目
录
1. 背景及现状............................................................................................................................... 1
2. HTML5 新特性............................................................................................................................2
2.1. worker 多线程........................................................................................................................2
2.2. 双向通信 WebSocket.............................................................................................................2
2.2.1. 当前的 Web 通信——轮询(Polling)....................................................................2
2.2.2. HTML5 WebSocket....................................................................................................... 3
2.3. 视频音频支持 ........................................................................................................................4
2.3.1. 支持格式.....................................................................................................................4
2.3.2. HTML5 视频音频应用 ................................................................................................. 4
2.4. 图像绘制 ................................................................................................................................4
2.4.1. Canvas 标签 ..................................................................................................................4
2.4.2. 图像绘制应用.............................................................................................................5
2.5. 位置服务 ................................................................................................................................5
2.6. 本地存储 ................................................................................................................................6
2.7. 离线缓存以及速度 ................................................................................................................6
图目录
1-1 HTML5 版本发布时间 ..........................................................................................................................1
2-1 轮询和 WEBSOCKET 应用程序之间的网络吞吐量..............................................................................3
2-2 HTML5 图像绘制应用 ..........................................................................................................................5
I
�
�
1. 背景及现状
HTML 标准自 1999 年 12 月发布的 HTML 4.01 后,后继的 HTML 5 和其它标准被束之高
阁,为了推动 web 标准化运动的发展,一些公司联合起来,成立了一个叫做 Web Hypertext
Application Technology Working Group (Web 超文本应用技术工作组 - WHATWG) 的组织,
HTML5 草案的前身名为 Web Applications 1.0,於 2004 年被 WHATWG 提出,于 2007 年被 W3C
接纳,并成立了新的 HTML 工作团队。HTML 5 的第一份正式草案已于 2008 年 1 月 22 日公
布。该团队为 HTML5 建立的规则如下:
新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
减少对外部插件的需求(比如 Flash)
更优秀的错误处理
更多取代脚本的标记
HTML5 应该独立于设备
开发进程应对公众透明
总的来说,HTML 5 有两大特点:首先,强化了 Web 网页的表现性能。其次,追加了本
地数据库等 Web 应用的功能。
由图 1-1 可以看出,在 2012 年,将会由 W3C 发布候选推荐版,这个版本的发布就代表着
HTML5 的规范编写已经完成了。而 2022 年推出的计划推荐版,则意味着至少会有两个浏览器
会完美的支持 HTML5 的所有特性。2022 年听起来似乎很遥远,但通过观察现阶段 chrome,
firefox , safari,IE 等浏览器对 HTML5 的支持程度,可以看出各大浏览器厂商都非常积极。应该
不需要到 2022 年就会有至少两个浏览器支持 HTML5。因此现在关注和讨论 HTML5,了解 HTML5
的新特性,为以后的产品规划并非毫无意义。
1-1 HTML5 版本发布时间
1
�
2. HTML5 新特性
2.1. worker 多线程
在过去很年多里面 HTML 的一个限制就是多线程,所有运算和展示都在主页面一个线程
中,预算稍微大一点网页就卡,对整个用户体验、性能的影响很大。有了 HTML5 这个问题完
全解决了。多线程支持,在与主页面分开的线程中运行处理过程,保留页面以用于主要的功
能,并可以同时算多个东西,充分利用了 CPU 资源。
HTML5 的多线程是 worker 模式,大体的概念是:线程的创建由一个 worker 来决定,维护
了一个线程池。Web Workers 是 HTML5 提供的一个 javascript 多线程解决方案,我们可以将
一些大计算量的代码交由 web Worker 运行而不冻结用户界面。
HTML5 的多线程的特性:
1. 在线程中是不能操作 DOM 节点的(想要操作的话只能发送消息给 worker 创建者回调函
数);
2. 多线程的本质其实是真正的系统线程;
3. 能使用 setTimeout(),clearTimeout(),setInterval(),clearInterval()等函数;
4. 能进行 IO 操作(ajax)。
2.2. 双向通信 WebSocket
WebSockets 是在一个(TCP)接口进行双向通信的技术,PUSH 技术类型。使用 ws 或 wss 协
议。WebSocket 目前由 W3C 进行标准化,已经受到 Firefox 4、Chrome 4、Opera 10.70 以及 Safari
5 等浏览器的支持。
2.2.1. 当前的 Web 通信——轮询(Polling)
通常,当浏览器访问一个网页时,会向托管该网页的 Web 服务器发送一个 HTTP 请求,
Web 服务器识别这一请求,并返回响应。例如,新闻报道,门票销售等,在浏览器渲染页面
时,响应可能会过期,如果你想获得最新的“实时”信息,你可以不断地手动刷新页面,但
显然这不是最好的办法。
目前提供的实时 Web 程序主要是围绕轮询和其它服务器端推送技术进行的,最著名的是
Comnet,它推迟了 HTTP 响应的结束,基于 Comnet 的推送通常是使用 JavaScript 结合长轮询
(Long Polling)或流连接策略实现的。
使用轮询时,浏览器定期发送 HTTP 请求,并立即收到响应。这种方式比不断刷新好一些,
浏览器不用一闪一闪的重新加载了,而且只传送感兴趣的那一小部分数据,占用带宽变小。
使用长轮询时,浏览器向服务器发送一个请求,服务器在既定期限内保持请求处于打开
状态,如果在此期间收到通知,向客户端发送一个包含消息的响应,如果在此期间没有收到
消息,服务器发送一个响应终止打开的请求。长轮询相对于一般轮询的优点在于,数据一旦
可用,便立即从服务器发送到客户机,因此没有延时,但是服务器有大量消息要推送的时候,
长轮询与轮询相比,实际并没有什么本质的提高。
使用流时,浏览器发送一个完整的请求,服务器发送一个响应,并保存打开状态,然后
�
不断更新使其一直保持打开(或在一段时间内保持打开),无论何时消息准备好发送时,响应
就更新,但服务器不会发送一个结束的响应,因此连接就一直保持打开状态,后面发送的消
息就可以继续使用这个连接。但流仍然是封装在 HTTP 中的,阻扰了防火墙和代理服务器选择
缓冲区中的内容进行响应,因此消息传递的时间就延长了。许多流式 Comnet 解决方案都转向
了长轮询,另外,TLS(SSL)连接可以用来屏蔽来自缓冲区的响应,但在这种情况下,每个连
接消耗的服务器资源更多了。
最终,所有这些方法都提供了实时数据,包含 HTTP 请求和响应头,其中包含许多额外的,
不必要的头数据。为了模拟基于半双工 HTTP 上的全双工通信,目前的许多解决方案都使用了
两个连接:一个下行连接,一个上行连接。维护和协调这两个连接需要大量的系统开销,并
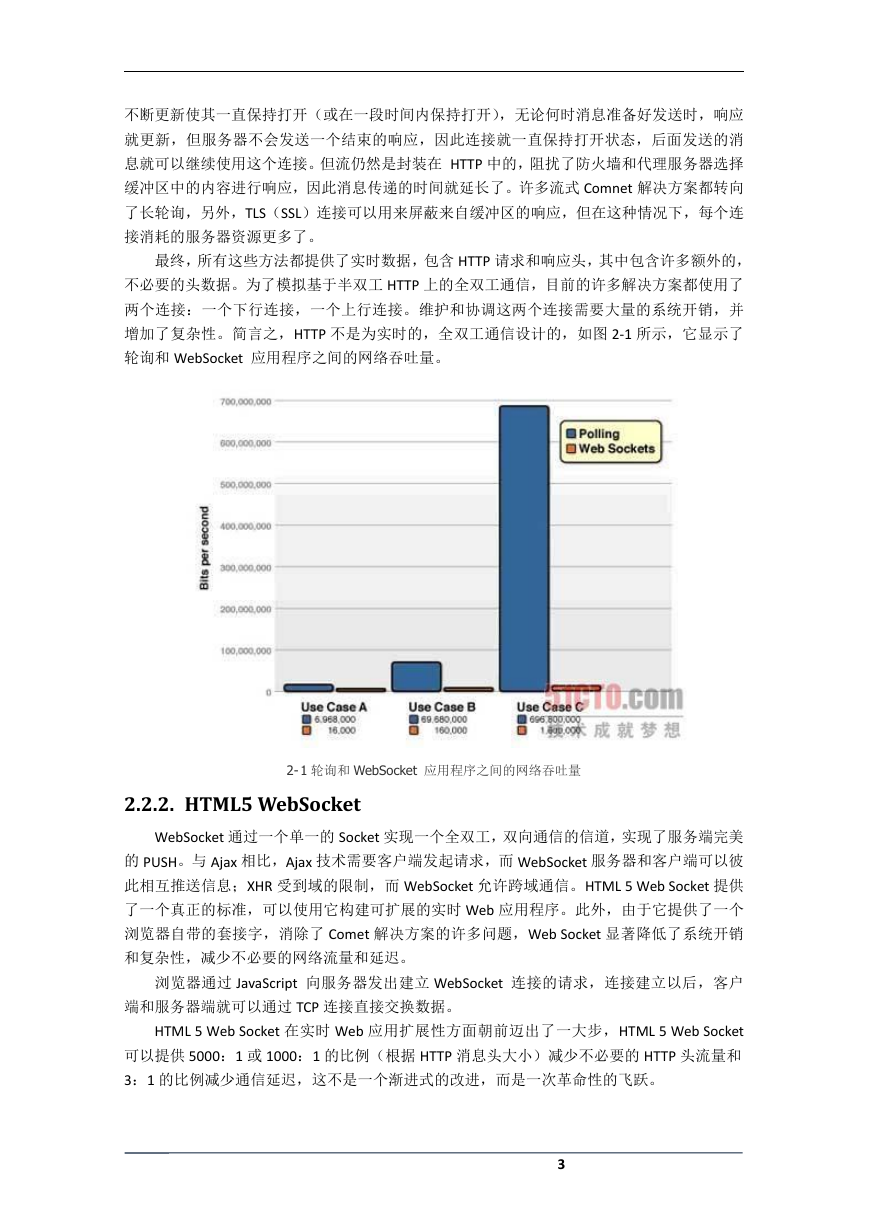
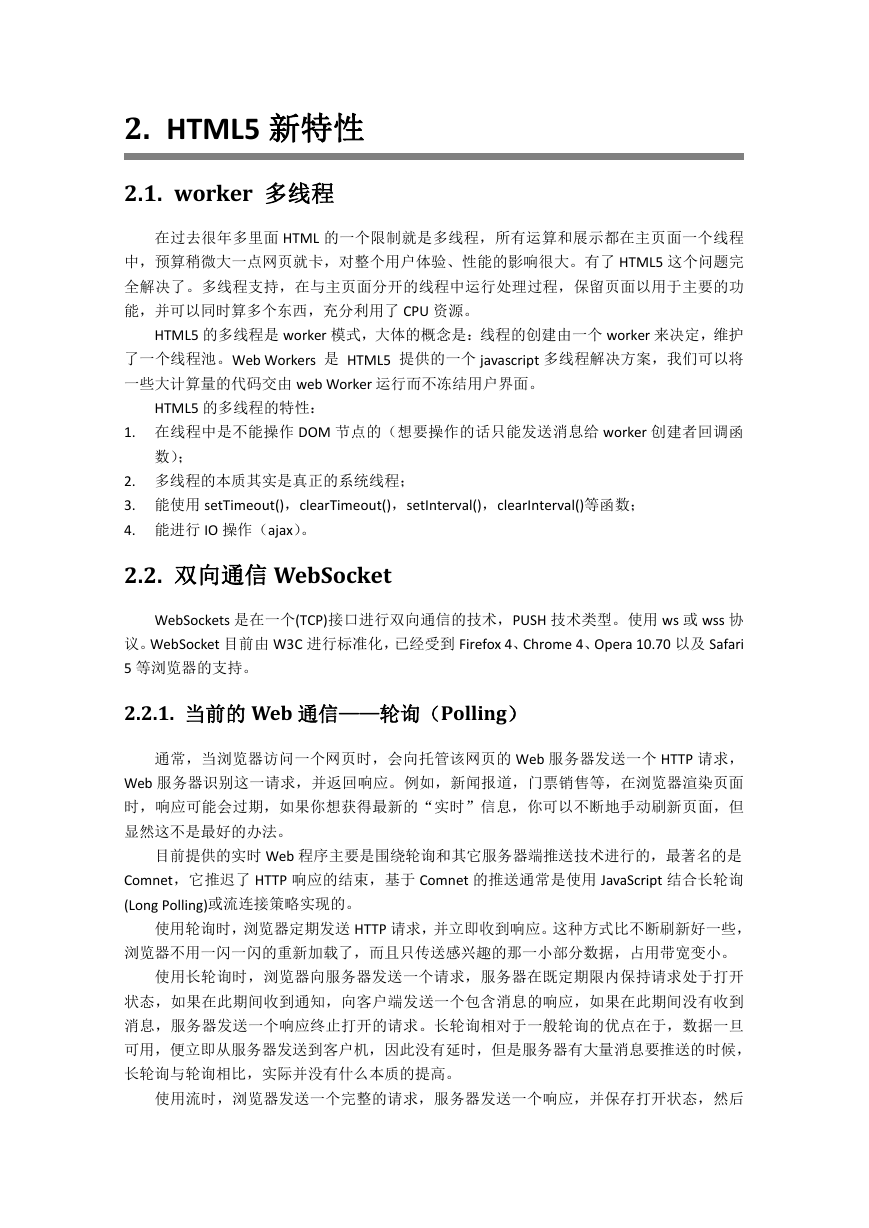
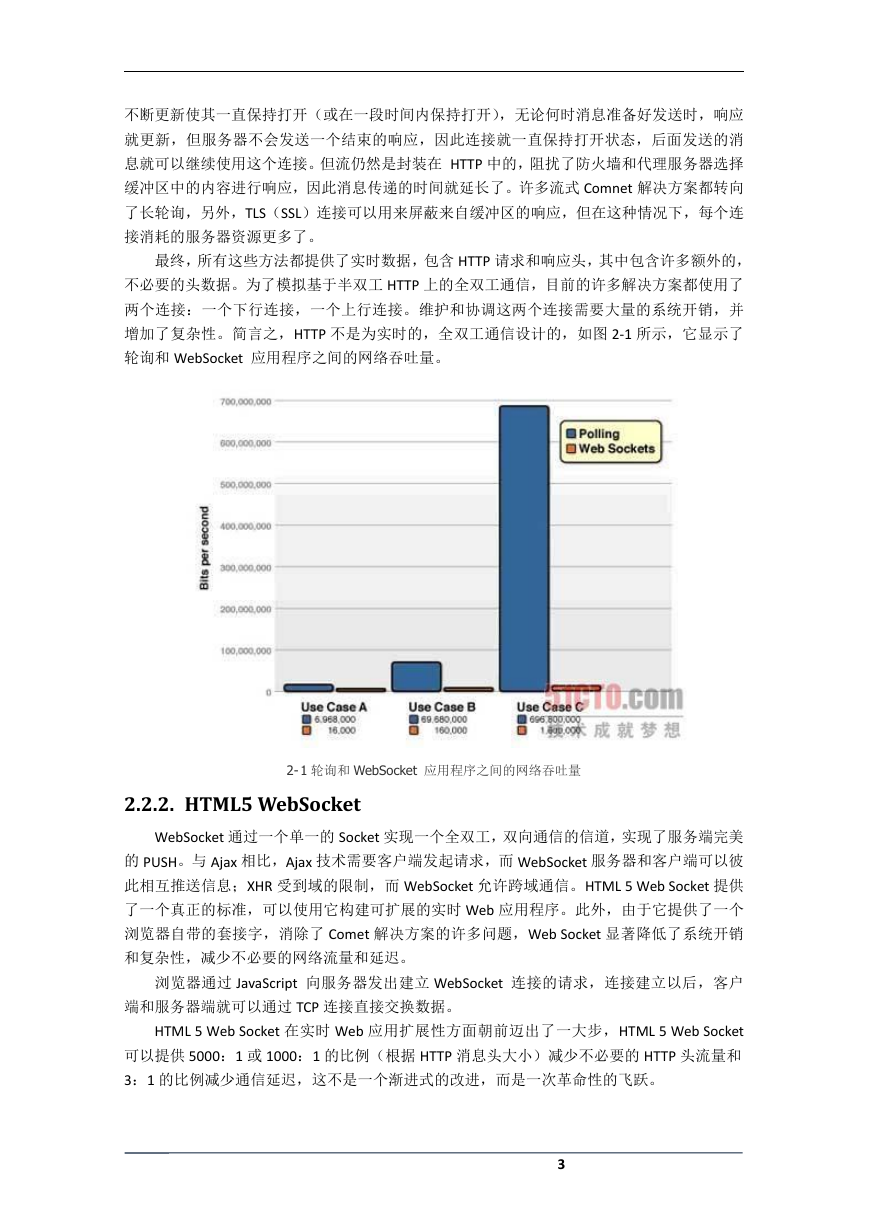
增加了复杂性。简言之,HTTP 不是为实时的,全双工通信设计的,如图 2-1 所示,它显示了
轮询和 WebSocket 应用程序之间的网络吞吐量。
2-1 轮询和 WebSocket 应用程序之间的网络吞吐量
2.2.2. HTML5 WebSocket
WebSocket 通过一个单一的 Socket 实现一个全双工,双向通信的信道,实现了服务端完美
的 PUSH。与 Ajax 相比,Ajax 技术需要客户端发起请求,而 WebSocket 服务器和客户端可以彼
此相互推送信息;XHR 受到域的限制,而 WebSocket 允许跨域通信。HTML 5 Web Socket 提供
了一个真正的标准,可以使用它构建可扩展的实时 Web 应用程序。此外,由于它提供了一个
浏览器自带的套接字,消除了 Comet 解决方案的许多问题,Web Socket 显著降低了系统开销
和复杂性,减少不必要的网络流量和延迟。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户
端和服务器端就可以通过 TCP 连接直接交换数据。
HTML 5 Web Socket 在实时 Web 应用扩展性方面朝前迈出了一大步,HTML 5 Web Socket
可以提供 5000:1 或 1000:1 的比例(根据 HTTP 消息头大小)减少不必要的 HTTP 头流量和
3:1 的比例减少通信延迟,这不是一个渐进式的改进,而是一次革命性的飞跃。
3
�
2.3. 视频音频支持
目前,在网页上嵌入音频或视频,最常用的是 Flash 等格式。这需要 Adobe Flash 插件,
并且结合
用键盘控制图形图像,这无疑为现有的网页游戏提供了新的选择和更好的维护性和通用性,
脱离了 flash 插件的网页游戏必然能够获得更大的访问量,更多的用户。一些统计数据表格也
可以通过使用 canvas 标签来达到和用户的交互,例如某网站对 2009 年德国的大选情况统计就
全部通过了 HTML5 来实现用户点击和数据的变更,点选某个区域就可以实时的看到该区域各
党派选票率,大大增强了统计图表的可读性。
通过 HTML5 对图形图像的新特性,未来可能会有在线绘图的工具和应用,人们将不再需
要安装 painter 这类基本的绘图软件,而直接使用基于浏览器的应用。而对用户体验人员和开
发者来说,将能够在用户毫不知情的情况下收集和生成用户鼠标的浏览轨迹,从而生成一部
分可用的热点图,这对于找出网站的不足,提升用户体验有着重要作用。
2.4.2. 图像绘制应用
示例网站 http://www.theshodo.com/Write 展示了不通过插件,使用 HTML5 直接绘制图片
的功能,图 2-1 是示例网站效果截图:
2-2 HTML5 图像绘制应用
2.5. 位置服务
HTML5 提供了一组 API 用来获取用户的地理位置,如果浏览器支持且设备具有定位功能,
就能够直接使用这组 API 来获取当前位置信息。
该 API 是 navigator 对象的一个属性 – Geolocation。目前除了 ie 内核浏览器外,其他浏览
器的最新版本基本都支持 Geolocation。同时,移动设备 IOS 3.0+ 和 Android 2.0+ 系统也支持
它,现 在很多移动设 备的应用加入 了地理定位的 元素。navigator.geolocation 有三个 方法
getCurrentPosition()、watchPosition()和 clearWatch(),其功能分别是检索但只检索一次用户的当
前位置、定期轮询用户的位置,查看用户的位置是否发生改变、终止正在进行的 watchPosition()。
5
�
HTML5 的 Geolocation API 主要特点在于:1. 本身不去获取用户的位置,而是通过其他三
方接口来获取,例如 IP,GPS,WIFI 等方式。2. 用户可以随时开启和关闭,在被程序调用时也会
首先征得用户同意,保证了用户的隐私。
2.6. 本地存储
本地持久化存储一直是本地客户端程序优于 web 程序的一个方面。在 web 早期就发明
了 cookie,目的是在本地持久存储少量数据。但是,cookie 有三个致命缺点:
cookie 会包含进每一个 HTTP 请求,因此会减慢 web 应用程序,产生不必要的重复数
据;
cookie 会包含进每一个 HTTP 请求,因此网络上发送的数据就不能加密(除非你的整个
应用都是用的 SSL);
cookie 限制数据大小为 4 KB——这已经足以降低你的应用程序的速度,但是 4 KB 的大
小有时候确实会捉襟见肘。
我们真正想要的是:
更大的存储空间;
在客户端上的;
不受页面刷新的影响;
不需要提交到服务器;
“HTML5 存储(HTML5 Storage)”,也就是标准上说的 Web Storage,这曾经是 HTML5 标
准的一部分,后来由于某些不和谐的政治因素从 HTML5 分离,成为一个独立的标准。有些浏
览器厂商也称为“本地存储 Local Storage” 或者 “DOM 存储 DOM Storage”。
简单来说,HTML5 Storage 就是一种让 web 页面能够以键值对的形式,在客户端 web 浏
览器中将数据存储在本地的方法。就像 cookie 一样,这种数据在你离开 web 站点、关闭标
签页、退出浏览器等等的时候依然保存。不同于 cookie 的地方是,这个数据不会被发送到远
程 web 服务器(除非你自己手动发送)。另外,不同于我们前面所说的那些解决方案,这种
机制是 web 浏览器原生提供的,所以不需要第三方插件的支持。
2.7. 离线缓存以及速度
相对传统的应用,web 应用不需要安装,所占空间小的特性使其具备传统软件应用所不具
备的优势,然而,目前制约 web 应用最大的问题在于网络连接不能够无时无处,连接断了,
数据也就没了。在飞机上,汽车上,火车上,有很多地方都无法被网络信号所覆盖,因此 web
应用也就无法使用。
HTML5 的离线存储使得这个问题迎刃而解。HTML5 的 web storage API 采用了离线缓存,
会生成一个清单文件(manifest file),这个清单文件实质就是一系列的 URL 列表文件,这些
URL 分别指向页面当中的 HTML,CSS,Javascrpit,图片等相关内容。当使用离线应用时,应用会引
入这一清单文件,浏览器会读取这一文件,下载相应的文件,并将其缓存到本地。使得这些
web 应用能够脱离网络使用,而用户在离线时的更改也同样会映射到清单文件中,并在重新连
线之后将更改返回应用,工作方式与我们现在所使用的网盘有着异曲同工之处。
缓存的强大并不止在于离线应用,同样在于对 cookies 的替代,目前我们经常使用的保存
网站密码,使用的就是 cookies 将密码信息缓存到本地,当需要时再发送至服务器端。然而,
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc