翻译者引⾔言
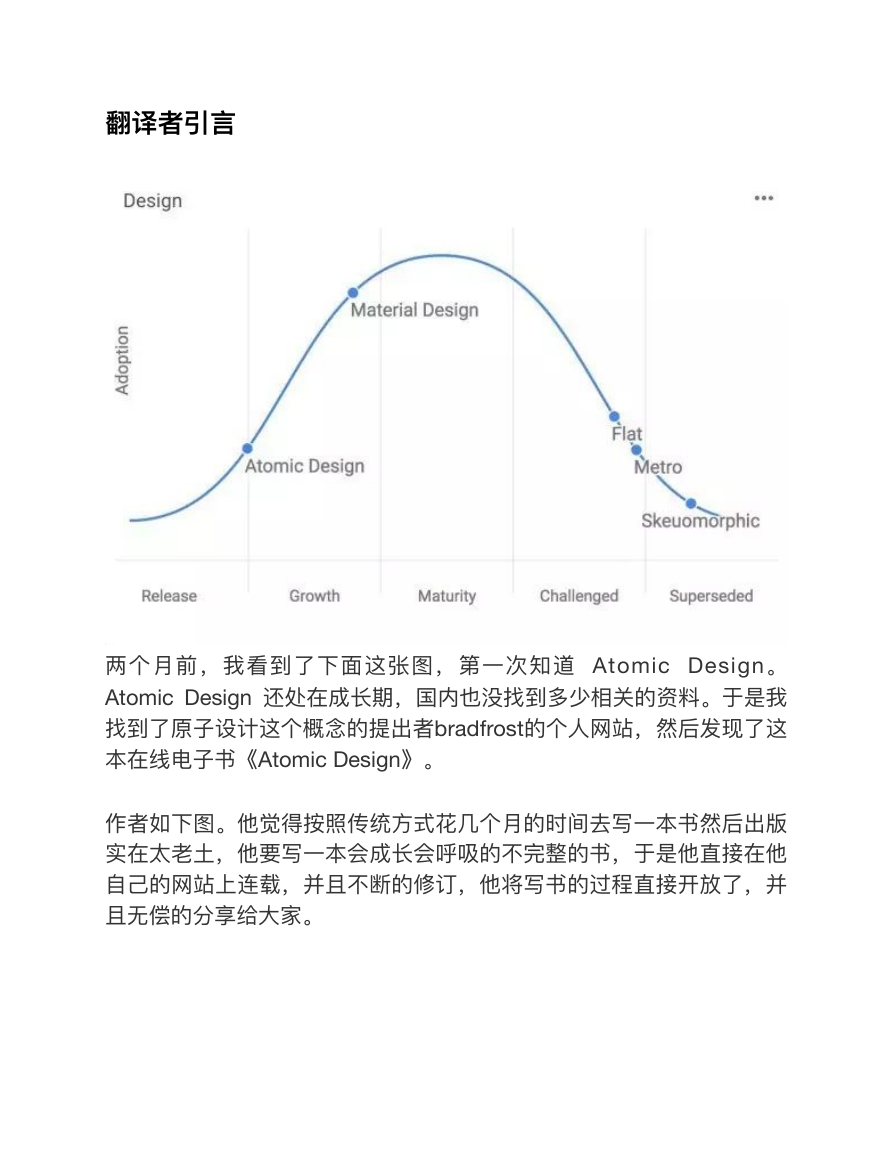
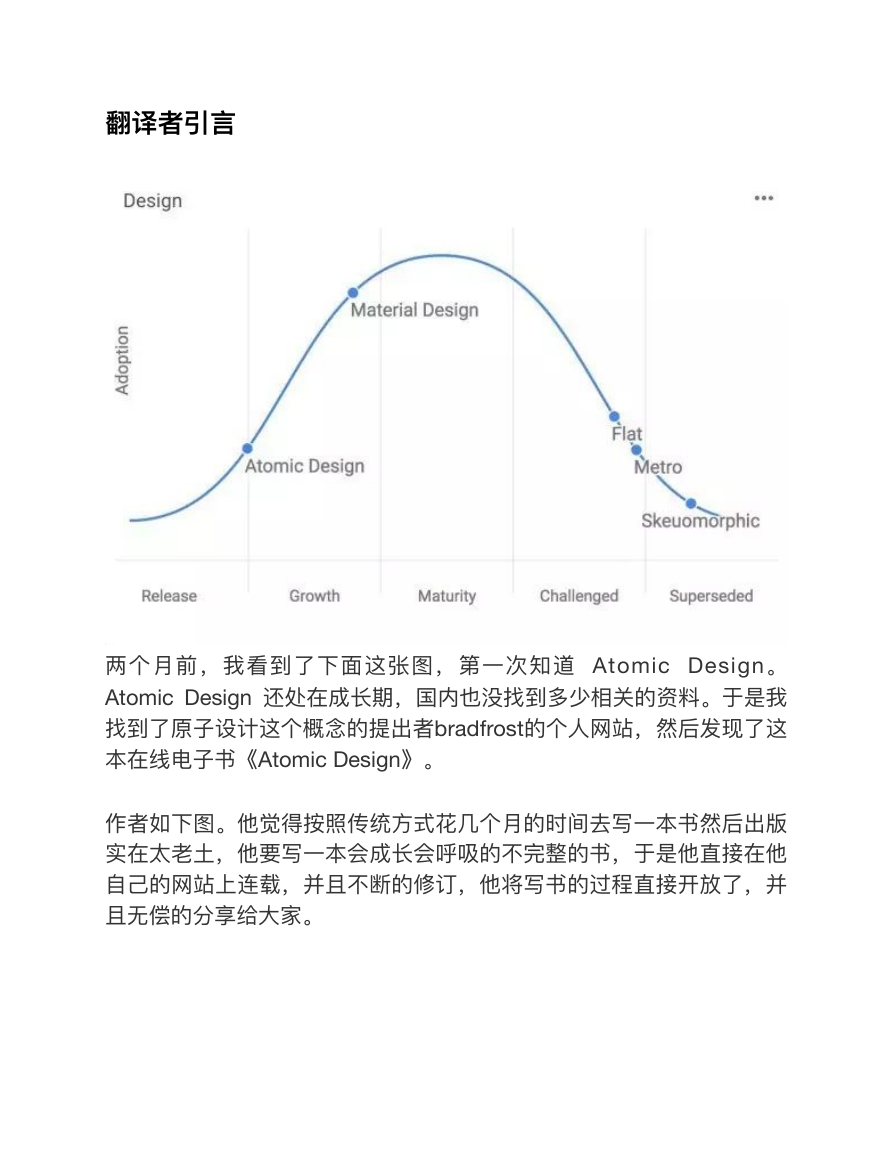
两个⽉月前,我看到了了下⾯面这张图,第⼀一次知道 Atomic Design。
Atomic Design 还处在成⻓长期,国内也没找到多少相关的资料料。于是我
找到了了原⼦子设计这个概念的提出者bradfrost的个⼈人⽹网站,然后发现了了这
本在线电⼦子书《Atomic Design》。
作者如下图。他觉得按照传统⽅方式花⼏几个⽉月的时间去写⼀一本书然后出版
实在太⽼老老⼟土,他要写⼀一本会成⻓长会呼吸的不不完整的书,于是他直接在他
⾃自⼰己的⽹网站上连载,并且不不断的修订,他将写书的过程直接开放了了,并
且⽆无偿的分享给⼤大家。
�
下⾯面简单的介绍⼀一下原⼦子设计的概念:
�
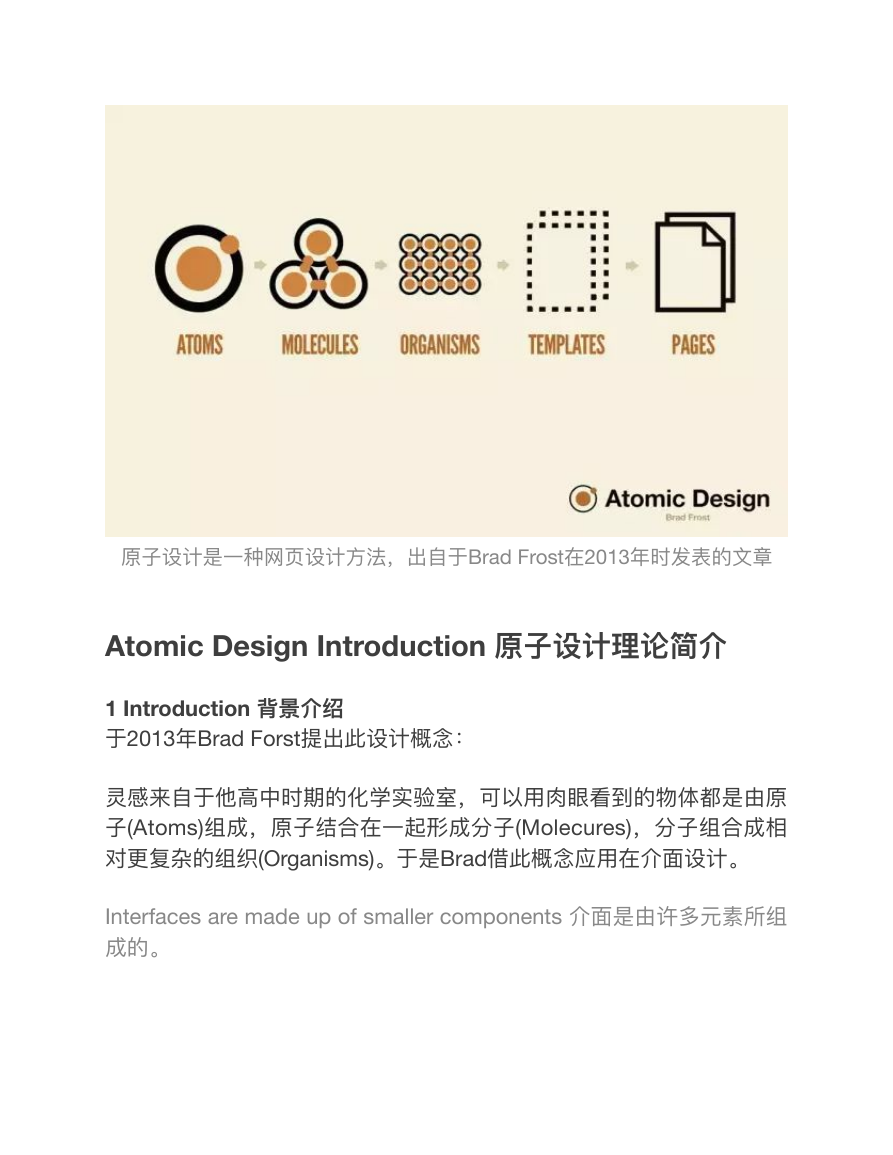
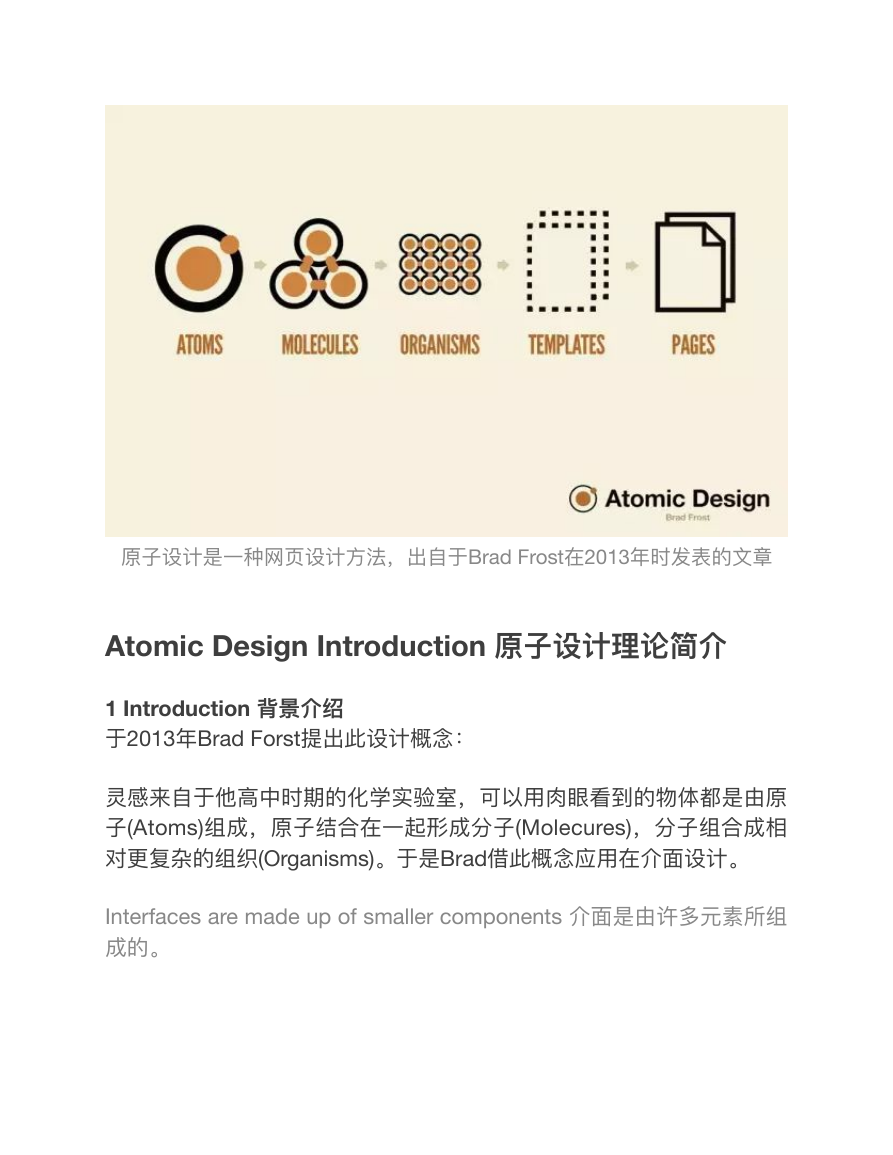
原⼦子设计是⼀一种⽹网⻚页设计⽅方法,出⾃自于Brad Frost在2013年年时发表的⽂文章
Atomic Design Introduction 原⼦子设计理理论简介
1 Introduction 背景介绍
于2013年年Brad Forst提出此设计概念:
灵感来⾃自于他⾼高中时期的化学实验室,可以⽤用⾁肉眼看到的物体都是由原
⼦子(Atoms)组成,原⼦子结合在⼀一起形成分⼦子(Molecures),分⼦子组合成相
对更更复杂的组织(Organisms)。于是Brad借此概念应⽤用在介⾯面设计。
Interfaces are made up of smaller components 介⾯面是由许多元素所组
成的。
�
还记得⾼高中化学元素周期表吗?Brad Forst认为⽹网⻚页也是由⼩小元素所组成
2 定义Definition
原⼦子设计是⼀一个设计⽅方法论,由五种不不同的阶段组合,创建⼀一个有层
次、计画性的介⾯面系统。
此五种阶段为:
• Atoms原⼦子:为⽹网⻚页构成的基本元素,HTML的tags,例例如标签、
输⼊入,或是⼀一个按钮,也可以为抽象的概念,例例如字体、⾊色调
等。
• Molecules分⼦子:由元素构成的简单UI物件
• Organisms组织:相对分⼦子⽽而⾔言,较为复杂的构成物,由原⼦子及
分⼦子所组成。
Templates模板:以⻚页⾯面为基础的架构,将以上元素进⾏行行排版
•
• Pages⻚页⾯面:将实际内容(图⽚片、⽂文章等)套件在特定模板
�
3 优点 Benefits
• Consistency⼀一致性:由于分解⽹网站成单⼀一元素,不不论在哪⼀一个
⻚页⾯面,UI元素的互动性是相同的,例例如颜⾊色变化、字体的排序、
以及回馈。不不但让使⽤用者经验相同,在视觉上更更为和谐。
Efficiency效率:由于建⽴立了了Pattern Library元件库,⼀一旦要更更改
某⼀一个元素,可以⻢马上施⾏行行、应⽤用。
•
• Collaboration跨部⻔门的共通语⾔言:不不仅⽅方便便设计师思考⻚页⾯面的和
谐性,也可以让⼯工程师、品质检验清楚⻚页⾯面的逻辑架构及变化,
减少不不必要的来回沟通
最后,感谢下翻译的⼩小伙伴们
译⽂文多亏了了⼤大家的⾟辛苦翻译。译者如下:
第⼀一章:Lisa、krtek、邵瑞琪
第⼆二章:bluesbone
第三章:Reg
第四章:梅梅⼩小菜、逗砂
第五章:megan、maker
�
本书⼀一共五章,从明天开始每周连载⼀一章。
想先睹为快?这⾥里里是作者⽹网站:http://atomicdesign.bradfrost.com/
table-of-contents/
�
前⾔言
那是2013年年,我们与Brad Frost和Jennifer Brook⼀一起挤在布鲁克林林阳
光明媚的厨房⾥里里。我们四个⼈人刚刚开始忙TechCrunch的⼀一个新⽹网站,
我们在Jennifer的公寓⾥里里绘制线框图,探索响应式设计的新需求。Brad
拉出笔记本电脑:“我⼀一直以来有⼀一个新的想法。”
Brad的屏幕看起来像⼀一个爆炸了了的⽹网⻚页。UI的碎⽚片各⾃自游荡,不不受统⼀一
设计与层次结构的限制。看起来就像⼀一个汽⻋车修理理站中的⼀一堆备件。
Brad疯狂地笑了了起来,点了了点头:“很赞,不不是吗?” 我们三个⼈人茫然
地回头看。有⼈人咳了了⼀一声。
然后前端开发的Brad Frost开始开始变成了了像化学家的Brad Frost那样
说话。他谈到原⼦子和分⼦子和有机体——关于⼤大型的设计可以分解成更更⼩小
的部分,甚⾄至重组成不不同的⼤大型组块。⽽而不不是将设计的成品视觉化,换
句句话说,他向我们展示了了设计的组成要素。我们兴奋了了:这是⼀一个观念
的转变,⼀一种摆脱将⽹网站⻚页⾯面作为静态⻚页⾯面模板的集合的⽅方法,取⽽而代
之的是⼀一个适应组件的动态系统。这是处理理响应式⽹网站以及所有同类项
⽬目的⼀一个启发性的⽅方法。
Brad的新想法就是原⼦子设计,它改变了了我们在这个有出奇多设备的世界
中⼯工作的⽅方式。通过在⼤大层⾯面(⻚页)和⼩小层⾯面(原⼦子)同时思考界⾯面,
我们精简了了流程:对每个元素的作⽤用提出了了更更严格的思考;我们开始习
惯改善我们UX的⼀一致性;⽽而且⾄至关重要的是,我们开始让⼯工作更更⾼高效、
更更易易于协作。原⼦子设计就是我们的⼒力力量量源泉。
在TechCrunch重新设计的早期阶段,我们曾经讨论过我们想要的⽂文章
⻚页⾯面是什什么样的。在短短的⼀一个⼩小时之内,Brad就有了了⼀一个能够完全响
�
应的版本。那⼀一刻我们意识到我们能够进展的有多快,这是⼀一个⽤用以证
明这种聪明的模块化⽅方法强有⼒力力的案例例。
差不不多四年年过去了了,我们没有固步⾃自封。Brad在随后的项⽬目中继续改进
他们的技术和⼯工具,包括娱乐周刊和时代周刊的⻛风靡⼀一时的⽹网站。我们
已经使⽤用这些经验来帮助内部产品团队更更快,更更⾼高品质地建⽴立⽹网站,构
建⼤大规模设计系统,服务需要跨国协作的组织将设计与开发⼯工作连接到
⼀一起,等等。
原⼦子设计给了了我们需要的速度,⾃自由度和灵活度。它改变了了⼀一切。我们
认为它也会为你带来同样的体验。
这本精彩的书解释了了原⼦子设计系统的理理论,实践和维护。并且它是以有
趣、有助益的慷慨描述了了这⼀一切,⽽而Brad也恰恰是⼀一个这样的⼈人。
Brad对⽹网站及创建者的⼲干劲和热情是⽆无穷的。多年年来,Brad⼀一直在响
应式设计与技术的⼯工作前沿分享着他的⼀一切。他的这个响应式⽹网站是为
任何UX问题找到响应式解决⽅方案的定向资源。他的博客和Twitter状态
分享了了他的问题和解决⽅方案。当设计师和开发者关注Brad Frost,他们
将看到Brad⽤用于构建美丽⽽而有弹性的⽹网站的实践和富有激情的的洞洞察
⼒力力,即时⽽而⼜又频繁的更更新。⽽而所有这⼀一切,在这本书中都会加倍地呈
现。
有机会的话,Brad会敲开每个设计师和开发者的⻔门,亲⾃自交付他的知
识。我们愕然注视(轻微地嫉妒)这个忙碌的苦⾏行行僧在全球各地的宣
传,与六⼤大洲的数百个团队和组织分享他的建议。( 原⼦子设计,即将
到达南极! )但即使是Brad Frost也不不能⽴立⻢马到达每个地⽅方,我们很⾼高
兴他在这本书中⽤用深刻幽默的⽅方式详细阐述了了他的想法。
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc