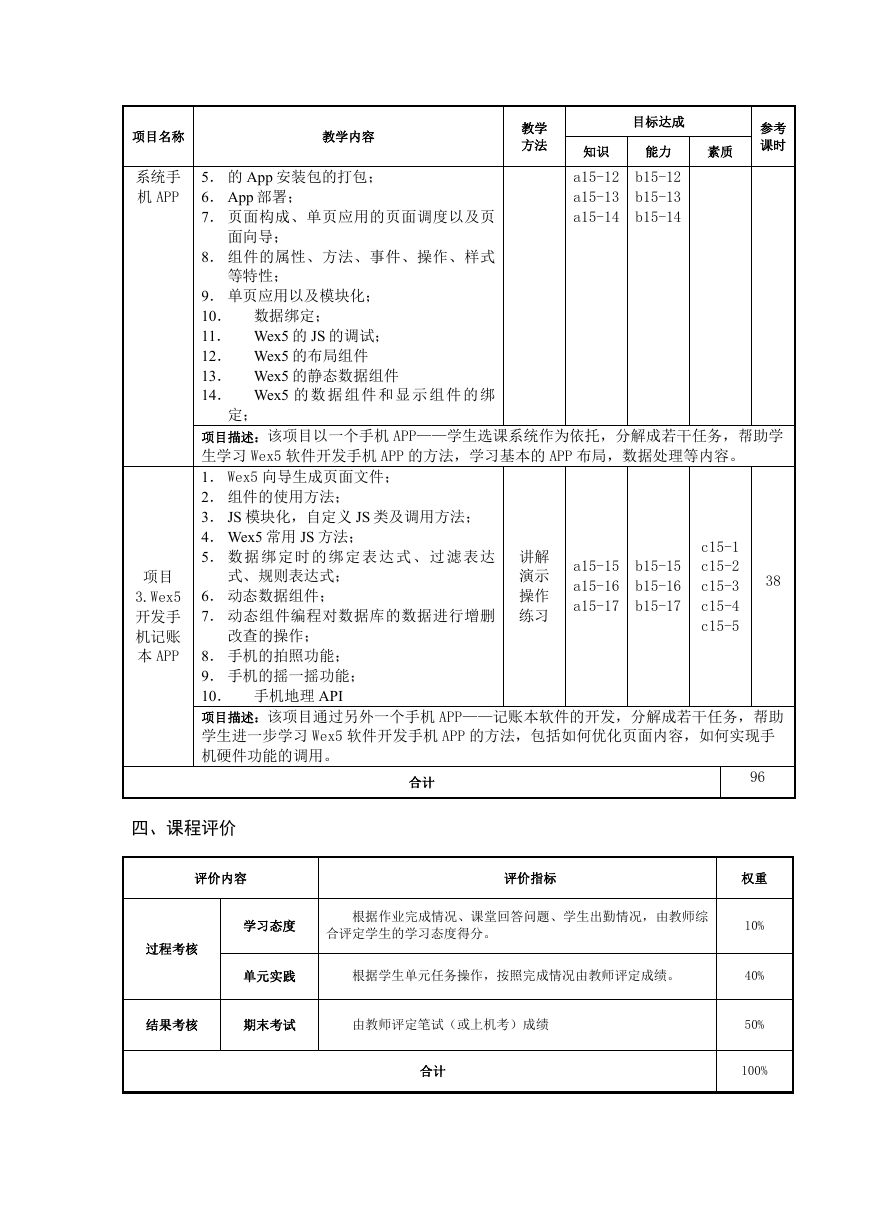
5. 的 App 安装包的打包;
6. App 部署;
7. 页面构成、单页应用的页面调度以及页
面向导;
8. 组件的属性、方法、事件、操作、样式
等特性;
9. 单页应用以及模块化;
10. 数据绑定;
11. Wex5 的 JS 的调试;
12. Wex5 的布局组件
13. Wex5 的静态数据组件
14. Wex5 的 数 据 组 件 和 显 示 组 件 的 绑
定;
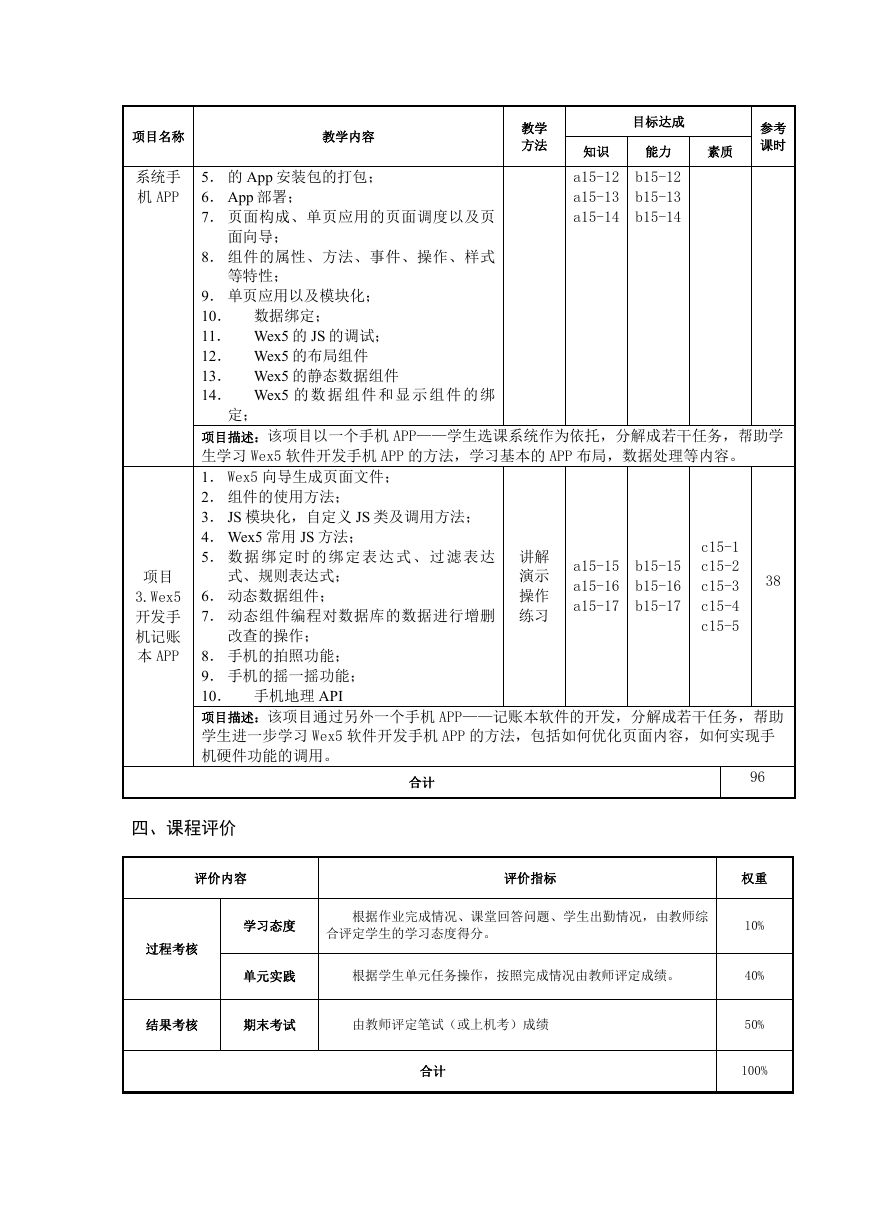
项目描述:该项目以一个手机 APP——学生选课系统作为依托,分解成若干任务,帮助学
生学习 Wex5 软件开发手机 APP 的方法,学习基本的 APP 布局,数据处理等内容。
1. Wex5 向导生成页面文件;
2. 组件的使用方法;
3. JS 模块化,自定义 JS 类及调用方法;
4. Wex5 常用 JS 方法;
5. 数 据 绑 定 时 的 绑 定 表 达 式 、 过 滤 表 达
式、规则表达式;
6. 动态数据组件;
7. 动态组件编程对数据库的数据进行增删
改查的操作;
讲解
演示
操作
练习
a15-15
a15-16
a15-17
b15-15
b15-16
b15-17
c15-1
c15-2
c15-3
c15-4
c15-5
38
项目名称
系统手
机 APP
项目
3.Wex5
开发手
机记账
本 APP
8. 手机的拍照功能;
9. 手机的摇一摇功能;
10. 手机地理 API
项目描述:该项目通过另外一个手机 APP——记账本软件的开发,分解成若干任务,帮助
学生进一步学习 Wex5 软件开发手机 APP 的方法,包括如何优化页面内容,如何实现手
机硬件功能的调用。
四、课程评价
合计
评价内容
评价指标
学习态度
过程考核
根据作业完成情况、课堂回答问题、学生出勤情况,由教师综
合评定学生的学习态度得分。
单元实践
根据学生单元任务操作,按照完成情况由教师评定成绩。
结果考核
期末考试
由教师评定笔试(或上机考)成绩
合计
96
权重
10%
40%
50%
100%
�
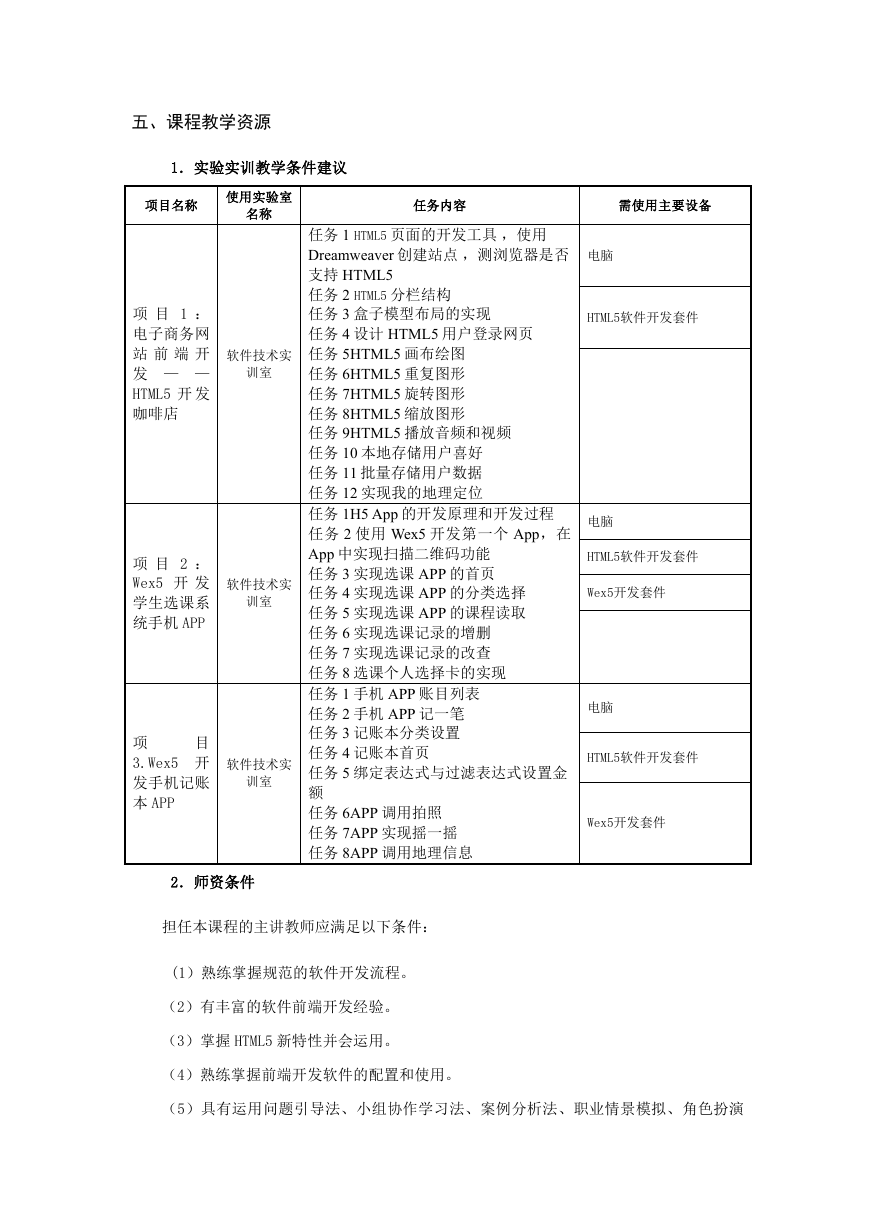
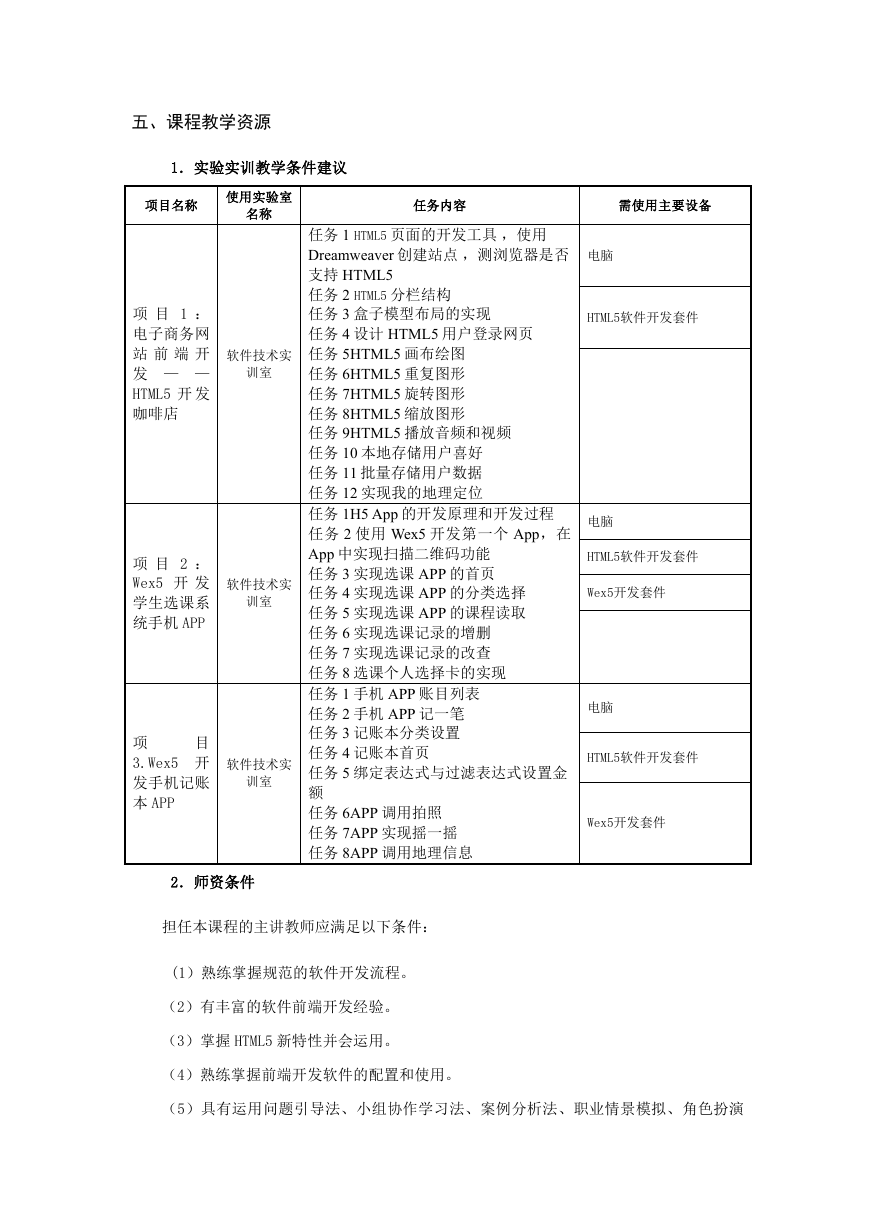
五、课程教学资源
1.实验实训教学条件建议
项目名称
使用实验室
名称
任务内容
需使用主要设备
任务 1 HTML5 页面的开发工具 ,使用
Dreamweaver 创建站点 ,测浏览器是否
支持 HTML5
任务 2 HTML5 分栏结构
任务 3 盒子模型布局的实现
任务 4 设计 HTML5 用户登录网页
任务 5HTML5 画布绘图
任务 6HTML5 重复图形
任务 7HTML5 旋转图形
任务 8HTML5 缩放图形
任务 9HTML5 播放音频和视频
任务 10 本地存储用户喜好
任务 11 批量存储用户数据
任务 12 实现我的地理定位
任务 1H5 App 的开发原理和开发过程
任务 2 使用 Wex5 开发第一个 App,在
App 中实现扫描二维码功能
任务 3 实现选课 APP 的首页
任务 4 实现选课 APP 的分类选择
任务 5 实现选课 APP 的课程读取
任务 6 实现选课记录的增删
任务 7 实现选课记录的改查
任务 8 选课个人选择卡的实现
任务 1 手机 APP 账目列表
任务 2 手机 APP 记一笔
任务 3 记账本分类设置
任务 4 记账本首页
任务 5 绑定表达式与过滤表达式设置金
额
任务 6APP 调用拍照
任务 7APP 实现摇一摇
任务 8APP 调用地理信息
电脑
HTML5软件开发套件
电脑
HTML5软件开发套件
Wex5开发套件
电脑
HTML5软件开发套件
Wex5开发套件
项 目 1 :
电子商务网
站 前 端 开
发 — —
HTML5 开 发
咖啡店
软件技术实
训室
项 目 2 :
Wex5 开 发
学生选课系
统手机 APP
软件技术实
训室
项
目
3.Wex5 开
发手机记账
本 APP
软件技术实
训室
2.师资条件
担任本课程的主讲教师应满足以下条件:
(1)熟练掌握规范的软件开发流程。
(2)有丰富的软件前端开发经验。
(3)掌握 HTML5 新特性并会运用。
(4)熟练掌握前端开发软件的配置和使用。
(5)具有运用问题引导法、小组协作学习法、案例分析法、职业情景模拟、角色扮演
�
法等组织教学,并指导学生实践的能力。
3.参考教材及教学参考书建议
教材:
参考书:
[1] 李琳等. HTML5+CSS3 网站前台设计项目化教程[M]. 北京:清华大学出版社,
2017.
[2] 明日科技. HTML5 从入门到精通 (第 2 版) [M]. 北京:清华大学出版社,2017.
[3] 李晓斌. 移动互联网之路——HTML5+CSS3+jQuery Mobile APP 与移动网站设计
[M]. 北京:清华大学出版社,2016.
[4] 陈婉凌. HTML5+CSS3+JavaScript 网页设计[M]. 北京:清华大学出版社,2017.
4.学习资源选用
国家精品课程资源网: http://www.jingpinke.com/
W3Cschool 资源网: http://w3cschool.cn/
起步科技官网文档中心,WeX5 开发指南
http://docs.wex5.com/
http://doc.wex5.com/wex5-development-guide/
起步科技开发者论坛 :http://bbs.wex5.com/forum.php
H5 创新学院官网 :http://weh5.org/
六、编制说明
�












 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc