利用 Ajax和 JSON 技术实现对数据库 的异步操作
张春 建
摘 要 : 主 要 讲 解 在 ASP.NET 下 基 -yg.户 端 编 程 模 型 ,利 用 Ajax与 JSON 技 术 实现 操 作 数 据 库 的
编 程 方 法与 实现过 程 ,并 通过 实例 详 细讲 述 了对 数据 库 添加 、查 询 和更新 操 作 。
关 键 词 :Ajax;JSON ; XM LHttpRequest
1 概 述
并 向 服 务 器 发 送 请 求 ;第 三 步 是 Web服 务 器 接 收 请 求 ,并 对
请求 进 行 解 析 处 理 ;第 四步 根 据 请 求 ,访 问 相 关 数 据 ,并 对 数
在 B/S系 统 中 ,ASP.NET ajax客 户 端 编 程 模 型 代 表 着 当前
据 进 行 格 式 处 理 ,第 五 步 响 应 客 户 端 请 求 ,将 格 式 化 后 的数 据
Web开 发 及 发 展 方 向 .其 实 质 是 将 服 务 器 与 客 户端 之 问 的 数 据
发 送 给 客 户 端 ;第 六 步 客户 端 收 到 数 据 ,交 由 回调 函数 进 行 解
传 递 更 加 简 捷 ,把 服 务 器 承 担 的 表 示 层 作 交 给 客 户 端 完 成 .
析 及 后 续 处 理 工 作 。
这 不 仪使 B 系 统 架 构 更 加 清 晰 合 理 .而 且 大 大提 升 服 务 器 及
2.2 JSO N
整 个 瓦 联 网络 带 宽 的有 效 利 用 率 ,同 时 带 给 用 户 是 更加 快 捷 灵
JSON 即 JavaScript对 象 表 示 法 ,是 一 种 轻 量 级 的 数 据 交 换
动 的 W 体 验 。
2 关 键 技 术
2.1 Ajax客 户端 编 程模 型
格 式 ,JSON是 JavaScript编 程 语 言 的 一 个 子 集 。 其 易 于 阅读 和
编 写 , 同 时 也 易 于 机 器 解 析 和 生 成 。JSON理 想 的 数 据 交 换 特
性 使 得 一 些 组 织 在 不 断 的 丰 富 其 操 作 库 ,如 json2.js及 jquery.
js,在 下 面 的 实 例 中就 用 到 了 json2.js,并 对 jquery.js做 了简 要
Ajax认 为 是 Asynchronous JavaScript and XML的 缩 写 ,但 其
介 绍 。
涵 盖 的技 术 不 仪 包 括 JavaScript和 XML,还 包 括 CSS、DOM 和
2-2.1数 据 格 式
XMLHttpRequest等 技 术 ,闰 内 将 Ajax译 为 “阿 贾 克 斯 ”, 而 最
JSON 数 据 格 式 是 使 用 “f、}、 [、】、:”、,” 这 些 符 号 将
早 提 出这 个 词的 是 Jesse James Garrett ajax客 户端 编程 模 型 是
JSON 数 据 进 行 分 割 表 示 ,使 数 据 组 织 成 一 种 有 序 结 构 ,其 详
相 对 于 服 务 端 编 程 模 型 提 出 的 ,其 主 要 区 别 就 是 将 表 示 层 放 到
细 语 法 请 参 见 www.json.org网 站 ,在 此 不 再 赘 述 。JSON典 型 数
客 户 端 ,服 务 器 只 负 责 处 理 数 据 。不 再 理 睬 如 何 显 示 或 使 用 这
据 格 式 如 下 :
些 数 据 ,这 样 给 客 户 端 更 加 灵 活 的表 现 形 式 。
Var obj=
{IIpeople”: ““peopleid”:”1II,”firstname :“米 克 ”,‘last-
nam e :” 王 “, “em ail“: ”mike@sina.com” , phone?
13066552314”,”address“: 北 京 东 城 区 西 路 23 号 ”,“post-
code :“1 00034 ),{”peopleid”:“2”。“firstname“: 大 志 ,‘last-
nam e“:” 王 ”, ”email“: ”dazhi@sina.corn , phone。:。
13933448314”,”address :”石 家 庄 中 山 西 路 88 号 “, post-
code”: 050000“ )】):
2_2_2访 问 方 式
I
l
-I Web服务器
I
5
Ⅺ僵肺
2 ‘ I6
I—
r
l同调两数 l
l
callback()l
l
事件onclick }
l数据库 l
、--- _ __一,
访 问 JSON 数 据 极 为 简 单 、清 晰 ,可 以 直 接 用 “.”或 用
“”引 用 ,对 于 多 行 数 据 可 以按 数 组 进 行 访 问 ,示 例 如 下 :
客 户端
服务器
obj.people[0].firstname: “米 克 ”:
obj.people[0][“firstname”l= “米 克 ”
alert(obj.people[0].firstname);
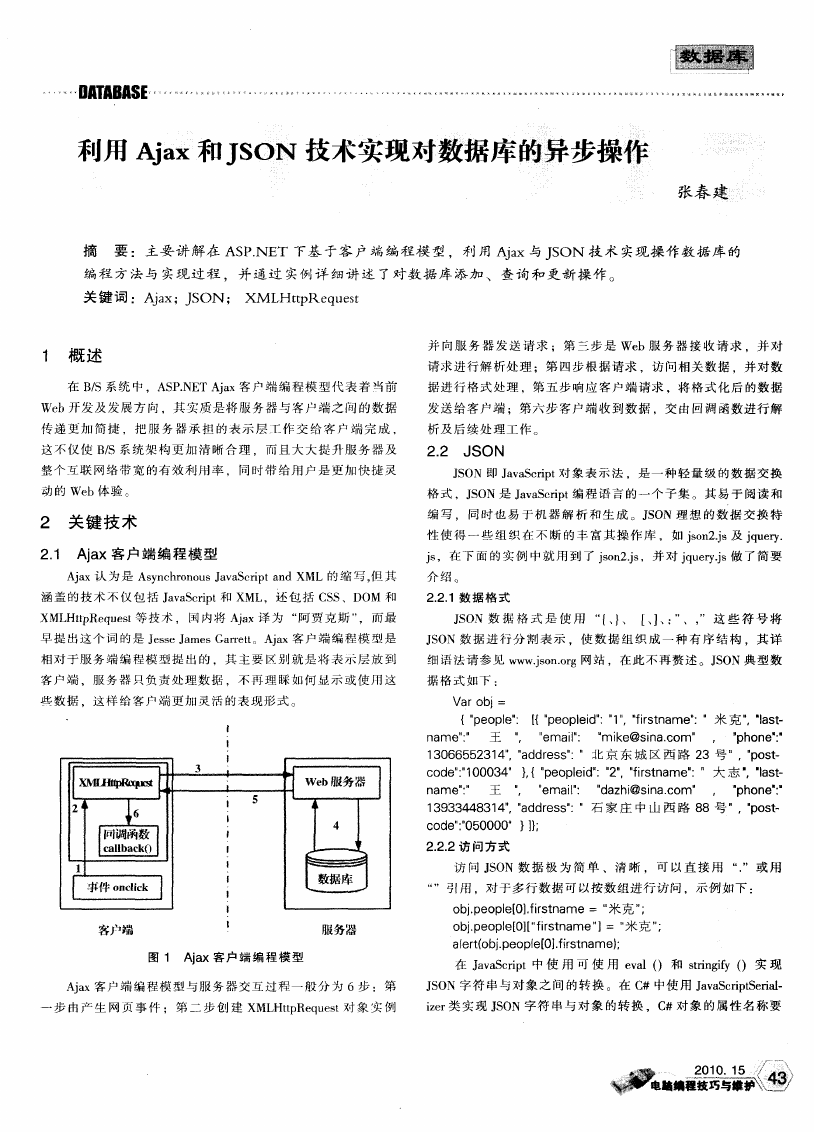
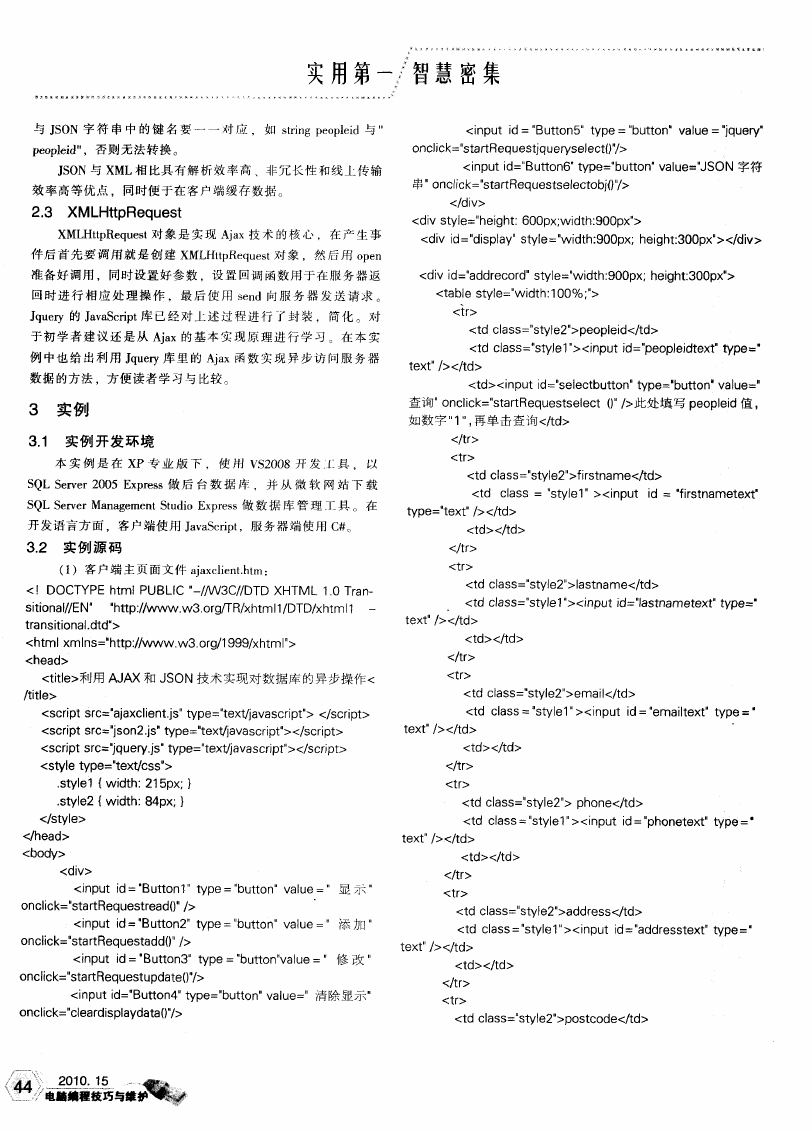
图 1 Ajax客 户 端 编 程 模 型
在 JavaScript中 使 用 可 使 用 eval() 和 stringify() 实 现
ax客 户 端 编 程模 型 与 服 务 器 交 互 过 干旱一 般 分 为 6步 :第
JSON 字 符 串与 对 象 之 间 的 转 换 。在 C# 中使 用 JavaScriptSeria1.
一 步 由 产 生 网 页 事 件 ;第 二 步 创 建 XMLHttpRequest对 象 实 例
izer类 实 现 JSON 字符 串 与 对 象 的 转 换 ,C#对 象 的属 性 名 称 要
�
实 用第
智慧密集
与 JSON 字 符 串 中 的 键 名 要 一 一 对 应 ,如 string peopleid与 ”
JSON与 XML相 比具 有解 析效 率 高 、非 冗 长 性 和 线 上 传 输
</div>
<,div>
准 备 好 调 用 , 同时 设 置 好 参数 ,设 置 回调 函数 用 于 在 服 务 器 返
回 时 进 行 相 应 处 理 操 作 , 最 后 使 用 send向 服 务 器 发 送 请 求 。
Jquery的 JavaSeript库 已经 对 上 述 过 程 进 行 了封 装 ,简 化 。对
于 初 学 者 建 议 还 是 从 Ajax的 基 本 实 现原 理 进 行 学 习 。 在 本 实
例 中 也 给 出 利 用 Jquery库 里 的 Ajax函数 实 现 异 步 访 问 服 务 器
数 据 的方 法 ,方 便 读 者 学 习 与 比较 。
3 实 例
3.1 实 例 开 发 环 境
本 实 例 是 在 XP 专 业 版 下 , 使 刚 VS2008开 发 具 . 以
SQL Server 2005 Express做 后 台 数 据 库 ,并 从 微 软 网 站 下 载
SQL Server Management Studio Express做 数 据 库 管 理 丁 具 。 在
开 发语 言方 面 ,客 户端 使 用 JavaScript,服 务 器端 使 用 C#。
3_2 实 例 源 码
(1)客 户 端 主 页 面文 件 ajaxclient.htm:
~J用 AJAX 和 JSON 技 术 实 现 对 数 据 库 的 异 步 操 作 <
/title>
<script src= ajaxclient.js ‘type=”text/javascript”><Iscript>
<script src= json2.is type=”text/javascript“><,script>
<script src="jquery.js”type=“text/javascrJpt“></script>
<stvle type=“text/css”>
. style1{width:21 5px;)
. style2{width:84px;)
</style>
</head>
<body>
<div>
<input id=。Button1“type=“button”value= 显 示 ”
onclick=”startRequestread0“/>
<input id= Button2”type=“button“value=“添 加 “
onclick=“startRequestadd()“/>
<input id= Button3 type=“button“value=”修 改 “
onclick=“startRequestupdate()”/>
<input id= Button4”type=”button“value=”清 除 显 示 ”
onclick=“c}eardispIaydata《)“/>
<td class= style2”>pe0pIeid</td>
<td class= ‘stylel ><input id=。‘peopleidtext“type=
text。‘/></td>
<td><input id=。‘selectbutton”type=。button value=
查 询 onclick=“startRequestseIect 0 />此 处 填 写 peopleid值 ,
如 数 字 “1”,再 单击 查 询 </td>
</tr>
<tr>
<td class=“style2 >firstname</td>
<td class = “stylel ><input id : firstnam etext。
type=”text“/></td>
<td></td>
</tr>
<tr>
<td class=。。style2‘‘>lastname</td>
<td class=”style 1‘。><input id=‘。lastnametext type=‘
text‘‘/></td>
<td></td>
</tr>
< tr>
<td class=“style2“>em ail</td>
<td class=。。stylel”><input id=‘。emailtext”type=。
text”/></td>
<td></td>
</tr>
<tr>
<td class=‘ style2。’>phone</td>
<td class= ‘style1”><input id=”phonetext‘。type=‘
text /></td>
<td></td>
</tr>
<tr>
<td class=“style2“>address<,td>
<td class:IIstyle1”><input id=’。addresstext type=
text”/></td>
<td></td>
</tr>
<tr>
<td class=“style2”>postcode</td>
2010.15
毫誓■程技巧与
�</div><div id='PreviewText_3' class='preview-text'>…
…
Dm B^SE…… … x… … … …… … … … … … … … … …… …一…… …… …… …… … … …… …… … … …… … 一
<td class=”style1”><input id=。。postcodetext。。type=”
new Date().getTimeO,true);
text”/></td>
<td></td>
</tr>
</table>
</div>
</div>
</body>
</htm l>
(2)客 户 端 ajaxclient.js部 分 源 码
var tablerows =
(”people”:【{“peopleid”:nil.“firstname”:HII,”lastname“:“” “
email“:… , phone“: ,”address”: ,”postcode“:““ )】}:
var dataObj;
var xm lHttp;
NOlj建 XMLHttpRequest实例
function CreateXM LHttpRequest()
{
if(window.ActiveXObject)
//判 断 是 否是 IE浏 览 器 (支 持 ActiveX控 件 )
{
xmlHttp= new ActiveXObject( M icrosoft.×M LHTTP“):
)
else if(window.XMLHttpRequest)
{
)
xm IHttp = new XM LHttpRequestO;
else
{
xm lHttp.onreadystatechange = calIbackselect
xm lHttp.setRequestHeader Content—Type“, appli—
cation/x—WW W —form —urtencoded“):
xmlHttp,send(JSON.stringify(tablerows));
):
∥查 询 回调 函数 ,将 返 回 数 据 写 到 输 入框 中
function caIIbackseIect(】
{
if fxm IHttp.readyState == 4 && xm IHttp.status ==
200)
{
var data = xm lHttp.respOnseText:
if(data { : “NUL }
{
dataObj=eval(”(“+data+”J”}:∥转 换 为 json对 象
//displaydataO;可 打 开此 行 将 数 据 显 示 在 表 格 里
document.getElementByld( peopleidtext ).val—
ue=dataObj.people[O].peopleid :
document.getElementByld ( firstnametext,)_
value=dataObj.people[O].firstname:
document.getElementByld l lastnametext,).
value=dataObj.people[O] 1astname:
docum ent.getElementByld( em ailtext,).value =
dataObj.people[O].email;
document.getElementByld ( phonetext r)_value
= dataObj.people[O].phone:
docum ent.getElem entByld( addresstext ).value
= dataObj.people[O].address:
document.getElementByld l postcodetext )。
window.alert(”该浏 览 器 不 支 持 AJAX,请 更 换 浏 览 器 “);
value=dataObj.people[Of.postcode
)
)
//请 求 JSON字 符 串
function startRequestselecto bj()
{
CreateXM LHttpRequestO;
xmIHttp.open (“POST”, server.aspx?selectobj=” +
new Date().getTimeO,true);
xm lHttp.O九readystatechange = catlbackselect;
xmlHttp.setReauestHeader("Content-Type,,“appli—
cation/x—WWW—form—urlencoded ):
xm IHttp send(nul1);
}:
∥请 求 查 询 数 据
function startRequestselect()
(
)
e I e
{
window.alert(“服 务器 返 回 :"+xmIHttp.response-
Text);
)
)
):
∥请 求 读 所 有 行
function startRequestread()
{
CreateXMLHttpRequestO;
xm lHttp.open (“POST',"server.aspx?read = + new
Date().getTim eO,true);
xm lHttp.onreadystatechange = caIIbackdisplay
xmlHttp.setReauestHeader ("Content-Type。, appli
tablerows.people fO】.peopleid : document.getEle—
cation/x~、^n^~v—form~urtencoded”):
m entByld( peopleidtext value;
CreateXM LHttpRequestO;
xm IHttp.open (“POST","server.aspx?selectrow = +
xm lHttp.send( people“):
}
//显 示 回调 处 理 函数
墨簟
�</div><div id='PreviewText_4' class='preview-text'>实用第一 , 智慧 密集
var row = tab.insertRow ():
var cell= row insertCel10;
cel1.innerText=dataObj.people[i].peopleid;
cel1.setAttribute(“atign","center J
var cell= row.insertCell0;
cel1.innerText= dataObj.people[i].firstname;
cel1 setAttribute(”alignIIt Hcenter“):
var cell= row .insertCell0;
cel1.setAttribute(”alignII,ncenter。):
cel1.innerText=dataObj.people[i].phone;
var cell= row .insertCell0;
cel1.setAttribute(”alignII,IIcenter ):
cell。innerText=dataObj.people[i].address;
var cell= row.insertCellO;
cel1.setAttribute( align",'center“):
cell,innerText= dataObj peopleli].postcode;
document.getElem entByld (”display ) appendChild
function callbackd spIay()
if (xm lHttp.readyState == 4 && xm IHttp,status ==
var data= xm lHttp.responseText;
汗 (data != ”NULL”)
{
{
200}
Text);
dataObj=eval(”(“+data+“)“):∥转换 为 json对 象
cel1.setAttribute(”alignII#IIcenter“):
displaydataO;
)
else
{
cel1.innerText=dataObj.people[i].1astname;
var cell= row insertCel10;
cel1.setAttribute(“align“.“center。):
cel1.innerText= dataObj.people[i].email;
window.alert( 服 务器 返 回 :”+xmlHttp.response—
var cell= row insertCell0;
)
vartab;
f将 数 据 显 示在 表格 里
function displaydata()
{
cleardisplaydata0;
tab = docum ent.createElement(“Table”)
(tab);
tab.border= 1:
tab.width = “800px“:
var head=tab.insertRow0;
var headcell= head.insertCell0;
headcel1.innerText= ”peopleid“:
headcell,setAttribute(”alignII,tlcenter“):
var headcell= head.insertCell();
headcel1.innerText= firstnam e :
headcel1.setAttribute(”alignII,IIcenter”):
var headcell= head.insertCell():
headcel1.setAttribute(“align”,”center”)
headcel1.innerText=“lastnam e“:
var headcelI= head.insertCeNO;
);
//清除 显示 数 据 及 表格
function cIeardispIaydata()
{
if(tab != nul1)
{
docum ent.getElementByld{”display ).removeChild
(tab);
tab = null;
)
);
∥使 用 jquery库 中 的 Ajax函数 实 现 异 步数 据 访 问
function startRequestjqueryselect()
headcel1.setAttribute(”align","center”):
{
headcel1.innerText=”email”:
var headcelI= head insertCell0;
headcel1.setAttribute(“align”,“center”):
headcel1.innerText=“phone :
var headcelI= head.insertCell():
$. m (docum ent.getElementByld( peopleidtext,)|val—
if《docum ent.getElem entByld( peopleidtext value !
ue):
= )
(
headcel1.setAttribute(”alignII,IIcenter”):
tablerow s.people 【O】.peopleid = document.getEle-
headcel1.innerText=。'address“:
var headcelI: head.insertCell():
m entByld( peopleidtext,)lvalue;
$.post(IIserver.aspx?selectrow =“+new Date 《).get-
headcel1.setAttribute(”alignII,IIcenter”):
Time(),JSON.stringify(tablerows),function(data){alert(data);}):
headcel1.innerText=”postcode”:
for(var i=0;i<dataObj.people length;i++)
{
)
eIse
alert(“请 输 入 要 查 询 的 peopleid ‘)
2O1O.15
电■簟程技巧与 毒
�</div><div id='PreviewText_5' class='preview-text'>J
Jquery库 中 的 Ajax请 求 函数 POST 只用 一 句 即 可 完 成 对 象
实 例 创 建 、准 备 调 用 、设 置 参 数 、发 送 请 求 过 程 ,其 实 POST
函 数 将 上 述 过 程 全 部 封 装 ,对 于 Web开 发 人 员 可 以 使 语 句 更
加 简捷 高效 。
(1)服 务 器 端 server.aspx
izer0;
(str);
tabterows trow s = serializer.Deserialize<tabterow s>
SqlConnection conn =new SqIConnectlonfC0nfigura—
tionManager.AppSettings[“DBConnectionString“】):
∥创 建 连 接 数 据 库 对 象
string insertStr= ”INSERT INTO lecaidb.dbo.people 《
<% @ Page Language= C}}“AutoEventW ireup= true“Code—
firstname,lastname,email,phone,address,postcode) +
File=“server.aspx.cs Inherits=”server“% >
”VALU ES (@pfirstname.@plastname,
(2) 服务 器 端 server.aspx.CS部 分 源 码
@pem ail,@pphone,@paddress,@ ppostcode )“:
us‘mg System ;
us‘mg System .Collections;
using System .Configuration;
usi‘ng System .Data;
us’ing System .W eb;
us’ing System .W eb Security;
us‘ing System .W eb.UI;
us‘,ng System .W eb.UI.Htm lControls;
us‘ing System .W eb.U I.W ebControls;
us’ing System .W eb.UI.W ebControls.W ebParts;
us‘ing System W eb.Script.Serialization;
using System Data.SqIClient;
using System .Text;
SqlCommand insertCmd= new SqlCommand(insert-
Str,conn);
insertCmd.Parameters.Add(。。@pfirstname“,SqlDbType
NChar,20): ,/为 Command对 象 添 加 参 数
insertCm d.Param eters.Add(”@plastname“.SqlDbType
NChar,20):
insertCmd.Parameters.Add (”@pemail”. SqlDbType
NVarChar.50):
insertCm d.Param eters.Add 《”@ pphone。. SqlDbType
NVarChar,2O):
insertCmd.Parameters。Add ( @paddress“ SqlDbType
NVarChar,5O):
public partial class server:System .W eb.UI.Page
insertCmd.Parameters,Add(“@ppostcode .SqlDbType
{
private class tablerecord
(
}:
public string peopleid;
public string firstnam e;
public string lastname;
public string em ail;
public string phone;
public string address;
public string postcode:
NChar.6):
insertCmd.Param eters I“@pfirstnam e 】.Value = trow s.
people【O1.firstname:∥给 参 数 赋 值
insertCmd.Parameters r@plastname‘】.Value= trows.
people[0]。lastname;
insertCmd.Parameters 【”@pemail”】.Value= trows.peo-
pie[0].email;
insertCmd.Parameters[ @pphone 】.Value= trows.peo-
pie[0].Phone;
insertCmd.Parameters 【“@paddress J.Value = trows.
private class tablerows
people[0].address;
{
}:
public tablerecord[1 people;
protected void Page_ Load(object sender,EventArgs e)
(
int s:
byte[】a
string str;
insertCmd.Parameters r@ppostcode 】.Value= trows.
people【O】.postcode:
trv
(
conn.Open(); //打 开连 接
int flag =insertCmd.ExecuteNonQuery0;
∥执行 插入
if(flag> 0)
II-I~数 据 写 入 数 据 库
if(Request.QueryString[ addrow”】!=nul1)
(
s = Request.TotalBytes;
a = Request.BinaryRead(s);
str=System .Text.Encoding.UTF8.GetString(a):
.
JavaScriptSer zer serializer= new JavaScrIptSeriaI-
{
)
Response.W rite( 添 加 成 功 ):
else
{
)
Response.W rite(“添 加 失 败 )
缩
�</div><div id='PreviewText_6' class='preview-text'>实用第一 智慧 密集
)
catch《System .Exception ee)
{
Response.W rite(”<script Ianguage=jaVascript>aIert
f + ee.M essage.ToStringO + )</script>“)
)
finally
{
}
conn.Close();
∥关 闭 连 接
)
∥读 数 据 库所 有 行 ,将 其 生成 JSON字 符 串
if(Request.QueryString[”read“】!= nul1)
f
S = Request.Total Bytes;
a= Request.BinaryRead(s);
Rows[i][”peopleid‘‘】.ToStringO+ 、l。,\|If rstname :\n +dt.Rows[i]
["firstname“】.ToString0+ ‘ ‘,\I‘lastname\'。: + dt.Rows[i][。last-
name”】.ToString 0 + 。、I。,\.‘emailY‘:\l + dt.Rows 【i】["email。】.
ToStringO+ “. ‘phone\'。:\. + dt.Rows[i][“phone。】.ToStringO+ 。
‘address\":\'“‘+ dt RowsⅢIlIaddress“】.ToString 0 + ‘ .Vpos~
cod :\llll+dt.Rows[i][ postcode“J.ToString()+ , )
}
}:
peoplerows.Append(“ :
Response.W rite(peopterows.ToStringO);
}
else
Response W rite(“NULL”)
{
)
}
str= System .Text.Encoding.Default GetString(a)
catch (System .Exception ee)
string pselectstring;
DataTable dt:
SqlDataAdapter sda;
f
Response.W rite (”<script language=javascript>
alert( 。+ee.Message.ToString()+ )</script> ):
pselectstring = “select peopleid,firstnam e,lastnam e,
em ail,phone,address ,postcode from people order by peo—
)
finally
pleid“:
SqtConnection conn .,i-- new SqlConnectiOn(Configu—
rationManager.AppSettings[ DBConnectionString 】):
//仓U建 连 接数 据 库 对 象
conn.Close();
{
)
);
sda= new SqfDataAdapter(pseIectstring,conn);
//将 对 象转 换 为 JSON 字 符 串
dt= new DataTableO;
sda Fill(dt);
try
{
if{Request.QueryString[“selectobj“】!=nul1)
f
():
JavaScriptSe Iizer objstr= new JavaSc tSeriaIizer
conn.Open(); {啪 开莲 接
.f《dt.Row s.Count> 0)
{ //将 查 询 到 的 数据 生成 JSON 字 符 串
tablerow s trows =new tablerowsO;
trows.people 2 new tablerecord[1】:
trows people[O]=new tablerecordO;
StringBuilder peoplerow s = new StringBuilder
trows.people[O].peopteid= “0“:
(。 people\":[”):
trows.people[O].firstname= ”大宝 :
for(int i= O:i<= dt.Rows.Count一 1:i++)
trows.people[O].1astname= ”张 “:
{
If(i=: dt.Row s Count一 1)
{
trow s.people[O]em ail= ”dabao@sohu.com “:
trows people[O].phone= ”66753390“:
trows.people(O].address=”上 海 黄埔 新 区 :
peoplerows.Append(” 。peopleidY‘:\.1¨+ dt.
Response W rite(objstr.Serialize(trows));
Rows[i][“peopleid‘】.ToString()+ \-_firstname\'‘:\-‘¨+dt Rows[i】
):
【。firstname 】.ToString()+ 。 。,\I。lastname\'‘:\I“’+ dt.Rows[i】【¨last—
∥根 据 peopleid查 询 数 据 库
name 1.ToString 0 + ,\"emait\":V“+ dt.Rows 【Ij["email”】.
if(Request.QueryString[“selectrow”】!=nul1)
ToStringO+ Il\I|.\'phone\'‘:\I“ + dt.Rows[ill“phone”】.ToString()+“
.~addressY。:\H“+ dt.Row s【i】【”address”】.ToString 0 + 。r\-‘, ‘post—
(
code : + dt.Rows[i][ postcode i.ToString(j+ }”J:
S= Request.TotaIBytes;
a= Request.Bina ryRead(s);
)
else
{
str=System .Text.Encoding.UTF8.GetString(a);
JavaScriDtSe aIizer serializer= new JavaScriptSeri—
alizer():
. peoplerow s.Append(“f\“peopleich,“:\-.||+ dt.
tabterows trows = serializer Deserialize<tabterows>
2010.15
屯■鳙翟技巧与 壤
�</div><div id='PreviewText_7' class='preview-text'>string pselectstrlng:
DataTable dt;
SqlDataAdapter sda;
)
catch (System .Exception ee)
{
Response.W rite (I_<script language=javascript>
pselectstring = “select peopleid,firstnam e,tastname,
alert( ‘4- ee.M essage.ToString()4- ” )</script>“):
em ail,phone,address ,postcode f『Om people w here peopleid
= 4-trows.people[0].peopleid 4-” :
SqIConnection conn = new SqIC0nnect on(C0nfigu—
rationManager.AppSettings[“DBConnecti0nString“】):
sda= new SqlDataAdapter(pselectstring,conn);
dt:=new DataTable0;
sda.Fill(dt);
trv
(
conn.Open(); || 开 连 接
if(dt.Row s.Count> 0)
{
StringBuilder peopterows = new StringBuilder
(“ people\“:【”):
for(int i= O:i<= dt.Row s.Count一 1:i++)
{
if(i:= dt.Row s.Count一 1)
(
peoplerows.Append(,~' peopleidX":Y 4-dt.
Rows[i][”peopleid”】.ToString()4- ,\"firstname\“:\_-¨4-dt.Rows[i】
【 firstname”1.ToString0.Trim ()+ ‘、_‘,\"lastname\'‘:\I“。4- dt.Rows【i】
【“lastname”】.ToString0.Trim ()+ ,\.’em ailV。: 4-dt.Rows【i】【..e—
mail 1.ToString0.Trim ()+ 。、I‘,\"phone\'‘:\| 4- dt.Rows[il【”phone“】
ToString ().T rim 0 4- ‘ ,\l。address\'‘:\IlII 4- dt.Rows 【_】raddress“】,
ToString 0 4- 。 \_’postcode\'’:\日”4- dt.Rows 川 【“postcode“】.
ToString0.Trim ()+ 、I‘)”):
}
else
{
)
finally
conn.Close();
{
)
);
)
)
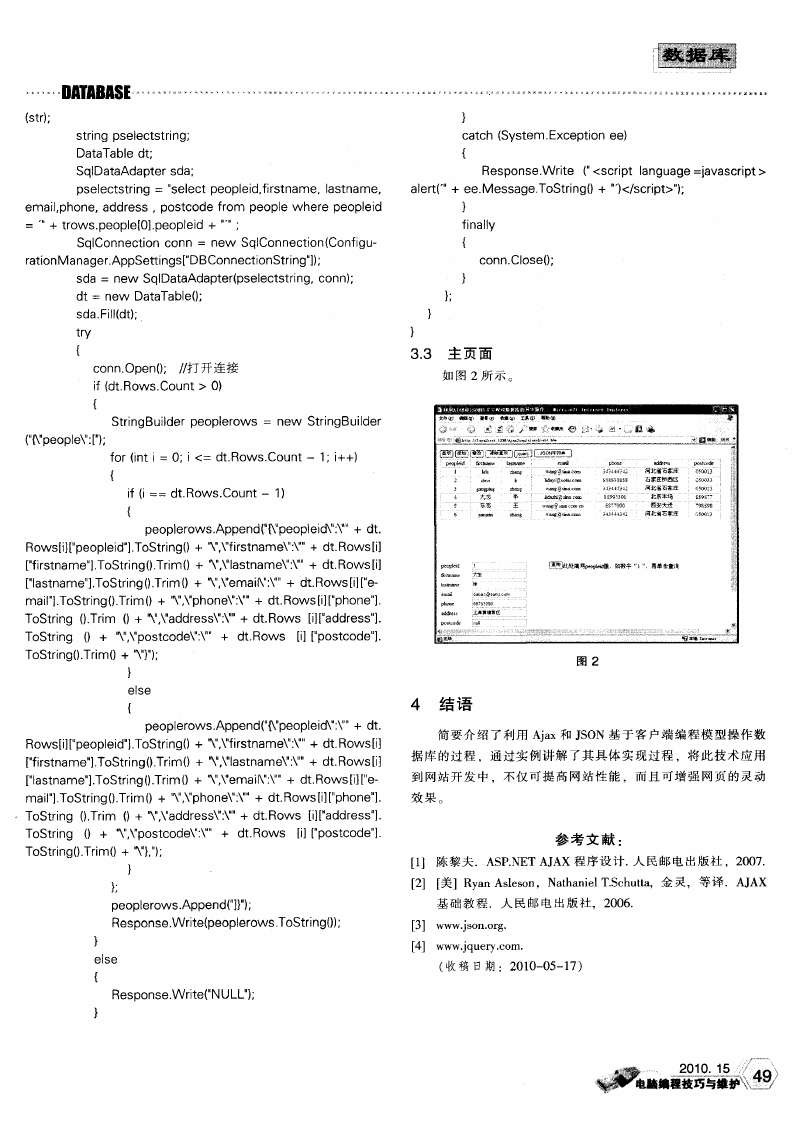
3.3 主 页 面
如 图 2所 示 。
图 2
4 结 语
peoplerows.Append(” 。peopleidV:\'”‘4-dt.
Rows[i][“peopleid“l_ToString()4-。 ,\l’firstname\'’: 4-dt.Rows[i】
【“firstname”】.ToString0.Trim()+ 。 ,\I。lastname\'。:\¨”4-dt.Rows[i】
简 要 介 绍 了 利 用 Ajax和 JSON 基 于 客 户 端 编 程 模 型操 作 数
据 库 的 过 程 ,通 过 实 例 讲 解 了 其 具 体 实 现 过 程 ,将 此 技术 应 用
【 lastname“】.ToString0.Trim ()+ ’、t‘,\"email\'’: ”’4- dt.Rows[i】【¨e—
到 网站 开 发 中 .不 仅 可 提 高 网 站 性 能 ,而 且 可增 强 网 页 的 灵 动
mail“】ToString0 Trim()+ ’ 。,Vphone\'‘:\_ 4- dt.Rows[i】【“phone“】.
效 果 。
ToString ().Trim ()+。、_。,\|。address\'‘: ”4-dt.Rows 【i】【“address 】.
ToString 0 4- \"postcode\' :\..1.4- dt.Rows Ⅲ ["postcode“】
ToString0.Trim ()+ 。 ):
)
}:
peoplerows.Append(“ :
Response.W rite(peoplerows ToString0);
)
else
{
)
Response.W rite(”NULL“):
参 考 文 献 :
【l】 陈 黎 夫.ASP.NET AJAX程 序 设 计 .人 民 邮 电 出版 社 ,2007.
【2】 【美 ]Ryan Asleson,Nathaniel T.Schutta,金 灵 ,等 译 .AJAX
基 础 教 程 .人 民 邮 电 出版 社 ,2006.
[3] www.json.org.
【4] www.jquery.corn.
(收 稿 日期 :2010—05—17)
-缩
�</div>
</div>
</div>
</div>
</div>
</div>
<div class="article-actions clearfix">
<div class="shares">
<strong>分享到:</strong>
<a href="javascript:;" data-url="https://www.ziliaoku.com/res/info_bf0ba435ec38484a871f11a0dfd955b9.html" class="share-weixin" title="分享到微信"><i class="fa"></i><span class="share-popover"><span class="share-popover-inner" id="weixin-qrcode"><canvas width="80" height="80"></canvas></span></span></a>
<a etap="share" data-share="weibo" class="share-tsina" title="分享到微博"><i class="fa"></i></a>
<a etap="share" data-share="tqq" class="share-tqq" title="分享到腾讯微博"><i class="fa"></i></a>
<a etap="share" data-share="qq" class="share-sqq" title="分享到QQ好友" href="http://connect.qq.com/widget/shareqq/index.html?url=https://www.ziliaoku.com/res/info_bf0ba435ec38484a871f11a0dfd955b9.html&desc=利用Ajax和JSON技术实现对数据库的异步操作.pdf&summary=利用Ajax和JSON技术实现对数据库的异步操作.pdf&site=zeshlife&pics=https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/c3/6a/5f/c36a5fe6da8c425f85709bd7c271f70f.pdf-1.png" target="_blank"><i class="fa"></i></a>
<a etap="share" data-share="qzone" class="share-qzone" title="分享到QQ空间"><i class="fa"></i></a>
<a etap="share" data-share="renren" class="share-renren" title="分享到人人网"><i class="fa"></i></a>
<a etap="share" data-share="douban" class="share-douban" title="分享到豆瓣网" href="http://www.douban.com/share/service?image=https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/c3/6a/5f/c36a5fe6da8c425f85709bd7c271f70f.pdf-1.png&href=https://www.ziliaoku.com/res/info_bf0ba435ec38484a871f11a0dfd955b9.html&name=利用Ajax和JSON技术实现对数据库的异步操作.pdf&text=利用Ajax和JSON技术实现对数据库的异步操作.pdf" target="_blank"><i class="fa"></i></a>
<a etap="share" data-share="line" class="share-line" title="分享到Line"><i class="fa"></i></a>
<a etap="share" data-share="twitter" class="share-twitter" title="分享到Twitter"><i class="fa"></i></a>
<a etap="share" data-share="facebook" class="share-facebook" title="分享到Facebook"><i class="fa"></i></a>
</div>
<a href="javascript:;" class="action-like" data-pid="738" etap="like"><i class="fa"></i>赞</a>
<a href="javascript:;" class="action-rewards" etap="rewards" onclick="_addFavorite();"><i class="fa"></i>收藏</a>
</div>
<nav class="article-nav">
<span class="article-nav-prev">上一篇<br><a href="/res/info_74664e650db64fcdb324403958ce3c7b.html" rel="prev">javascript 课程设计.doc</a></span>
<span class="article-nav-next">下一篇<br><a href="/res/info_b86b8e78fbbb4916bee9eb9e7cc6b711.html" rel="next">Google JavaScript 编码规范指南.doc</a></span>
</nav>
<div class="postitems">
<h3>相关推荐</h3>
<ul>
<li><a href="/res/info_zzz8bbffpzwc77d3.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/96/37/f9/9637f9bca5da44bf9a72f2353532ddea.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/96/37/f9/9637f9bca5da44bf9a72f2353532ddea.doc-1.jpg" class="thumb" style="display: inline;"></span>2023年江西萍乡中考道德与法治真题及答案.doc</a></li>
<li><a href="/res/info_zzv4kvehwxajlrrd.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/3f/20/20/3f20200fa16c42fe973b806ef1833c15.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/3f/20/20/3f20200fa16c42fe973b806ef1833c15.doc-1.jpg" class="thumb" style="display: inline;"></span>2012年重庆南川中考生物真题及答案.doc</a></li>
<li><a href="/res/info_zzutixupdlfsp4gm.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/f2/52/77/f252773010bc416bb15350f6ac835eb3.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/f2/52/77/f252773010bc416bb15350f6ac835eb3.doc-1.jpg" class="thumb" style="display: inline;"></span>2013年江西师范大学地理学综合及文艺理论基础考研真题.doc</a></li>
<li><a href="/res/info_zzsw805nk55ktbj6.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/e5/2d/a9/e52da94308cc490887b8f5c46709e097.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/e5/2d/a9/e52da94308cc490887b8f5c46709e097.doc-1.jpg" class="thumb" style="display: inline;"></span>2020年四川甘孜小升初语文真题及答案I卷.doc</a></li>
<li><a href="/res/info_zzo0tzo32vipprxu.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/a7/3e/00/a73e0061e54941e6863e426522bade6a.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/a7/3e/00/a73e0061e54941e6863e426522bade6a.doc-1.jpg" class="thumb" style="display: inline;"></span>2020年注册岩土工程师专业基础考试真题及答案.doc</a></li>
<li><a href="/res/info_zznacs5xqljofnz1.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/bb/7a/32/bb7a3246ed2243cfa3ce8b05d4aa359e.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/bb/7a/32/bb7a3246ed2243cfa3ce8b05d4aa359e.doc-1.jpg" class="thumb" style="display: inline;"></span>2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc</a></li>
<li><a href="/res/info_zzl1gsww6q8h52fa.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/fc/0e/b0/fc0eb0b957a3463bae5b6e90390d446a.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/fc/0e/b0/fc0eb0b957a3463bae5b6e90390d446a.doc-1.jpg" class="thumb" style="display: inline;"></span>2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc</a></li>
<li><a href="/res/info_zzjb9rbw4rxdb8lc.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/7f/58/8a/7f588a3487ac4a58ba609c40ca2cc0bd.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/7f/58/8a/7f588a3487ac4a58ba609c40ca2cc0bd.doc-1.jpg" class="thumb" style="display: inline;"></span>2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc</a></li>
<li><a href="/res/info_zzd5wrjymt6tiath.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/f5/f0/10/f5f0100141344f8cb5f2670be453cec9.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/f5/f0/10/f5f0100141344f8cb5f2670be453cec9.doc-1.jpg" class="thumb" style="display: inline;"></span>2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc</a></li>
<li><a href="/res/info_zzcfv7cli5t0npk3.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/0c/d0/0c/0cd00c52726241acab6ba9a853146da1.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/0c/d0/0c/0cd00c52726241acab6ba9a853146da1.doc-1.jpg" class="thumb" style="display: inline;"></span>2012年河北国家公务员申论考试真题及答案-省级.doc</a></li>
<li><a href="/res/info_zz91b71hx63ngobo.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/11/56/bc/1156bc0125dd4245bf23aa9c02b040d2.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/11/56/bc/1156bc0125dd4245bf23aa9c02b040d2.doc-1.jpg" class="thumb" style="display: inline;"></span>2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc</a></li>
<li><a href="/res/info_zz8ngxhpcerte231.html"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/b5/bc/c3/b5bcc35f57c74788ad625ee2d2448a52.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/b5/bc/c3/b5bcc35f57c74788ad625ee2d2448a52.doc-1.jpg" class="thumb" style="display: inline;"></span>2022下半年黑龙江教师资格证中学综合素质真题及答案.doc</a></li>
</ul>
</div>
</div>
</div>
<div class="sidebar">
<div class="widget widget-textosst">
<a class="style01" href="/g_c32.html" target="_blank">
<strong>
资料库
</strong>
<h2>
前端
</h2>
<p>
共收录66份资料,累计5个分类,关注成员有19位,主要包括:Swift,Webpack,Node.js,Actionscript,Javascript
</p>
</a>
</div>
<div class="widget widget-htags">
<h3>
热门标签
</h3>
<div class="items">
<a href="/key_Swift_1.html" target="_blank" title="Swift">Swift</a>
<a href="/key_Webpack_1.html" target="_blank" title="Webpack">Webpack</a>
<a href="/key_Node.js_1.html" target="_blank" title="Node.js">Node.js</a>
<a href="/key_Actionscript_1.html" target="_blank" title="Actionscript">Actionscript</a>
<a href="/key_Javascript_1.html" target="_blank" title="Javascript">Javascript</a>
</div>
</div>
<div class="widget widget-postlist">
<h3>
最新资料
</h3>
<ul><li><a href="/res/info_dqbz8ogo25ttlam8.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/e6/cf/4d/e6cf4d1a1b06416d85c62a6627056a6f.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/e6/cf/4d/e6cf4d1a1b06416d85c62a6627056a6f.doc-1.jpg" class="thumb" style="display: inline;"></span>2022-2023学年河北省唐山市高三上学期期末数学试题及答案.doc</a></li><li><a href="/res/info_qc5ty3yf6tk2c25m.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/da/3a/83/da3a83dc320d43d4826c106daec6fec5.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/da/3a/83/da3a83dc320d43d4826c106daec6fec5.doc-1.jpg" class="thumb" style="display: inline;"></span>2022-2023学年河北省张家口市高三上学期期末数学试题及答案.doc</a></li><li><a href="/res/info_m0yr0bwx0zvps8g0.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/31/c8/9e/31c89ed1045c4c36b5a87d4894999de1.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/31/c8/9e/31c89ed1045c4c36b5a87d4894999de1.doc-1.jpg" class="thumb" style="display: inline;"></span>2022-2023学年河北省衡水市高三上学期期末语文试题及答案.doc</a></li><li><a href="/res/info_3pbmjf6yc3kpnrw1.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/e0/6a/8c/e06a8c8ed7b043dea71a42462d9c9d43.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/e0/6a/8c/e06a8c8ed7b043dea71a42462d9c9d43.doc-1.jpg" class="thumb" style="display: inline;"></span>2022-2023学年河北省保定市高三上学期期末数学试题及答案.doc</a></li><li><a href="/res/info_8gks7ez19hdwm56j.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/7e/82/e5/7e82e5288edd476889d6a287737adf0f.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/7e/82/e5/7e82e5288edd476889d6a287737adf0f.doc-1.jpg" class="thumb" style="display: inline;"></span>2022-2023学年河北省张家口市高三上学期期末语文试题及答案.doc</a></li><li><a href="/res/info_v0exlfmpzj2r1k6x.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/08/1e/25/081e25f43efd442c8a12b62ec8fa48b1.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/08/1e/25/081e25f43efd442c8a12b62ec8fa48b1.doc-1.jpg" class="thumb" style="display: inline;"></span>2022-2023学年河北省石家庄市高三上学期期末语文试题及答案.doc</a></li><li><a href="/res/info_332tqgwoxby4e4pk.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/d9/7f/75/d97f756355a14fdfa6aa8ef8cdb1f962.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/d9/7f/75/d97f756355a14fdfa6aa8ef8cdb1f962.doc-1.jpg" class="thumb" style="display: inline;"></span>2020-2021年四川省凉山州西昌市高一物理上学期期中试卷及答案.doc</a></li><li><a href="/res/info_se75katfrrhgasg2.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/b5/ce/d1/b5ced10e0aa6432f8597d6ce8c619894.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/b5/ce/d1/b5ced10e0aa6432f8597d6ce8c619894.doc-1.jpg" class="thumb" style="display: inline;"></span>2020-2021年四川省遂宁市安居区高一英语上学期期中试卷及答案.doc</a></li><li><a href="/res/info_jopp59ho0y2mkxtu.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/bc/fd/3a/bcfd3aaef5834ad68afe3c8577cff4c0.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/bc/fd/3a/bcfd3aaef5834ad68afe3c8577cff4c0.doc-1.jpg" class="thumb" style="display: inline;"></span>2020-2021年四川省西昌市高一英语上学期期中试卷及答案.doc</a></li><li><a href="/res/info_ctcta4r0peitip7b.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/9a/fd/de/9afdde3b132143eebb41c526a70b67ea.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/9a/fd/de/9afdde3b132143eebb41c526a70b67ea.doc-1.jpg" class="thumb" style="display: inline;"></span>2021-2022年四川省广安市岳池县高一地理上学期期中试卷及答案.doc</a></li><li><a href="/res/info_5kj24xatcc95u2oj.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/41/2b/f6/412bf64f3e8c4db19c74d3c82625ef94.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/41/2b/f6/412bf64f3e8c4db19c74d3c82625ef94.doc-1.jpg" class="thumb" style="display: inline;"></span>2021-2022年四川省成都市郫都区高一物理上学期期中试卷及答案.doc</a></li><li><a href="/res/info_lww42ijiamo88if4.html" style="word-wrap: break-word;"><span class="thumbnail"><img src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/6d/f8/de/6df8de4794874e0abdcc2823b80aac37.doc-1.jpg" data-src="https://img01.ziliaoku.com/38ec5853054240eb91f23f3a01141758/previews/6d/f8/de/6df8de4794874e0abdcc2823b80aac37.doc-1.jpg" class="thumb" style="display: inline;"></span>2021-2022年四川省广安市岳池县高一物理上学期期中试卷及答案.doc</a></li></ul>
</div>
</div>
</section>
<form id="payForm" action="/Pay/_AddOrder" method="post">
<input type="hidden" name="tradeType" value="Resource" />
<input type="hidden" name="num" value="1" />
<input type="hidden" name="resId" value="bf0ba435ec38484a871f11a0dfd955b9" />
<input type="hidden" name="orderId" value="" />
<input type="hidden" name="payPlatForm" value="WxH5Pay" />
</form>
<footer class="footer">
<div class="bomnav">
</div>
<div class="bomnav">
<a href="/site-about.html" target="_blank">关于本站</a> <a href="/site-contact.html" target="_blank">联系我们</a> <a href="/site-copyright.html" target="_blank">侵权处理</a> <a href="/site-download_statement.html" target="_blank">免责声明</a>
<a target="_blank" href="https://beian.miit.gov.cn/">冀ICP备17022707号</a>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?7733904a9db9b513a05a5e2177918a24";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</div>
<span id="copyrights">
© 2026 本站由 <a href="https://www.ziliaopu.net" target="_blank">资料铺</a> 提供技术支持 <a href="/sitemap.xml" target="_blank">网站地图</a>
</span>
</footer>
<script type="text/javascript">
if (window.jQuery)
$.post("/ajax/PostTrackLog", { type: 201, title: document.title, data: '{}', key: location.href, referrer: document.referrer, url: location.href }, function (result) { });
</script>
<script type='text/javascript' src='/themes/tob/js/main.js?ver=1.1'></script>
<script type="text/javascript" src="/themes/tob/js/layer/layer.js"></script>
<script type="text/javascript">
function isHaveDownloadPower_New() {
var url = "/Res/_GetDownloadPower_New?resId=bf0ba435ec38484a871f11a0dfd955b9";
$.ajax({
type: 'POST',
url: url,
data: { payPlatForm: "WxH5Pay", tradeType: "Resource", num: 1, resId: "bf0ba435ec38484a871f11a0dfd955b9" },
method: 'POST'
}).done(function (data, textStatus, jqXHR) {
if (data.isDownLoad) {
location.href = $('.downloada').attr('data-href');
}
else {
layer.open({
type: 2,
title: '请通过以下方式下载',
shadeClose: false,
shade: 0.6,
area: ['500px', '500px'],
content: '/res/pretask_bf0ba435ec38484a871f11a0dfd955b9.html'
});
}
console.log(data);
});
}
</script>
<script type="text/javascript">
function isHaveDownloadPower(resId) {
//之所以不将支付逻辑嵌入到页面,是因为微信支付内打开此页时,iframe无法加载jssdk支付逻辑,应该是有iframe无法唤起微信的支付弹窗这个官方限制
//正确逻辑应该是:
//1.监测当前用户是否有下载权限,如果有直接下载
//2.如果没有权限,那么弹窗完成任务后再下载
//其中任务有:登录后赠送/关注公众号后下载/支付后下载/充值vip后下载/。。。
if (location.href.indexOf('isdebug') > 0||true) {
isHaveDownloadPower_New();
return;
}
var url = "/Res/_GetDownloadPower?resId=bf0ba435ec38484a871f11a0dfd955b9";
$.ajax({
type: 'POST',
url: url,
data: { payPlatForm: "WxH5Pay", tradeType: "Resource", num: 1, resId: "bf0ba435ec38484a871f11a0dfd955b9" },
method: 'POST'
}).done(function (data, textStatus, jqXHR) {
if (data.isDownLoad) {
location.href = $('.downloada').attr('data-href');
}
else {
var payUrl = 'https://pay.ziliaopu.net/38ec5853054240eb91f23f3a01141758/pay/confirm.html?tradeType=Resource&num=1&resId=bf0ba435ec38484a871f11a0dfd955b9&returnUrl=https%3A%2F%2Fwww.ziliaoku.com%2Fres%2Fdownload_bf0ba435ec38484a871f11a0dfd955b9.html';
location.href = payUrl;
return;
}
console.log(data);
});
}
function _addFavorite() {
var url = window.location;
var title = document.title;
var ua = navigator.userAgent.toLowerCase();
if (ua.indexOf("360se") > -1) {
alert("由于360浏览器功能限制,请按 Ctrl+D 手动收藏!");
} else if (ua.indexOf("msie 8") > -1) {
window.external.AddToFavoritesBar(url, title); //IE8
} else if (document.all) {//IE类浏览器
try {
window.external.addFavorite(url, title);
} catch (e) {
alert('您的浏览器不支持,请按 Ctrl+D 手动收藏!');
}
} else if (window.sidebar) {//firfox等浏览器; window.sidebar.addPanel(title, url, "");
} else {
alert('您的浏览器不支持,请按 Ctrl+D 手动收藏!');
}
}
$(function () {
$.ajax({
url: "/Res/_UpdateLookTimes?resId=bf0ba435ec38484a871f11a0dfd955b9",
method: 'get',
dataType: 'json',
cache: false, //不保存缓存
success: function(data) {}
});
$('.tab-nav li a').click(function () {
$(".tab-item").hide();
$('[data-tab-item=' + $(this).attr("data-tab-target") + ']').show();
});
var articleBar = $('.article-bar');
$(window).scroll(function () {
var h = document.documentElement.scrollTop + document.body.scrollTop;
var contentHeight = $('.article-content').height();
if (h > 200 && h < contentHeight) {
articleBar.addClass("fixed");
$('.article-bar').css('width', $('.article-content').width());
$('.article-bar').css('margin-left', $('.article-content').offset().left);
}
else {
articleBar.removeClass("fixed");
$('.article-bar').css('width', '');
$('.article-bar').css('margin-left', '');
}
});
})
</script>
<!--Cached In 2/1/2026 11:15:23 AM-->
</body>
</html>