教育网站中新闻管理系统的制作
常州轻工职业技术学院
毕业设计(论文)
教育网站中新闻管理系统的制作
年
学
姓
专
级:
13 网络 331
号:
1343173141
名:
业:
蔡亚楠
计算机网络技术
指导老师:
王霞俊 林燕
第 1页 共 24页
�
教育网站中新闻管理系统的制作
目录
要............................................................................................................................... 3
摘
第 1 章 教育网站设计概述................................................................................................. 5
1.1 教育网站的分类...................................................................................................... 5
1.2 教育网站的创意形式.............................................................................................. 5
第 2 章 教育网站分析......................................................................................................... 6
2.1 确定网站主题.......................................................................................................... 6
2.2 确定网站主要栏目和布局...................................................................................... 6
2.3 确定网站的整体风格和色彩应用.......................................................................... 7
第 3 章 制作网站页面......................................................................................................... 7
3.1 创建内部 CSS 样式表.............................................................................................. 8
3.2 创建并链接外部 CSS 样式表...................................................................................8
3.3 制作添加新闻页面................................................................................................13
3.4 制作新闻列表页面................................................................................................17
第 4 章 制作新闻管理系统............................................................................................... 19
4.1 需求分析................................................................................................................19
4.2 设计思路................................................................................................................19
4.3 设计数据库............................................................................................................19
4.4 建立数据库............................................................................................................20
4.5 制作新闻列表页面................................................................................................20
4.6 制作新闻新闻修改页面........................................................................................22
4.7 制作新闻修改页面................................................................................................22
4.8 制作删除新闻页面................................................................................................23
�
教育网站中新闻管理系统的制作
摘
要
在互联网的环境下,教育网站提供了很大方便,但是教育网站在制作上与其他网
站略有不同,教育类网站在设计时,应着重考虑其本身所起到的作用
1.内容原则
一个网站的建设,最重要的部分就是内容的定位,首先要搞清楚要制作的网站到
底是面向广大学生的学院类网站,还是面向普通大众的综合性教育网站,只有确定了
主题,有了特定的受众群体,才能达到很强的针对性和明确性。
2.功能原则
教育网站提供了与学习主题相关的庞大资源库,便于教师和学生搜集和检索资
料,展示于学习主题相关的结构化知识,满足不同层次,不同学科教师的教学和学生
学习的需要。
3.色彩原则
教育网站的配色应该给人以诚实,明朗,可信赖的感觉,为此,可以以白色为基
本,适当地搭配一些蓝色,黄色,藏色,草绿色等色彩。
�
教育网站中新闻管理系统的制作
Abstract
Under the environment of Internet and education website provides great
convenience, but education website in the production and other sites are slightly
different, education website in the design should be emphatically considered itself
to the role of
1 content principle
Construction of a web site, is the most important part of the content, we must first
make clear to the sites in the end is for the majority of students of the college
website or for the general public comprehensive sex education website, only to
determine the theme, with a specific audience groups, in order to achieve the very
strong specific aim and clear.
2 function principle
Education website provides topics related to the vast resources of the library and
learning for teachers and students to collect and retrieve data, displayed on topics
related to structured knowledge learning, meet the needs of different levels,
different subjects teachers teaching and students' learning needs.
3 color principle
Education website color should give a person with honesty, bright, can trust the
feeling, for this, can be white as the basic, appropriate with some blue, yellow,
Tibetan, grass green and other colors.
�
教育网站中新闻管理系统的制作
第 1 章 教育网站设计概述
随着信息技术的急速发展,互联网为网络教学的普及,以及信息技术与课程的整合提供了良
好的环境,现在通过网络进行教学,建立教育主题网站,已经成为非常普遍的现象。通过教育网
站,可以让大家很容易看到与教育相关的最新信息。
1.1 教育网站的分类
.学校教育类网站
该类网站可以根据季节的不同,放置一些校园风光的照片或校园内的场景图片,这样既可以
表现出学校的良好学习环境,又能表现出学校的开放性。同时,学校的网站也需要一些传统和理
智的照片,总体上要给人明朗的感觉,还要注意整体的均衡和协调。
.在线教育类网站
通常该类网站都具备很多质量较高的教育资料,并以此为基础进行有偿教育。像这样成功的
在线教育网站也越来越多了。要使网站的资料获得更多的有偿回报,就应提高信息传达率,同时
网页的界面也不能设计的过于复杂,以致让人产生厌烦感,而应设计得尽量简单,方便。
.儿童教育类网站
通常这类网站最重要的是有趣的网页构成形式,引起儿童对网站的关心,提供儿童教育相关
信息,并且注意页面的主次突出。最重要的内容放在页面最显眼的位置,引起浏览着的关心和注
意。
.综合教育类网站
该类网站通常情况下都会提高大量的教育信息,以便浏览着参考,例如腾讯,网易和新浪等
各大门户网站的教育频道,推动了教育网站向更加实用的方向发展。
1.2 教育网站的创意形式
教育网站是为教学服务的,面向的主要客户群是教师和学生,将与学习主题相关的扩展性学
习素材资源进行收集管理,提供一些在线评价体系,方便学生进行网上自我评价,构建出一种协
作学习的平台,有利于教师和学生,学生和学生之间围绕主题进行讨论协商,这是教育网站建设
过程中最好的策略。
教育网站主要是展示与教育相关的结构化知识,是优化教育素材的重要形式,是教与学交流的快
速通道,也是学生探索学习,研究学习的平台。
�
教育网站中新闻管理系统的制作
第 2 章 教育网站分析
通常教育类网站的设计要求能够表现出专业性,并且能够给人可以依赖的感觉,
网站页面的设计上应该营造出一种富有知识而又开放的氛围,让人感觉出学校的理念
和高度的信息化水准,因此,网页界面应设计的既富有朝气又比较实用。
2.1 确定网站主题
本论文设计的是学院类教育网站,这种学院网站在单纯的宣传目的以外,又增加了就业,社
团,学术研究业务等相关的功能和内容,所以在设计这种专业性较强的学院时,应该更大限度的
发挥其实用性,表现 出学校良好的学习环境。
2.2 确定网站主要栏目和布局
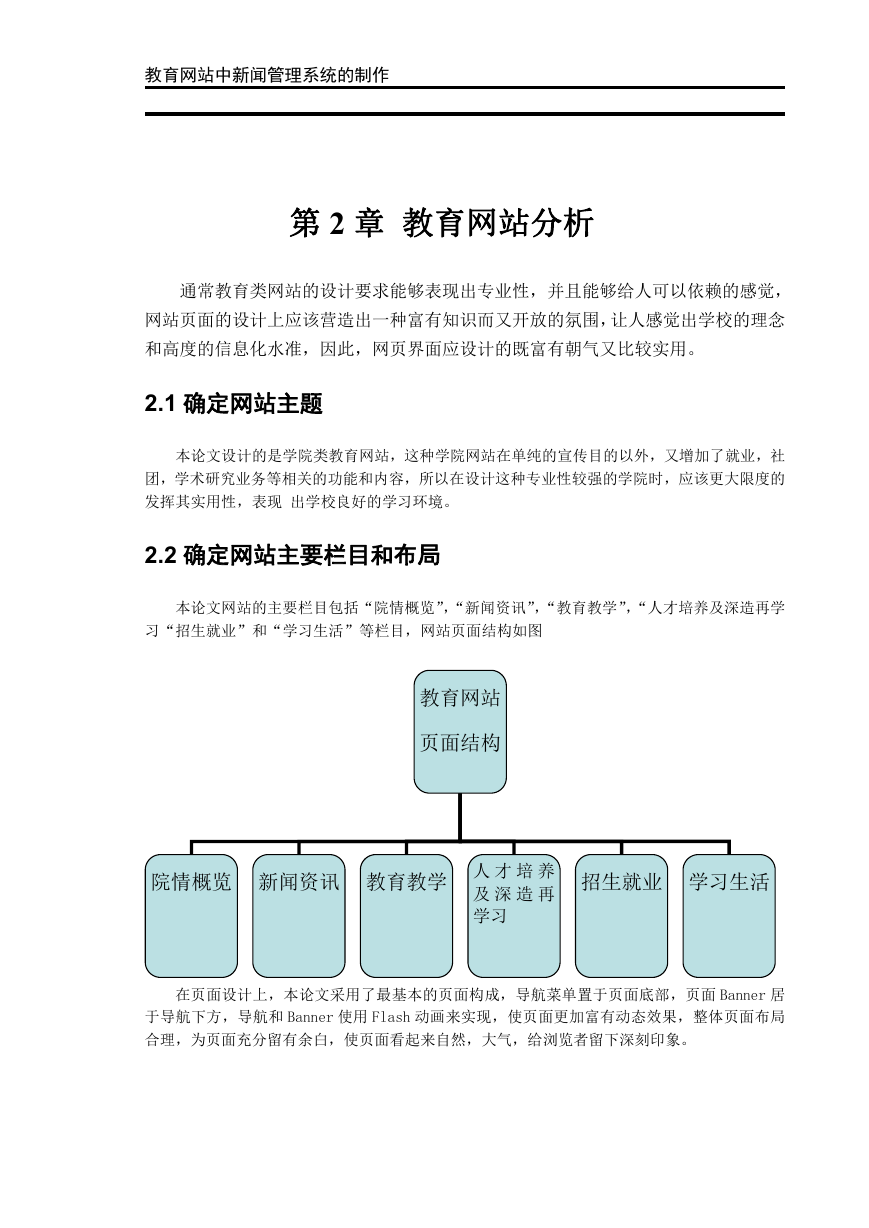
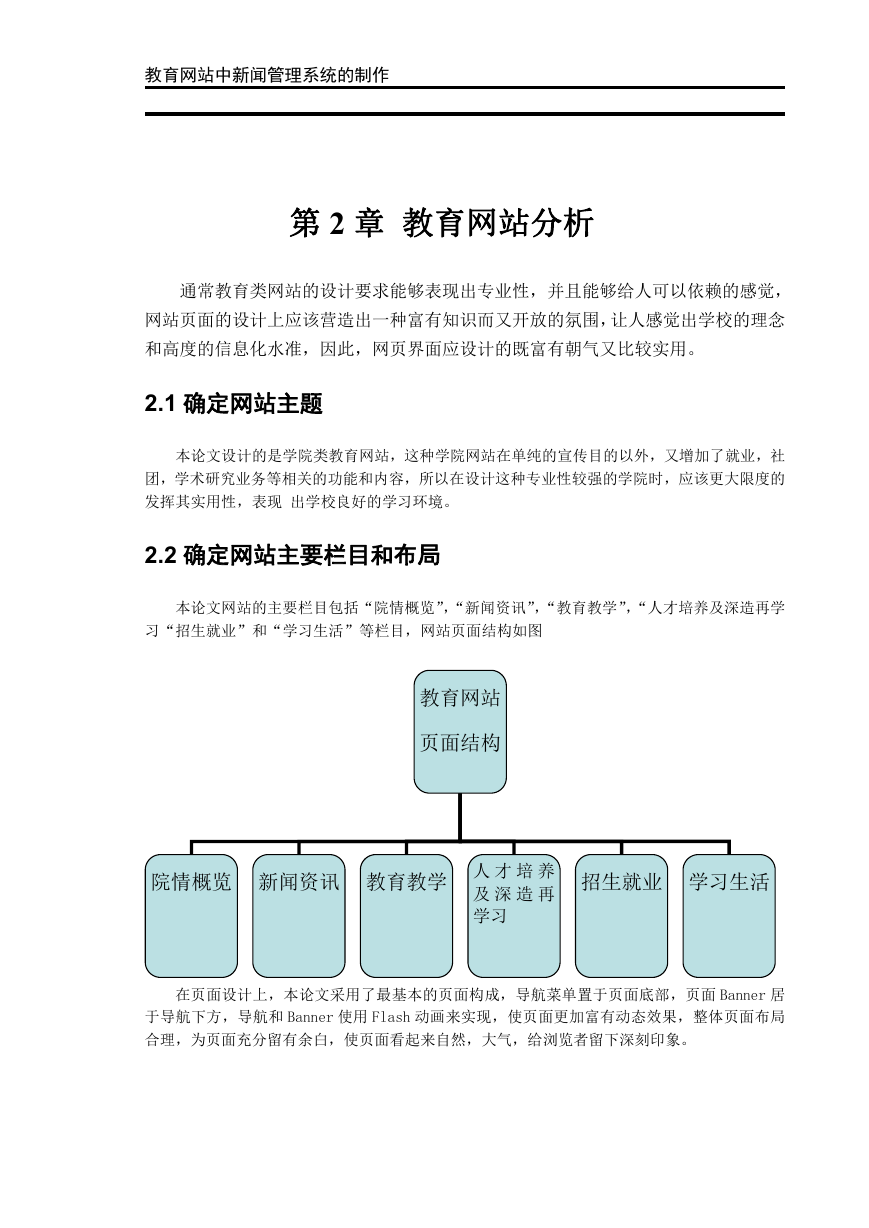
本论文网站的主要栏目包括“院情概览”,“新闻资讯”,“教育教学”,“人才培养及深造再学
习“招生就业”和“学习生活”等栏目,网站页面结构如图
教育网站
页面结构
院情概览 新闻资讯 教育教学
人 才 培 养
及 深 造 再
学习
招生就业 学习生活
在页面设计上,本论文采用了最基本的页面构成,导航菜单置于页面底部,页面 Banner 居
于导航下方,导航和 Banner 使用 Flash 动画来实现,使页面更加富有动态效果,整体页面布局
合理,为页面充分留有余白,使页面看起来自然,大气,给浏览者留下深刻印象。
�
教育网站中新闻管理系统的制作
2.3 确定网站的整体风格和色彩应用
本论文属于学院类教育网站,在设计制作的整体风格上主要体现出教书育人氛围,让浏览者
再浏览页面时,可以感受到一种校园的气氛,同时做到网站信息的良好表达,得到视觉与效率双
收的效果。
网站的主色调以冷色为主,给人以实诚,干净利落的感觉,不同颜色的页面元素构成体现出
校园中青春活力的气氛。
第 3 章 制作网站页面
在制作网页时,对文本的格式化是一件很繁琐的工作。利用 css 样式不仅可以控制一篇文档
的文本格式,而且可以控制多篇文档的文本格式。因此使用 css 样式定义页面文字将会使工作量
大大减小。一些好的 css 样式的建立,可以更进一步地面对页面及文本格式进行精确定制。
�
教育网站中新闻管理系统的制作
3.1 创建内部 css 样式表
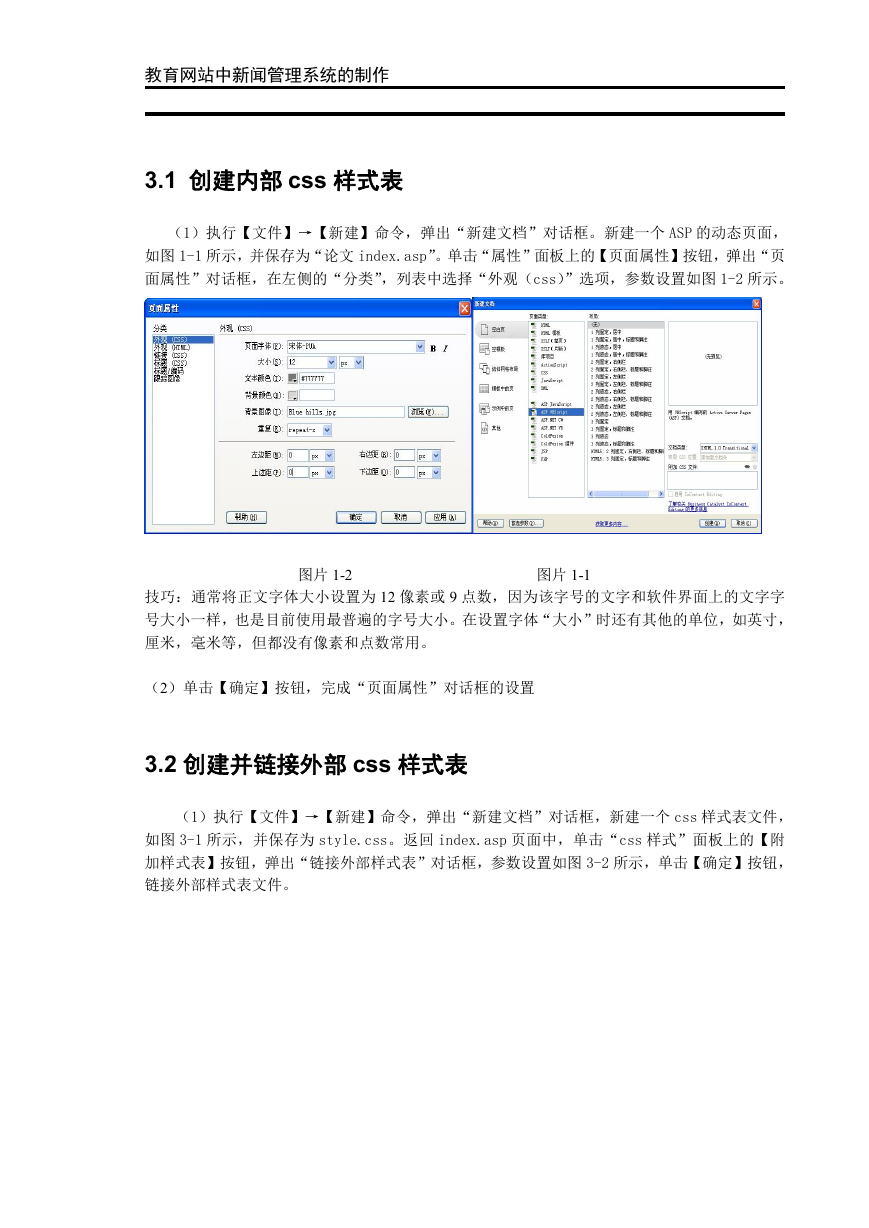
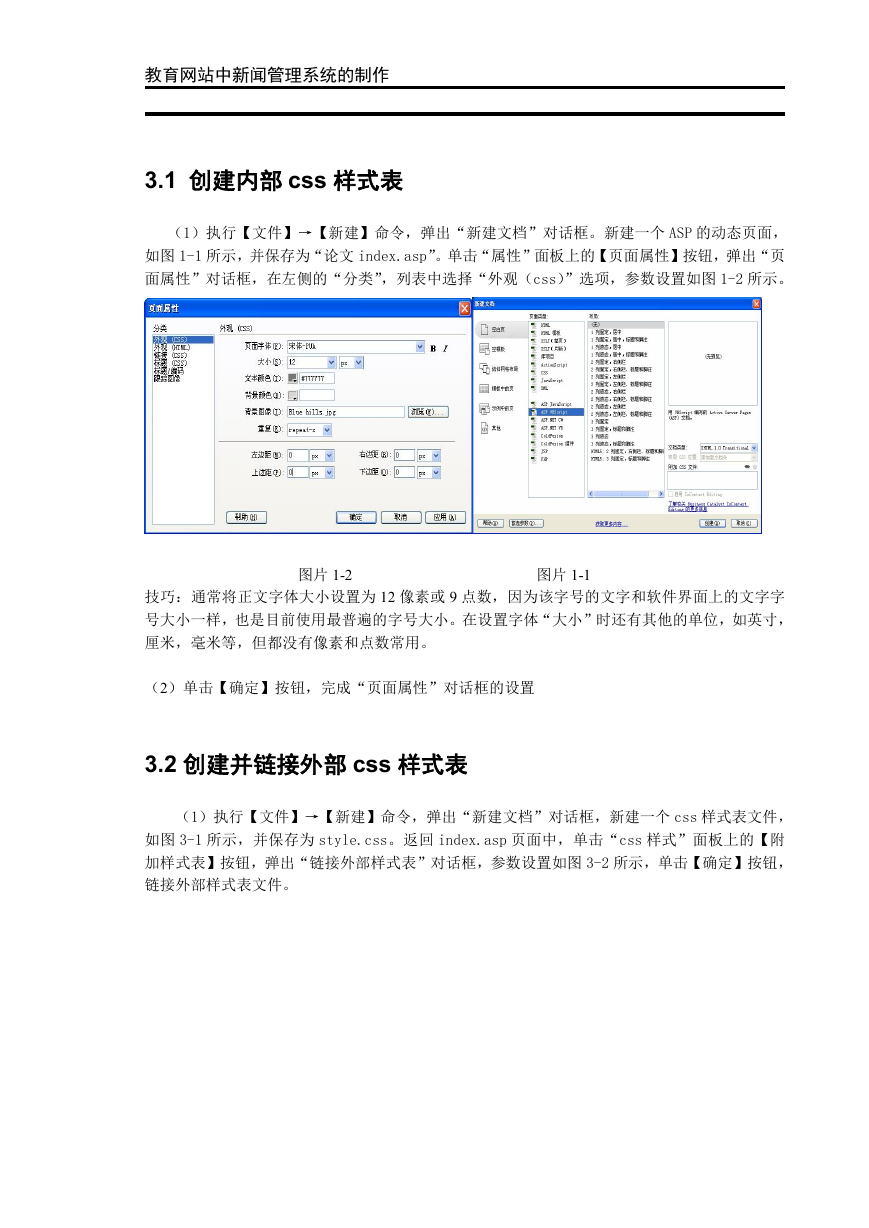
(1)执行【文件】→【新建】命令,弹出“新建文档”对话框。新建一个 ASP 的动态页面,
如图 1-1 所示,并保存为“论文 index.asp”。单击“属性”面板上的【页面属性】按钮,弹出“页
面属性”对话框,在左侧的“分类”,列表中选择“外观(css)”选项,参数设置如图 1-2 所示。
图片 1-2
图片 1-1
技巧:通常将正文字体大小设置为 12 像素或 9 点数,因为该字号的文字和软件界面上的文字字
号大小一样,也是目前使用最普遍的字号大小。在设置字体“大小”时还有其他的单位,如英寸,
厘米,毫米等,但都没有像素和点数常用。
(2)单击【确定】按钮,完成“页面属性”对话框的设置
3.2 创建并链接外部 css 样式表
(1)执行【文件】→【新建】命令,弹出“新建文档”对话框,新建一个 css 样式表文件,
如图 3-1 所示,并保存为 style.css。返回 index.asp 页面中,单击“css 样式”面板上的【附
加样式表】按钮,弹出“链接外部样式表”对话框,参数设置如图 3-2 所示,单击【确定】按钮,
链接外部样式表文件。
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc