音乐播放器 1--控制播...
主要功能:
点击进度条音乐从鼠标点击处开始播放。
制作过程:
1、新建 FLASH CS3 文档,保存名为“音乐播放器进度控制”,保存在存有音乐的文件夹内。
设置文档大小:252×114 像素,帧频:24fps。
2、第一层名为“播放器背景”,在该层画一个播放器背景。
3、新建图层,名为“播放进度框”,画一个无边框的圆角矩形,边角半径为 8,宽 202 高 6,
填充颜色为#006600,使其垂直水平于舞台。
4、新建图层,名为“播放进度背景”,画一个无边框的圆角矩形,边角半径为 8,宽 200 高
4,从上到下填充#99CC00 到#55802B 渐变色,使其垂直水平于舞台。
5、新建图层,名为“播放进度条”,画一个无边框的圆角矩形,边角半径为 0,宽 202 高 6,
从上到下填充#00CCFF 到#0066FF 渐变色,使其垂直水平于舞台,转换为名为“播放进度
条”的影片剪辑。在场景中的实例名为“bfjdt_mc”。
6、新建图层,名为“播放进度条遮罩”,把“播放进度背景”图层上帧复制并粘贴到“播放
进度条遮罩”图层上,右键选择“遮罩层”。
7、新建图层,名为“进度控制”,画一个无边框的圆角矩形,边角半径为 0,宽 200 高 6,
填充颜色任意,使其垂直水平于舞台,转换为名为“进度控制”的按钮元件,并将“弹起”
帧上的图形拖到“点击”帧上。在场景中的实例名为“jdcz_btn”。
8、新建图层,名为“AS”,在帧上写如下代码:
//申明变量
var _sound:Sound=new Sound();
var _channel:SoundChannel=new SoundChannel();
var loaded:int;
var total:int;
var _length:int;
var position:int;
var percentBuffered:Number;
var percentPlayed:Number;
//载入 MP3 并播放
var url:String="****.mp3";//你电脑上的 MP3 音乐文件名,把该文件与 MP3 音乐文件放在一
个文件夹内。
var _request:URLRequest = new URLRequest(url);
_sound.load(_request);
_channel=_sound.play();
bfjdt_mc.visible=false;
//添加不断更新监听事件
addEventListener(Event.ENTER_FRAME,yx);
function yx(event:Event):void {
loaded=_sound.bytesLoaded;
�
total=_sound.bytesTotal;
_length=_sound.length;
position=_channel.position;
percentBuffered=loaded / total;
//jzjdt_mc.scaleX= percentBuffered;//因播放的是本地 MP3,故不需要加载进度显示。
_length/=percentBuffered;
percentPlayed=position / _length;
bfjdt_mc.scaleX=percentPlayed;
bfjdt_mc.visible=true;
}
if (percentBuffered>=1) {
jdcz_btn.addEventListener(MouseEvent.CLICK,jdcz);
}
}
//播放进度控制
function jdcz(e:MouseEvent):void {
_channel.stop();
var bfjdbfb:Number=(mouseX-26)/200;
bfjdt_mc.scaleX=bfjdbfb;
position =_length*bfjdbfb;
_channel=_sound.play(position);
}
音乐播放器 2--音量控...
要功能:
点击音量条音量随鼠标点击可大可小。
制作过程:
1、新建 FLASH CS3 文档,保存名为“音乐播放器音量控制”,保存在存有音乐的文件夹内。
设置文档大小:252×114 像素,帧频:24fps。
2、第一层名为“播放器背景”,在该层画一个播放器背景。
3、新建图层,名为“音量框”,画一个无边框的矩形,边角半径为 0,宽 67 高 6,填充颜色
为#006600,使其垂直水平于舞台;再画一个无边框的矩形,边角半径为 0,宽 65 高 4,从
上到下填充#C6E2A9 到#669933 渐变色,使其垂直水平于舞台;再把整体坐标移到 X:159、
Y:81。
�
4、新建图层,名为“音量条”,画一个无边框的圆角矩形,边角半径为 0,宽 65 高 4,从上
到下填充#ACDEFF 到#0087E1 渐变色,坐标 X:160、Y:82。转换为名为“音量条”的影
片剪辑(注册点在左上角)。在场景中的实例名为“ylt_mc”。
5、新建图层,名为“音量控制”,画一个无边框的矩形,边角半径为 0,宽 65 高 4,填充
颜色任意,坐标 X:160、Y:82。转换为名为“音量控制”的按钮元件,并将“弹起”帧上的
图形拖到“点击”帧上。在场景中的实例名为“ylcz_btn”。
6、新建图层,名为“AS”,在帧上写如下代码:
//载入音乐并播放
var _sound:Sound=new Sound();
var _channel:SoundChannel=new SoundChannel();
var url:String="******.mp3";//你电脑上的 MP3 音乐文件名,把该文件与 MP3 音乐文件放在
一个文件夹内。
var _request:URLRequest = new URLRequest(url);
var yl:Number=1;
var yinliang:SoundTransform;
_sound.load(_request);
_channel=_sound.play();
//音量控制
function ylcz(e:MouseEvent):void {
yl=(mouseX-160)/65;
ylt_mc.scaleX= yl;
}
addEventListener(Event.ENTER_FRAME,yx);
function yx(event:Event):void {
yinliang= _channel.soundTransform;
yinliang.volume = yl;
_channel.soundTransform. = yinliang;
}
�
你也可以加个拖动按钮控制音量大小。
第 5 步改为:
新建图层,名为“音量滑块”,画一个圆形,宽 14 高 14,填充你喜爱的颜色。转换为名为
“音量滑块”的影片剪辑(注册点在中心)。在场景中的实例名为“ylhk_btn”,坐标 X:220、
Y:84。
在 AS 图层的帧上写如下代码:
var _sound:Sound=new Sound();
var _channel:SoundChannel=new SoundChannel();
var url:String="******.mp3";//你电脑上的 MP3 音乐文件名,把该文件与 MP3 音乐文件放在
一个文件夹内。
var _request:URLRequest = new URLRequest(url);
_sound.load(_request);
_channel=_sound.play();
addEventListener(Event.ENTER_FRAME,yx);
function yx(event:Event):void {
//音量随音量滑块的坐标改变而改变
var yinliang:SoundTransform. = _channel.soundTransform;
var yl:Number=(ylhk_btn.x-160)/60;
yinliang.volume = yl;
_channel.soundTransform. = yinliang;
ylt_mc.scaleX= yl;
}
//音量滑块拖动
var tdfw:Rectangle = new Rectangle(160,84,60,0);
ylhk_btn.buttonMode=true;
ylhk_btn.addEventListener(MouseEvent.MOUSE_DOWN,td);
function td(e:MouseEvent):void {
ylhk_btn.startDrag(false,tdfw);
}
ylhk_btn.addEventListener(MouseEvent.MOUSE_UP,sf);
function sf(e:MouseEvent):void {
ylhk_btn.stopDrag();
}
stage.addEventListener(MouseEvent.MOUSE_UP,yc);
function yc(event:MouseEvent):void {
ylhk_btn.stopDrag();
�
}
主要功能:
显示各种频谱效果
音乐播放器 3--频谱
制作过程:
1、新建 FLASH CS3 文档,保存名为“频谱”,保存在存有音乐的文件夹内。设置文档大小:
252×114 像素,帧频:24fps。
2、第一层名为“播放器背景”,在该层画一个播放器背景。
3、新建图层,名为“AS”,在帧上分别写如下代码:
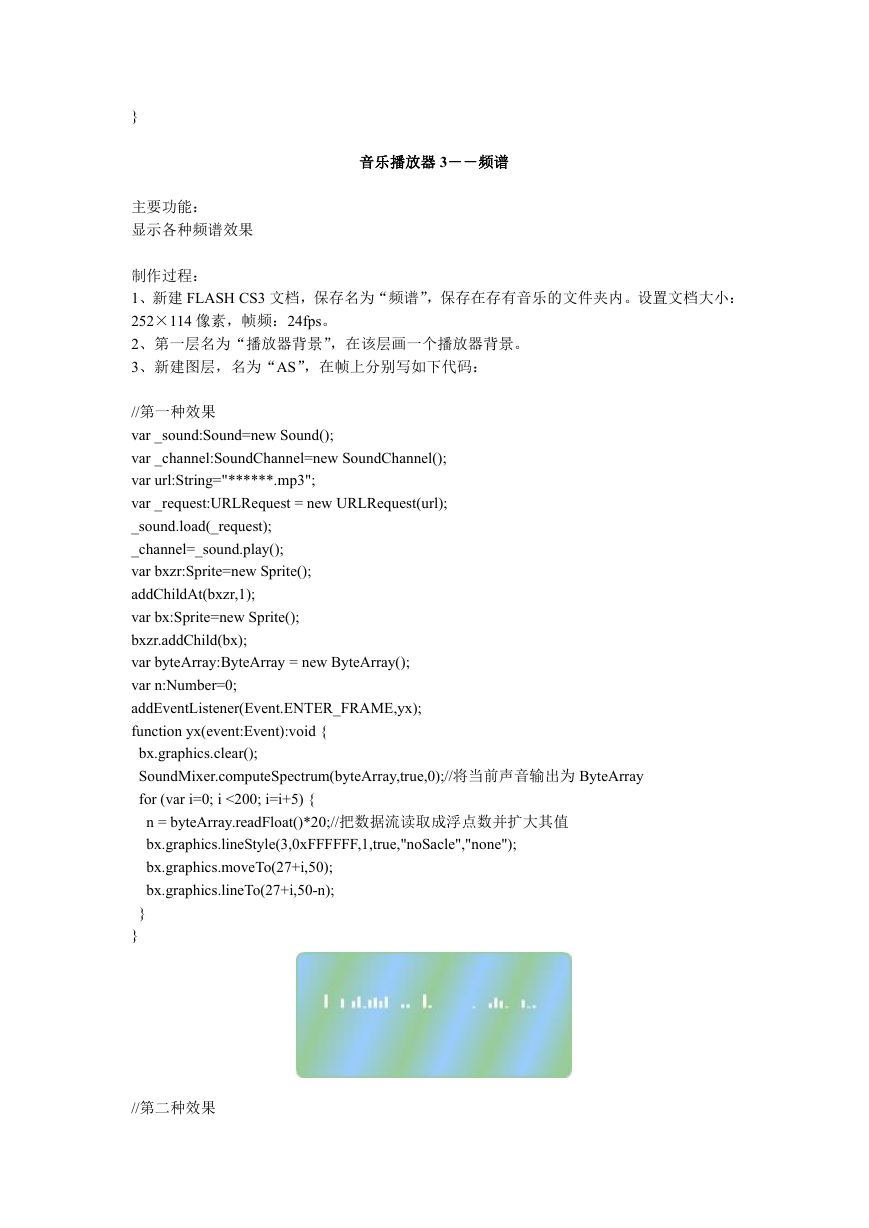
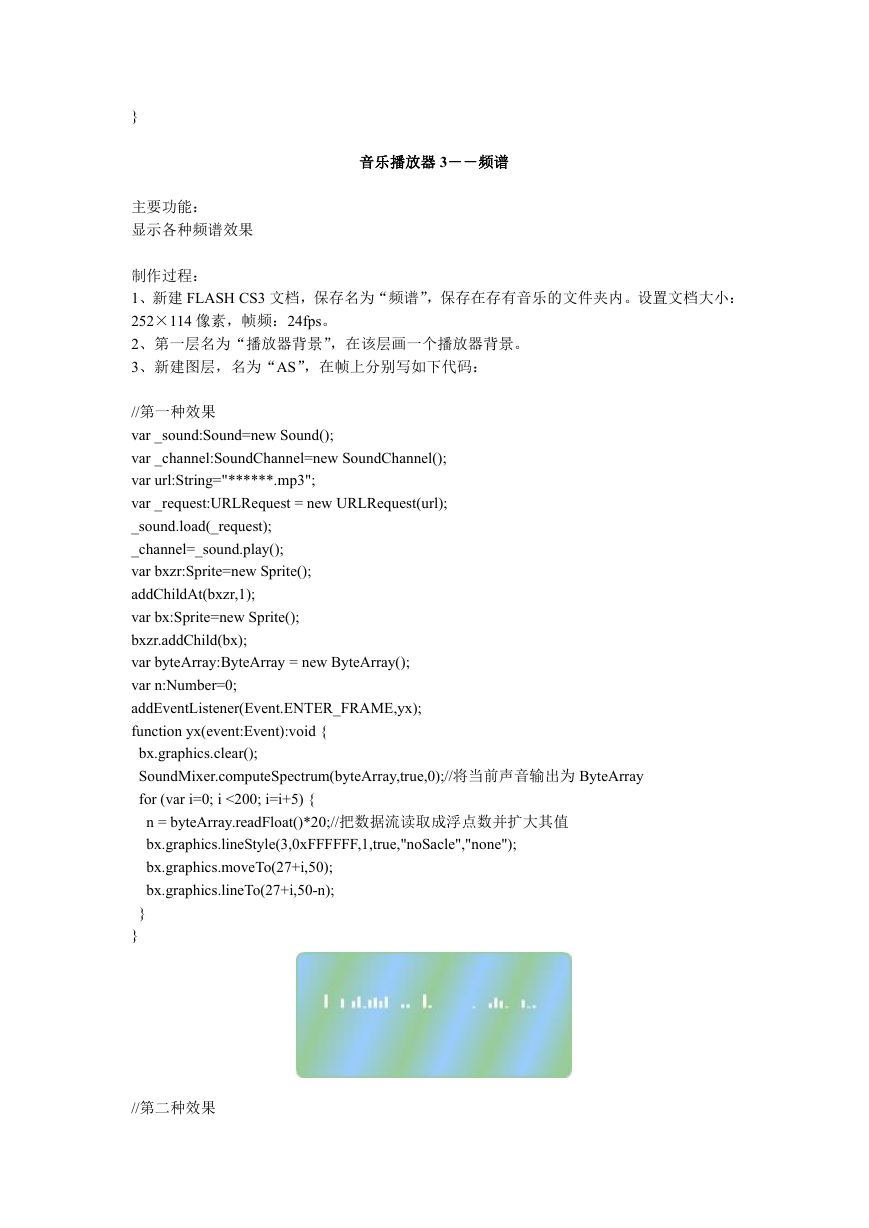
//第一种效果
var _sound:Sound=new Sound();
var _channel:SoundChannel=new SoundChannel();
var url:String="******.mp3";
var _request:URLRequest = new URLRequest(url);
_sound.load(_request);
_channel=_sound.play();
var bxzr:Sprite=new Sprite();
addChildAt(bxzr,1);
var bx:Sprite=new Sprite();
bxzr.addChild(bx);
var byteArray:ByteArray = new ByteArray();
var n:Number=0;
addEventListener(Event.ENTER_FRAME,yx);
function yx(event:Event):void {
bx.graphics.clear();
SoundMixer.computeSpectrum(byteArray,true,0);//将当前声音输出为 ByteArray
for (var i=0; i <200; i=i+5) {
n = byteArray.readFloat()*20;//把数据流读取成浮点数并扩大其值
bx.graphics.lineStyle(3,0xFFFFFF,1,true,"noSacle","none");
bx.graphics.moveTo(27+i,50);
bx.graphics.lineTo(27+i,50-n);
}
}
//第二种效果
�
var _sound:Sound=new Sound();
var _channel:SoundChannel=new SoundChannel();
var url:String="******.mp3";
var _request:URLRequest = new URLRequest(url);
_sound.load(_request);
_channel=_sound.play();
var bxzr:Sprite=new Sprite();
addChildAt(bxzr,1);
var bx:Sprite=new Sprite();
bxzr.addChild(bx);
var byteArray:ByteArray = new ByteArray();
var n:Number=0;
addEventListener(Event.ENTER_FRAME,yx);
function yx(event:Event):void {
bx.graphics.clear();
SoundMixer.computeSpectrum(byteArray,false,0);//将当前声音输出为 ByteArray
for (var i=0; i <200; i=i+2) {
n = byteArray.readFloat()*40;//把数据流读取成浮点数并扩大其值
bx.graphics.lineStyle(1,0xFFFFFF,1,true,"noSacle","none");
bx.graphics.moveTo(27+i,50+n);
bx.graphics.lineTo(27+i,50-n);
}
}
//第三种效果
var _sound:Sound=new Sound();
var _channel:SoundChannel=new SoundChannel();
�
var url:String="******.mp3";
var _request:URLRequest = new URLRequest(url);
_sound.load(_request);
_channel=_sound.play();
var bxzr:Sprite=new Sprite();
addChildAt(bxzr,1);
var bx:Sprite=new Sprite();
bxzr.addChild(bx);
var byteArray:ByteArray = new ByteArray();
var n:Number=0;
addEventListener(Event.ENTER_FRAME,yx);
function yx(event:Event):void {
bx.graphics.clear();
bx.graphics.moveTo(27,50);
SoundMixer.computeSpectrum(byteArray,false,0);//将当前声音输出为 ByteArray
for (var i=0; i <200; i++) {
n = byteArray.readFloat()*40;//把数据流读取成浮点数并扩大其值
bx.graphics.lineStyle(1,0xFFFFFF,1,true,"noSacle","none");
bx.graphics.lineTo(27+i,50-n);
}
}
音乐播放器 4--播放、...
主要功能:
点击停止按钮使声音停止,点击暂停按钮使声音暂停并使当前按钮呈现为播放按钮,点击播
放挖掘使声音播放并使当前按钮呈现为暂停按钮。
制作过程:
1、新建 FLASH CS3 文档,保存名为“音乐播放器音量控制”,保存在存有音乐的文件夹内。
设置文档大小:252×114 像素,帧频:24fps。
2、第一层名为“播放器背景”,在该层画一个播放器背景。
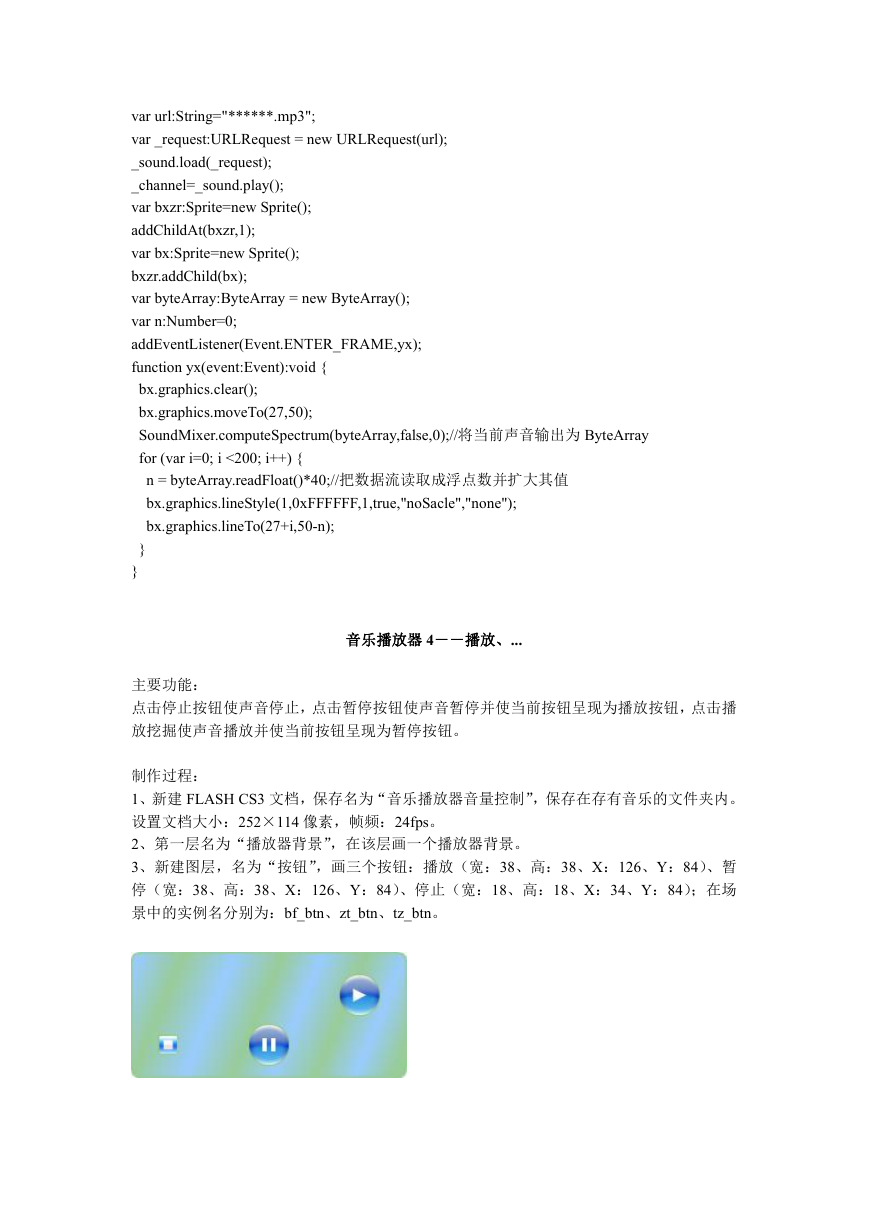
3、新建图层,名为“按钮”,画三个按钮:播放(宽:38、高:38、X:126、Y:84)、暂
停(宽:38、高:38、X:126、Y:84)、停止(宽:18、高:18、X:34、Y:84);在场
景中的实例名分别为:bf_btn、zt_btn、tz_btn。
�
4、新建图层,名为“AS”,在帧上写如下代码:
//载入音乐并播放
var _sound:Sound=new Sound();
var _channel:SoundChannel=new SoundChannel();
var url:String="******.mp3";//你电脑上的 MP3 音乐文件名,把该文件与 MP3 音乐文件放在
一个文件夹内。
var _request:URLRequest = new URLRequest(url);
_sound.load(_request);
_channel=_sound.play();
//暂停、播放与停止
var position:int
zt_btn.visible=true;
bf_btn.visible=false;
zt_btn.addEventListener(MouseEvent.CLICK,zt);
function zt(e:MouseEvent):void {
zt_btn.visible=false;
bf_btn.visible=true;
position=_channel.position;
_channel.stop();
}
bf_btn.addEventListener(MouseEvent.CLICK,bf);
function bf(e:MouseEvent):void {
zt_btn.visible=true;
bf_btn.visible=false;
_channel=_sound.play(position);
}
tz_btn.addEventListener(MouseEvent.CLICK,tz);
function tz(e:MouseEvent):void {
zt_btn.visible=false;
bf_btn.visible=true;
position=0;
_channel.stop();
}
音乐播放器 5--声音重...
主要功能:
声音播放完毕后自动再从头开始播放
制作过程:
1、新建 FLASH CS3 文档,保存名为“声音重播”,保存在存有音乐的文件夹内。设置文档
大小:252×114 像素,帧频:24fps。
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc