木兰指南
木兰指南 ............................................................................................................................................1
1。模板简介 ..............................................................................................................................2
2。创建一个简单的模板......................................................................................................... 3
3。添加主酒吧 ..........................................................................................................................8
4。创建一个段落 ....................................................................................................................12
5。创建一个对话框............................................................................................................... 18
�
1。模板简介
所有的网站在木兰创建网页是基于 模板。网页合并生成与模板库中相应的内容。许多
网页可以基于一个模板。
模板一般包括两个部分: 模板脚本,写在 JSP 或 FreeMaker 和一 模板的定义。这些
因素使木兰查明和利用模板。该模板定义模板名称连接到模板脚本,使脚本提供给系统,
它提供的模板作者,谁能够选择模板在网站工作区。
阿木兰网页是由一小部分或不同的内容领域。这些内容区域被称为 段落。许多段落,
它们共同构成了网页的内容很多,在下面的截图突出。
该网页模板定义,定位,结构和页面上的每个段落内。在许多情况下,该模板将允许
作者选择不同的段落类型单一领域的一些内容。
段落是在同样的方式配置为模板。在这两种情况下,您提供了一个脚本,该段也呈现
或模板内容。该脚本使每一段独特的,能以任何明显的不同区域内的位置。那个 段概念 下
面是充分的讨论。
对话 允许作者编辑既段落和/或网页的内容。独特的对话就可以创建每个段落。
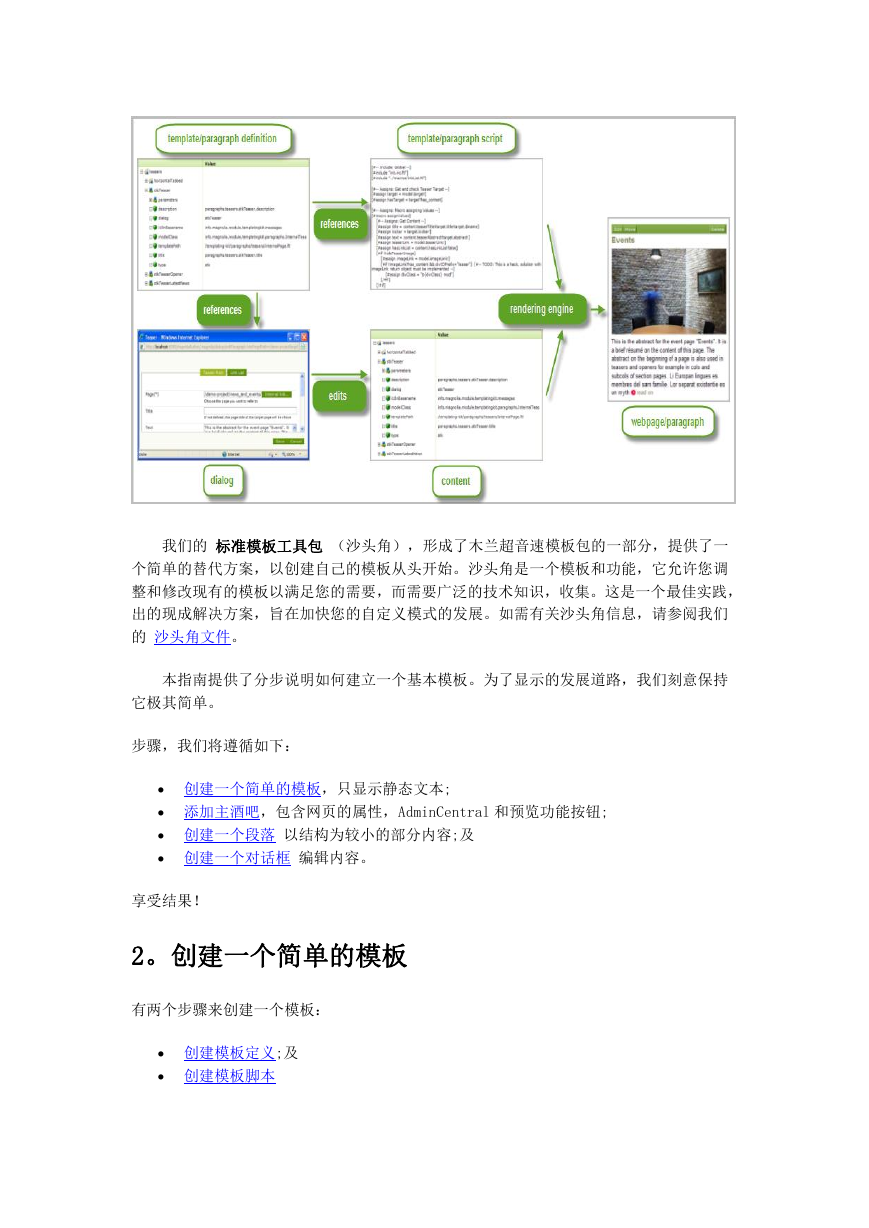
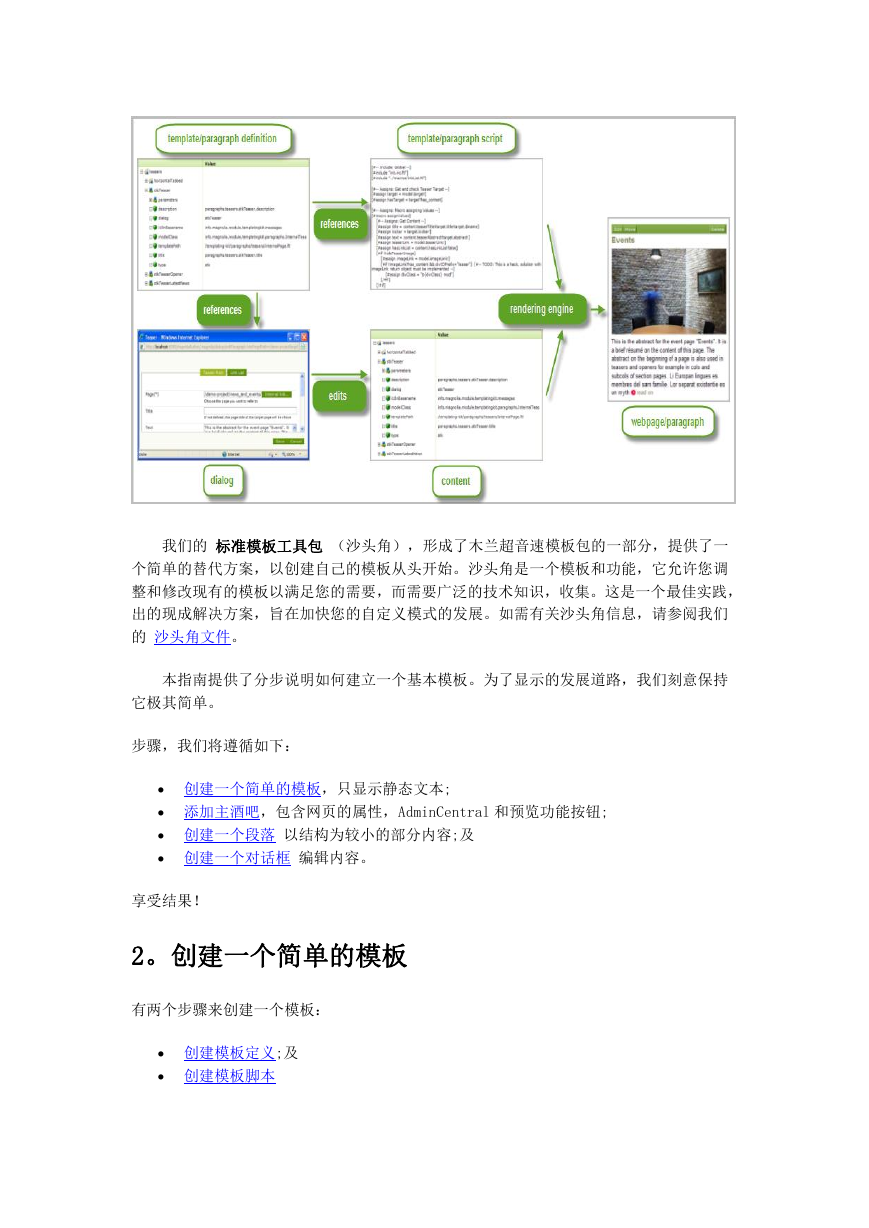
下图显示了模板之间的进程的各个要素的关系。该模板或段落定义准确地界定了对话,
模板或段落将用来处理内容。该模板或段落脚本指定的运作和模板或段落的设计,或者 JSP
或 FreeMarker 的可以用来写剧本。该对话框有助于此外,修订和内容存储。内容存储在库
中。在这些过程中,一个新的网页或完成后段呈现。
�
我们的 标准模板工具包 (沙头角),形成了木兰超音速模板包的一部分,提供了一
个简单的替代方案,以创建自己的模板从头开始。沙头角是一个模板和功能,它允许您调
整和修改现有的模板以满足您的需要,而需要广泛的技术知识,收集。这是一个最佳实践,
出的现成解决方案,旨在加快您的自定义模式的发展。如需有关沙头角信息,请参阅我们
的 沙头角文件。
本指南提供了分步说明如何建立一个基本模板。为了显示的发展道路,我们刻意保持
它极其简单。
步骤,我们将遵循如下:
创建一个简单的模板,只显示静态文本;
添加主酒吧,包含网页的属性,AdminCentral 和预览功能按钮;
创建一个段落 以结构为较小的部分内容;及
创建一个对话框 编辑内容。
享受结果!
2。创建一个简单的模板
有两个步骤来创建一个模板:
创建模板定义;及
创建模板脚本
�
创建模板定义
那个 模板的定义 可以识别和木兰 使用 模板 脚本。这一步使该模板无法使用遗漏。一旦
模板定义设置,模板可使用在其网站 pages.The 模板定义作者的简单定义模板属性,并通
知木兰如何使用模板。
创建一个模板定义包括创建一个新的内容节点(模板定义页),增加了一些用户友好特性
的模板脚本,例如标题和描述,并配置模板。与其试图分配到一个 JSP 网页,作者可以简
单地选择预先设计的模板。
配置模板是添加模板定义玉兰进程。对于本指南的目的,定义的模板将在模板模块的创建,
但理想的,它应该被添加到您自己的模块,使您的木兰 customizationsindependent,并升
级容易。
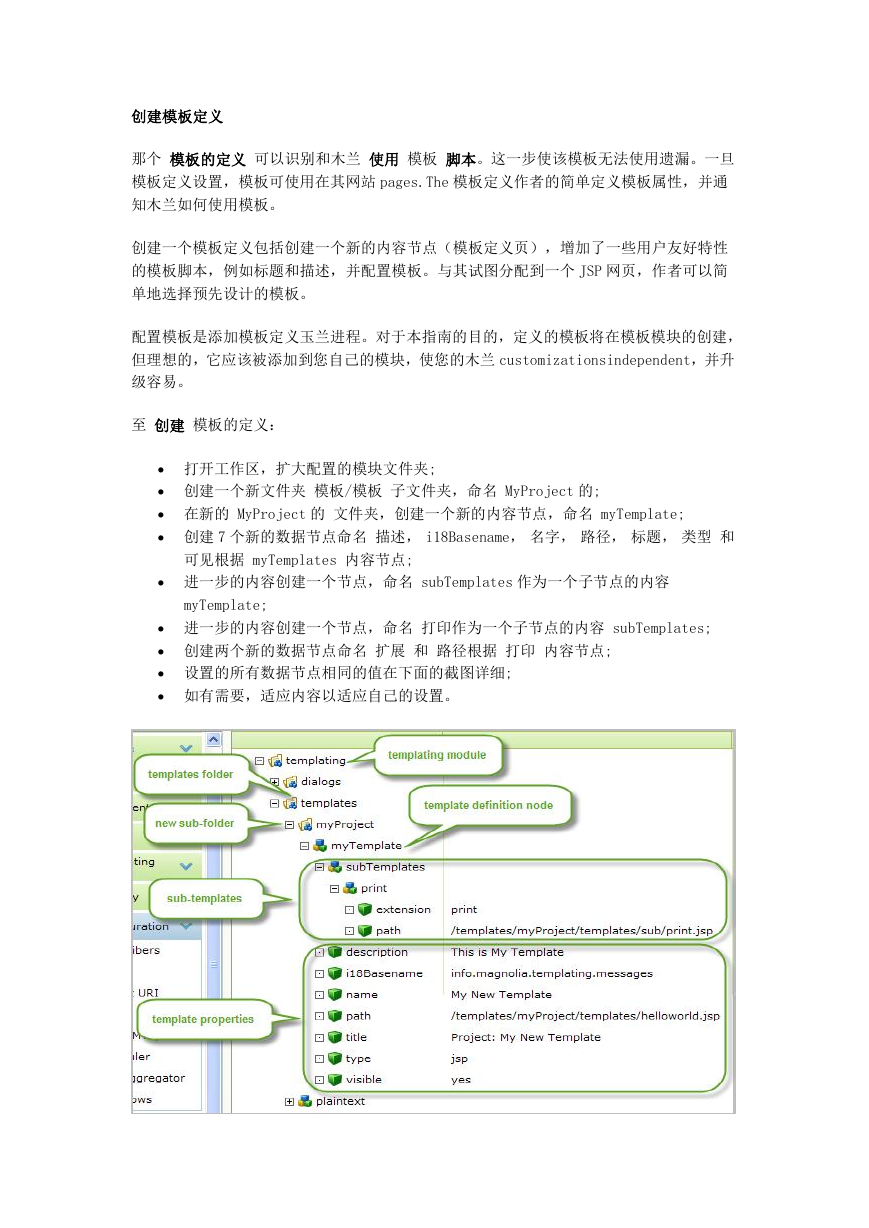
至 创建 模板的定义:
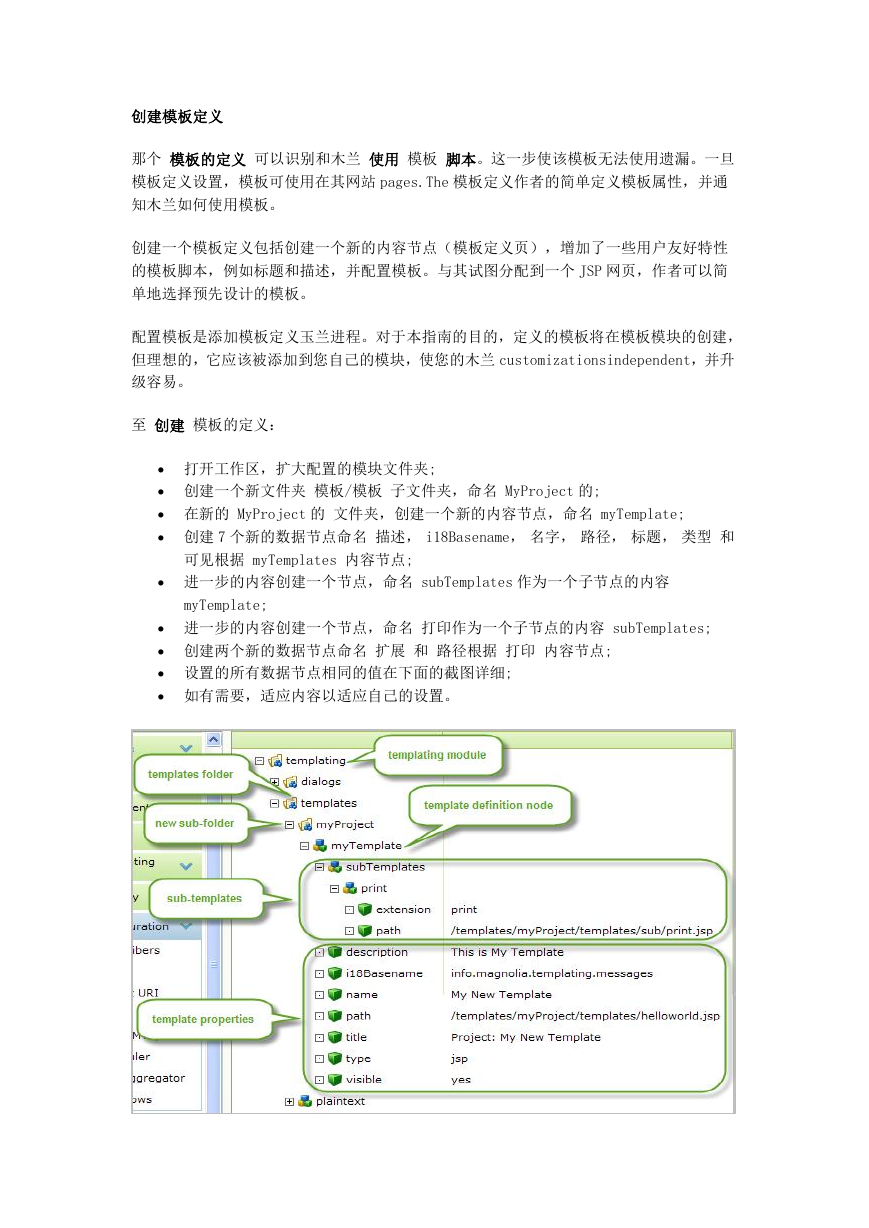
打开工作区,扩大配置的模块文件夹;
创建一个新文件夹 模板/模板 子文件夹,命名 MyProject 的;
在新的 MyProject 的 文件夹,创建一个新的内容节点,命名 myTemplate;
创建 7 个新的数据节点命名 描述, i18Basename, 名字, 路径, 标题, 类型 和
可见根据 myTemplates 内容节点;
进一步的内容创建一个节点,命名 subTemplates 作为一个子节点的内容
myTemplate;
进一步的内容创建一个节点,命名 打印作为一个子节点的内容 subTemplates;
创建两个新的数据节点命名 扩展 和 路径根据 打印 内容节点;
设置的所有数据节点相同的值在下面的截图详细;
如有需要,适应内容以适应自己的设置。
�
该模板在我们的例子定义配置 JSP 的脚本。如果你喜欢使用 Freemarker,更改类型属性
Freemarker 的 和路径属性链接到您的 FreeMarker 的脚本(。超长)。
您可以命名新创建的子文件夹和任何你喜欢的内容节点。然而,数据节点应该被命名为相
同的屏幕细节,但在插入值的信息栏,可以调整以适应您的安装程序。为了组织目的,模
板也可以分组分文件夹。
子模板 定义其他 JSP 或用来改进或增加功能模板 Servlet 的父母。在结构上,分模板的定
义和存储为子节点的父内容模板定义内容节点。在 脚本 水平,推出的子模板使用在扩展
网址 请求。例如,“。html 的”通常是父母模板和子模板,目的是控制打印功能,可能有
扩展名为“。打印”。子模板节点的“延伸”和“道路”定义的属性。
如需有关属性,这是为模板定义的资料,请参阅 在模板属性的完整列表。
创建模板脚本
虽然最常见的模板语言是 JSP(Java 服务器页面),对 FreeMarker 的全力支持模板和段落
是同木兰 4.0 版本中引入的。 FreeMarker 的和 JSP 模板可以结合起来使用。 FreeMarker
的都和 JSP 模板可从类路径中,库或文件系统加载。请有关 FreeMarker 的更多细节,请参
考 模板使用 FreeMarker。
该代码在本指南提供的例子包括了 FreeMarker 的和 JSP 源代码,所以你可以选择自己偏好
的代码。
我们的脚本将创建非常简单,只显示静态文本“Hello 木兰世界!”在网页上。
要创建模板脚本:
在桌面上,创建一个 webapps 文件夹中的新文件夹: 模板/ MyProject 的/模板
创建一个新的 JSP 或超长脚本文件名为 helloworld.jsp /超长 并插入下面的代码:
例如使用 JSP 语法:
<@page ContentType =%“text/ HTML;字符集= UTF - 8 的” 语言=“java” %>
Template Title
Hello Magnolia World!
>
例如使用 Freemarker 的语法:
�
Template Title
Hello Magnolia World!
这不要紧,你把你的模板脚本,只要是内 webapps 文件夹中的玉兰实例。那个 路径 到
脚本文件中配置 模板的定义。在默认安装,你会发现一 /模板 文件夹 /
MagnoliaEnterpriseEdition/apache-tomcat-5.5.27/webapps/magnoliaAuthor。这是模板
通常设脚本。这通常是一个好主意,你的模板文件夹结构,例如: /模板/ MyProject 的/
模板 为脚本和模板 /模板/ MyProject 的/段 段的脚本。
创建和测试新的页面模板
一旦已定义的模板和脚本文件创建,模板将供 使用。
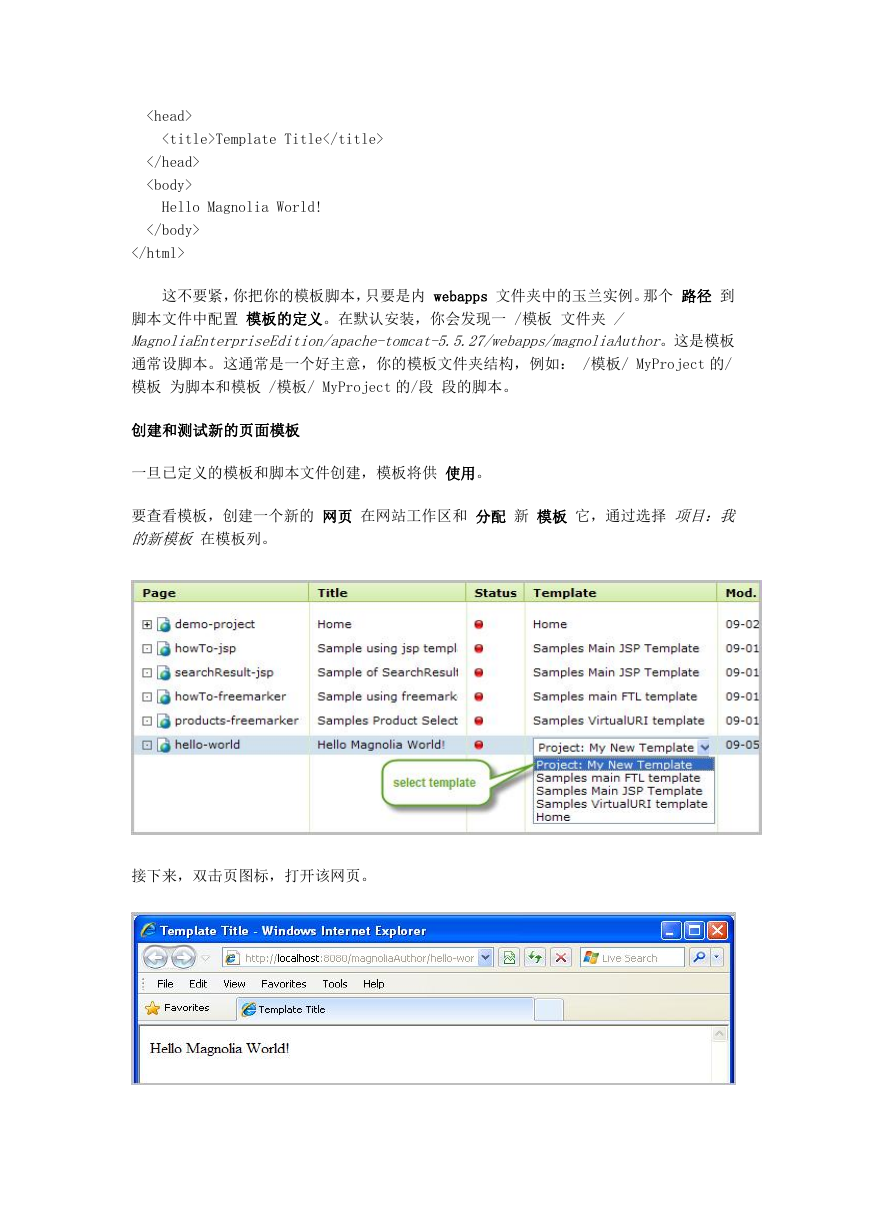
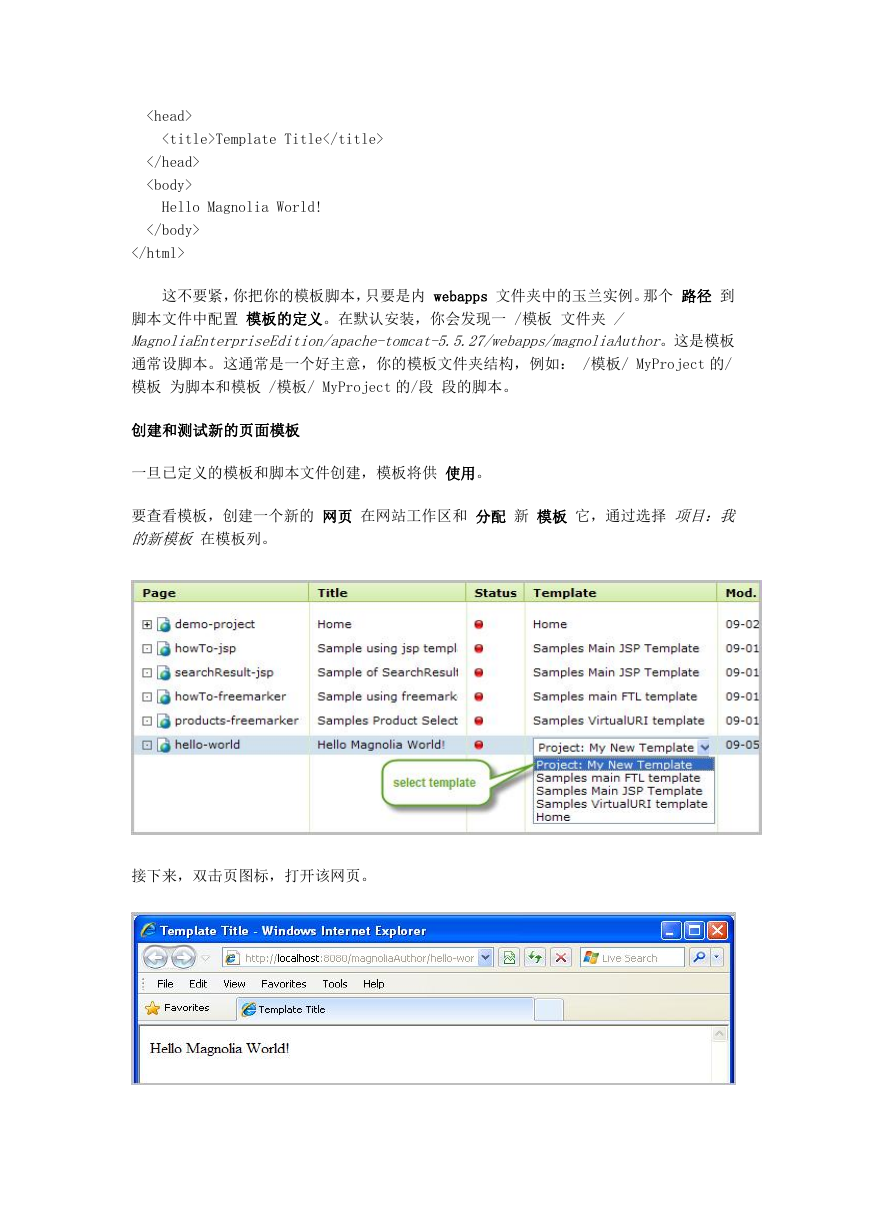
要查看模板,创建一个新的 网页 在网站工作区和 分配 新 模板 它,通过选择 项目:我
的新模板 在模板列。
接下来,双击页图标,打开该网页。
�其结果可能看起来有点令人失望,但这只是一个很基本的网页。现在,基础设施(模
板定义和脚本)到位, 动态内容 和 到对话框链接 可以添加。这些主题充分讨论,在以
下几节。
处理内容
即使我们的网页很简单,只包含静态文本,它已经有几个属性。
为了演示如何处理动态内容,我们将使用系统变量, content.title,以显示内容 标题 财
产。在木兰,对象的系统提供一些暗示,一个完整的清单中可用 模板参考页面。
若要动态 显示 网页 标题 在浏览器窗口和/或标签的标题,重新打开您的模板 脚本 文
件, helloworld.jsp /超长,并使其适应如下:
...
的
<标题> $(content.title)“/标题”
“/头”
的
$(content.title)“/ H1 基因”
,您好木兰世界!“/页”
...
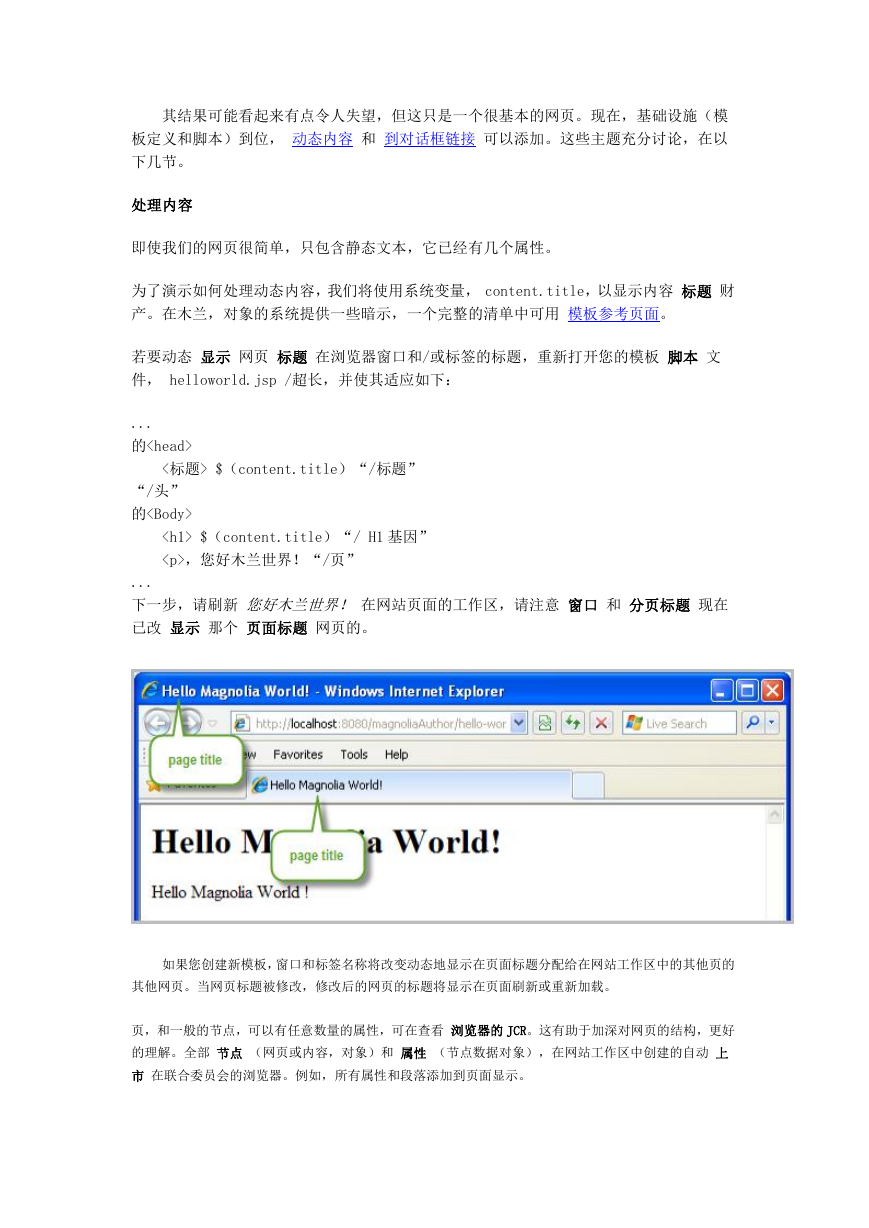
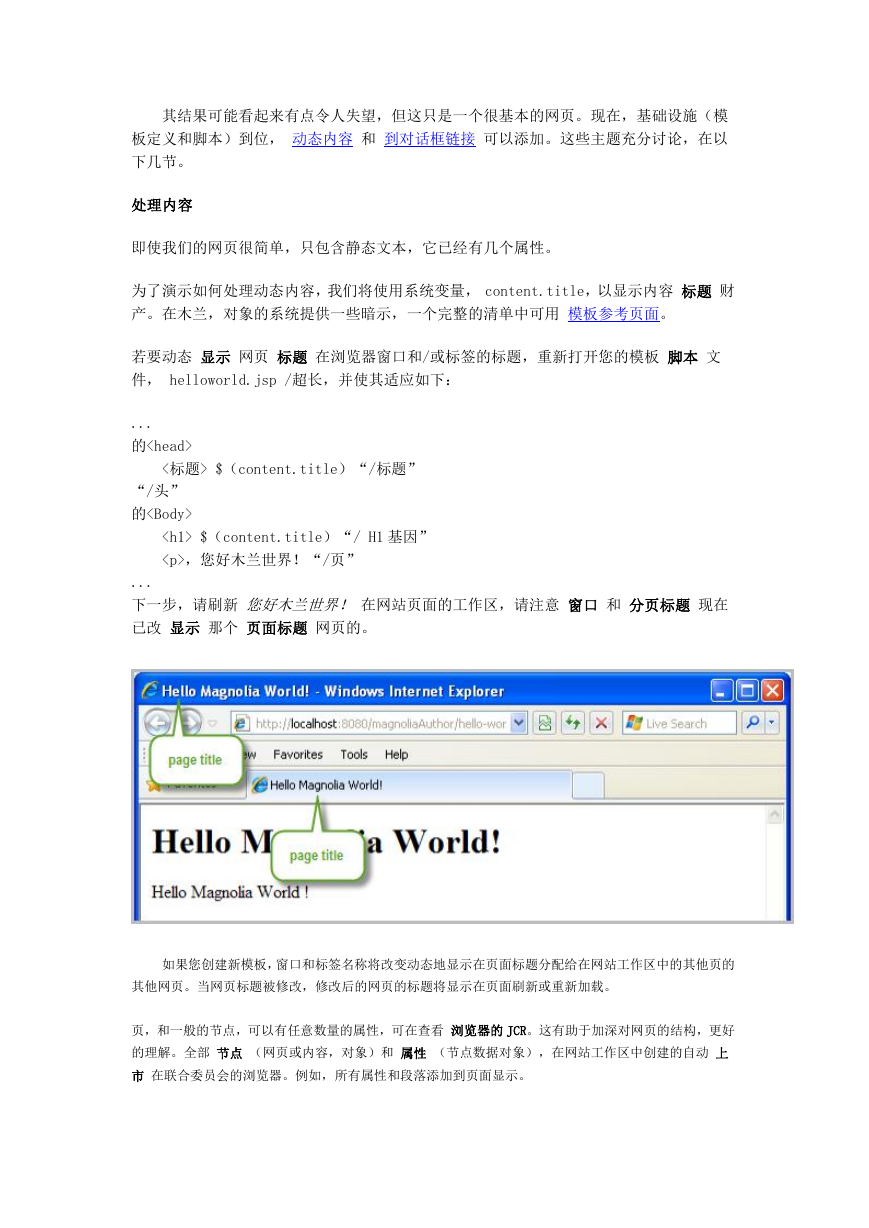
下一步,请刷新 您好木兰世界! 在网站页面的工作区,请注意 窗口 和 分页标题 现在
已改 显示 那个 页面标题 网页的。
如果您创建新模板,窗口和标签名称将改变动态地显示在页面标题分配给在网站工作区中的其他页的
其他网页。当网页标题被修改,修改后的网页的标题将显示在页面刷新或重新加载。
页,和一般的节点,可以有任意数量的属性,可在查看 浏览器的 JCR。这有助于加深对网页的结构,更好
的理解。全部 节点 (网页或内容,对象)和 属性 (节点数据对象),在网站工作区中创建的自动 上
市 在联合委员会的浏览器。例如,所有属性和段落添加到页面显示。
�
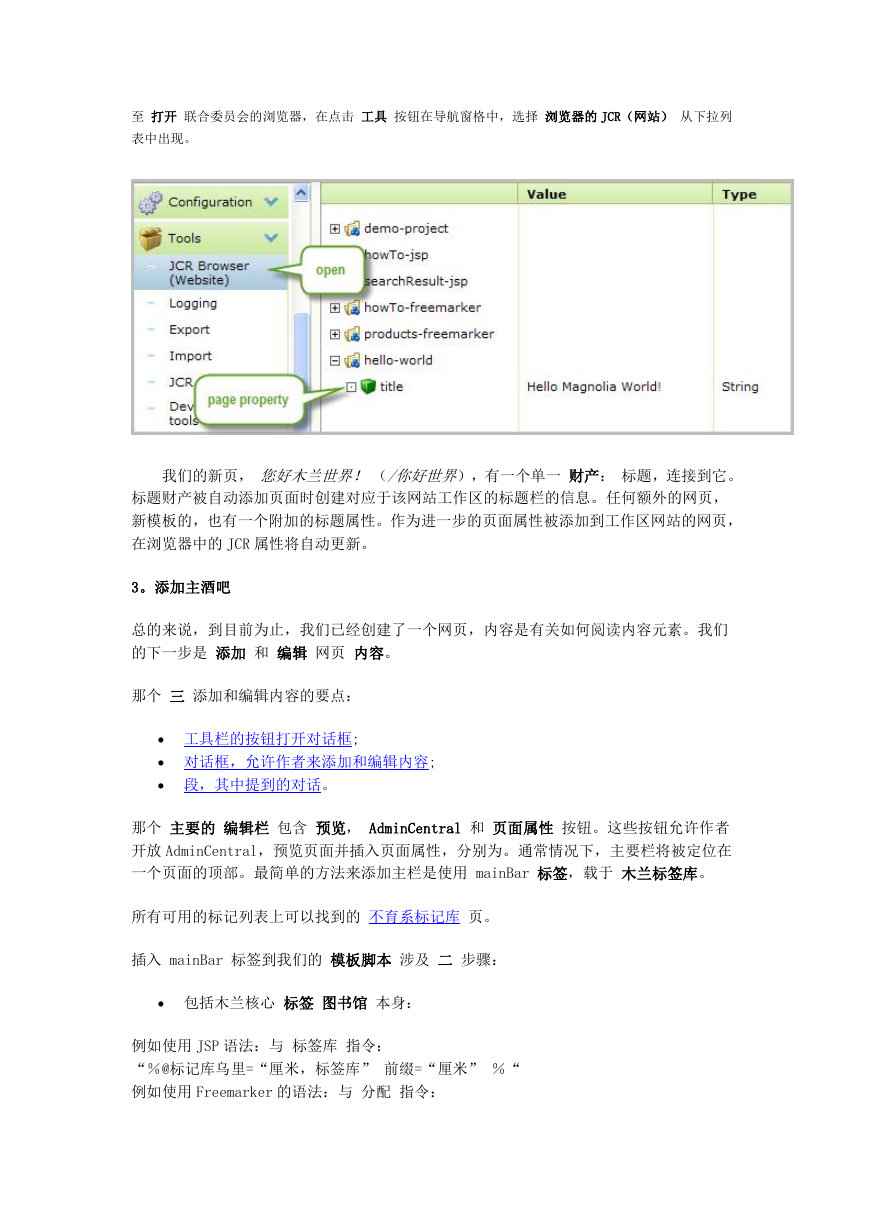
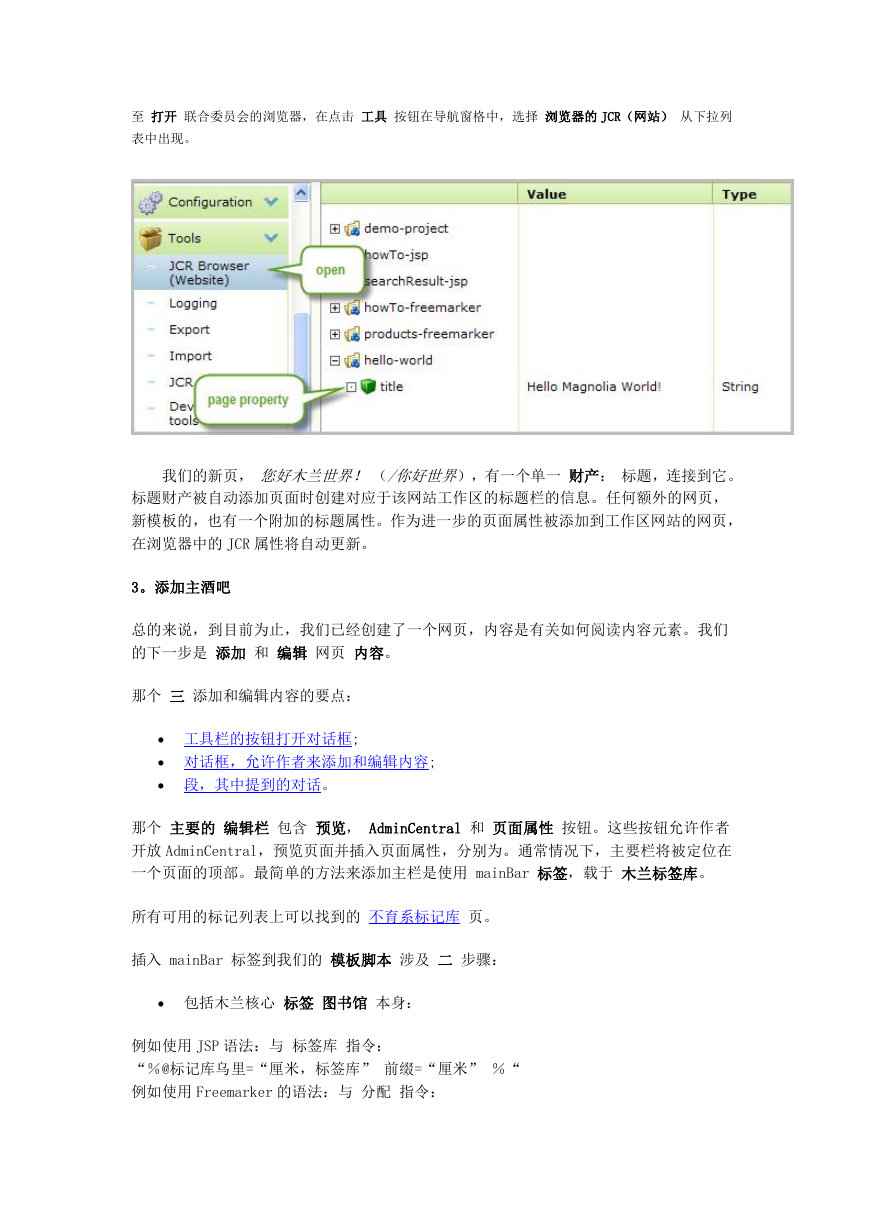
至 打开 联合委员会的浏览器,在点击 工具 按钮在导航窗格中,选择 浏览器的 JCR(网站) 从下拉列
表中出现。
我们的新页, 您好木兰世界!(/你好世界),有一个单一 财产: 标题,连接到它。
标题财产被自动添加页面时创建对应于该网站工作区的标题栏的信息。任何额外的网页,
新模板的,也有一个附加的标题属性。作为进一步的页面属性被添加到工作区网站的网页,
在浏览器中的 JCR 属性将自动更新。
3。添加主酒吧
总的来说,到目前为止,我们已经创建了一个网页,内容是有关如何阅读内容元素。我们
的下一步是 添加 和 编辑 网页 内容。
那个 三 添加和编辑内容的要点:
工具栏的按钮打开对话框;
对话框,允许作者来添加和编辑内容;
段,其中提到的对话。
那个 主要的 编辑栏 包含 预览, AdminCentral 和 页面属性 按钮。这些按钮允许作者
开放 AdminCentral,预览页面并插入页面属性,分别为。通常情况下,主要栏将被定位在
一个页面的顶部。最简单的方法来添加主栏是使用 mainBar 标签,载于 木兰标签库。
所有可用的标记列表上可以找到的 不育系标记库 页。
插入 mainBar 标签到我们的 模板脚本 涉及 二 步骤:
包括木兰核心 标签 图书馆 本身:
例如使用 JSP 语法:与 标签库 指令:
“%@标记库乌里=“厘米,标签库” 前缀=“厘米” %“
例如使用 Freemarker 的语法:与 分配 指令:
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc