Vue.js使用使用axios动态获取
主要介绍了Vue.js使用axios动态获取response里的data数据操作,具有很好的参考价值,希望对大家有所帮
助。一起跟随小编过来看看吧
动态获取response里的里的data数据操作
数据操作
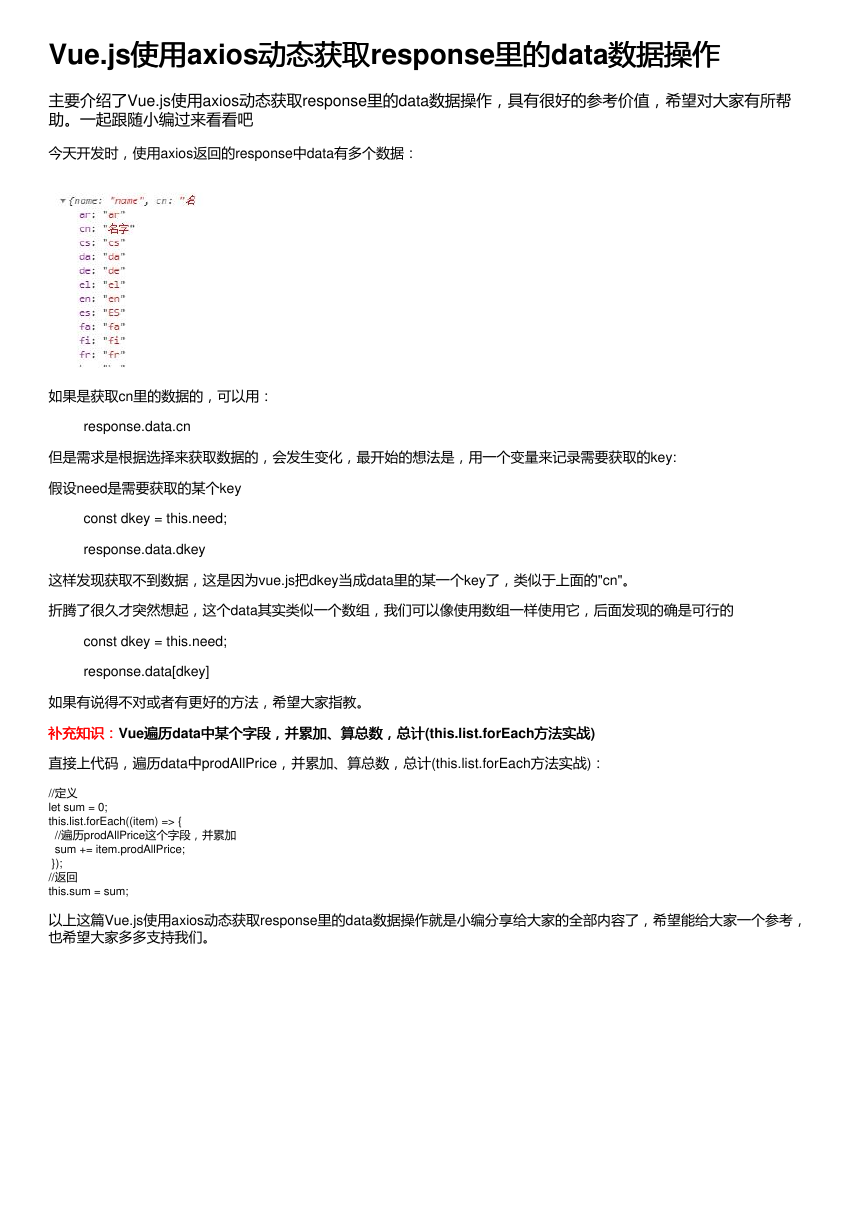
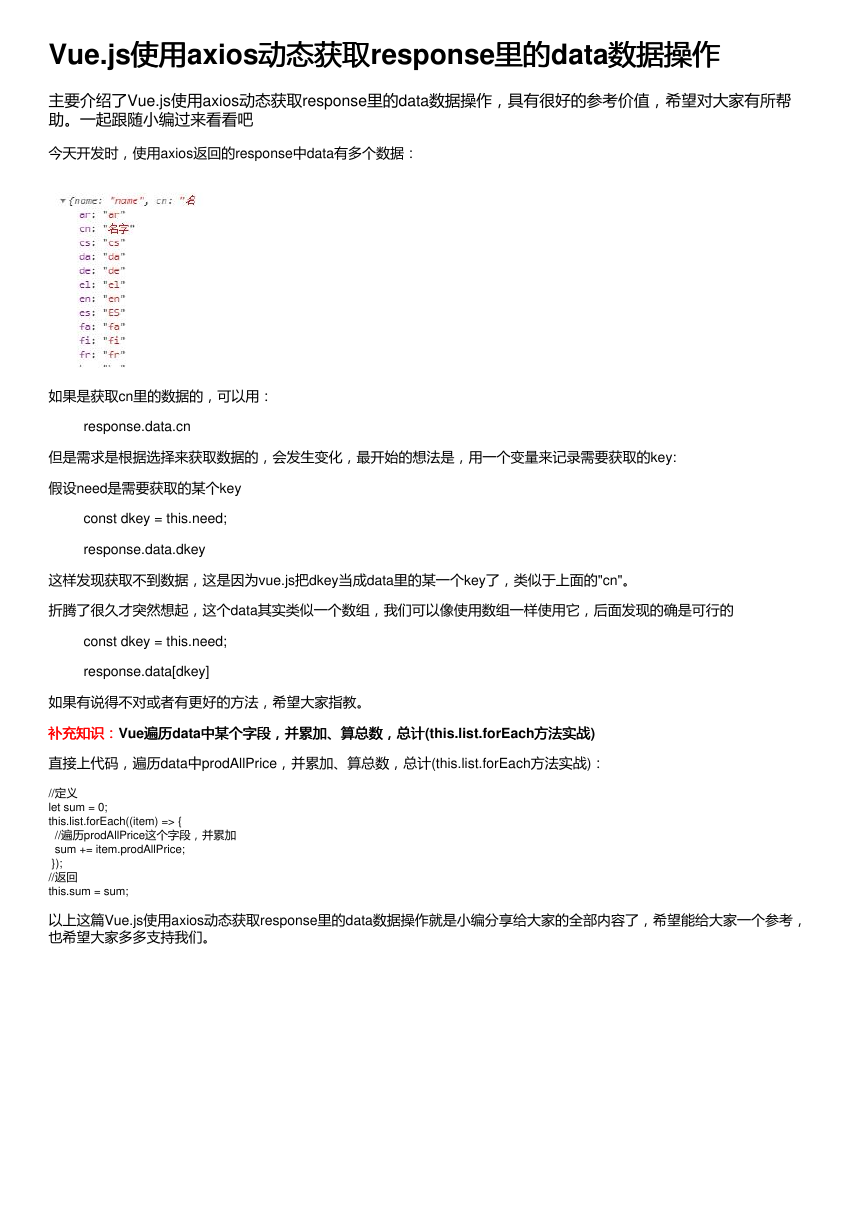
今天开发时,使用axios返回的response中data有多个数据:
如果是获取cn里的数据的,可以用:
response.data.cn
但是需求是根据选择来获取数据的,会发生变化,最开始的想法是,用一个变量来记录需要获取的key:
假设need是需要获取的某个key
const dkey = this.need;
response.data.dkey
这样发现获取不到数据,这是因为vue.js把dkey当成data里的某一个key了,类似于上面的"cn"。
折腾了很久才突然想起,这个data其实类似一个数组,我们可以像使用数组一样使用它,后面发现的确是可行的
const dkey = this.need;
response.data[dkey]
如果有说得不对或者有更好的方法,希望大家指教。
补充知识:Vue遍历遍历data中某个字段,并累加、算总数,总计
补充知识:
中某个字段,并累加、算总数,总计(this.list.forEach方法实战
方法实战)
直接上代码,遍历data中prodAllPrice,并累加、算总数,总计(this.list.forEach方法实战):
//定义
let sum = 0;
this.list.forEach((item) => {
//遍历prodAllPrice这个字段,并累加
sum += item.prodAllPrice;
});
//返回
this.sum = sum;
以上这篇Vue.js使用axios动态获取response里的data数据操作就是小编分享给大家的全部内容了,希望能给大家一个参考,
也希望大家多多支持我们。
�


 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc