-------------------class-------------
d1 d2 Class 叠加
---Wxss--
.d1 {
color: #F00;
}
.d2 {
font-size: 30px;
}
-----wxml---
1
2
-----结果----
.d1 view 子节点组件为 view
---Wxss--
.d1 {
color: #F00;
}
.d1 view {
font-size: 30px;
}
-----wxml---
1
2
-----结果如上----
�
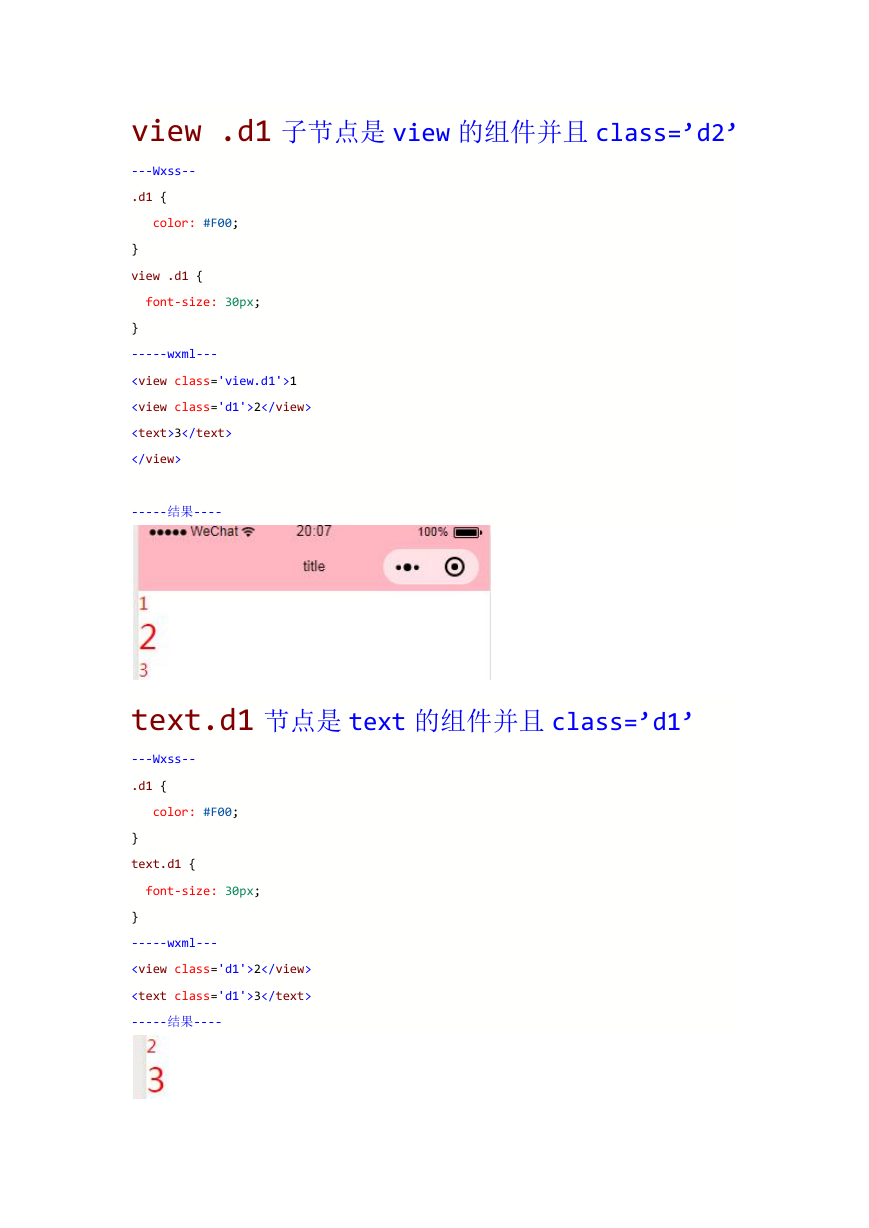
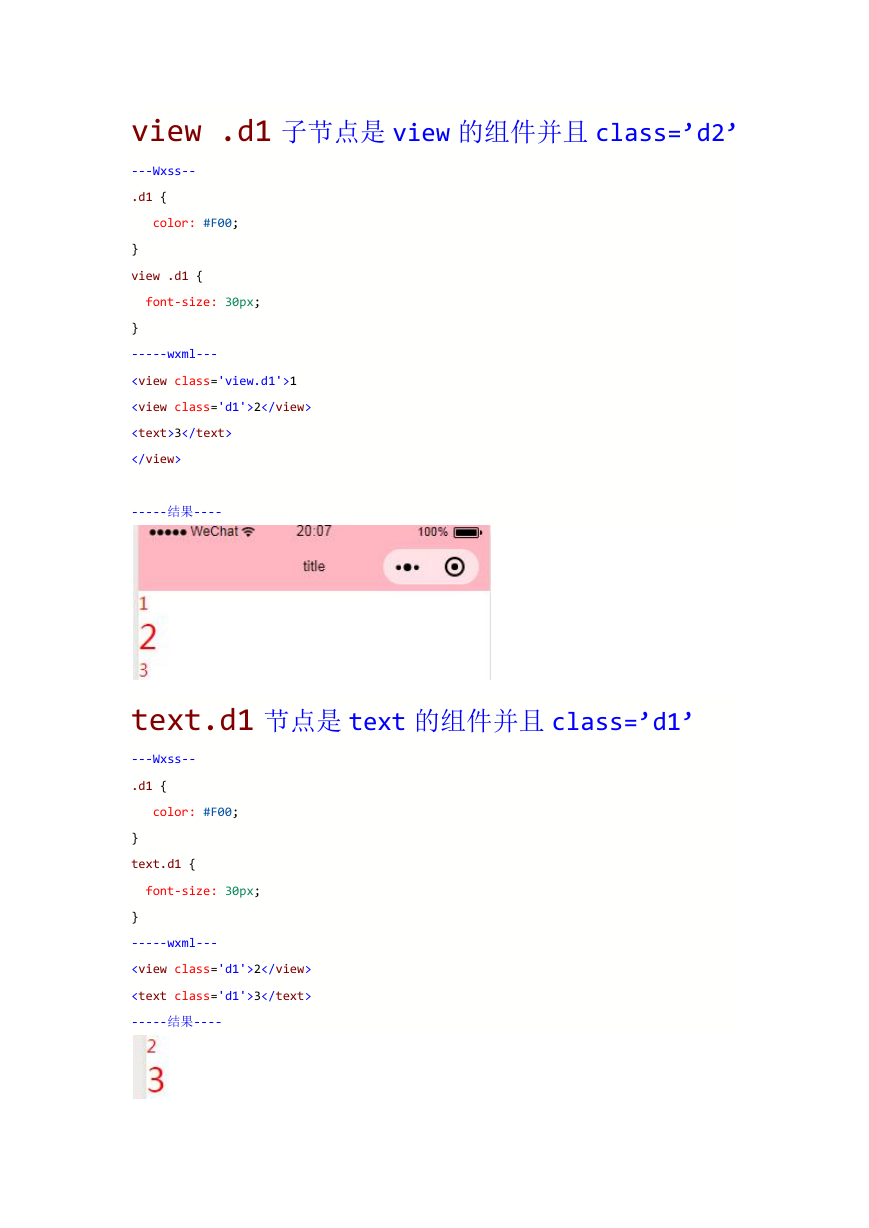
view .d1 子节点是 view 的组件并且 class=’d2’
---Wxss--
.d1 {
color: #F00;
}
view .d1 {
font-size: 30px;
}
-----wxml---
1
2
3
-----结果----
text.d1 节点是 text 的组件并且 class=’d1’
---Wxss--
.d1 {
color: #F00;
}
text.d1 {
font-size: 30px;
}
-----wxml---
2
3
-----结果----
�
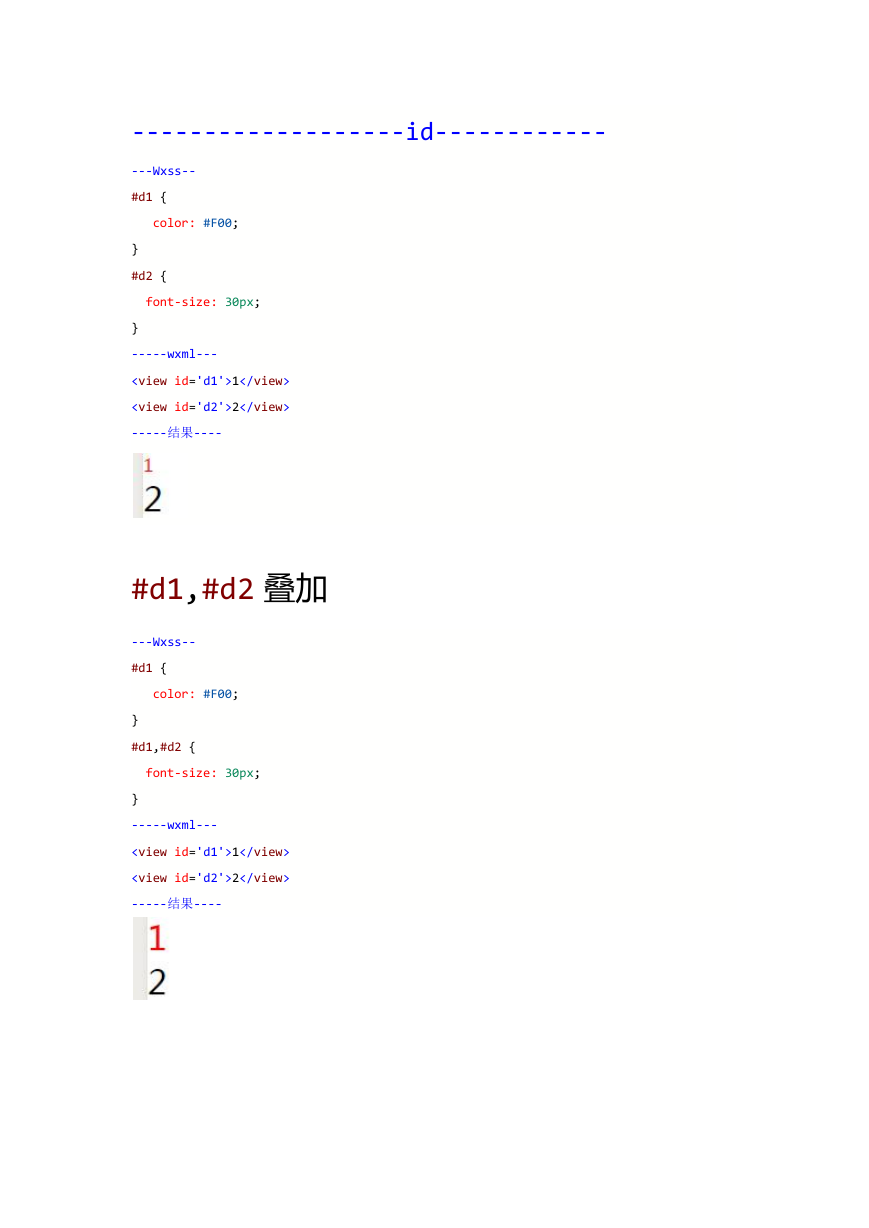
-------------------id------------
---Wxss--
#d1 {
color: #F00;
}
#d2 {
font-size: 30px;
}
-----wxml---
1
2
-----结果----
#d1,#d2 叠加
---Wxss--
#d1 {
color: #F00;
}
#d1,#d2 {
font-size: 30px;
}
-----wxml---
1
2
-----结果----
�
追加
---Wxss--
#d1
{ color:#FF1493;}
#d2{font-size: 30px;}
#d2{ color:blue;}
-----wxml---
1
2
::after 在后面添加内容
::before 在前面添加内容
---Wxss--
#d1
{color:#FF1493;}
#d2
{font-size: 30px;}
#d2::after
{ content:"台词:";}
-----wxml---
1
2
�
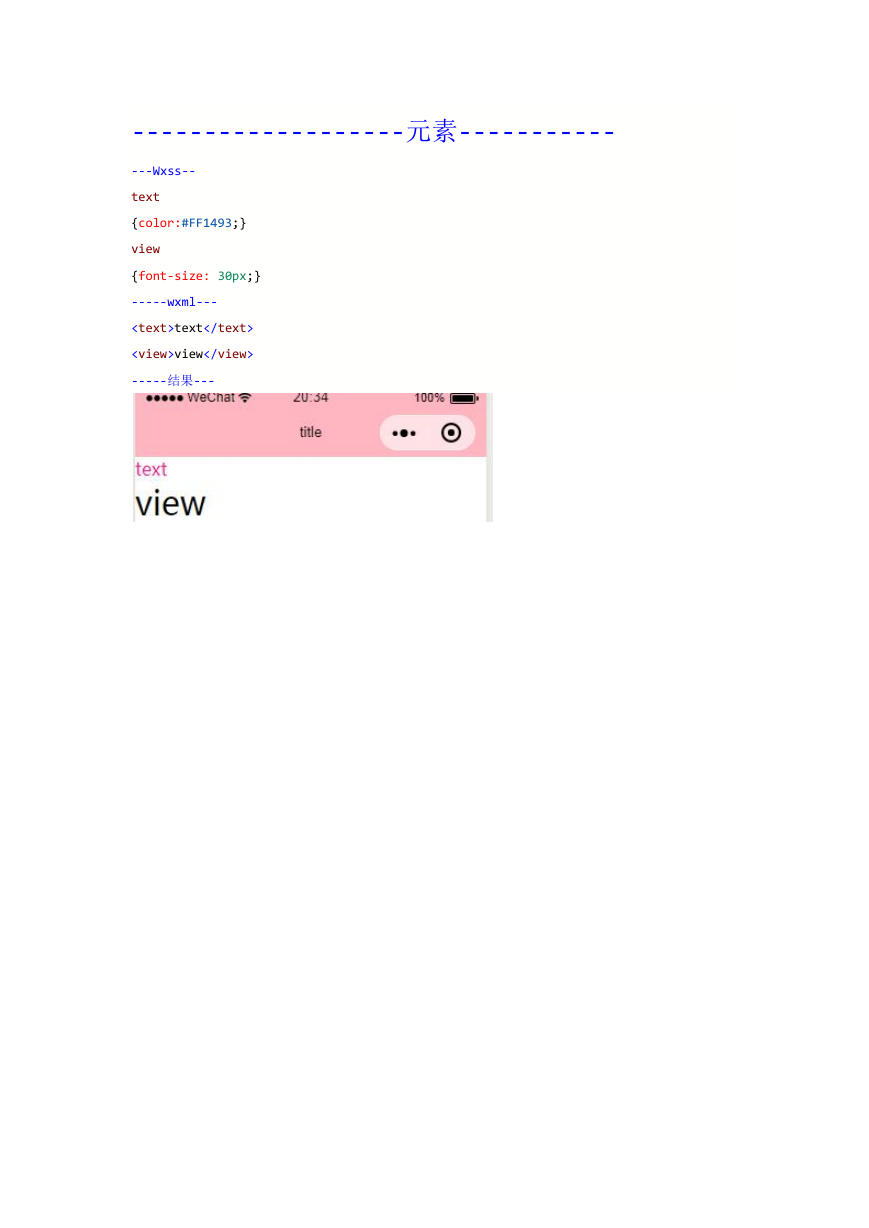
-------------------元素-----------
---Wxss--
text
{color:#FF1493;}
view
{font-size: 30px;}
-----wxml---
text
view
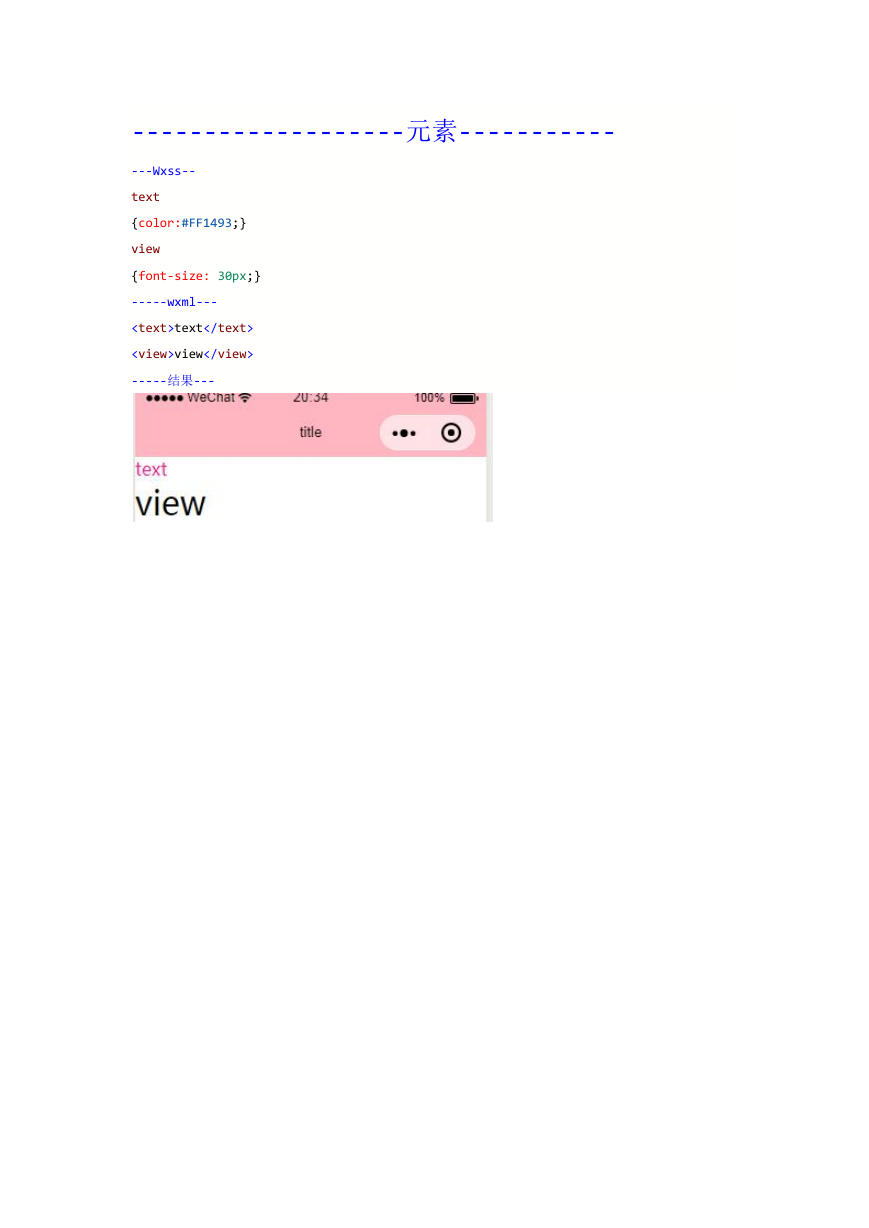
-----结果---
�










 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc