学号: 08034120240
成绩:________
Java Web 应用技术
课程设计报告
院 系 计算机与电子信息学院
专 业 网络工程
班 级 网络 08-2
设计题目 通讯簿管理系统
姓 名 张国书
指导教师
2010 年 1 月 2 日
�
通讯簿管理系统
目 录
1、需求分析 ····································································································· 2
1.1、系统概叙 ····························································································2
1.2、设计环境 ····························································································2
1.3、功能需求描述 ······················································································2
2、总体设计 ····································································································· 3
2.1、开发与设计的总体思想 ··········································································3
2.2、系统功能结构图 ···················································································3
2.3、模块设计 ····························································································3
2.4、系统流程描述 ······················································································5
2.5、界面设计 ····························································································6
2.6、数据库设计 ······················································································· 10
3、详细设计 ··································································································· 10
3.1 访问数据库的 JavaBean ··········································································10
3.2 用户权限管理模块 ······················································ 错误!未定义书签。2
3.3、普通用户功能模块 ·············································································· 16
3.4、管理员用户功能模块 ··········································································· 22
3.5、分页显示模块 ···················································································· 25
4、课程设计体会 ····································································· 错误!未定义书签。
参考文献 ················································································错误!未定义书签。
1
�
1. 需求分析
· 1.1、系统概叙
本系统是一个简易的通讯簿管理系统,系统的主要功能包括:新用户注册功能,
用户登录功能,能根据用户登录的身份(分为管理员和普通用户)不同显示不同的功
能页面。当用户作为普通用户登录时,可以进行通讯簿查询和个人信息修改等操作;
当用户作为管理员登录时,可以进行通讯簿查询、添加通讯记录、删除通讯记录、修
改通讯记录等操作。最后选择退出功能可以退出整个系统。
· 1.2 设计环境
·操作系统:Windows XP;
·Web 服务器:Tomcat6.0
·数据库:SQL Server;
·客户端:IE 8.0;
·开发语言: JSP、Java。
· 1.3 功能需求描述
通讯簿管理系统的主要目的是为用户提供一个方便的查询及管理通讯信息的平
台,因此要为用户提供一个方便易用的使用界面,同时也为具有更高权限的管理用户
提供添加、删除、修改等功能。
通讯簿管理系统主要需求实现一下一些基本功能。
①、注册功能:用户在登录页面上单击“注册新用户”超链接,可以进入用户
注册页面,用户需要填写用户名、密码、性别、年龄、电话、电子邮箱、地址等信息
进行注册,注册成功后自动重定向到系统登录页面等待用户登录。
②、登陆功能:用户在登录页面上必须输入合法的用户名和密码之后才能进入
系统,若输入信息非法,则自动重定向到登录页面等待用户重新登录。
③、查询功能:当用户成功登录系统后,可以对系统所有用户的通讯信息进行
查询操作,可以分别按 id 号、用户名、性别、年龄、电话、电子邮箱、地址等不同类
型进行查询。
④、添加功能:当用户作为管理员进行系统后,可以进行添加新用户的操作,
添加的用户信息作为通讯簿中的一个新的通讯记录存储,并且此用户可以作为系统的
一名普通用户在今后独立登录系统。
⑤、删除功能:当用户作为管理员进入系统后,可以进行删除现有用户的操作,
2
�
删除的用户信息不再保存在通讯簿中,并且该用户也不再是系统的合法用户。
⑥、修改功能:当用户作为普通用户进入系统后,可以对本人的信息进行修改,
但无权修改其他用户的个人信息;当用户作为管理员进入系统后,可以修改系统所有
用户的个人信息。
⑦、推出功能:当用户单击“退出”超链接后可退出系统并重定向到系统登录
界面,等待用户下一次登录。
2. 总体设计
· 2.1、开发与设计的总体思想
为提高通讯簿管理系统的适用范围,使它适合多种层次的用户使用,系统的界
面设计应该尽量做到简洁、友好、方便、易用,用户不需专门学习便可熟练操作。
本系统采用 B/S 模式,服务器端使用 JSP 进行动态网页的开发。
· 2.2、系统功能结构图
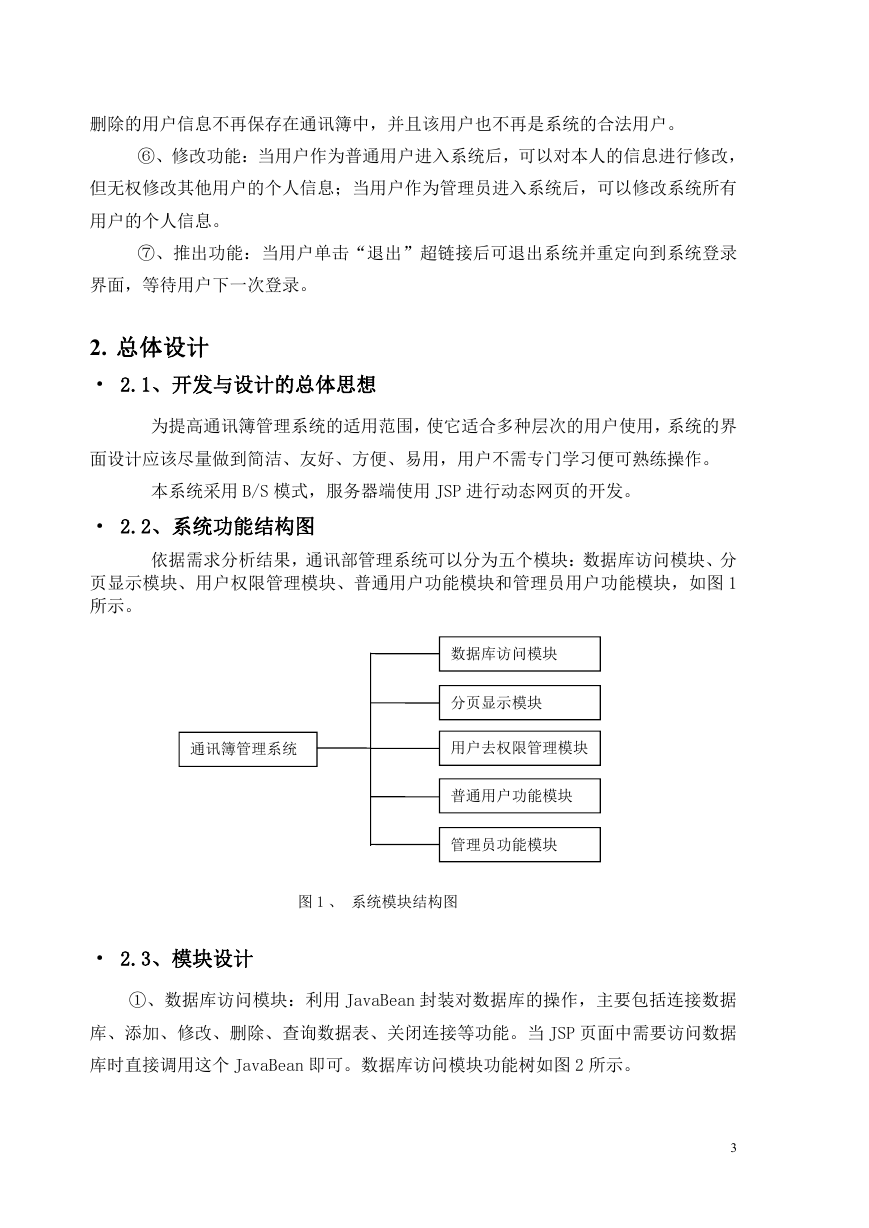
依据需求分析结果,通讯部管理系统可以分为五个模块:数据库访问模块、分
页显示模块、用户权限管理模块、普通用户功能模块和管理员用户功能模块,如图 1
所示。
数据库访问模块
分页显示模块
通讯簿管理系统
用户去权限管理模块
普通用户功能模块
管理员功能模块
图 1 、 系统模块结构图
· 2.3、模块设计
①、数据库访问模块:利用 JavaBean 封装对数据库的操作,主要包括连接数据
库、添加、修改、删除、查询数据表、关闭连接等功能。当 JSP 页面中需要访问数据
库时直接调用这个 JavaBean 即可。数据库访问模块功能树如图 2 所示。
3
�
数据库访问模块
加载驱动程序
创建连接,执行查
询语句
创建连接,执行非
查询类语句
关闭连接
图 2 数据库访问模块
②、用户权限管理模块:提供新用户注册功能、用户登录功能和用户退出功能。
本系统的用户分为两级权限,分别是普通用户和管理员用户。用户权限管理模块功能
树如图 3 所示。
用户权限管理模块
用户注册
用户登录
用户退出
图 3 用户权限管理模块
③、普通用户功能模块:包括普通用户的个人信息修改功能和查询通讯记录功能。
普通用户功能模块功能树如图 4 所示。
普通用户功能模块
个人信息修改
查看通讯记录
图 4 普通用户功能模块
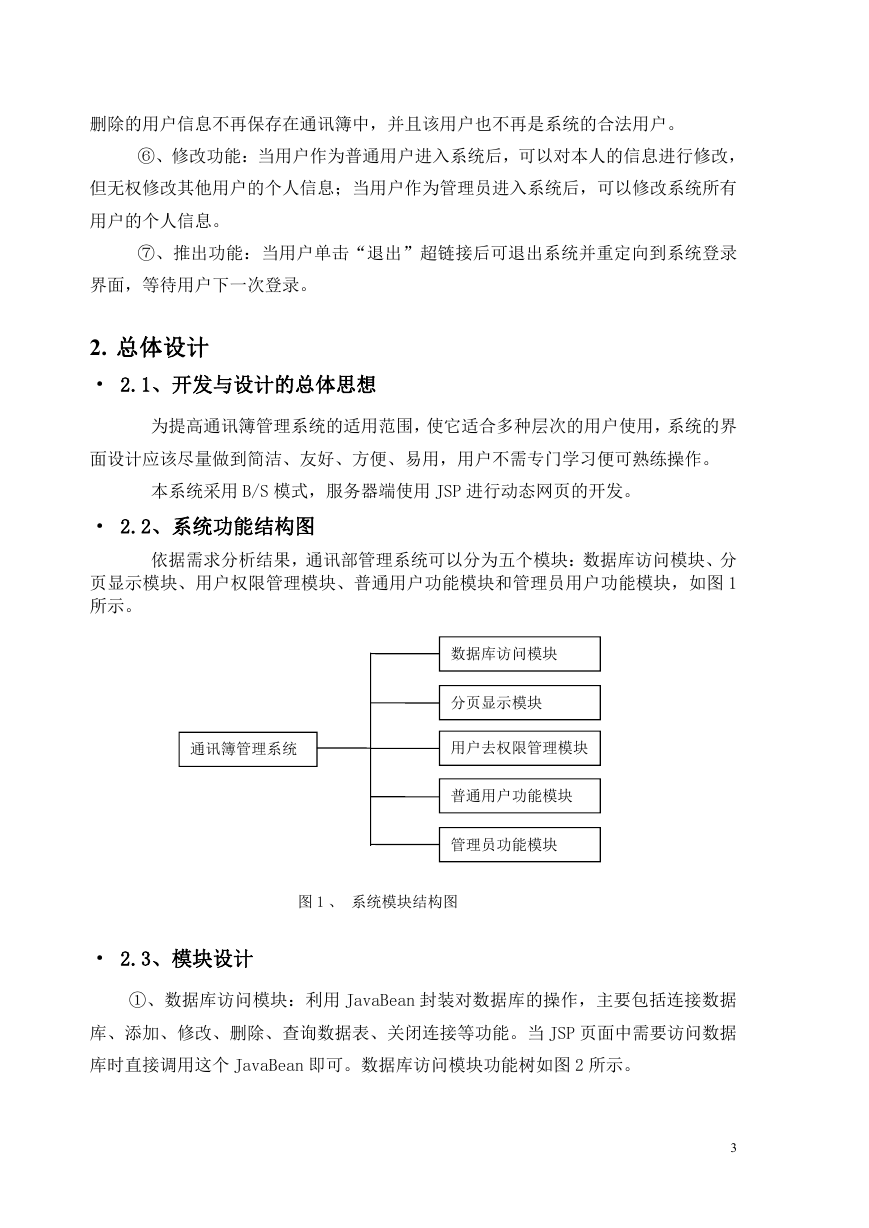
④、管理员用户功能模块:包括管理员用户的添加新用户功能、修改用户信息和
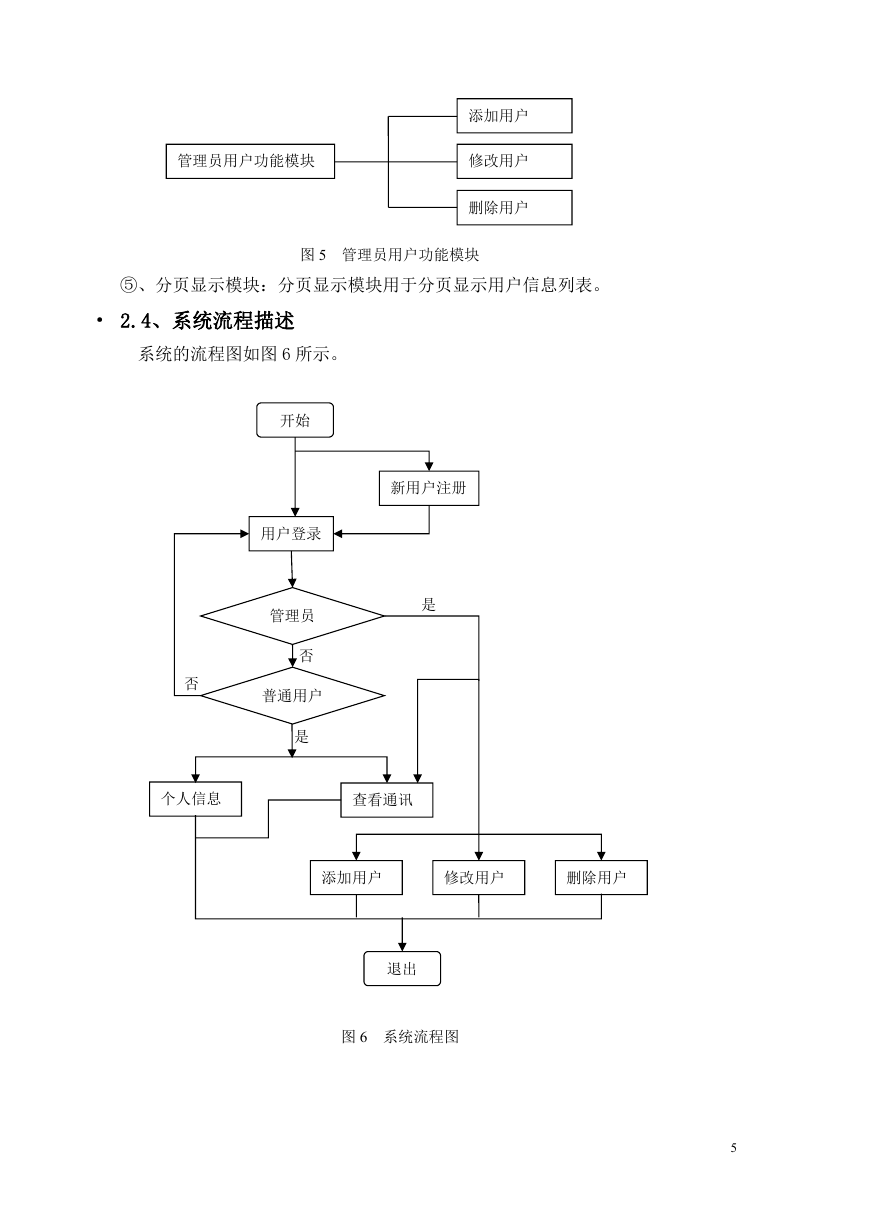
删除用户等功能。管理员用户功能模块功能树如图 5 所示。
4
�
管理员用户功能模块
添加用户
修改用户
删除用户
图 5 管理员用户功能模块
⑤、分页显示模块:分页显示模块用于分页显示用户信息列表。
· 2.4、系统流程描述
系统的流程图如图 6 所示。
开始
用户登录
管理员
否
普通用户
是
否
新用户注册
是
个人信息
查看通讯
添加用户
修改用户
删除用户
退出
图 6 系统流程图
5
�
· 2.5、界面设计
本系统采用了划分框窗的页面布局方,将整个浏览器窗口划分为三个区域。其
中,top 区域主要负责显示各个功能页面的超链接,便于用户随时切换;left 区域主
要负责显示用户在进行当前操作时输入信息的表单;right 区域主要负责显示每次操
作的运行结果。具体设计如下。
1 、系统登录页面设计,具体设计效果如图 7 所示。
图 7 系统登录页面设计效果图
2 、注册新用户页面设计,具体设计效果如图 8 所示。
图 8 注册新用户页面设计效果图
6
�
3 、普通用户功能页面设计,具体设计效果如图 9 所示。
图 9 普通用户功能页面设计效果图
④、修改个人信息页面设计,具体设计效果如图 10 所示。
图 10 修改个人信息页面设计效果图
7
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc