目录
第 1 章 Hello Purr...........................................................................................................................2
学习要点.................................................................................................................................... 3
App Inventor 的开发环境.............................................................................................. 3
设计组件.................................................................................................................................... 6
创建一个Label(标签)................................................................................................ 8
添加Button(按钮)组件............................................................................................10
添加猫叫声......................................................................................................................11
添加组件行为.......................................................................................................................... 12
发出猫叫声......................................................................................................................12
添加震动效果..................................................................................................................15
摇晃手机.......................................................................................................................... 18
将应用打包以供下载..............................................................................................................19
分享应用.................................................................................................................................. 20
改进.......................................................................................................................................... 21
小结.......................................................................................................................................... 21
第 2 章 油漆桶................................................................................................................................22
学习内容.................................................................................................................................. 23
准备开始.................................................................................................................................. 23
设计组件.................................................................................................................................. 24
创建颜色按钮..................................................................................................................24
使用Arrangement 组件改善布局...............................................................................25
添加Canvas(画布)...................................................................................................26
设置底部按钮及照相机组件..........................................................................................27
为组建添加行为......................................................................................................................28
添加触摸事件,绘制一个圆点......................................................................................29
添加画线的拖拽事件......................................................................................................31
添加按钮事件处理程序..................................................................................................33
让用户拍照片..................................................................................................................34
改变画笔大小..................................................................................................................35
使用变量.......................................................................................................................... 36
修改变量值......................................................................................................................36
油漆桶的完整应用..................................................................................................................37
改进.......................................................................................................................................... 38
小结.......................................................................................................................................... 38
第 12 章 遥控机器人......................................................................................................................39
学习要点 .................................................................................................................................. 40
准备开始 .................................................................................................................................. 40
设计组件 .................................................................................................................................. 41
不可见组件...................................................................................................................... 41
可视组件.......................................................................................................................... 42
为组件添加行为...................................................................................................................... 44
�
连接到NXT 机器人........................................................................................................44
显示机器人列表..............................................................................................................44
建立蓝牙连接.................................................................................................................. 45
与NXT 断开连接............................................................................................................47
操控机器人...................................................................................................................... 48
用超声波传感器探测障碍物..........................................................................................50
改进 .......................................................................................................................................... 52
小结 .......................................................................................................................................... 52
第 1 章 Hello Purr
本章将开启你的创建应用之旅。这里介绍了 App Inventor 的关键要素——组件
设计器及块编辑器,并手把手地引导读者创建第一个应用:HelloPurr。在完成
本章的学习之后,就可以开始创建自己的应用了。
每当搭建了新的开发环境,通常运行的第一个程序就是显示“Hello World”,来证
明系统已经就绪。这个传统可以追溯到 20 世纪 70 年代,从 Brian Kernighan 在
贝尔实验室使用 C 语言开始(Brian 现在是谷歌 App Inventor 团队的访问学者!)。
使用 App Inventor,即便是创建最简单的应用,也可以实现声音的播放以及对屏
幕触摸的响应,而不只是显示文字。想想都令人感到兴奋,那么,让我们马上开
始吧。第一个应用是“HelloPurr”(如图 1-1),当你触摸这只猫时,它会发出“喵
呜”声;当你摇晃它时,则将发出嘟嘟的震颤。
�
图 1-1 HelloPurr 应用
学习要点
本章用到了以下组件和概念:
选择组件来创建应用:决定了应用 的外观;
为组件设定行为:做什么以及何时做;
使用组件设计器选择组件,在 Android 设备上,有些组件可以显示,有些则不可
见;
从本地计算机加载媒体文件(声音或图像),并添加到应用中;
用块编辑器来组装程序块,以此来设定组件行为;
用 App Inventor 的实时测试功能对应用进行测试。你可以一边创建应用,一边
在手机上看到它们外观以及运行情况;
将应用打包并下载到 Android 设备上。
App Inventor 的开发环境
App Inventor 的编程环境包括以下三个重要组成部分,如图 1-2 所示:
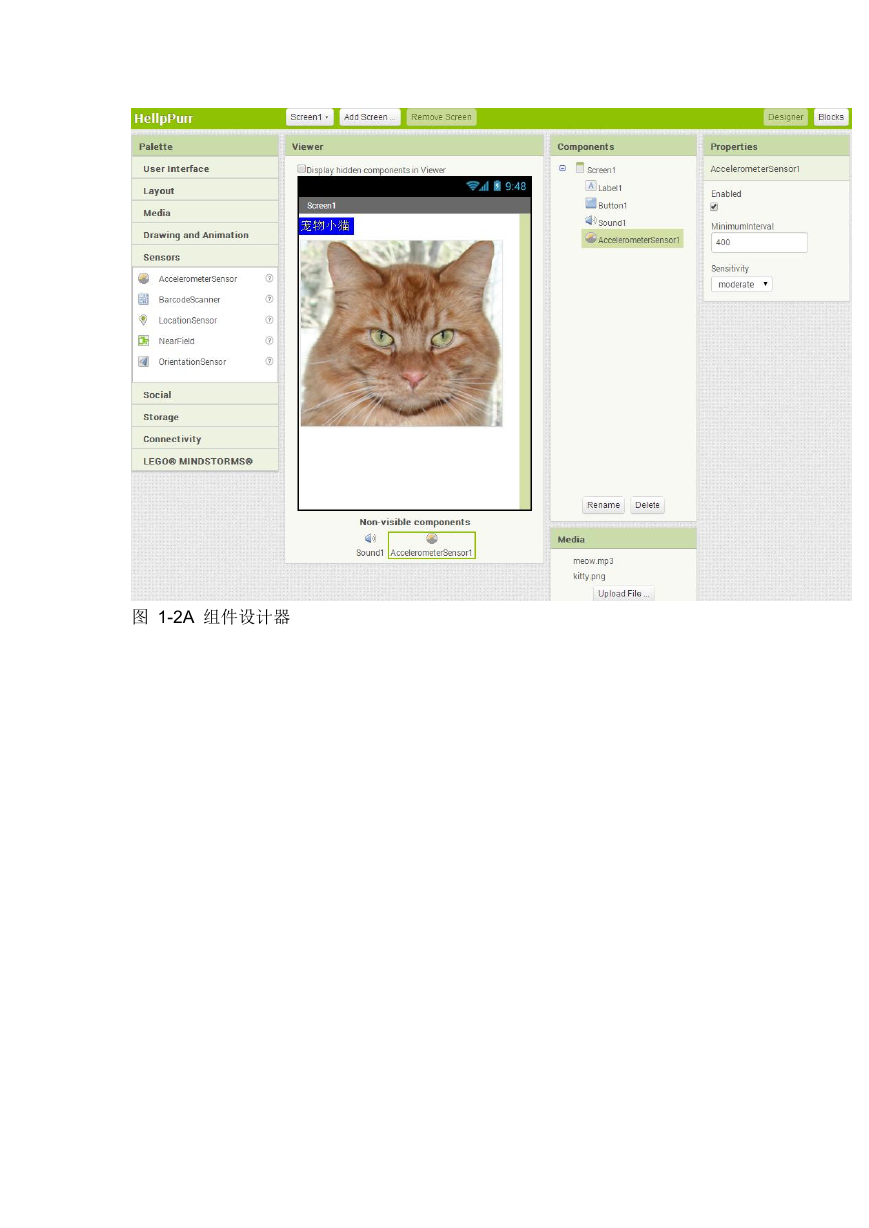
如图 1-2A 所示,组件设计器运行在浏览器中,创建应用过程中,用它来进行组
件的选择,并进行属性设置;
如图 1-2B 所示,像组件设计器一样,块编辑器也在浏览器中运行,用于创建组
件的行为;
测试设备:在开发应用过程中,可以用 Android 设备对应用进行同步的运行与测
试;如果你手边没有 Android 设备,你可以使用系统中集成的 Android 模拟器来
测试应用。
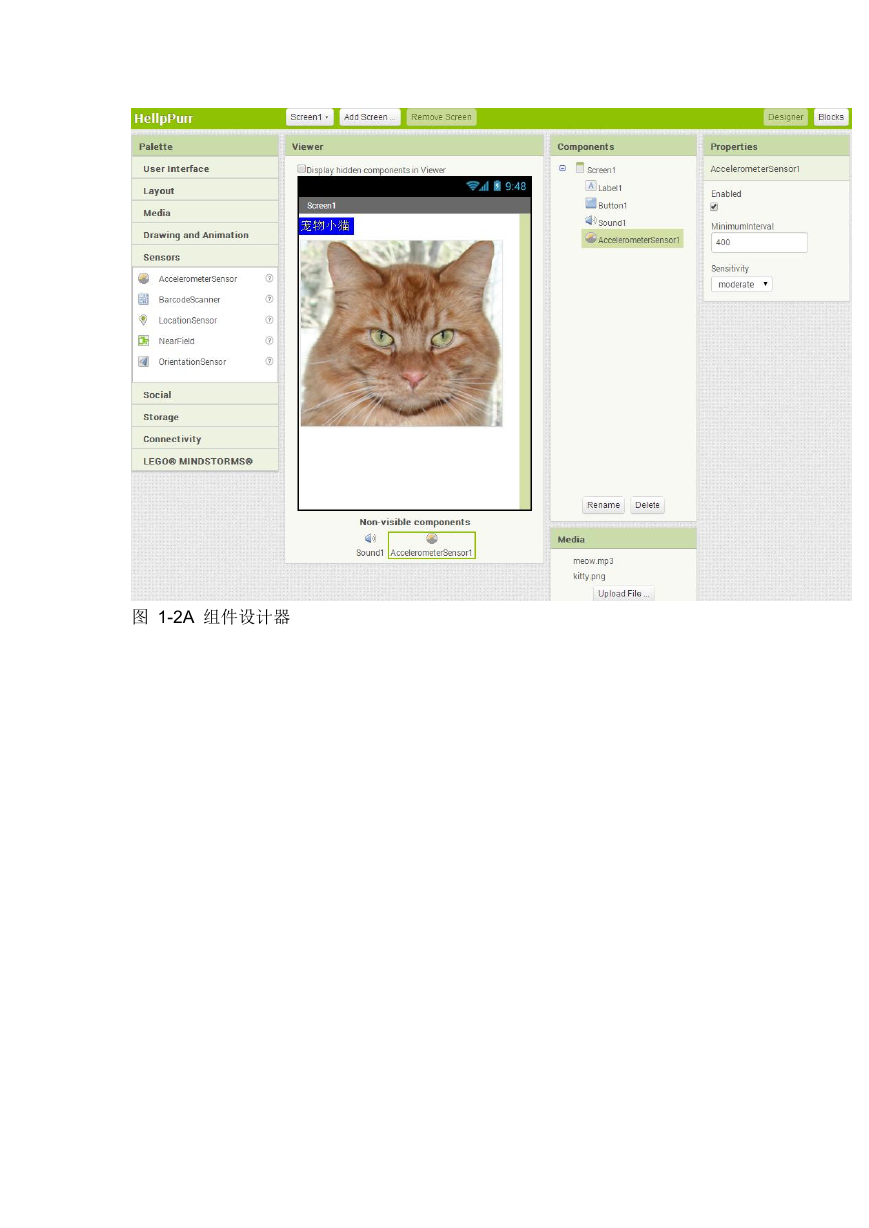
�
图 1-2A 组件设计器
�
图 1-2B 块编辑器
在浏览器中访问 ai2.appinventor.mit.edu 即可启动 App Inventor。如果你是第一
次使用 App Inventor,你会看到弹出的项目(Projects)窗口,它多半是空的,
因为你还没有创建过任何项目。单击页面左上角的“ProjectStart new project…”
创建一个项目,输入“HelloPurr”作为项目名称(注意不带空格),然后单击 OK。
打开的第一个窗口是组件设计器(Designer),你可以单击窗口右上角的 Blocks
按钮来切换到块编辑器。
在 Project 右侧的 Connect 下拉菜单中有三个可选项(三类测试设备),如图
1-3 所示。
�
图 1-3 单击“Connect”并选择“AI Companion”(应用开发伴侣,或简称 AI 伴侣)
如果手边的Android 设备可以通过WIFI 访问互联网,用该设备访问Google Play,
搜索 MIT 的 AICompanion,下载、安装并启动它。然后在“Connect”下拉菜单中
选择“AI Companion”,并按照弹出窗口以及 AI 伴侣中的提示进行操作。除此之
外,也可以使用 Android 模拟器来测试应用,选择“ConnectEmulator”来加载
Android 模拟器,大约要等 30 秒钟。
如果一切正常,将会看到组件设计器窗口、块编辑器按钮,如果你选择了
Emulator 选项,你还可以看到模拟器窗口(屏幕上看起来应该像插图 1-2A 和
1-2B,但窗口中大部分是空的)。如果您还有问题,请重温网站
http://ai2.appinventor.mit.edu 中的安装说明。
设计组件
我们使用的第一个工具就是(也只能是)组件设计器。组件是你用来创建应用的
基本元素,就像菜谱中的原料。有些组件非常简单,如“Label”(标签)组件,
它用于在屏幕上显示文字;或者如“Button”(按钮)组件,轻按它则引起一个动
作。其它组件则要更复杂:一个绘图的“Canvas”(画布)组件可以容纳静止图像
或动画;“accelerometerSensor”(加速度传感器)组件是一种运动传感器,它
的工作原理类似于 Wii 控制器,它可以检测到设备的移动或摇晃;还有的组件
用于编写并发送短信、播放音乐和视频以及从网站获取信息等等。
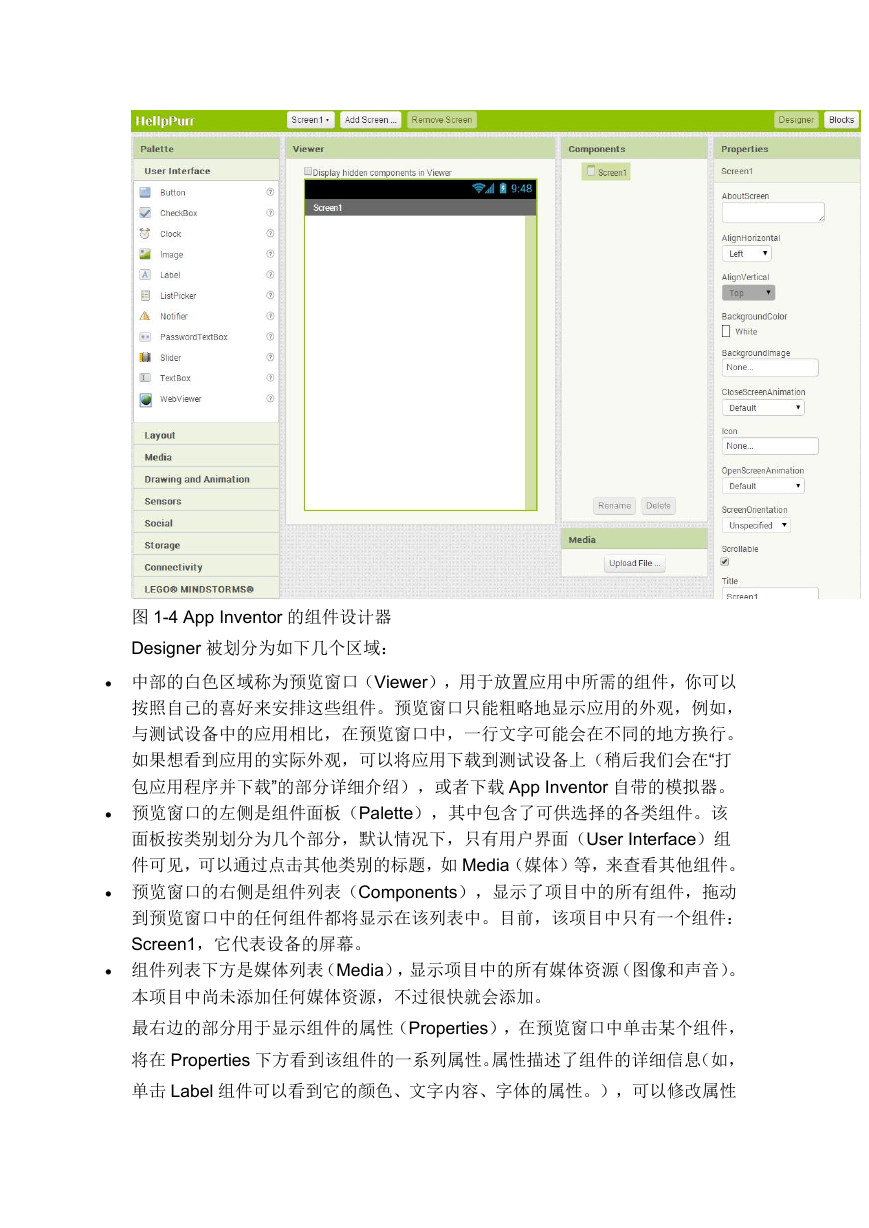
当你打开 Designer 时,其外观如插图 1-4 所示。
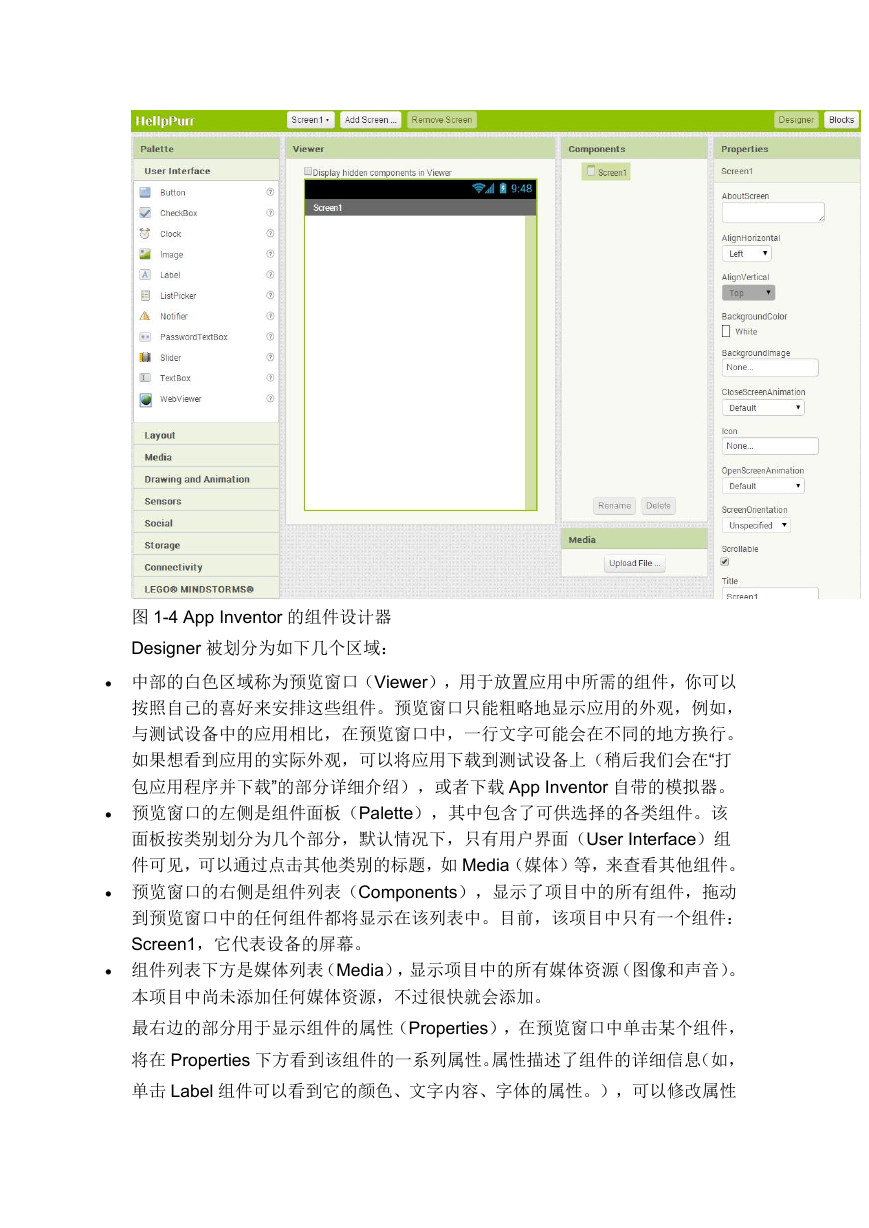
�
图 1-4 App Inventor 的组件设计器
Designer 被划分为如下几个区域:
中部的白色区域称为预览窗口(Viewer),用于放置应用中所需的组件,你可以
按照自己的喜好来安排这些组件。预览窗口只能粗略地显示应用的外观,例如,
与测试设备中的应用相比,在预览窗口中,一行文字可能会在不同的地方换行。
如果想看到应用的实际外观,可以将应用下载到测试设备上(稍后我们会在“打
包应用程序并下载”的部分详细介绍),或者下载 App Inventor 自带的模拟器。
预览窗口的左侧是组件面板(Palette),其中包含了可供选择的各类组件。该
面板按类别划分为几个部分,默认情况下,只有用户界面(User Interface)组
件可见,可以通过点击其他类别的标题,如 Media(媒体)等,来查看其他组件。
预览窗口的右侧是组件列表(Components),显示了项目中的所有组件,拖动
到预览窗口中的任何组件都将显示在该列表中。目前,该项目中只有一个组件:
Screen1,它代表设备的屏幕。
组件列表下方是媒体列表(Media),显示项目中的所有媒体资源(图像和声音)。
本项目中尚未添加任何媒体资源,不过很快就会添加。
最右边的部分用于显示组件的属性(Properties),在预览窗口中单击某个组件,
将在 Properties 下方看到该组件的一系列属性。属性描述了组件的详细信息(如,
单击 Label 组件可以看到它的颜色、文字内容、字体的属性。),可以修改属性
�
值。当前显示的是屏幕(名为 Screen1)的属性,包括背景颜色、背景图像及标
题等。
HelloPurr 应用中需要两个可视组件(可以理解为应用中确实可见的组件):Label
组件显示文字“宠物小猫”,而 Button 组件中有一张猫的图片;还需要一个非可视
的 Sound(声音)组件,用来播放声音,如猫叫声;还有一个 AccelerometerSensor
(加速度传感器)组件,用于检测设备的移动或摇晃。不必担心,我们将按一步
一步地教你使用这些组件。
创建一个Label(标签)
添加的第一个组件是 Label:
1. 转到组件面板(Palette),单击 Label(列表中的第五个),并将其拖动到预览
窗口(Viewer)中。你会看到一个矩形框出现在预览窗口中,框里写着 Text for
Label1。
2. 看组件设计器右侧的 Properties(属性)框,它显示了 Label 的属性。在中间位
置有一个 Text 属性,下面是 Label 中显示的文字。将文字改为“宠物小猫”并按回
车键。你会看到在预览窗口中的文字也改变了。
3. 单击 BackgroundColor(背景色)下面的方框来改变 Label 的背景色,目前属性
值为 None(无背景色),从显示的颜色列表中选择蓝色,并将 Label 的 TextColor
(文字颜色)属性改为黄色。最后将 FontSize(字号)属性改为 20。
Designer 的外观如图 1-5 所示:
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc