spring boot开发前后端交互
注意事项
Legahero
QQ:502706647
�
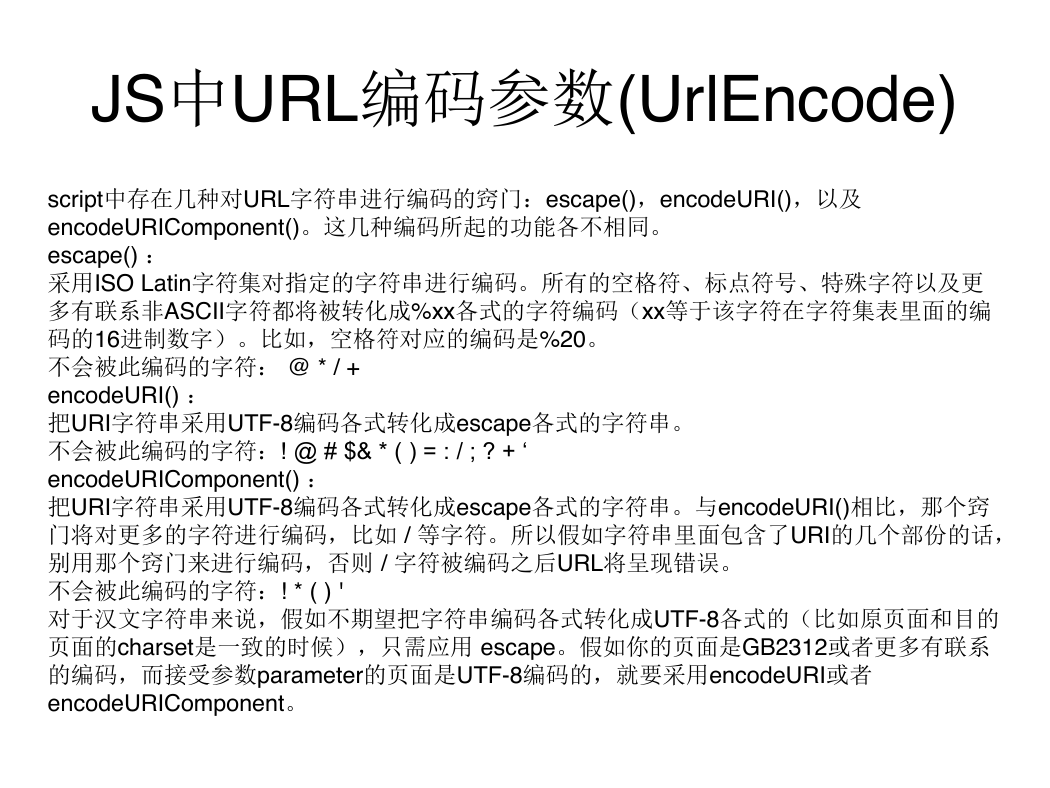
JS中URL编码参数(UrlEncode)
script中存在几种对URL字符串进行编码的窍门:escape(),encodeURI(),以及
encodeURIComponent()。这几种编码所起的功能各不相同。
escape() :
采用ISO Latin字符集对指定的字符串进行编码。所有的空格符、标点符号、特殊字符以及更
多有联系非ASCII字符都将被转化成%xx各式的字符编码(xx等于该字符在字符集表里面的编
码的16进制数字)。比如,空格符对应的编码是%20。
不会被此编码的字符: @ * / +
encodeURI() :
把URI字符串采用UTF-8编码各式转化成escape各式的字符串。
不会被此编码的字符:! @ # $& * ( ) = : / ; ? + ‘
encodeURIComponent() :
把URI字符串采用UTF-8编码各式转化成escape各式的字符串。与encodeURI()相比,那个窍
门将对更多的字符进行编码,比如 / 等字符。所以假如字符串里面包含了URI的几个部份的话,
别用那个窍门来进行编码,否则 / 字符被编码之后URL将呈现错误。
不会被此编码的字符:! * ( ) '
对于汉文字符串来说,假如不期望把字符串编码各式转化成UTF-8各式的(比如原页面和目的
页面的charset是一致的时候),只需应用 escape。假如你的页面是GB2312或者更多有联系
的编码,而接受参数parameter的页面是UTF-8编码的,就要采用encodeURI或者
encodeURIComponent。
�
Get请求
• 用get方式可传送简单数据,但大小一般限制在
1KB下,数据追加到url中发送(http的header传
送),即浏览器将各个表单字段元素及其数据按
照URL参数的格式附加在请求行中的资源路径后
面。另外最重要的一点是,url会被客户端的浏览
器缓存起来,可以从浏览器的历史记录中,读取
到此url客户的数据,比如帐号和密码等。在某些
情况下,get方法会带来严重的安全性问题。
对于get请求(或凡涉及到url传递参数的),被传递的参数都要先经
encodeURIComponent方法处理.例:
var url = “/update?username=" +encodeURIComponent(username) + "&content="
+encodeURIComponent(content)+"&userid=1" ;
�
Post请求
• 当使用POST方式时,浏览器把各表单字段
元素及其数据作为HTTP消息的实体内容发
送给Web服务器,而不是作为URL地址的
参数进行传递,使用POST方式传递的数据
量要比使用GET方式传送的数据量大的多
。
GET方式传送数据量小,处理效率高,安全性低,会被缓存,而POST反之
�
url路径传输数据
PathVariable
• 请求:http://127.0.0.1/user/3346466
注意请求类型可以为get、delete、put等
• 后台接收:
@RequestMapping(value = "/{id}", method = RequestMethod.GET)
@ResponseBody
public TUser selectByPrimaryKey(@PathVariable("id") String id) {
return userService.selectByPrimaryKey(id);
}
3346466就是id
�
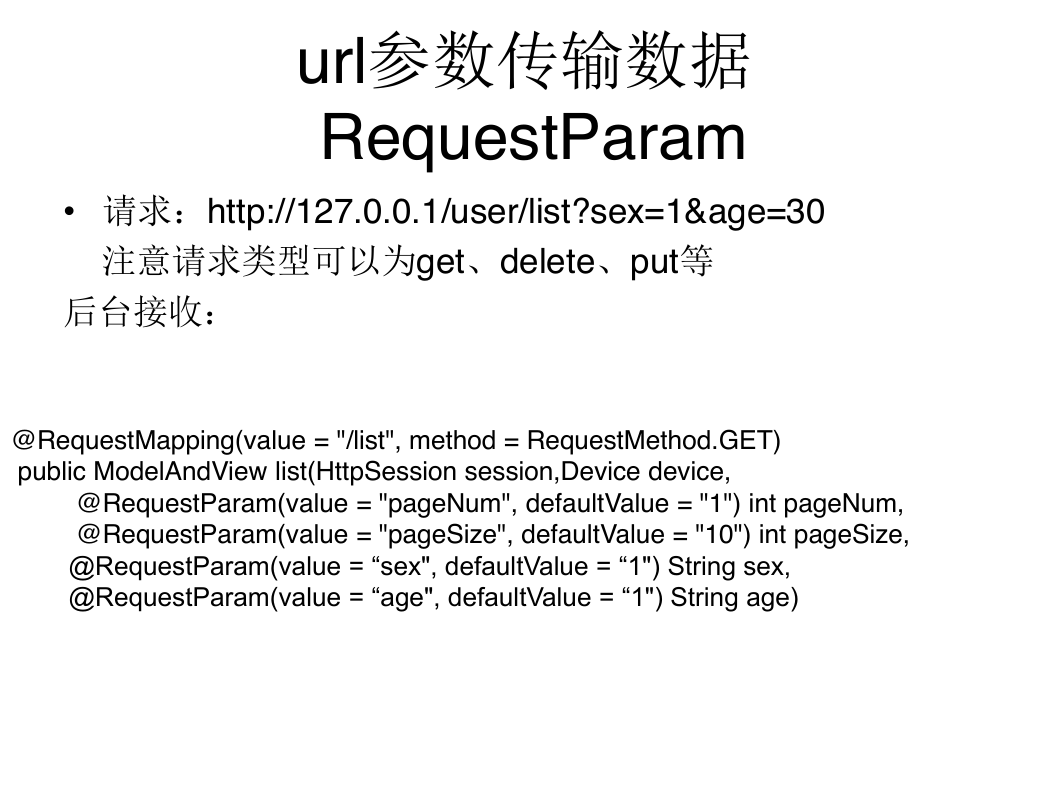
url参数传输数据
RequestParam
• 请求:http://127.0.0.1/user/list?sex=1&age=30
注意请求类型可以为get、delete、put等
后台接收:
@RequestMapping(value = "/list", method = RequestMethod.GET)
public ModelAndView list(HttpSession session,Device device,
@RequestParam(value = "pageNum", defaultValue = "1") int pageNum,
@RequestParam(value = "pageSize", defaultValue = "10") int pageSize,
@RequestParam(value = “sex", defaultValue = “1") String sex,
@RequestParam(value = “age", defaultValue = “1") String age)
�
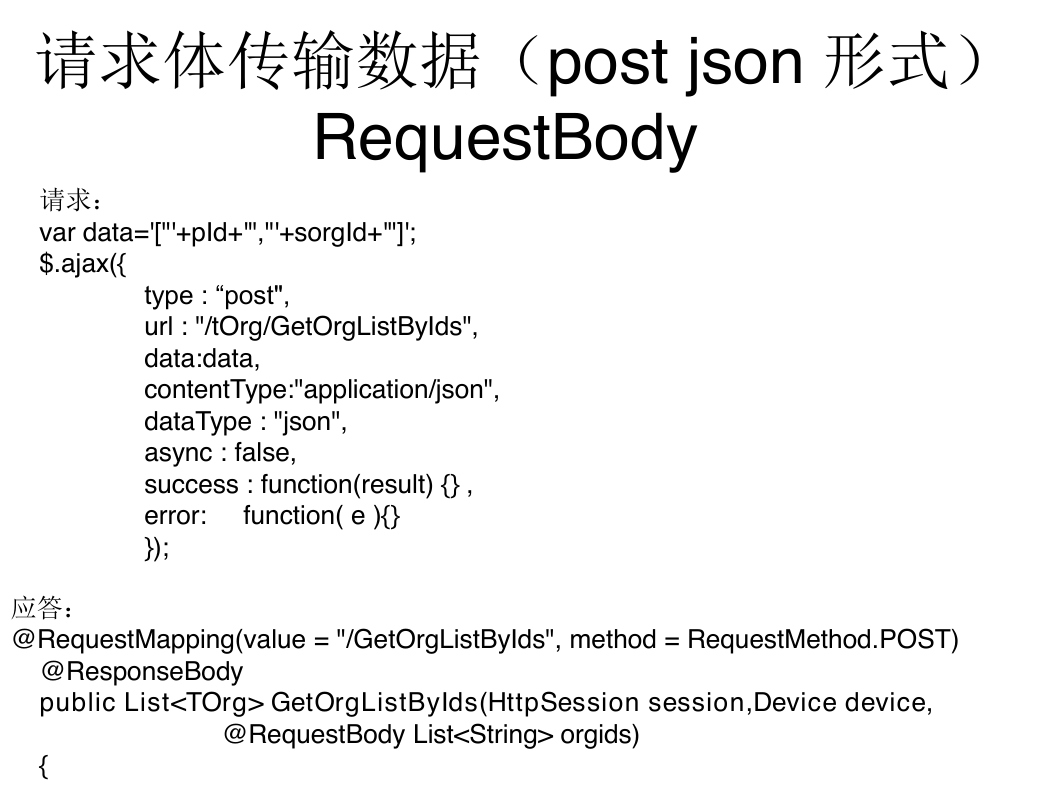
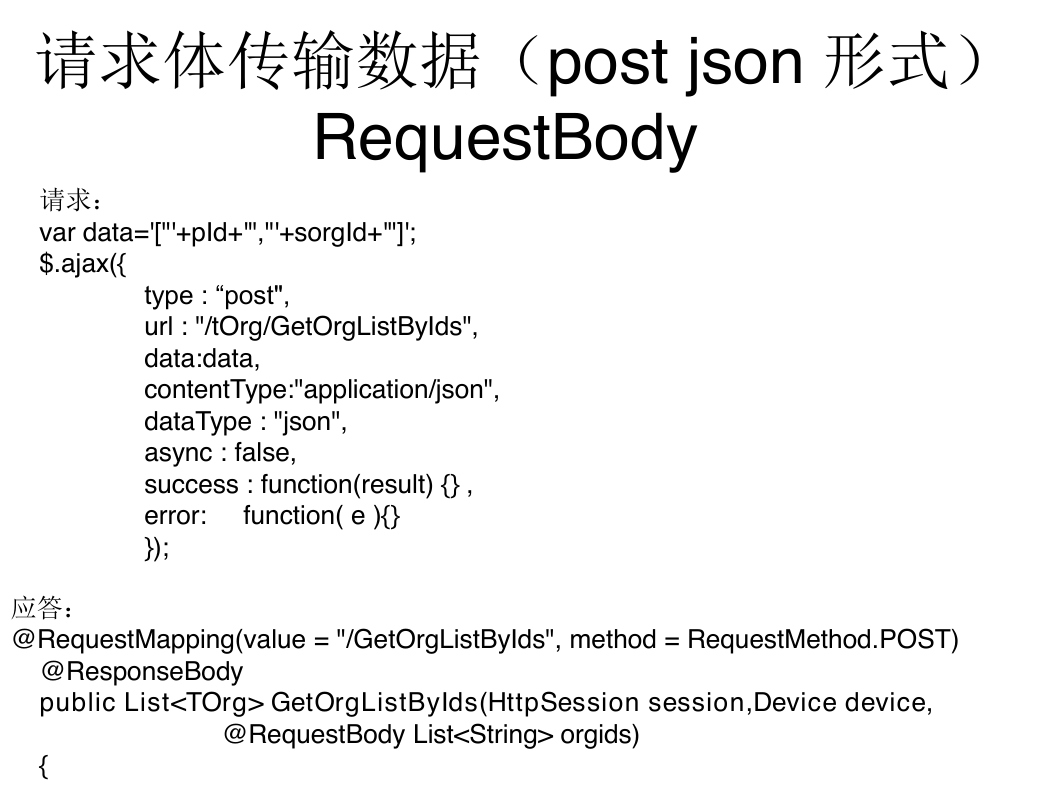
请求体传输数据(post json 形式)
RequestBody
请求:
var data='["'+pId+'","'+sorgId+'"]';
$.ajax({
type : “post",
url : "/tOrg/GetOrgListByIds",
data:data,
contentType:"application/json",
dataType : "json",
async : false,
success : function(result) {} ,
error: function( e ){}
});
应答:
@RequestMapping(value = "/GetOrgListByIds", method = RequestMethod.POST)
@ResponseBody
public List GetOrgListByIds(HttpSession session,Device device,
@RequestBody List orgids)
{
�
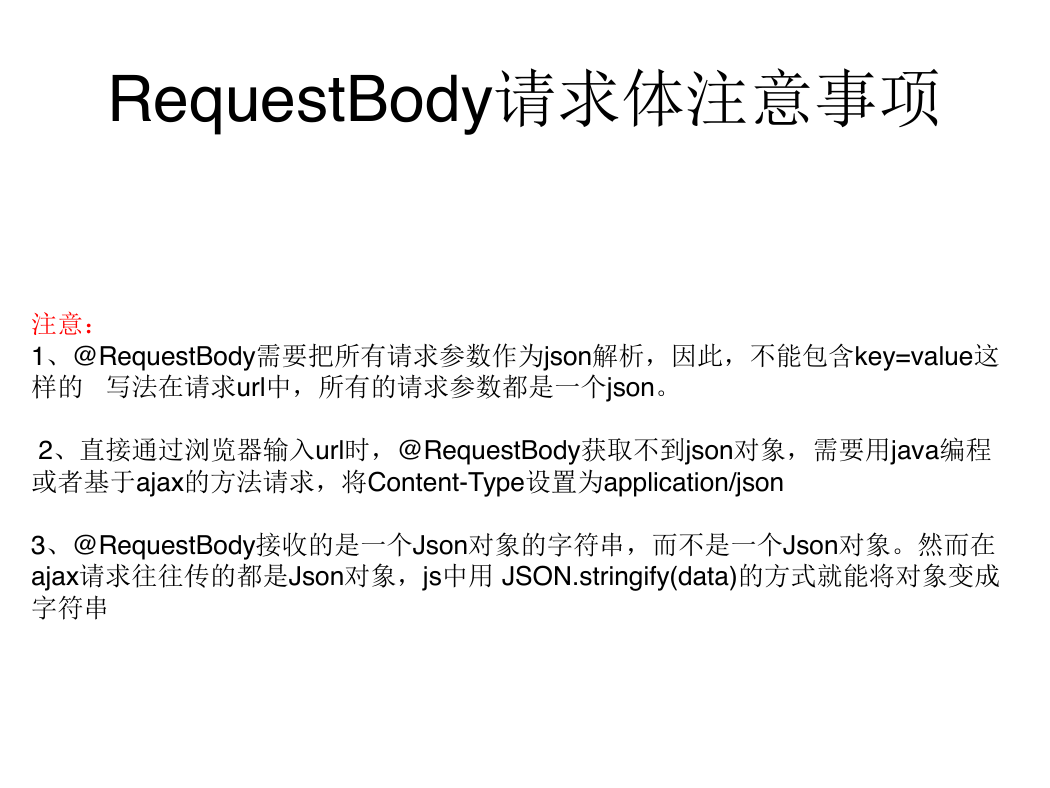
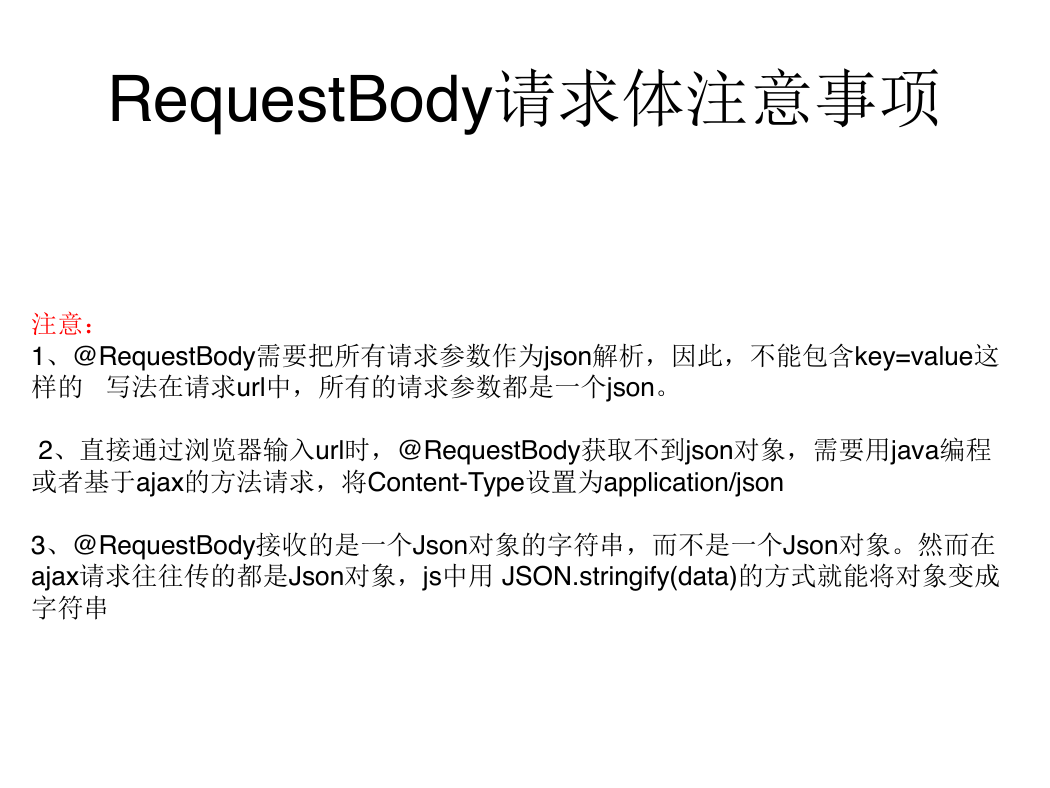
RequestBody请求体注意事项
注意:
1、@RequestBody需要把所有请求参数作为json解析,因此,不能包含key=value这
样的 写法在请求url中,所有的请求参数都是一个json。
2、直接通过浏览器输入url时,@RequestBody获取不到json对象,需要用java编程
或者基于ajax的方法请求,将Content-Type设置为application/json
3、@RequestBody接收的是一个Json对象的字符串,而不是一个Json对象。然而在
ajax请求往往传的都是Json对象,js中用 JSON.stringify(data)的方式就能将对象变成
字符串
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc