android实现上下左右滑动界面布局
实现上下左右滑动界面布局
主要为大家详细介绍了android实现上下左右滑动的界面布局,文中示例代码介绍的非常详细,具有一定的参考
价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了android实现滑动界面布局的具体代码,供大家参考,具体内容如下
1.我使用的是ScrollView嵌套HorizontalScrollView让ScrollView负责上下滑动HorizontalScrollView负责左右滑动
2.以下代码提供了思路和完成手段,请根据具体业务去进行修改,我试过使用recyclerview进行自定义,发现一旦有了复杂业
务之后会掉帧卡顿所以使用了这种方法
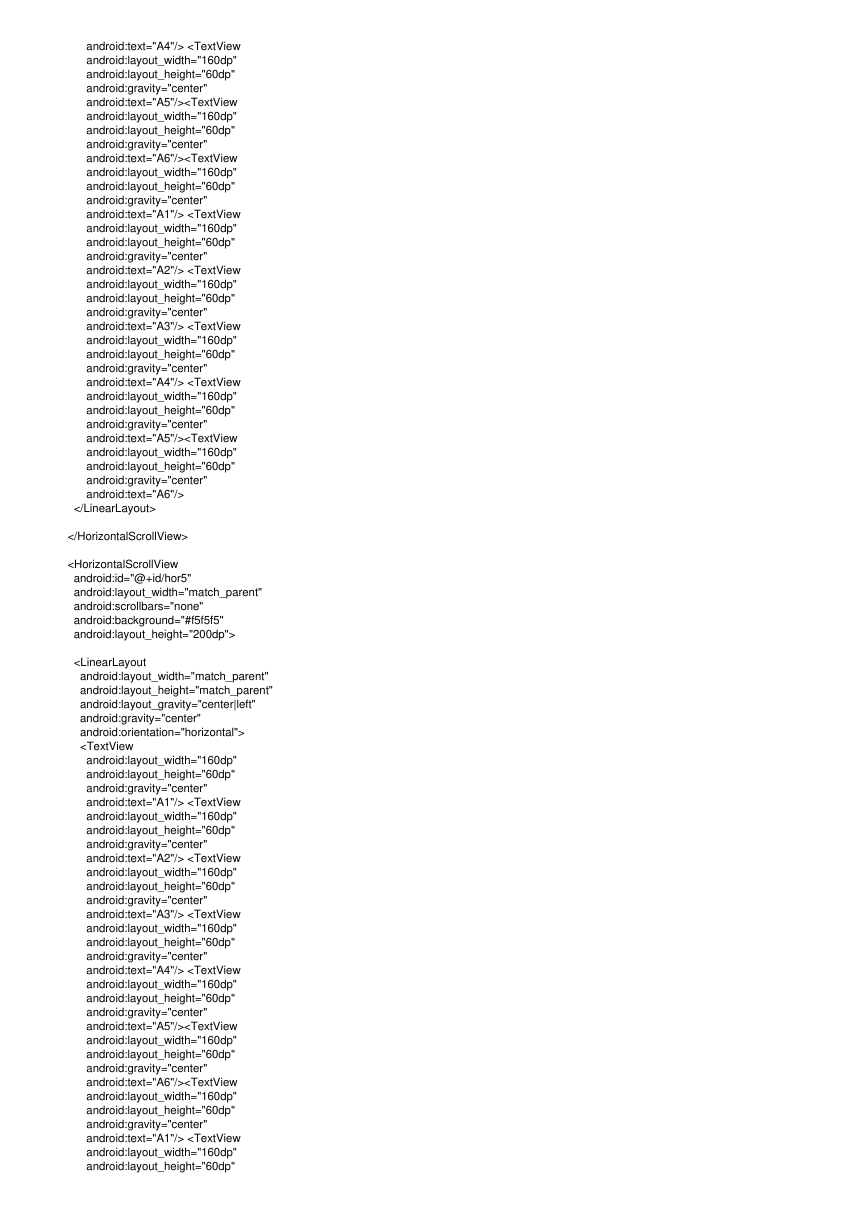
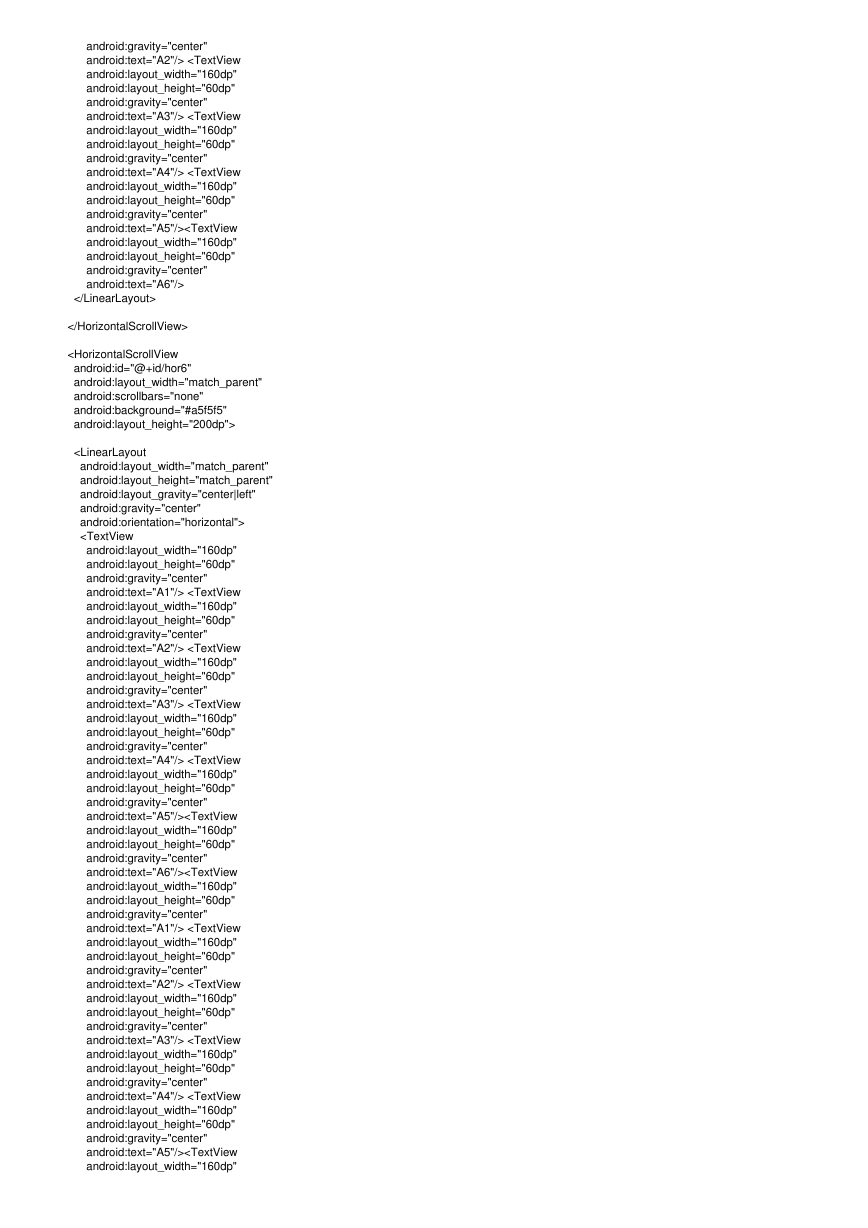
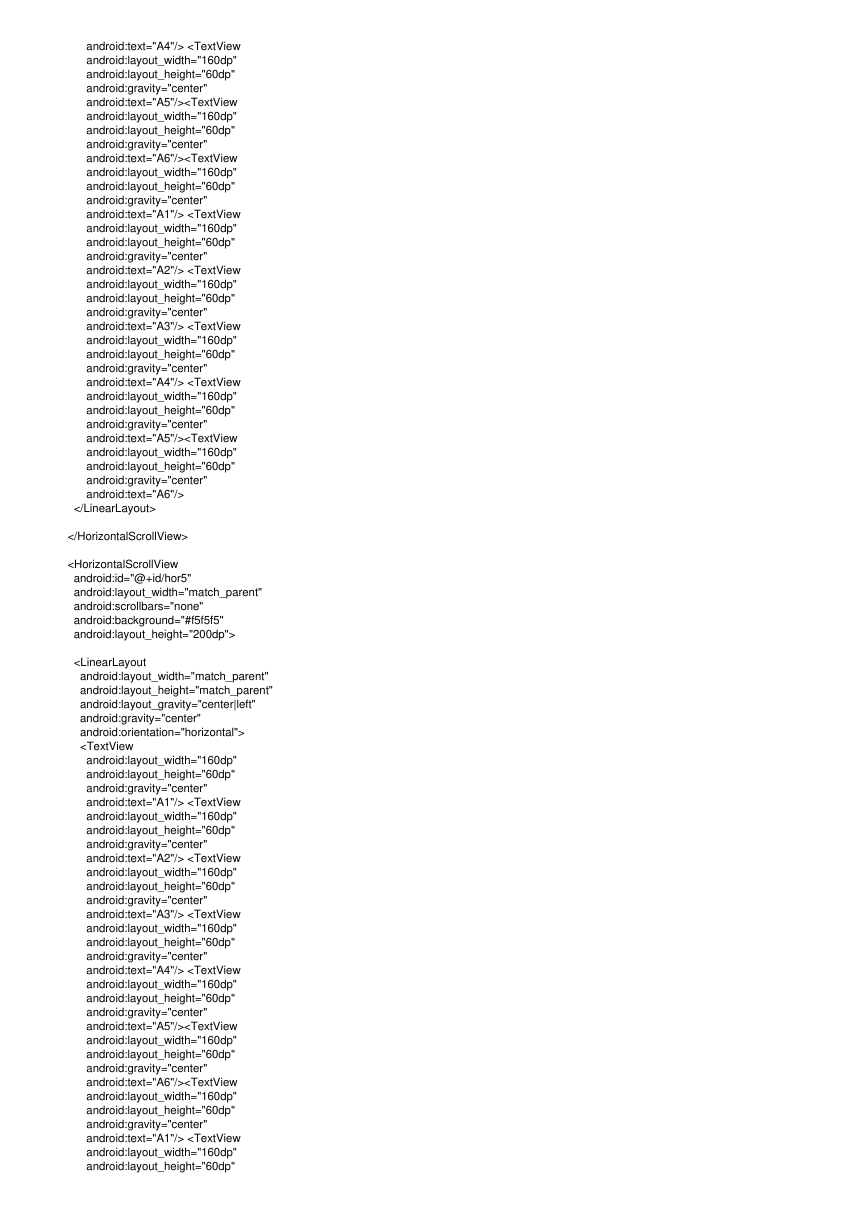
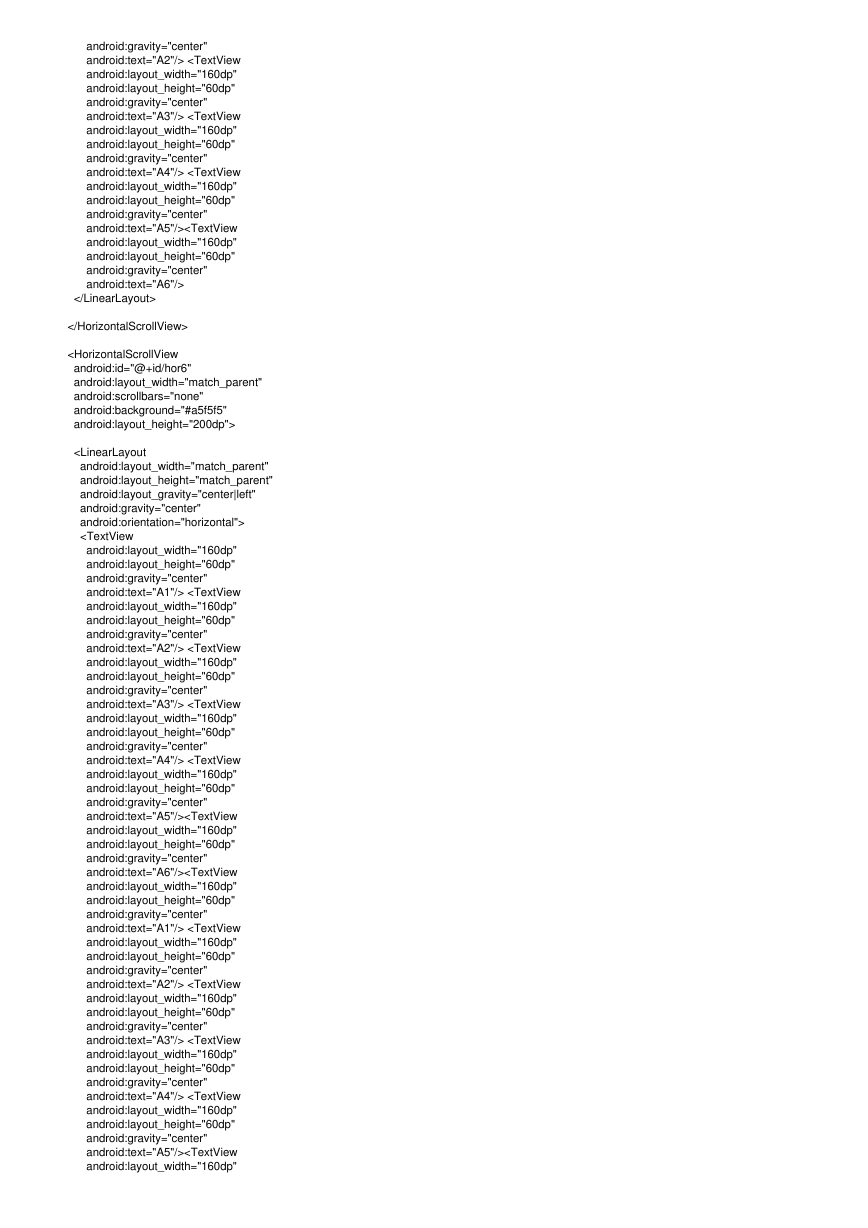
XML布局
android:layout_height="60dp"
android:gravity="center"
android:text="A4"/>
�
�
android:text="A4"/>
android:gravity="center"
android:text="A2"/>
android:layout_height="60dp"
android:gravity="center"
android:text="A6"/>
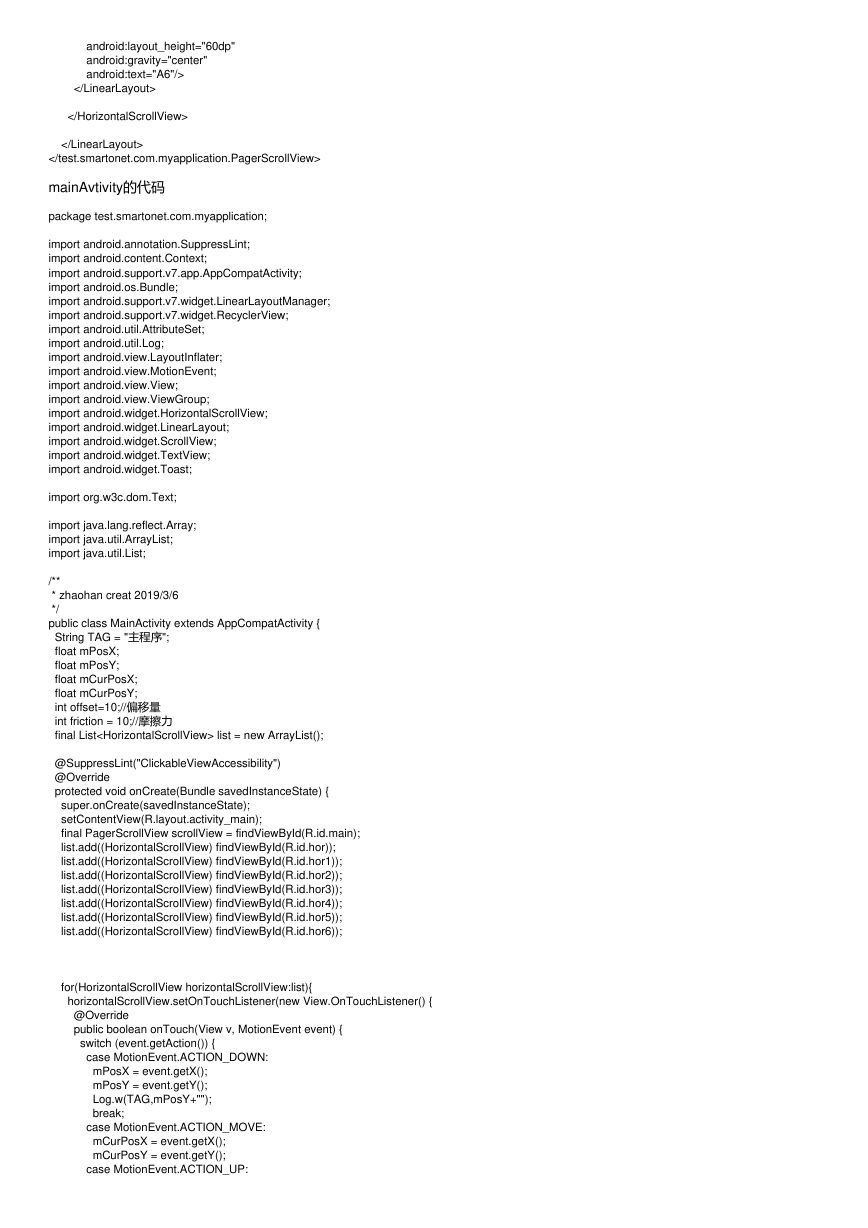
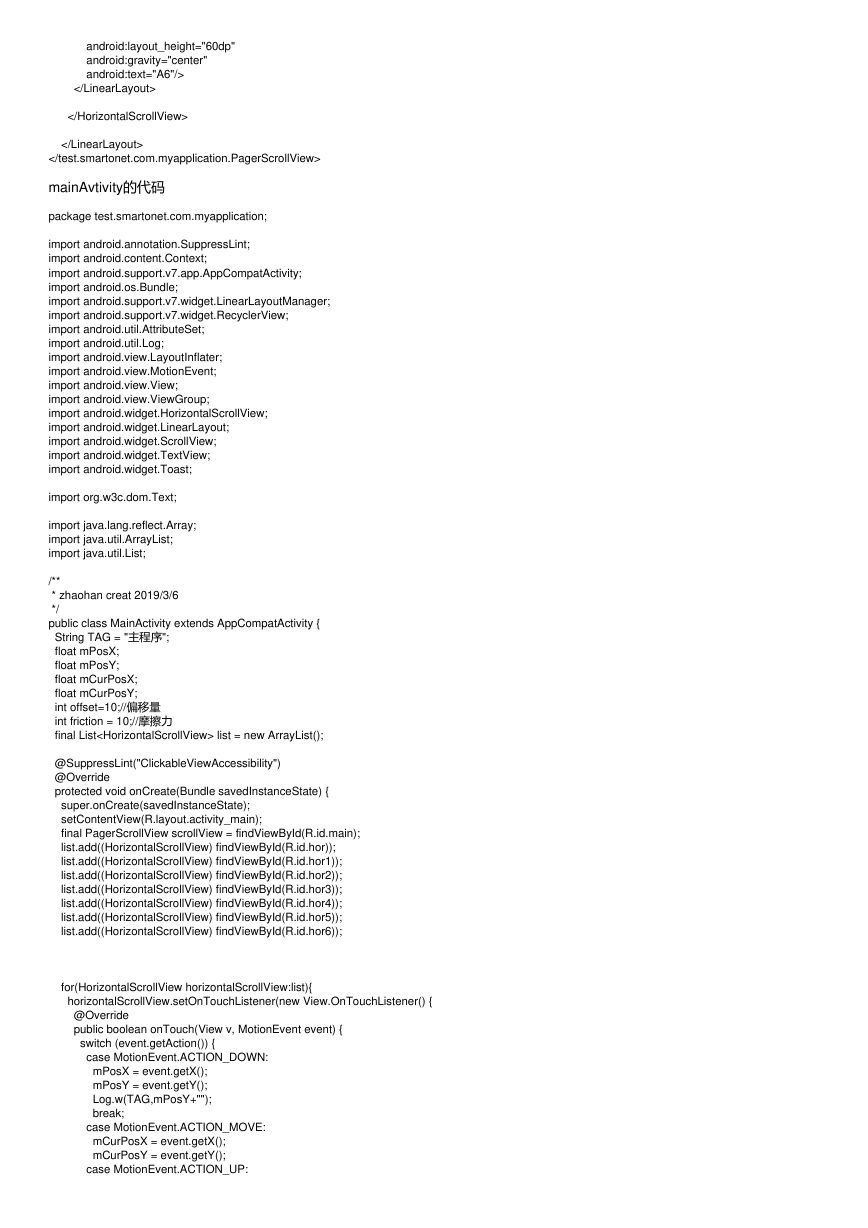
mainAvtivity的代码
package test.smartonet.com.myapplication;
import android.annotation.SuppressLint;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
import android.widget.Toast;
import org.w3c.dom.Text;
import java.lang.reflect.Array;
import java.util.ArrayList;
import java.util.List;
/**
* zhaohan creat 2019/3/6
*/
public class MainActivity extends AppCompatActivity {
String TAG = "主程序";
float mPosX;
float mPosY;
float mCurPosX;
float mCurPosY;
int offset=10;//偏移量
int friction = 10;//摩擦力
final List list = new ArrayList();
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final PagerScrollView scrollView = findViewById(R.id.main);
list.add((HorizontalScrollView) findViewById(R.id.hor));
list.add((HorizontalScrollView) findViewById(R.id.hor1));
list.add((HorizontalScrollView) findViewById(R.id.hor2));
list.add((HorizontalScrollView) findViewById(R.id.hor3));
list.add((HorizontalScrollView) findViewById(R.id.hor4));
list.add((HorizontalScrollView) findViewById(R.id.hor5));
list.add((HorizontalScrollView) findViewById(R.id.hor6));
for(HorizontalScrollView horizontalScrollView:list){
horizontalScrollView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mPosX = event.getX();
mPosY = event.getY();
Log.w(TAG,mPosY+"");
break;
case MotionEvent.ACTION_MOVE:
mCurPosX = event.getX();
mCurPosY = event.getY();
case MotionEvent.ACTION_UP:
�
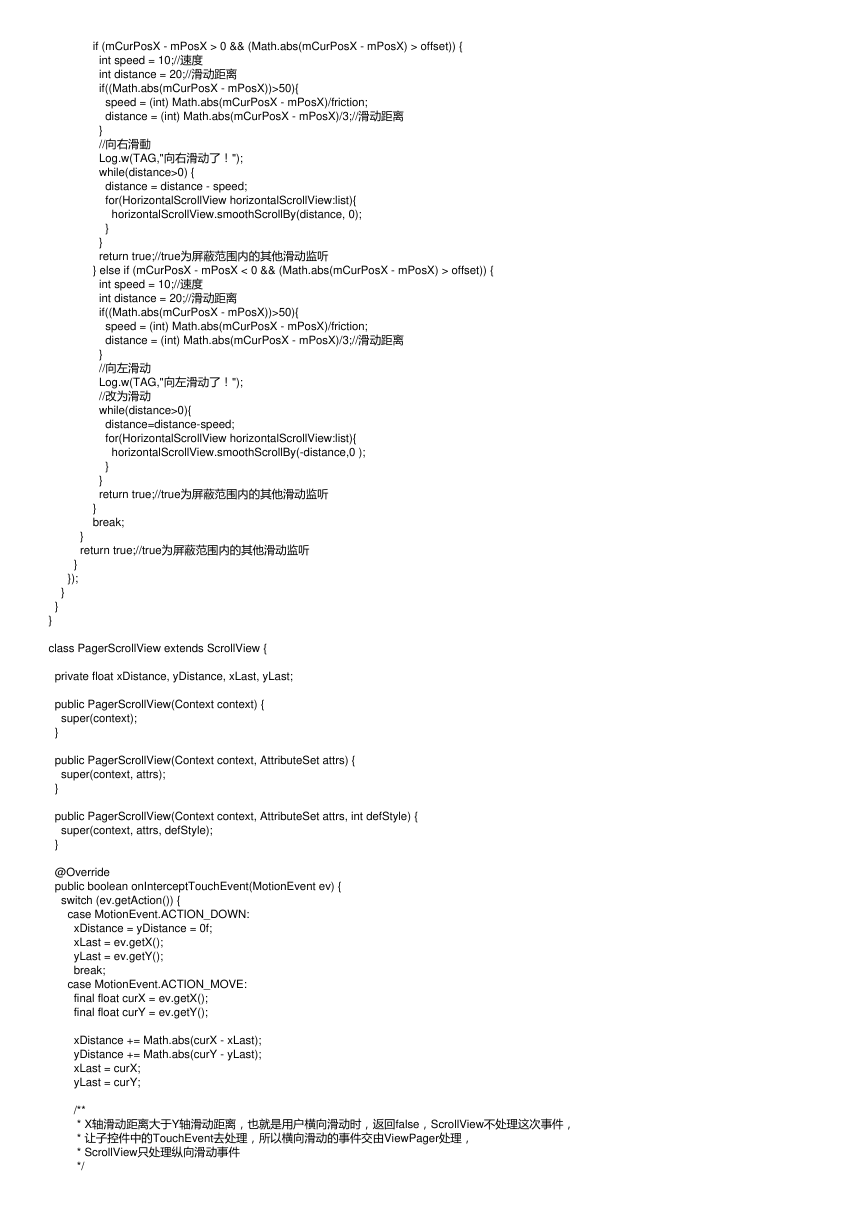
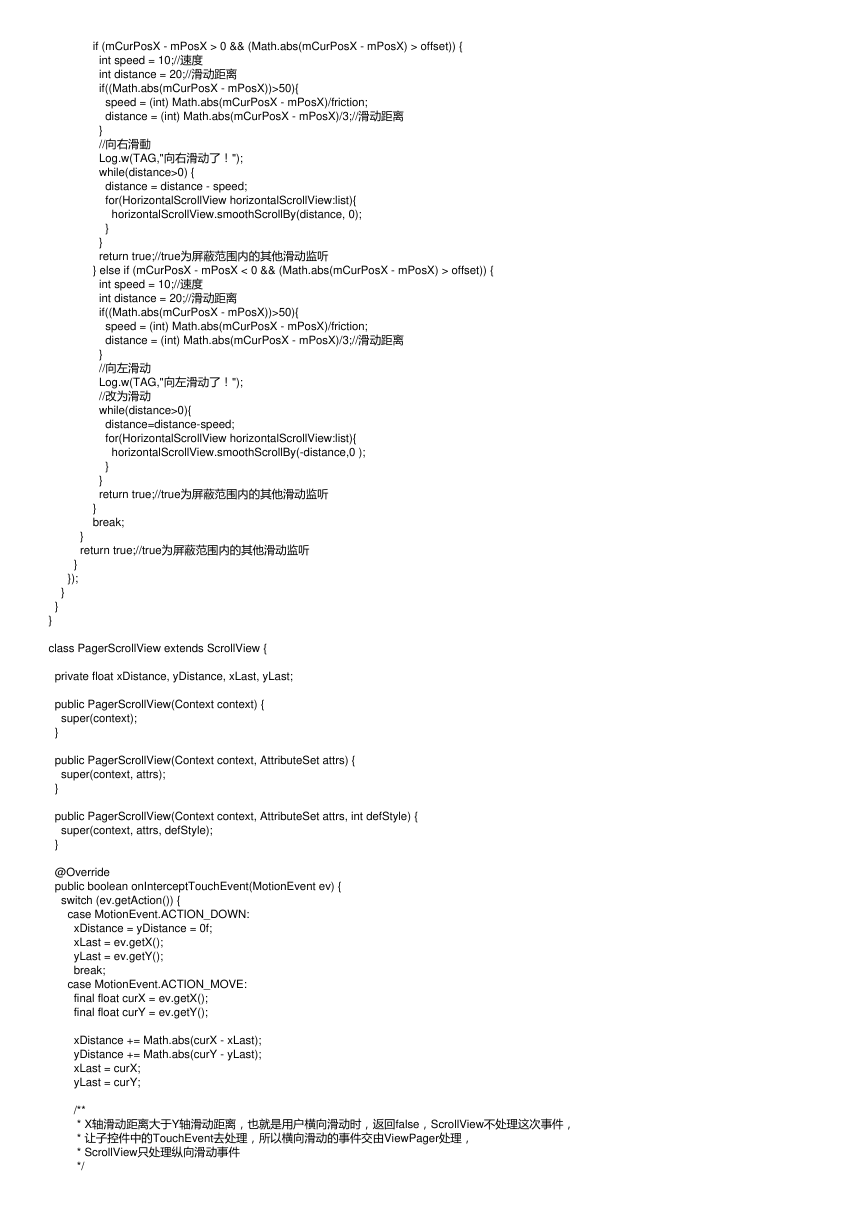
if (mCurPosX - mPosX > 0 && (Math.abs(mCurPosX - mPosX) > offset)) {
int speed = 10;//速度
int distance = 20;//滑动距离
if((Math.abs(mCurPosX - mPosX))>50){
speed = (int) Math.abs(mCurPosX - mPosX)/friction;
distance = (int) Math.abs(mCurPosX - mPosX)/3;//滑动距离
}
//向右滑動
Log.w(TAG,"向右滑动了!");
while(distance>0) {
distance = distance - speed;
for(HorizontalScrollView horizontalScrollView:list){
horizontalScrollView.smoothScrollBy(distance, 0);
}
}
return true;//true为屏蔽范围内的其他滑动监听
} else if (mCurPosX - mPosX < 0 && (Math.abs(mCurPosX - mPosX) > offset)) {
int speed = 10;//速度
int distance = 20;//滑动距离
if((Math.abs(mCurPosX - mPosX))>50){
speed = (int) Math.abs(mCurPosX - mPosX)/friction;
distance = (int) Math.abs(mCurPosX - mPosX)/3;//滑动距离
}
//向左滑动
Log.w(TAG,"向左滑动了!");
//改为滑动
while(distance>0){
distance=distance-speed;
for(HorizontalScrollView horizontalScrollView:list){
horizontalScrollView.smoothScrollBy(-distance,0 );
}
}
return true;//true为屏蔽范围内的其他滑动监听
}
break;
}
return true;//true为屏蔽范围内的其他滑动监听
}
});
}
}
}
class PagerScrollView extends ScrollView {
private float xDistance, yDistance, xLast, yLast;
public PagerScrollView(Context context) {
super(context);
}
public PagerScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public PagerScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
xDistance = yDistance = 0f;
xLast = ev.getX();
yLast = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
final float curX = ev.getX();
final float curY = ev.getY();
xDistance += Math.abs(curX - xLast);
yDistance += Math.abs(curY - yLast);
xLast = curX;
yLast = curY;
/**
* X轴滑动距离大于Y轴滑动距离,也就是用户横向滑动时,返回false,ScrollView不处理这次事件,
* 让子控件中的TouchEvent去处理,所以横向滑动的事件交由ViewPager处理,
* ScrollView只处理纵向滑动事件
*/
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc