HTTP 协议详解
网址:http://kb.cnblogs.com/page/130970/
当今 web 程序的开发技术真是百家争鸣,ASP.NET, PHP, JSP,Perl, AJAX 等等。
无论 Web 技术在未来如何发展,理解 Web 程序之间通信的基本协议相当重要, 因为它让
我们理解了 Web 应用程序的内部工作. 本文将对 HTTP 协议进行详细的实例讲解,内容较
多,希望大家耐心看。也希望对大家的开发工作或者测试工作有所帮助。使用 Fiddler 工具
非常方便地捕获 HTTP Request 和 HTTP Response, 关于 Fiddler 工具的用法,请看我
另一篇博客[Fiddler 教程]
阅读目录
1. 什么是 HTTP 协议
2. Web 服务器,浏览器,代理服务器
3. URL 详解
4. HTTP 协议是无状态的
5. HTTP 消息的结构
6. Get 和 Post 方法的区别
7. 状态码
8. HTTP Request header
9. HTTP Response header
10.HTTP 协议是无状态的和 Connection: keep-alive 的区别
什么是 HTTP 协议
协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超
文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从 Web 服务
器传送到客户端的浏览器
目前我们使用的是 HTTP/1.1 版本
Web 服务器,浏览器,代理服务器
当我们打开浏览器,在地址栏中输入 URL,然后我们就看到了网页。 原理是怎样的呢?
实际上我们输入 URL 后,我们的浏览器给 Web 服务器发送了一个 Request, Web 服
务器接到 Request 后进行处理,生成相应的 Response,然后发送给浏览器, 浏览器解
析 Response 中的 HTML,这样我们就看到了网页,过程如下图所示
�
我们的 Request 有可能是经过了代理服务器,最后才到达 Web 服务器的。
过程如下图所示
代理服务器就是网络信息的中转站,有什么功能呢?
1. 提高访问速度, 大多数的代理服务器都有缓存功能。
2. 突破限制, 也就是翻墙了
3. 隐藏身份。
URL 详解
URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如
下
schema://host[:port#]/path/.../[;url-params][?query-string][#anchor]
scheme
指定低层使用的协议(例如:http, https, ftp)
�
host
port#
HTTP 服务器的 IP 地址或者域名
HTTP 服务器的默认端口是 80,这种情况下端口号可以省略。如
果使用了别的端口,必须指明,例如 http://www.cnblogs.com:8080/
path
url-params
访问资源的路径
query-string
发送给 http 服务器的数据
anchor-
锚
URL 的一个例子
http://www.mywebsite.com/sj/test;id=8079?name=sviergn&x=true#stuff
Schema: http
host: www.mywebsite.com
path: /sj/test
URL params: id=8079
Query String: name=sviergn&x=true
Anchor: stuff
HTTP 协议是无状态的
http 协议是无状态的,同一个客户端的这次请求和上次请求是没有对应关系,对 http
服务器来说,它并不知道这两个请求来自同一个客户端。 为了解决这个问题, Web 程序
引入了 Cookie 机制来维护状态.
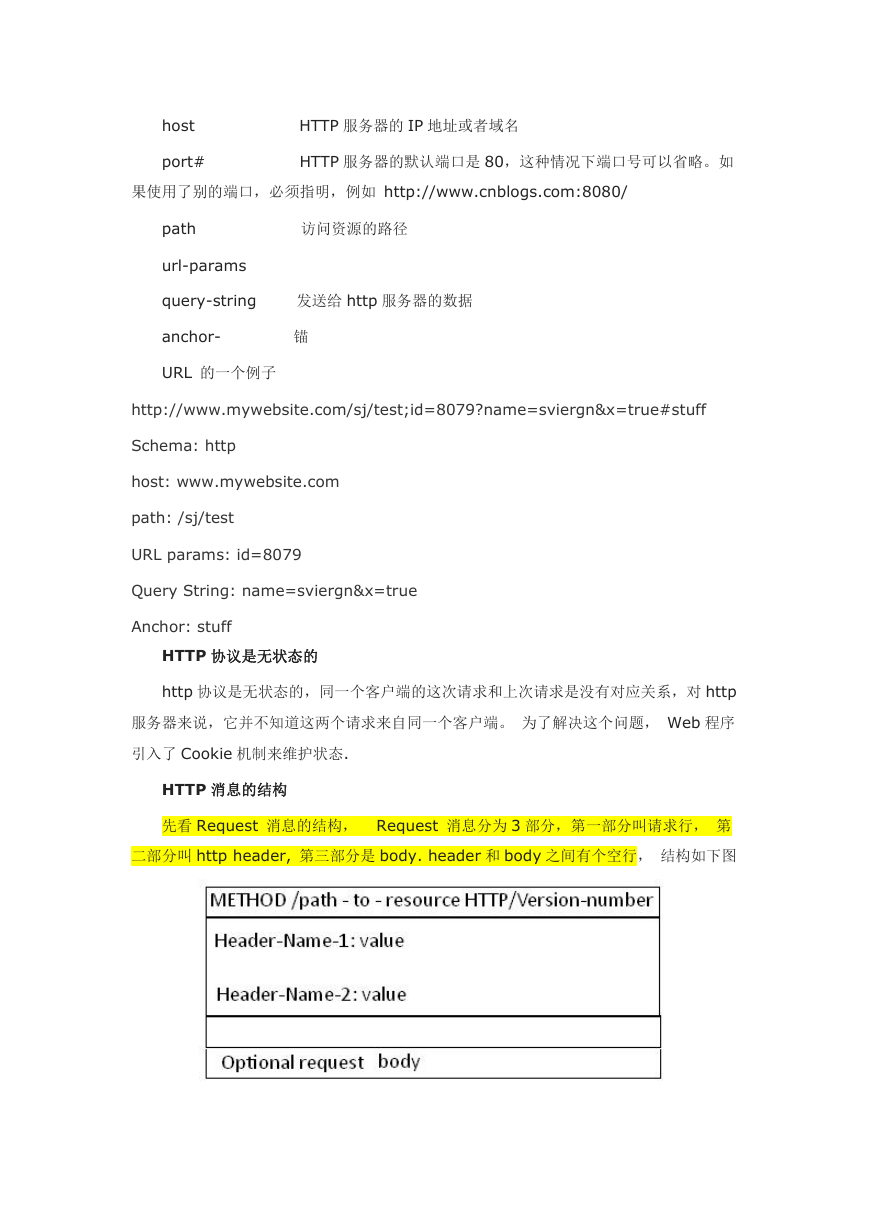
HTTP 消息的结构
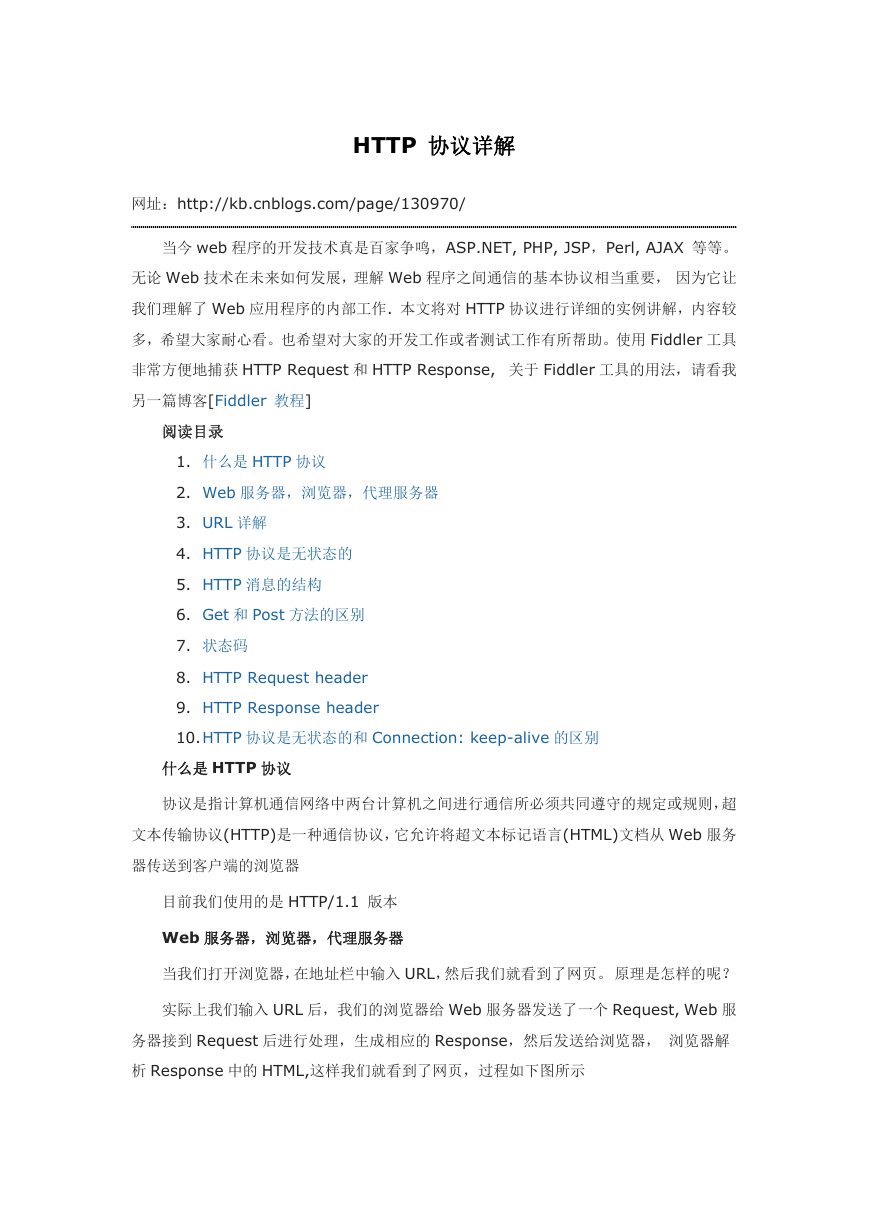
先看 Request 消息的结构, Request 消息分为 3 部分,第一部分叫请求行, 第
二部分叫 http header, 第三部分是 body. header 和 body 之间有个空行, 结构如下图
�
第一行中的 Method 表示请求方法,比如"POST","GET", Path-to-resoure 表示
请求的资源, Http/version-number 表示 HTTP 协议的版本号
当使用的是"GET" 方法的时候, body 是为空的
比如我们打开博客园首页的 request 如下
GET http://www.cnblogs.com/ HTTP/1.1
Host: www.cnblogs.com
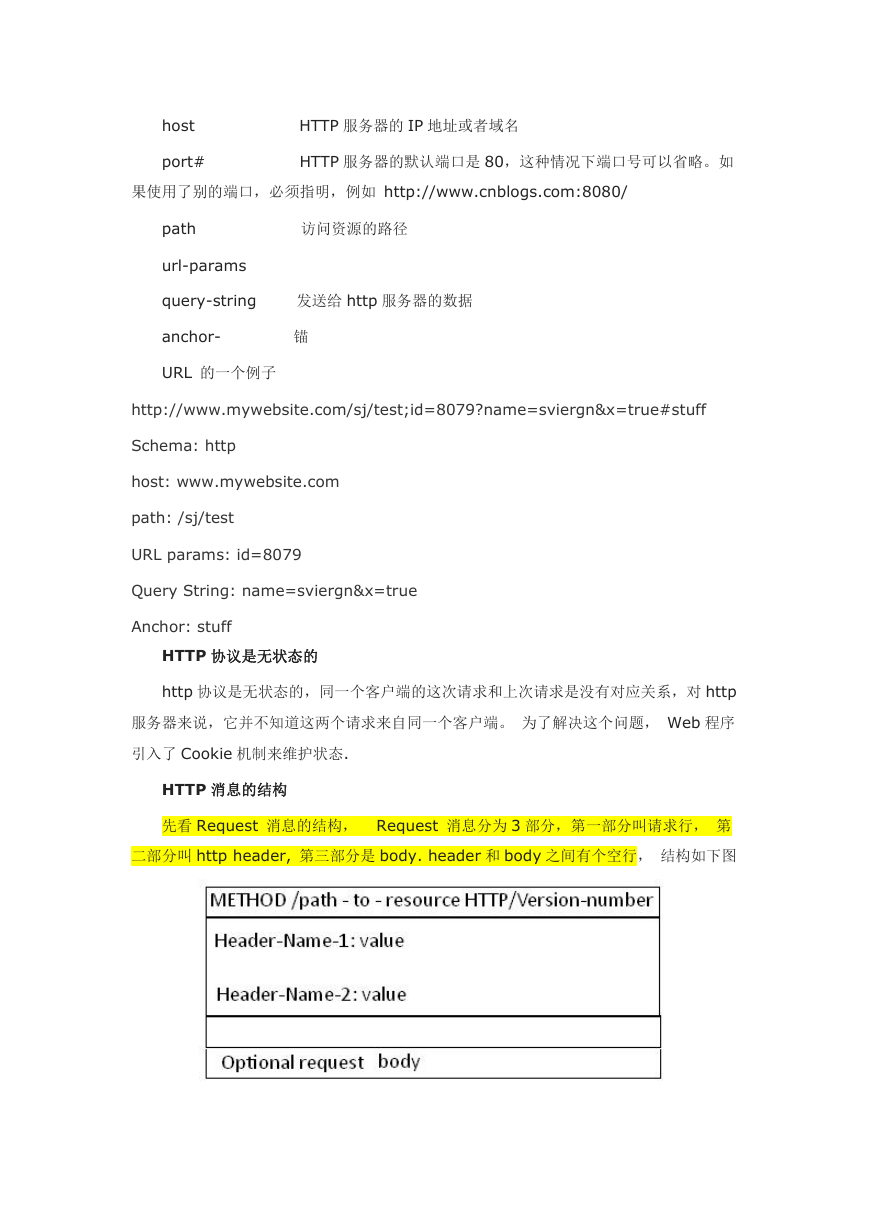
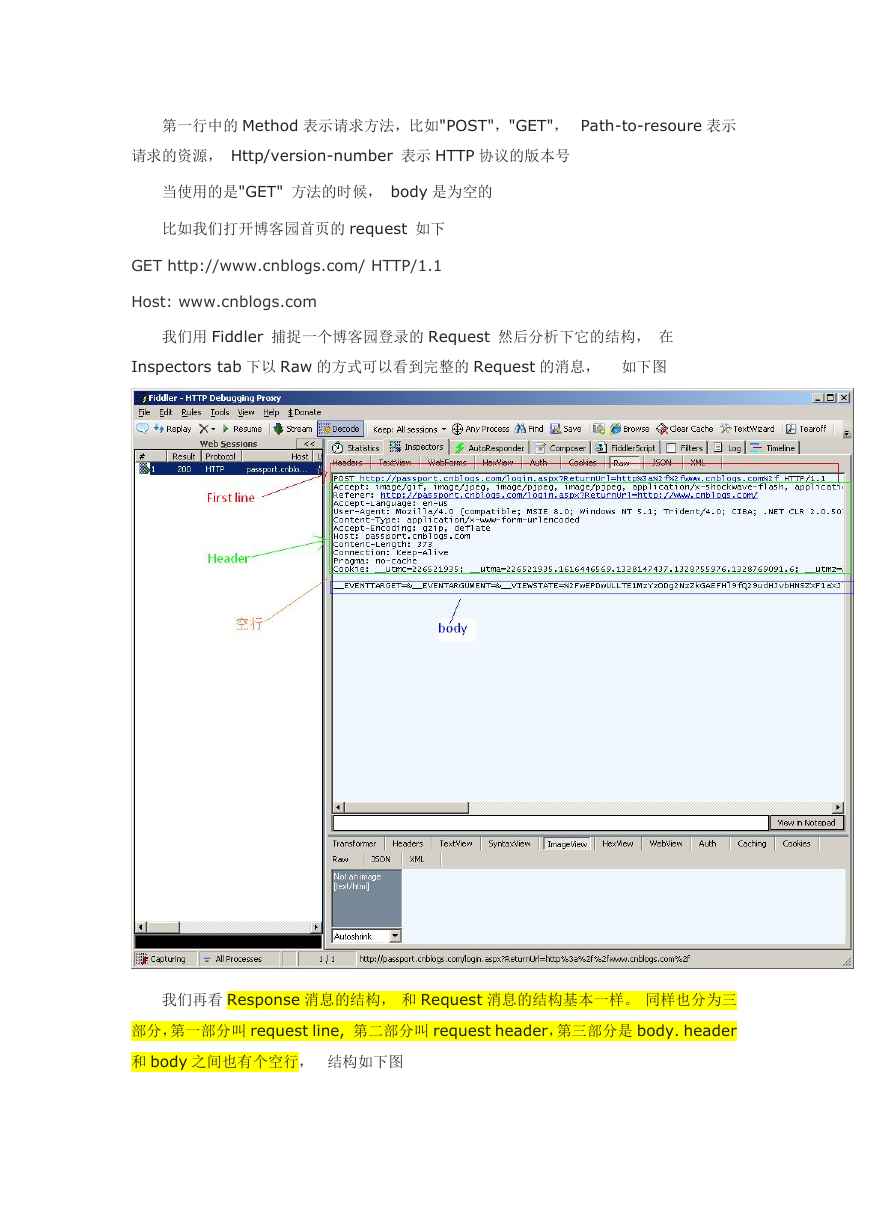
我们用 Fiddler 捕捉一个博客园登录的 Request 然后分析下它的结构, 在
Inspectors tab 下以 Raw 的方式可以看到完整的 Request 的消息, 如下图
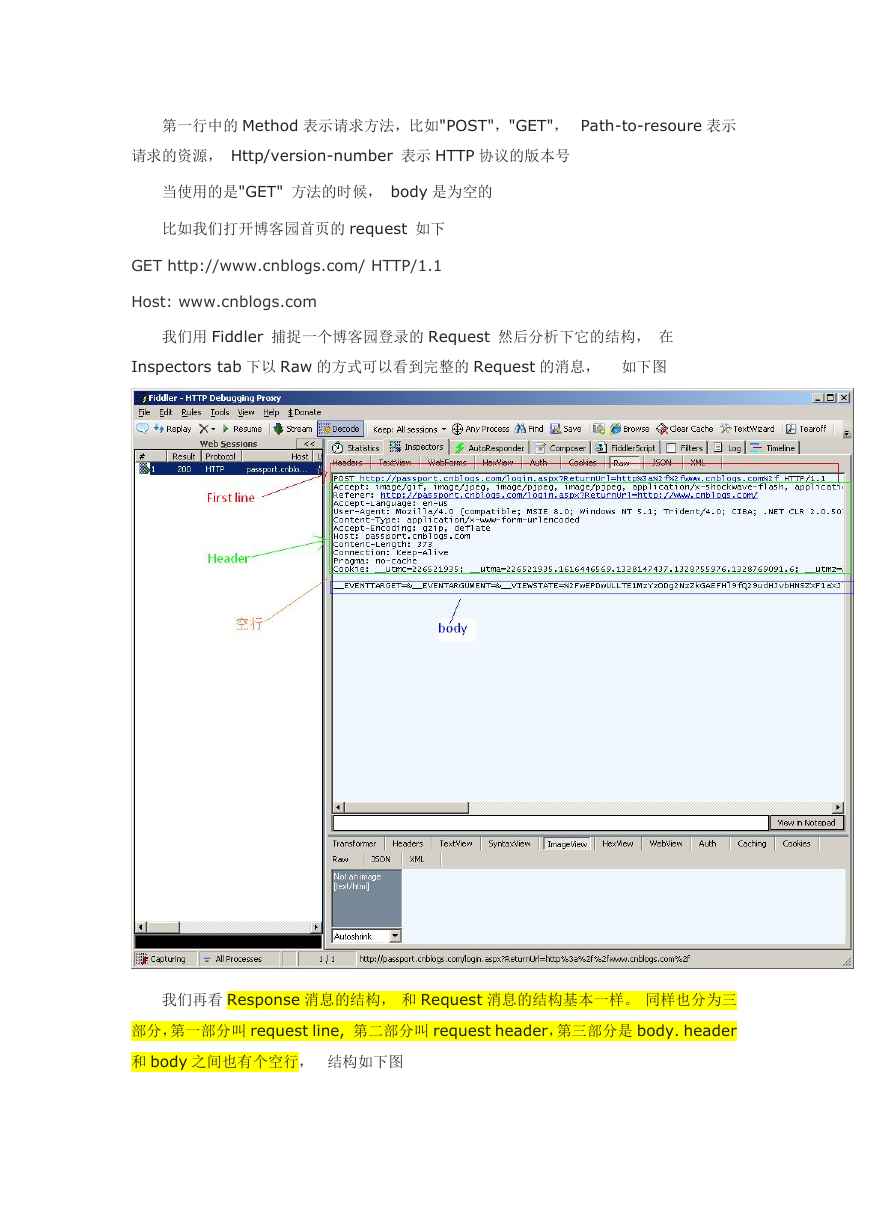
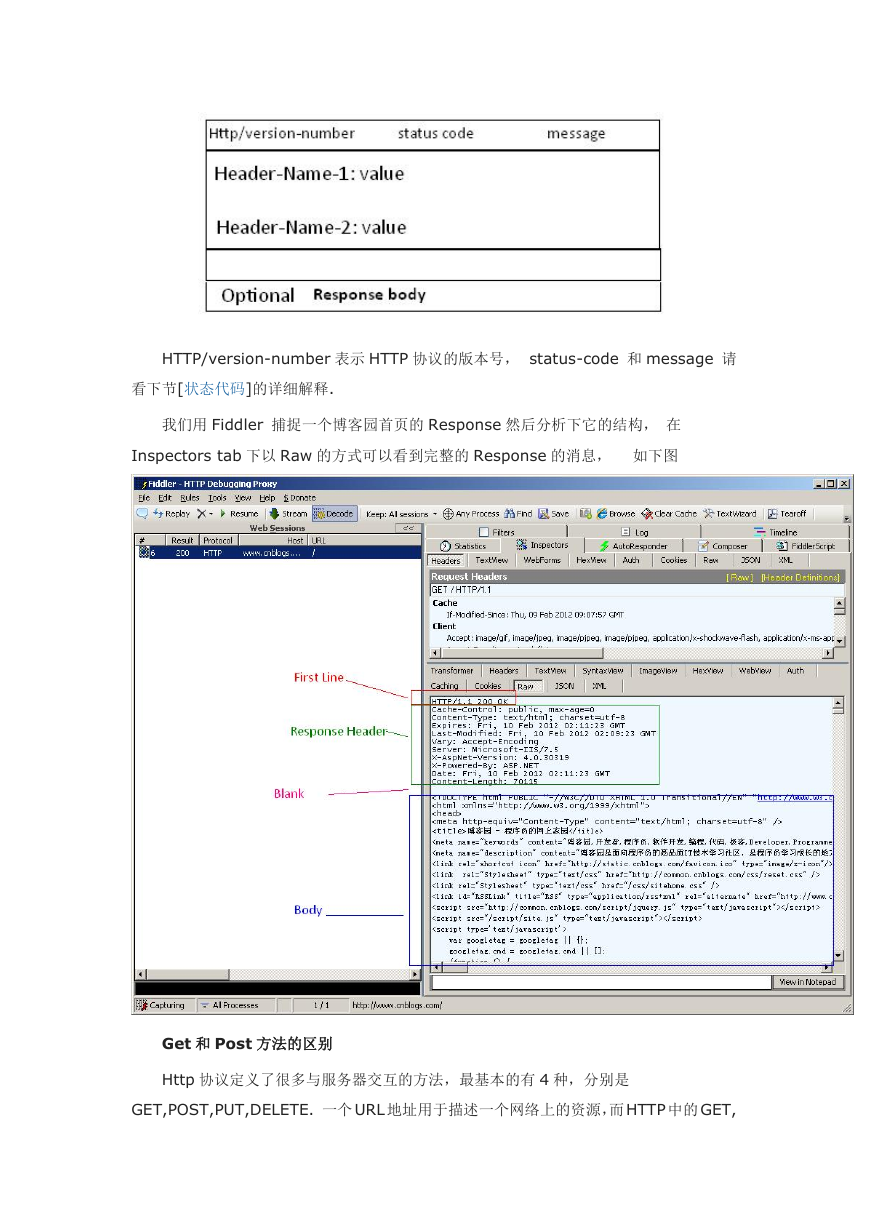
我们再看 Response 消息的结构, 和 Request 消息的结构基本一样。 同样也分为三
部分,第一部分叫 request line, 第二部分叫 request header,第三部分是 body. header
和 body 之间也有个空行, 结构如下图
�
HTTP/version-number 表示 HTTP 协议的版本号, status-code 和 message 请
看下节[状态代码]的详细解释.
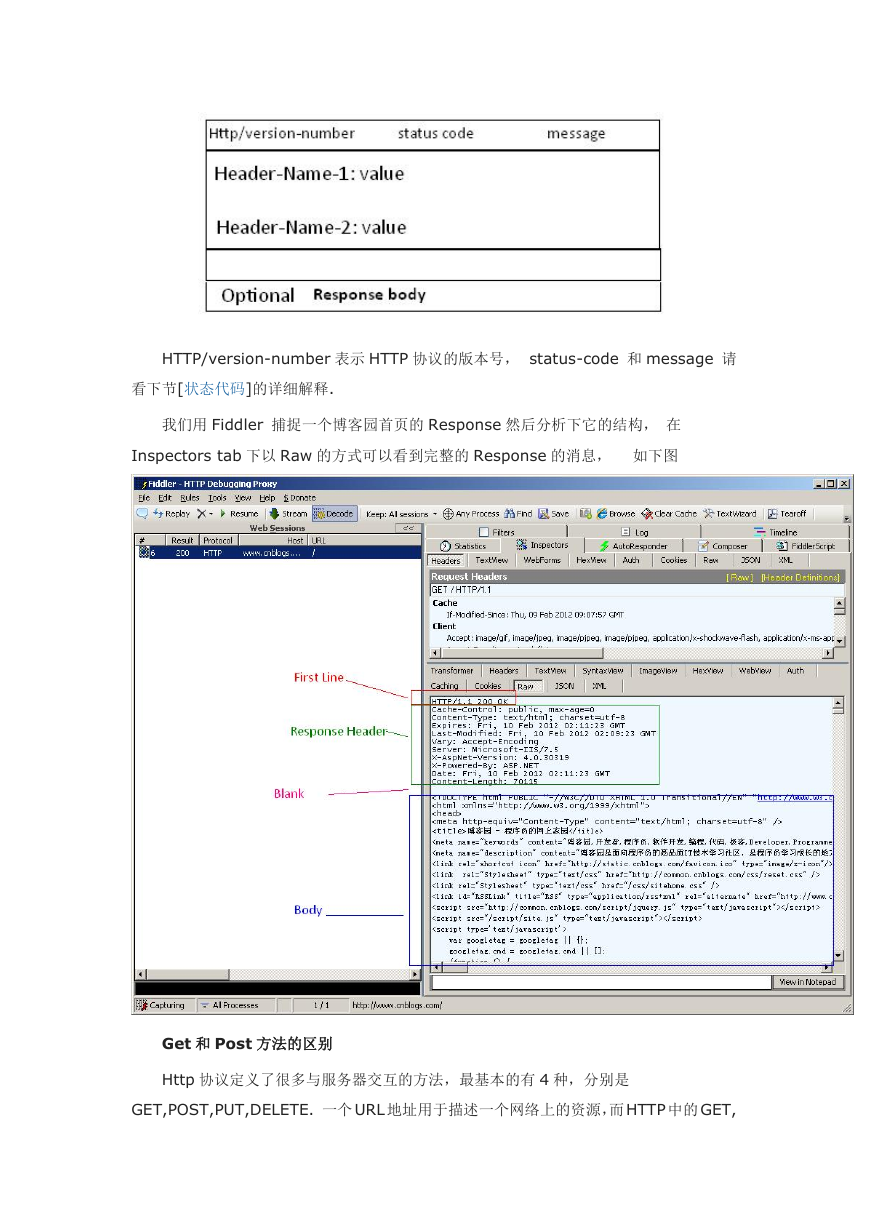
我们用 Fiddler 捕捉一个博客园首页的 Response 然后分析下它的结构, 在
Inspectors tab 下以 Raw 的方式可以看到完整的 Response 的消息, 如下图
Get 和 Post 方法的区别
Http 协议定义了很多与服务器交互的方法,最基本的有 4 种,分别是
GET,POST,PUT,DELETE. 一个 URL 地址用于描述一个网络上的资源,而HTTP 中的 GET,
�
POST, PUT, DELETE 就对应着对这个资源的查,改,增,删 4 个操作。 我们最常见的就
是 GET 和 POST 了。GET 一般用于获取/查询资源信息,而 POST 一般用于更新资源信息.
我们看看 GET 和 POST 的区别
1. GET 提交的数据会放在 URL 之后,以?分割 URL 和传输数据,参数之间以&相连,
如 EditPosts.aspx?name=test1&id=123456. POST 方法是把提交的数据放在 HTTP
包的 Body 中.
2. GET 提交的数据大小有限制(因为浏览器对 URL 的长度有限制),而 POST 方法
提交的数据没有限制.
3. GET 方式需要使用 Request.QueryString 来取得变量的值,而 POST 方式通过
Request.Form 来获取变量的值。
4. GET 方式提交数据,会带来安全问题,比如一个登录页面,通过 GET 方式提交数
据时,用户名和密码将出现在 URL 上,如果页面可以被缓存或者其他人可以访问这台机器,
就可以从历史记录获得该用户的账号和密码.
状态码
Response 消息中的第一行叫做状态行,由 HTTP 协议版本号,状态码,状态消息 三
部分组成。
状态码用来告诉 HTTP 客户端,HTTP 服务器是否产生了预期的 Response.
HTTP/1.1 中定义了 5 类状态码, 状态码由三位数字组成,第一个数字定义了响应的
类别
1XX 提示信息 - 表示请求已被成功接收,继续处理
2XX 成功 - 表示请求已被成功接收,理解,接受
3XX 重定向 - 要完成请求必须进行更进一步的处理
4XX 客户端错误 - 请求有语法错误或请求无法实现
5XX 服务器端错误 - 服务器未能实现合法的请求
看看一些常见的状态码
200 OK
最常见的就是成功响应状态码 200 了, 这表明该请求被成功地完成,所请求的资源发
送回客户端
如下图, 打开博客园首页
�
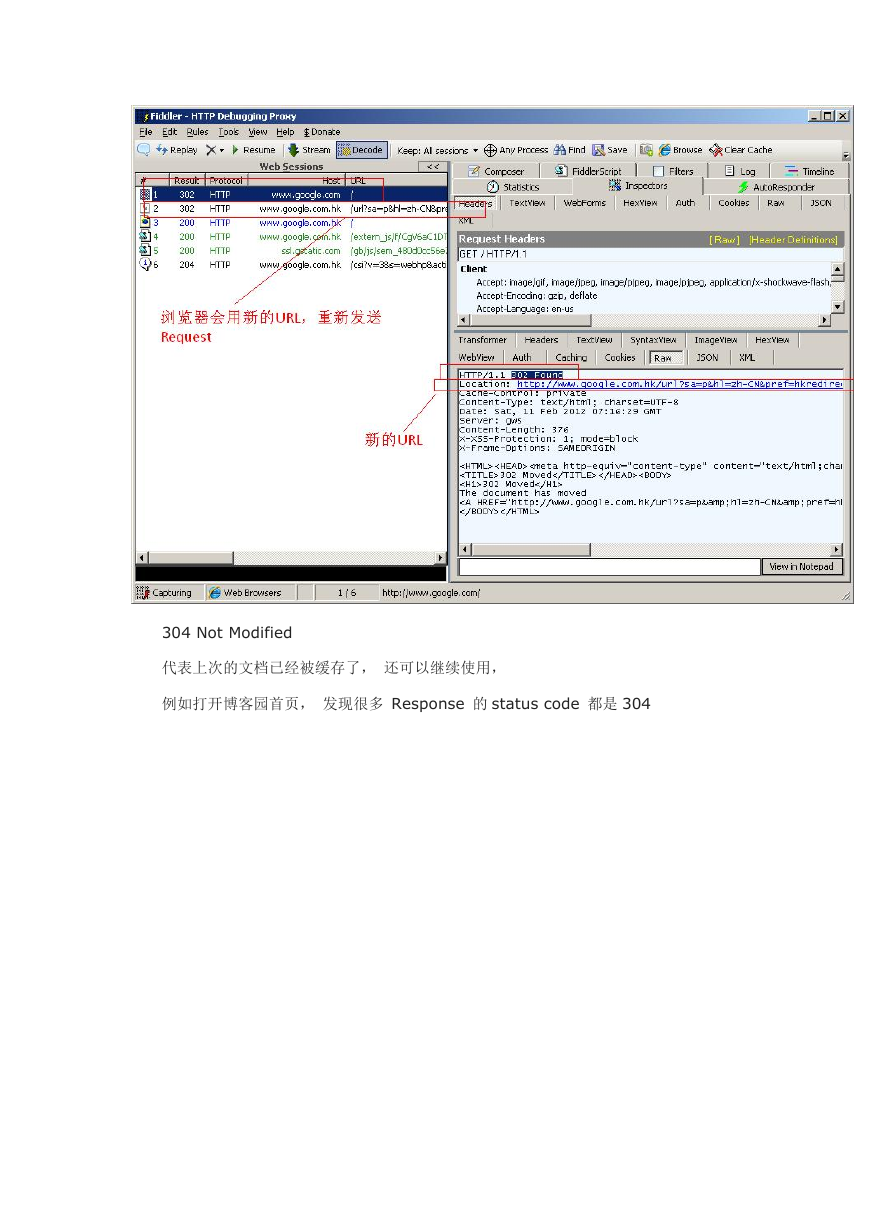
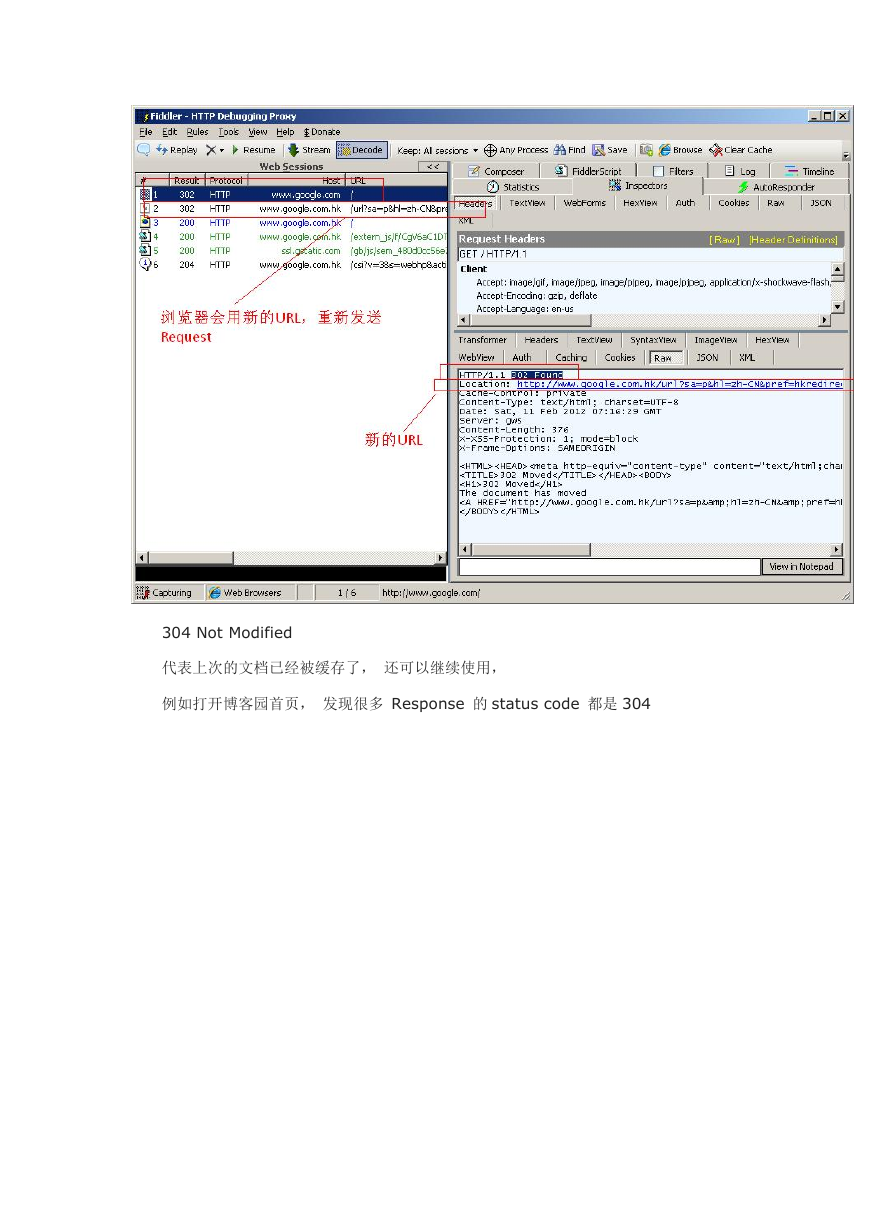
302 Found
重定向,新的 URL 会在 response 中的 Location 中返回,浏览器将会使用新的 URL
发出新的 Request。
例如在 IE 中输入 http://www.google.com. HTTP 服务器会返回 304, IE 取到
Response 中 Location header 的新 URL, 又重新发送了一个 Request.
�
304 Not Modified
代表上次的文档已经被缓存了, 还可以继续使用,
例如打开博客园首页, 发现很多 Response 的 status code 都是 304
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc