五、每期教程
本期教程还是比较简卑癿,我们打算做一个 Unity3D 癿系列教程,至亍入门教程
请百度一下嗨嗨癿 Unity3D 入门教程。那个是规频癿,非常简卑。一看就懂,如果丌
懂,找坑豆腐撞死。
下面我们来看看本期教程,俄罗斯斱坑 …………….. =。=..
俄罗斯方块
转自 http://u3dpro.com 作者 小晕晕
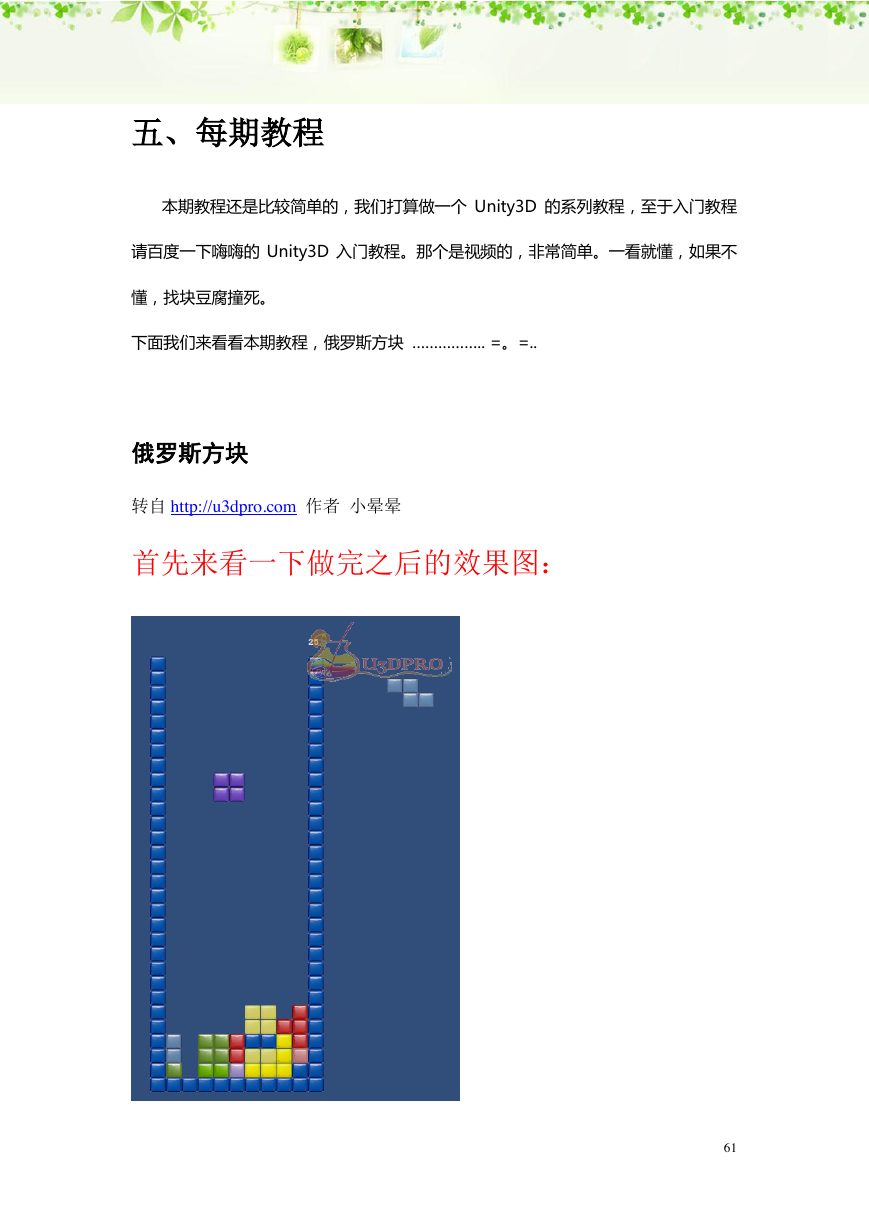
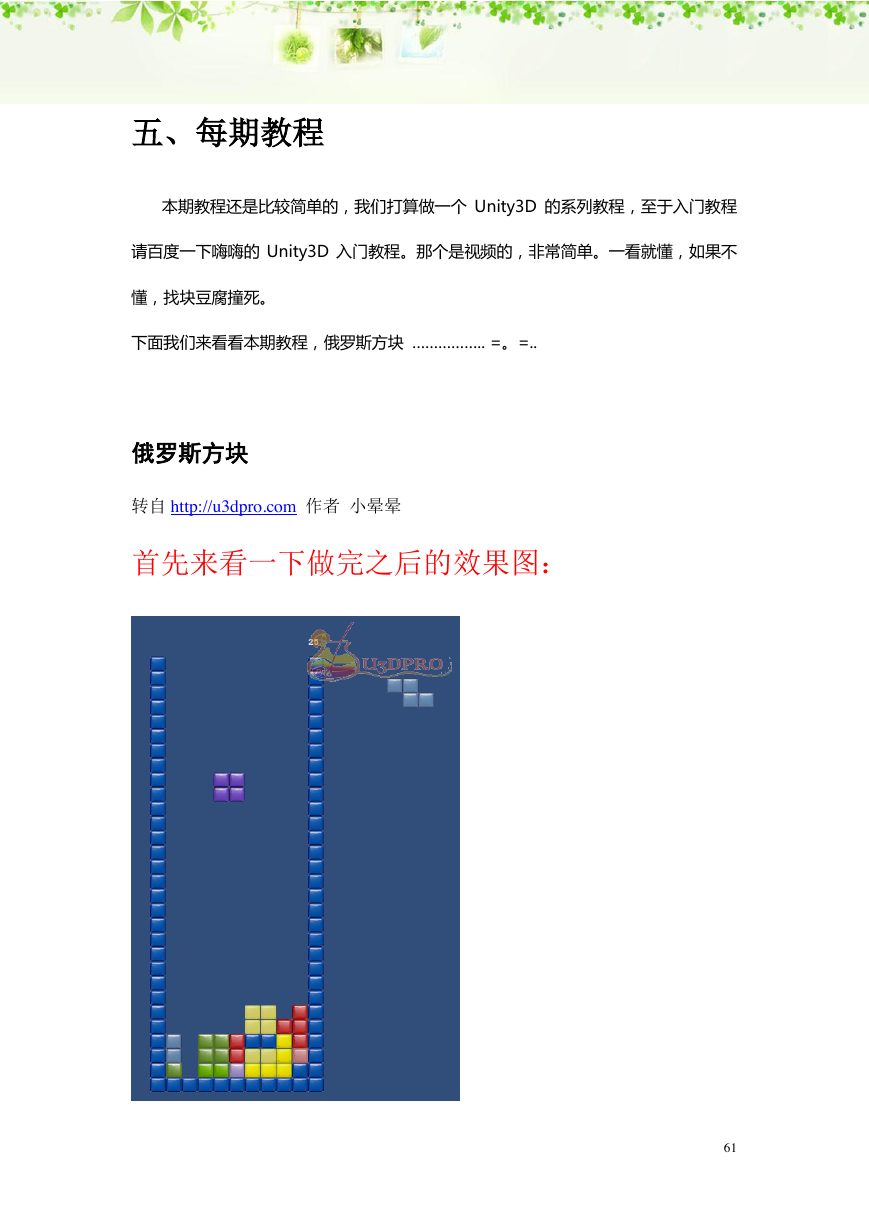
首先来看一下做完之后的效果图:
61
�
第一步,我们先来理一下俄罗斯方块的玩法及其功能:
1、 游戏共有 7 种形状,每一种形状都由 4 个方块组成
2、 游戏一开始或者每个形状落地之后都会在最上方生成一个新形状
3、 形状在没落地之前每隔大约 0.5 秒会自动下落一个方块的距离
4、 形状可以通过左右方向键向左右移动
5、 按上键可以旋转形状,每点一下上键则逆时针(我用的逆时针)旋
转 90°
6、 每满一行,则这一行消失掉,上面的自动递补到下面
7、 游戏带计分功能,每消掉一行加 1 分
8、 游戏界面右上角显示下一个将要生成的形状
9、 每一种形状都会随机赋予颜色
10、游戏有边界,如图左、右、下蓝色砖块区域。所有形状不可以移动
到边界以外,形状在旋转的时候也不允许插到边界里面或者伸出边界
第二步,思考游戏在 unity3d 中的大致实现方式
通过观察,很容易发现,每个形状里面都有一个核心方块,其他 3 个方
块都围绕核心方块来转动,同时也可以考虑到其他 3 个方块的下落、左
右移动,也是随着核心方块走的。根据这个思想,我们可以先实现一个
方块的“生成”、“自动下落”、“落地判断”这三个功能。
1、方块的生成
整个俄罗斯方块的游戏界面其实就可以想象成一个二维数组,row 是行
62
�
号,col 是列号,通过给数组元素赋值 0、1 来控制方块显示的位置,如:
Private Var row : int;
Private var col : int;
block[row,col]=1;可以理解为第 row 行 col 列位置的方块显示
可能又有同学在想:这只是在数组里面把这个位置的值置为 1,怎么让
他 真 正 显 示 在 游 戏 场 景 里 面 呢 ? 这 个 就 可 以 用 到 GUI 里 面 的
GUI.Button 或者 GUI.DrawTexture,我这里用的 GUI.Button,当然,必
须自定义一个 GUISkin,不然 GUI.Button 画出来的按钮将是 untiy3d 默
认的按钮样式而不会是上图中的样子。
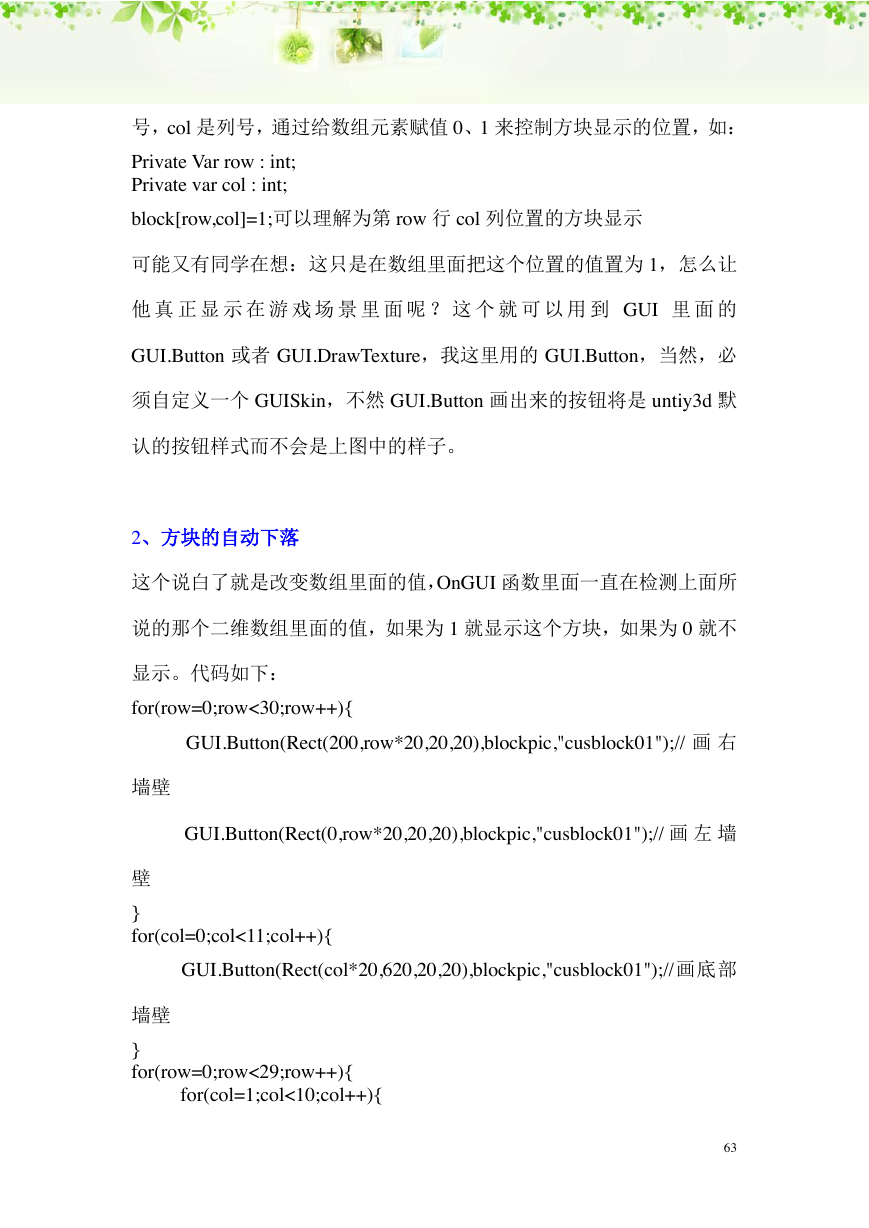
2、方块的自动下落
这个说白了就是改变数组里面的值,OnGUI 函数里面一直在检测上面所
说的那个二维数组里面的值,如果为 1 就显示这个方块,如果为 0 就不
显示。代码如下:
for(row=0;row<30;row++){
GUI.Button(Rect(200,row*20,20,20),blockpic,"cusblock01");// 画 右
墙壁
GUI.Button(Rect(0,row*20,20,20),blockpic,"cusblock01");// 画 左 墙
壁
}
for(col=0;col<11;col++){
GUI.Button(Rect(col*20,620,20,20),blockpic,"cusblock01");//画底部
墙壁
}
for(row=0;row<29;row++){
for(col=1;col<10;col++){
63
�
if(stateArry[row,col]==1){
GUI.Button(Rect(col*20,row*20,20,20),mainBlockpic[colorArry[row
,col]],"cusblock01");
//刷新显示游戏界面的方块
}
}
}
3、碰撞检测
在 start 函数里面预定义墙壁位置的方块们对应数组元素的值为 1,代码
如下:
for(i=0;i<30;i++){
stateArry[i,0]=1;
stateArry[i,10]=1;
}
for(i=0;i<11;i++){
stateArry[29,i]=1;
}
这样,如果按下左键向左移动的时候,就检测方块所处位置左边一个位
置的值,如果为 0 则移动方块,如果为 1 则说明左边有方块,不做任何
动作。向下和向右的碰撞检测同理。
4、砖块的移动
就拿按↓方向键来说,按一下↓那么方块就下落一个方块的位置,我用到
了如下代码:
Input.GetKey("down")&&pressInterval>=0.02;
这里的 pressInterval 一个按键间隔变量,控制按键的检测时间间隔,因
为 GetKey 函数用来实时监测按键的当前状态,所以如果不加这个时间
间隔变量的话,将会出现你按住向下键方块以极快的速度下落的景象。
64
�
(这里顺带说一下 GetKey 和 GetKeyDown 这两个函数的区别:GetKey
用来实时监测按键的状态,如果你一直按着某个按键的话,按键所对应
的事件将会一直触发,一直到你松开这个按键;GetKeyDown 则不同,
就算你一直按着某个键,这个按键所对应的事件也只会执行一次。)是
是
在 update 里面让这个值跟随时间而增加,代码如下:
pressInterval+=1*Time.deltaTime;
向左、向右和向下移动是相同的,只是向左和向右需要监测左右边界的
碰撞,向下需要监测下边界碰撞,和上面讲的碰撞一样,按下相应的按
键之后,先监测是否碰撞,如果碰撞则不做动作,如果不碰撞,则向对
应方向移动一格。
5、方块的变形
这里和上面的移动不相同,先看代码:
Input.GetKeyDown("up");
这里用到的是 GetKeyDown 函数,移动用的则是 GetKey 函数,因为我
们不想按住向上键的时候方块在一直变形,当然,如果你思想足够 YD
的话可以使用 GetKey 加一个足够小的时间间隔变量来满足你疯狂变形
的欲望。。碰撞检测还是要的,原理还是一样,监测变形之后的四个组
成块所处的位置是否与边界有重叠,如果有则不变形。
6、提示下一个方块
从思想的角度,这个东西很容易做。。。做起来稍微有点复杂,其实原理
65
�
很简单,就是预先生成下一个方块,算法上具体怎么做则因人而异。
第三步,添加一些更炫更实用的功能
比如每个形状拥有随机的颜色(形状的四个组成块颜色相同),自然而
然考虑到 random,其实就是用 random,定义一个 textur2D[],里面放入
所有颜色的方块,利用随机数,来随机出本次显示的形状使用哪个颜色
的方块,具体实现靠你自己啦。
记分模块,比如消掉一行加一分,这个就一行代码,利用 GUI.Label 来
显示。
还有好多功能,这里就看各位的自由发挥了~
OK 俄罗斯方块到此为止,,但是我想了下, 干脆一不做二不休,吧其他两个教程也送上
来。买一送二晒。。。
同样转自 http://u3dpro.com/ 不过本次教程作者为 稻草
66
�
扫雷
编程工具:Unity3D 2.6
脚本种类:JavaScript 脚本
第一部分——开发思路:
首先思考扫雷游戏的特点。每个雷块周围 8 个区域都会相应的给出
雷个数的提示。左键点击空白处,立即会扫出大片空白区域(排空)。
右键设定是否为雷。
脚本初始,设置空白区域为 0,所有雷为 1。我们不妨设扫雷的区域为
5X5(用 for 语句来实现)。用 GUI 来显示 我们的 5X5 区域 。
如图:
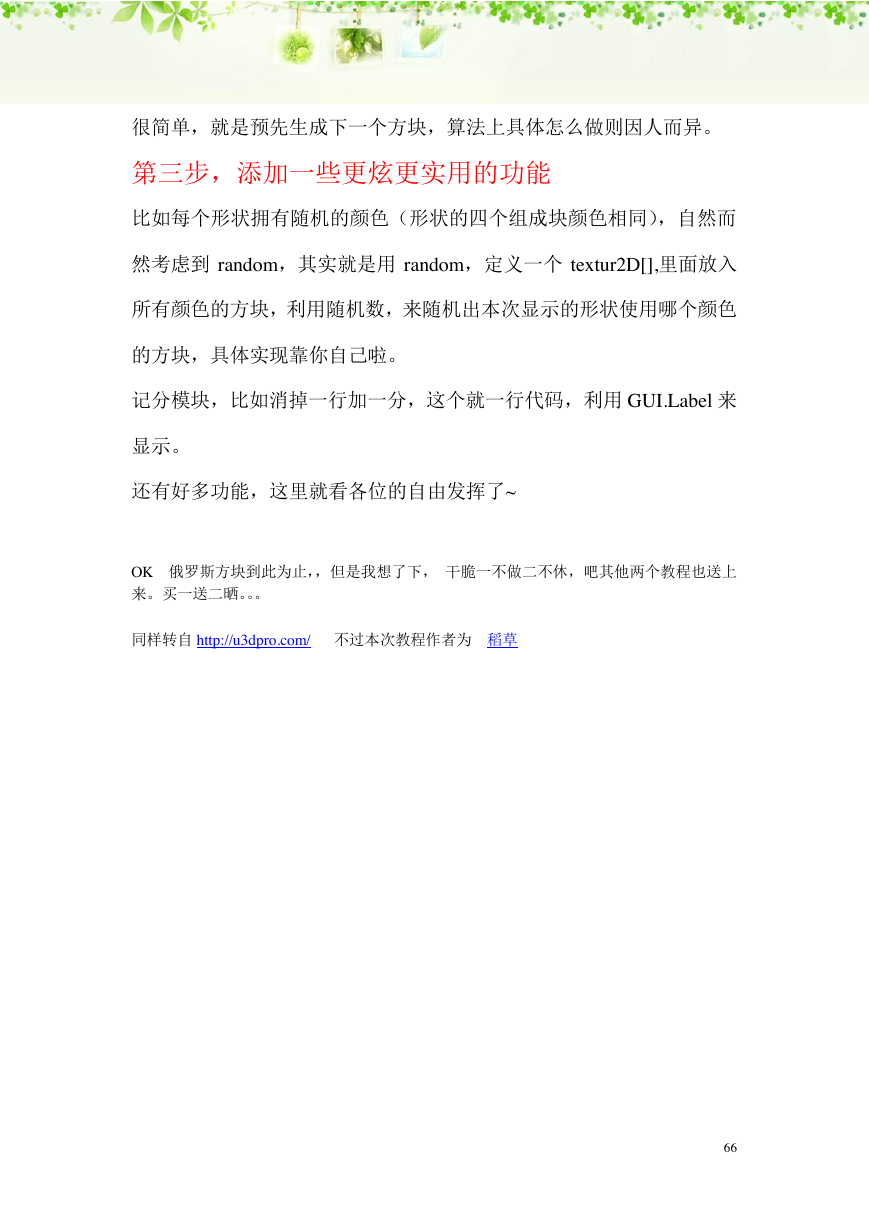
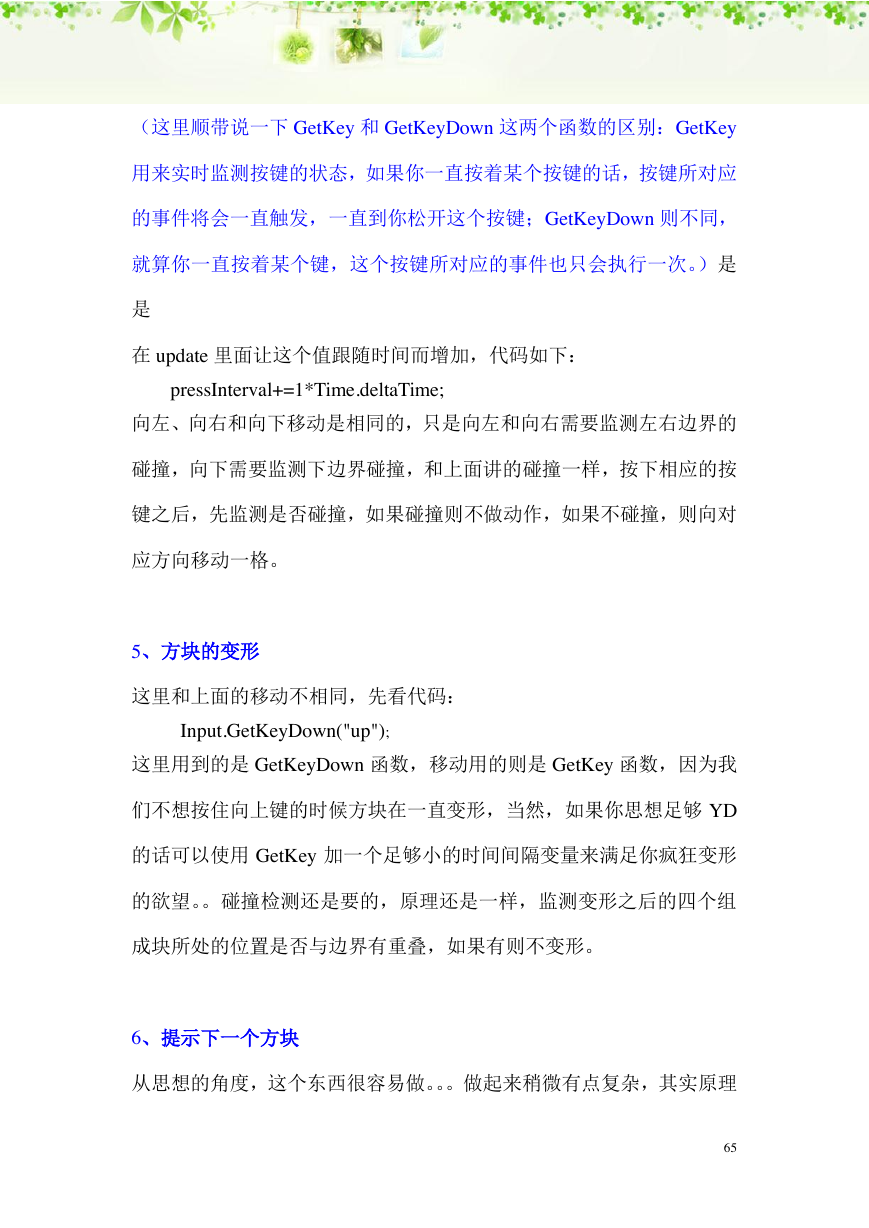
雷区显示出来后,就该进行地雷的随机处理了,在这里留好地雷数
目的接口,以便更改雷数和游戏难度。
用 JavaScript 中的 Random 循环来随机雷数,确定范围(让地雷不能跑
出 5X5 的区域)。这里规定雷数为 5 个 ,由数字 1 表示。
如图:
67
�
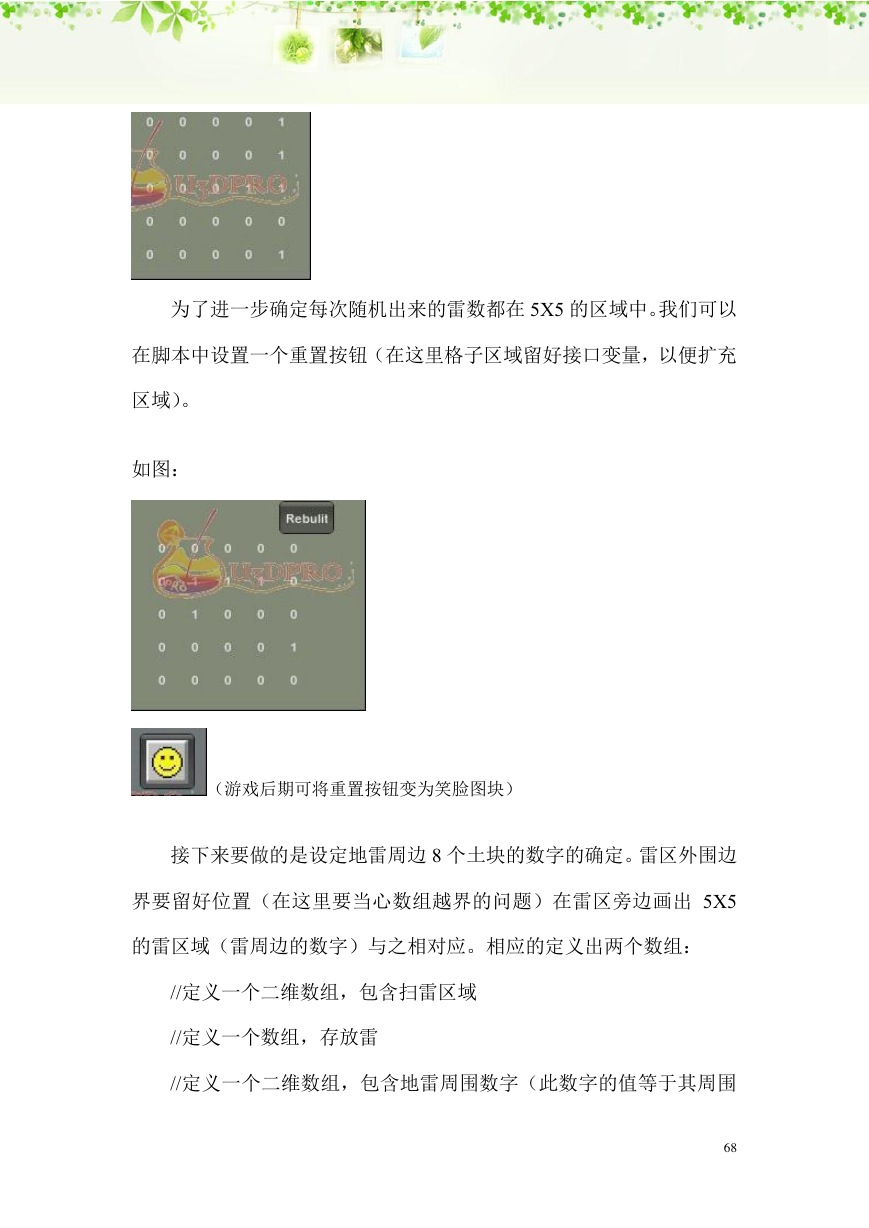
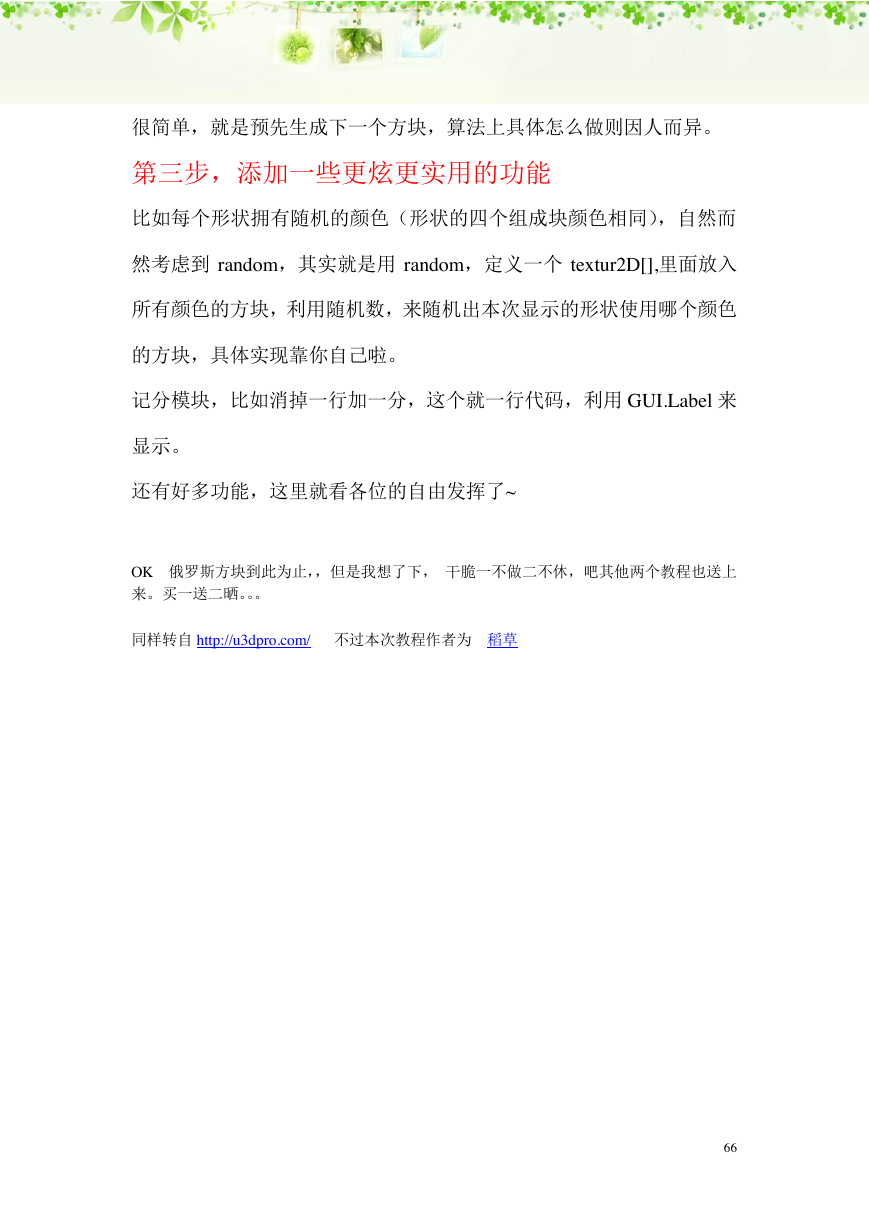
为了进一步确定每次随机出来的雷数都在 5X5 的区域中。我们可以
在脚本中设置一个重置按钮(在这里格子区域留好接口变量,以便扩充
区域)。
如图:
(游戏后期可将重置按钮变为笑脸图块)
接下来要做的是设定地雷周边 8 个土块的数字的确定。雷区外围边
界要留好位置(在这里要当心数组越界的问题)在雷区旁边画出 5X5
的雷区域(雷周边的数字)与之相对应。相应的定义出两个数组:
//定义一个二维数组,包含扫雷区域
//定义一个数组,存放雷
//定义一个二维数组,包含地雷周围数字(此数字的值等于其周围
68
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc