的完美结合_实现前后端的分离开发之后在整合
实现前后端的分离开发之后在整合
django与与vue的完美结合
的方法的方法
今天小编就为大家分享一篇django与vue的完美结合_实现前后端的分离开发之后在整合的方法,具有很好的参
考价值,希望对大家有所帮助。一起跟随小编过来看看吧
最近接到一个任务,就是用django后端,前段用vue,做一个普通的简单系统,我就是一搞后端的,听到vue也是比较震惊,
之前压根没接触过vue.
看了vue的一些文档,还有一些项目,先说一下django与vue的完美结合吧!
首先是创建一个django项目
django-admin startproject mysite # 创建mysite项目
django-admin startapp blog # 创建blog应用
一、接下来就是安装关于vue 的东西了
一、接下来就是安装关于
的东西了
1、首先安装node.js,官网地址:https://nodejs.org/zh-cn/download/
2、使用npm淘宝镜像,避免npm下载速度过慢的问题 npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm 下载vue-cli cnmp install -g cue-cli
二、在二、在django项目中创建
项目中创建vue项目项目
首先,进去django项目的项目目录中,执行:
vue-init webpack firstvue## firstvue为前端项目的名称,可自定义。创建的项目会跟django中的app一样的目录登记。类似一
个前端app一样。
mysite 文件夹 blog 文件夹 和 firstvue文件夹 要在同一目录级别
在创建时,会弹出很多选择项,根据自己需求自定义修改。也可以全部回车,使用默认的。这里我就直接全部回车。
三、编写vue前端项目,直接编写就是,调试则可以执行。也可先不编写,跳过这一步
三、编写
前端项目,直接编写就是,调试则可以执行。也可先不编写,跳过这一步
cd firstvue## 进入到上一部创建的firstvue项目中
cnpm install ## 安装需要的依赖模块
cnpm run dev ## 运行调式的服务,会启动一个web服务,访问localhost:8080 即可调式
四、四、vue项目写完后,打包
项目写完后,打包vue项目,然后修改
项目,然后修改django配置,将
配置,将vue集成到集成到django中中
cnpm run build ## 打包vue项目,会将所有东西打包成一个dist文件夹
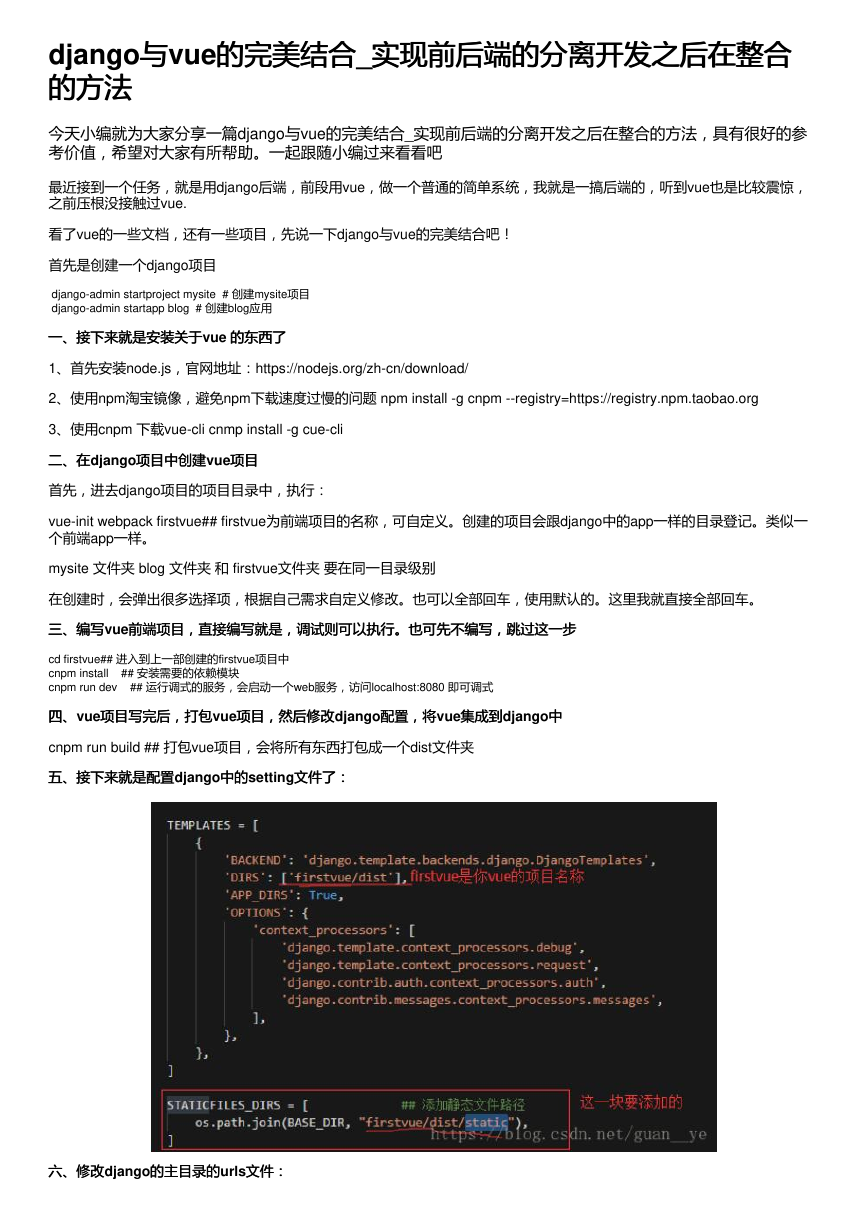
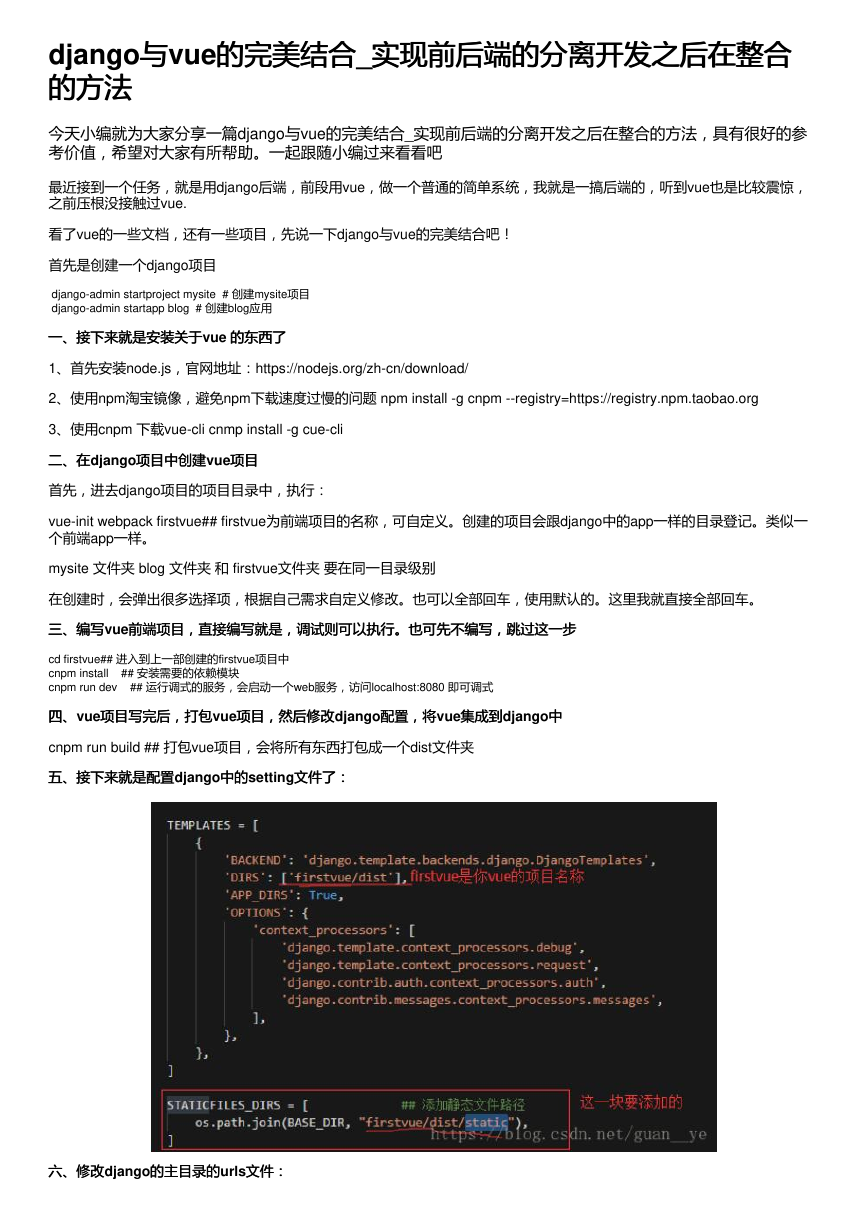
五、接下来就是配置django中的中的setting文件了:
五、接下来就是配置
文件了:
六、修改django的主目录的
六、修改
的主目录的urls文件:文件:
�
七、启动django服务,访问
七、启动
服务,访问localhost:8000 则可以出现
则可以出现vue的首页。
的首页。
python manage.py runserver
以上这篇django与vue的完美结合_实现前后端的分离开发之后在整合的方法就是小编分享给大家的全部内容了,希望能给大
家一个参考,也希望大家多多支持我们。
�




 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc