MPAndroidChart Developer Document
1、入门
本章介绍使用此库的基本设置。
添加依赖
首先,将此库的依赖项添加到项目中。如何执行此操作在此存储库的用法部分中进行了描述。Gradle 是
使用此库作为依赖项的推荐方法。
创建视图
要使用 LineChart,BarChart,ScatterChart,CandleStickChart,PieChart,BubbleChart 或
RadarChart,请在.xml 中定义它:
然后从您的 Activity,Fragment 或其他内容中检索它:
或者在代码中创建它(然后将其添加到布局中):
添加数据
拥有图表实例后,您可以创建数据并将其添加到图表中。此示例使用 LineChart,其中 Entry 类表示图表
中具有 x 和 y 坐标的单个条目。其他图表类型(例如 BarChart)为此目的使用其他类(例如 BarEntry)。
要向图表添加数据,请将您拥有的每个数据对象包装到 Entry 对象中,如下所示:
下一步,您需要将创建的 List 添加到 LineDataSet 对象。DataSet 对象保存属于一起的数据,
1 / 33
�
并允许对该数据进行单独设计。以下使用的“标签”仅具有描述性目的,并在图例中显示(如果已启用)。
最后一步,您需要将创建的 LineDataSet 对象(或多个对象)添加到 LineData 对象。此对象包含由
Chart 实例表示的所有数据,并允许进一步样式化。创建数据对象后,您可以将其设置为图表并刷新它:
请考虑上面的场景一个非常基本的设置。有关更详细的说明,请参阅设置数据部分,其中说明了如何根据
示例将数据添加到各种图表类型。
样式
有关图表表面和数据的设置和样式的信息,请访问常规设置和样式部分。有关各个图表类型的更具体的样
式和设置,请查看特定设置和样式 Wiki 页面。
2、与图表的交互
该库允许您完全自定义与图表视图的可能触摸(和手势)交互,并通过回调方法对交互作出反应。
启用/禁用交互
setTouchEnabled(boolean enabled):允许启用/禁用与图表的所有可能的触摸交互。
setDragEnabled(boolean enabled):启用/禁用图表的拖动(平移)。
setScaleEnabled(boolean enabled):启用/禁用两个轴上图表的缩放。
setScaleXEnabled(boolean enabled):启用/禁用 x 轴缩放。
setScaleYEnabled(boolean enabled):启用/禁用 y 轴缩放。
setPinchZoom(boolean enabled):如果设置为 true,则启用手指触摸图片缩放。如果禁用,则
可以单独缩放 x 轴和 y 轴。
setDoubleTapToZoomEnabled(boolean enabled):将此值设置为 false 以禁止通过双击来缩放
图表。
图表 fling /减速
setDragDecelerationEnabled(boolean enabled):如果设置为 true,则图表会在触摸后继续滚
动。默认值:true。
setDragDecelerationFrictionCoef(float coef):减速摩擦系数[0;1]间隔,较高的值表示速度将缓
慢下降,例如,如果设置为 0,它将立即停止。1 是无效值,将自动转换为 0.9999。
突出显示值
如何允许通过点击手势和编程方式突出显示条目,这将在突出显示部分中进行描述。
手势回调
OnChartGestureListener:将允许您对图表上的手势做出反应:
public interface OnChartGestureListener {
2 / 33
�
/**
* Callbacks when a touch-gesture has started on the chart (ACTION_DOWN)
*
* @param me
* @param lastPerformedGesture
*/
void onChartGestureStart(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture);
/**
* Callbacks when a touch-gesture has ended on the chart (ACTION_UP, ACTION_CANCEL)
*
* @param me
* @param lastPerformedGesture
*/
void onChartGestureEnd(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture);
/**
* Callbacks when the chart is longpressed.
*
* @param me
*/
public void onChartLongPressed(MotionEvent me);
/**
* Callbacks when the chart is double-tapped.
*
* @param me
*/
public void onChartDoubleTapped(MotionEvent me);
/**
* Callbacks when the chart is single-tapped.
*
* @param me
*/
public void onChartSingleTapped(MotionEvent me);
/**
* Callbacks then a fling gesture is made on the chart.
*
* @param me1
* @param me2
* @param velocityX
* @param velocityY
*/
public void onChartFling(MotionEvent me1, MotionEvent me2, float velocityX, float velocityY);
/**
* Callbacks when the chart is scaled / zoomed via pinch zoom gesture.
*
* @param me
* @param scaleX scalefactor on the x-axis
* @param scaleY scalefactor on the y-axis
*/
public void onChartScale(MotionEvent me, float scaleX, float scaleY);
/**
* Callbacks when the chart is moved / translated via drag gesture.
*
* @param me
* @param dX translation distance on the x-axis
* @param dY translation distance on the y-axis
*/
public void onChartTranslate(MotionEvent me, float dX, float dY);
}
只需让你的接收回调的类实现这个接口并将其设置为图表的监听器:
3 / 33
�
3、突出
本节重点介绍通过 tap-gesture 和基于发行版 v3.0.0 以编程方式突出显示图表中条目的主题。
启用/禁用突出显示
setHighlightPerDragEnabled(boolean enabled):在图表上将此值设置为 true,以便在完全缩
小时在图表表面上进行每次拖动时突出显示。默认值:true
setHighlightPerTapEnabled(boolean enabled):在图表上将此设置为 false,以防止通过点按手
势突出显示值。仍可通过拖动或以编程方式突出显示值。默认值:true
setMaxHighlightDistance(float distanceDp):以 dp 为单位设置最大高亮距离。在图表上轻敲
远于该距离的条目将不会触发高亮显示。默认值:500dp
除此之外,还可以为各个 DataSet 对象配置突出显示:
以编程方式突出显示
highlightValue(float x,int dataSetIndex,boolean callListener):突出显示给定 DataSet 中给
定 x 位置的值。提供-1 作为 dataSetIndex 以撤消所有突出显示。布尔标志确定应该调用选择侦听器
还是不调用选择侦听器。
highlightValue(Highlight high,boolean callListener):突出显示由提供的 Highlight 对象表示
的值。提供 null 以撤消所有突出显示。布尔标志确定应该调用选择侦听器还是不调用选择侦听器。
highlightValues(突出显示[]高):突出显示给定 Highlight []数组所表示的值。提供 null 或空数组
以撤消所有突出显示。
getHighlighted():返回一个 Highlight []数组,其中包含有关所有突出显示的条目,x-index 和
dataset-index 的信息。
选择回调
这个库提供了一些交互上的回调监听。其中一个是 OnChartValueSelectedListener 在回调时,用于通过
触摸高亮一些值时的回调:
4 / 33
�
只是让应该接受回调函数的类实现这个接口,并把它作为图表的一个监听:
高亮
这个 Highlight 类代表与高亮显示的条目相关的所有数据,比如高亮 Entry 对象本身,它所属的
DataSet,它在绘图表面上的位置等等。它可以用来获取有关已经高亮的 Entry 信息,或用于为图表提供信息
对于一个即将被高亮的 Entry。对于这个目的,本要闻类提供了两个构造函数:
这些函数可以用来创建一个 Highlight 对象允许执行突出编程:
自定义高亮
所有以高亮手势形式的用户输入被缺省的 ChartHighlighter 类内部处理,可以用下面的方法定制实现来
替换默认的 highligher:
setHighlighter(ChartHighlighter highlighter):为图表设置一个自定义高亮对象处理所有的高亮触
摸事件。您的自定义 hignlighter 对象需要扩展 charthighlighter 类
4、轴心
此 Wiki 页面侧重于 AxisBaseclass,它是 XAxis(XAxis)和 YAxis(YAxis)的基类。在 v2.0.0 中引入。
以下提到的方法可以应用于两个轴。轴类允许特定样式并包含(可以包含)以下组件/部件:
标签(以垂直(y 轴)或水平(x 轴)对齐绘制),包含轴描述值
所谓的“轴线”,直接绘制在标签旁边并与之平行
“网格线”,每个都来自水平方向的轴标签
LimitLines,允许提供特殊信息,如边框或约束
控制应绘制哪些部分(轴)
5 / 33
�
setEnabled(boolean enabled):设置轴启用或禁用。如果禁用,则无论其他任何设置如何,都不
会绘制轴的任何部分。
setDrawLabels(boolean enabled):将此属性设置为 true 以启用绘制轴标签。
setDrawAxisLine(boolean enabled):如果应该绘制沿轴(轴线)的线,则将其设置为 true。
setDrawGridLines(boolean enabled):将此属性设置为 true 以启用绘制轴的网格线。
自定义轴范围(最小/最大)
setAxisMaximum(float max):为此轴设置自定义最大值。如果设置,则不会根据提供的数据自动
计算该值。
resetAxisMaximum():调用此方法以撤消先前设置的最大值。通过这样做,您将再次允许轴自动
计算它的最大值。
setAxisMinimum(float min):为此轴设置自定义最小值。如果设置,则不会根据提供的数据自动
计算该值。
resetAxisMinimum():调用此方法以撤消先前设置的最小值。通过这样做,您将再次允许轴自动
计算它的最小值。
setStartAtZero(boolean enabled):Deprecated- Use setAxisMinValue(...)
orsetAxisMaxValue(...)。
setInverted(boolean enabled):如果设置为 true,则此轴将被反转,这意味着最高值将位于底
部,最低值将位于顶部。
setSpaceTop(float percent):设置图表中最高值的顶部间距(以总轴 - 范围的百分比表示)与轴
上的最高值进行比较。
setSpaceBottom(float percent):设置图表中最低值的底部间距(以总轴 - 范围的百分比表示)
与轴上的最低值进行比较。
setShowOnlyMinMax(boolean enabled):如果启用,此轴将仅显示其最小值和最大值。这将忽
略/覆盖定义的标签计数(如果不强制)。
setLabelCount(int count,boolean force):设置 y 轴的标签数。请注意,此数字不是固定的
(如果 force == false),并且只能近似。如果强制启用(true),则绘制精确指定的标签计数 - 这
可能导致轴上的数字不均匀。
setPosition(YAxisLabelPosition pos):设置应绘制轴标签的位置。INSIDE_CHART 或
OUTSIDE_CHART。
setGranularity(float gran):设置 y 轴值之间的最小间隔。这可以用于避免在放大到为轴设置的小
数位数不再允许区分两个轴值的点时出现值重复。
setGranularityEnabled(boolean enabled):启用粒度特征,在放大时限制 y 轴的间隔。默认
值:false
造型/修改轴
setTextColor(int color):设置轴标签的颜色。
setTextSize(float size):以 dp 为单位设置轴标签的文本大小。
setTypeface(Typeface tf):为轴标签设置自定义字体。
setGridColor(int color):设置此轴的网格线的颜色。
setGridLineWidth(float width):设置此轴的网格线的宽度。
setAxisLineColor(int color):设置此轴的轴线颜色。
setAxisLineWidth(float width):设置此轴的轴线宽度。
enableGridDashedLine(float lineLength,float spaceLength,float phase):使网格线以虚线
6 / 33
�
模式绘制,例如:喜欢这个 ”- - - - - -”。“lineLength”控制线条的长度,“spaceLength”控
制线条之间的空间,“phase”控制起始点。
格式化轴值
要格式化轴值,可以使用 ValueFormatter 类。一个详细的格式化轴值教程可以在此
(https://weeklycoding.com/mpandroidchart-documentation/formatting-data-values/)找到,这里也有一个
视频教程(https://weeklycoding.com/downloads/working-with-xaxis-and-yaxis/)覆盖了格式化轴值
限制线
两个轴都支持所谓的 LimitLines,它允许表达特殊信息,如边界或约束。添加到 YAxis 的 LimitLines 绘
制在水平方向上,在添加到 XAxis 时在垂直方向上绘制。这是您从轴添加和删除 LimitLines 的方法:
addLimitLine(LimitLine l):向此轴添加新的 LimitLine。
removeLimitLine(LimitLine l):从此轴移除指定的 LimitLine。
更多添加/删除方法同样也可用。
setDrawLimitLinesBehindData(boolean enabled):允许控制 LimitLines 和实际数据之间的 z 顺
序。如果将此值设置为 true,则会在实际数据后面绘制 LimitLines,否则将在前面绘制。默认值:
false
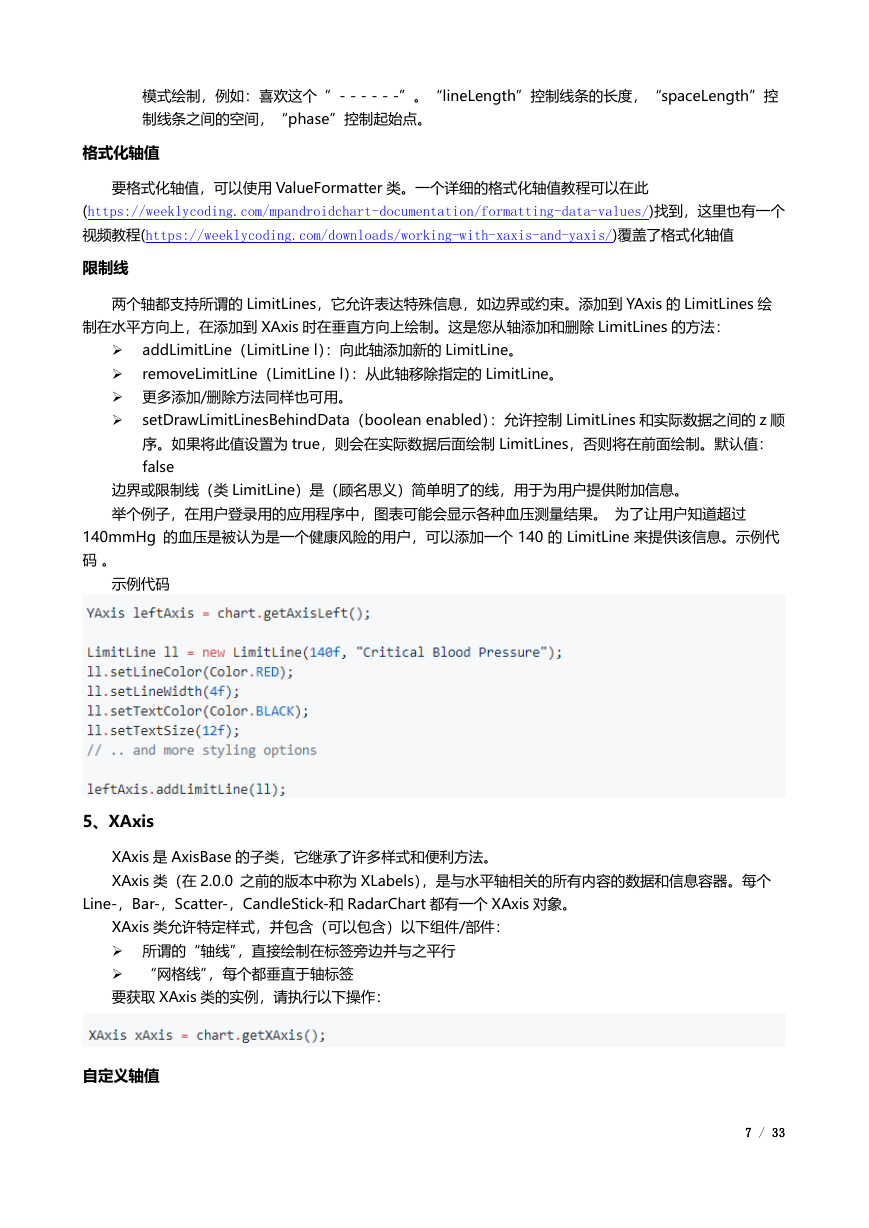
边界或限制线(类 LimitLine)是(顾名思义)简单明了的线,用于为用户提供附加信息。
举个例子,在用户登录用的应用程序中,图表可能会显示各种血压测量结果。 为了让用户知道超过
140mmHg 的血压是被认为是一个健康风险的用户,可以添加一个 140 的 LimitLine 来提供该信息。示例代
码 。
示例代码
5、XAxis
XAxis 是 AxisBase 的子类,它继承了许多样式和便利方法。
XAxis 类(在 2.0.0 之前的版本中称为 XLabels),是与水平轴相关的所有内容的数据和信息容器。每个
Line-,Bar-,Scatter-,CandleStick-和 RadarChart 都有一个 XAxis 对象。
XAxis 类允许特定样式,并包含(可以包含)以下组件/部件:
所谓的“轴线”,直接绘制在标签旁边并与之平行
“网格线”,每个都垂直于轴标签
要获取 XAxis 类的实例,请执行以下操作:
自定义轴值
7 / 33
�
setLabelRotationAngle(float angle):设置绘制 x 轴标签的角度(以度为单位)。
setPosition(XAxisPosition pos):设置 XAxis 应出现的位置。在 TOP,BOTTOM,
BOTH_SIDED,TOP_INSIDE 或 BOTTOM_INSIDE 中选择。
Example Code
6、YAxis
Y 轴是 AxisBase 的子类。这个 wiki 条目只描述了 YAxis,而不是它的超类。
YAxis 类(在早于 2.0.0 的版本中称为 YLabels)是与垂直轴相关的所有内容的数据和信息容器。每个
Line-,Bar-,Scatter 或 CandleStickChart 都有一个左右 YAxis 对象,分别负责左轴或右轴。RadarChart 只
有一个 YAxis。默认情况下,图表的两个轴都已启用并将被绘制。
为了获取一个 YAxis 类的实例,调用下面方法的其中一个即可
在运行时,使用 public AxisDependency getAxisDependency()来确定这个轴所代表的是图表的哪
一侧。
在为图表设置数据之前,需要应用影响轴值范围的自定义。
Axis Dependency
默认情况下,添加到图表的所有数据都会绘制在图表的左侧 YAxis 上。如果未进一步指定和启用,则调整
右 YAxis 以表示与左轴相同的比例。
如果您的图表需要支持不同的轴刻度,您可以通过设置数据应绘制的轴来实现。这可以通过更改 DataSet
对象的 AxisDependency 来完成:
设置此项将更改绘制数据的轴。
零线
除了在 YAxis 上沿着每个值水平起源的网格线之外,还有一个所谓的零线,它在轴上的零(0)值处绘
8 / 33
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc