INTRA-MART 平台开发最佳实践
(Script 开发模式)
Version 1.0 by wwei
2012-06-07
1
�
目 录
目 录 ............................................................................................................................................. 2
1.1. 页面配置及显示 .................................................................................................................... 3
1.2. 页头显示及页面跳转 ............................................................................................................ 4
1.3. 记录列表 ............................................................................................................................... 6
1.4. 列表分页 ............................................................................................................................... 9
1.5. 新增记录及表单验证 .......................................................................................................... 13
1.6. 编辑和删除记录 .................................................................................................................. 17
1.7. 事务控制及异常提示 .......................................................................................................... 21
1.8. 弹出列表 ............................................................................................................................. 26
1.9. 多标签 ................................................................................................................................. 30
1.10. 下拉列表 ......................................................................................................................... 34
2. 其他 ......................................................................................................................................... 36
2
�
INTRA-MART 平台开发最佳实践
1.1. 页面配置及显示
1.1.1. 功能描述:
组用户登录,在 intra-mart 平台配置模块的菜单节点。
一般用户登录,点击菜单节点,显示相应模块主界面。
1.1.2. 操作描述:
1.1.2.1. Script 开发模式下配置菜单节点(以“中心资料”模块为例)
“中心资料”模块文件包含两部分:center_main.html,center_main.js
模块文件路径:C:\imart\pages\src\center_demo\
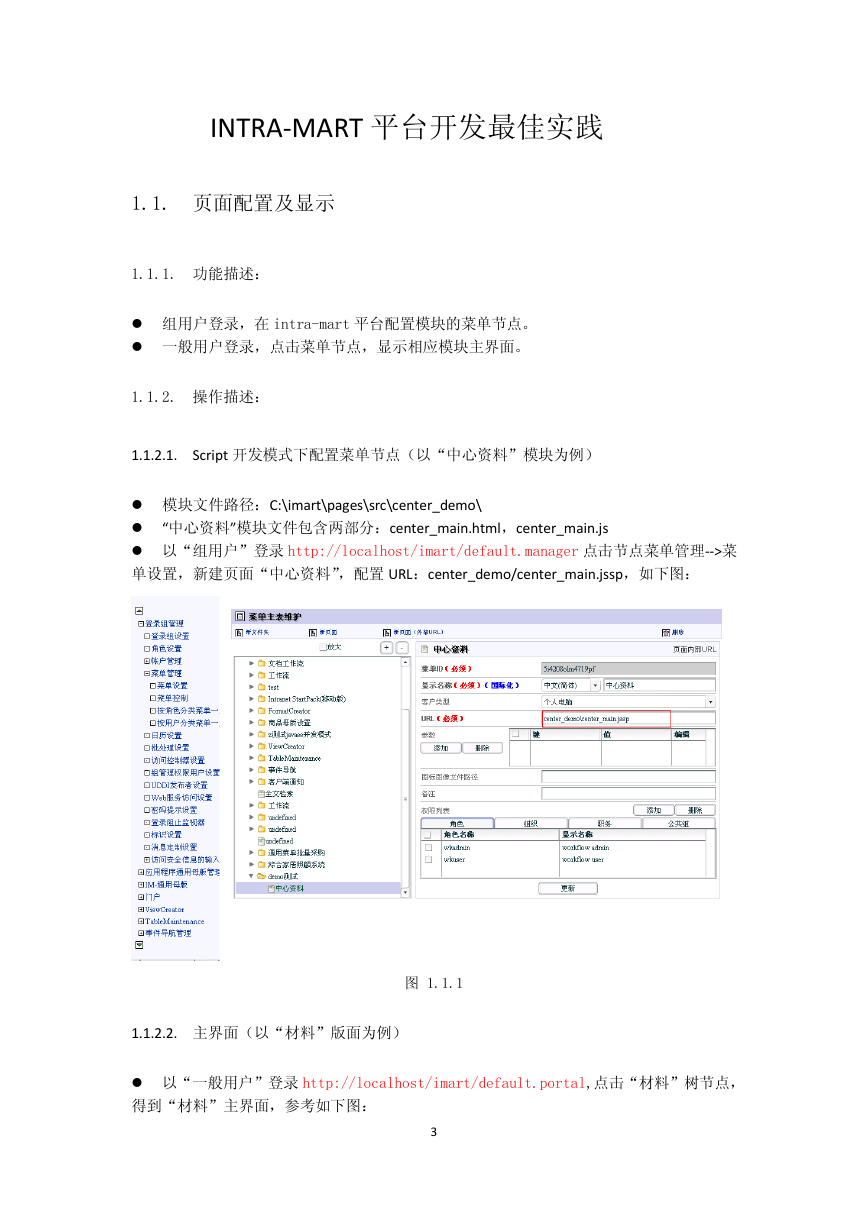
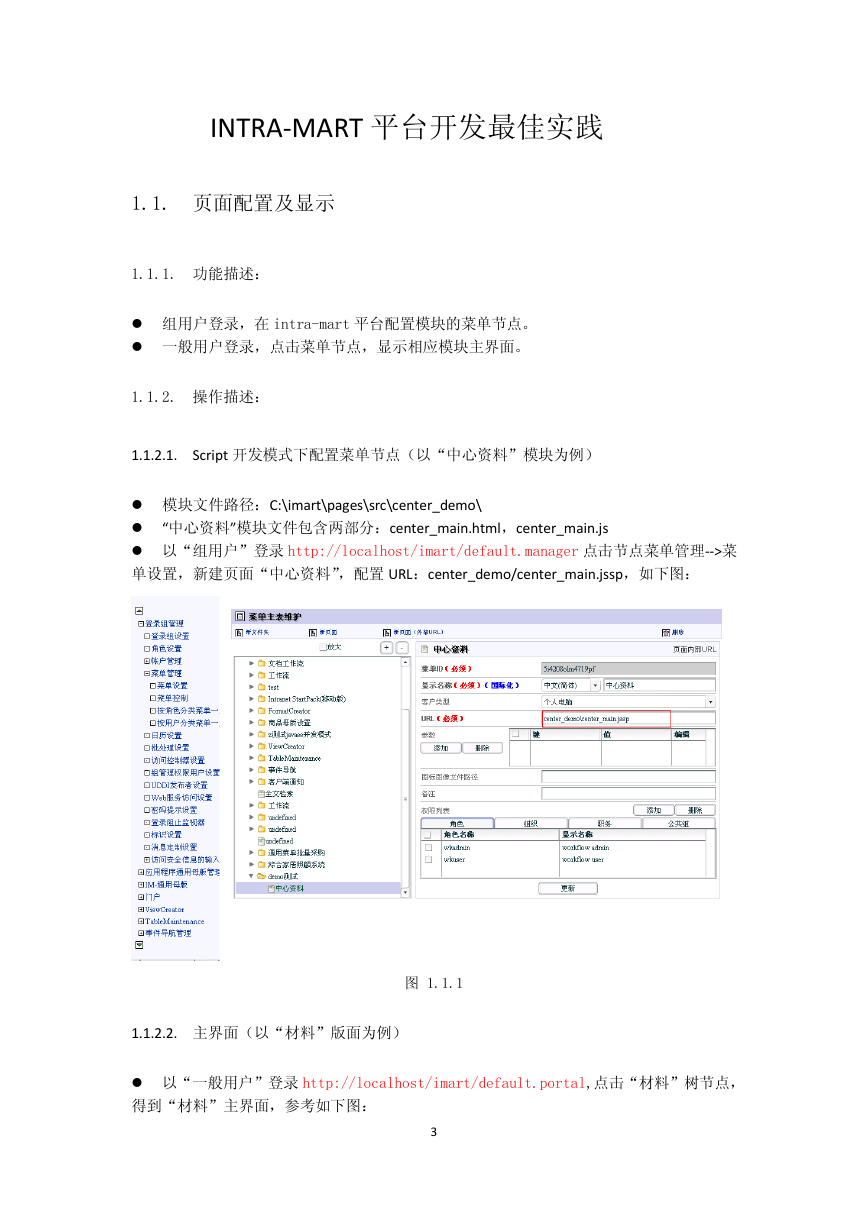
以“组用户”登录 http://localhost/imart/default.manager 点击节点菜单管理-->菜
单设置,新建页面“中心资料”,配置 URL:center_demo/center_main.jssp,如下图:
图 1.1.1
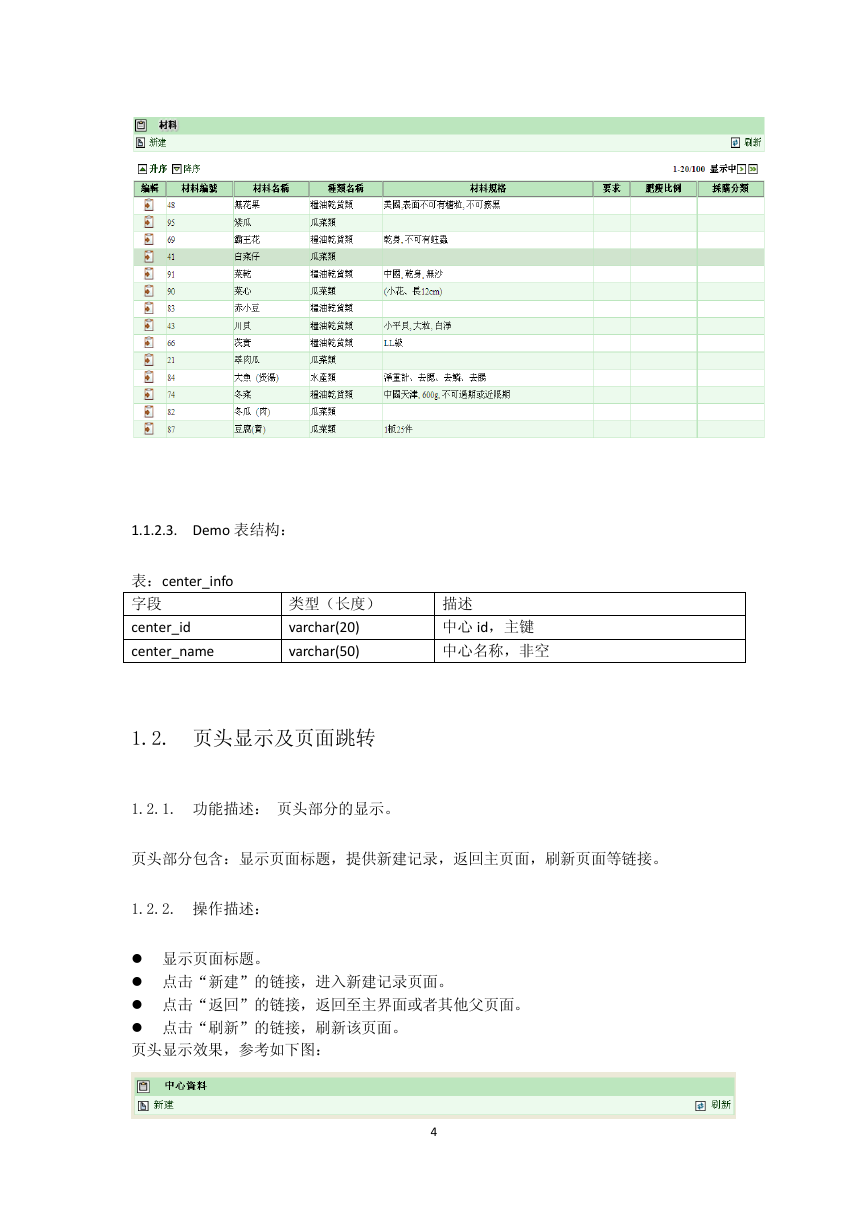
1.1.2.2. 主界面(以“材料”版面为例)
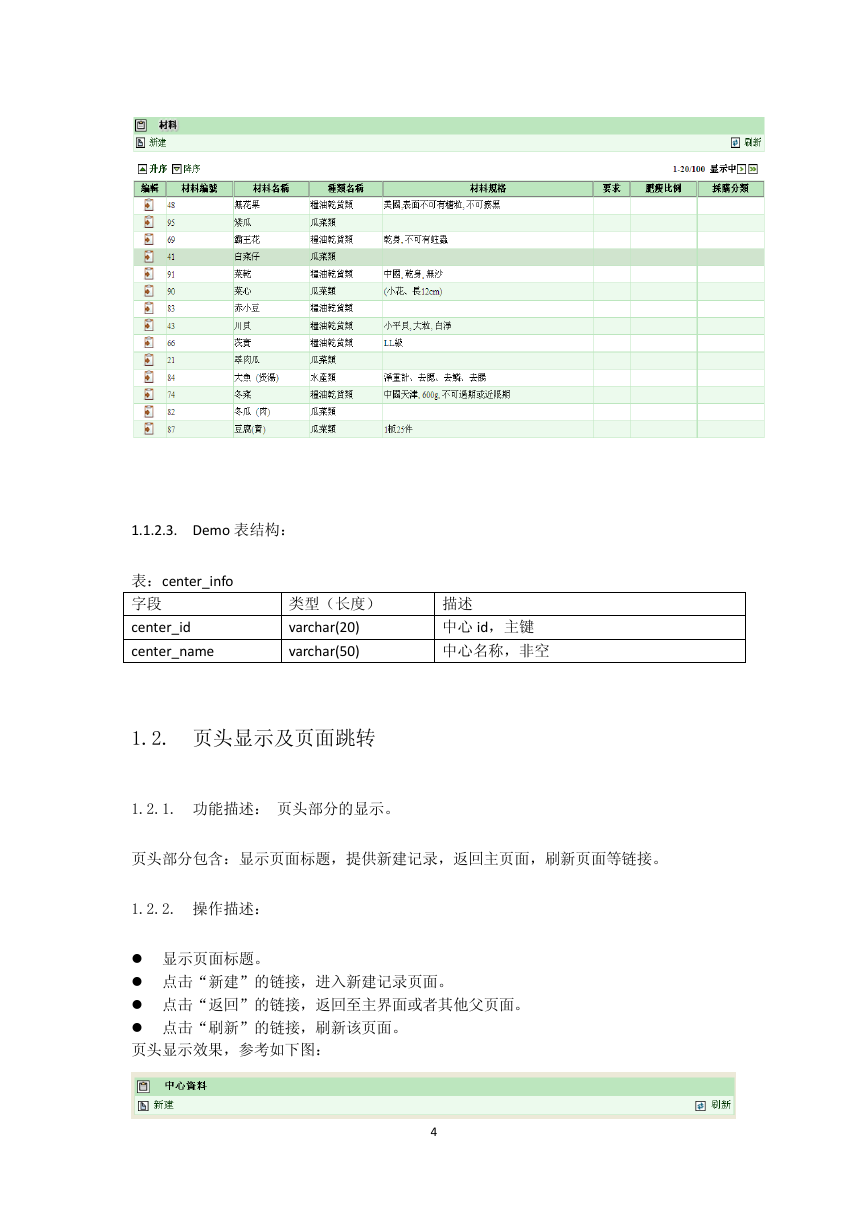
以“一般用户”登录 http://localhost/imart/default.portal,点击“材料”树节点,
得到“材料”主界面,参考如下图:
3
�
1.1.2.3. Demo 表结构:
表:center_info
字段
center_id
center_name
类型(长度)
varchar(20)
varchar(50)
描述
中心 id,主键
中心名称,非空
1.2. 页头显示及页面跳转
1.2.1. 功能描述: 页头部分的显示。
页头部分包含:显示页面标题,提供新建记录,返回主页面,刷新页面等链接。
1.2.2. 操作描述:
显示页面标题。
点击“新建”的链接,进入新建记录页面。
点击“返回”的链接,返回至主界面或者其他父页面。
点击“刷新”的链接,刷新该页面。
页头显示效果,参考如下图:
4
�
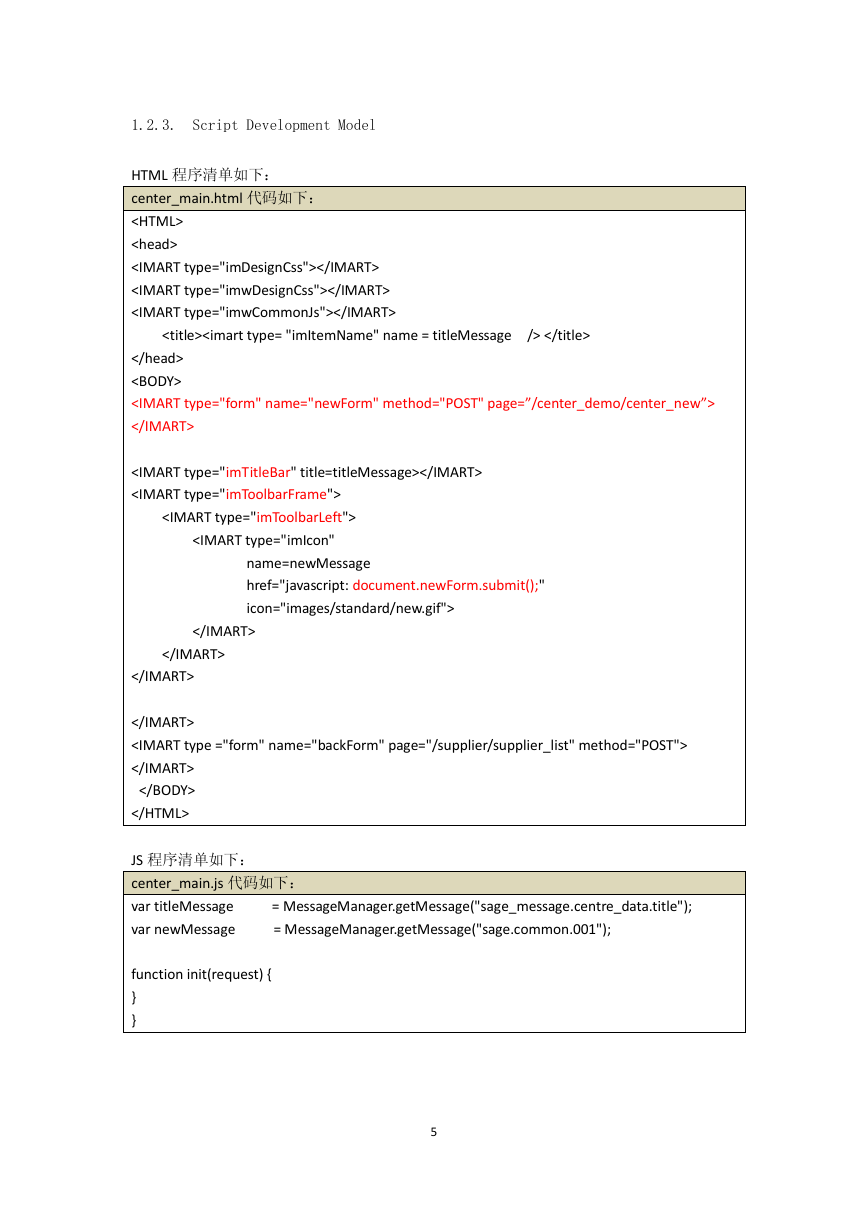
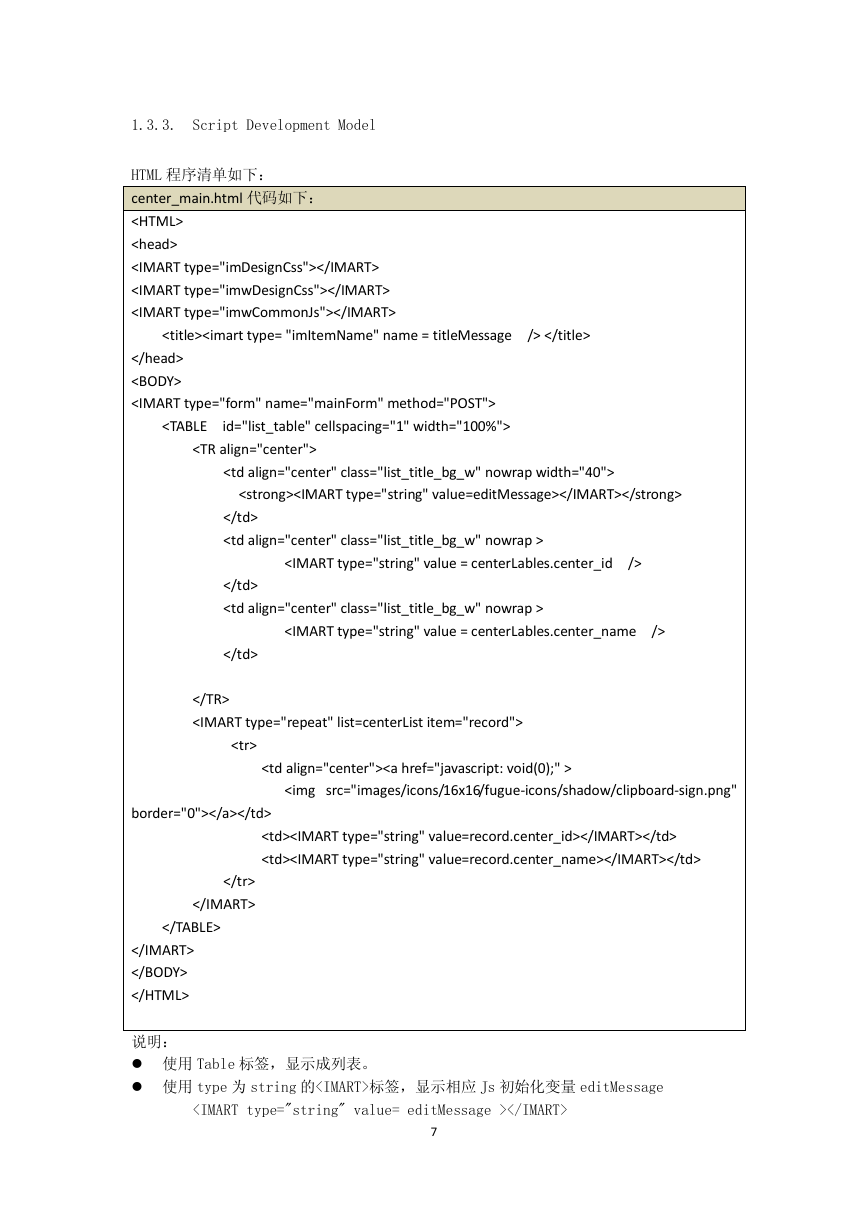
1.2.3. Script Development Model
HTML 程序清单如下:
center_main.html 代码如下:
<imart type= "imItemName" name = titleMessage />
name=newMessage
href="javascript: document.newForm.submit();"
icon="images/standard/new.gif">
JS 程序清单如下:
center_main.js 代码如下:
var titleMessage = MessageManager.getMessage("sage_message.centre_data.title");
var newMessage = MessageManager.getMessage("sage.common.001");
function init(request) {
}
}
5
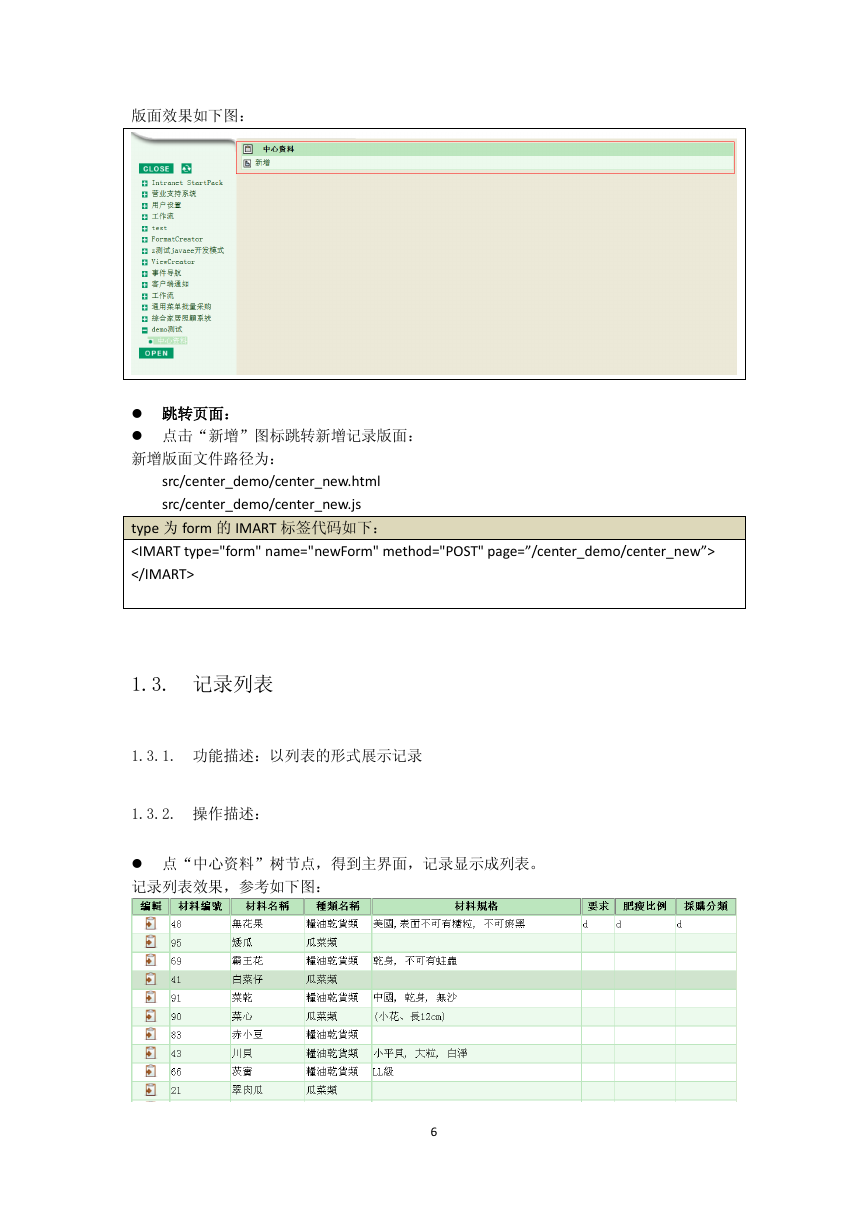
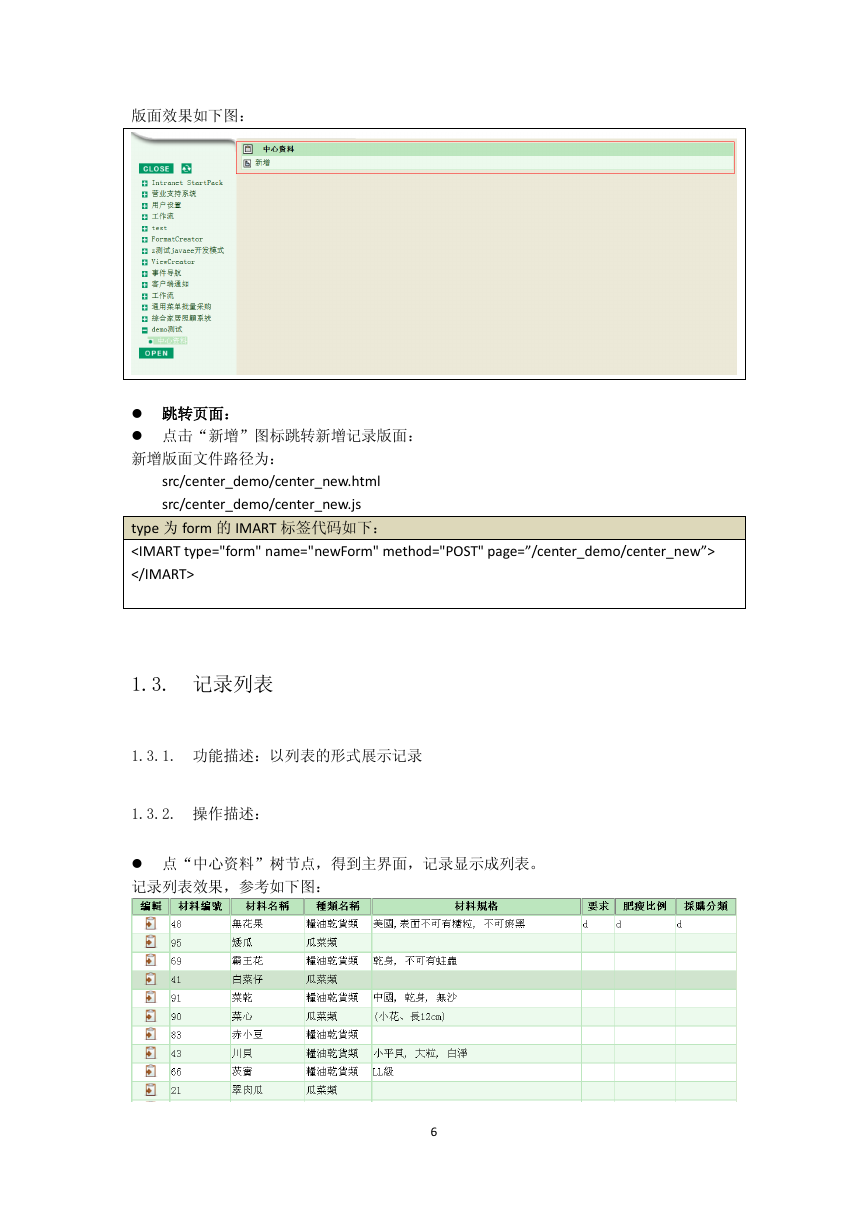
�版面效果如下图:
跳转页面:
点击“新增”图标跳转新增记录版面:
新增版面文件路径为:
src/center_demo/center_new.html
src/center_demo/center_new.js
type 为 form 的 IMART 标签代码如下:
1.3. 记录列表
1.3.1. 功能描述:以列表的形式展示记录
1.3.2. 操作描述:
点“中心资料”树节点,得到主界面,记录显示成列表。
记录列表效果,参考如下图:
6
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc